Elementor在制作以设计为主要焦点的网站方面提供了很大帮助。 您可以通过使用 Elementor 添加一些动画效果来使您的网站更具交互性。 悬停效果是一种可以添加到使用 Elementor 制作的页面的动画。 您可以为部分、列或小部件提供悬停效果。 本文将介绍如何在 Elementor 中为列添加悬停。 顺便说一下,如果您还不知道如何使用 Elementor,可以阅读我们上一篇文章了解如何使用。

向 Elementor 中的列添加悬停效果
在Elementor中,列是必需的元素。 您可以在其中添加小部件,这些小部件是页面设计的实际部分。 您可以像在 Elementor 中为其他类型的元素设置样式一样为列设置样式。 您可以为悬停效果提供纯色背景、图像背景或阴影。 借助 Elementor 的内置悬停效果,您可以在鼠标悬停在背景、边框和框阴影上时更改它们。
要开始向 Elementor 中的列添加悬停效果,请单击列的手柄,这会将设置面板更改为列设置模型。

转到左侧设置面板上的样式选项卡,然后打开背景块。 打开背景块上的悬停选项卡,为悬停状态设置不同的背景。 您可以使用具有纯色、颜色渐变或图像的背景。 使用 Transition Duration 选项,您还可以设置从正常状态到悬停状态所需的时间。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
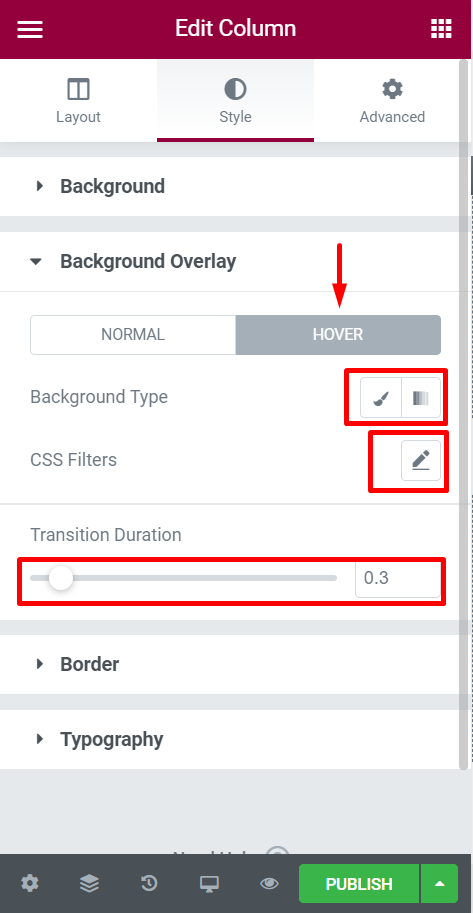
打开“样式”选项卡上的“背景叠加”块以设置背景叠加。 您可以通过打开此块上的悬停选项卡为悬停状态设置不同的背景覆盖。 您可以使用纯色或逐渐变化的颜色。 您还可以设置 CSS 过滤器和此块的过渡长度。

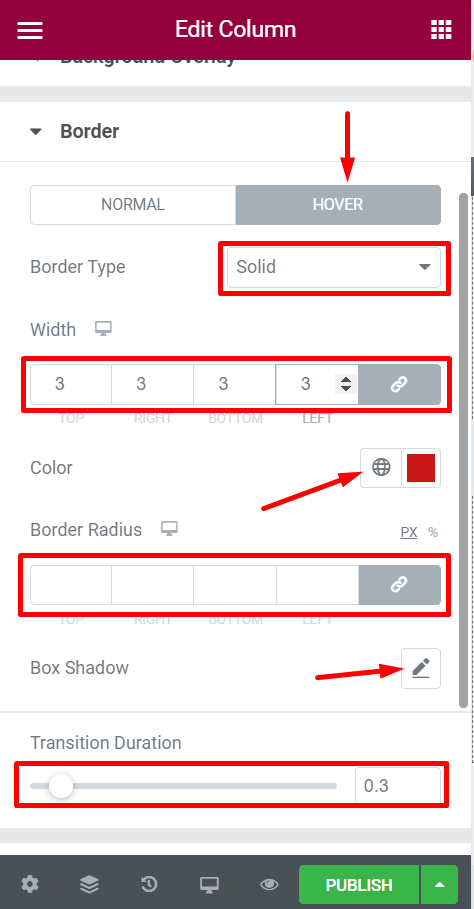
您可以打开 Border 块为悬停状态设置不同的边框和框阴影。 单击此块上的悬停选项卡可更改悬停状态的边框样式、大小、颜色、半径和框阴影。 过渡持续时间选项还允许您设置过渡将持续多长时间。

将高级悬停效果应用于 Elementor 中的列
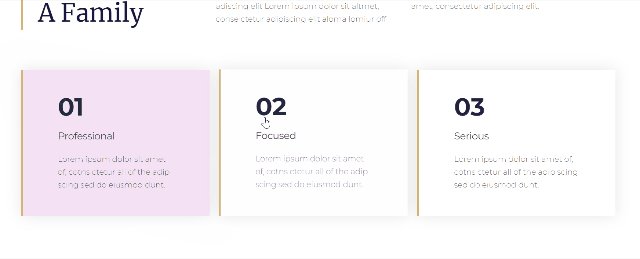
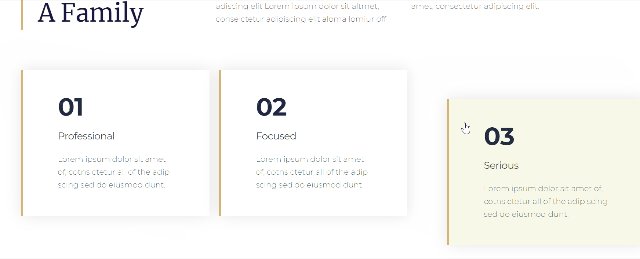
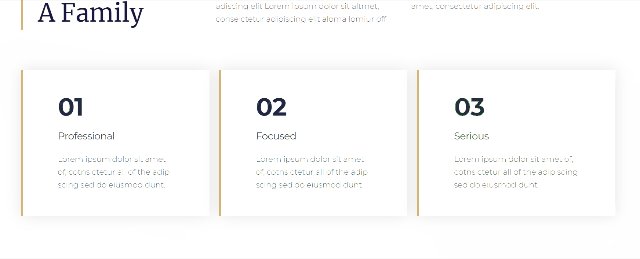
与 Divi Builder 不同, Elementor的悬停效果不使用 CSS 变换。 因此,您只能在悬停时添加简单的效果。 但由于 Elementor 的专业版允许您添加自定义 CSS,因此您可以使用自定义 CSS 添加 CSS 转换以添加高级悬停效果。 查看下面的视频剪辑。

上面视频中的悬停效果是使用 CSS 转换制作的。
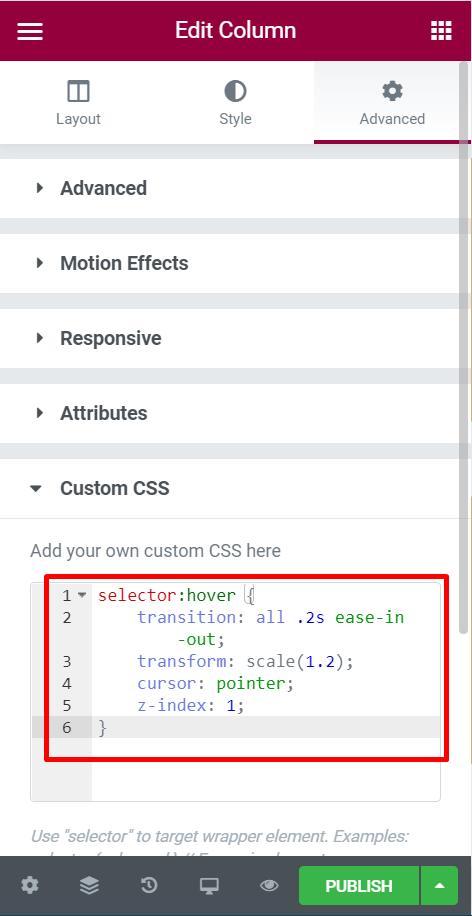
转到高级选项卡并打开自定义 CSS 块以将 CSS 转换添加到列(确保设置面板处于列设置面板模式)。
添加下面的 CSS 代码。
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
您可以使用五种类型的 CSS 转换 -
- 矩阵
- 翻译
- 规模
- 旋转
- 倾斜
此 CSS 样式使用缩放变换,但您可以使用您喜欢的任何样式。
包起来
希望本文能为您介绍如何实现在Elementor 上制作的任何列的悬停效果。 如果您觉得这篇文章有帮助,请与您的朋友分享,另外,请务必查看新的Elementor 3.8版本及其功能。




