Elementor is putting out new beta versions of Elementor 3.8 and Elementor 3.8 Pro, which have some features that people have been waiting for. This is very exciting news for web developers. Also, they use this time to show you their new release process, which will make future Elementor releases much more predictable and reliable.

The new Elementor 3.8 includes the following:
- Loop Builder (Pro)
- Flexbox Containers Beta – Marked as Stable
- Remove Kit – Revert kits to their previous condition
The Loop Builder

The Loop Builder will be introduced in its initial iteration in Elementor 3.8. You can construct the main item for repeated content (i.e., loops), such as listings, and alter how it appears on the page using the Loop Builder. You can get a lot more design and dynamic content flexibility with the main item template than you can with the Posts widget.
Future revisions to the Loop Builder will provide complete WooCommerce compatibility in addition to other features that will improve your website. The Loop Builder's first phase includes the ability to build a primary item for posts and custom post types.
Create Amazing Websites
With the best free page builder Elementor
Start NowCreating Main Item Template
Your primary item template can be created in one of two ways:
- In-Place Editing: Drag the Loop Grid widget onto a page, then click the "Create a Template" button to enable in-place editing.
- Black Canvas: A new template can be added from the Templates menu in the WordPress admin or by adding a new Loop Item template from the Theme Builder.
Almost any widget in Elementor can be used to construct your main item template. You can give any of the dynamic variables on your website to each widget you employ, or you can leave them static and use them to improve the appearance of your primary item.
Displaying the Loop
Using the Loop Grid widget, you may use the loop templates you build on any page. With this widget, you may choose the template's name, and the WordPress data source from which to show content, and customize the layout, style, and pagination to your preferences.
- Since the Loop depends on Flexbox Containers, you must activate the Flexbox Containers experiment in order to utilize the Loop Builder on your website.
- You must activate the Loop experiment after initiating the Flexbox Containers experiment.
Do you have a cloud-hosted website?
Please take note that the Loop template's name has changed from "Loop" to "Loop Item" in order to avoid confusion with other third-party plugins. As a result, any loop templates you've built with earlier cloud versions of Elementor will be removed. We sincerely regret any trouble this may have brought about. This will be fixed in the new version, and templates will save correctly.
Create an In-place Loop
- Make sure your website has six posts at a minimum, each of which should have the post title, featured photos, and any extra text you intend to utilize.
- Make a new page, add the Loop Grid widget using Elementor, and then customize it.
- In the Editor's edit mode or on the panel, select the Create Template button.
- Make sure the widgets panel first proposes Posts-related widgets when you go to an In-Place editing mode within the main item's container.
- Any dynamic (and static) widget can be dropped into the template area.
- Click the yellow "Save & Back" handle once the primary item design is complete.
- Ensure that you return to the parent page.
- Assure that the main template design is used to automatically populate the additional posts in the loop.
- To switch to the primary template design, click the "Edit Template" button or handle.
- Then save your changes and go back to the parent page.
- Make sure once more that the other posts in the loop are designed in accordance with the updated main item.
- Change the Columns, Items Per Page, and Masonry settings under the layout controls.
- Make sure all the controls function as expected by checking the Query section.
- Review the pagination controls and try out the various choices.
- Start by looking at the layout and pagination options under the Style tab.
- Verify that the Editor and the Frontend function as intended.
Create A Loop From Theme Builder
- Go to the Theme Builder (New UI and WordPress Table view) and click the "Add New" button to build a new loop item template.
- Make sure you can see the widgets linked to Suggested Posts.
- Any dynamic (and static) widget can be dropped into the template area.
- By selecting the template options icon, you may change the Preview's width (cogwheel icon). After that, select the Preview Settings area and fiddle with the width slider.
- In the General Settings area, change the name of the template (from the cogwheel icon).
- Click "Publish" once the primary item design is complete.
- Make a new page, update it with Elementor, then add the widget for the loop grid.
- Under the "Choose a template" option, pick the new template.
- Make that the loop is properly displayed in edit mode and that the other posts in the loop populate themselves based on the layout of the main template.
- Verify that the Editor and the Frontend function as intended.
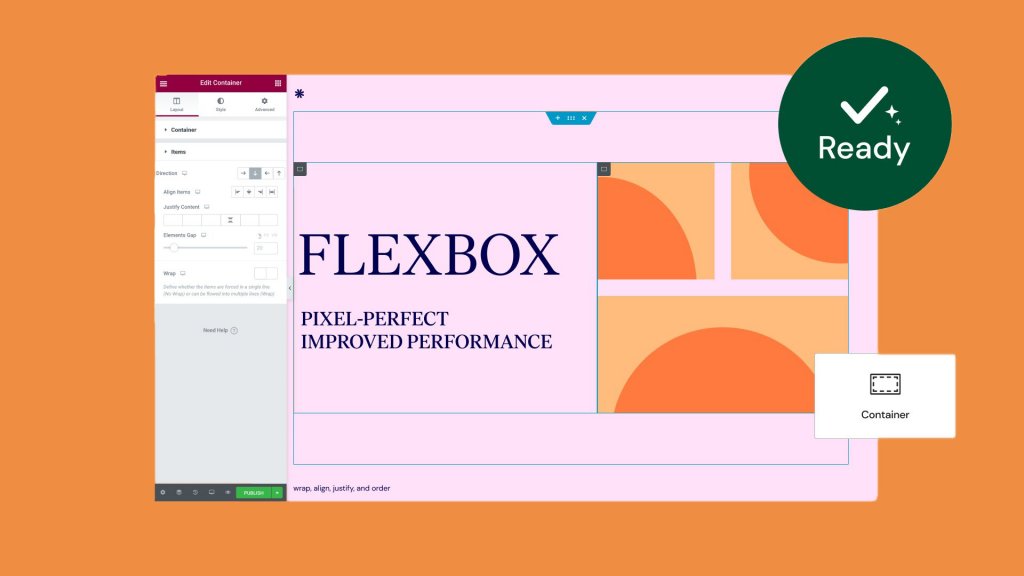
Flexbox Containers, Now Stable

After going through a lot of testing and being looked at in a variety of ways, this version of the Flexbox Containers experiment shows that it is in beta and is now considered stable. That means you can use them on your own website with confidence.
We will try to make sure that any changes or improvements we make to containers from now on are also backward compatible. This means that they shouldn't change how they look or work on websites that have already started the experiment. Since some of you will need to learn about and get used to Flexbox containers, it will be up to you, for now, to decide when to turn on the experiment and use containers on your website. [This is also why they will still be under the Experiment tab in Elementor Settings for the time being.]
Please keep in mind that if you turn on the experiment and then use Containers to design layouts, but then turn off the experiment, all of the website parts you made with Containers may disappear.
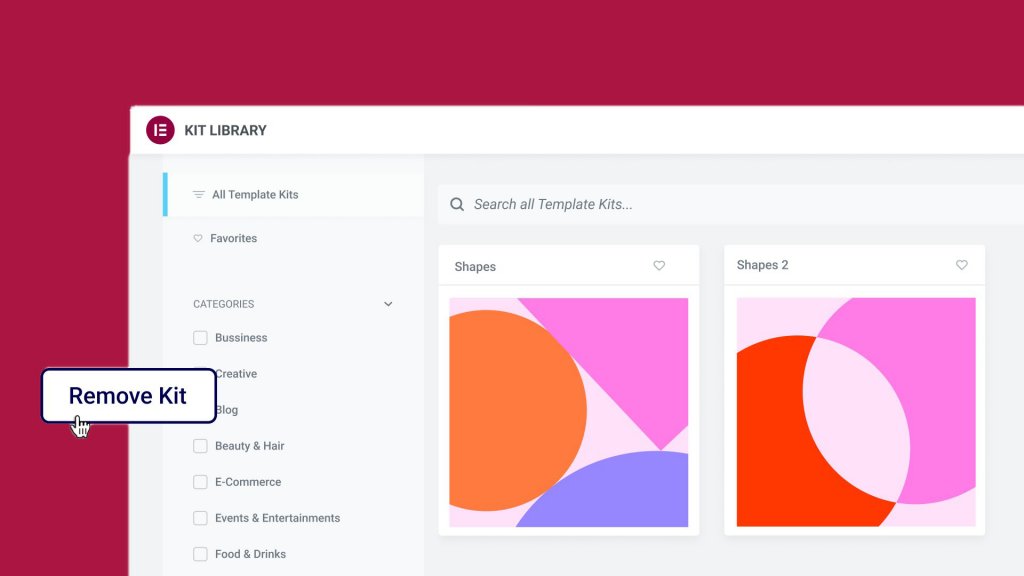
Remove Kit

Have you ever downloaded a website kit but then decided not to use it? With this update, you don't have to restore your whole website to a previous version, manually undo all the global styles that the kit added, or delete the pages it came with.
Any kit downloaded after this version can be easily removed by going to Elementor Settings > Tools > Import/Export and clicking the "Remove Kit" button. This can be done from the WordPress dashboard. This button will only show up if you downloaded a kit after updating to this version.
How to Check
- Go to the WordPress dashboard, click on Templates, and then click on Kit Library.
- Check to see that everything works fine on the front end and that the kit downloaded all of its content.
- Try adding a new page and see how the kit's global styles are applied to the new page when you do.
- Go to Elementor > Tools > Import/Export Kit and click the new "Remove Kit" button at the bottom of the screen. Then click "Yes" on the action popup. This will return your website to the way it was before you added the kit.
- Check your posts and pages to make sure that the pages that came with the kit have been taken down.
- If you've made a new page, check its content to make sure it's the same and that the page's global styles are back to how they were. Only then should you download the kit.
How To Become A Beta Tester?
If you haven't turned on beta testing in Elementor yet, please do the following:
- Click on Elementor > Tools > Versions.
- Turn on the feature for beta testers.
- Go to Dashboard > Updates to get the beta version of the latest version.
- This will get you ready to test the latest version of Elementor.
Wrapping Up
Developers are always trying to learn more about the people who use Elementor. Anyone who wants to share ideas, suggestions, and ideas for new features is welcome to sign up for some quality time with us here. Or you can get the Dev Edition of Elementor.





