创建“单页”网站时,您可能面临的主要问题之一是导航。 网站页面可能很长,以至于需要很长时间才能浏览它。 要解决此问题,您可以使用名为“Anchor”的工具,它允许您将菜单链接到某个部分以便于访问。 但是创建这种类型的链接并不是很容易,尤其是在像Elementor这样的页面构建器插件上。

这就是为什么我们将在本文中花时间解释如何在没有问题的情况下做到这一点。 我们将通过两个简单的步骤与您分享该过程。
部分配置
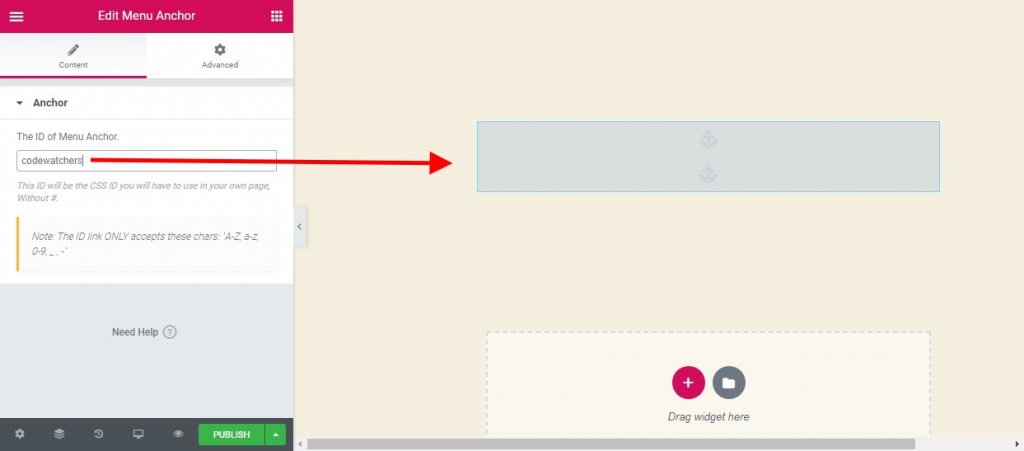
在此级别,您必须首先在您希望页面滚动的位置添加一个菜单锚点小部件。 因此,菜单锚小部件可以指向特定的部分。
现在您需要为所选部分分配一个 ID,稍后将在菜单项链接中使用该 ID。 您可以随意命名; 有无大写字母,由您决定。 请注意,没有人会看到这个术语,它只会用于创建菜单。 因此,请使用简短而明确的术语来简化您的任务。 并将其写下来,以便在创建菜单时方便使用。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
菜单配置
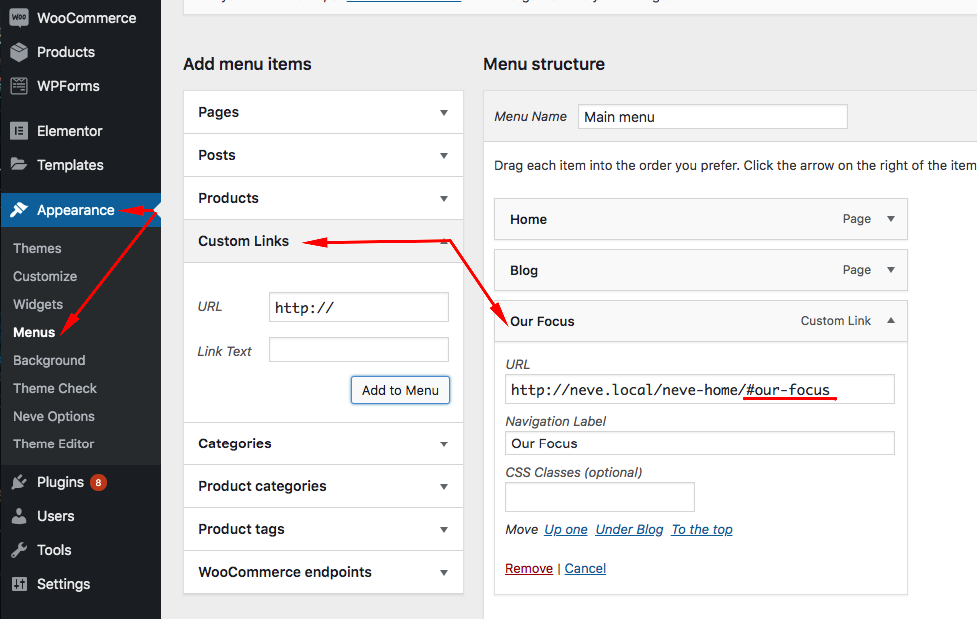
您可以按照路径 Dashboard-> Appearance-> Menus 轻松访问菜单。 现在转到“自定义链接”。 在那里,您将复制该部分所在页面的 URL。 然后在此 URL 的末尾添加 #id,这是设置到菜单锚点的那个。

结果应该是这样的。

其他平滑滚动插件
如果您不使用 Elementor,您仍然可以在实际的 WordPress 博客上使用其他插件来实现从一个菜单到一个部分的平滑滚动。
粘性菜单,滚动条上的粘性标题

Sticky Menu On Scroll 插件允许您在向下滚动时保持页面上的任何元素始终可见。 大多数情况下,这通常用于将菜单保留在页面顶部,以通过使它们具有粘性来创建浮动部分。 然后,您可以使用它来创建粘性标题、粘性菜单、粘性小部件、粘性徽标、粘性号召性用语或任何您想要的。
小缺点是您需要掌握一点 HTML/CSS 才能使用它。 您将需要它,因为您需要知道用于定位页面上可用元素之一的选择器(具有 ID 或 Class 属性)。 例如,您可以使用简单的选择器,如 “nav”、“#main-menu”、“.menu-main-menu-1” 就足够了。 但您也可以使用详细选择器,例如 “header > ul:first-child” 或 “nav.top .menu-header ul.main”。
主要特征
- 任何元素都可以粘贴
- 从顶部定位
- 为某些设备启用
- 俯卧撑元件
- 管理员栏检测器
- Z-index 调整
- 动态模式
- 调试模式
结论
就这样! 现在,无论您的 Elementor 页面大小,您都可以通过集成“菜单锚点”来方便用户导航。 我们相信你会好好利用它