当然,作为网页设计师,我们希望我们的网站独一无二。这意味着我们必须给访客留下良好的第一印象。使用粒子效果设计我们的网站是一种帮助访客留下良好印象并使他们更有可能再次访问的方法。

粒子效果正迅速成为现代设计流程中最重要的方面之一。在本文中,我们将向您展示如何使用 Happy Addons 向Elementor添加粒子效果。Happy addons 提供三种不同的粒子效果 - 多边形、NASA 和雪。但是,如果您需要个性化粒子效果,则可以通过自定义效果进行多种可能性。
在 Elementor 中添加粒子效果
第一步是在您的 WordPress 网站上安装 Happy Addons Pro,因为粒子效果功能仅在专业版中可用。Happy Addons Pro可以从官方网站下载。下载 Happy Addons 文件后,只需安装并激活它即可。

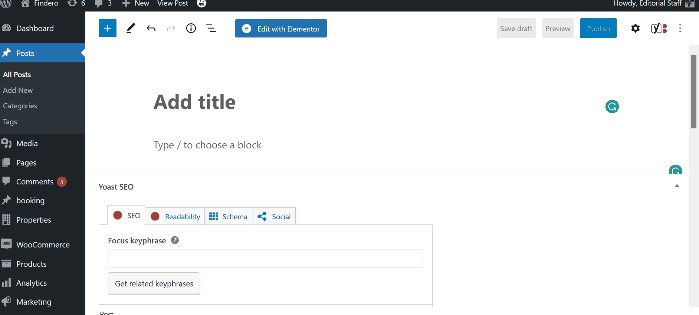
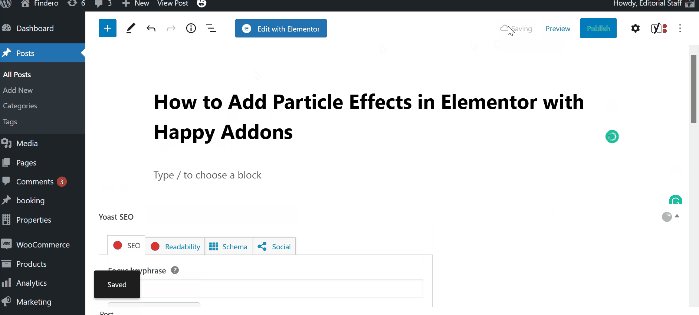
我们现在将开始使用此插件向Elementor添加粒子效果。您可以创建一个新页面,也可以选择一个现有页面。在这种情况下,我们将创建一个新页面。从仪表板转到页面 -> 添加新页面。然后,单击使用 Elementor 编辑按钮以打开 Elementor 编辑器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
现在,我们已准备好设计页面。首先,我们首先单击加号 (+) 添加新部分符号,然后选择单个列(或您想要的任何结构),创建一个新部分。

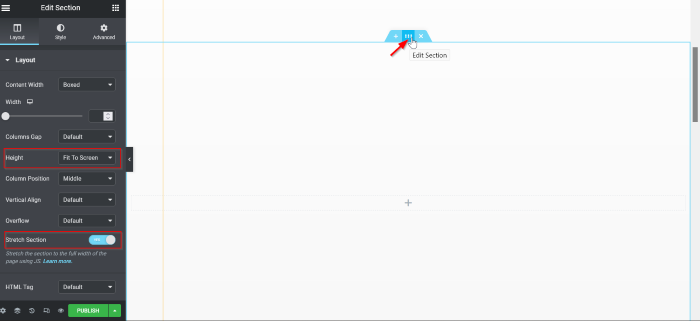
在应用粒子效果之前,您可以对部分应用一些基本设置。要打开选项面板,请单击部分手柄。在这种情况下,您必须完成以下两件事:
- 高度:适合屏幕
- 拉伸部分:是

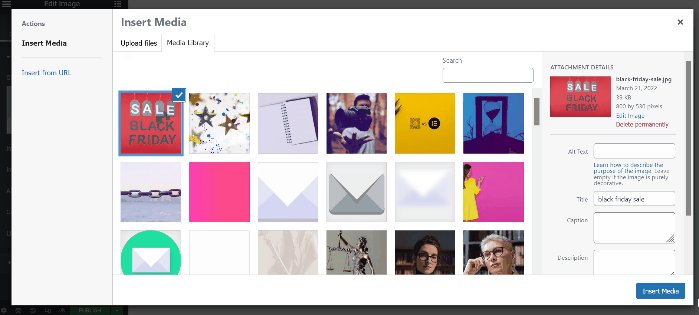
然后,通过单击加号 (+),您可以添加一个小部件。本例中使用了图像小部件。将图像小部件拖到列中即可将其添加到列中。单击图像选择以选择您的图像。您可以通过单击媒体库按钮从您的收藏中选择图像,也可以通过点击上传文件按钮上传图像。

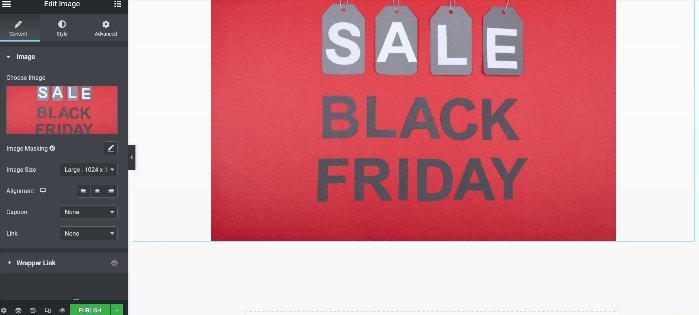
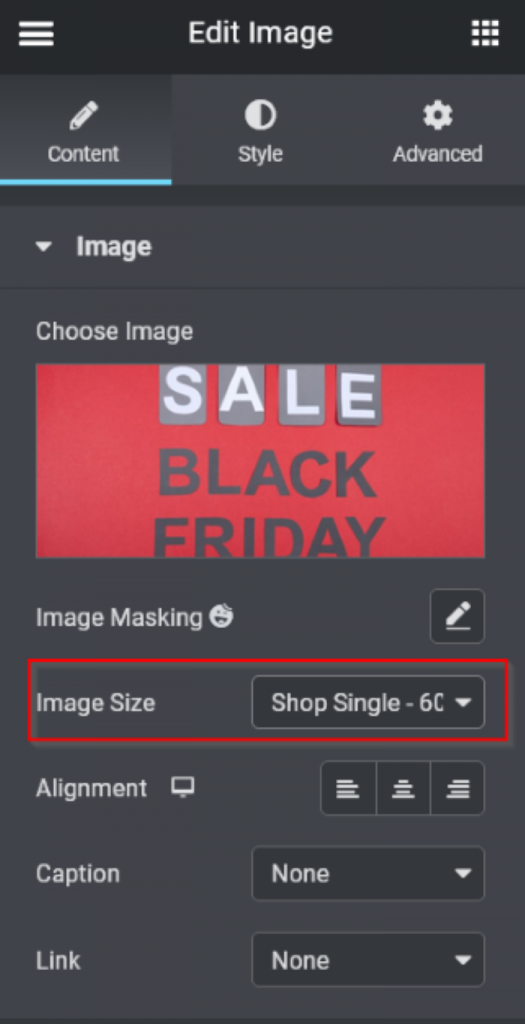
选择图像后,从图像大小下拉菜单中选择“Shop Single - 600 x 0”,将图像大小更改为“Shop Single”。

您可以通过添加更多小部件来自定义区域。添加完小部件后,请继续执行以下步骤以添加粒子效果。
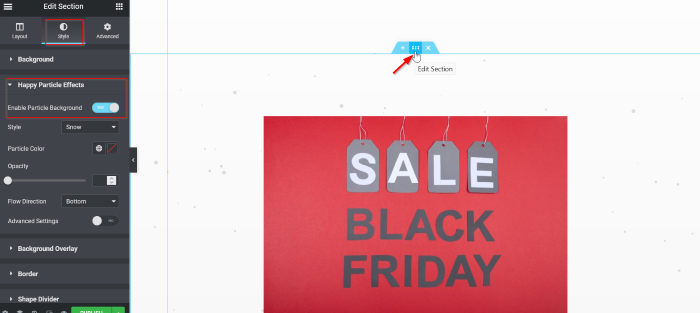
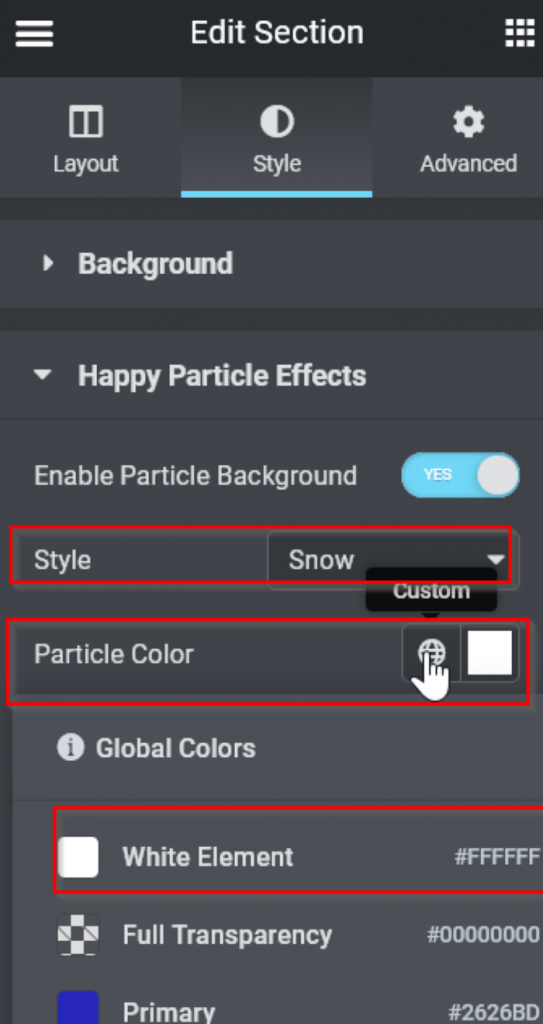
最后,我们将快乐粒子效果添加到该区域。要打开部分设置面板,请单击部分手柄,然后选择样式选项卡。在样式选项卡上打开快乐粒子效果块,然后切换启用粒子背景切换(是)。

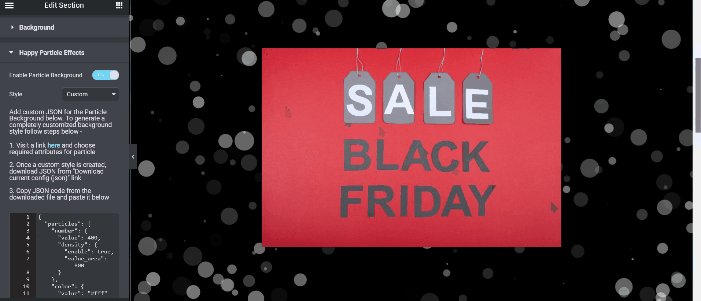
现在您可以选择粒子效果的样式。在本教程中,我们将使用“雪”选项。应用样式后,您可以尝试许多选项,例如粒子颜色、透明度、流动方向等等。在此示例中,粒子颜色设置为“白色元素”。
- 风格: 雪
- 颗粒颜色:白色

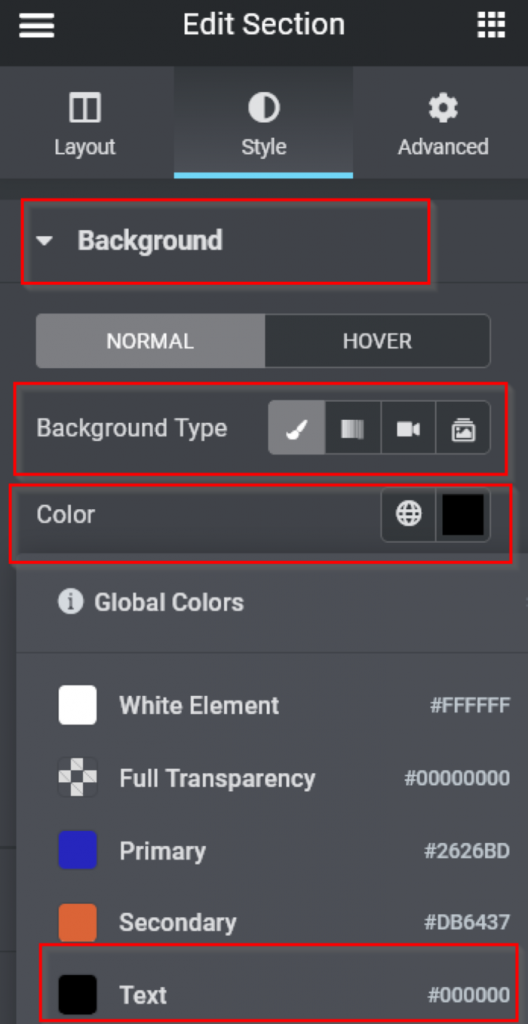
我们需要让粒子效果更加明显和生动,因此我们需要更新该部分的背景。打开“样式”选项卡上的“背景”块,在“背景类型”选项中选择“经典”,然后将颜色设置为黑色。

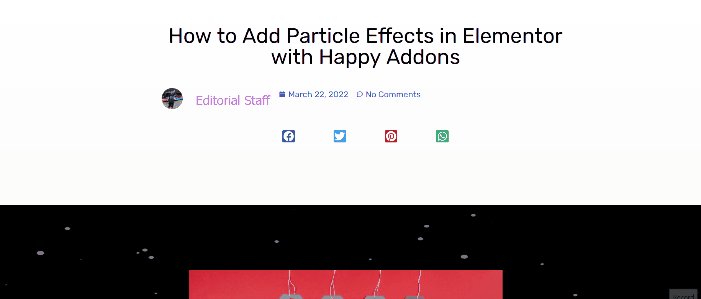
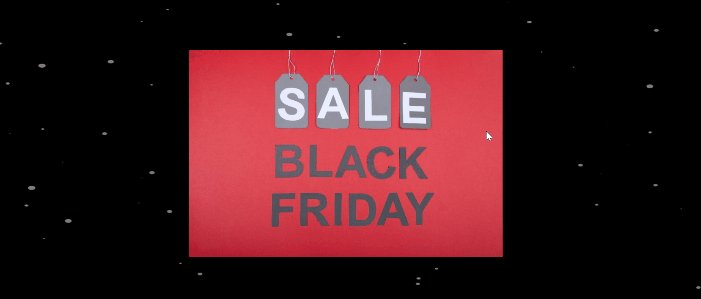
现在看起来像这样。

自定义效果
您可能想知道自定义效果是什么。Happy Particle Effects 是另一种允许您使用想象力创建粒子效果的效果,这就是此效果的用途。
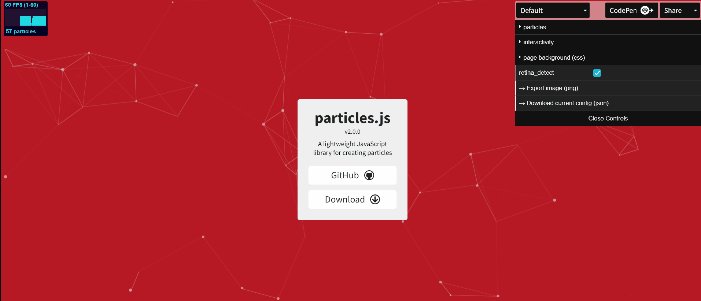
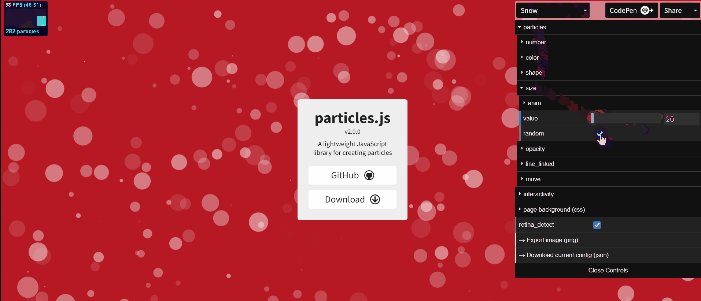
转到样式并从下拉菜单中选择自定义。阅读说明,然后单击此处的链接,它将带您进入外部页面(particles.js),您可以在其中配置自定义粒子效果。

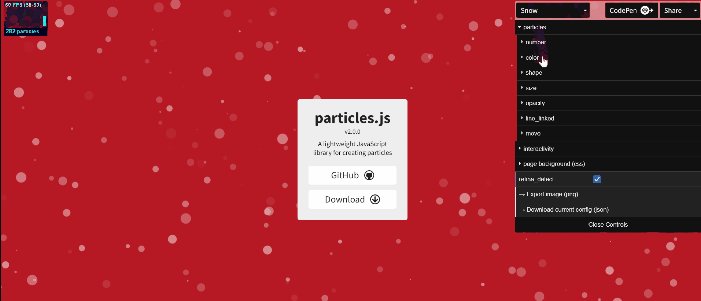
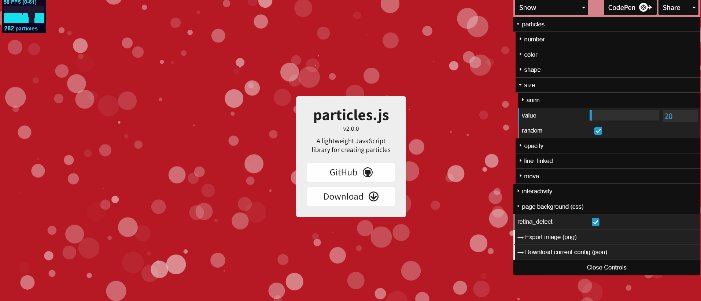
有五种默认效果可供选择。我们暂时保留雪效果。从下拉菜单中选择“雪”。在此之下,您可以开始尝试参数。我们在此示例中唯一更改的是大小。转到粒子 -> 大小,输入 20,然后选中 () 随机框。
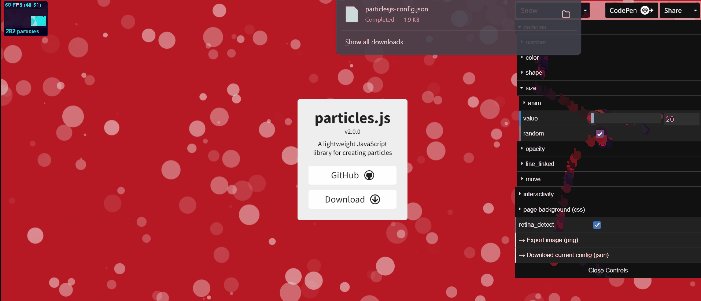
完成粒子效果生成后,点击下载当前配置(JSON)按钮获取 JSON 文件。

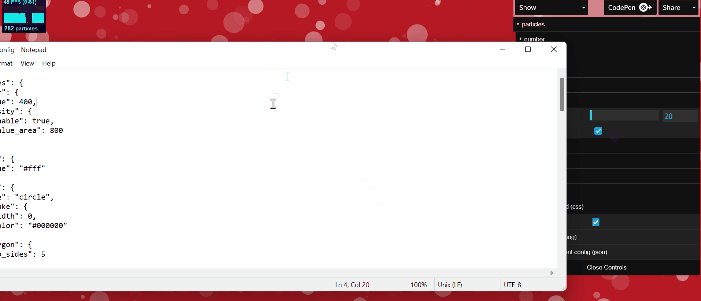
下载后,在记事本或您喜欢的纯文本编辑器中打开 JSON 文件,全选,然后复制文本。返回 Elementor 编辑器并将其粘贴到该位置。

总结
四五年前,粒子效果是一个主要话题,而且相当新鲜。然而,当时它可能有点过度使用和陈词滥调。因此,我们建议您在整个网站上只使用一两次粒子效果。既然elementor让您可以独立进行如此多样化的设计,为什么不在您网站的下一个圣诞节促销中尝试一下呢?查看圣诞节登陆页面教程并与您的社区分享!




