如果您使用Divi作为 WordPress 主题,您就会知道全局标题在整个站点范围内显示主导航菜单有多么方便。但是,如果您想添加辅助菜单来突出显示“关于”和“联系”等重要页面,而又不会过度拥挤您的主导航,该怎么办?好消息是,只需几个简单的步骤,您就可以轻松地将二级菜单添加到 Divi 标题中。

添加二级菜单是改进导航并为网站访问者提供对关键页面的快速访问的好方法。无论您是想突出显示最重要的链接、单独的特定于站点的页面,还是只是整理主菜单,辅助标题菜单都能满足您的需求。
在本教程中,我们将逐步介绍如何使用Divi的内置主题选项创建和显示辅助标题菜单。您将学习如何创建新的自定义菜单、向其中添加页面,然后将其分配到辅助菜单位置。
让我们开始吧!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始设计预览
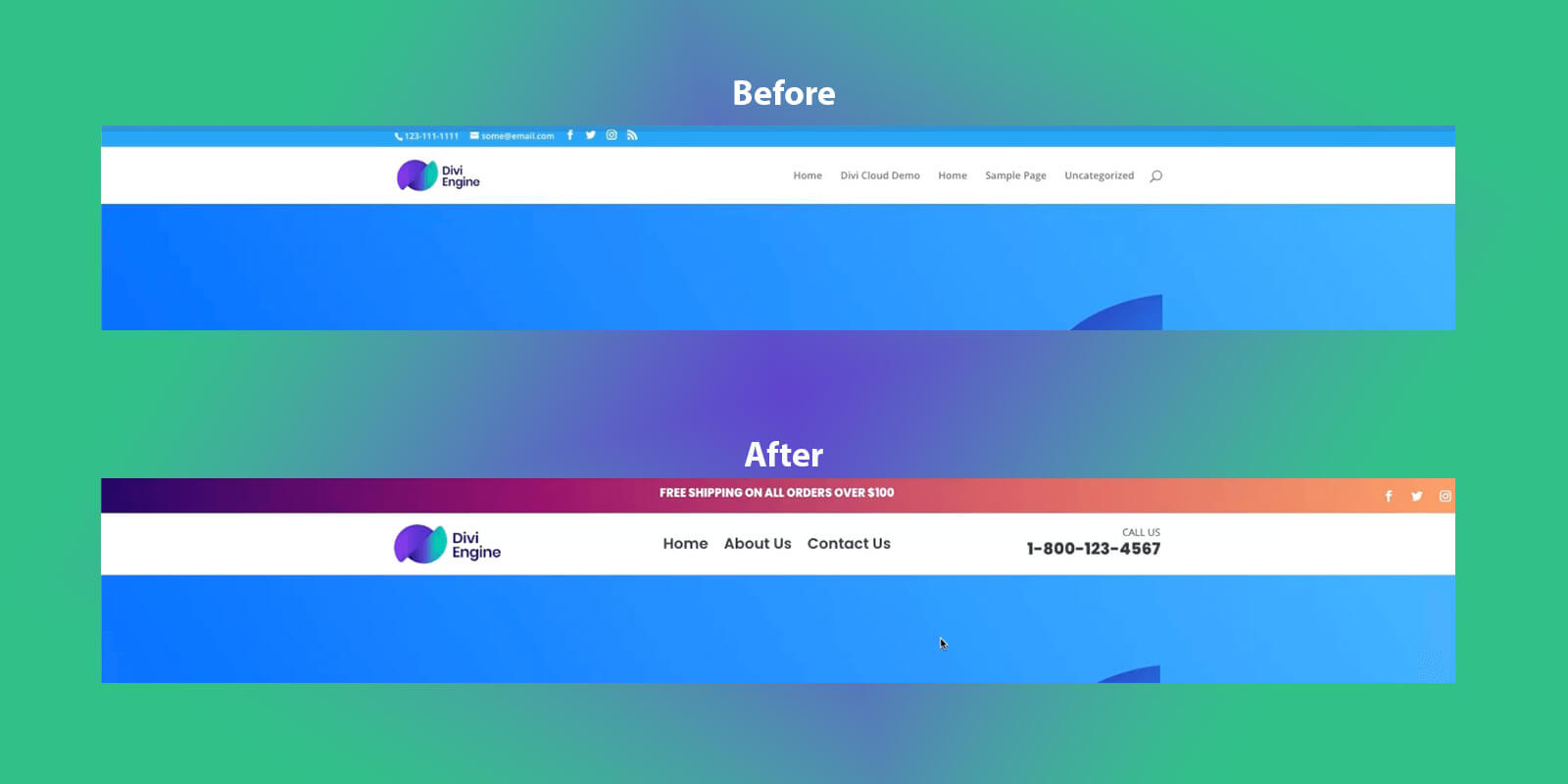
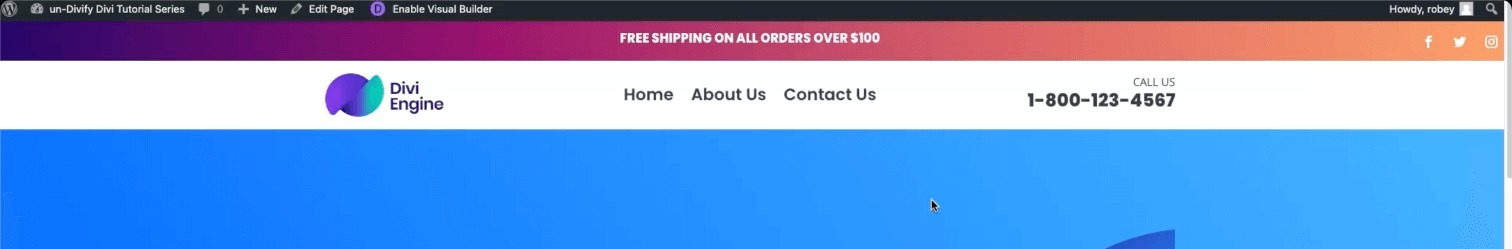
这是我们菜单的前后对比。

将二级菜单添加到全局标题
在本系列中,我们一直在努力创建看起来不像 Divi 网站的 Divi 网站,早些时候,我们构建了我们将使用的标题。如果您想跟上,请查看我们关于如何使用主题生成器在 Divi 中创建粘性标题的文章;它会让你在与我们相同的标题上工作。
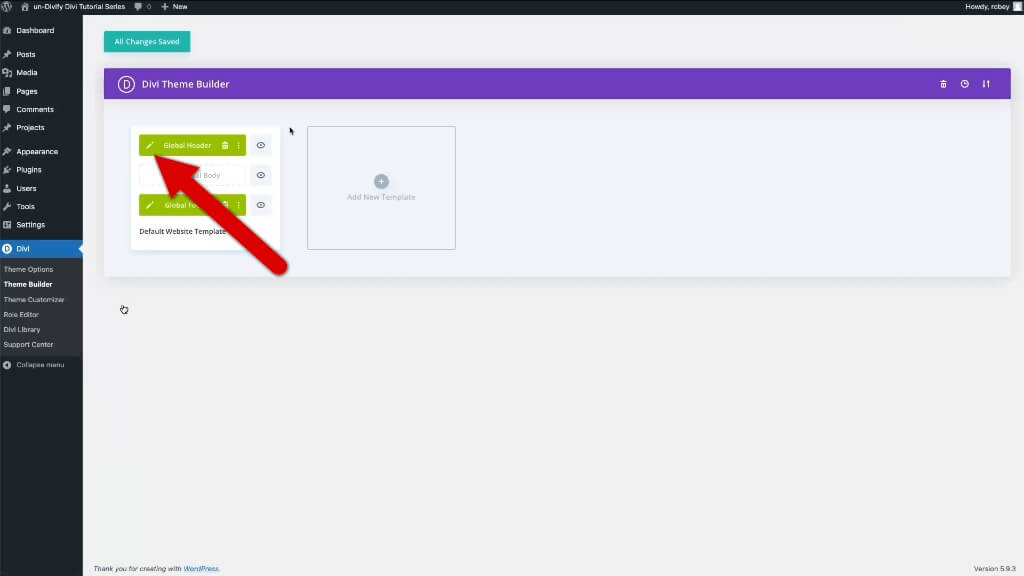
那么让我们继续导航到 Divi 安装的以下部分:
Divi > Divi 主题生成器 > 单击铅笔

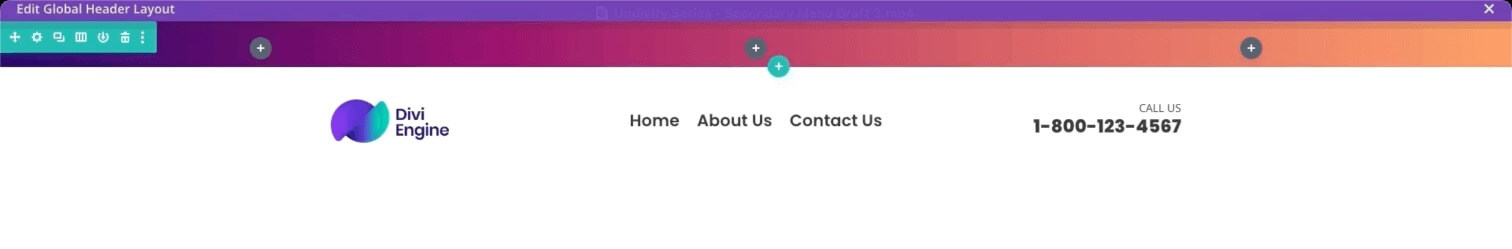
单击“继续”时,将显示 Divi Visual Builder 和全局标题布局。现在必须添加用于保存 Divi 二级菜单栏的行。
现在向此标题部分添加三列并进行以下更改。
内容选项卡- 背景
- 背景渐变:在 33% 和 66% 处再添加 2 个停止点
- 渐变颜色:1f005c / 870160 / ca485c / f39060
- 渐变方向:90度
设计选项卡 - 尺寸
- 使用自定义装订线:是
- 天沟宽度:1
- 均衡柱高:是
- 宽度:100%
- 最大宽度:2560px
设计选项卡 - 间距
- 上衣衬垫:10
- 底部填充:0
高级选项卡 - 滚动效果
- 粘性位置:粘在顶部

现在您应该拥有像这样看起来不错的东西,您可以开始添加模块了。
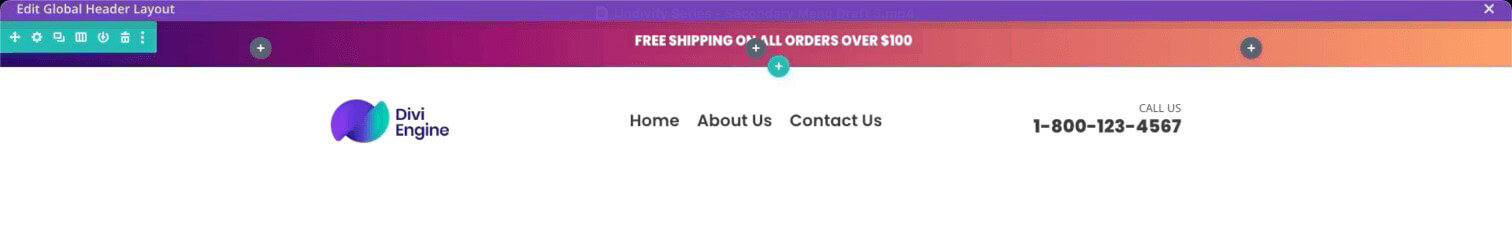
我们将首先通过文本模块提供一些免费送货服务。因此,在中间列中添加一个文本模块并对该模块进行以下更改。
在内容选项卡上
- 正文:所有订单金额超过 100 美元免运费
在“设计”选项卡上
- 文字字体: Poppins
- 文本字体粗细:超重
- 文本字体样式:大写
- 文字 文字颜色: 白色
- 文字文字大小:16px
并保存更改。

事情正在升温,这个 Divi 二级菜单即将完成。 Divi 二级菜单的最后阶段是包含一些社交媒体图标。
应首先将社交媒体关注模块添加到文本模块下方的第 3 列中。
社交媒体关注模块设置- Facebook
- 帐户链接 URL:您的社交资料 URL
- 背景颜色:透明或删除
社交媒体关注模块设置- Instagram
- 帐户链接 URL:您的社交资料 URL
社交媒体关注模块设置- X
- 帐户链接 URL:您的社交资料 URL
设计选项卡
- 模块对齐方式:右
再次保存更改。

现在,如果您仔细按照说明进行操作,您应该会拥有一个引人注目的 Divi 二级菜单,当您向下滚动时,该菜单将保留在网站顶部。
综上所述
二级标题菜单可能看起来只是一个小补充,但它可以对Divi 网站的导航体验产生很大的影响。现在您已经设置了二级菜单并将其分配给标题,您可以更好地为访问者突出显示和组织页面。
花一些时间考虑哪些页面值得在宝贵的屏幕空间中占据一席之地。关于、联系方式、常见问题解答、定价和资源都是常见的二级菜单选项。您还可以定期查看二级菜单,以在添加新页面时保持其相关性。
总体而言,二级标题菜单是一种简单但功能强大的方法,可以改善重要页面的导航和可访问性。所以要好好利用它!如果您在设置新菜单时需要帮助,只需参考本教程中的分步说明即可。快乐的菜单构建!




