定期维护您的网站对于保持其良好运行和最新状态非常重要。有时,您可能需要暂时暂停网站来修复问题,例如外观或隐藏的问题。这有助于避免在线网站出现故障。

本文将教您 3 种在您使用 WordPress 网站时暂时隐藏该网站的方法。它还将解释这种隐藏模式的工作原理以及如何确保访问者在您的 WordPress 网站全部设置完毕后返回。
WordPress 维护模式
WordPress 维护模式是指您的网站在进行更改时暂时离线。如果在网站上线时进行这些更改,可能会导致问题。
小的调整,例如更新或添加内容,可以在 WordPress 网站运行时完成。但对于较大的更改,最好将站点置于维护模式,以防止不良的用户体验。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在维护模式下,当有人尝试访问您网站的 URL 时,他们会看到一条消息,说明该网站已离线以进行更改。此消息通常会告诉他们网站关闭的原因以及预计何时恢复。
为了激活维护模式,WordPress 使用一个名为 wp_maintenance 的函数,并使用该消息创建一个名为 .maintenance 的特殊文件。更改完成后,您可以删除此文件,您的网站将恢复正常。
您还可以使用维护模式为新网站设置“即将推出”页面。当人们访问您的网址时,他们会看到有关即将访问的网站以及何时回来查看的信息。
将 WordPress 置于维护模式的 3 种方法
在构建模式下打开 WordPress 并不困难。您可以使用维护模式插件,而不是弄乱代码。只需点击几下即可完成!
1.WP维护模式插件
WP 维护模式插件使您无需编写任何代码即可打开维护模式。
该怎么做:
- 获取并安装 WP 维护模式插件。
- 开启后,转到 WordPress 仪表板中的设置 → WP 维护模式。
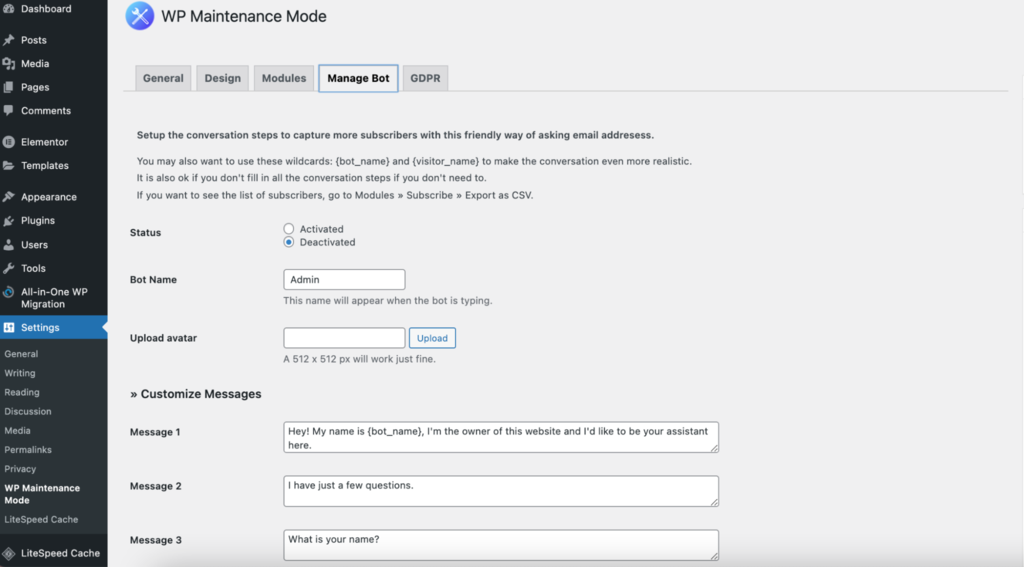
- 在“设置”页面上,您将找到五个选项卡:“常规”、“设计”、“模块”、“管理机器人”和“GDPR”。让我们更仔细地查看这些选项卡。
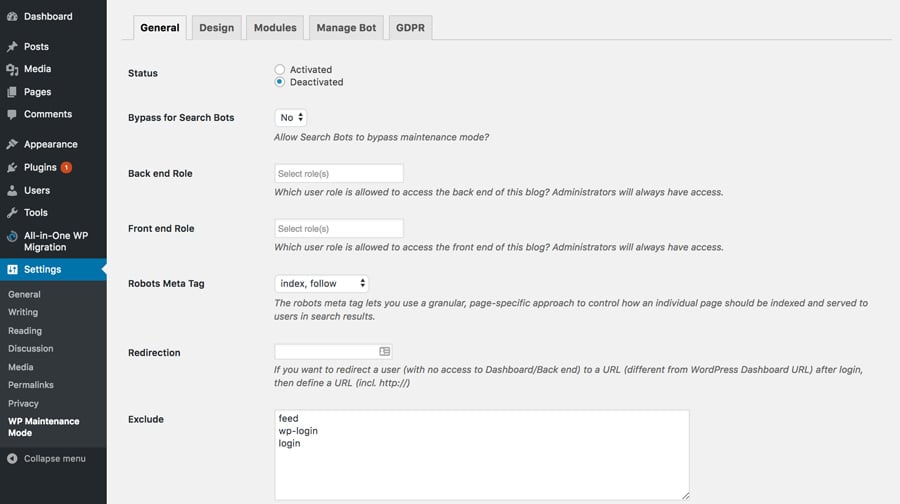
在常规模式下,顶部有“状态”部分。您可以在那里打开或关闭构建模式下的 WordPress。

如果您打开“绕过搜索机器人”选项,搜索引擎可以在您的网站运行时看到它。
后端角色和前端角色选项允许您选择哪些用户可以在维护时访问后端。如果您不选择,则只有管理员可以更改此设置。

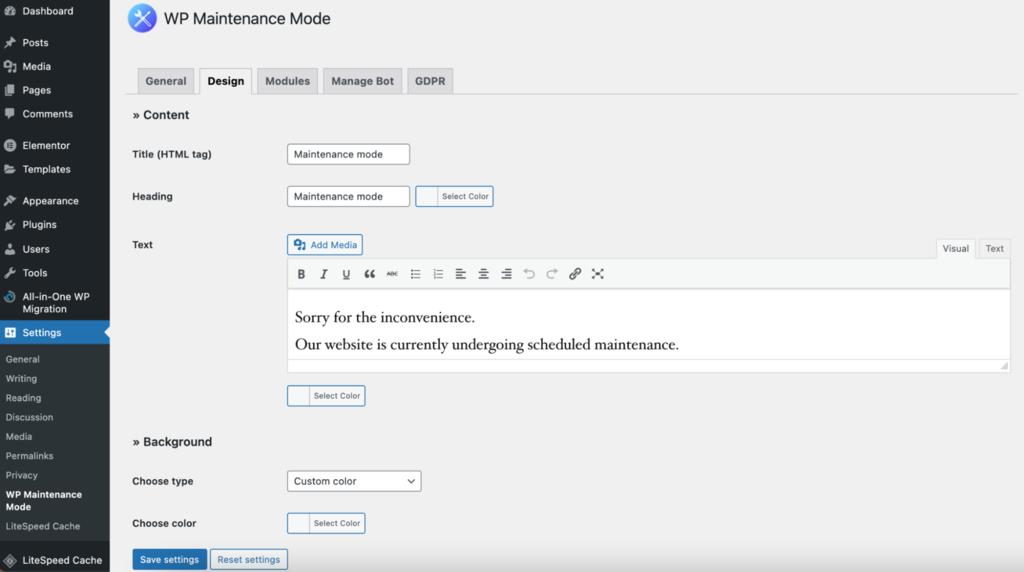
在设计部分,您可以在此处制作醒目页面。首先,转到标题部分并输入您的标题。之后,添加标题和文本以在网站关闭时制作您自己的消息。
全部设置完毕后,您可以选择不同的背景颜色,甚至使用特殊的图片来使页面看起来更好。

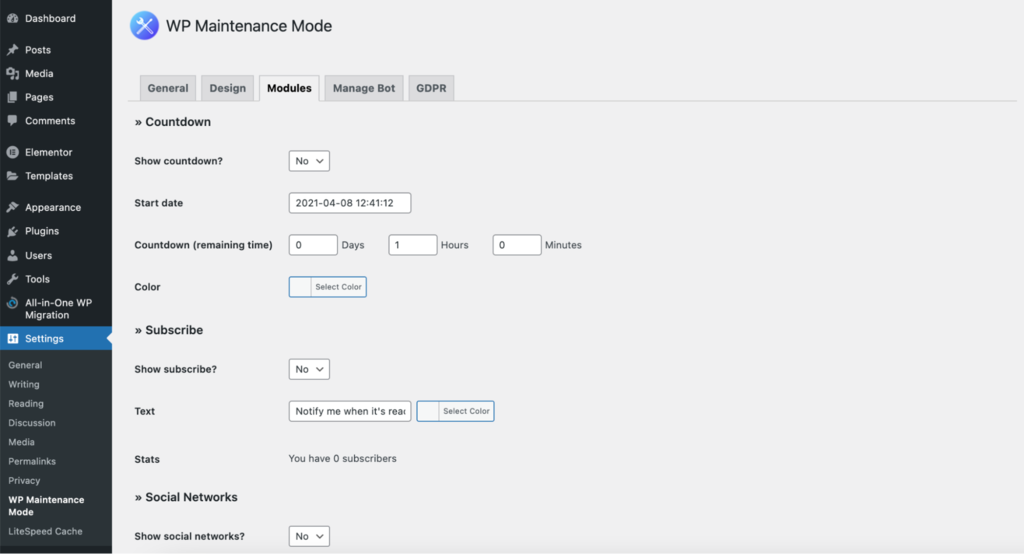
在模块部分中,您可以通过选择开始时间和剩余时间来设置倒计时器。当您的网站恢复上线时,您的客户将收到通知。
在“模块”选项卡中,有一个部分用于将您的社交媒体帐户链接到启动页面。将您的社交媒体链接放在正确的位置,插件将在维护页面上显示图标。

在机器人设置中,创建一个人们可以与之交互以进行注册的表单。基本上,当有人进入维护屏幕时,他们可以与机器人聊天。
您可以更改 10 条消息,并且他们有 4 个回复选项。通过这种方式,您可以获得人们的姓名和电子邮件。
要获取注册人员的列表,请转到“模块”部分,然后单击“订阅者”下的“导出为 CSV”。

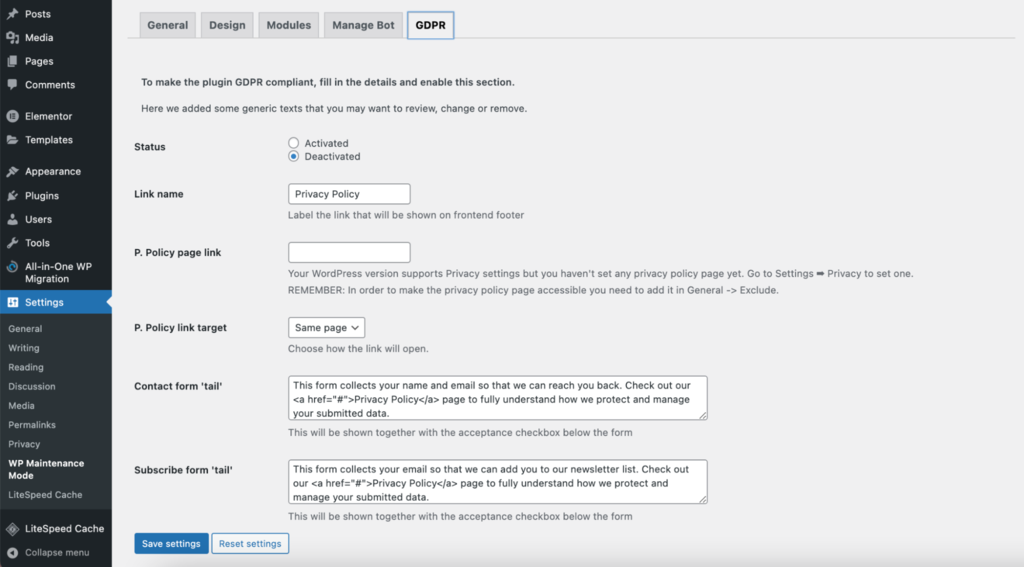
在 GDPR 部分中,您可以调整 WordPress 设置以遵循 GDPR 规则。如果您从介绍页面上的注册表单收集信息,这一点很重要。
GDPR 是欧盟 (EU) 的一套规则。它说公司必须保证个人数据的安全和私密。如果您不遵守这些规则,您可能会被处以巨额罚款,例如 2000 万欧元或公司一年收入的 4%,以较高者为准。
尽管最新的 WordPress 版本遵守 GDPR,但您仍然需要做一些事情来确保您的网站完全遵守规则。

首先,在此处打开 GDPR 状态。然后,连接隐私页面并勾选复选框,人们在使用联系表或注册表单时可以单击以表示同意。如果您尚未创建隐私页面,您可以通过转到“设置”→“隐私”来设置一个。
完成 GDPR 设置调整后,只需点击“保存设置”。然后您的维护模式就可以使用了。
2. 使用自定义函数
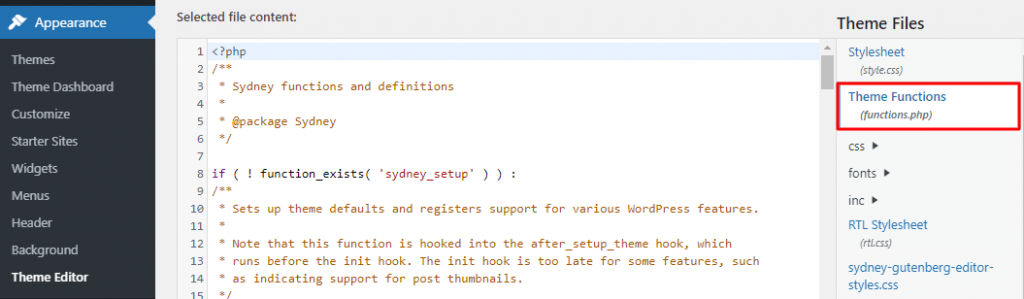
转到 WordPress 管理仪表板中的外观主题编辑器。主题文件列表将出现在右侧。选择主题函数将使您能够在编辑器中编辑代码并访问functions.php 文件。

在文件末尾添加以下代码:
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) {
wp_die(‘<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.’);
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);这将使 WordPress 的标准维护屏幕处于活动状态。要更改屏幕上显示的 HTML 消息,您可以修改代码。
您可以在代码第四行的括号中找到 wp_die 函数和 HTML 代码。无论您选择什么,都可以更改此 HTML 文本中的消息。例如,该网站正在进行计划维护。请于美国东部标准时间下午 4 点返回。

现在,更新文件。
完成后,不要忘记从functions.php 文件中删除代码以使网站重新上线。
注意:要使用此技术,您必须修改functions.php 文件。在继续之前,我们强烈建议您创建 WordPress 网站的备份。
3.使用.htaccess文件
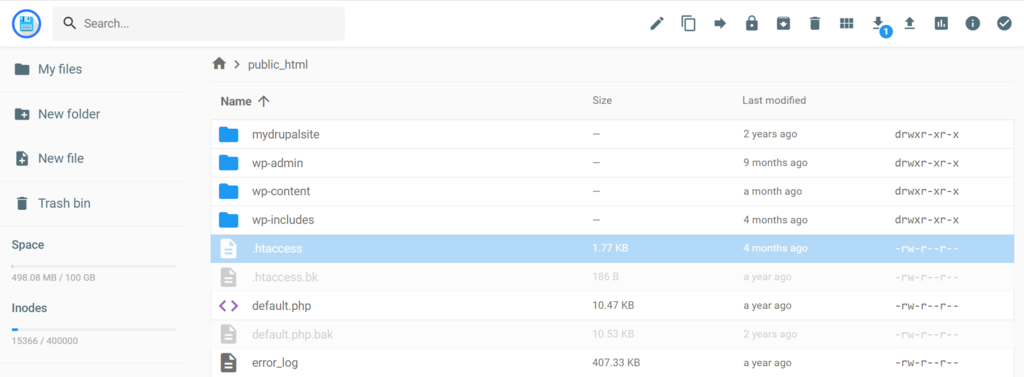
在您网站的文件夹中找到 .htaccess 文件。登录到您的 cPanel 并导航到文件管理器。接下来,打开 public_html 文件夹。使用您的构造消息创建一个名为maintenance.html 的文件,或者如果您已有该文件,则上传该文件。该文件将成为您的维护屏幕。在 public_html 文件夹中找到 .htaccess 文件。右键单击并选择“编辑”将其打开。

如果您想进行备份,只需复制 .htaccess 文件中的所有内容并将其放入名为 .htaccess_default 的新文件中。之后,将这段代码添加到旧的 .htaccess 文件中:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} !^/maintenance\.html$
RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]这会将访问者发送到维护页面,以便您可以开始在该网站上工作。
包起来
您可以通过多种方式将 WordPress 网站置于维护模式并显示临时替换页面。您可以使用WordPress 插件、cPanel 等托管控制面板,或对 WordPress 文件进行更改。选择适合您的技能和偏好的方法。
如果您不喜欢编码,请使用插件或 cPanel。对于初学者来说,这些是更简单的选择。但如果您对技术内容感到满意,则可以直接编辑代码。无论哪种方式,您最终都会为访问者提供一个维护页面。
请记住,维护模式不仅仅用于修复问题。下次您要启动网站时,您也可以使用它来创建有吸引力的“即将推出”页面。




