在比较Elementor和Gutenberg时,人们对哪个选项更优越持有不同的看法。从本质上讲,在 Elementor 和 Gutenberg 之间为网站做出选择可能需要付出一些努力才能满足其独特的要求。

在本文中,您将引导您对Elementor和 Gutenberg 进行全面比较。首先,将介绍 Elementor 和 Gutenberg。接下来,我们将深入研究它们的区别、相似之处以及它们如何相互比较。
Elementor 概述
Elementor是一款广受欢迎的插件,可用于制作引人注目且实用的 WordPress 网站。它拥有众多功能,使用户能够创建高级网站,同时保持用户友好性的声誉。借助 Elementor,个人可以构建出色的网站,而无需编写任何代码。超过 500 万个 WordPress 网站依靠 Elementor 来实现他们的愿景,这一事实凸显了该页面构建器的成功。
Elementor 受欢迎的一个关键原因是它的拖放编辑器,这对于那些喜欢使用视觉方法进行页面设计的人来说特别有用。而且,我们不要忘记提及 Elementor 的基本版本是免费提供的。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Elementor 的一些最流行的用途涉及格式化博客文章和网站页面,但它也允许用户完全重新设计他们的 WordPress 主题。

以下是人们喜欢 Elementor 插件的主要原因:
- Elementor 是一个拖放工具,对于那些想要可视化页面外观的人来说非常方便。
- 您无需具备编码技能即可使用 Elementor。
- 您可以轻松地融入各种有吸引力的设计元素,例如旋转木马等。
- 有现成的模板可用于简化启动过程。
- 页面构建器提供了各种小部件。
- 它具有高度可定制性,允许用户在使用 Elementor 进行设计时释放他们的创造力。
这是一篇关于Elementor 与其他页面构建器的文章。如果您想了解有关 elementor 功能的更多信息,请查看我们的Elementor 教程库。
古腾堡概述
Gutenberg是 WordPress 平台的标准块编辑器。它于 2018 年首次推出,现已成为 WordPress 的默认编辑器(尽管您可以根据需要选择其他编辑器)。当用户探索其 WordPress 网站的主题时,有些人可能会注意到它们与古腾堡兼容。
古腾堡代表了使 WordPress 网站创建更加用户友好的积极一步,特别是对于那些没有广泛技术技能的人来说。使用古腾堡编辑器,您可以通过拖放轻松地将元素放置在页面上,而不必编写代码。根据需要放置块后,您就可以继续自定义您的网站。

古腾堡编辑器提供各种“块”,如文本、图像、标题和视频。当有人想要向他们的网站添加一个内容时,就像插入一个块一样简单。
用户认为古腾堡编辑器有吸引力有几个关键原因:
- 它用户友好,适合初学者和专家。古腾堡基于块的系统有助于保持网页井井有条。
- 它提供了多种块的选择,而不会让用户感到不知所措。
- 它是 WordPress 的默认编辑器,并且完全免费使用。
- 该编辑器包含各种格式化功能,但不会使事情变得太复杂。
- 由于它是 WordPress 软件的一部分,因此它可以与其他插件和主题无缝集成。
- 如果用户需要帮助开始,可以使用预制的模板和模式。
- 您不需要编码技能即可使用古腾堡。
- 该编辑器具有响应式且适合移动设备,这对于确保您的网站成功至关重要,前提是您还选择了响应式主题。
Elementor 与 Gutenberg 比较
现在您已经了解了 Elementor 和 Gutenberg 之间的差异,下面是我们将如何比较两者。让我们检查一下易用性、响应能力、预览能力、网站速度和成本。
使用方便
首先,我们来评估一下Elementor和 Gutenberg 的易用性。在这方面,古腾堡具有显着的优势。原因如下。
由于 Gutenberg 是 WordPress 的默认编辑器,因此它可以与您添加的任何主题或插件无缝协作。无需担心兼容性问题。此外,它的用户界面与 WordPress 网站的管理面板自然融合。
相比之下,Elementor 是一个不属于 WordPress 核心的插件,这意味着它在不同的层上运行。因此,它拥有独特的界面,这可能需要一些学习,特别是如果您认为自己不精通技术的话。
值得注意的是,Elementor 团队一直在努力创建直观的用户界面,使其用户友好。然而,如果您正在寻找一个从一开始就可以轻松掌握的编辑器,那么坚持使用古腾堡是正确的选择。
反应能力
好消息是 Gutenberg 和 Elementor 的设计都考虑到了响应式设计。无论一个人使用哪一种,他们的网站在移动设备上看起来都很棒。然而,在使用古腾堡时,必须记住以下几点:
Gutenberg 是 WordPress 的默认内容编辑器。虽然它可以与任何主题一起使用,但确保所选主题具有响应性且适合移动设备至关重要。不用担心;有很多选择不仅看起来很棒而且工作起来也很完美。
如果偶然选择了不适合移动设备的主题,则使用古腾堡编辑器不会神奇地使其具有响应能力。因此,在安装主题之前彻底研究主题非常重要。
预览
Elementor 和 Gutenberg 都提供编辑过程中最终页面外观的全面预览。然而,对于古腾堡,用户需要在发布之前单击“预览”按钮来查看“最终”结果,因为编辑器显示文本块而不应用所选主题。
相比之下,Elementor 在编辑界面中提供即时“预览”。此功能虽然不一定优越,但提供了一种不同的方法。如果持续显示页面更新对用户来说至关重要,那么 Elementor 可能是他们的首选。
网站速度
在考虑网站的性能时,快速加载对于留住访问者的重要性已得到广泛认可。因此,在决定使用哪个构建器时,应优先考虑页面速度。
古腾堡由于其更简单的设计,以其效率和更快的加载时间而脱颖而出。如果优先考虑快速页面加载是您的首要考虑,古腾堡是最佳选择。这部分是由于其精简的功能集,这可以避免给您的网站带来负担并减慢加载时间。
尽管 Elementor 无论如何都不是一个缓慢的页面构建器,并且与许多竞争对手相比仍然相对较快,但它在页面速度方面落后于古腾堡。
价钱
古腾堡因其价格实惠而受到赞誉,因为它对用户完全免费。人们永远不需要花一分钱来使用这个编辑器。
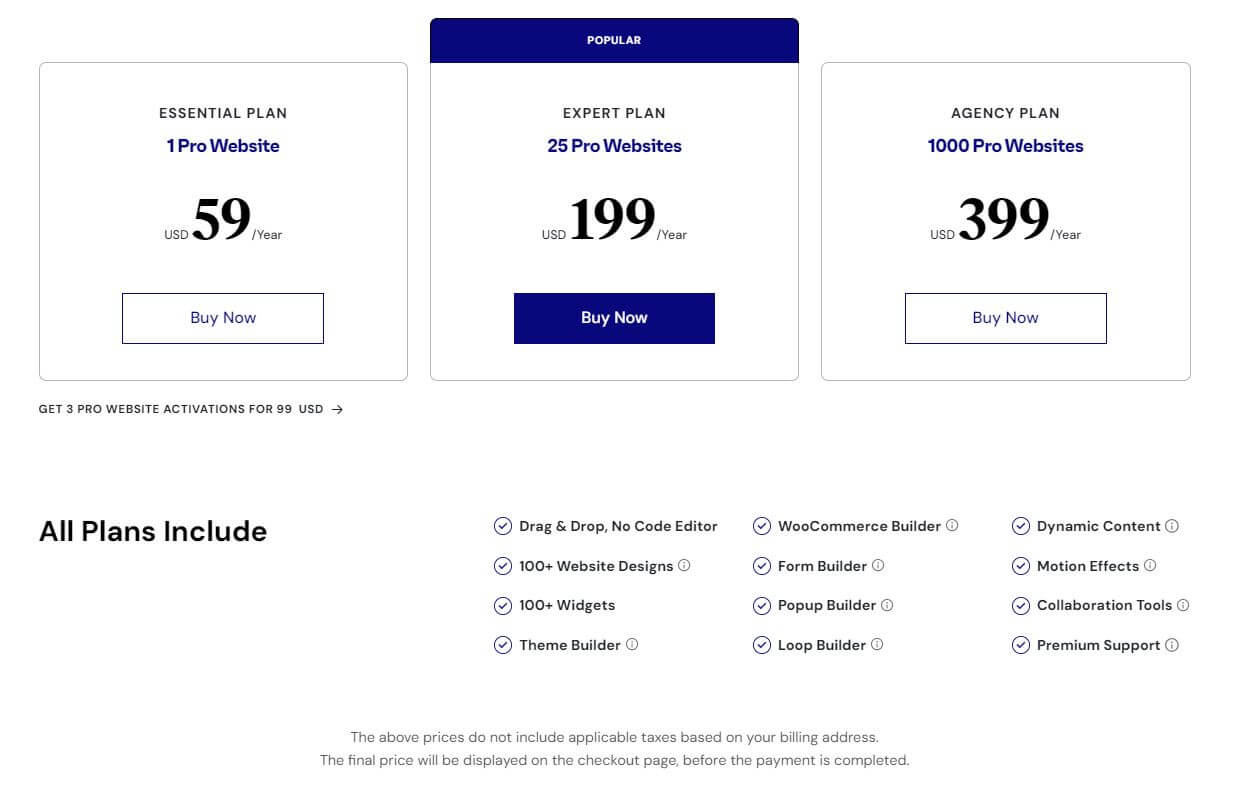
相反,Elementor 提供免费和付费版本的选项。在某些情况下,Elementor 的免费版本可能足以满足需求。尽管如此,如果想要充分利用该插件的功能,升级可能就变得至关重要。

您应该使用哪一个?
从总体上看,出于多种原因,古腾堡成为了更好的选择。首先,它速度快、免费、响应灵敏且用户友好。更不用说,由于它无缝集成到 WordPress 中,因此无需担心与主题或其他插件的兼容性问题。下面,您将找到可与古腾堡编辑器合并的各种块的示例。

而且,古腾堡的简洁性确实难能可贵。学习起来很简单,即使是刚开始网站创建之旅的初学者也可以轻松掌握。古腾堡领先的另一个原因是它提供了预先设计的模式和模板,这对于那些需要指导的人来说是有价值的起点。
然而,这并不意味着 Elementor 没有它的时间和地点。如果您正在构建高度复杂的网站,Elementor 可能就是您正在寻找的工具。
当您的目标是制作一个与特定主题无关的独特网站时,Elementor 确实会大放异彩。该插件很大程度上是独立的,允许您在创建内容时直接编辑某些设计元素。
最后的话
古腾堡和Elementor之间的选择最终取决于您的特定网站需求以及您对不同功能的舒适程度。 Gutenberg 为简单的项目提供简单、速度和与 WordPress 的无缝集成,而 Elementor 在制作复杂、独特的设计时表现出色。两者都有其优点,使它们成为网页设计领域的宝贵工具。因此,无论您选择 Gutenberg 的易用性还是 Elementor 的高级功能,关键是选择符合您的项目目标和专业知识的正确工具。祝网站建设愉快!




