Divi无疑是一个如此强大的主题,在没有任何插件的帮助下创建一个引人注目的网站对它来说并不是一件难以理解的任务。 但我们始终知道,插件通过协助我们使我们的网站建设体验更好。 我们已经回顾了一些页眉页脚插件,但今天我们将讨论一个名为Divi Filter 的过滤插件。 它将为您的网站添加强大的功能,以便用户可以通过过滤轻松找到任何项目。

假设您有一个与摄影相关的网站,您可以在其中上传壁纸和野生动物图像。 现在有人想看你一月份的照片。 Divi 过滤器将帮助您做到这一点。 这个插件的高级版和免费版都可以在市场上买到,但今天我们将讨论免费版,看看它的效果如何。 因此,让我们立即开始吧。
插件安装
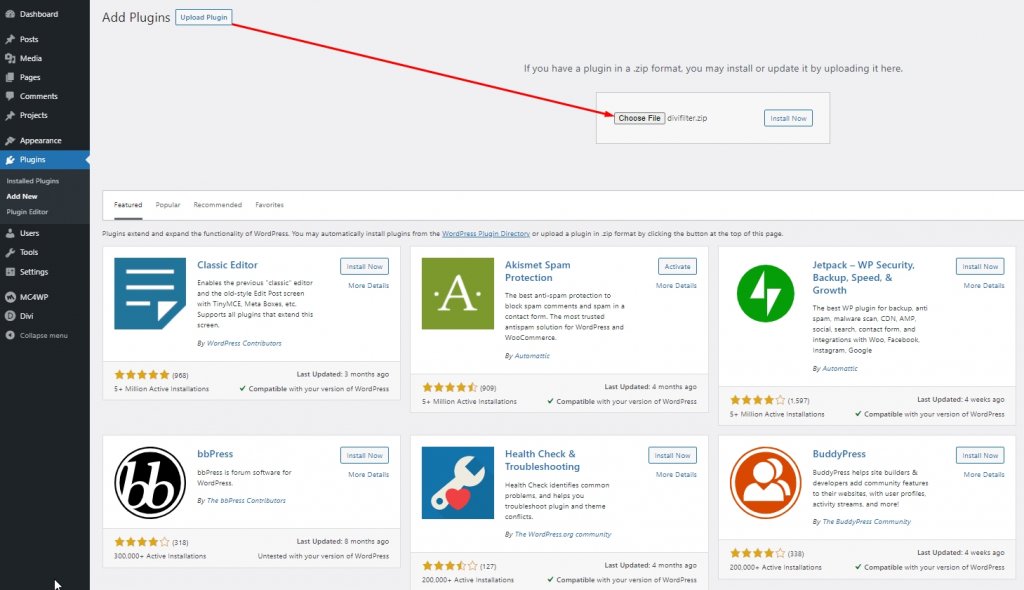
在 WordPress 中安装Divi Filter插件非常简单。 转到 WordPress 仪表板并从插件中选择“添加新”。 然后,选择上传插件并从您的工作站中选择 zip 文件。

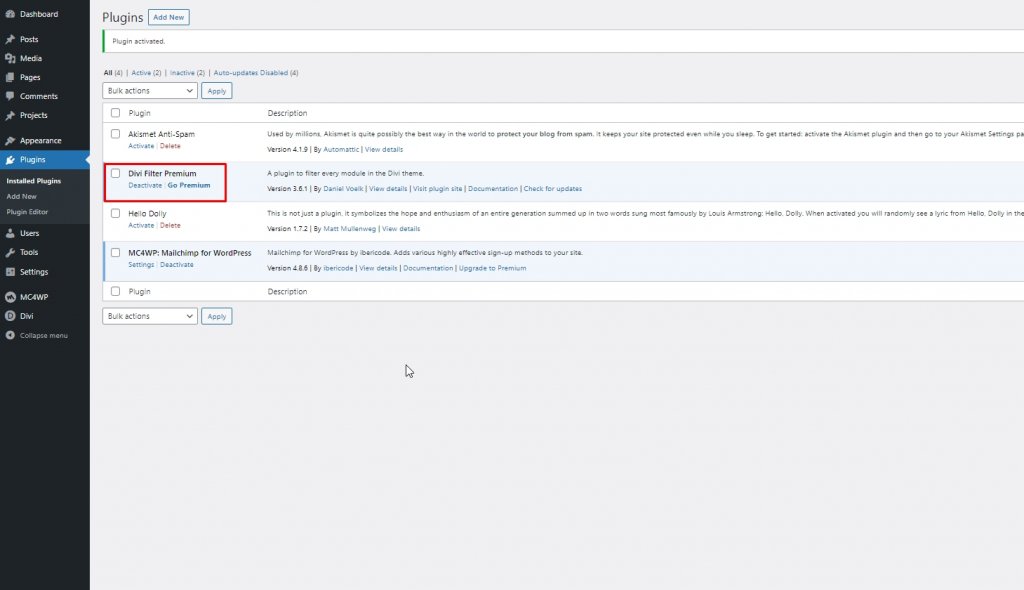
单击“立即安装”,然后返回插件。 您将看到您的插件已成功安装。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
Divi 过滤器用户体验
我们将无法看到 Divi 过滤器的直接模块,因为它不会将模块添加到 Divi 元素。 我们将通过 CSS 类添加它们。 这个插件有详细的文档,如果你仔细阅读它,你会得到更多的乐趣。
该插件通过过滤类别来工作。 这是这个插件的完整工作模块。

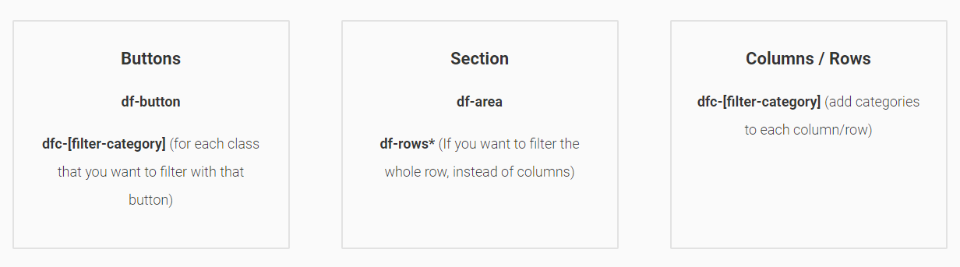
- 首先,我们将创建像按钮这样的触发器。 然后,我们将为该 CSS 类添加一个类别名称。
- 然后我们必须创建一个新部分并为其添加一个类。
- 稍后,我们需要将模块添加到将被过滤的部分。
- 最后,将 CSS 类添加到将显示过滤结果的列中。 它应该与触发器匹配。
地图、切换、表单、文本模块、菜单、定价表、评论、按钮、代码、音频 - 可以过滤列中的任何内容。 此外,我们可以按照我们想要的任何方式设计它,因为它是作为 Divi 模块制作的。
Divi 过滤器:按钮过滤

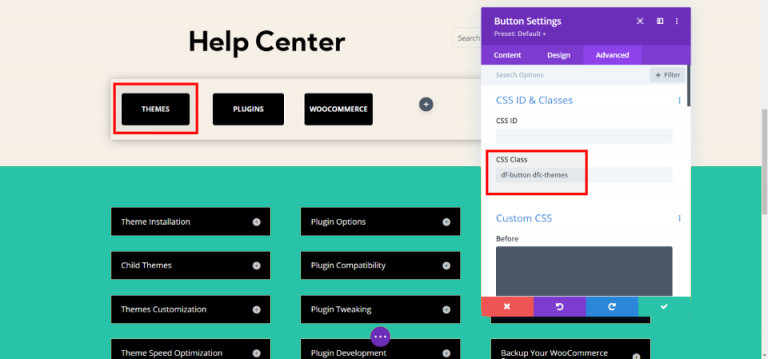
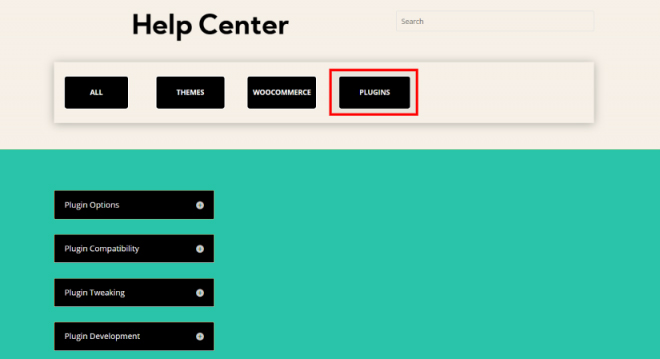
我们创建了一个帮助中心页面,我们将在其中使用按钮作为过滤器,并将切换作为信息。 我们可以在切换中添加任何项目,例如图像、博客、视频等。在高级选项卡上,我已将 CSS 类添加到类别中。

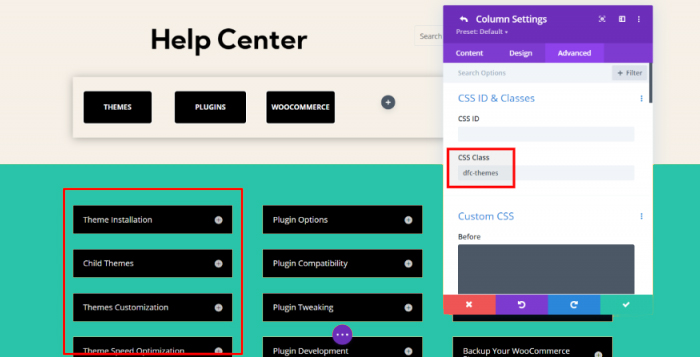
在这里,我们将 CSS 类添加到需要过滤的切换部分。

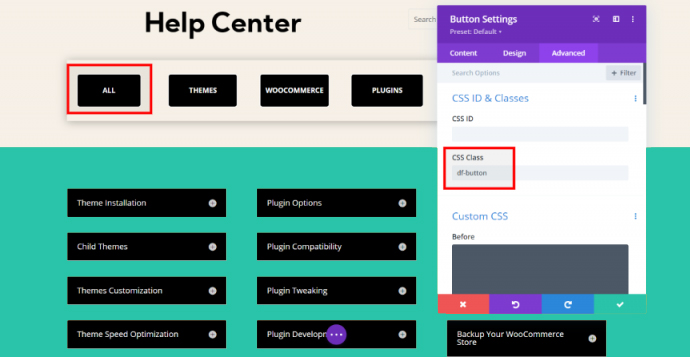
由于我们已成功在列上添加了所有类别类,因此我们可以通过单击主题按钮来过滤它们,因为它们完全匹配。 另外,让我们创建一个触发所有项目的按钮。

现在我们可以单独定位每个类别。 我们可以看到所有部分的每个主题,通过单击另一个按钮,我们只能看到那些通过 CSS 类连接到按钮的模块。

因此,您可以使用Divi filter根据它们的类过滤/分类项目。
Divi 过滤器:文本过滤
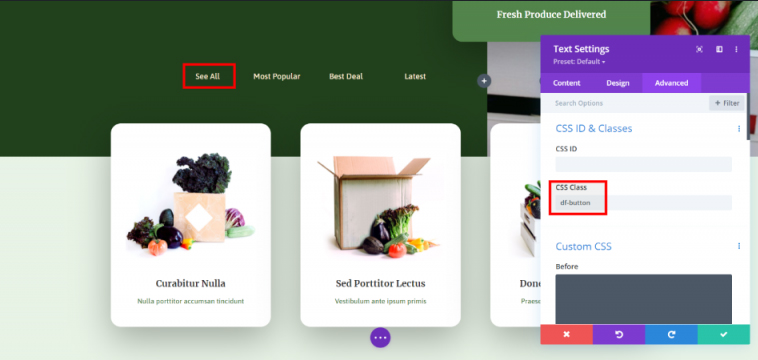
在这里,我们将创建一个仅过滤文本/博客的系统。 它将根据最优惠的价格、最受欢迎的商品和最新的商品以及所有商品显示商品。 我们需要向文本模块添加除第一个之外的类,因为这将显示所有列。

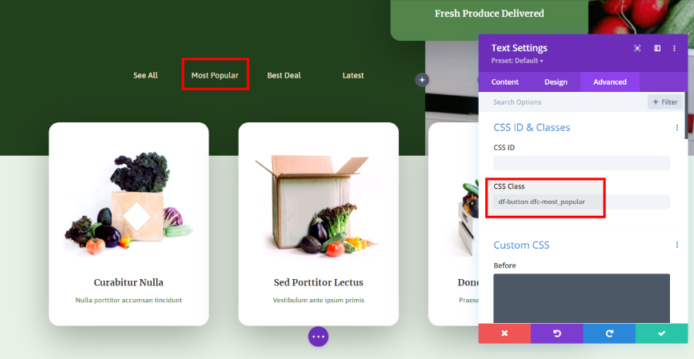
现在我们将按钮和类别类添加到最流行的模块中。 此外,其他模块将具有类似此项目的类。

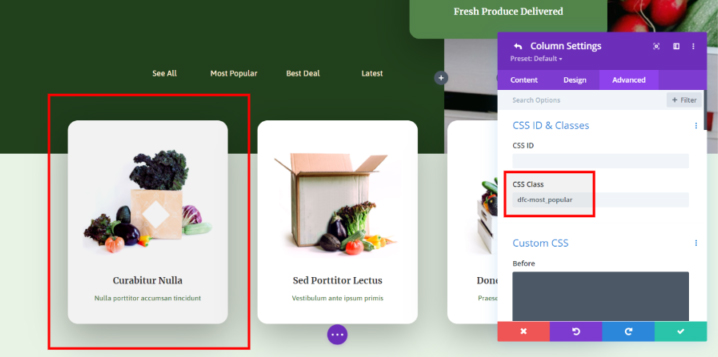
然后我们将 CSS 类添加到列中。 这些模块是简介模块,其中一个简介将通过过滤器显示。

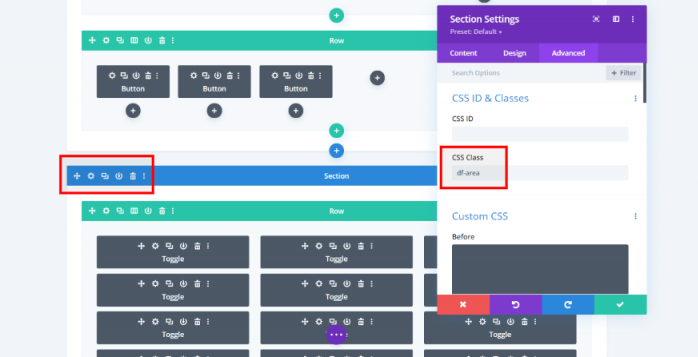
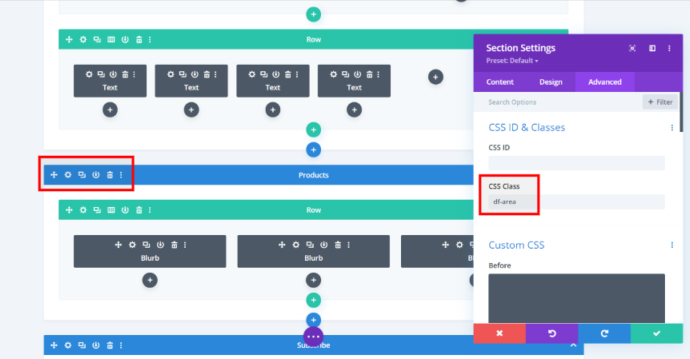
然后我们将“df-area”CSS 类添加到包含简介的部分。

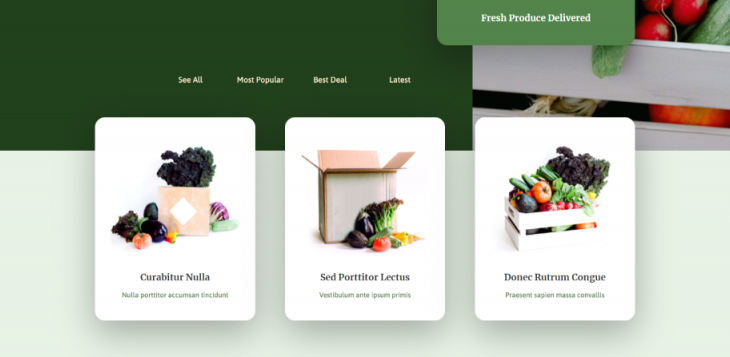
现在,如果我们选择所有项目,将显示每个简介模块。

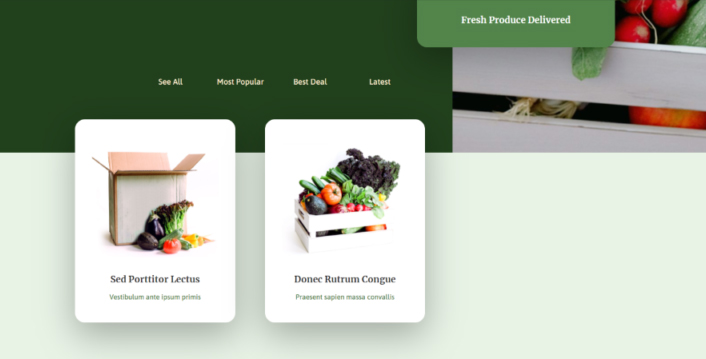
或者,如果我们选择最优惠的特定项目,它只会向那些项目显示最优惠的类别。

它工作完美。
寻找 Divi Filter?
可以在Divi Marketplace上轻松获得此插件。 Divi 过滤器有两个版本 - 免费和高级。 免费版只能过滤列。 高级版可以过滤行、动画、页面等。

高级版可以直接从免费版更新。 另外,您可以从作者的网站上获得它。 专业版有多种布局,您可以立即开始使用。
结论
Divi Filter是一个很棒的插件,用于过滤Divi网站的项目。 如您所见,使用此插件组织项目并不难。 您所要做的就是定位项目并通过 CSS 类将它们与选项链接。 一旦您选择过滤选项,它将自动触发这些项目。 它将使您的 Woo Commerce 商店、画廊、博客和更多项目井井有条,访问者可以根据需要检查这些项目。 试用 Divi Filter 的免费版本,并在评论部分告诉我们您的意见。




