您的网站加载速度越快,您提供的用户体验就越好。 更高的转化率、更少的跳出率和其他好处来自改进的用户体验。

虽然许多人关注网站的设计和内容,但它的加载速度同样重要,甚至更重要。 用户体验、SEO 排名、转化率、跳出率和其他因素都受加载时间的影响。 这就是为什么在本教程中,我们将介绍 10 件可以帮助您固定 WordPress 网站的事情。
1.禁用或限制修订
后期修订是数据库膨胀的重要来源。 当您在处理一段内容时按下“保存草稿”按钮时,WordPress 默认会保留无限数量的修订。
如果您停用或至少限制后修改以避免这种混乱,这将有所帮助。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始免费的 WP 修订控制插件可能会帮助您。 您还可以将这些代码片段之一添加到您网站上的 wp-config.php 文件中:
禁用:
define(‘WP_POST_REVISIONS’, false);
限制为 2 次修订:
define(‘WP_POST_REVISIONS’, 2);
2. 数据库优化
您的 WordPress 网站的数据库是存储您网站的所有内容和设置的地方,包括您的 Elementor 设计。
当访问者访问您的 WordPress 站点时,您的服务器必须查询数据库以获取呈现页面所需的所有信息。
因此,您应该养成定期清理网站数据库的习惯。 相比之下,一些插件可以帮助您完成此过程,例如WP Rocket和WP Optimize 。

3.限制插件使用
但是,有很多很棒的插件可用于不同的解决方案; 必须限制您对插件的使用。 简而言之,确保使用对您的网站非常必要的插件。
同时,也可以说你的网站包含的插件越多,它应该得到的速度就越慢。 相反,由于兼容性问题和质量差的编码,单个插件也会破坏您网站的速度。 因此,选择由优质开发人员构建的插件也很重要。
使用Elementor是避免安装额外插件的好方法。 您可以使用 Elementor 来避免安装额外的插件,并通过使用内置小部件来实现各种关键功能来加速您的网站。 Elementor 可以创建联系表格、社交分享图标、滑块、画廊和其他元素。 所有这些功能通常都需要使用单独的插件。
4.选择一个更快的主题
主题在您网站的外观中起着至关重要的作用,重要的是要确保您的网站使用的文章不会成为它变慢的原因。
如果您使用Elementor主题生成器,强烈推荐免费的Hello 主题,这是最快的 Elementor 主题,因为它可以删除所有无关元素。 简而言之,您不会在其他任何地方为您的 Elementor 创作找到更好的性能基础。 Astra 和 Generate Pass 是两个值得注意的轻量级主题。
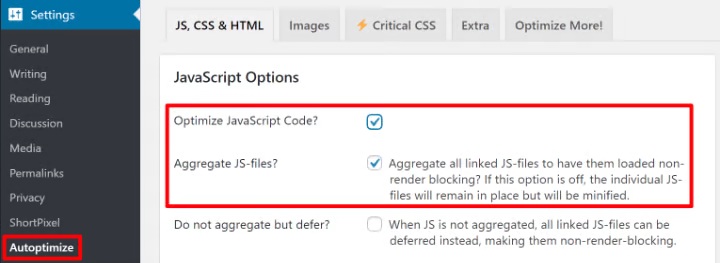
5. JavaScript 优化
您应该尽可能地缩小和整合您的 JavaScript。 为防止引起问题,您可能需要从组合中省略特定的 JavaScript 文件。 您可以使用 WP Rocket 插件轻松实现此目的。

此外,最好尽可能推迟加载 JavaScript,以防止阻碍首屏材料的加载。 这也是WP Rocket插件可以帮助您解决的问题。
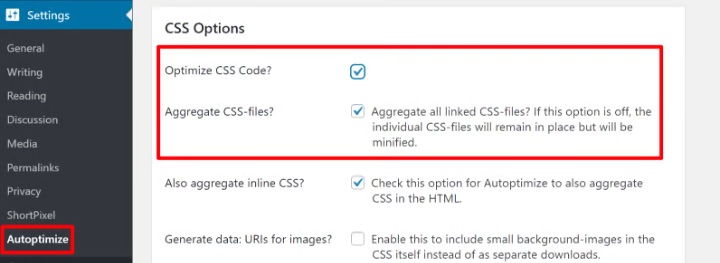
6.CSS优化
您可以做两件事来优化 WordPress 网站上的 CSS。
- 通过从 CSS 代码中删除空格和多余的字符,您可以最小化文件大小。
- 要减少 HTTP 请求,请组合不同的 CSS 文件。 一个大的 HTTP 请求通常比许多小的 HTTP 查询更有效。
这可以通过流行的免费替代品WP Rocket插件来完成。 或者,许多性能插件提供这些功能,例如 Autooptimize 插件。

7. 图像优化
图片约占典型网站文件大小的一半。 因此,它们提供了降低网站大小和性能的重要机会。
- 压缩- 调整图片大小后,压缩它以进一步减小文件大小。 压缩有两种形式:有损和无损。 有损压缩用于容忍一些图片质量损失,同时实现大文件大小的节省,而无损压缩用于实现零质量损失,同时实现较小的文件大小减少。
- 尺寸调整- 您需要根据您将如何使用它来调整图像的尺寸。 如果您在博客文章中使用的图片具有 800 像素宽的内容部分,那么您应该使用的绝对最大尺寸为 1,600 像素。
要在自动将照片提交到 WordPress 时对其进行优化,请使用 WordPress 图像优化插件,例如 ShortPixel、Imagify 或Smush 。 查看我们关于图像优化的教程以进行深入分析。
8. 内容交付网络或 CDN
通过在全球范围内的庞大“边缘”服务器网络上缓存您的静态材料,内容交付网络 (CDN) 可以减少您网站的全球加载时间。 当有人访问您的站点时,他们可能会从离他们最近的边缘位置而不是从您的主服务器下载材料。 文件下载速度更快,并且您的站点加载速度更快,因为物理距离更短。
KeyCDN 、 Stackpath 、 BunnyCDN 、 Cloudflare是一些不错的 CDN。 许多托管 WordPress 主机还免费提供内置 CDN。
9.页面缓存
通常,当有人查看您的 WordPress 站点时,服务器必须从头开始重新组合每个页面。 这需要运行 PHP 来“构建”页面并搜索您网站的数据库以获取内容。 之后,您的服务器将完成的 HTML 发送到访问者的浏览器。 虽然也有一些缺点,例如使个人访问需要更长的时间并且每次访问使用更多资源,但您的网站在高流量时期会变慢得多。
通过将页面的完整 HTML 结果存储在缓存中,页面缓存解决了这个问题。 许多 WordPress 主机现在会自动缓存您的页面; 如果你没有,你可以使用WP Rocket或WP Super Cache 。
10. 选择更快的 WordPress 托管
要提高网站的后端速度,您可以做的最重要的事情之一就是选择性能优化的 WordPress 托管。
考虑托管 WordPress 托管选项,例如Kinsta 、 WP Engine或Flywheel ,以获得最佳速度。 如果这超出了您的价格范围,SiteGround 和 A2 Hosting 等较便宜的托管选项仍可帮助您实现快速加载时间。
选择主机时,还必须考虑可用的服务器位置。 由于下载速度受距离影响,服务器的物理位置会影响页面加载时间。
理想情况下,您将希望选择与您的主要目标受众在同一城市拥有服务器的主机。
除了我们所看到的所有内容之外,至关重要的是要了解没有完美的速度解决方案。 这一切都归结为测试和重新测试,最重要的是,在我们的网站需要提供的内容和我们可以多快到达那里之间取得适当的平衡。 加入我们的Facebook和Twitter ,随时了解我们的帖子。




