Bạn đã từng vật lộn để tạo ra các bố cục phức tạp cho trang web của mình chưa? Tôi cũng vậy. Tôi tin rằng hầu hết các nhà phát triển web đều đã từng trải qua điều đó. Đây là lý do tại sao chúng ta sử dụng các container, cho phép chúng ta tạo ra từng phần trang theo ý muốn. Tin tôi đi—đây là những yếu tố thay đổi cuộc chơi trong thiết kế web.

Elementor Containers tạo ra các bố cục đáp ứng trông tuyệt vời trên mọi thiết bị mà không cần phải có mã tùy chỉnh. Từ tiện ích nội dung đến các thành phần có thể nhấp, container có thể nhấp, nút có thể nhấp và toàn bộ các phần, Elementor cung cấp cho bạn mọi thứ bạn cần để tạo ra các thiết kế đẹp một cách dễ dàng.
Nhưng mọi người thường hỏi tôi một điều: Liệu container trang web có ảnh hưởng tiêu cực đến hiệu suất trang không? Tôi nghe nhiều người nói rằng sử dụng quá nhiều container trong một trang web có thể gây hại cho điểm tải trang của bạn và đôi khi, nó cũng ảnh hưởng đến SEO. Đây thực sự là sự thật hay chỉ là một huyền thoại? Trong bài viết này, tôi sẽ cung cấp cho bạn một bản tóm tắt đầy đủ về chủ đề này và chúng ta sẽ giải quyết vấn đề này (nếu thực sự là như vậy).
Hãy cùng thảo luận về các nguồn tài nguyên học tập hữu ích về cách thiết lập vùng chứa Elementor phù hợp và tác động của nó lên trang web.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờContainer Elementor là gì?

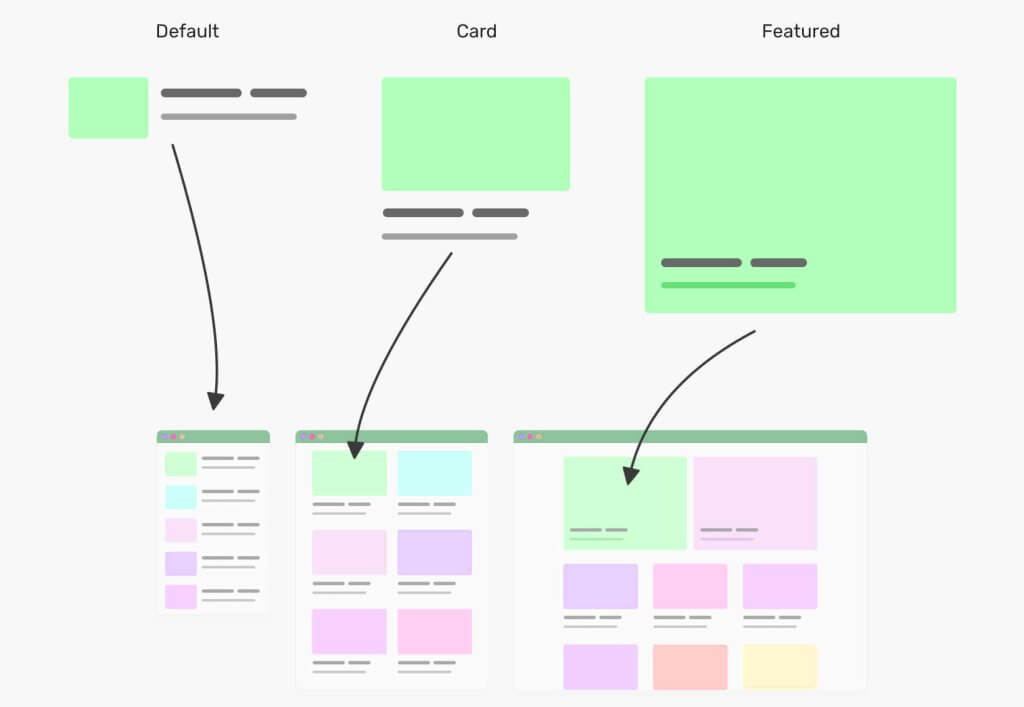
Elementor Containers là các phần linh hoạt đóng vai trò là khối xây dựng để tạo bố cục đáp ứng trong Elementor. Chúng là các hộp thông minh, có khả năng thích ứng, chứa các tiện ích nội dung và thành phần thiết kế của bạn.
Về bản chất, Elementor Containers là các container cha sử dụng Flexbox - một mô hình bố cục CSS mạnh mẽ. Điều này có nghĩa là chúng cung cấp nhiều tùy chọn bố cục container, giúp bạn kiểm soát tốt hơn cách hiển thị và sắp xếp nội dung trên một trang.
Các tính năng chính của Elementor Containers bao gồm:
- Chức năng Flexbox: Flexbox Container tạo ra các thiết kế linh hoạt, nhạy bén, thích ứng với nhiều kích thước màn hình khác nhau.
- Cài đặt có thể tùy chỉnh: Mỗi vùng chứa có một bộ cài đặt riêng, cho phép bạn điều chỉnh những thông số như chiều cao tối thiểu, khoảng cách giữa các phần tử và hướng nội dung.
- Khả năng lồng nhau: Bạn có thể đặt các container bên trong container, cho phép tạo ra các cấu trúc bố cục phức tạp mà không cần phân chia thêm.
- Tính linh hoạt: Elementor Flexbox Container có thể chứa nhiều thành phần nội dung khác nhau, từ văn bản và hình ảnh đến các tiện ích phức tạp hơn.
- Khả năng phản hồi được cải thiện: Tab bố cục vùng chứa cho phép bạn kiểm soát hành vi thiết kế trên các thiết bị khác nhau.
- Cấu trúc hợp lý: Flexbox Container thường thay thế nhu cầu về các phần và cột riêng biệt, giúp đơn giản hóa cấu trúc trang của bạn.
Một trong những kiểu mạnh mẽ nhất là Flexbox Container Elementor được giới thiệu. Những kiểu này sử dụng các thuộc tính CSS Flexbox để cung cấp cho bạn nhiều quyền kiểm soát hơn đối với bố cục của mình, bao gồm các tùy chọn cho các thuộc tính căn chỉnh và hướng nội dung.
Cho dù bạn đang làm việc trên các bố cục dọc hay các container dạng lưới hoặc cần các container có thể nhấp cho các thành phần tương tác, Elementor Containers cung cấp tính linh hoạt và khả năng kiểm soát mà bạn cần. Chúng rất quan trọng để tạo ra các trang web hiện đại, đáp ứng, trông tuyệt vời và hoạt động tốt trên mọi thiết bị.
Vai trò của Container trong Elementor
Container đóng vai trò quan trọng trong Elementor, cách mạng hóa cách chúng ta tiếp cận thiết kế web. Sau đây là phân tích các chức năng chính của chúng:
- Nền tảng cấu trúc: Container đóng vai trò là khối xây dựng chính cho bố cục của bạn. Chúng thay thế sự kết hợp truyền thống giữa các phần và cột, cung cấp nền tảng linh hoạt hơn cho thiết kế của bạn. Cách tiếp cận hợp lý này làm giảm nhu cầu phân chia thêm, đơn giản hóa cấu trúc trang của bạn.
- Tổ chức nội dung: Là một vùng chứa cha, các thành phần Elementor bên dưới các vùng chứa hoạt động như các thùng chứa cho các tiện ích nội dung của bạn. Chúng cho phép bạn nhóm các thành phần liên quan lại với nhau, tạo ra các phần nội dung hợp lý. Khả năng tổ chức này đặc biệt hữu ích khi làm việc với các bố cục phức tạp.
- Kiểm soát thiết kế đáp ứng: Một trong những tính năng mạnh mẽ nhất của container là khả năng tạo bố cục đáp ứng. Các tùy chọn bố cục container cho phép bạn kiểm soát chính xác cách nội dung của bạn thích ứng với các kích thước màn hình khác nhau. Tính linh hoạt này đảm bảo thiết kế của bạn trông tuyệt vời trên mọi thứ, từ màn hình máy tính để bàn rộng đến thiết bị di động nhỏ gọn.
- Tính linh hoạt trong thiết kế: Flex container cung cấp nhiều tùy chọn bố cục, cho phép bạn dễ dàng thao tác hướng nội dung, thuộc tính căn chỉnh, container trong container và khoảng cách giữa các phần tử. Tính linh hoạt này cho phép bạn tạo ra các thiết kế độc đáo mà không cần phụ thuộc nhiều vào mã tùy chỉnh.
- Tối ưu hóa hiệu suất: Container có khả năng cải thiện thời gian tải bằng cách sắp xếp hợp lý cấu trúc trang. Ít phần tử lồng nhau hơn thường chuyển thành mã sạch hơn và tốc độ tải nhanh hơn, mang lại lợi ích cho trải nghiệm người dùng và SEO.
- Chức năng nâng cao: Container Elementor hỗ trợ các tính năng nâng cao như tạo container có thể nhấp. Điều này cho phép bạn biến toàn bộ các phần trang thành các thành phần tương tác, mở ra khả năng thiết kế điều hướng và tương tác người dùng mới.
- Kiểu dáng nhất quán: Chơi với kích thước Container giúp duy trì tính liên tục của thiết kế trên toàn bộ trang web của bạn. Bằng cách áp dụng kiểu dáng cho một container, bạn có thể đảm bảo khoảng cách, nền và các yếu tố thiết kế khác nhất quán cho toàn bộ nội dung của nó.
- Quy trình làm việc hiệu quả: Tính năng nút Chuyển đổi cho phép bạn dễ dàng chuyển đổi các phần hiện có thành vùng chứa, hợp lý hóa quy trình cập nhật bố cục để tận dụng lợi ích của vùng chứa.
Về bản chất, các container Elementor không chỉ là các thành phần thiết kế – chúng là các công cụ mạnh mẽ giúp nâng cao khả năng tạo các trang web tinh vi, phản hồi và hiệu quả của bạn. Khi chúng ta tiếp tục khám phá tác động và các phương pháp hay nhất của chúng, bạn sẽ thấy cách làm chủ các container có thể nâng cao đáng kể các kỹ năng thiết kế web của bạn.
Đọc: Cách chuyển đổi bố cục dạng container sang dạng cột
Tác động của Container

Container Elementor là các khối xây dựng bố cục của bạn. Chúng sắp xếp và lưu trữ các thành phần khác nhau, chẳng hạn như hình ảnh, văn bản hoặc tiện ích. Container và Section Flexbox có thể giúp giữ cho thiết kế của bạn sạch sẽ và gọn gàng, đồng thời cải thiện trải nghiệm của người dùng. Tuy nhiên, trong một số trường hợp, việc sử dụng đúng toàn bộ container có thể tạo ra sự khác biệt quan trọng về hiệu suất của trang.
Thời gian tải trang
Lồng ghép container có thể có tác động đáng kể đến thời gian tải trang. Bằng cách sắp xếp hợp lý cấu trúc trang và giảm nhu cầu lồng ghép container, bạn có thể tạo mã sạch hơn, hiệu quả hơn cho trang. Tối ưu hóa này có thể dẫn đến tốc độ tải nhanh hơn, đặc biệt là trên thiết bị di động.
Cấu trúc đơn giản của Flexbox Container thường dẫn đến ít phần tử DOM phình to hơn so với bố cục truyền thống. Việc giảm độ phức tạp này có thể cải thiện đáng kể thời gian tải, đặc biệt là đối với các trang có nhiều nội dung.
Tuy nhiên, điều quan trọng cần lưu ý là một container duy nhất trong Elementor sẽ thêm mã bổ sung. Điều này có thể làm tăng thời gian tải nếu không được quản lý phù hợp. Thời gian tải chậm ảnh hưởng tiêu cực đến SEO.
Hãy xem xét các hướng dẫn chung sau đây về số lượng container và tác động của chúng đến thời gian tải:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Do đó, mặc dù container có thể có nhiều lợi ích, nhưng điều quan trọng là phải sử dụng chúng một cách thận trọng và tối ưu hóa thiết kế để đạt hiệu suất.
CÁI NÀY
Mặc dù container trong Elementor có thể mang lại lợi ích cho SEO, nhưng việc sử dụng quá nhiều container có thể gây ra hậu quả tiêu cực. Mỗi container sẽ thêm mã bổ sung vào trang của bạn, làm tăng kích thước và độ phức tạp của trang. Điều này có thể dẫn đến thời gian tải chậm hơn, một yếu tố quan trọng trong thứ hạng của công cụ tìm kiếm. Các công cụ tìm kiếm như Google ưu tiên các trang tải nhanh và một trang web bị quá nhiều container làm chậm có thể bị giảm thứ hạng.
Hơn nữa, việc chứa quá nhiều container có thể làm phức tạp cấu trúc trang của bạn, khiến bot công cụ tìm kiếm khó thu thập dữ liệu và hiểu được hệ thống phân cấp nội dung của bạn. Điều này có khả năng ảnh hưởng đến mức độ lập chỉ mục và xếp hạng nội dung của bạn.
Để giảm thiểu những vấn đề này và tối ưu hóa cho SEO, hãy cân nhắc các cách tiếp cận sau:
- Sử dụng thùng chứa một cách hợp lý: Chọn số lượng thùng chứa tối thiểu cần thiết để đạt được bố cục mong muốn.
- Tối ưu hóa nội dung chứa: Đảm bảo mỗi chứa đều chứa nội dung có ý nghĩa, có cấu trúc tốt, mang lại giá trị cho người dùng và công cụ tìm kiếm.
- Tận dụng các tính năng SEO tích hợp của Elementor: Sử dụng cấu trúc tiêu đề phù hợp (H1, H2, v.v.) trong vùng chứa của bạn để chỉ ra thứ bậc nội dung.
- Theo dõi tốc độ trang: Kiểm tra thời gian tải trang thường xuyên bằng các công cụ như Google PageSpeed Insights và tối ưu hóa cho phù hợp.
- Triển khai tải chậm: Đối với các vùng chứa nhiều hình ảnh, hãy sử dụng tải chậm để cải thiện thời gian tải trang ban đầu.
Bằng cách tạo sự cân bằng giữa tính linh hoạt trong thiết kế và hiệu suất, bố cục dạng container có thể hấp dẫn về mặt thị giác và thân thiện với SEO.
Phản hồi di động
Trong khi các container Elementor cung cấp khả năng thiết kế phản hồi mạnh mẽ, số lượng container quá nhiều có thể ảnh hưởng tiêu cực đến khả năng phản hồi trên thiết bị di động. Quá nhiều container có thể dẫn đến cấu trúc DOM phức tạp, có thể gây ra sự cố về bố cục trên màn hình nhỏ hơn. Điều này có thể dẫn đến thời gian hiển thị chậm hơn trên thiết bị di động, có khả năng dẫn đến trải nghiệm người dùng kém.
Ngoài ra, nhiều vùng chứa lồng nhau có thể gây khó khăn trong việc duy trì khoảng cách và căn chỉnh nhất quán trên các kích thước màn hình khác nhau, có nguy cơ khiến giao diện rời rạc hoặc lộn xộn trên thiết bị di động.
Để đảm bảo khả năng phản hồi di động tối ưu đồng thời tận dụng lợi ích của các vùng chứa riêng biệt dưới dạng các thành phần riêng lẻ:
- Áp dụng Flexbox Container và Section: Sử dụng tính linh hoạt của Flexbox container để tạo ra các bố cục linh hoạt có thể thích ứng liền mạch với nhiều kích thước màn hình khác nhau.
- Đơn giản hóa cấu trúc của bạn: Hướng đến một hệ thống phân cấp phẳng hơn với ít vùng chứa lồng nhau hơn. Điều này có thể cải thiện cả hiệu suất và tính dễ dàng của thiết kế đáp ứng.
- Sử dụng tab bố cục vùng chứa. Sử dụng các điều khiển phản hồi của Elementor để tinh chỉnh bố cục của bạn cho các thiết bị khác nhau. Điều chỉnh hướng nội dung, khoảng cách giữa các phần tử và thuộc tính căn chỉnh khi cần.
- Kiểm tra rộng rãi: Thường xuyên xem trước thiết kế của bạn trên nhiều thiết bị và kích thước màn hình khác nhau để đảm bảo tính nhất quán và chức năng.
- Tối ưu hóa hình ảnh: Sử dụng hình ảnh có kích thước phù hợp cho thiết bị di động để giảm thời gian tải và cải thiện khả năng phản hồi tổng thể.
- Sử dụng điểm dừng tùy chỉnh: Tính năng điểm dừng tùy chỉnh của Elementor cho phép bạn tạo bố cục phù hợp với kích thước thiết bị cụ thể, đảm bảo trải nghiệm phản hồi mượt mà hơn.
Việc triển khai các chiến lược này có thể tạo ra các thiết kế dựa trên vùng chứa riêng biệt, hấp dẫn về mặt thị giác và hoạt động tuyệt vời trên mọi thiết bị.
Bạn nên sử dụng bao nhiêu thùng chứa?
Số lượng container sử dụng khi thiết kế trang web phụ thuộc vào nhiều yếu tố như độ phức tạp của bố cục, cấu trúc thiết kế và tổ chức nội dung. Tuy nhiên, để có hiệu suất tốt nhất, bạn nên sử dụng tối đa năm container cho mỗi trang.
Sau đây là một số hướng dẫn giúp bạn quyết định:
- Bố cục cơ bản : Toàn bộ nội dung của trang web phải được chứa trong một ranh giới vùng chứa chính. Vùng chứa này đảm bảo cấu trúc tổng thể nhất quán trên mọi thiết bị.
- Phân mục : Sử dụng các tùy chọn chứa riêng biệt cho các phần khác nhau của trang web (ví dụ: đầu trang, nội dung và chân trang) để sắp xếp mọi thứ một cách có tổ chức và đảm bảo thiết kế theo dạng mô-đun.
- Thiết kế đáp ứng : Tạo bố cục đáp ứng bằng cách sử dụng ranh giới vùng chứa. Ví dụ, bạn có thể có một vùng chứa cho chế độ xem máy tính để bàn và một vùng chứa khác điều chỉnh cho thiết bị di động.
- Tính linh hoạt và khả năng tái sử dụng : Nhiều vùng chứa có thể giúp bạn sắp xếp nội dung thành các thành phần có thể tái sử dụng, như lưới hoặc thẻ.
- Khả năng bảo trì : Quá nhiều container có thể khiến code khó quản lý hơn. Một số lượng cân bằng là chìa khóa cho khả năng đọc và bảo trì.
Sử dụng các thùng chứa khi cần thiết để tạo sự rõ ràng và ngăn nắp mà không làm phức tạp thêm cấu trúc.
Phần kết luận
Vâng, việc sử dụng rộng rãi các container có thể tác động tiêu cực đến hiệu suất trang ở một mức độ nào đó. Nhưng không cần phải lo lắng vì với sự trợ giúp của thiết kế sạch sẽ và hiệu quả, bạn luôn có thể nâng cao tốc độ trang web và trải nghiệm người dùng. Nhận sự trợ giúp của Elementor AI để tạo ra một thiết kế đơn giản nhưng nổi bật cho trang web của bạn và đối tượng của bạn sẽ có trải nghiệm sử dụng trang web nhanh hơn và mượt mà hơn.
Những câu hỏi thường gặp
Kích thước vùng chứa mặc định trong Elementor là bao nhiêu?
Trả lời: Kích thước vùng chứa mặc định trong Elementor thường là toàn chiều rộng, trải dài trên toàn bộ trang. Tuy nhiên, điều này có thể dễ dàng điều chỉnh bằng cách sử dụng các tùy chọn bố cục vùng chứa. Bạn có thể đặt chiều rộng tùy chỉnh, sử dụng kích thước cài sẵn hoặc tạo bố cục phản hồi thích ứng với các kích thước màn hình khác nhau.
Số lượng container Elementor có ảnh hưởng đến SEO không?
Trả lời: Có, số lượng container Elementor có thể ảnh hưởng đến SEO. Mặc dù container cung cấp tính linh hoạt trong thiết kế, nhưng quá nhiều container có thể làm tăng thời gian tải trang và làm phức tạp cấu trúc DOM. Điều này có thể ảnh hưởng tiêu cực đến SEO, vì các công cụ tìm kiếm thích các trang tải nhanh, có cấu trúc tốt. Điều quan trọng là phải cân bằng nhu cầu thiết kế với tối ưu hóa hiệu suất.
Container Flexbox Elementor là gì?
Trả lời: Elementor Flexbox Container là một công cụ bố cục mạnh mẽ với các thuộc tính CSS Flexbox. Nó cho phép sắp xếp nội dung linh hoạt, căn chỉnh dễ dàng và thiết kế đáp ứng. Flexbox container trong Elementor cung cấp các tùy chọn nâng cao cho hướng nội dung, căn chỉnh và phân phối phần tử, giúp các bố cục phức tạp trở nên đơn giản hơn trên nhiều thiết bị khác nhau.




