Ngày nay, có rất nhiều trang web xuất sắc trên mạng với các hình ảnh động cuộn hiện tượng quang học khủng khiếp ở bất cứ nơi nào hậu cảnh di chuyển nhanh hơn các phần tiền cảnh để truyền tải chiều sâu. Từ các công ty xây dựng và các cơ quan quảng bá, mọi người đều sử dụng cơ sở này để tạo danh mục đầu tư và thu hút rất nhiều sự chú ý của công chúng.

Tác động thị sai ngoài bất kỳ nghi ngờ nào cũng ngoạn mục và nó thực sự có thể làm cho trang web của bạn nổi bật hơn so với nhóm và cho nó một cái nhìn thông thái. Và bạn sẽ có thể thêm hiệu ứng thị sai vào trang web WordPress của mình bằng Elementor trong khi không có nhiều kiến thức chuyên môn?
Thị sai thực sự là một tính năng không thể thiếu trong Elementor Pro, bạn có thể tạo hiệu ứng thị sai trong phiên bản cao cấp của Elementor và chúng ta sẽ nói về nó hôm nay. Ngoài ra, bạn có thể tạo các trang đẹp với tính năng này trên phiên bản miễn phí của Elementor.
Đặc quyền thị sai là nó trông thực sự tuyệt vời và nó cũng có thể giúp ích cho việc hứa hôn của người dùng! Nếu bạn có cơ hội thực hiện thử nghiệm A / B, hãy kiểm tra xem việc thêm hiệu ứng thị sai chính trên trang web của bạn có thể làm giảm tỷ lệ thoát và tăng thời gian trung bình trên trang hay không - rất đáng giá. Việc sử dụng thị sai một cách chiến lược đã được chứng minh là hướng khách truy cập đến ngay với lời kêu gọi hành động của bạn. Chuyển động của hiệu ứng thị sai thu hút ánh nhìn, có nghĩa là một nút hoặc biểu mẫu được đặt cẩn thận có thể tăng tỷ lệ chuyển đổi tổng thể của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờHiệu ứng thị sai trên một phần tử
Thiết kế hiệu ứng thị sai trên trang web của bạn chưa bao giờ dễ quản lý hơn. Không có nhu cầu về các chủ đề WordPress chuyên biệt tương thích với thị sai. Bằng Elementor, bạn có thể tạo bất kỳ loại hiệu ứng nào chỉ bằng cách kéo và thả trình tạo trang web.
Trang trí cửa hàng trực tuyến của bạn hoặc thiết kế bố cục blog hấp dẫn hoặc tạo các trang đích tuyệt vời - Elementor đã hỗ trợ bạn.
Chỉ cần làm theo các bước trong bài viết này và bắt đầu tạo trang web thị sai hoàn toàn mới của bạn.
Một trang có thị sai trong Elementor Pro
Vì vậy, chúng ta hãy làm việc để mang lại hiệu ứng thị sai cho các trang web của chúng tôi. Đầu tiên, chọn "Elementor Full Width" và chuyển sang tab Advanced. Tất nhiên, phải có một vài phần trên trang của bạn vì không thể cảm nhận được vẻ đẹp của hiệu ứng thị sai trên một trang trống. Chúng tôi có phần giữ chỗ và bạn có thể sử dụng bất kỳ phần nào bạn cần.
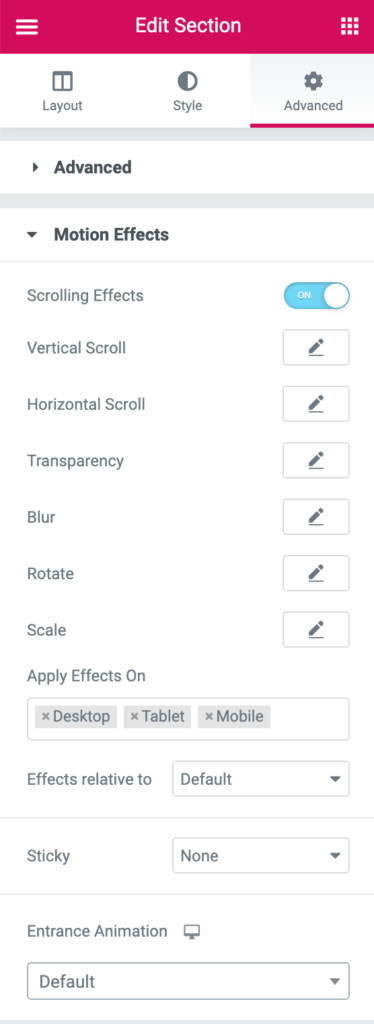
Để đặt hiệu ứng, hãy chuyển đến Nâng cao 
Thẳng đứng
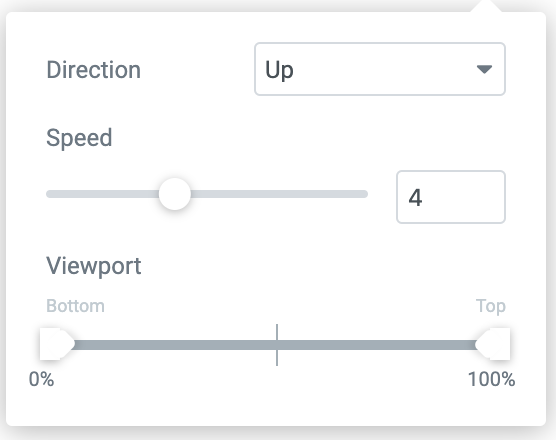
Ví dụ, tôi đang tạo xoắn phần thứ hai với tốc độ khác với khoang anh hùng. Hãy nhớ rằng bạn có các cài đặt bổ sung mà bạn có thể làm việc trên đó có thể áp dụng cho bất kỳ hiệu ứng cuộn nào. Khi cuộn dọc, bạn có thể chọn đặt Phần tử lên hoặc xuống, thay đổi tỷ lệ hiển thị và tạo tác động liên quan đến chế độ xem hoặc toàn bộ trang.
Nằm ngang
Giống như chúng ta đã làm với thao tác cuộn dọc, chúng ta có thể di chuyển hình ảnh hoặc phần theo chiều ngang qua màn hình. Các lựa chọn của bạn ở đây là trái hoặc phải, tốc độ và phần trăm hiển thị từ dưới cùng và trên cùng.
Minh bạch
Bạn có thể có được một cái nhìn mờ dần quyến rũ bằng cách sử dụng hiệu ứng chuyển động trong suốt. Cũng có một hoạt ảnh mở ngay bên dưới khu vực này thực hiện điều tương tự. Tuy nhiên, tác động chuyển động minh bạch cung cấp cho bạn rất nhiều quản lý và một khi nó xuất hiện. Đối với tùy chọn này, bạn sẽ có thể quyết định xem bạn muốn nó mờ dần, thay đổi trạng thái, mờ dần đi hay mờ dần. Ngoài ra, bạn sẽ có thể đặt mức độ trong suốt đầy đủ từ một đến 10.
Mơ hồ
Hiệu ứng chuyển động Làm mờ cho phép bạn sở hữu những bức ảnh bắt đầu không rõ ràng và có sẵn để lấy nét theo độ sâu trường ảnh, bắt đầu theo hướng và bắt đầu mờ khi bạn cuộn qua nó. Điều này trông rất tuyệt. Giống như với hiệu ứng trong suốt, làm mờ cho phép bạn chọn các tùy chọn như mờ dần hoặc mờ dần với các kiểu khác nhau.
Đây là những hiệu ứng tức thì mà bạn sẽ thấy. Tuy nhiên, vẫn còn nhiều điều cần xem xét, chẳng hạn như hoạt ảnh xoay và tỷ lệ, cộng với nhiều tùy chọn kiểu, hiệu ứng chuột và các hiệu ứng ấn tượng khác sẽ giúp các yếu tố trang web của bạn nổi bật!
Bước 1: Thêm thị sai vào phần tử đã chọn
Để thêm một số hiệu ứng thị sai kỳ diệu vào trang web Elementor của bạn, điều đầu tiên bạn cần làm là chọn một phần tử bạn muốn thêm nó vào. Đây có thể là bất kỳ thứ gì, chẳng hạn như hình ảnh, văn bản, video, v.v.
Hãy bắt đầu bằng cách nhấp vào tiện ích và chuyển đến phần tab nâng cao.
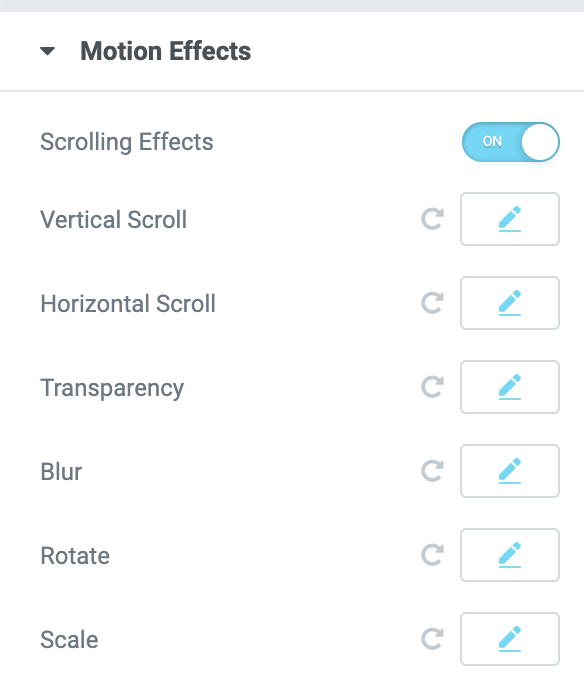
Bước 2: Trong Chuyển động và chuyển sang Hiệu ứng cuộn
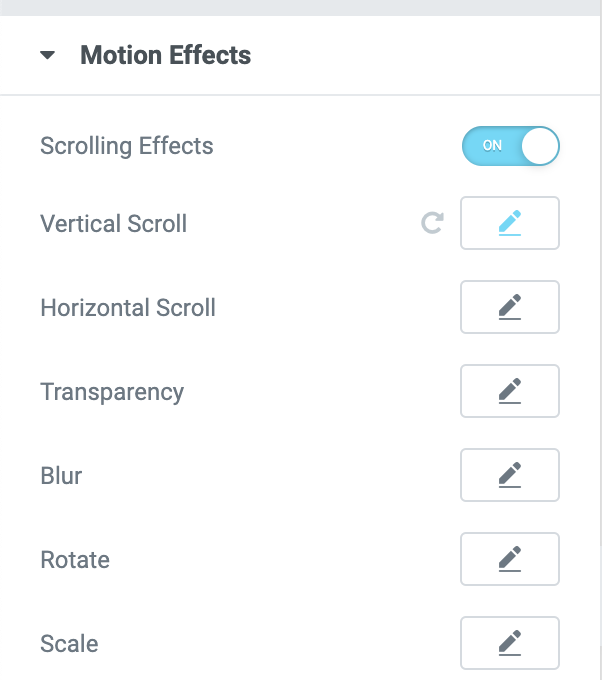
Khi bạn đang ở trên tab nâng cao, hãy nhấp vào menu thả xuống Hiệu ứng chuyển động và sau đó đặt Hiệu ứng cuộn thành Bật. Hiện tại, bạn sẽ có thể chọn bất kỳ hoạt ảnh nào trong số nửa tá hoạt ảnh có thể làm sống động trang web của bạn.

Bước 3: Thay đổi Hoạt ảnh trong bước với Nhu cầu của bạn.
Bạn có thể thay đổi và điều chỉnh từng tác động để tạo ra nó vừa phải. Nhấn vào biểu tượng bút chì, sau đó một cửa sổ sẽ mở ra với các nút điều khiển.
Bạn có thể điều chỉnh những thứ như hướng, tốc độ và chế độ xem cho hiệu ứng {every}, sẽ kiểm soát khi Hoạt ảnh bắt đầu và kết thúc.
Bên cạnh đó, bạn có thể phác thảo trên quy mô Viewport về phần nào của cuộn hiệu ứng của bạn sẽ bắt đầu và vai trò của nó sẽ kết thúc.

Bước 4: Quyết định một Animation cho một Element.
Đối với tất cả các Phần tử, bạn có thể triển khai bao nhiêu hiệu ứng tùy thích; chỉ ĐỪNG kéo dài nó.
Nhấn vào nút chỉ báo bên cạnh bút chì sẽ hoàn tác Hoạt ảnh, vì vậy hãy thoải mái khám phá và chơi với nó cho đến khi bạn hoàn thành nó.

Đối với vị trí Xoay và Tỷ lệ, bạn có thể thay đổi các điểm móc "X" và "Y", lập kế hoạch cho trục mà bộ phận sẽ chia tỷ lệ hoặc xoay xung quanh.

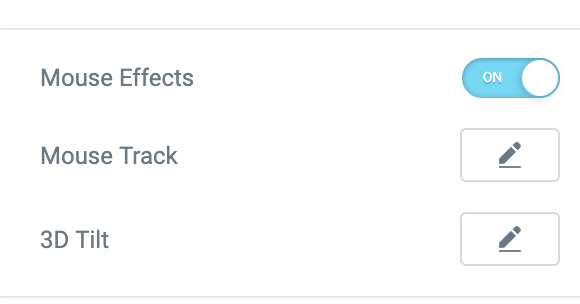
Bước 5: Thêm theo dõi chuột và nghiêng 3D
Rõ ràng là tính năng này chỉ hoạt động trên các thiết bị máy tính để bàn, nhưng bạn có thể di chuyển các hạt bằng chuyển động của chuột. Hãy nghĩ rằng bạn thích có một thị sai lớp phủ của các hình lấp lánh và bạn muốn làm cho chúng liên kết với con chuột của bạn.
Ở đây, chúng ta có hai tùy chọn: Theo dõi chuột Tạo cảm giác chiều sâu bằng cách làm cho các phần tử di chuyển liên quan đến chuyển động chuột của khách truy cập và hiệu ứng Nghiêng 3D làm nghiêng thành phần theo cùng một xu hướng của các con trỏ.

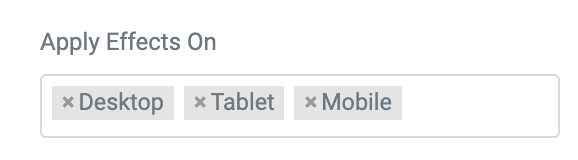
Bước 6: Áp dụng thị sai (Chỉ hiệu ứng chuyển động) trên các thiết bị khác nhau
Một hiệu ứng hoạt động tốt và có vẻ xuất sắc trên máy tính để bàn chắc chắn sẽ không hoạt động tốt trên thiết bị di động. May mắn thay, Elementor 2.5 cho phép bạn chọn thiết bị nào bạn muốn thực hiện các tác động.

Hiệu ứng thị sai trên nền
Bước 1: Truy cập trang web Elementor của bạn và đánh dấu vào một trong các phần của trang web
Bây giờ chúng ta hãy làm một số thị sai đối với nền để cung cấp cho trang web một cảm giác sâu sắc hơn. Để thực hiện điều này, chúng ta cần bắt đầu với phần Style.
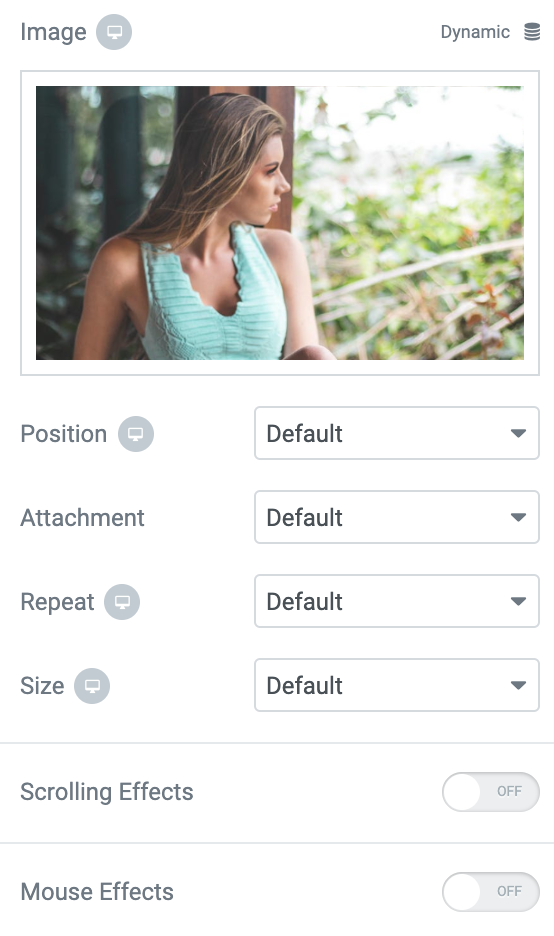
Bước 2: Bên dưới Phần Nền, Chuyển sang Chuyển động hoặc Hiệu ứng Chuột
Bây giờ bạn có thể chọn giữa hai kết quả khác nhau mà bạn có thể áp dụng cho lớp sâu hơn của mình: hiệu ứng cuộn và hiệu ứng chuột.

Bước 3: Lặp lại các bước từ 3 đến 6
Nó chính xác là các hiệu ứng và cách triển khai giống như trước đây, chỉ có điều bây giờ nó có thể được áp dụng ở chế độ nền!
Đây là cách nó làm việc:
Phần kết luận
Tôi phải nói rằng ranh giới duy nhất cho thị sai là tâm trí. Mọi người tạo ra các hiệu ứng thị sai tuyệt vời sẽ thổi bay tâm trí của bạn và Elementor pro là một plugin hữu ích để đưa trí tưởng tượng đó vào trang web.
Dù hiệu ứng là gì, nếu nó kích thích khách truy cập của bạn về mặt thẩm mỹ, đó là nơi bạn sáng tạo và Element Pro có ích.




