Divi chắc chắn là một trong những chủ đề WordPress phổ biến nhất hiện nay. Nó đi kèm với một Trình tạo trang mạnh mẽ, mà bạn có thể sử dụng để tạo hầu hết mọi kiểu thiết kế cho bất kỳ loại trang web nào (theo nghĩa đen). Ưu điểm lớn này đi kèm với nhược điểm. Vì Divi có nhiều tính năng nên những tính năng này có trọng lượng. Và đối với những người không muốn thừa nhận điều đó, điều quan trọng là phải xem xét tối ưu hóa Divi, đặc biệt nếu bạn muốn cung cấp trải nghiệm tốt nhất cho khách truy cập của mình.

Mặc dù đúng là Divi nhận được các buổi biểu diễn thường xuyên, tuy nhiên, những điều này không phải lúc nào cũng đủ và điều đó đúng hơn đối với những người có nhiều hơn một blog " Hello World " đơn giản.
Trong hướng dẫn này, chúng ta sẽ khám phá những gì chúng ta có thể làm để giúp divi tải nhanh hơn (trong khi nó vẫn là một chủ đề WordPress nhanh tập hợp các tính năng có sẵn). Dưới đây là một số chủ đề chính mà chúng tôi sẽ đề cập:
- Cách tối ưu hóa cơ sở dữ liệu
- Cách tối ưu hóa DNS
- Làm thế nào để chọn một máy chủ tốt
- Làm thế nào để tối ưu hóa thời gian cho Byte đầu tiên
- Cách lưu trữ trang web WordPress của bạn vào bộ nhớ cache
- Làm thế nào để thực hiện một sự tối thiểu hóa
- Cách bật tính năng nén Gzip
- Bạn có thể sử dụng CDN nào
- Cách tối ưu hóa hình ảnh của bạn
- Cách tối ưu hóa video của bạn
- Cách thực hiện các bài kiểm tra tốc độ trên Divi
- Mẹo khác
Tại sao bạn phải có một trang web nhanh?
Nó không còn là một bí mật của riêng ai. Các trang web nhanh chuyển đổi tốt hơn các trang web chậm. Có một mối tương quan rất lớn giữa tốc độ trang web và tỷ lệ thoát của bạn. Chính xác hơn đây là lý do tại sao ngày nay nó phải là:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Giảm tỷ lệ thoát - Bạn cần giữ chân khách truy cập của mình? Làm cho trang web của bạn hoạt động nhanh chóng.
- Tăng chuyển đổi - Nếu bạn muốn khách truy cập xem cửa hàng hoặc biểu mẫu của mình, trang web của bạn cần tải nhanh trước khi họ biến mất.
- SEO - Google có thể xếp hạng bạn cao hơn (có thể vì không phải lúc nào cũng vậy ).
- Sự tín nhiệm - Các trang web chậm tạo ấn tượng xấu ban đầu cho khách truy cập của bạn.
Trang web nên tải nhanh như thế nào?
Dựa trên các nghiên cứu khác nhau, một trang web sẽ tải trong 3 giây hoặc ít hơn . Nói chung, mục tiêu tốt là để các trang web của bạn tải trong 3 giây hoặc ít hơn. Mặc dù có vẻ như hầu hết khách hàng mong đợi nó chỉ là 2 giây hoặc ít hơn những ngày này. Nhưng rõ ràng, mỗi trang web và trang web là khác nhau.
Mẹo và thủ thuật để làm cho Divi tải nhanh hơn
Bây giờ chúng ta sẽ khám phá tất cả các mẹo và thủ thuật mà bạn có thể áp dụng ngay trên trang web Divi của mình và xem những thay đổi đáng kể về hiệu suất. Một số kỹ thuật này cũng áp dụng cho bất kỳ chủ đề WordPress nào khác, vì vậy bạn có thể đã quen với các chủ đề này.
Bắt đầu nào.
Cách tối ưu hóa cơ sở dữ liệu

WordPress là một CMS động tương tác với cơ sở dữ liệu MySQL để lưu trữ và truy xuất dữ liệu (bài đăng, trang, siêu dữ liệu, v.v.). Cách này hoạt động giúp việc quản lý trang web của bạn dễ dàng hơn, nhưng nhược điểm là thời gian tải trang lâu hơn vì phải định vị dữ liệu trong cơ sở dữ liệu trước khi tải trang. Đối với một trang web HTML tĩnh, không cần phải tìm kiếm nội dung động, vì nó không thay đổi động. Đó là lý do tại sao các trang web HTML tĩnh sẽ nhanh hơn các trang web WordPress.
Một cách để giữ cho trang Divi (hoặc bất kỳ trang web WordPress nào) nhanh nhất có thể là đảm bảo tối ưu hóa cơ sở dữ liệu của bạn. Các tệp trang web WordPress được sắp xếp trong cơ sở dữ liệu của bạn theo các bảng và mỗi khi bạn thêm dữ liệu mới vào trang web của mình (như chủ đề và plugin), điều này sẽ tạo ra các bảng mới và dữ liệu mới. Như bạn mong đợi, cơ sở dữ liệu của bạn càng cồng kềnh, thì việc tìm kiếm dữ liệu sẽ càng khó khăn hơn. Điều này dẫn đến một trang web chậm hơn.
Bây giờ, nếu bạn đang viết blog trong nhiều năm, bạn có thể đã thử rất nhiều chủ đề và plugin. Điều này cuối cùng đã khiến cơ sở dữ liệu của bạn giữ dữ liệu mà nó không cần. Ngay cả khi bạn gỡ cài đặt một plugin, điều đó không có nghĩa là tất cả dữ liệu được tạo bởi plugin này cũng sẽ bị xóa. Một số plugin giữ một số dữ liệu, trong trường hợp bạn cài đặt lại plugin hoặc nhà phát triển có thể đã quên thêm biện pháp gỡ cài đặt thích hợp. Rõ ràng điều đó không tốt và công bằng cho cơ sở dữ liệu của bạn. Dữ liệu còn sót lại này có thể dẫn đến sự lộn xộn không cần thiết và làm chậm trang web của bạn.
Cũng giống như mọi tổ chức cần con người để làm việc hiệu quả hơn, mọi trang web WordPress (Divi hoặc không) cần một cơ sở dữ liệu sạch để tải trang nhanh hơn. Đó là lý do tại sao nếu bạn đã có trang web của mình ngay bây giờ, bạn chắc chắn nên xem xét việc tối ưu hóa cơ sở dữ liệu của mình.
Có rất nhiều plugin có thể trợ giúp điều đó, nhưng bạn chắc chắn có thể thử WP Optimize , đây có vẻ là một lựa chọn đáng tin cậy. Nhưng cũng có những thủ thuật khác để xem xét .
Ngoài việc tối ưu hóa Cơ sở dữ liệu WordPress của bạn, bạn có thể muốn làm cho WordPress nhẹ hơn nữa bằng cách cắt giảm dữ liệu mà nó lưu trữ. Ví dụ: WordPress sẽ tự động giữ các mục đã xóa trong thùng rác trong 30 ngày. Bạn có thể muốn giảm khoảng thời gian đó xuống còn 7.
Cách tối ưu hóa DNS

Một trong những điều đầu tiên xảy ra khi trang web của bạn sắp được truy cập, đó là Tra cứu DNS. Ngay sau khi URL được nhập (hoặc được nhấp vào), ISP của khách truy cập sẽ gửi một truy vấn DNS đến máy chủ định danh để tìm địa chỉ IP được liên kết với miền của bạn (mọi miền / trang web đều có một địa chỉ IP cụ thể). Rõ ràng hơn, tra cứu DNS giống như tra cứu tên miền của bạn trong danh bạ điện thoại để tìm địa chỉ IP cho miền đó.
Tuy nhiên, khi người dùng truy cập một trang trên trang web của bạn, trang đó có thể có nhiều tên miền cần được truy cập để kéo trang lên. Vì vậy, bạn có thể thực hiện 3 hoặc 4 tra cứu tên miền trên một lần tải trang (có thể nhiều hơn).
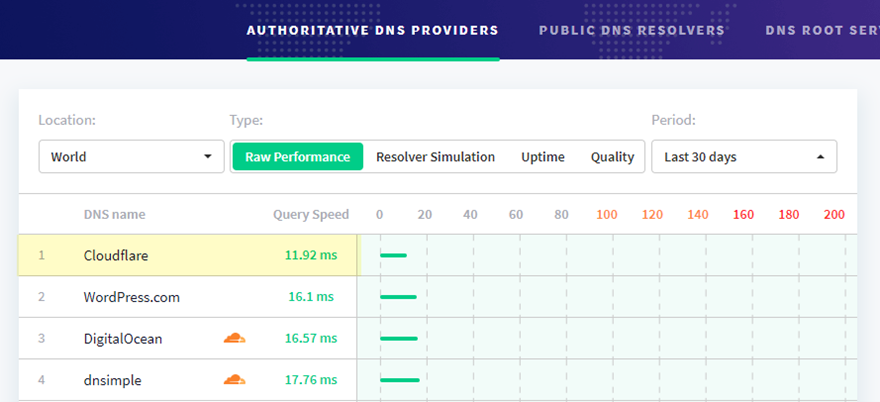
Nói chung, hầu hết các Nhà cung cấp DNS miễn phí như Godaddy và Namecheap thường sẽ chậm hơn những nhà cung cấp khác.
Tùy chọn miễn phí tốt nhất hiện có sẽ tăng tốc độ tra cứu DNS của bạn có lẽ là Cloudflare . Chúng có hiệu suất DNS nhanh nhất được ghi lại trên DNSPerf.com . Chúng nhanh hơn đáng kể so với GoDaddy và Namecheap. Và, bạn thậm chí có thể tối ưu hóa Cloudflare để được sử dụng cho DNS mà không cần các dịch vụ khác của họ (như CDN hoặc WAF) nếu bạn muốn.
Ví dụ: bạn có thể muốn sử dụng Cloudflare cho DNS và Bảo mật (phát hiện DDOS) và KeyCDN (hoặc MaxCDN) cho CDN của mình. Đó cũng là một sự kết hợp tuyệt vời.
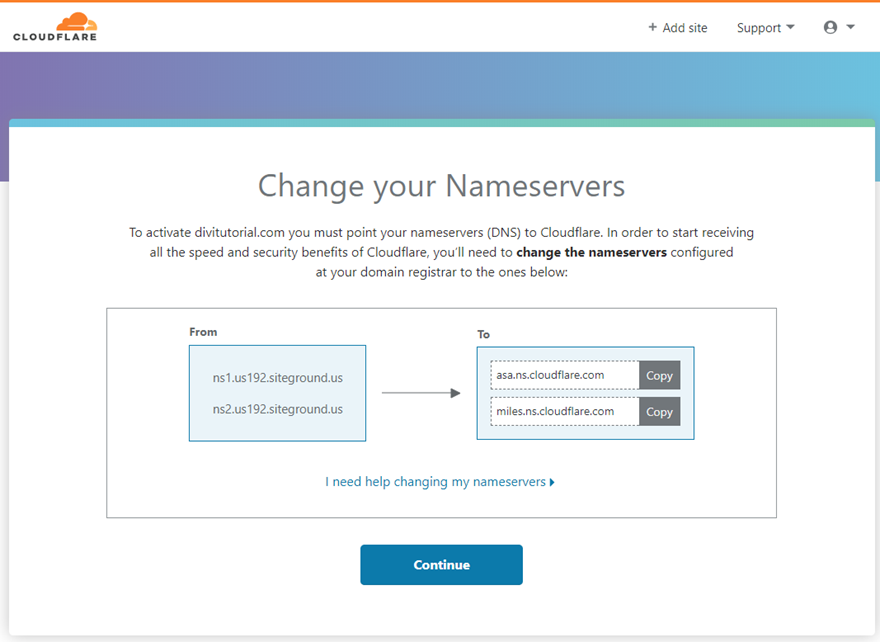
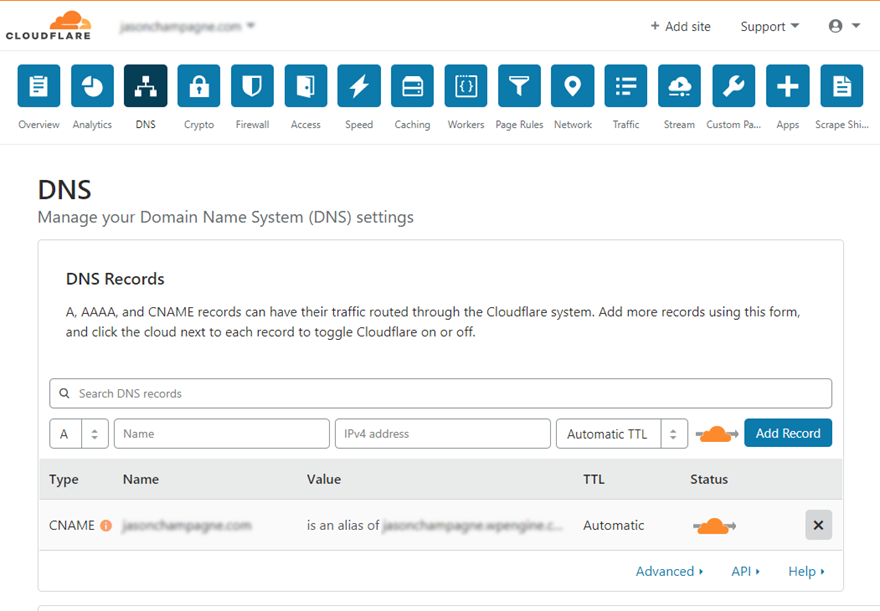
Thiết lập Cloudflare
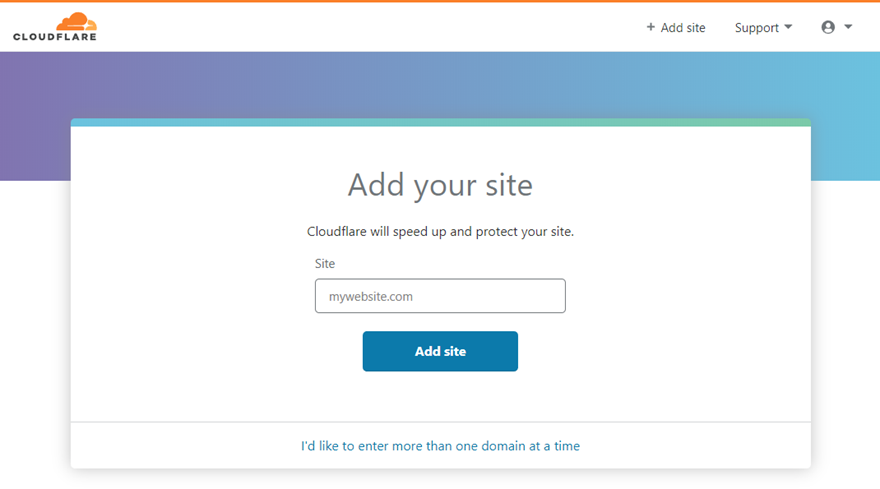
Cloudflare rất dễ cài đặt. Bạn không phải lo lắng về việc chuyển đổi lưu trữ của mình hoặc bất cứ điều gì trước đó. Tất cả những gì bạn cần làm là xem qua quá trình thiết lập kéo dài 5 phút của họ, bắt đầu bằng việc nhập miền của bạn.

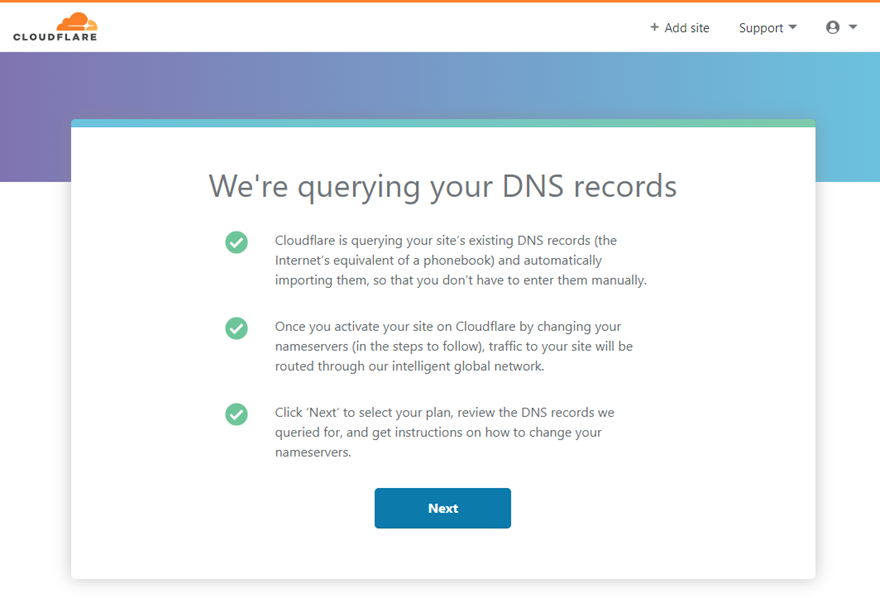
Họ sẽ tự động truy xuất các bản ghi DNS hiện tại của bạn.

Một trong những điều bạn cần làm để hoàn thành thiết lập của mình là thay đổi máy chủ định danh mặc định trên nhà cung cấp DNS hiện tại của bạn (như GoDaddy) thành máy chủ định danh của Cloudflare.

Từ bây giờ, bạn sẽ có thể quản lý DNS của mình một cách dễ dàng từ Trang tổng quan của họ.

Và như vậy, bạn đã tăng tốc độ tra cứu DNS, bảo mật hơn và CDN cho trang web của bạn và miễn phí.
Làm thế nào để chọn một máy chủ tốt

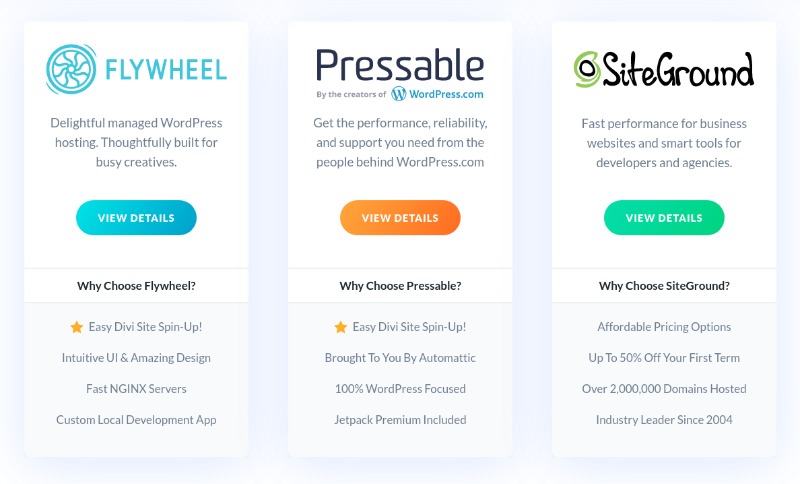
Trước đó, một trong những điều đầu tiên cần xem xét trong hành trình tối ưu hóa trang web của bạn là chọn một máy chủ lưu trữ hoạt động tốt cho trang web WordPress của bạn. Một vài tháng trước, Elegantheme đã phát hành một đề nghị hợp tác với các nhà cung cấp Hosting phổ biến hoạt động tốt với WordPress. Các nhà cung cấp này được công nhận vì đã cung cấp dịch vụ tốt hơn cho Divi và việc tích hợp với bảng điều khiển Elegant Themes là liền mạch. Bạn chỉ cần chọn trong số các nhà cung cấp này mà bạn sẽ chọn cho trang web của mình.
Bây giờ không có gì buộc bạn phải sử dụng các nhà cung cấp này vì họ có nhiều giải pháp khác có sẵn trên mạng hoạt động tốt cho cả WordPress và Divi. Sau đó, hãy chia nhỏ nó bằng cách xem xét loại lưu trữ có sẵn.
Các loại lưu trữ
Lưu trữ chia sẻ
Đây là loại lưu trữ phổ biến nhất cho người dùng WordPress / Divi. Nhưng thật không may, đó là lựa chọn tồi tệ nhất để có một trang web nhanh. Với chia sẻ lưu trữ, bạn sẽ chia sẻ tất cả các tài nguyên có sẵn của một máy chủ với những người khác. Bởi vì bạn đang chia sẻ, chi phí cho loại lưu trữ này thường rất thấp. Tuy nhiên, nhược điểm là bạn không thể kiểm soát lượng truy cập mà các trang web khác đang nhận được và cách trang web của họ có thể ảnh hưởng đến hiệu suất của máy chủ và sau đó ảnh hưởng đến hiệu suất trang web của bạn. Vì vậy, bạn có thể dễ dàng rơi vào tình trạng thời gian tải cực kỳ chậm và thậm chí cả những thời điểm trang web của bạn hoàn toàn ngừng hoạt động. Vì vậy, bạn nên có một ý tưởng tốt về lưu lượng truy cập lưu trữ được chia sẻ của bạn có thể xử lý .
Lưu trữ VPS
Lưu trữ Máy chủ riêng ảo (VPS) về cơ bản là trung gian giữa lưu trữ chia sẻ và lưu trữ chuyên dụng. Không gian máy chủ của bạn là â € œprivateâ € có nghĩa là nó hoàn toàn tách biệt với những nơi khác. Vì vậy, các tệp trang web của bạn không được hiển thị cho những người khác trên máy chủ. Không giống như chia sẻ lưu trữ, VPS có một lượng tài nguyên hệ thống chuyên dụng theo ý của bạn để đảm bảo trang web của bạn luôn nhận được những gì nó cần để cung cấp thời gian tải nhanh một cách nhất quán. Về mặt kỹ thuật, bạn sẽ không phải lo lắng về việc tăng đột biến lưu lượng truy cập của các trang web khác ảnh hưởng đến tốc độ trang web của bạn.
Nhưng, trừ khi bạn có VPS được quản lý, loại lưu trữ này chủ yếu dành cho những loại tự làm đủ hiểu biết về công nghệ để tự xử lý mọi thứ.
Đám mây lưu trữ
Với dịch vụ lưu trữ đám mây, bạn có quyền truy cập vào mạng lưới các máy chủ (trên đám mây) thay vì một máy chủ vật lý duy nhất. Điều này cho phép bạn lấy tất cả các tài nguyên bạn cần từ mạng máy chủ này khi cần thiết. Đơn giản hơn, bạn có một phân vùng ảo của không gian máy chủ được hỗ trợ bởi sức mạnh và tài nguyên của toàn bộ mạng máy chủ. Do đó, không cần phải lo lắng về lưu lượng truy cập tăng đột biến như bạn sẽ có đối với chia sẻ lưu trữ. Lưu trữ đám mây cực kỳ linh hoạt và có thể mở rộng cho nhu cầu của bạn.
Một điểm khác biệt chính giữa Dịch vụ lưu trữ đám mây và dịch vụ lưu trữ VPS là dịch vụ lưu trữ VPS có một lượng tài nguyên dành riêng (đôi khi có giới hạn) để kéo từ đó có thể bị cạn kiệt hoặc không bị cạn kiệt. Mặt khác, Cloud Hosting có khả năng giữ cho tài nguyên của bạn luôn sẵn sàng mà không bị cạn kiệt vì nó luôn có thể lấy từ các máy chủ khác trong đám mây. Về lý thuyết, lưu trữ đám mây cung cấp tốc độ cao nhất quán và đáng tin cậy hơn. Vì vậy, nếu bạn nghiêm túc về tốc độ, lưu trữ đám mây là một lựa chọn tuyệt vời (thậm chí có thể là tốt nhất).
Máy chủ chuyên biệt
Với dịch vụ lưu trữ chuyên dụng, bạn có máy chủ chuyên dụng của riêng mình dành riêng cho bạn. Không cần phải chia sẻ bất kỳ tài nguyên nào với bất kỳ ai khác. Điều này có nghĩa là bạn sẽ có thời gian tải nhanh và ổn định hơn cho trang web của mình. Điều này thường được cung cấp như một lựa chọn hàng đầu cho các tập đoàn lớn với chi phí cao cấp (hiển nhiên). Bạn sẽ cân nhắc việc sử dụng nó nếu bạn có thể chi trả chi phí mà nó được thừa hưởng.
Lưu trữ WordPress được quản lý
Lưu trữ WordPress được quản lý thường đề cập đến lưu trữ được chia sẻ được quản lý bởi các chuyên gia WordPress. Ở đây, nó không riêng tư như một VPS hoặc mạnh mẽ như một Máy chủ chuyên dụng. Nhưng nó giúp tối đa hóa tốc độ môi trường chia sẻ của bạn bằng cách nhờ các chuyên gia WordPress thực hiện công việc. Họ làm tốt điều này bởi vì họ điều chỉnh các dịch vụ của mình và định cấu hình máy chủ của họ một cách chặt chẽ cho các trang web WordPress. Và rất nhiều trong số chúng đi kèm với nhiều tính năng tích hợp tiện lợi và thú vị như môi trường dàn dựng bằng một cú nhấp chuột, bộ nhớ đệm trang web, triển khai CDN bằng một cú nhấp chuột, sao lưu tự động, SSL và hơn thế nữa. Chúng hoàn hảo cho những ai không muốn tự mình xử lý những việc này theo cách thủ công.
Nhà cung cấp dịch vụ lưu trữ khác cần xem xét
Có rất nhiều công ty cung cấp dịch vụ lưu trữ WordPress trên mạng. Và nếu có thể, bạn sẽ muốn tránh chia sẻ lưu trữ truyền thống (không được quản lý) nếu bạn nghiêm túc về việc tối ưu hóa tốc độ. Nhưng nếu bạn có một trang web đơn giản và không sẵn sàng trả thêm tiền để được quản lý, thì Siteground có vẻ là một trong những trang web tốt nhất cho chia sẻ lưu trữ.
Hiện tại, đây là danh sách nhanh các máy chủ để xem xét để có một trang web Divi nhanh hơn.
- Kinsta â € “chuyên về lưu trữ WP được quản lý
- SiteGround  ⠀ “cung cấp dịch vụ lưu trữ được chia sẻ.
- Cloudways  € “chuyên về dịch vụ lưu trữ đám mây được quản lý dựa trên SSD
- Flywheel  € “chuyên về dịch vụ lưu trữ WP được quản lý
Đó không phải là tất cả các nhà cung cấp có thể có sẵn ở đó, nhưng chắc chắn với những thứ này, bạn sẽ có một trang web WordPress nhanh chóng.
Làm thế nào để tối ưu hóa thời gian cho Byte đầu tiên

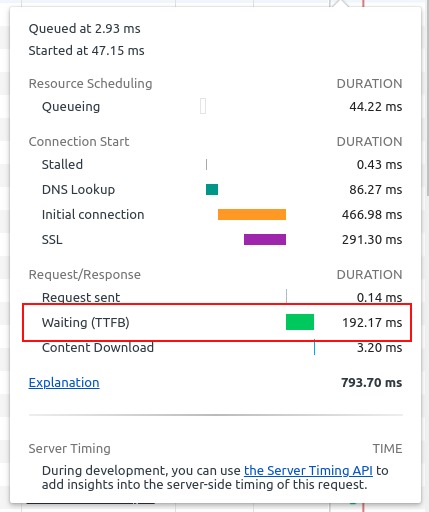
Thời gian đến Byte đầu tiên (TTFB) là khoảng thời gian người dùng cần để nhận byte dữ liệu trang web đầu tiên từ máy chủ của bạn. Điều này có nghĩa là, khi người dùng cố gắng truy cập trang web của bạn, TTFB về cơ bản sẽ là khoảng thời gian chờ đợi trước khi trình duyệt nhận được bất kỳ dữ liệu nào.
TTFB thường khoảng 200ms. Nhưng đối với các trang web sử dụng dịch vụ lưu trữ kém và chưa được tối ưu hóa, TTFB có thể dễ dàng kéo dài từ 2 giây trở lên.
Sự chậm trễ TTFB trên trang Divi của bạn thường do những nguyên nhân sau:
- Số lượng nội dung động  cần được nhận. Điều này có thể được cắt giảm với bộ nhớ đệm, tối ưu hóa cơ sở dữ liệu và CDN.
- Lượng lưu lượng truy cập  mà máy chủ của bạn đang gặp phải tại thời điểm đó. Các nhà cung cấp dịch vụ lưu trữ được chia sẻ không được có TTFB thấp vì bạn đang chia sẻ tài nguyên với những người khác trên cùng một máy chủ. Lưu lượng truy cập của họ tăng đột biến sẽ làm giảm tốc độ xử lý của máy chủ của bạn.
- Cấu hình máy chủ web của bạn . Một nhà cung cấp dịch vụ lưu trữ WordPress tốt có thể trợ giúp với TTFB của trang web của bạn bằng cách cung cấp cơ sở hạ tầng phụ trợ vững chắc và tối ưu hóa cấu hình máy chủ web của bạn (mọi thứ nằm ngoài tầm kiểm soát của bạn).
Tóm lại, nếu bạn muốn TTFB tăng nhanh, hãy mua dịch vụ lưu trữ tốt hơn và làm theo các bước còn lại bên dưới.
Cách lưu trữ trang web WordPress của bạn vào bộ nhớ cache

Có bốn loại bộ nhớ đệm chính có thể được triển khai để tăng tốc trang web WordPress của bạn.
- Page Caching  ⠀ “Quá trình này lưu trữ các phiên bản HTML tĩnh được lưu trong bộ nhớ cache của trang của bạn để phân phối nhanh chóng.
- Bộ nhớ đệm của trình duyệt - Điều này cho phép bạn kiểm soát nhiều hơn nội dung nào có thể được trình duyệt lưu vào bộ nhớ đệm và trong thời gian bao lâu. Chỉ một số plugin có thể làm điều này, vì vậy bạn nên cân nhắc thực hiện điều đó bằng tay để kiểm soát nhiều hơn. Điều này sẽ giúp quan tâm đến các chỉ số "Bộ nhớ đệm trình duyệt trung bình" khi tiến hành kiểm tra tốc độ.
- CDN Caching  € “Cung cấp các trang / tệp trang web được lưu trong bộ nhớ cache từ một CDN gần nhất với người dùng của bạn.
- Bộ nhớ đệm đối tượng  € “Bộ nhớ đệm đối tượng lưu vào bộ nhớ đệm các kết quả truy vấn lặp lại mà PHP khởi tạo để truy xuất dữ liệu từ cơ sở dữ liệu và cung cấp cho người dùng. Điều này khác với bộ đệm bytecode lưu trữ phiên bản đã lưu trong bộ đệm của mã PHP đã biên dịch được sử dụng để hiển thị trang web của bạn.
Divi thực hiện bộ nhớ đệm để cung cấp các tệp JS và CSS tĩnh của Divi ở hậu trường. Nhưng điều này chủ yếu dành cho các tệp chủ đề Divi để có chức năng Divi Builder tốt hơn.
Bạn vẫn cần sử dụng bộ nhớ đệm để tối ưu hóa toàn bộ trang web WordPress của mình. Hầu hết các trang web có nhiều plugin đi kèm với các tệp CSS của riêng chúng có thể cần được kết hợp, rút gọn và lưu vào bộ nhớ đệm. Do đó, bạn có thể tận dụng plugin của bên thứ ba để cung cấp các phiên bản HTML tĩnh được lưu trong bộ nhớ cache của tất cả các trang của bạn.
Các Plugin Bộ nhớ đệm Phổ biến bao gồm:
- WP Super Cache
- Tổng bộ nhớ đệm W3
- Tên lửa WP
- Trình quản lý bộ nhớ cache Â
- Bộ nhớ đệm sao chổi
- WP Bộ nhớ đệm nhanh nhất
Làm thế nào để thực hiện một sự tối thiểu hóa

Giảm thiểu làm cho các tệp trang web của bạn nhỏ hơn. Thu nhỏ các tệp trang web của bạn (CSS, JavaScript, HTML) loại bỏ tất cả những thứ không cần thiết đó (như khoảng trắng và ngắt trang) để kích thước tệp thu nhỏ lại. Điều đó sẽ làm giảm thời gian để trình duyệt tải xuống nội dung đó.
Tổng hợp có nghĩa là kết hợp các tệp trang web để giảm tổng số yêu cầu trên trang và tăng tốc thời gian tải cho khách truy cập của bạn. Tuy nhiên, điều đó cũng có nghĩa là cung cấp các tệp lớn hơn cho người dùng của bạn, bạn nên đảm bảo cung cấp tệp CSS 1MB chẳng hạn và cân nhắc việc chia thành nhiều phần nhỏ.
Như đã đề cập trước đó, Divi giảm thiểu và kết hợp các tệp Javascript và CSS được sử dụng bởi Chủ đề Divi theo mặc định. Vì vậy, về mặt kỹ thuật, bạn không phải lo lắng về việc sử dụng plugin của bên thứ ba để giảm thiểu thêm và kết hợp các tệp Javascript và CSS của Divi. Tuy nhiên, Divi không giảm thiểu đầu ra HTML. Vì vậy, bạn có thể hưởng lợi từ một plugin của bên thứ ba để thu nhỏ (và lưu vào bộ nhớ cache) toàn bộ HTML của một trang.
Ngoài ra, hầu hết mọi trang web Divi sẽ phụ thuộc vào các tệp bên ngoài Chủ đề Divi (như plugin hoặc các tệp khác được Chủ đề con thêm vào) sẽ được hưởng lợi từ việc thu nhỏ và kết hợp các tệp CSS và JS. Điều này có thể dễ dàng được xử lý bởi một plugin.
Một số plugin phù hợp sẽ giảm thiểu các tệp trang web của bạn bao gồm:
Một trong những plugin này sẽ hoạt động với Divi. Nhưng không có cách nào để đánh giá tất cả các sắc thái của một trang web để nói rằng trang web sẽ hoạt động tốt nhất cho mọi người. Đôi khi, các plugin của bên thứ ba sẽ tự động giảm thiểu các tệp JavaScript theo cách có thể gây ra lỗi / sự cố, khi đó bạn nên đảm bảo thực hiện kiểm tra sâu trên toàn bộ trang web của mình để đảm bảo không có gì bị hỏng. Nếu việc rút gọn CSS có thể an toàn, thì JavaScript không phải lúc nào cũng vậy.
Đôi khi, bạn sẽ phải đối mặt với xung đột giữa các giải pháp thu nhỏ của mình. Sau đó, bạn nên đảm bảo chỉ để một người xử lý việc đó. Hơn nữa, cài đặt nhiều plugin hơn để thu nhỏ sẽ mang lại nhiều vấn đề hơn là giải pháp, chỉ sử dụng một giải pháp tại một thời điểm.
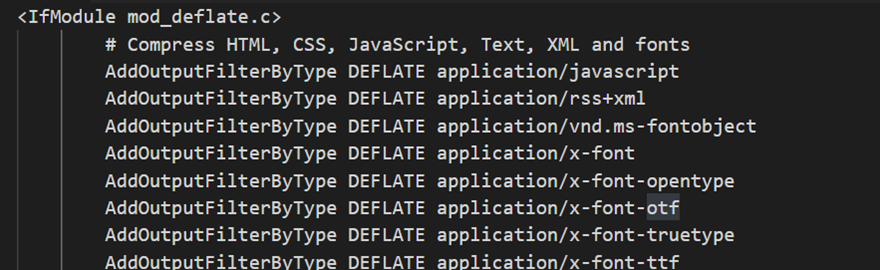
Cách bật tính năng nén Gzip

Gzip Compression đôi khi hiệu quả hơn so với việc thu nhỏ vì nó có thể giảm kích thước trang lên đến 70%.
Bật nén Gzip trên Divi Site của bạn có thể giúp bạn tăng tốc độ lớn. Nếu bạn đã quen với việc tạo các tệp nén (hoặc nén) trên máy tính của mình, bạn đã có hiểu biết cơ bản về cách hoạt động của tính năng nén Gzip. Ý tưởng là, khi một tập hợp các tệp được nén thành một tệp, nó có thể được tải xuống và tải lên dễ dàng hơn! Nén Gzip cũng làm điều tương tự cho trang web của bạn. Nó yêu cầu máy chủ nén tất cả các tệp có thể thành các phiên bản nhỏ hơn để chúng có thể được phục vụ cho máy khách nhanh hơn nhiều. Điều này thực sự có thể tăng tốc độ tải trang.
Đây là một trong những khu vực mà bạn có thể cải thiện tốc độ của Divi ngay cả khi cài đặt chủ đề mới. Vì Divi dù sao cũng đã thu nhỏ các tệp chủ đề cốt lõi, nên tính năng nén Gzip sẽ làm cho các tệp đó nhỏ hơn. Nén Gzip sẽ làm cho các tệp của bạn nhỏ hơn nhiều so với việc thu nhỏ từng có.
Dưới đây là một số plugin hỗ trợ nén Gzip:
Và một số nhà cung cấp dịch vụ lưu trữ sẽ kích hoạt tính năng nén gzip tự động vì nó không phải là điều cần thiết cho hiệu suất trang web. Hãy kiểm tra xem tính năng nén Gzip có được bật trên trang web của bạn hay không.
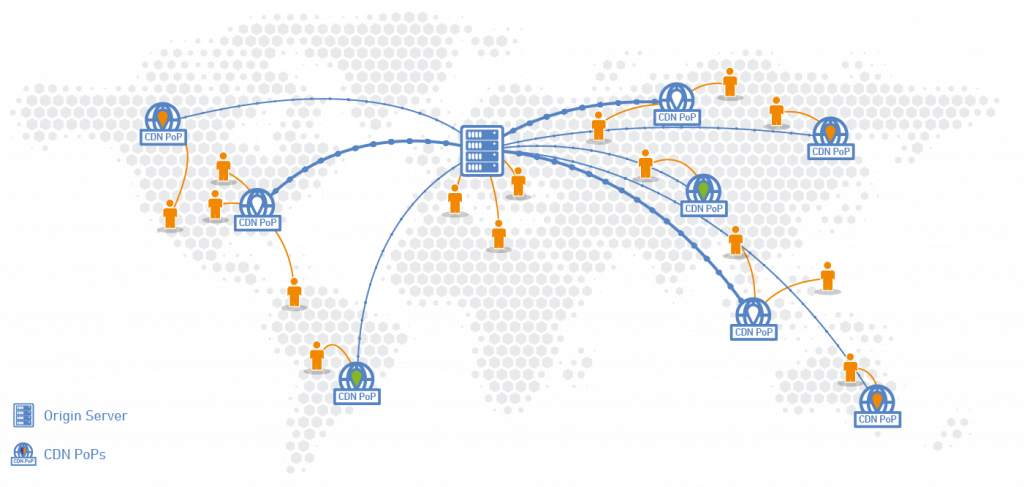
Bạn có thể sử dụng CDN nào

Mạng phân phối nội dung (CDN) đưa tốc độ trang web lên một cấp độ khác. Như tên có thể gợi ý, CDN là một mạng nhằm mục đích cung cấp nội dung nhanh hơn cho người dùng. Mạng bao gồm các máy chủ trên khắp thế giới lưu trữ các tệp tĩnh được lưu trong bộ nhớ cache (hình ảnh, video, CSS, js, v.v.) của trang web của bạn. Sau đó, khi một người truy cập trang web của bạn, máy chủ (hoặc PoP) gần người đó nhất sẽ phân phối nội dung, thay vì truy cập máy chủ của bạn nếu ở xa người dùng. Nếu không có CDN, các tệp trang web của bạn có thể truy cập được từ một vị trí máy chủ (bất cứ nơi nào máy chủ của bạn lưu trữ các tệp đó), do đó, bạn càng ở xa máy chủ đó, thì việc phân phối nội dung trang web đó đến trình duyệt của bạn càng chậm.
Vì bạn muốn trang web xuất hiện trong trình duyệt của mình càng sớm càng tốt, CDN sẽ chuẩn bị sẵn các tệp trang web của bạn để gửi từ máy chủ gần vị trí của bạn nhất. Vì vậy, nếu các tệp trang web của bạn được lưu trữ trên một máy chủ ở San Francisco và ai đó ở Luân Đôn kéo trang web của bạn lên, có thể mất 1 hoặc 2 giây để nhận dữ liệu đó từ một máy chủ cách xa hàng nghìn dặm. Nhưng với CDN, bạn có thể cung cấp cùng một dữ liệu đó từ một máy chủ ở London trong một nửa thời gian. Đó là một sự khác biệt lớn!
Vì vậy, ngay cả khi bạn không thấy toàn bộ kết quả ở nhà, bạn đang tăng tốc độ phân phối trang web của mình đến các nơi trên thế giới.
Có rất nhiều cách để nhận CDN cho trang web của bạn. Nhiều công ty lưu trữ sẽ bao gồm một tùy chọn để triển khai CDN với dịch vụ của họ. Và có những nền tảng mạng như Cloudflare  và MaxCDN  cung cấp khả năng CDN cùng với các tính năng hiệu suất và bảo mật khác.
Dưới đây là một số nền tảng CDN đáng tin cậy để xem xét:
Một số plugin được sử dụng cho bộ nhớ đệm đã bao gồm một tùy chọn để tích hợp nhiều nhà cung cấp CDN một cách tự động, điều này khá thuận tiện.
Dưới đây là một số plugin có hỗ trợ CDN:
Cách tối ưu hóa hình ảnh

Tối ưu hóa hình ảnh là một trong những thủ phạm lớn nhất khiến tốc độ tải trang chậm. Lý do cho điều này là có lẽ nhiều người bỏ qua việc hình ảnh lớn có hại như thế nào đối với tốc độ của một trang web. Rốt cuộc, một hình nền có thể gây ra thiệt hại bao nhiêu cho một trang web? Chà, bạn có thể ngạc nhiên. Chỉ một vài hình ảnh lớn chưa được tối ưu hóa cho web có thể gây ra sự phân chia nghiêm trọng về tốc độ tải trang.
Mọi trang web nên làm điều này. Chỉ nén hình ảnh có thể làm cho trang web của bạn nhanh hơn đáng kể và kích thước hình ảnh nhỏ hơn sẽ tiết kiệm không gian lưu trữ và băng thông. Nhưng có những cách tối ưu hóa hình ảnh quan trọng khác mà bạn cũng nên nghĩ đến.
Tóm lại, đây là những gì bạn cần xem xét để tối ưu hóa hình ảnh của mình:
Sử dụng đúng loại tệp
Khi bạn cân nhắc sử dụng hình ảnh cho web, bạn thực sự nên gắn bó với các loại tệp hình ảnh sau:
- JPG - Định dạng này nên được sử dụng cho các hình ảnh có nhiều màu sắc. Thông thường, đây là một kết hợp hoàn hảo cho nhiếp ảnh. Nếu sau đó cung cấp khả năng nén tốt hơn PNG, trừ khi bạn muốn sử dụng hình ảnh có nền trong suốt.
- PNG - Sử dụng PNG cho những hình ảnh cần nền trong suốt. Định dạng này cũng có thể được sử dụng cho các hình ảnh có ít màu hơn có thể. Sau đó, nó là một định dạng đẹp cho hình ảnh và biểu tượng đồ họa thông tin.
- SVG - Đây là định dạng vectơ mang lại chi tiết cực kỳ sắc nét bằng cách sử dụng mã HTML. SVG rất phù hợp cho các biểu trưng, biểu tượng và các hoạt ảnh vector khác.
Thay đổi kích thước và cắt hình ảnh của bạn
Hình ảnh của bạn phải khá lớn. Nếu trang web của bạn có chiều rộng nội dung được đặt tối đa là 800px, thì không cần phải có hình ảnh lớn 1200px. Kết quả có thể trông tương tự trên giao diện người dùng, nhưng kích thước lớn đó đang giết thời gian tải trang của bạn.
Khi tải hình ảnh lên trang của bạn bằng Divi, sẽ rất hữu ích khi biết những hình ảnh đó cần có kích thước như thế nào trong cấu trúc cột của Divi.
Nén hình ảnh của bạn
Bạn sẽ muốn giảm kích thước tệp hình ảnh của mình xuống ngay trước khi nhận thấy chất lượng giảm. Điều này được thực hiện thông qua nén hình ảnh. Các trình chỉnh sửa ảnh, plugin và các trang web phổ biến như tinypng.com nén hình ảnh bằng cách sử dụng nén không mất dữ liệu (giúp thu nhỏ tệp hình ảnh mà không làm giảm bất kỳ chất lượng hình ảnh nào) và nén mất dữ liệu thông minh (làm giảm kích thước tệp hình ảnh bằng cách giảm siêu dữ liệu và chất lượng hình ảnh trong một cách mà người dùng không thực sự chú ý).
Tối ưu hóa hình ảnh của bạn cho Internet
Tối ưu hóa hình ảnh cho Internet có thể được thực hiện thông qua các trình chỉnh sửa ảnh như Photoshop, bao gồm tùy chọn â € œSave for Webâ €. Ngoài ra, bạn có thể sử dụng trang web miễn phí của bên thứ ba như TinyPNG.com  hoặc Compressor.io để nén hình ảnh trước khi tải lên trang web của mình.
Rõ ràng, WordPress cung cấp thông qua các plugin của nó một cách để tối ưu hóa hình ảnh của bạn. Một số plugin (như Imagify) sẽ nén hình ảnh đã được sử dụng trên trang web của bạn và tự động nén hình ảnh khi bạn tải chúng lên thư viện Phương tiện WordPress của mình.
Dưới đây là một số công cụ và plugin tối ưu hóa hình ảnh tuyệt vời mà bạn có thể sử dụng:
Các trang web:
Bổ sung:
Hỗ trợ SRCSET tích hợp của Diviâ € ™
Hình ảnh đáp ứng với hỗ trợ Native SRCSET Â cũng được tích hợp sẵn cho Divi. Với tính năng này, bạn sẽ sử dụng hình ảnh của mình tùy theo kích thước thiết bị (cho dù đó là điện thoại, máy tính bảng hay máy tính để bàn).
Cách tối ưu hóa video của bạn

Tối ưu hóa video khó hơn một chút so với tối ưu hóa hình ảnh, nhưng chắc chắn không kém phần quan trọng. Video có thể lớn và do đó ảnh hưởng đáng kể đến tốc độ trang. Nếu bạn đang lưu trữ nhiều video trên máy chủ của mình, bạn có thể sớm phát hiện ra rằng bạn đang gặp sự cố Dung lượng đĩa khác cùng với việc tăng mức sử dụng băng thông. Đó là lý do tại sao bạn thường nên sử dụng các dịch vụ của bên thứ ba (như YouTube  hoặc Vimeo ) để lưu trữ video cho bạn. Hoặc, bạn có thể xem xét giảm tải nội dung phương tiện video của mình trên nền tảng lưu trữ như Amazon S3 . Điều này sẽ cho phép bạn liên kết đến những video đó từ bên trong mô-đun video của Divi mà chúng không phải làm chậm máy chủ của bạn.
Bạn có thể giảm các tệp video một cách dễ dàng bằng cách sử dụng một công cụ miễn phí như Handbrake , rất dễ sử dụng.
Cách thực hiện các bài kiểm tra tốc độ trên Divi

Bạn có thể đã thực hiện một bài kiểm tra về tốc độ trang web của mình, kết quả có thể đưa bạn đến bài viết này. Đó thực sự là một bước quan trọng khi bắt đầu tối ưu hóa của bạn, để biết điểm hiện tại là gì và khi kết thúc tối ưu hóa, để so sánh sự khác biệt với điểm mới là gì. Tiến hành kiểm tra tốc độ là một trong những điều dễ dàng nhất bạn có thể làm. Có rất nhiều trang web sẽ làm điều này miễn phí cho bạn. Và các số liệu mà họ cung cấp sẽ là vô giá để xác định các cách bạn có thể tối ưu hóa hơn nữa trang web của mình để có hiệu suất tốt hơn.
Dưới đây là một số nơi tuyệt vời để bắt đầu:
Kết quả cung cấp một bảng phân tích hữu ích về cách trang web của bạn hoạt động trong nhiều lĩnh vực khác nhau. Sau đó, bạn có thể sử dụng các đề xuất của họ làm danh sách kiểm tra để thực hiện khi bạn tối ưu hóa trang web của mình.
Khi bạn triển khai tối ưu hóa tốc độ cho trang web của mình, bạn sẽ thấy những cải tiến trong các lĩnh vực sau:
- Thời gian tải hoàn toàn / Thời gian tải
- Tổng kích thước trang (những thứ như thu nhỏ, tối ưu hóa hình ảnh với trợ giúp về việc này)
- Yêu cầu
- Điểm PageSpeed / YSlow
- Cung cấp hình ảnh được chia tỷ lệ
- Tối ưu hóa hình ảnh
- Tận dụng bộ nhớ đệm trình duyệt
- Giảm thiểu CSS / HTML
- Bật nén gzip
- Thực hiện ít yêu cầu HTTP hơn
- Thêm tiêu đề hết hạn
Bạn nhắm đến tốc độ nhanh không phải tốc độ bất khả thi
Có thể dễ dàng sa lầy vào việc kiểm tra trang web của bạn và tối ưu hóa nó để hoàn thiện. Nhưng không có trang web nào có thể hoàn hảo. Bạn thậm chí có thể thấy rằng việc cải thiện một số điểm hiệu suất kiểm tra tốc độ nhất định có thể thực sự làm chậm thời gian tải trang của bạn. Đó là bởi vì ngay cả những bài kiểm tra tốc độ đó cũng không hoàn hảo.
Cách tránh xung đột có thể xảy ra giữa Divi và các plugin tối ưu hóa khác
Bất cứ khi nào bạn triển khai một plugin của bên thứ ba để thu nhỏ và lưu vào bộ nhớ đệm, bạn có thể gặp phải những xung đột nhất định. Ví dụ: bạn có thể thấy rằng mô-đun Divi không hiển thị chính xác hoặc các tệp JavaScript nhất định không hiển thị đúng cách.
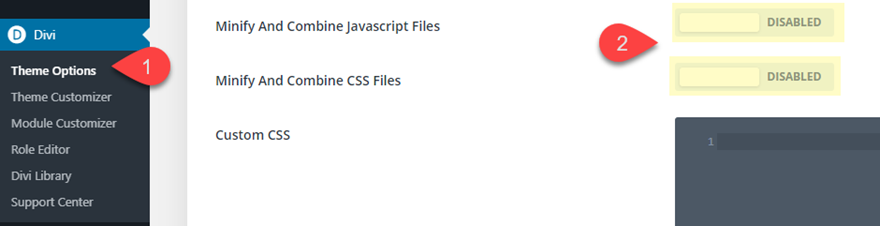
Để tránh những loại xung đột này, bạn có thể tắt tính năng tối ưu hóa tích hợp sẵn của Divi và để plugin của bên thứ ba xử lý giúp bạn. Ba tùy chọn bạn sẽ muốn tắt là:
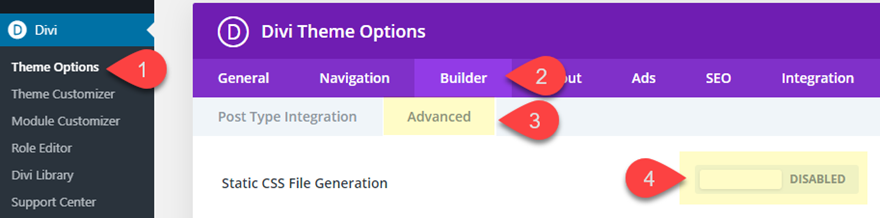
- Tạo tệp CSS tĩnh
- Thu nhỏ và kết hợp các tệp Javascript
- Thu nhỏ và kết hợp các tệp CSS
Bạn có thể tắt các tùy chọn để thu nhỏ và kết hợp các tệp Javascript và CSS bằng cách đi tới Tùy chọn chủ đề

Bạn có thể tắt tùy chọn tạo tệp CSS tĩnh trong Tùy chọn chủ đề

Các mẹo và thủ thuật khác
Chúng tôi đã đề cập khá nhiều đến tất cả các yếu tố chính góp phần làm cho các trang web Divi / WordPress nhanh hơn. Tuy nhiên, có một số điều quan trọng mà bạn vẫn có thể làm.
- Lưu trữ cập nhật với phiên bản PHP gần đây
- Thay đổi URL đăng nhập WordPress của bạn để giữ cho các bot đó không làm quá tải máy chủ của bạn
- Tránh các cuộc gọi không cần thiết đến Dịch vụ bên ngoài. Một số plugin và nhúng yêu cầu bạn sử dụng tệp được lưu trữ trên máy chủ của chúng. Các lệnh gọi bổ sung này sẽ làm chậm quá trình tải trang.
- Kết hợp tải chậm đối với hình ảnh và video để có tốc độ tải trang tốt hơn.
Lời kết
Với sự tối ưu hóa gần đây trên Divi , nó nhanh hơn trước. Với các nâng cấp hiệu suất tích hợp, các bản cài đặt Divi tiêu chuẩn của bạn có tải trang nhanh hơn trên giao diện người dùng, quản trị viên WordPress nhanh hơn trên phần phụ trợ và Trình tạo Divi nhanh hơn để chỉnh sửa và thiết kế trang web của bạn. Đây là một khởi đầu tuyệt vời, nhưng còn nhiều việc phải làm để đảm bảo trang Divi của bạn đang chạy nhanh nhất có thể.
Các tối ưu hóa tốc độ và hiệu suất có trong hướng dẫn này chắc chắn sẽ tăng tốc độ trang web của bạn. Đối với hầu hết các phần, những tối ưu hóa này sẽ áp dụng cho bất kỳ trang web / chủ đề WordPress nào, không chỉ Divi. Và thật ngạc nhiên là có bao nhiêu điều đơn giản bạn có thể làm lại miễn phí!




