Có rất nhiều cách để nâng cao hiệu suất của trang web WordPress của bạn. Hình ảnh và các nội dung đa phương tiện khác là một số nguyên nhân phổ biến nhất khiến thời gian tải chậm. Điều đó có nghĩa là việc thêm bất kỳ phương pháp tối ưu hóa hình ảnh nào, bao gồm cả tải chậm, có thể có ảnh hưởng đáng kể đến hiệu suất trang web.

Mặc dù chúng tôi đã đề cập đến cách bạn có thể triển khai tải chậm cho hình ảnh , nhưng bài đăng này sẽ giải thích chủ đề hơn nữa từ một góc độ khác. Sau đó, chúng ta sẽ xem xét một số phương pháp phổ biến nhất để thêm tải chậm trong WordPress cho các loại mục khác nhau. Cuối cùng, chúng ta sẽ xem xét một số mối quan tâm kỹ thuật điển hình nhất mà tùy chọn này có thể mang lại.
Bắt đầu nào!
Lazy Loading là gì?
Khi bạn duyệt một trang web, tất cả các phần tử của nó đều cố gắng tải cùng một lúc. Mọi thứ trên trang sẽ được hiển thị đầy đủ trong trình duyệt của bạn. Nếu trang chứa một số lượng lớn nội dung đa phương tiện, chẳng hạn như hình ảnh, chúng có thể làm chậm đáng kể thời gian tải.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Có rất nhiều phương pháp để giảm tác động của ảnh lên thời gian tải trang web. Tối ưu hóa hình ảnh, bộ nhớ đệm của trình duyệt, sử dụng Mạng phân phối nội dung (CDN) và sử dụng các loại tệp thấp hơn đều là các tùy chọn. Lý tưởng nhất là bạn nên đi xa hơn và áp dụng càng nhiều những tối ưu hóa đó càng khả thi bởi vì không có gì gọi là một trang web quá nhanh.
Tải chậm không ảnh hưởng đến kích thước tệp hình ảnh hoặc lượng thời gian tải đối với mỗi người dùng. Mặt khác, cài đặt này có thể trì hoãn việc tải từng hình ảnh cho đến khi góc nhìn của trình duyệt của bạn tiếp cận khu vực của trang chứa tệp đó.
Lợi ích của Lazy Loading trong WordPress
Thời gian tải ban đầu có thể được giảm bằng cách trì hoãn tải. Điều này rất quan trọng vì 40% mọi người sẽ thoát khỏi một trang web nếu mất hơn ba giây để tải. Do đó, tùy chọn này có thể khuyến khích mọi người ở lại trang web của bạn và khám phá tài liệu của bạn.
Ngoài ra, tải chậm có thể giảm áp lực lên bộ nhớ và lưu trữ. Do đó, việc sử dụng nó có thể cho phép bạn chọn gói lưu trữ trang web rẻ tiền hơn.
Cần lưu ý rằng, kể từ WordPress 5.5, CMS có các tùy chọn mặc định cho việc tải ảnh chậm. Tuy nhiên, vẫn còn nhiều tranh luận liên quan đến việc liệu chiến lược mặc định có thể làm hỏng điểm Core Web Vitals hay không.
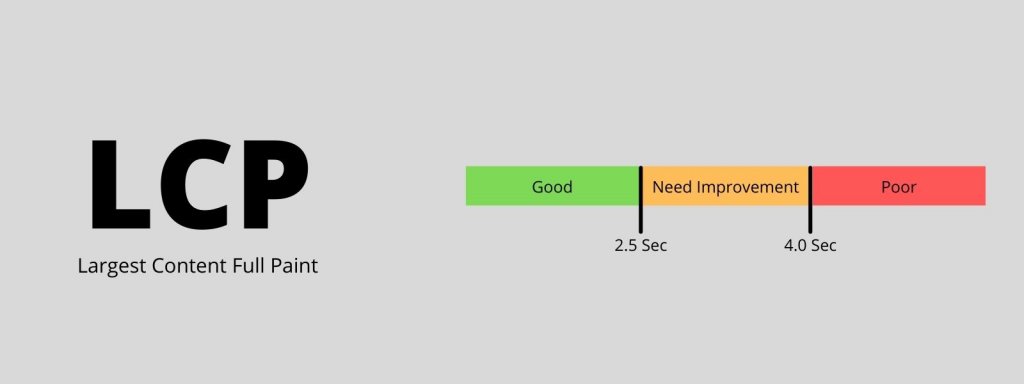
Trên giấy, tải chậm cải thiện thời gian tải theo mặc định. Tuy nhiên, nó có thể có tác động tiêu cực đến điểm số Sơn có nội dung lớn nhất (LCP).
Khoảng thời gian cần để tải hình ảnh hoặc khối văn bản lớn nhất trên bất kỳ trang nào được đo bằng LCP:

Đối với ảnh trên trang web của bạn, WordPress sử dụng thuộc tính HTML loading = lazy. Nói chung, đây là kỹ thuật đơn giản nhất để thực hiện tải chậm. Tuy nhiên, thuộc tính đó không được hỗ trợ bởi tất cả các trình duyệt.
Nếu bạn muốn hủy kích hoạt tải chậm cho từng hình ảnh, bạn phải thay đổi thuộc tính theo cách thủ công bằng cách sử dụng HTML. Tùy chọn khác là sử dụng một plugin WordPress giúp hoàn thành việc tải chậm theo một cách khác.
Tải chậm trên các yếu tố khác
Về mặt kỹ thuật, gần như bất kỳ thành phần nào trên một trang web đều có thể bị trì hoãn tải. Tải chậm hoạt động cực kỳ hiệu quả với ảnh và cũng là một tính năng tuyệt vời cho các tệp video.
Ngoài các tệp phương tiện, bạn có thể hoãn việc tải theo mã như JavaScript và CSS. Trên thực tế, chúng tôi đề xuất hoãn các tập lệnh có thể ngăn không cho trang web của bạn hiển thị để tăng điểm Bức tranh có nội dung đầu tiên (FCP) của bạn.
Sau đó, bạn có thể chọn tải nội dung văn bản một cách lười biếng. Tuy nhiên, từ khía cạnh khả năng sử dụng, đây không phải là một cách tiếp cận tốt. Hơn nữa, ngay cả khi hiển thị giá trị tài liệu của toàn bộ cuốn sách trên một trang cũng không ảnh hưởng đáng kể đến thời gian tải.
Tải chậm là lý tưởng cho các nội dung truyền thông khổng lồ có ảnh hưởng lớn đến thời gian tải. Mặt khác, lõi của WordPress chỉ hỗ trợ tải chậm cho hình ảnh. Nếu bạn muốn áp dụng cách tiếp cận đó cho các phần tử bổ sung, bạn sẽ cần phải tìm một cách khác để làm như vậy. Đây là lúc các plugin phát huy tác dụng.
Thêm tải chậm trong WordPress
Bạn có thể sử dụng plugin a3 để loại trừ các hình ảnh và trang cụ thể do tải chậm. Hơn nữa, nó cung cấp tính năng phát trực tuyến chậm trễ cho các video trên trang web của bạn.

Việc tải ảnh và video bên ngoài một cách chậm rãi cũng được hỗ trợ bởi plugin này. Đó không phải là điều mà cơ chế cốt lõi của WordPress làm.
Từ khu vực quản trị WordPress của bạn, hãy cài đặt và kích hoạt plugin. Bây giờ bạn có thể thay đổi các thuộc tính của công cụ.
Điều chỉnh cài đặt plugin
Sau đó, đi tới Cài đặt
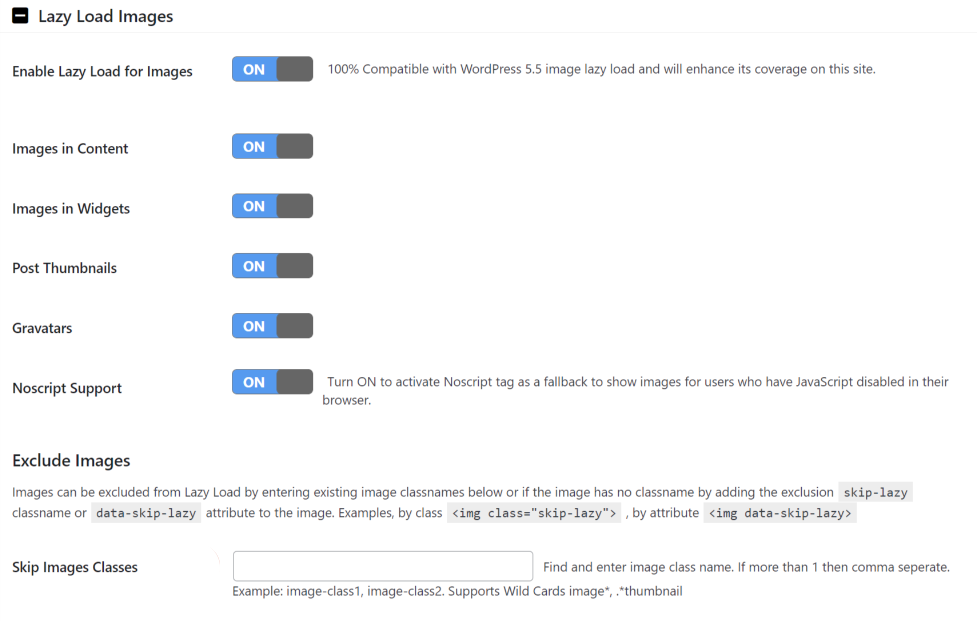
Điều hướng đến tab Lazy Load Images. Bạn có thể chọn hình ảnh nào sẽ trì hoãn trên trang web của mình và đặt dự phòng cho các trình duyệt không hỗ trợ JavaScript. Bạn cũng có thể chỉ định một lớp CSS cho ảnh mà bạn không muốn tải sau này.

Mọi tùy chọn được bật theo mặc định, chúng tôi khuyên bạn nên để một mình. Tạo một lớp CSS cho phép bạn bỏ qua quá trình tải chậm cho các hình ảnh cụ thể.
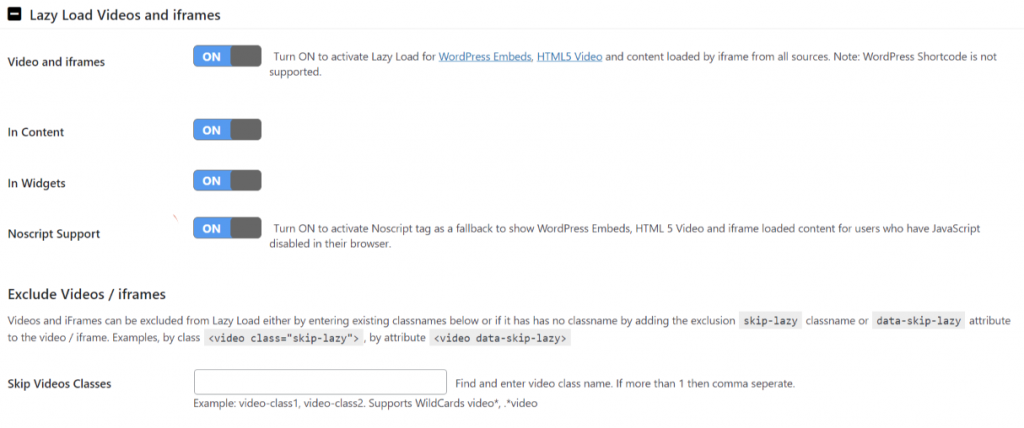
Sau đó nhấp vào tab Lazy Load Videos và Iframes. Giống như ảnh, nó cũng cho phép bạn đặt tải chậm cho một số clip nhất định.
Plugin cho phép video trong nội dung và tiện ích con và nó bao gồm một giải pháp thay thế cho các trình duyệt chặn JavaScript:

Bạn có thể xác định một lớp CSS loại bỏ các video cụ thể khỏi việc tải chậm trong cài đặt video. Bạn có thể sử dụng cùng một lớp mà bạn đã chọn trong phần hình ảnh để cài đặt dễ dàng hơn.
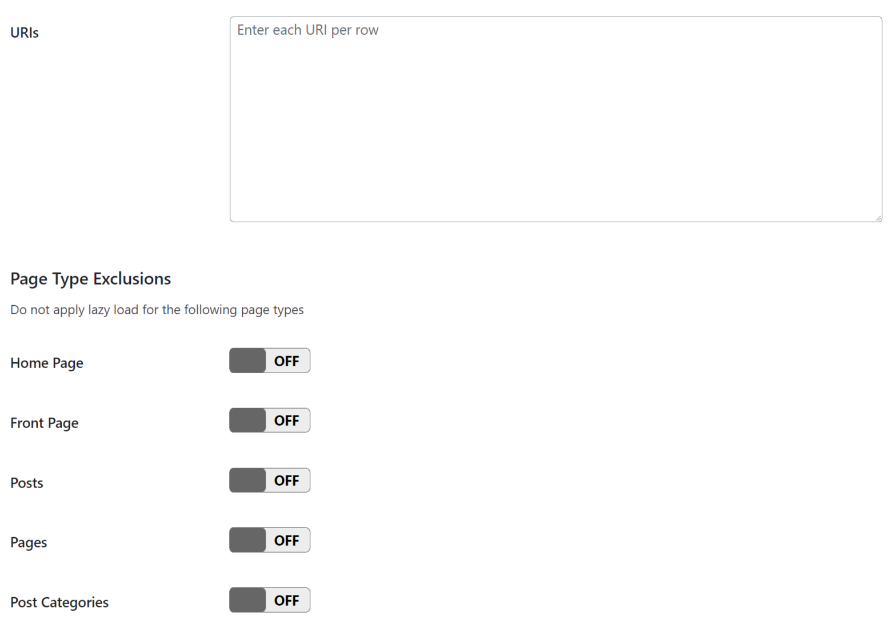
Cuối cùng, trong tab Loại trừ theo URL và Danh mục trang, bạn có thể ngừng tải chậm đối với các loại trang cụ thể. Bạn có thể chỉ định trang web hoặc danh mục nội dung nào không nên sử dụng tính năng tải chậm tại đây.

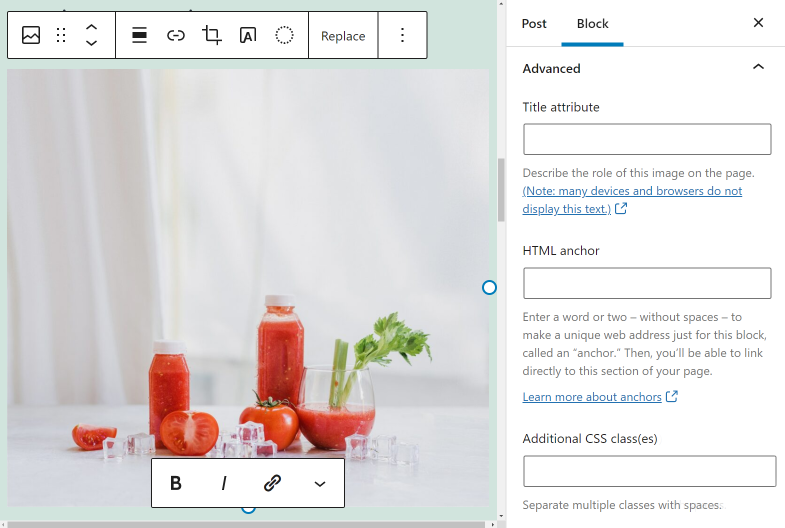
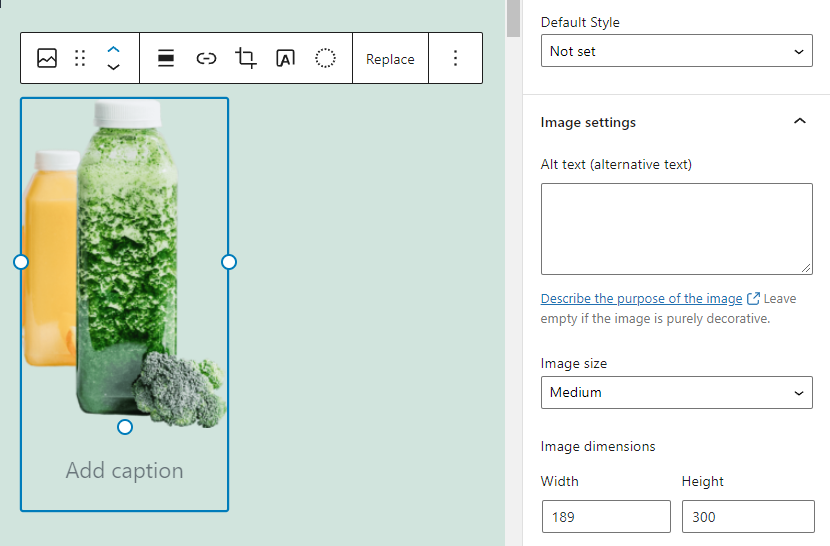
Lưu các điều chỉnh của bạn vào cài đặt của plugin và bạn đã hoàn tất. Để hủy kích hoạt tải chậm cho một phần tử cụ thể, hãy nhập trình chỉnh sửa và chọn khối hình ảnh hoặc video để điều chỉnh.
Để khám phá hộp CSS bổ sung, hãy mở menu cài đặt khối và chuyển đến tab Nâng cao.

Trường đó có thể được sử dụng để thêm lớp loại trừ tải lười mà bạn đã tạo trong khi định cấu hình plugin. Nếu bạn làm điều này, khi người dùng truy cập trang web của bạn, hình ảnh sẽ tải ngay lập tức.
Khắc phục sự cố tải chậm
Mặc dù tải chậm là một tính năng hữu ích và cần thiết của WordPress, nhưng nó cũng có thể gây ra nhiều vấn đề trên trang web của bạn. Phần này sẽ xem xét những vấn đề đó là gì và cách giải quyết chúng.
Hình ảnh phía trên các vấn đề trong màn hình đầu tiên
Nói chung, chúng tôi khuyên bạn không nên tải đồ họa lười biếng trong màn hình đầu tiên. Khi chúng tôi nói "trong màn hình đầu tiên", chúng tôi đang nói về khung nhìn ban đầu mà người dùng của bạn nhìn thấy khi họ truy cập trang web của bạn.
Việc trì hoãn ảnh trong màn hình đầu tiên có thể ảnh hưởng đến điểm FCP của bạn. Nó cũng có thể có tác động đến suy nghĩ đầu tiên của người dùng về trang web của bạn.
Câu trả lời đơn giản là dừng tải chậm hình ảnh trong tiêu đề trang và các thành phần hàng đầu khác. Nếu chúng tôi lấy trang này làm ví dụ, chúng tôi khuyên bạn nên hủy kích hoạt tính năng tải chậm đối với biểu trưng và nền tiêu đề.

Để vô hiệu hóa cài đặt mặc định của WordPress là tải chậm, bạn phải thêm mã vào trang web của mình. Cách tiếp cận đơn giản nhất để vô hiệu hóa tải chậm cho các nội dung đa phương tiện riêng lẻ là sử dụng một plugin như a3 Lazy Load , mà chúng ta đã thảo luận trong phần trước.
Thay đổi bố cục để tải chậm
Khi bạn tải một trang, các thành phần di chuyển xung quanh khi chúng hiển thị, gây ra sự thay đổi bố cục. Dịch chuyển bố cục tích lũy (CLS) là một Web Vital tiêu chuẩn giúp định lượng sự thay đổi bố cục. Việc thực thi tải chậm có thể ảnh hưởng đến xếp hạng CLS của trang web của bạn trong một số trường hợp.
Các mục trên một trang không tải cùng một lúc. Thay vào đó, chúng chuyển qua từng cái một, ngay cả khi quy trình có vẻ gần như tức thời trên trình duyệt. Khi các tệp hình ảnh tải sau các phần tử khác, chúng có khả năng di chuyển các nội dung đó xung quanh.
Để tránh vấn đề này, hãy tránh sử dụng ảnh kích thước đầy đủ trong WordPress. Khi bạn tải hình ảnh lên WordPress, CMS sẽ thay đổi kích thước của chúng thành độ phân giải tiêu chuẩn cho bạn.

Ngay cả khi tải chậm, sử dụng độ phân giải tiêu chuẩn làm giảm khả năng sửa đổi bố cục nghiêm trọng. Bạn cũng có thể xác định kích thước hình ảnh cho từng tệp theo cách thủ công. Tuy nhiên, đó là một hoạt động tốn nhiều thời gian. Tóm lại, chúng tôi chỉ đề xuất nó cho những bức ảnh cần hiển thị ở một kích thước cụ thể.
Các vấn đề với plugin tải và lưu vào bộ nhớ đệm lười biếng
Các plugin lưu vào bộ đệm thường trùng lặp với các công cụ tải chậm. Một số plugin bộ nhớ đệm, chẳng hạn như WP Rocket , được tích hợp sẵn khả năng tải chậm. Sử dụng tính năng đó cùng với một plugin tải chậm, chẳng hạn như a3 Lazy Load , sẽ thường xuyên dẫn đến sự cố.
Để tránh sự cố ảnh không hiển thị do các công cụ cạnh tranh, chúng tôi khuyên bạn nên sử dụng một nhóm plugin. Nếu bạn đã kích hoạt cả hai plugin tải chậm và bộ nhớ đệm và gặp khó khăn, chúng tôi khuyên bạn nên xóa plugin trước đó.

Hãy thử xem hình ảnh của bạn có đang tải đúng cách hay không sau khi xóa plugin tải chậm. Nếu đúng như vậy, giải pháp bộ nhớ đệm của bạn rất có thể bao gồm chức năng tải chậm. Điều đó có nghĩa là bạn sẽ không cần cài đặt bất kỳ phần mềm bổ sung nào để tận dụng tính năng đó.
Suy nghĩ kết thúc
Mặc dù tải chậm là một tính năng chính của WordPress, nhưng có nhiều cách để tối ưu hóa ứng dụng của nó. Để có thêm quyền kiểm soát đối với việc tải chậm trên trang web của mình, bạn có thể sử dụng các plugin như a3 Lazy Load . Bạn cũng có thể định cấu hình và vô hiệu hóa tải chậm cho các phần tử bên ngoài bằng plugin phù hợp.
Tùy thuộc vào cách bạn xử lý tải chậm, nó sẽ giảm đáng kể thời gian tải trang. Trang web của bạn càng chứa nhiều nội dung đa phương tiện thì kết quả bạn nhận được càng cao - tất cả trong khi vẫn duy trì trải nghiệm người dùng tích cực.




