Nếu bạn sử dụng Divi làm chủ đề WordPress, bạn sẽ biết tiêu đề chung thuận tiện như thế nào khi hiển thị menu điều hướng chính trên toàn trang web. Nhưng điều gì sẽ xảy ra nếu bạn muốn thêm menu phụ để làm nổi bật các trang quan trọng như "Giới thiệu" và "Liên hệ" mà không làm quá tải điều hướng chính của bạn? Tin vui là bạn có thể dễ dàng thêm menu phụ vào tiêu đề Divi của mình chỉ bằng một vài bước đơn giản.

Thêm menu phụ là một cách tuyệt vời để cải thiện điều hướng và cung cấp quyền truy cập nhanh vào các trang chính cho khách truy cập trang web của bạn. Cho dù bạn muốn làm nổi bật các liên kết quan trọng nhất của mình, tách các trang dành riêng cho trang web hay chỉ đơn giản là sắp xếp lại menu chính của mình, thì menu tiêu đề phụ sẽ đáp ứng được nhu cầu của bạn.
Trong hướng dẫn này, chúng ta sẽ hướng dẫn cách tạo và hiển thị menu tiêu đề phụ bằng cách sử dụng các tùy chọn chủ đề tích hợp của Divi . Bạn sẽ tìm hiểu cách tạo một menu tùy chỉnh mới, thêm các trang vào đó và sau đó gán nó vào vị trí menu phụ.
Bắt đầu nào!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờXem trước thiết kế
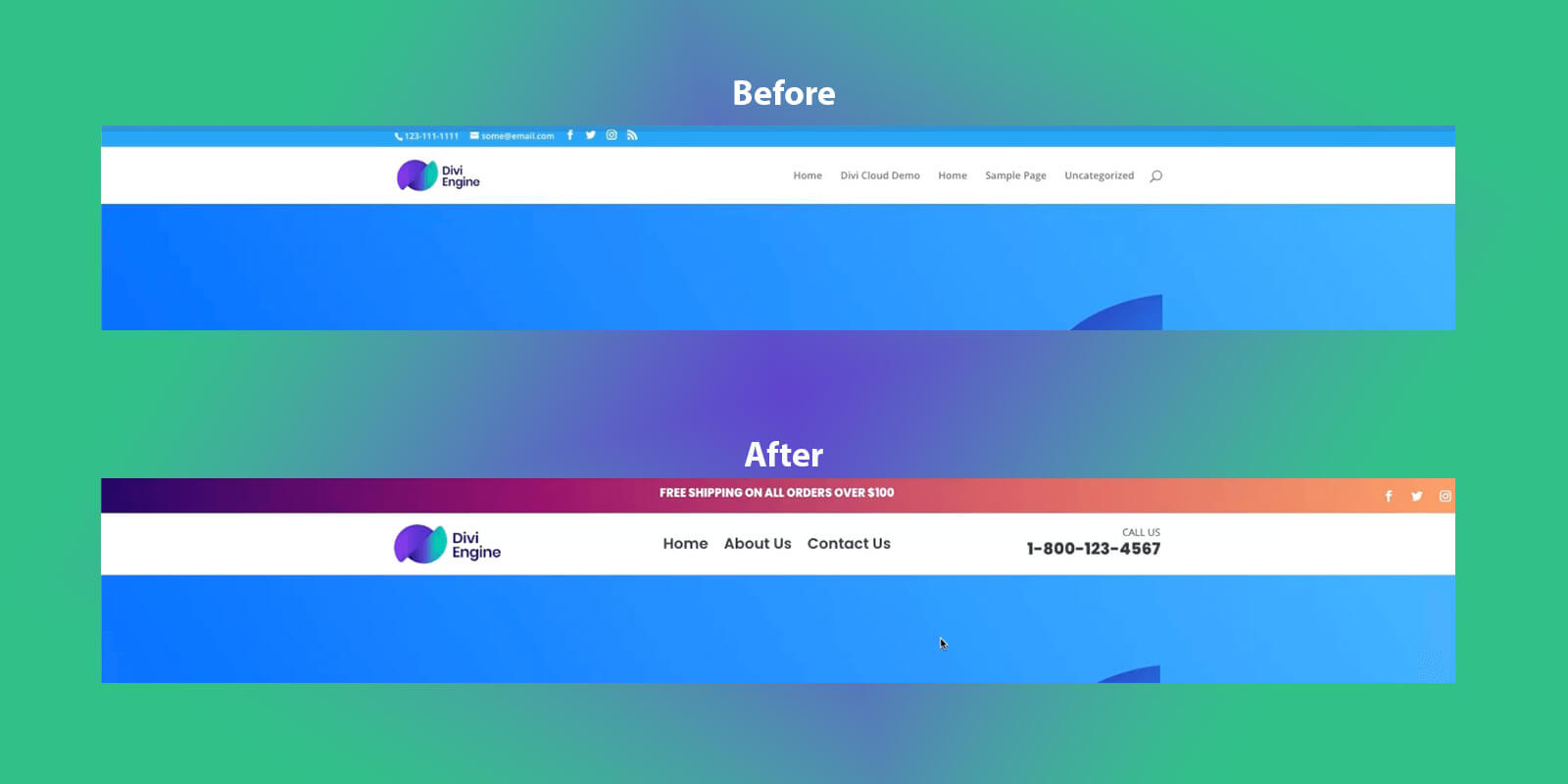
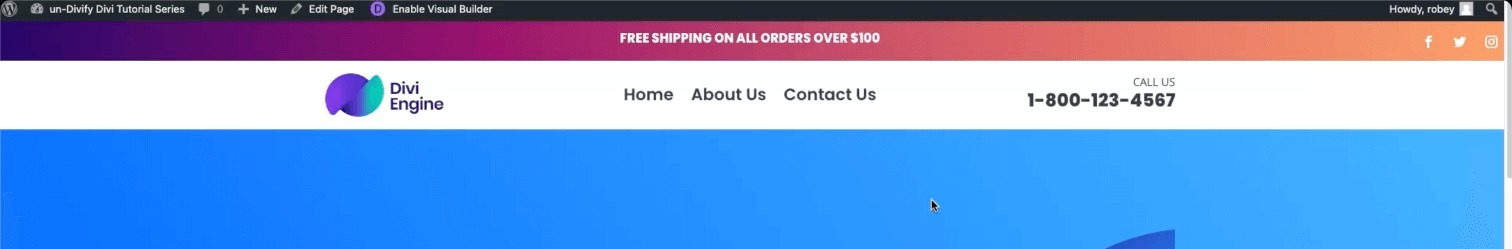
Đây là hình ảnh trước và sau của thực đơn của chúng tôi.

Thêm Menu phụ vào Tiêu đề chung
Trong loạt bài này, chúng tôi đã làm việc chăm chỉ để tạo ra các trang Divi trông không giống các trang Divi và trước đó, chúng tôi đã xây dựng tiêu đề mà chúng tôi sẽ sử dụng. Hãy xem bài viết của chúng tôi về cách tạo tiêu đề cố định trong Divi bằng trình tạo chủ đề nếu bạn muốn theo dõi; nó sẽ giúp bạn làm việc trên cùng một tiêu đề như chúng tôi.
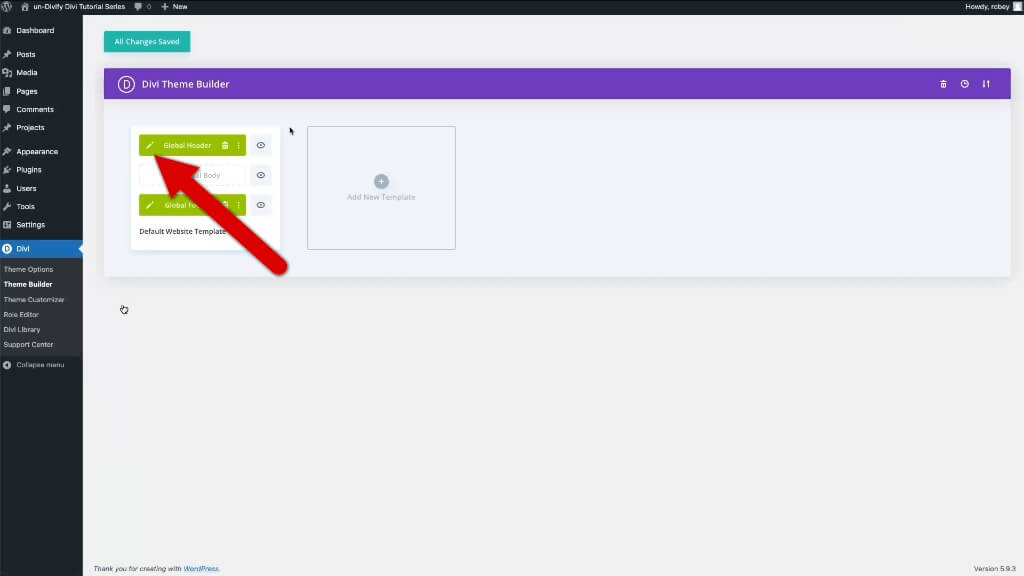
Vì vậy, hãy tiếp tục và điều hướng đến phần sau trong quá trình cài đặt Divi của chúng tôi:
Divi > Trình tạo chủ đề Divi > Nhấp vào bút chì

Divi Visual Builder và bố cục Tiêu đề chung của bạn sẽ xuất hiện khi bạn nhấp vào "Tiếp tục". Hàng sẽ giữ thanh Menu phụ Divi của chúng ta bây giờ phải được thêm vào.
Bây giờ hãy thêm ba cột vào phần tiêu đề này và thực hiện các thay đổi sau.
Tab Nội dung - Nền
- Độ dốc nền : Thêm 2 điểm dừng nữa ở mức 33% và 66%
- Màu chuyển sắc : 1f005c / 870160 / ca485c / f39060
- Hướng chuyển màu : 90 độ
Tab Thiết kế - Kích thước
- Sử dụng Máng xối tùy chỉnh : CÓ
- Chiều rộng máng xối : 1
- Cân bằng chiều cao cột : CÓ
- Chiều rộng : 100%
- Chiều rộng tối đa : 2560px
Tab thiết kế - Khoảng cách
- Đệm đầu : 10
- Đệm đáy : 0
Tab nâng cao - Hiệu ứng cuộn
- Vị trí dính : Dính vào đầu

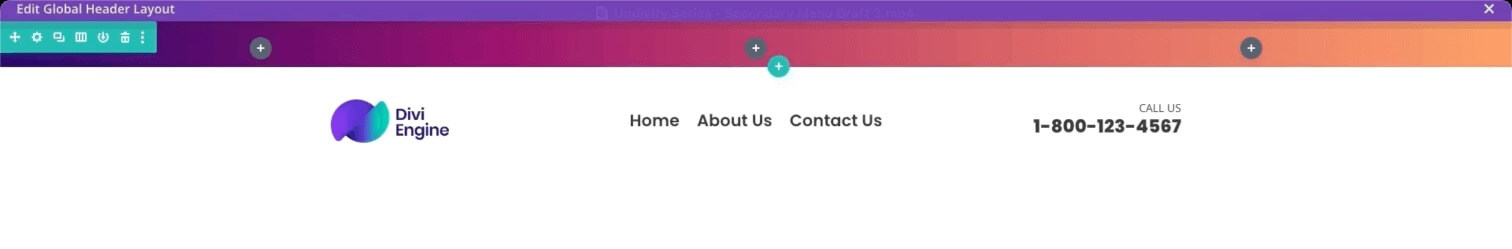
Bây giờ bạn đã có thứ gì đó trông đẹp mắt như thế này, bạn có thể bắt đầu thêm mô-đun của mình.
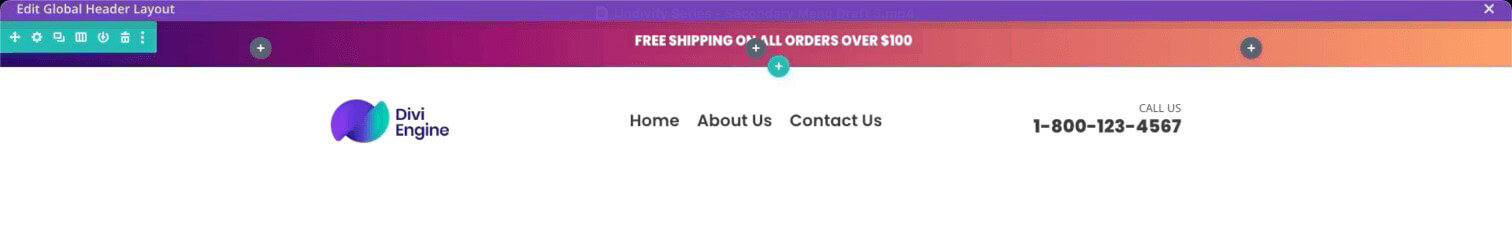
Chúng tôi sẽ bắt đầu bằng cách cung cấp một số dịch vụ vận chuyển miễn phí với mô-đun văn bản. Vì vậy, hãy thêm mô-đun văn bản vào cột giữa và thực hiện các thay đổi sau cho mô-đun đó.
Trên tab nội dung
- Nội dung: Miễn phí vận chuyển cho tất cả các đơn hàng trên $100
Trên tab thiết kế
- Phông chữ văn bản : Poppins
- Trọng lượng phông chữ văn bản : Siêu nặng
- Kiểu phông chữ văn bản : Chữ hoa
- Màu văn bản : Trắng
- Kích thước văn bản văn bản : 16px
Và lưu các thay đổi.

Mọi thứ đang nóng lên và Menu phụ Divi này sắp hoàn thành. Giai đoạn cuối cùng của Menu phụ Divi là bao gồm một số biểu tượng mạng xã hội.
Mô-đun theo dõi trên mạng xã hội trước tiên phải được thêm vào Cột 3 bên dưới Mô-đun văn bản.
Cài đặt mô-đun theo dõi trên mạng xã hội - Facebook
- URL liên kết tài khoản: URL hồ sơ xã hội của bạn
- Màu nền: Trong suốt hoặc xóa
Cài đặt mô-đun theo dõi trên mạng xã hội - Instagram
- URL liên kết tài khoản: URL hồ sơ xã hội của bạn
Cài đặt mô-đun theo dõi trên mạng xã hội - X
- URL liên kết tài khoản: URL hồ sơ xã hội của bạn
Tab thiết kế
- Căn chỉnh mô-đun: Đúng
Một lần nữa, lưu các thay đổi.

Bây giờ, nếu bạn cẩn thận làm theo hướng dẫn, bạn sẽ có Menu phụ Divi nổi bật sẽ vẫn ở đầu trang web của bạn khi bạn cuộn xuống.
Tóm lại là
Menu tiêu đề phụ có vẻ như là một bổ sung nhỏ nhưng nó có thể tạo ra sự khác biệt lớn trong trải nghiệm điều hướng trên trang web Divi của bạn. Bây giờ bạn đã thiết lập menu phụ và gán nó cho tiêu đề, bạn có thể đánh dấu và sắp xếp các trang tốt hơn cho khách truy cập.
Hãy dành chút thời gian để xem xét trang nào xứng đáng có một vị trí trên màn hình có giá trị đó. Giới thiệu, Liên hệ, Câu hỏi thường gặp, Giá cả và Tài nguyên đều là các tùy chọn menu phụ phổ biến. Bạn cũng có thể định kỳ xem lại menu phụ của mình để giữ cho nó phù hợp khi các trang mới được thêm vào.
Nhìn chung, menu tiêu đề phụ là một cách đơn giản nhưng mạnh mẽ để cải thiện khả năng điều hướng và khả năng truy cập vào các trang quan trọng. Vì vậy hãy sử dụng nó thật tốt nhé! Và nếu bạn cần trợ giúp thiết lập menu mới, chỉ cần tham khảo lại hướng dẫn từng bước trong hướng dẫn này. Chúc bạn xây dựng thực đơn thành công!




