Tất nhiên, với tư cách là nhà thiết kế web, chúng tôi mong muốn trang web của mình trở nên độc đáo. Điều này có nghĩa là chúng tôi phải tạo ấn tượng đầu tiên tốt đẹp với khách. Tạo kiểu cho trang web của chúng tôi bằng hiệu ứng hạt là một cách tiếp cận giúp khách truy cập có ấn tượng tốt và khiến họ có nhiều khả năng quay lại hơn.

Hiệu ứng hạt đang nhanh chóng trở thành một trong những khía cạnh quan trọng nhất của quy trình thiết kế hiện đại. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách sử dụng Happy Addons để thêm hiệu ứng hạt vào Elementor . Happy addons cung cấp ba hiệu ứng hạt khác nhau - Polygon, NASA và Snow. Tuy nhiên, nếu bạn cần cá nhân hóa hiệu ứng hạt, có rất nhiều khả năng để thực hiện thông qua hiệu ứng tùy chỉnh.
Thêm hiệu ứng hạt trong Elementor
Bước đầu tiên là cài đặt Happy Addons Pro trên trang WordPress của bạn, vì chức năng Particle Effects chỉ khả dụng trên phiên bản pro. Happy Addons Pro có thể được tải xuống từ trang web chính thức. Sau khi bạn đã tải xuống tệp Happy Addons, chỉ cần cài đặt và kích hoạt tệp đó.

Bây giờ chúng ta sẽ bắt đầu sử dụng plugin này để thêm hiệu ứng hạt vào Elementor . Bạn có thể tạo một trang mới hoặc chọn một trang hiện có. Trong trường hợp này, chúng ta sẽ tạo một trang mới. Đi tới Trang -> Thêm mới từ Bảng điều khiển của bạn. Sau đó, nhấp vào nút Chỉnh sửa bằng Elementor để mở trình chỉnh sửa Elementor.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Vậy là chúng ta đã sẵn sàng thiết kế trang của mình. Để bắt đầu, trước tiên chúng ta tạo một phần mới bằng cách nhấp vào biểu tượng dấu cộng (+) Thêm phần mới rồi chọn một cột (hoặc bất kỳ cấu trúc nào bạn muốn).

Bạn có thể áp dụng một vài thiết lập cơ bản cho phần trước khi áp dụng hiệu ứng hạt. Để mở bảng tùy chọn, hãy nhấp vào tay cầm phần. Trong trường hợp này, bạn phải hoàn thành hai điều sau:
- Chiều cao: Vừa với màn hình
- Phần co giãn: Có

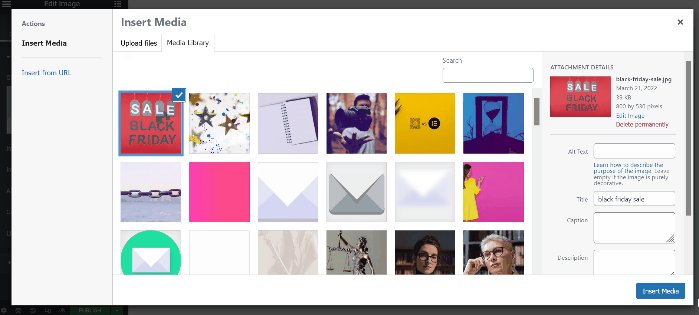
Sau đó, bằng cách nhấp vào dấu cộng (+), bạn có thể thêm tiện ích. Tiện ích Hình ảnh được sử dụng trong ví dụ này. Thêm tiện ích Hình ảnh vào cột bằng cách kéo nó vào đó. Nhấp vào lựa chọn hình ảnh để chọn hình ảnh của bạn. Bạn có thể chọn một hình ảnh từ bộ sưu tập của mình bằng cách nhấp vào nút Thư viện phương tiện hoặc bạn có thể tải lên hình ảnh bằng cách nhấn vào nút Tải tệp lên.

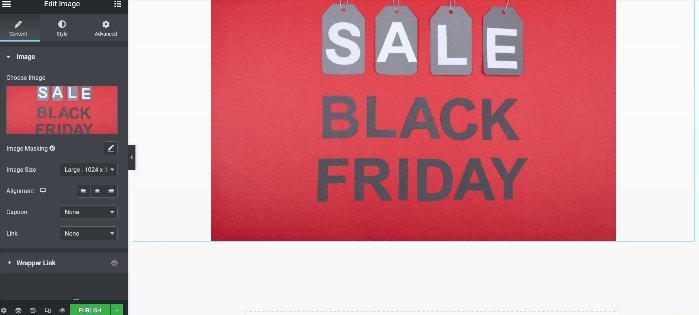
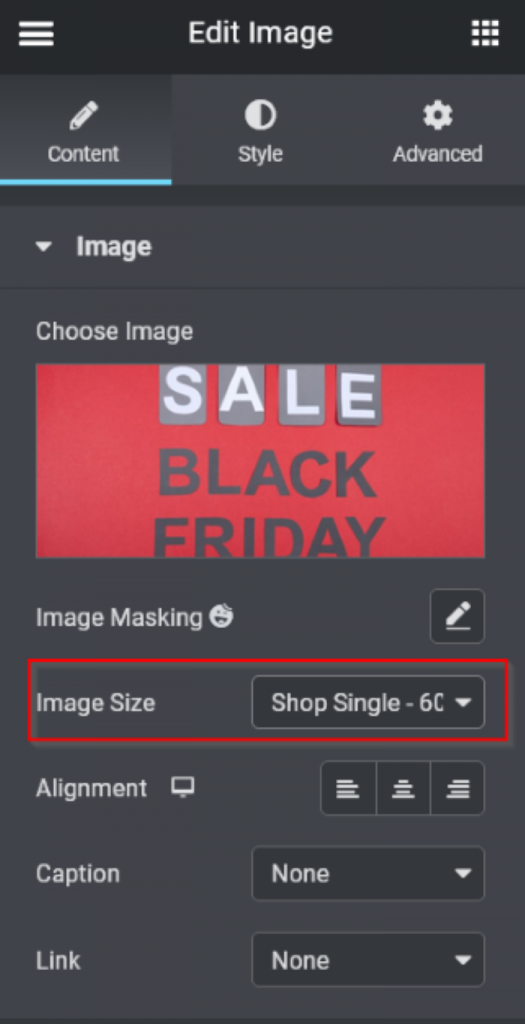
Sau khi chọn hình ảnh, hãy thay đổi kích thước hình ảnh thành Shop Single bằng cách chọn Shop Single - 600 x 0 từ menu thả xuống Kích thước hình ảnh.

Bạn có thể tùy chỉnh khu vực bằng cách thêm nhiều tiện ích hơn. Sau khi thêm xong các tiện ích, hãy tiến hành bước tiếp theo để thêm hiệu ứng hạt.
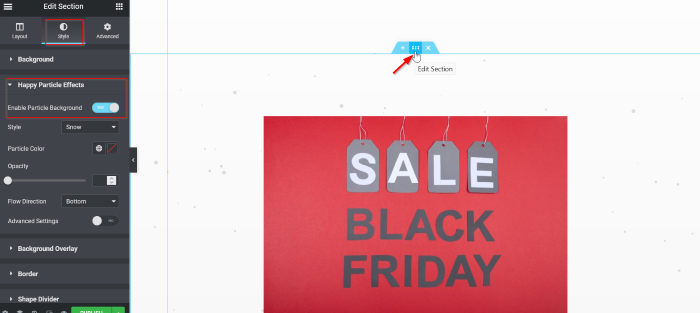
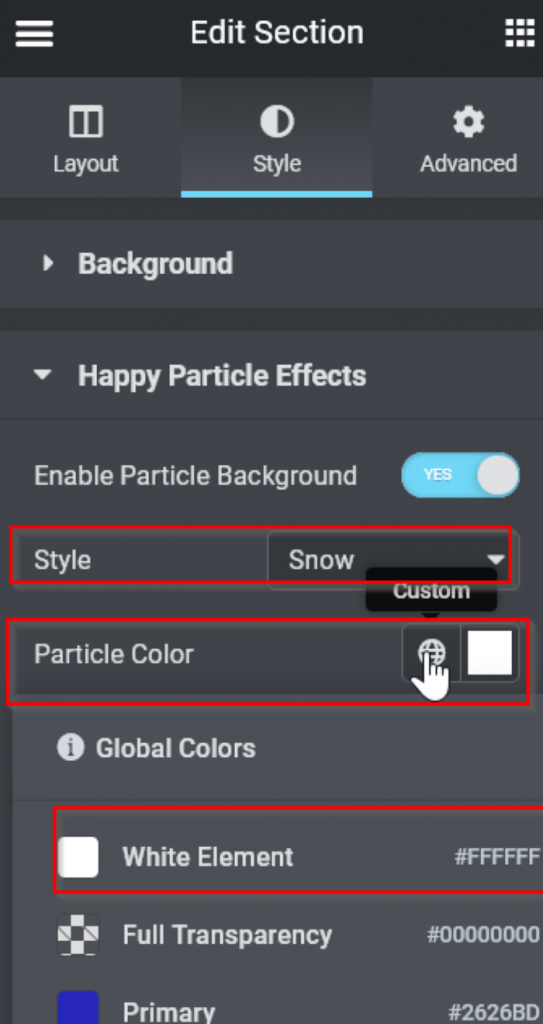
Cuối cùng, chúng ta sẽ thêm Happy Particle Effects vào khu vực này. Để mở bảng cài đặt phần, hãy nhấp vào tay cầm phần, sau đó chọn tab Style. Mở khối Happy Particle Effects trên tab Style và bật nút Bật Particle Background (Có).

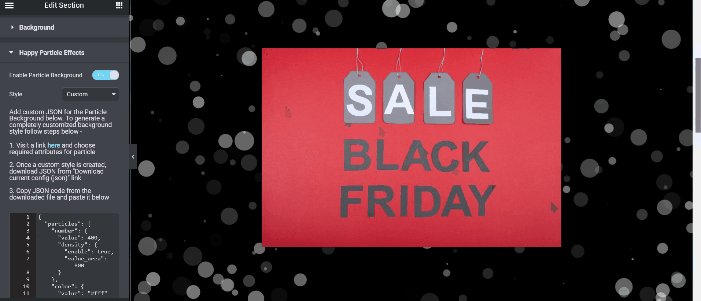
Bây giờ bạn có thể chọn kiểu hiệu ứng hạt. Trong hướng dẫn này, chúng ta sẽ sử dụng tùy chọn Snow. Sau khi áp dụng kiểu, bạn có thể thử nghiệm nhiều tùy chọn như màu hạt, độ trong suốt, hướng dòng chảy và nhiều tùy chọn khác. Trong ví dụ này, Particle Color được đặt thành White Element.
- Phong cách: Tuyết
- Màu hạt: Trắng

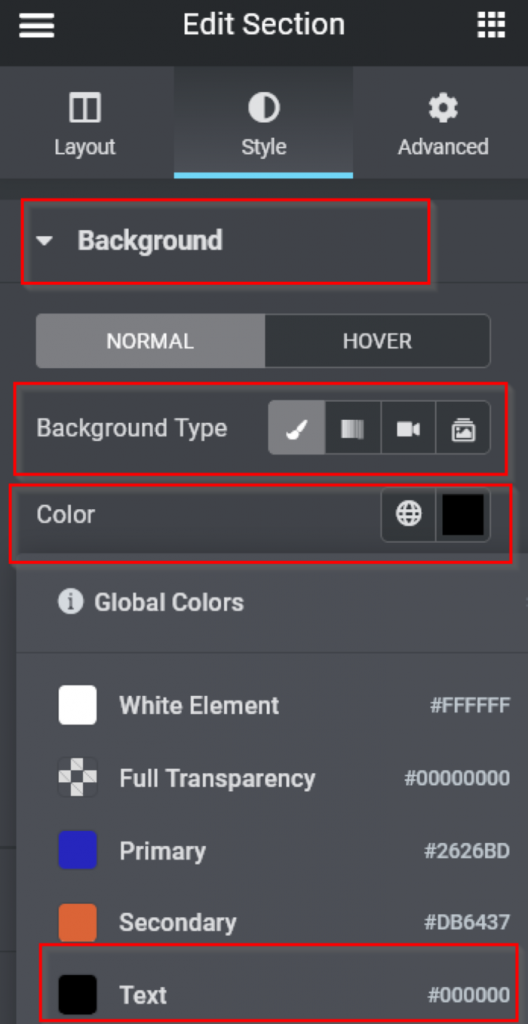
Chúng ta cần làm cho các hiệu ứng hạt trở nên rõ ràng và ấn tượng, do đó chúng ta cần cập nhật nền của phần đó. Mở khối Nền trên tab Kiểu, chọn Cổ điển trên tùy chọn Kiểu Nền, sau đó đặt màu thành đen.

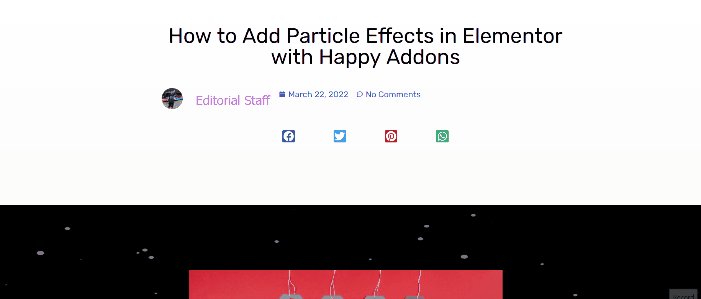
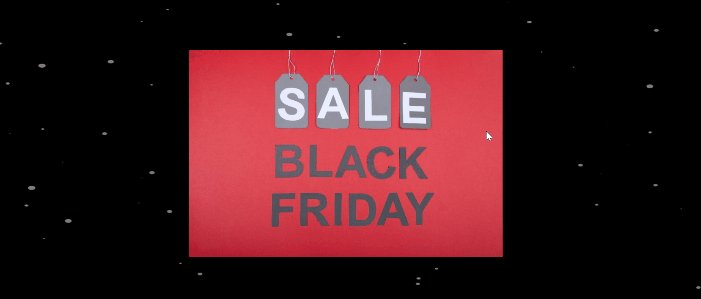
Và bây giờ trông nó như thế này.

Hiệu ứng tùy chỉnh
Có lẽ bạn đang tự hỏi hiệu ứng tùy chỉnh là gì. Happy Particle Effects là một hiệu ứng nữa cho phép bạn tạo hiệu ứng hạt bằng trí tưởng tượng của mình, và đó chính là mục đích của hiệu ứng này.
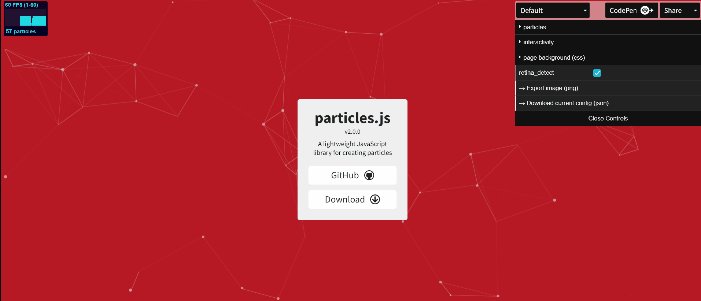
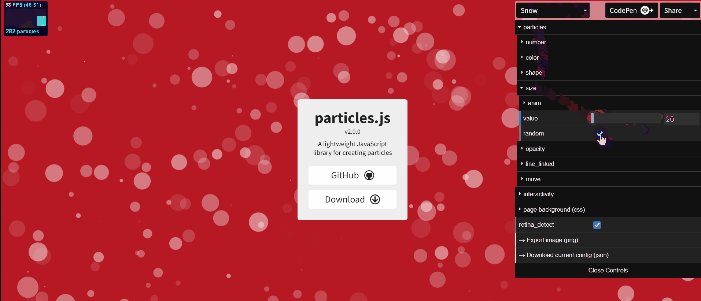
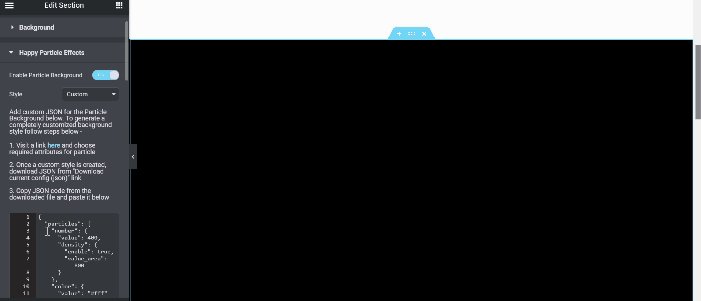
Vào Style và chọn Custom từ menu thả xuống. Đọc hướng dẫn rồi nhấp vào liên kết ở đây, liên kết này sẽ dẫn bạn đến trang bên ngoài (particles.js) nơi bạn có thể cấu hình hiệu ứng hạt tùy chỉnh.

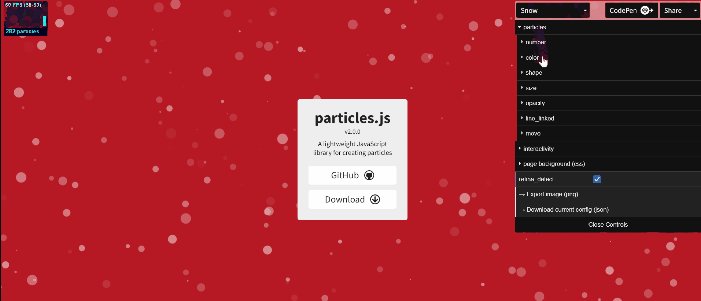
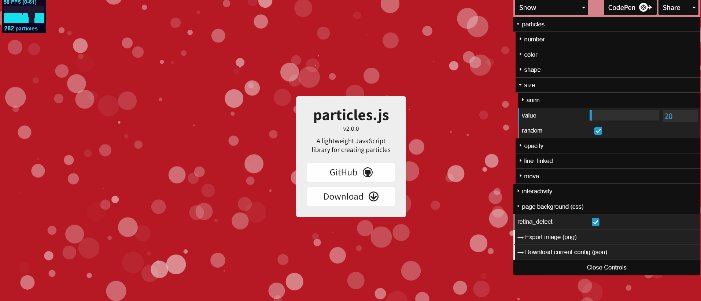
Có năm hiệu ứng mặc định để chọn. Chúng ta hãy giữ nguyên hiệu ứng tuyết trong thời điểm hiện tại. Chọn Tuyết từ menu thả xuống. Bên dưới đó, bạn có thể bắt đầu thử nghiệm với các thông số. Điều duy nhất chúng ta thay đổi trong ví dụ này là kích thước. Vào phần hạt -> kích thước, nhập 20 và đánh dấu vào hộp ngẫu nhiên ().
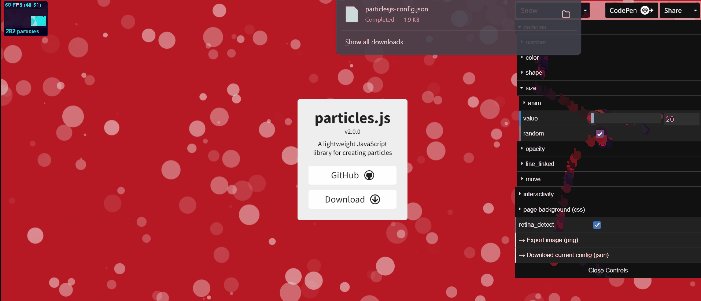
Sau khi hoàn tất việc tạo hiệu ứng hạt, hãy nhấp vào nút Tải xuống cấu hình hiện tại (JSON) để lấy tệp JSON.

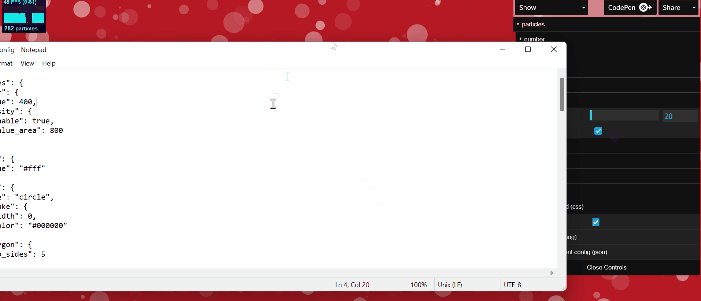
Sau khi tải xuống, hãy mở tệp JSON trong Notepad hoặc trình soạn thảo văn bản thuần túy ưa thích của bạn, chọn tất cả và sao chép văn bản. Quay lại trình soạn thảo Elementor và dán vào vị trí đó.

Kết thúc
Hiệu ứng hạt là chủ đề chính cách đây bốn đến năm năm và chúng khá mới mẻ. Tuy nhiên, có thể nó đã bị lạm dụng và sáo rỗng vào thời điểm đó. Do đó, chúng tôi khuyên bạn chỉ nên sử dụng hiệu ứng hạt một hoặc hai lần trên toàn bộ trang web của mình. Vì elementor cho bạn sự độc lập để thiết kế đa dạng như vậy, tại sao bạn không thử nó vào đợt giảm giá Giáng sinh tiếp theo trên trang web của mình? Hãy xem hướng dẫn về trang đích Giáng sinh và chia sẻ với cộng đồng của bạn!




