Như bạn đã biết Elementor là trình tạo trang phổ biến nhất hiện có cho WordPress. Tạo một menu có thể kéo hiệu quả sẽ hoạt động như một sự tương tác cho khán giả và nâng cao cho trang web của bạn.

Elementor đi kèm với các tiện ích có thể tùy chỉnh được tích hợp sẵn cho phép bạn đạt được kết quả thú vị với một số sáng tạo và các chỉnh sửa đơn giản ở đây và ở đó. Trong hướng dẫn này, chúng ta sẽ đi qua quá trình tạo một Menu có thể kéo với Tiện ích Menu Nav .
Menu có thể kéo là gì
Một menu có thể kéo cho phép người dùng có toàn quyền kiểm soát nó. Menu có thể kéo có vẻ giống như menu bình thường nhưng có thể được kéo vào bất kỳ đâu trên trang.
Trong khi menu có thể kéo có thể được hiển thị ở bất kỳ đâu trên trang web của bạn với tất cả các mục bạn muốn hiển thị.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMenu có thể kéo rất linh hoạt và có thể được sử dụng cho nhiều mục đích. Bạn có thể sử dụng nó như một menu danh mục đầu tư để hiển thị các liên kết đến hồ sơ phương tiện của bạn. Nếu bạn sở hữu một cửa hàng Woocommerce, bạn có thể sử dụng menu có thể kéo để liệt kê các danh mục sản phẩm khác nhau, v.v.
Cách xây dựng một menu có thể kéo
Bây giờ chúng ta hãy tiếp tục và bắt đầu tạo menu có thể kéo trên WordPress bằng Elementor . Chúng tôi sẽ cần sử dụng một số JavaScript cho hướng dẫn này trong khi mọi thứ sẽ được trình bày từng bước để đảm bảo bạn không tìm thấy vấn đề.
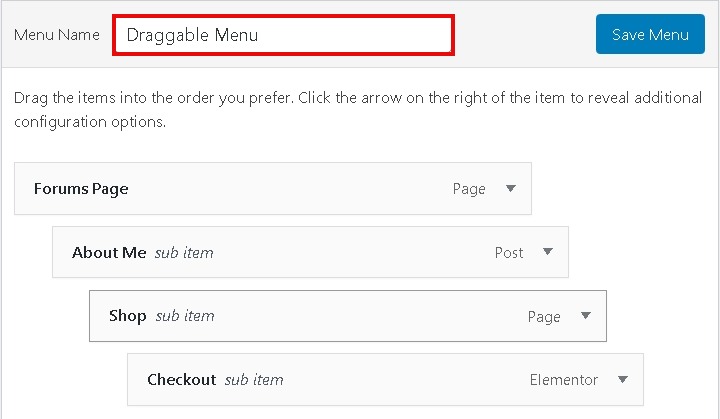
Để bắt đầu, hãy tạo Menu thông thường trên WordPress bằng cách đi tới Giao diện trong bảng điều khiển WordPress rồi chọn Menu .

Thêm tất cả các mục mà bạn muốn giữ lại trong menu có thể kéo của mình.
Bây giờ bạn cần quyết định trang bạn muốn hiển thị menu của mình. Bạn có thể chọn tạo trang mới hoặc chỉnh sửa trang được tạo sẵn.

Nhấn nút Edit with Elementor để vào giao diện chỉnh sửa Elementor.

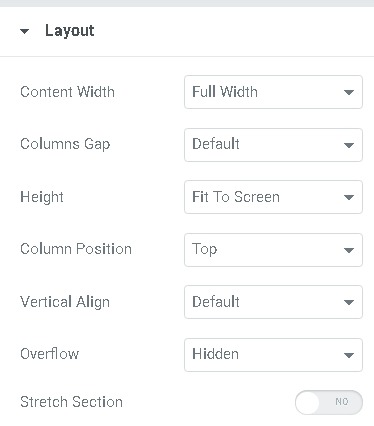
Tạo phần một cột mới và mở màn hình tạo Chiều rộng nội dung thành Chiều rộng đầy đủ và Chiều cao để vừa với màn hình trong tab Bố cục trong cài đặt phần .

Bạn cũng có thể thêm nền, tiêu đề hoặc bất kỳ yếu tố nào khác mà bạn muốn hiển thị trên menu có thể kéo của mình.
Bây giờ, hãy kéo tiện ích phần bên trong vào tiện ích phần đầy đủ của bạn. Điều này sẽ tạo một phần bên trong trong tiện ích phần đầy đủ của bạn.
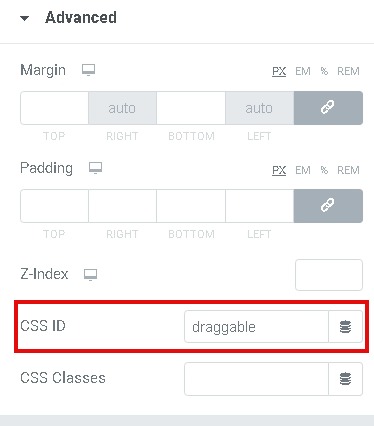
Tiếp theo, bạn cần đi tới Cài đặt cột của tiện ích phần bên trong của bạn và nhấn tab Nâng cao . Nhập có thể kéo vào cài đặt ID CSS .

Kéo và đưa Widget Menu điều hướng vào widget phần bên trong mới được tạo của bạn. Chọn menu WordPress mà bạn đã tạo ban đầu từ cài đặt thả xuống Nav Menu Widget.
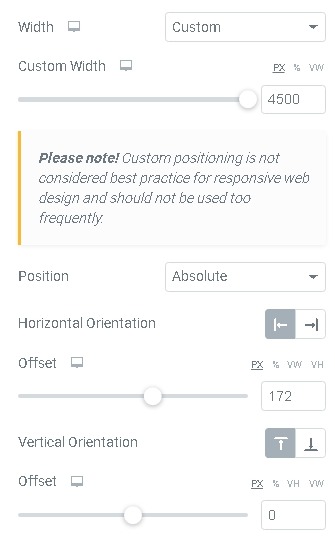
Sau khi bạn đã thực hiện các thay đổi của mình, hãy chuyển đến tab Nâng cao của cài đặt tiện ích con và trong cài đặt định vị, hãy sao chép các cài đặt sau.

Cuối cùng, bạn sẽ cần thêm JavaScript tùy chỉnh để biến menu điều hướng bình thường của bạn thành một menu có thể kéo.
Trong phần chính, hãy tạo một phần mới và thêm một Tiện ích HTML . Sao chép mã sau và dán vào Hộp mã HTML của bạn.
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptSau khi làm theo tất cả các bước ở đây, bạn có thể lưu trang và xem trước nó để xem nó trông như thế nào trên trình duyệt của bạn.
Đây là cách bạn có thể tạo một Tiện ích Menu có thể kéo tuyệt vời từ một Menu điều hướng đơn giản để nâng cao chất lượng trang web của bạn. Đảm bảo theo dõi chúng tôi trên Facebook và Twitter để không bao giờ bỏ lỡ hướng dẫn.




