Với Trình tạo Gradient của Divi , bạn có thể tạo nhiều hình nền. Màu sắc kết hợp với nhau để tạo nên những hình dạng và hoa văn mà khó có thể tự tạo ra được. Gradient Builder trong Divi có các cài đặt giúp bạn dễ dàng tạo các mẫu hình tròn, chẳng hạn như hình nền tròn. Điều này giúp bạn dễ dàng tạo ra những hình nền độc đáo. Trong bài đăng này, chúng ta sẽ xem xét cách sử dụng Divi Gradient Builder để tạo các hình nền tròn độc đáo thu hút sự chú ý đến bất kỳ phần hoặc cột nào.

Xem trước thiết kế
Đây là triển vọng của những gì chúng tôi sẽ xây dựng ngày hôm nay. Đây là thiết kế hình nền hình tròn thứ nhất.

Đây là thiết kế hình nền hình tròn thứ 2.

Mô-đun thiết kế
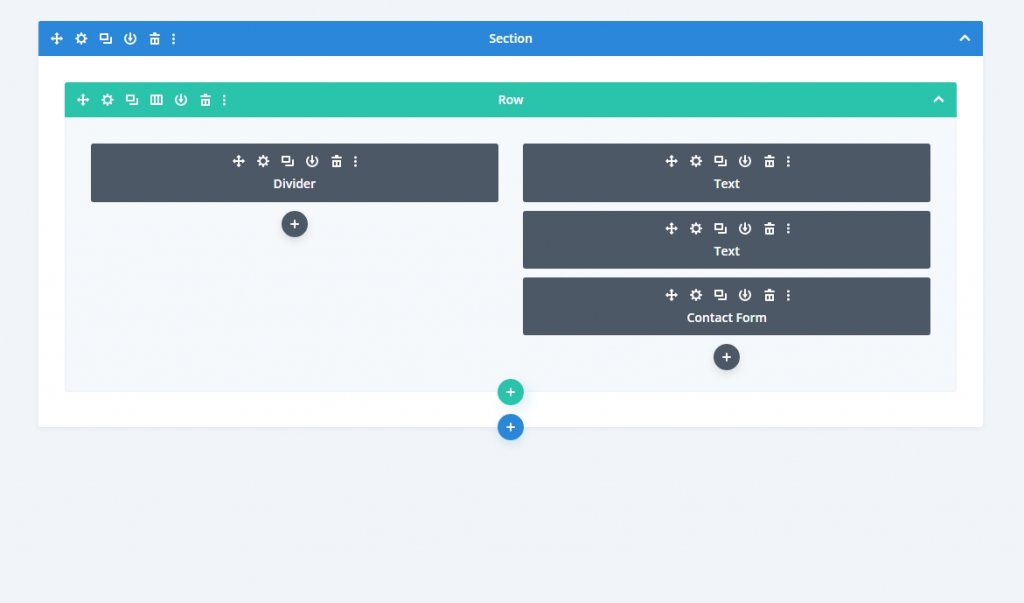
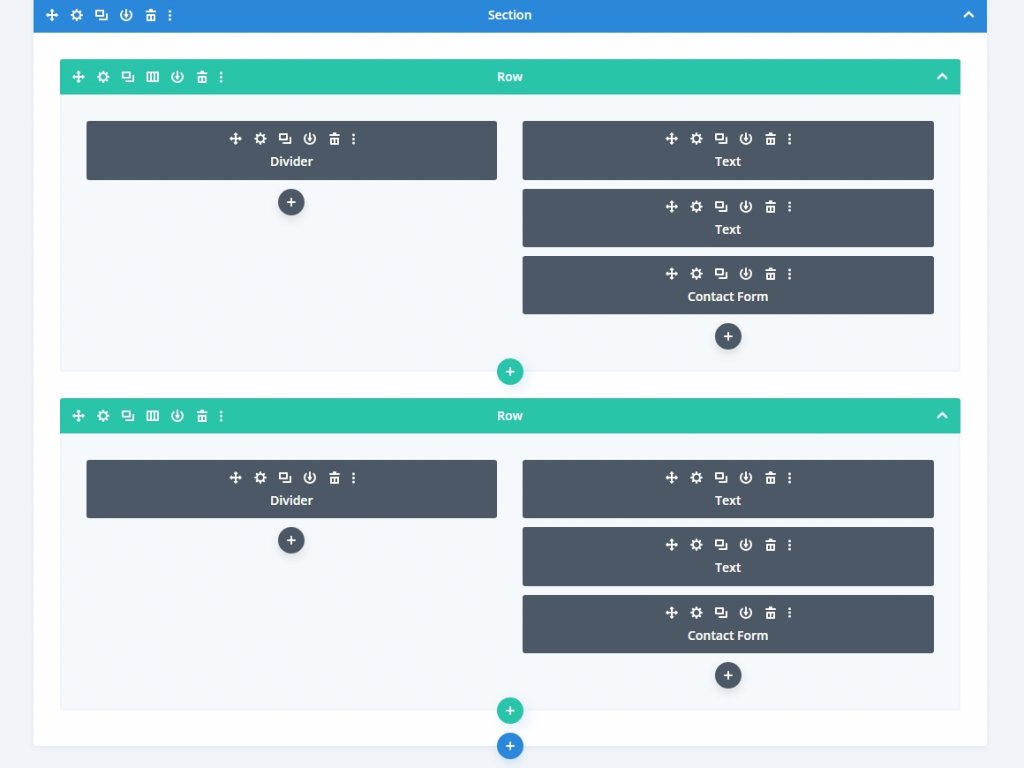
Thay vì một phần bố cục Divi, chúng tôi sẽ tạo phần acustom cho hướng dẫn này. Phần này sẽ yêu cầu một hàng hai cột có kích thước bằng nhau cho nội dung của nó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMột dải phân cách sẽ được đặt ở cột bên trái. Điều này sẽ không rõ ràng. Nó cho phép nền cột 1 của chúng tôi được hiển thị trên các kích thước màn hình nhỏ hơn. Trên màn hình nhỏ hơn, chỉ các cột có mô-đun được hiển thị. Hai mô-đun văn bản và một biểu mẫu liên hệ sẽ được bao gồm trong cột bên phải.
Thêm các mô-đun sau cho phù hợp vào hàng.

Cài đặt phần
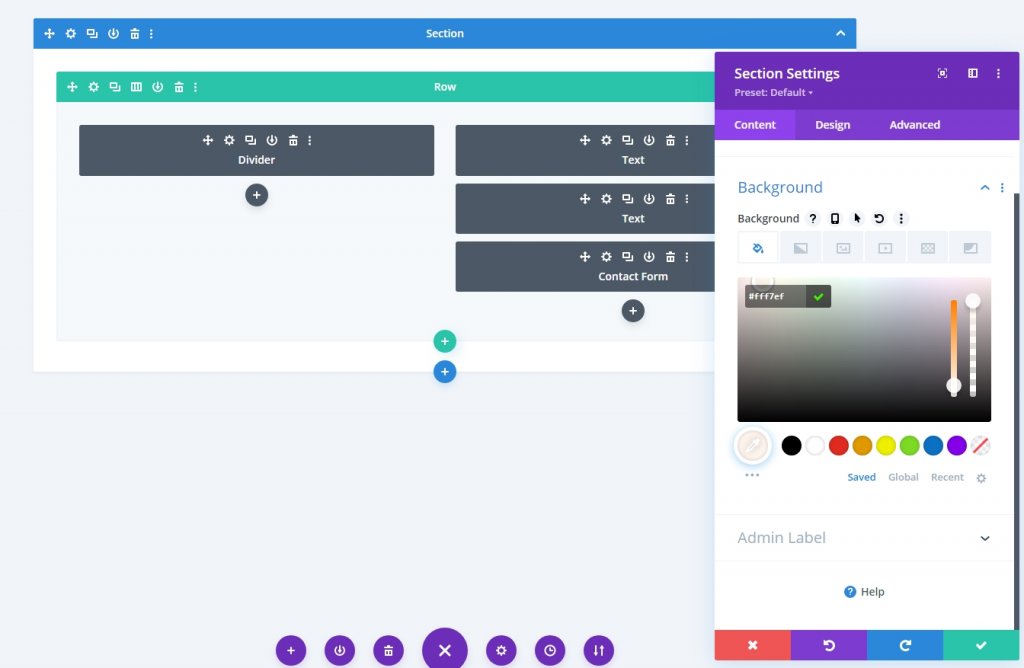
Nhấp vào biểu tượng bánh răng để hiển thị cài đặt của phần. Sau đó, thay đổi màu nền.
- Màu nền: #fff7ef

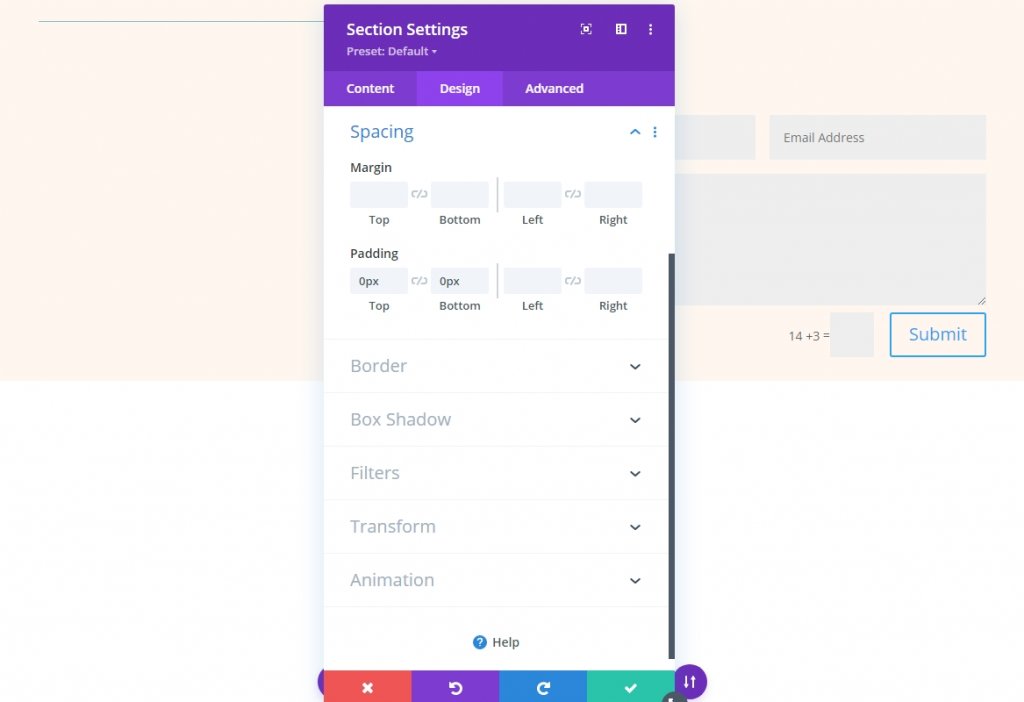
Từ tab Thiết kế, cuộn xuống phần Khoảng cách và thực hiện các thay đổi sau đối với phần đệm.
- Trên cùng: 0px
- Dưới cùng: 0px

Cài đặt hàng
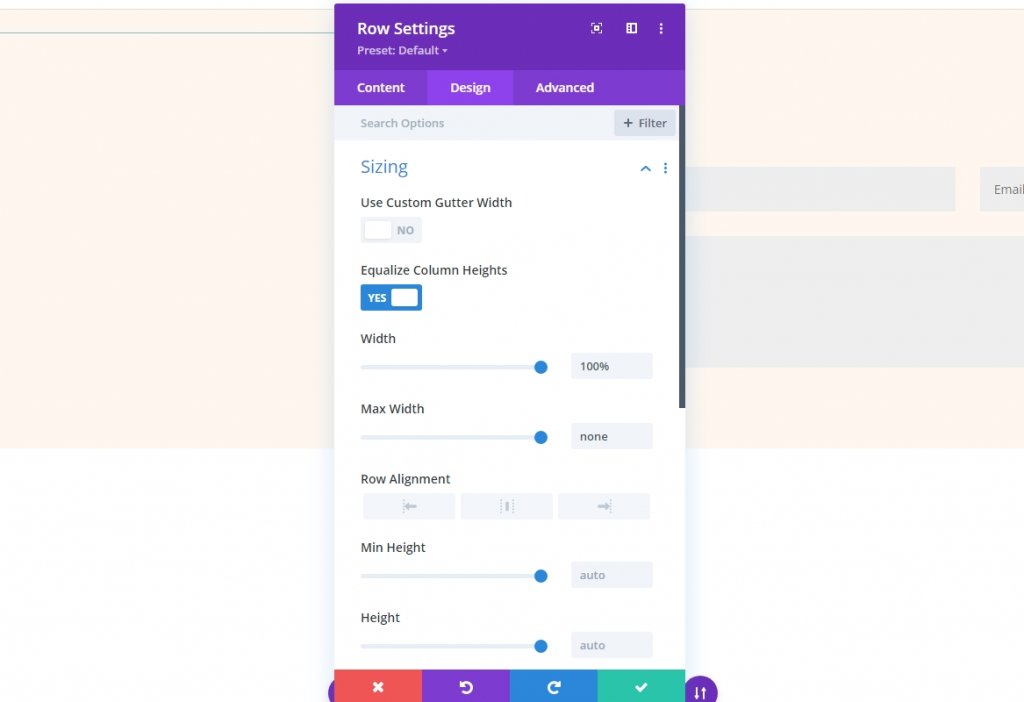
Mở cài đặt hàng và thay đổi các giá trị sau cho phù hợp.
- Cân bằng độ cao cột: Có
- Chiều rộng: 100%
- Chiều rộng tối đa: Không có

Bây giờ từ phần khoảng cách, hãy thay đổi giá trị phần đệm.
- Padding: 0px Top, 0px Bottom

Cài đặt cột
Các sửa đổi khoảng cách cột là bước tiếp theo. Trong quá trình tạo phông nền tròn, chúng ta sẽ quay lại cài đặt cột. Mở cài đặt cho cột đầu tiên và thực hiện các thay đổi trên tab thiết kế.
- Hàng đầu: 8vw
- Dưới cùng: 8vw
- Trái: 10%
- Phải: 10%

Bây giờ hãy mở cột thứ hai và thực hiện các thay đổi sau.
- Hàng đầu: 8vw
- Dưới cùng: 8vw
- Bên phải: 12%

Mô-đun dải phân cách
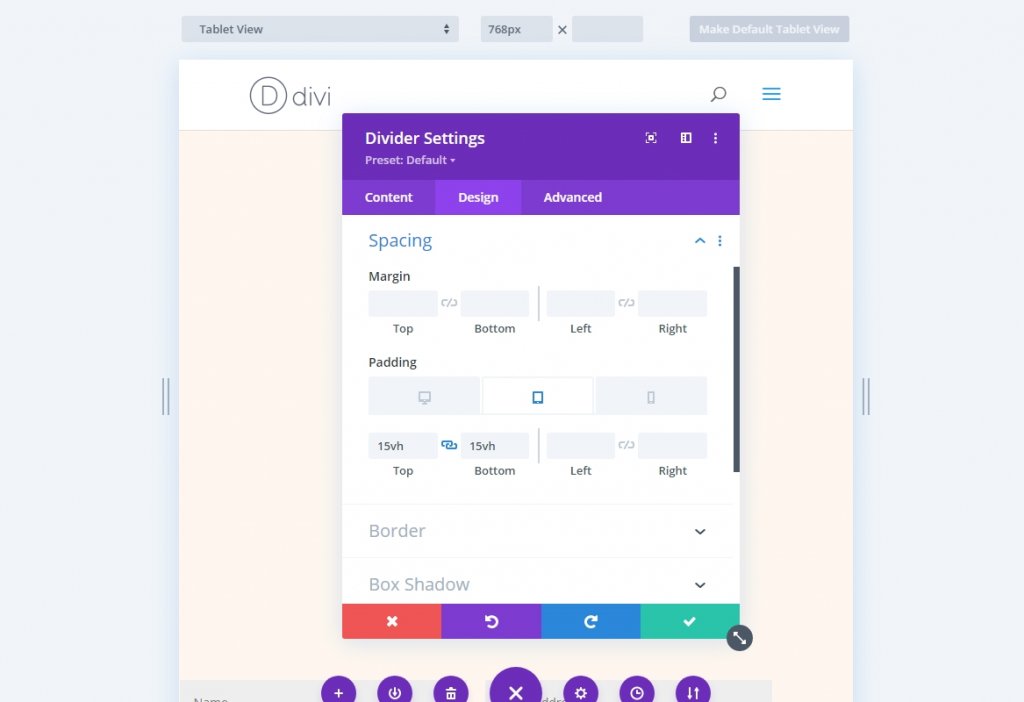
Mở cài đặt mô-đun dải phân cách từ cột đầu tiên và thay đổi chế độ hiển thị.
- Hiển thị Hiển thị: Không

Sau đó, chuyển đến tab thiết kế và tìm phần Khoảng cách. Chọn băng kết nối máy tính bảng, thêm 15 vôn vào phần đệm ở trên và dưới. Cài đặt của máy tính bảng sẽ được đồng bộ hóa với điện thoại.
- Đệm (máy tính bảng): 15vH Trên, 15vh Dưới

Mô-đun văn bản 1
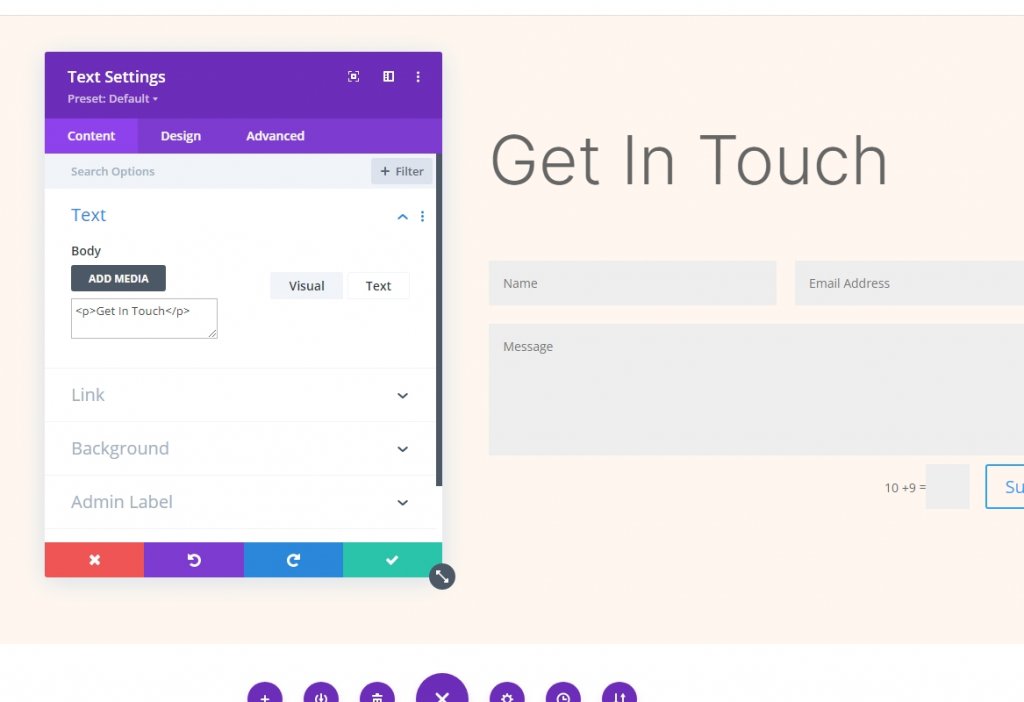
Bây giờ chuyển đến mô-đun văn bản đầu tiên trên cột thứ 2. Nó sẽ hoạt động như một tiêu đề cho biểu mẫu liên hệ. Thay đổi những điều sau:
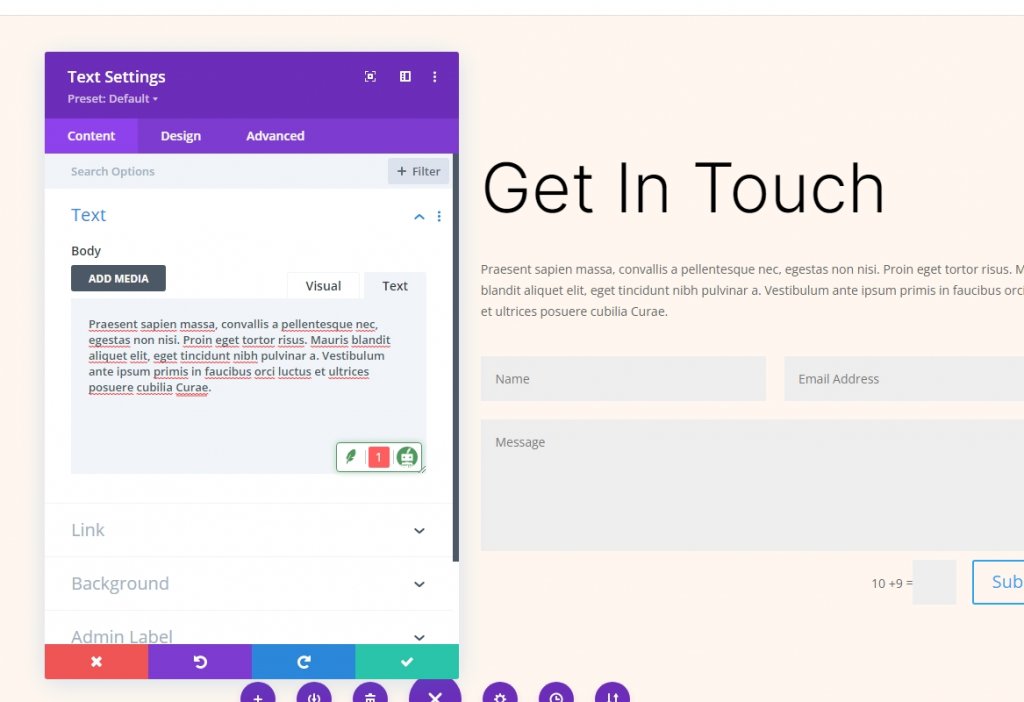
- Nội dung cơ thể: Liên lạc

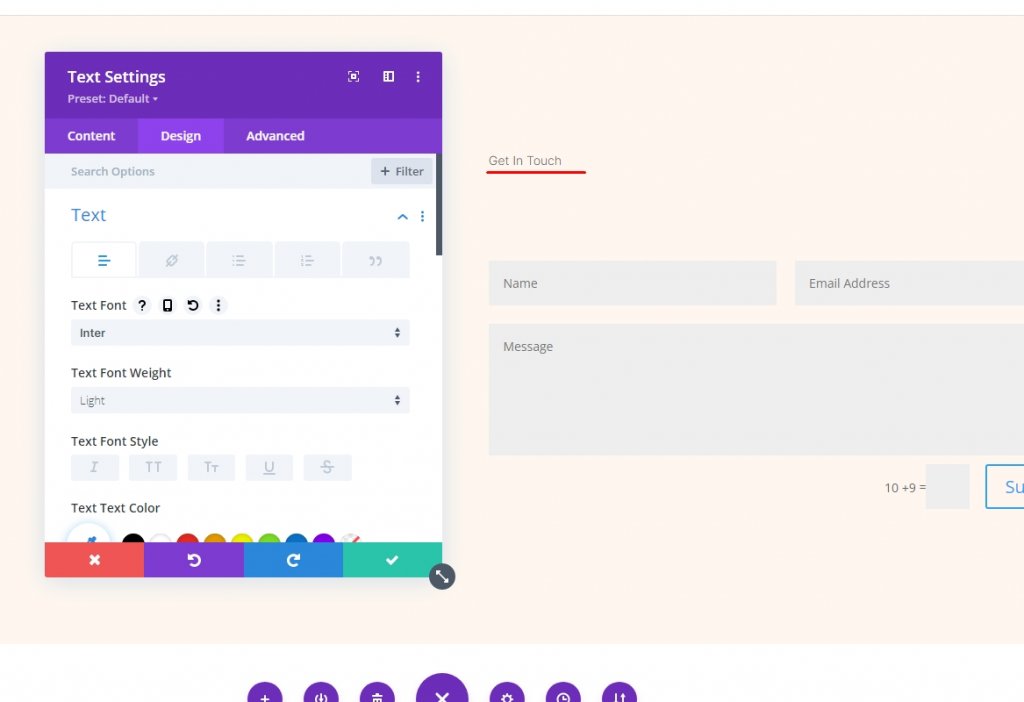
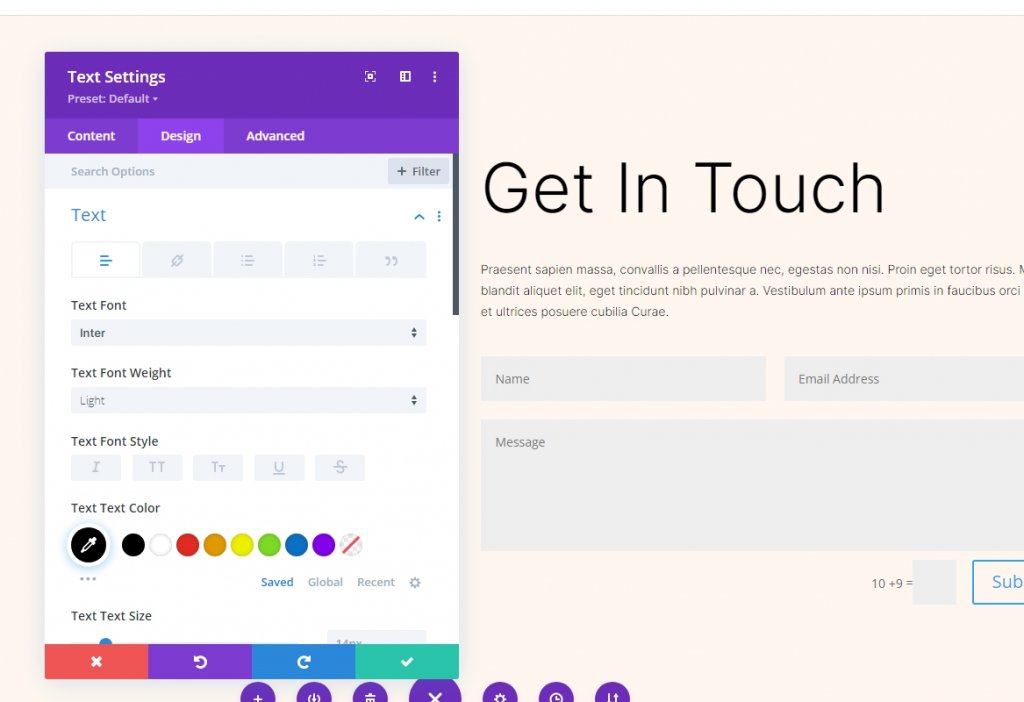
Chuyển đến tab thiết kế và thay đổi phông chữ và trọng lượng phông chữ.
- Phông chữ: Inter
- Trọng lượng phông chữ: Nhẹ

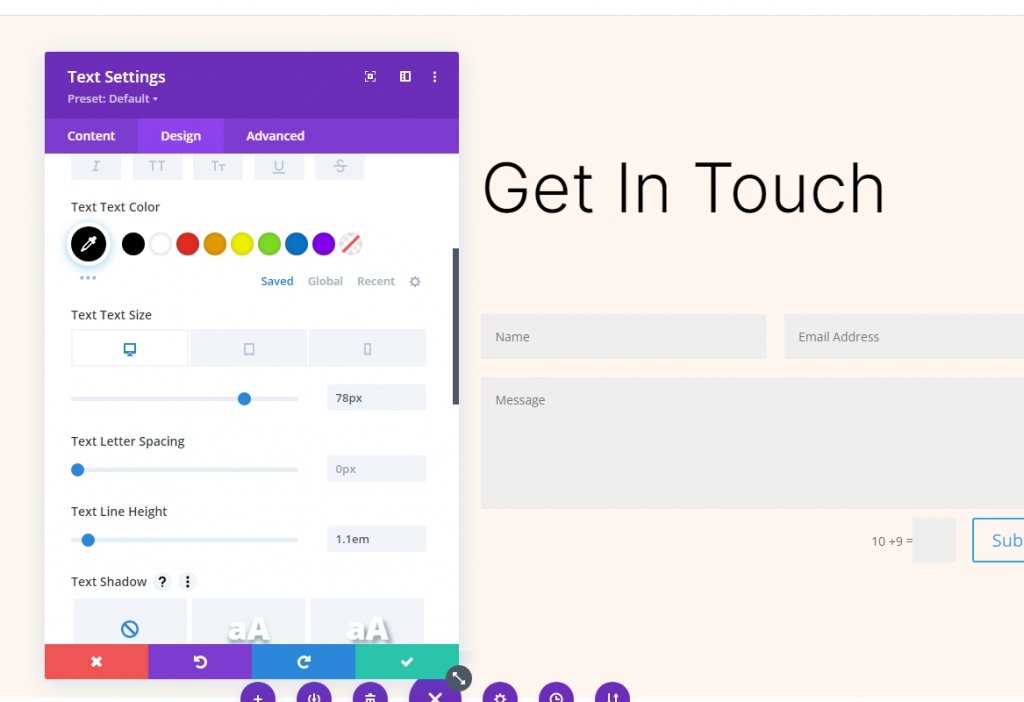
Ngoài ra, hãy thay đổi các cài đặt sau.
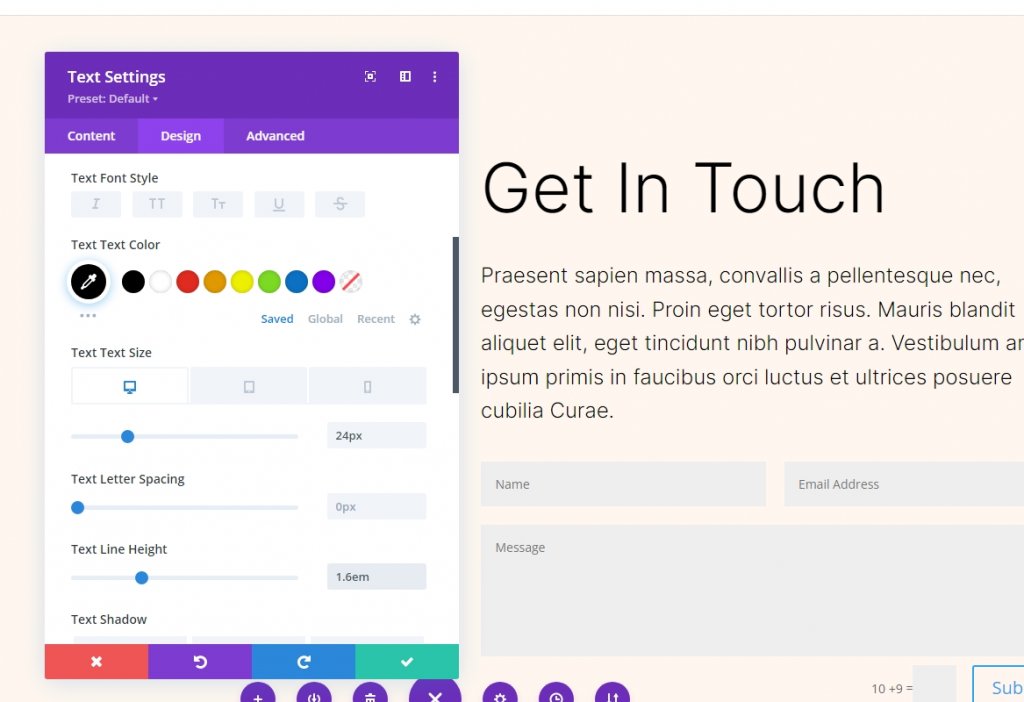
- Màu: #000000
- Kích thước phông chữ: 78px (máy tính để bàn), 44px (máy tính bảng), 28px (Điện thoại)
- Chiều cao dòng: 1.1em

Mô-đun văn bản 2
Mở cài đặt mô-đun văn bản thứ hai và thêm mô tả.

Chuyển đến tab thiết kế và thêm các giá trị sau vào những vị trí được chỉ định.
- Phông chữ: Inter
- Trọng lượng phông chữ: Nhẹ
- Màu: #000000

Ngoài ra, hãy thay đổi các giá trị sau.
- Kích thước phông chữ: 24px (máy tính để bàn), 20px (máy tính bảng), 16px (Điện thoại)
- Chiều cao dòng: 1,6em

Mô-đun biểu mẫu liên hệ
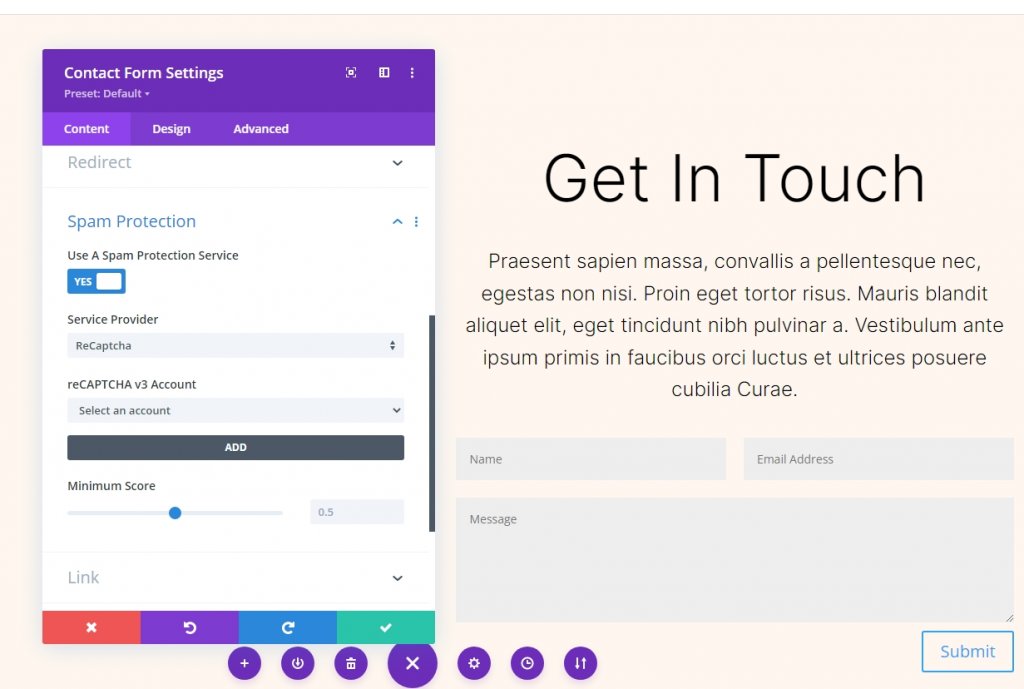
Mở cài đặt cho mô-đun biểu mẫu liên hệ và kích hoạt Sử dụng Dịch vụ Bảo vệ Thư rác trong Bảo vệ Thư rác. Cung cấp dịch vụ chống thư rác trong Divi Email Opt-in, hãy đọc để biết thêm.
- Sử dụng Dịch vụ Bảo vệ Thư rác: Có

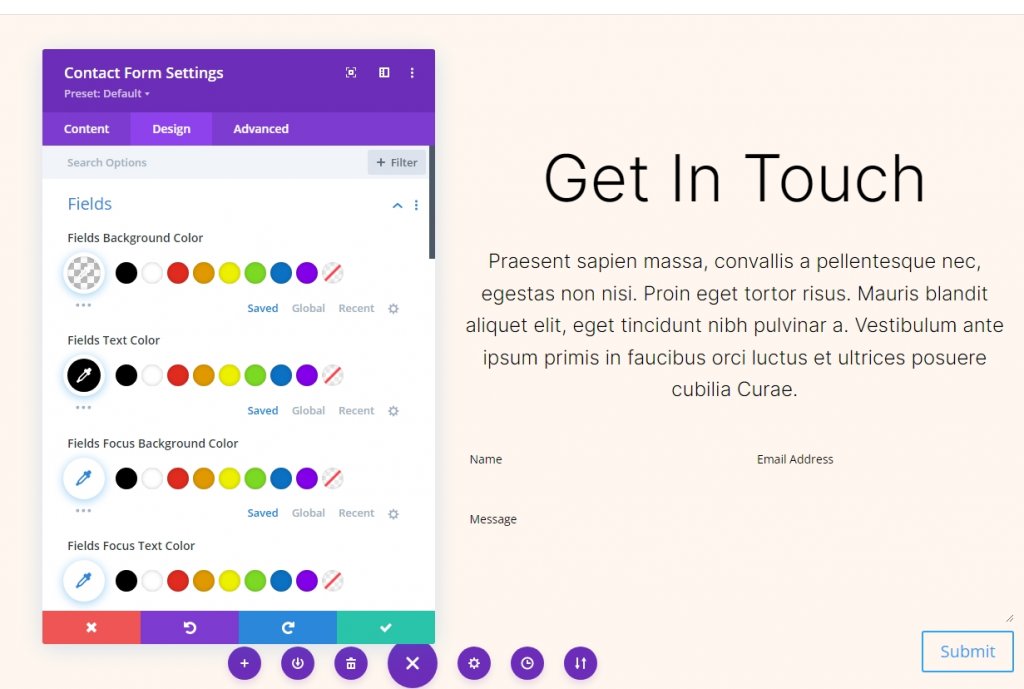
Thiết kế trường
Chuyển đến tab thiết kế của biểu mẫu liên hệ và thay đổi cài đặt được đề cập.
- Màu nền trường: rgba (0,0,0,0)
- Màu văn bản: #000000

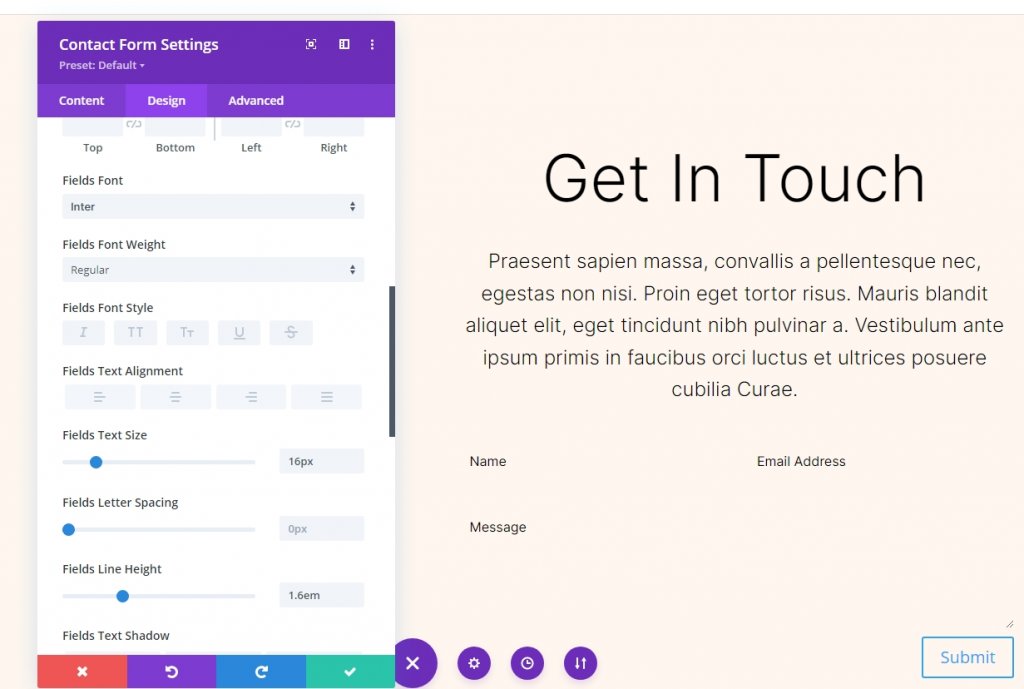
Tiếp theo, thực hiện một số thay đổi đối với phần phông chữ.
- Phông chữ: Inter
- Kích thước: 16px
- Chiều cao dòng: 1,6em

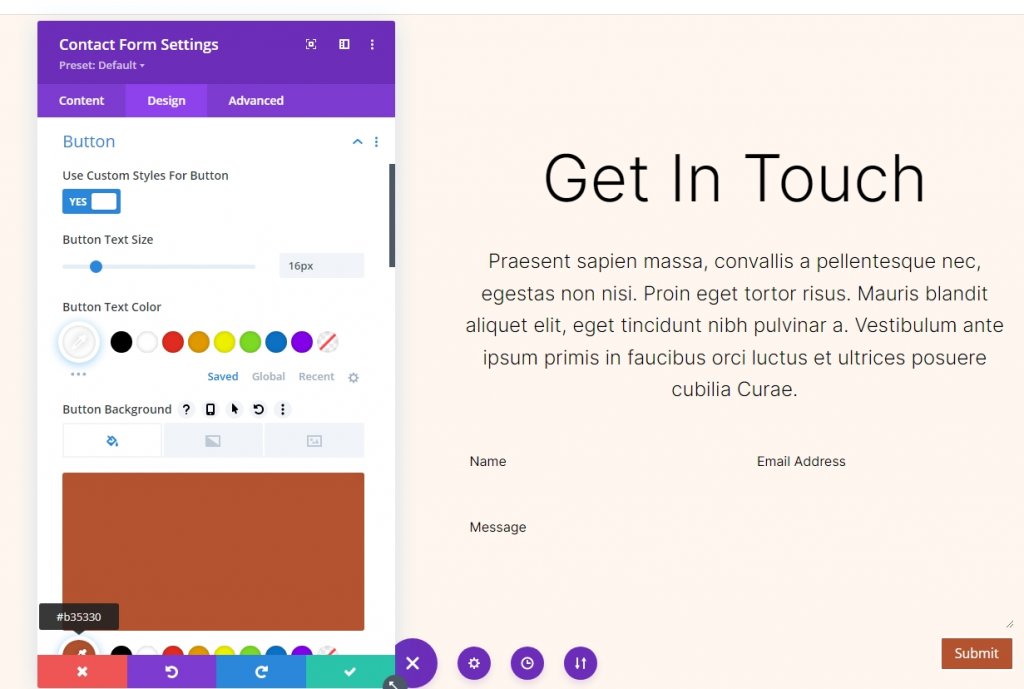
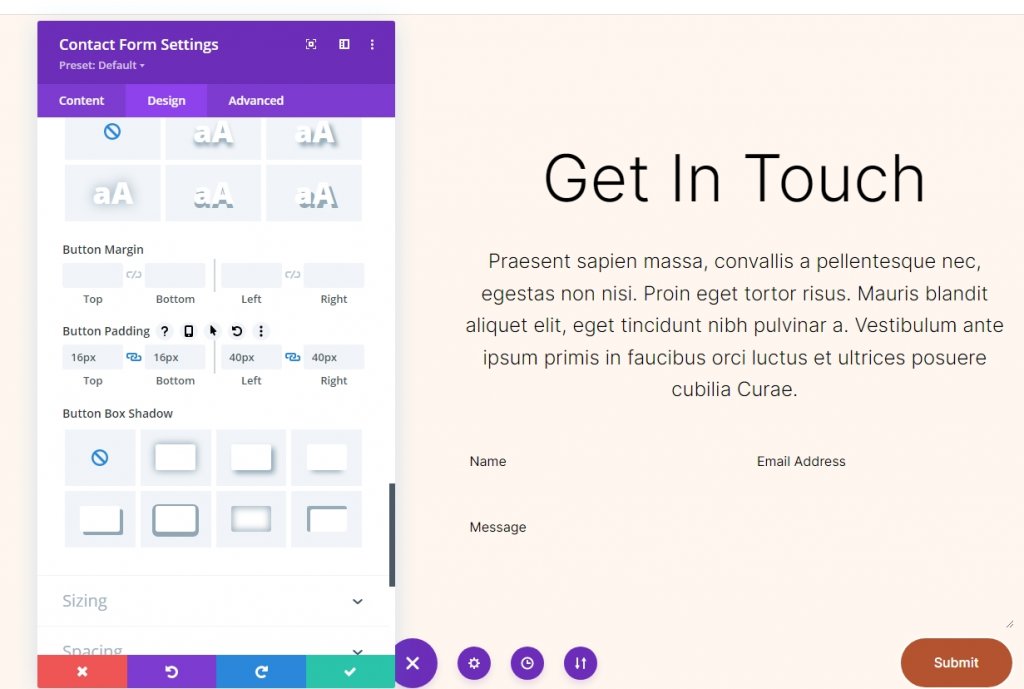
Thiết kế nút
Cuộn xuống tùy chọn nút và thay đổi tùy chọn sau.
- Sử dụng kiểu tùy chỉnh: Có
- Kích thước văn bản: 16px
- Màu văn bản: #ffffff
- Màu nền: #b35330

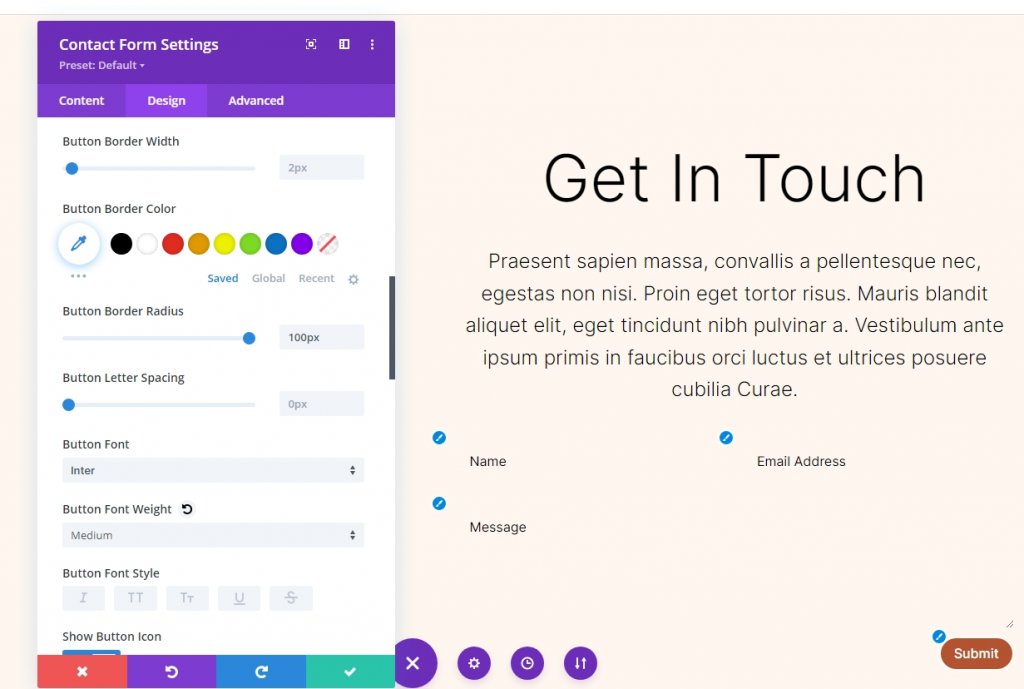
Thay đổi đường viền rạng rỡ, phông chữ và cả trọng lượng của nó.
- Bán kính đường viền: 100px
- Phông chữ nút: Inter
- Trọng lượng: Trung bình

Bây giờ thay đổi cài đặt đệm nút.
- Đệm nút: 16px (Trên, Dưới), 40px (Trái, Phải)

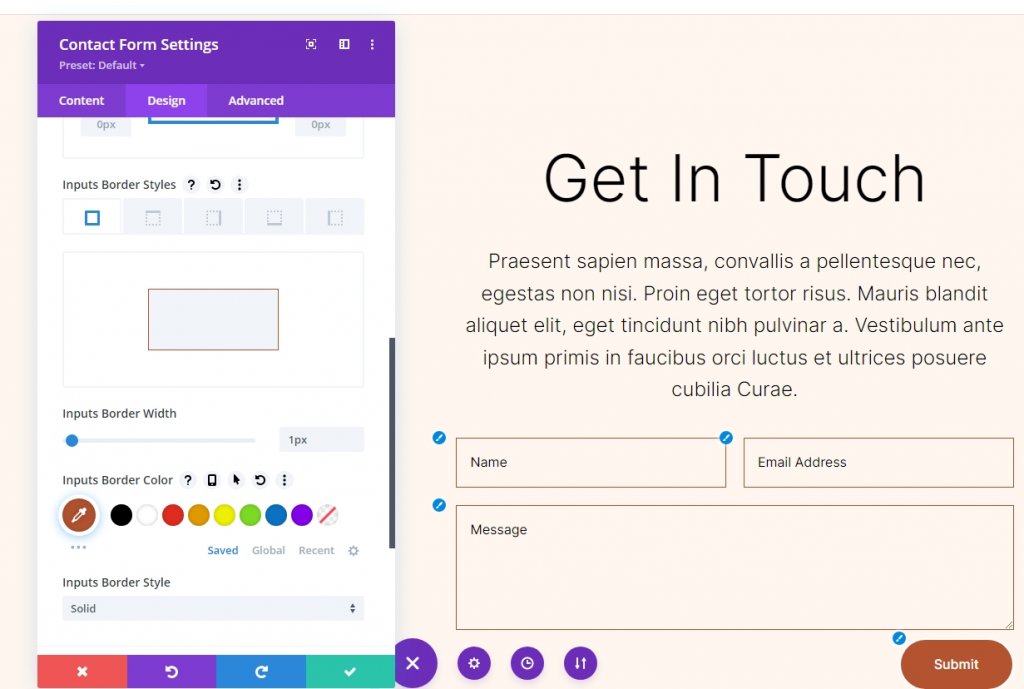
Biên giới hiện trường
Bây giờ, hãy xuống phần cài đặt Border và thực hiện những thay đổi này.
- Chiều rộng đường viền đầu vào: 1px
- Màu đường viền đầu vào: #b35330

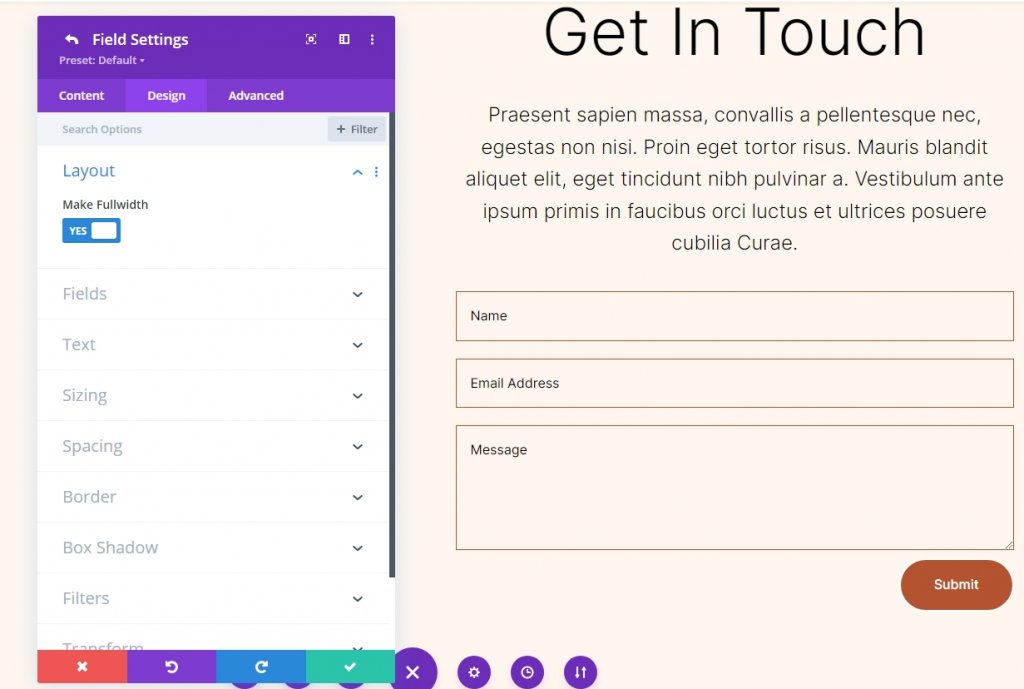
Cài đặt trường
Thay đổi kích thước của trường và làm cho chúng có chiều rộng đầy đủ.

Phần nhân bản
Bây giờ nhân đôi phần hiện có 1 lần để chúng ta có tổng cộng 2 phần. Chúng tôi sẽ thêm các màu nền khác nhau cho chúng.

Áp dụng Gradient Nền
Chúng ta sẽ thêm Background Gradient vào cột bên trái của hàng cho mỗi phông nền hình tròn của chúng ta. Một số trong số chúng sẽ có các Điểm dừng Gradient có thể xếp chồng lên nhau và một số khác sẽ sử dụng các màu tương tự. Gradient sẽ bị thay đổi nếu thứ tự ngăn xếp không chính xác, do đó hãy chú ý đến nó. Sẽ có nhiều loại đơn vị được sử dụng, nhưng tất cả chúng sẽ bắt đầu với một tỷ lệ phần trăm làm cơ sở.
Mở cài đặt hàng và nhấp vào cài đặt cột đầu tiên. Sau đó, cuộn xuống nền và di chuyển đến nền gradient.

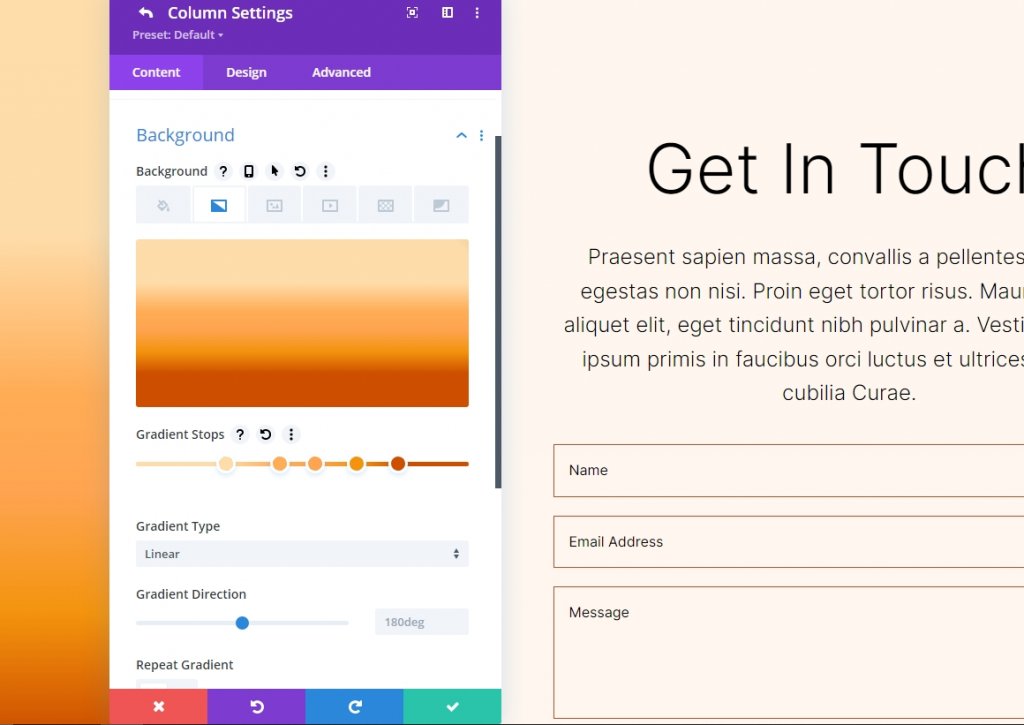
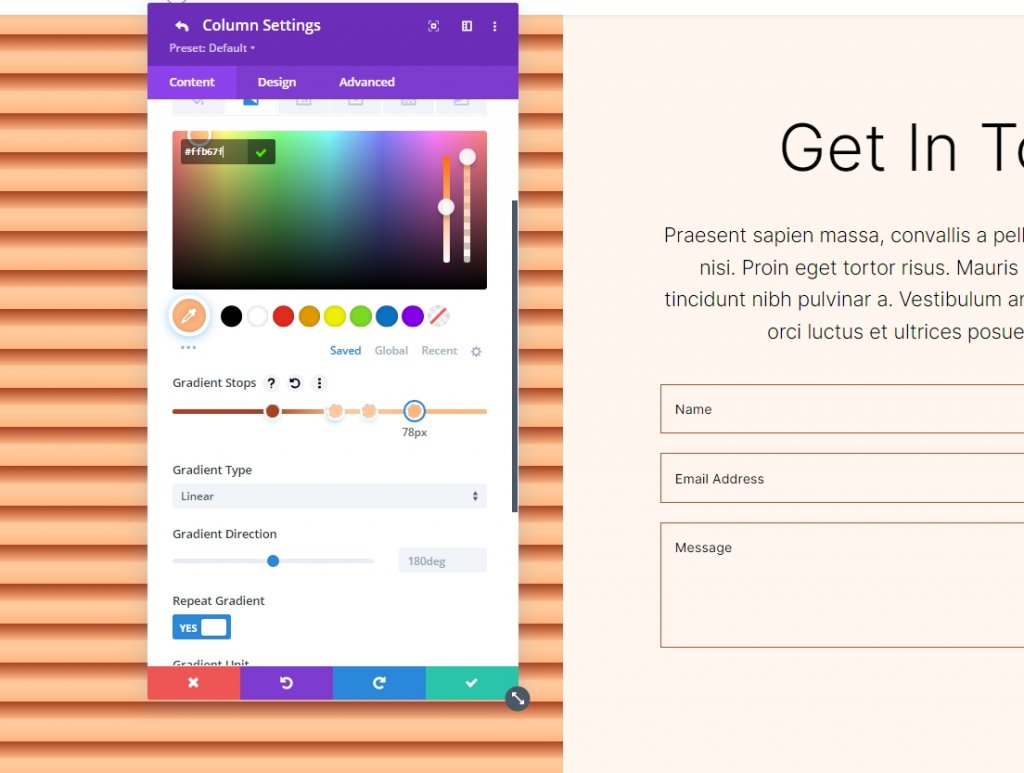
Bạn có thể thêm Gradient Stop vào thanh bằng cách nhấp vào nó. Bằng cách chọn chúng, bạn có thể thay đổi màu sắc của chúng. Khi chúng ta tiếp tục, chúng ta sẽ thay đổi tỷ lệ phần trăm trên thanh gradient.

Hình dạng nền tròn Một
Năm điểm dừng Gradient sẽ được sử dụng để tạo nền hình tròn với rất nhiều vòng tròn bên trong các vòng tròn.
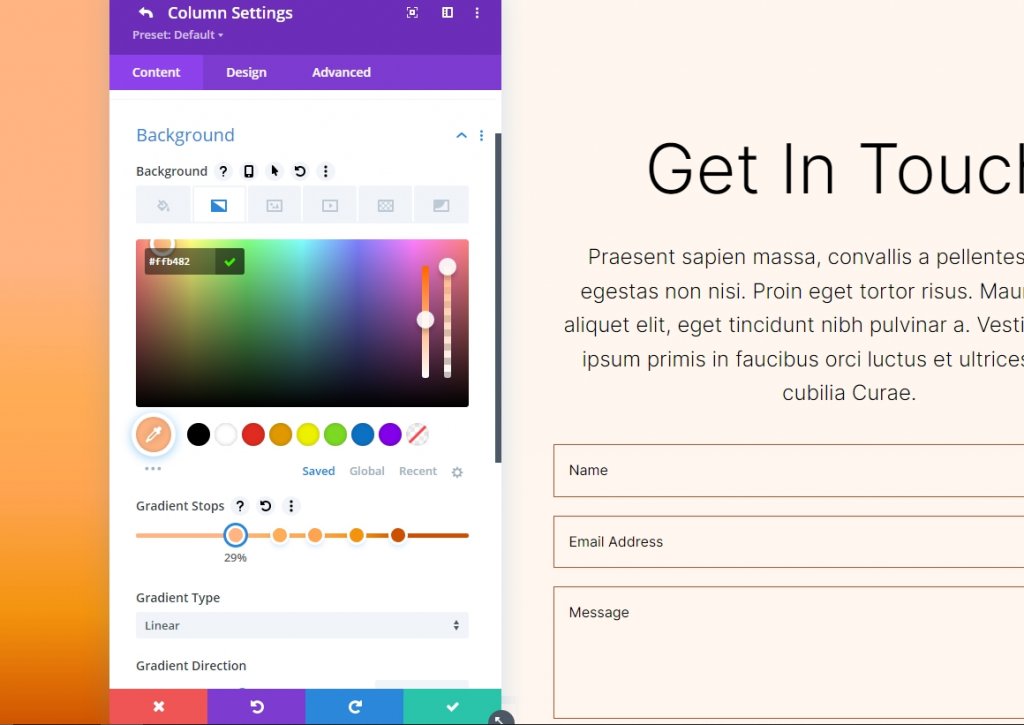
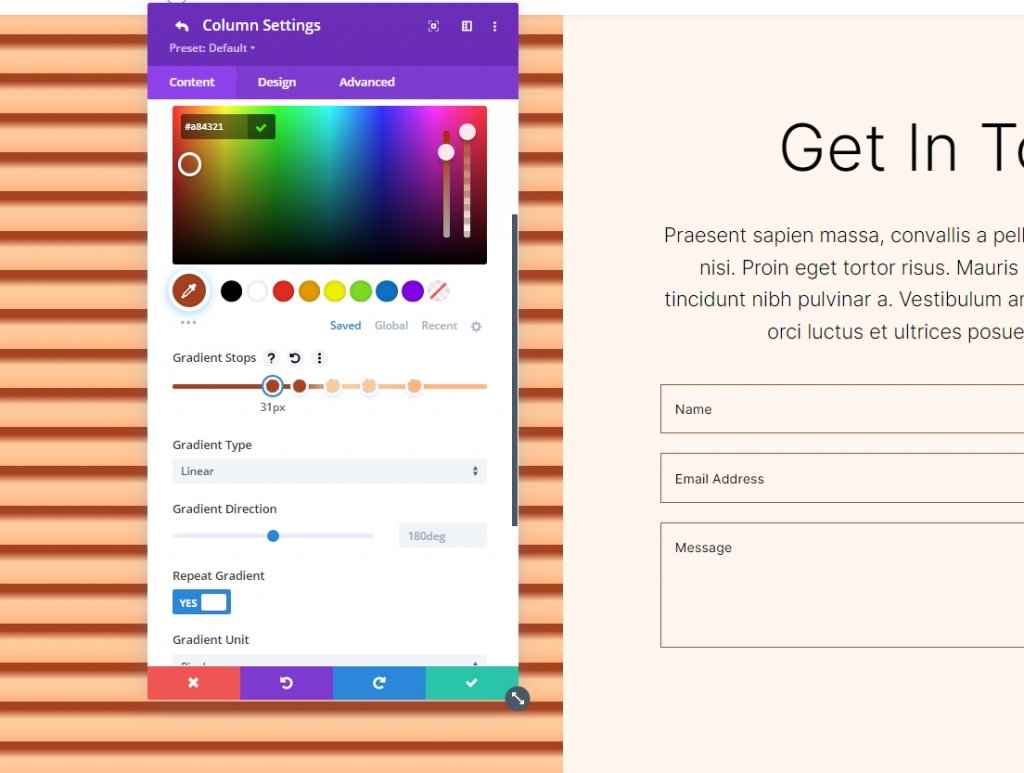
Dừng Gradient 1
Thực hiện theo các cài đặt cho điểm dừng gradient thứ nhất.
- Chức vụ: 29
- Màu: #ffb482

Dừng Gradient 2
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 2.
- Chức vụ: 31
- Màu: #a84321

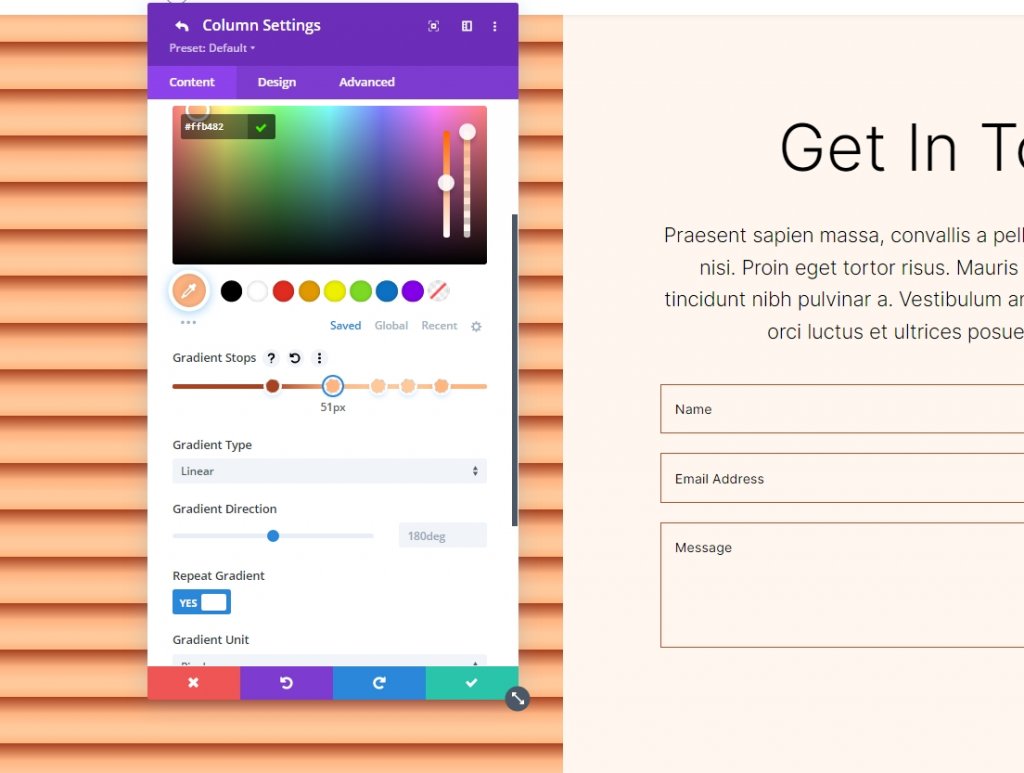
Dừng Gradient 3
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 3.
- Chức vụ: 51
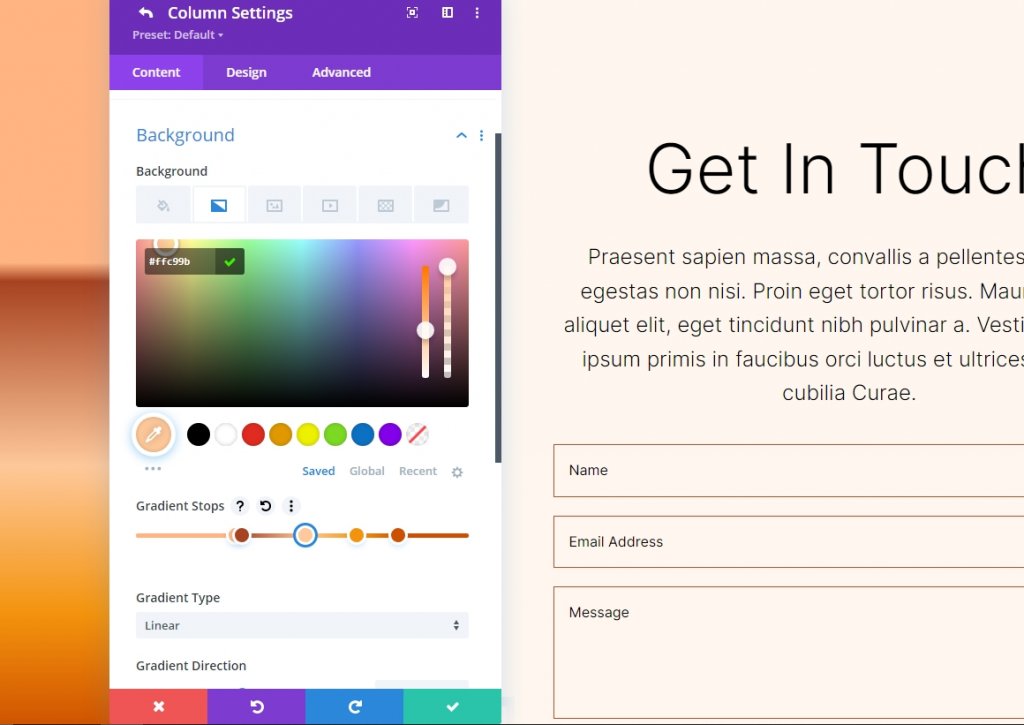
- Màu: #ffc99b

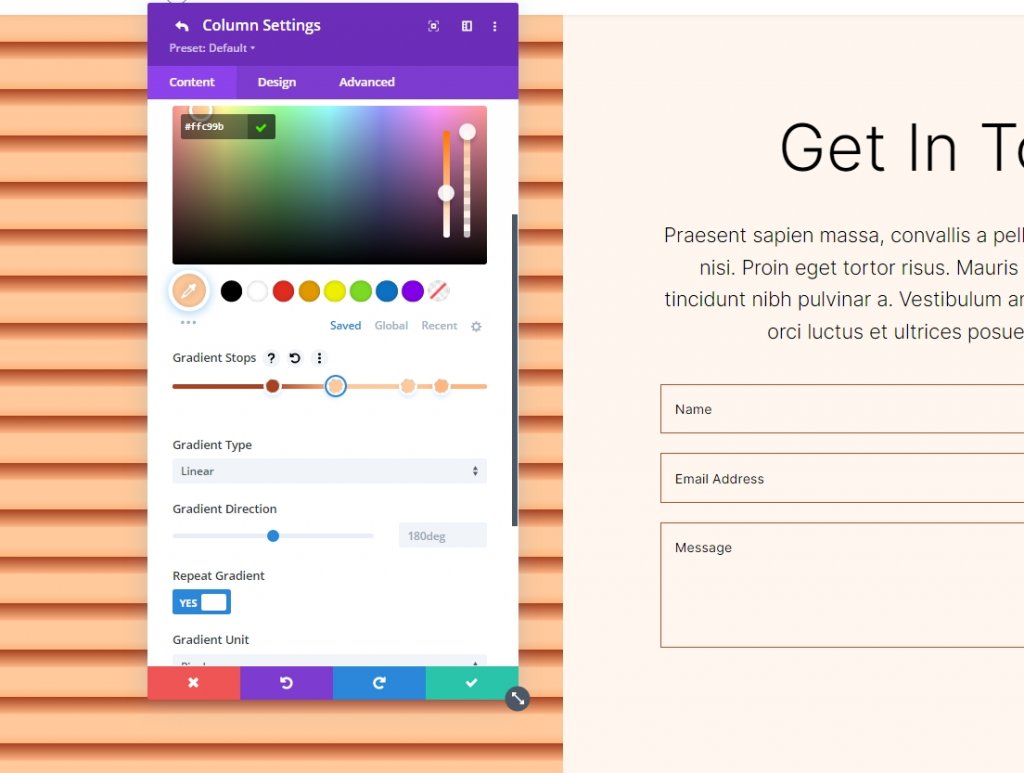
Dừng Gradient 4
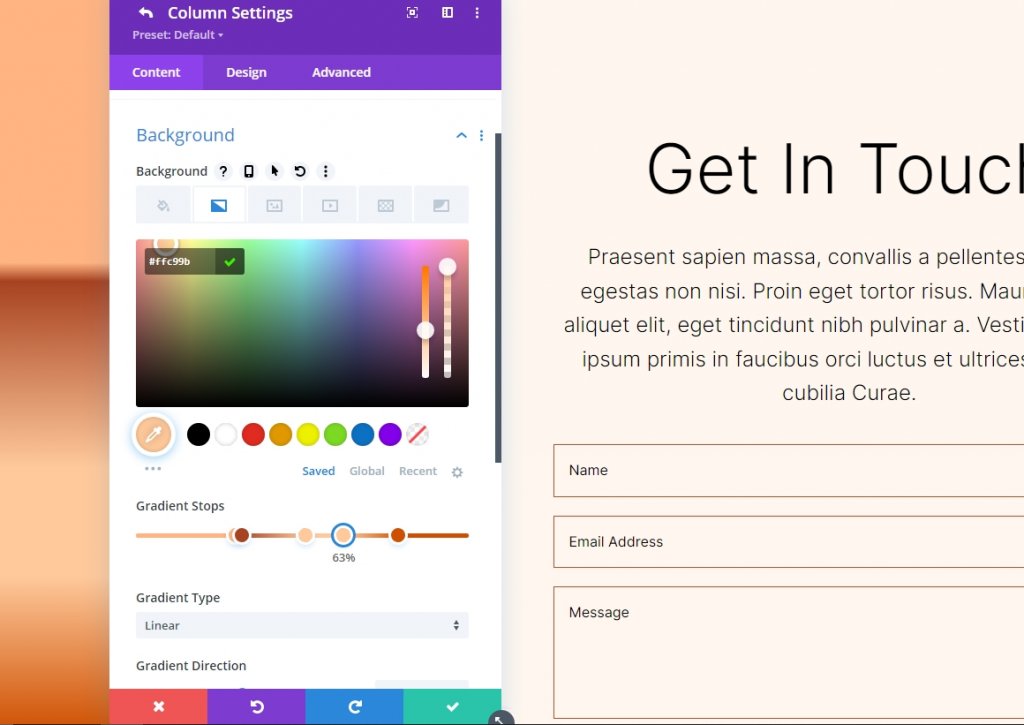
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 4.
- Chức vụ: 63
- Màu: #ffc99b

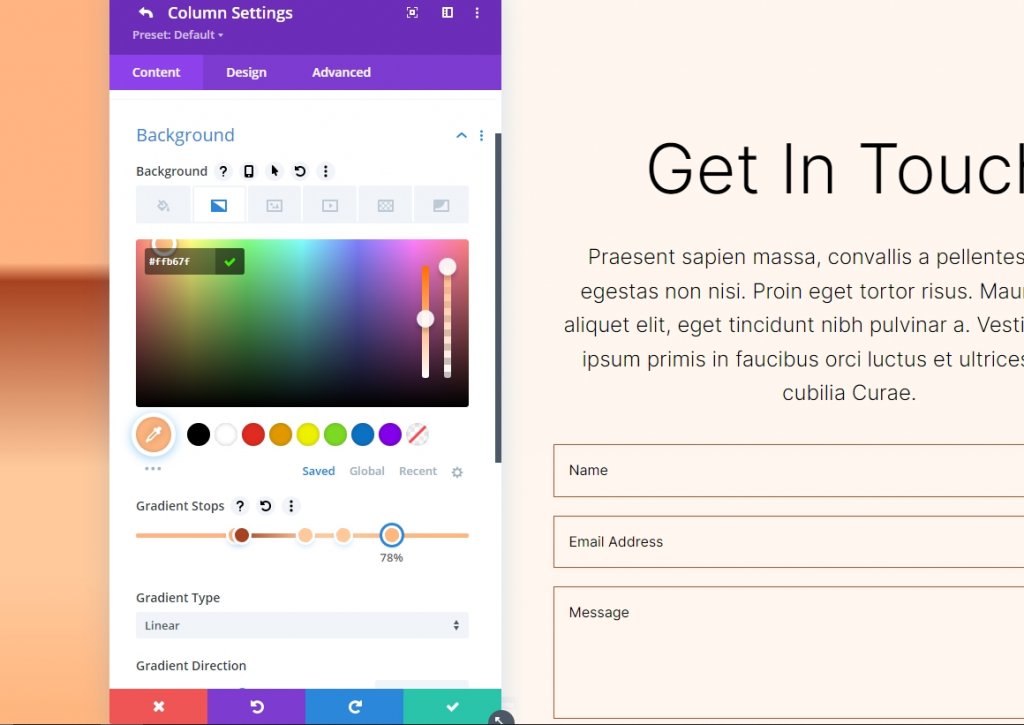
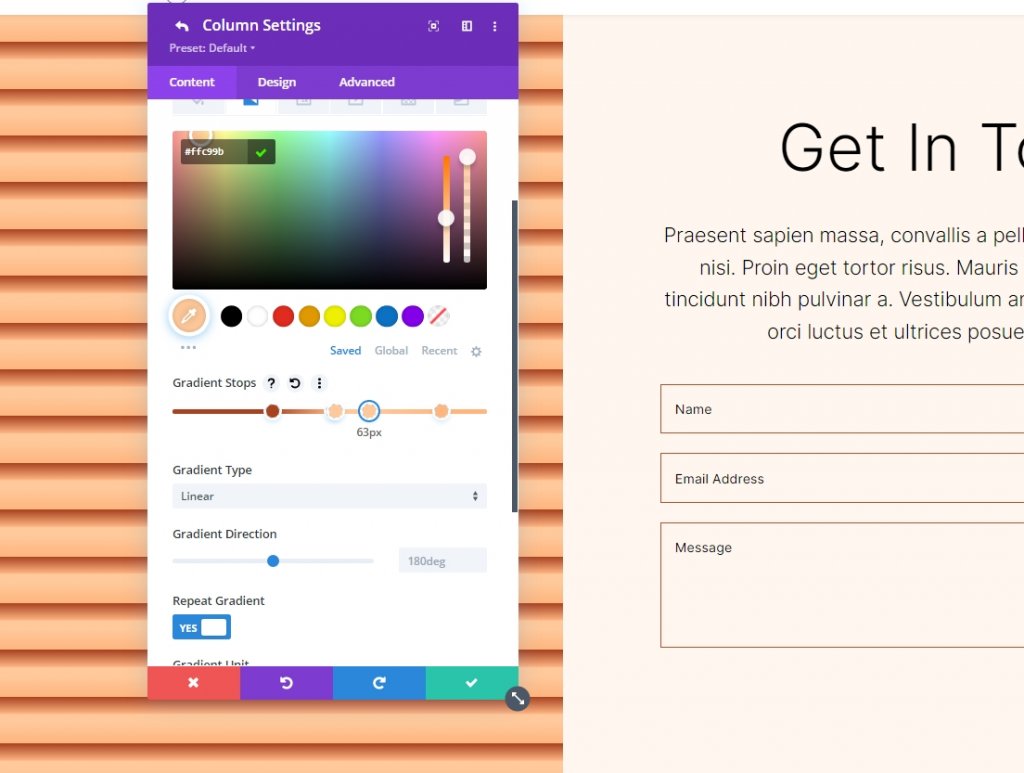
Dừng Gradient 5
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 5.
- Chức vụ: 78
- Màu: #ffb67f

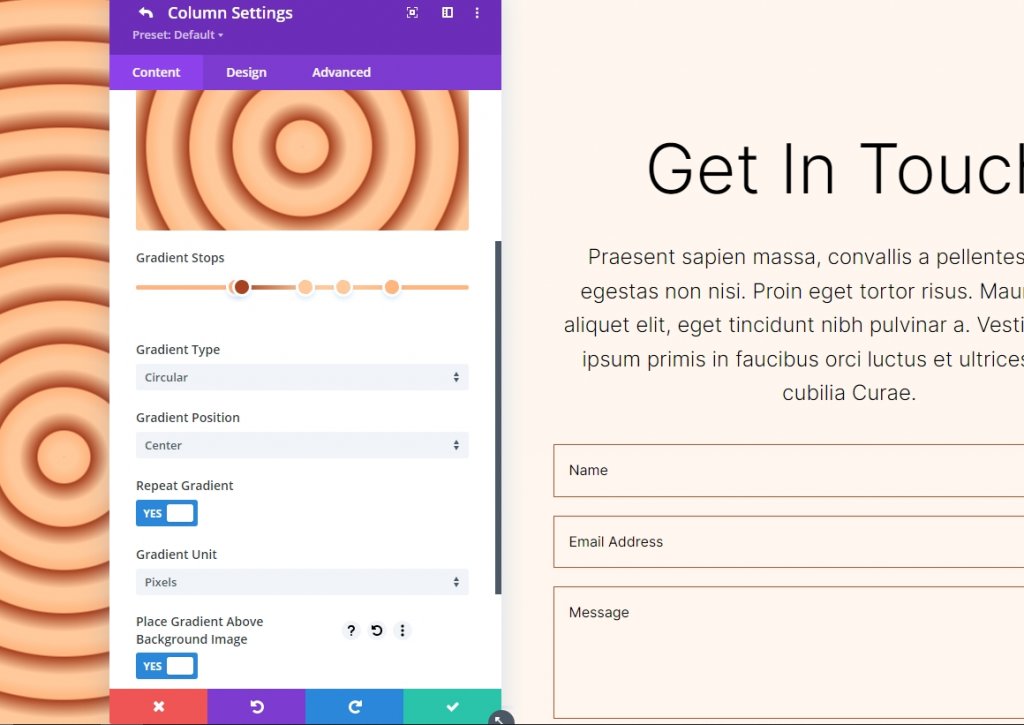
Cài đặt cho Gradient
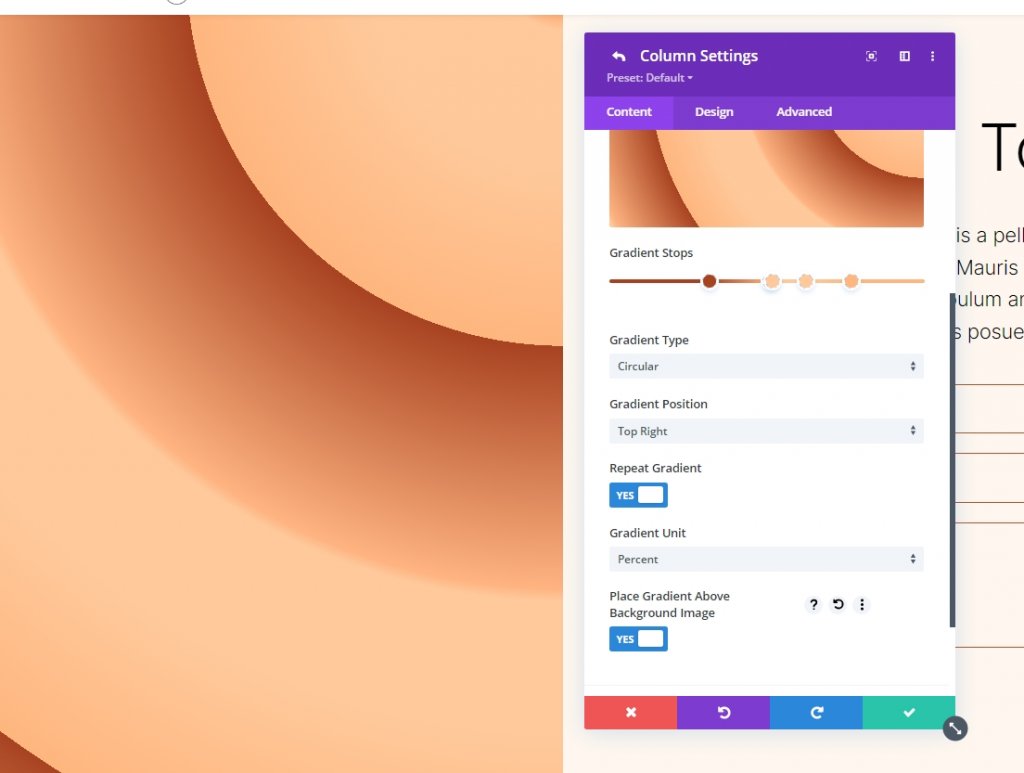
Cài đặt Gradient nên được thay đổi thành Hình tròn và đặt ở giữa. Kích hoạt Place Gradient Trên Hình Nền, Lặp lại Gradient và Thay đổi Đơn vị thành Pixels.
- Loại: Hình tròn
- Chức vụ: Trung tâm
- Lặp lại Gradient: Có
- Đơn vị Gradient: Điểm ảnh
- Đặt Gradient Trên Hình Nền: Có

Đây là đầu ra của chúng tôi cho Hình dạng nền tròn 1.

Hình dạng nền tròn Hai
Sẽ có tổng cộng năm Điểm dừng Gradient trong hình nền tròn thứ hai của chúng ta. Một phần của mẫu hình tròn sẽ được nhìn thấy từ một góc.
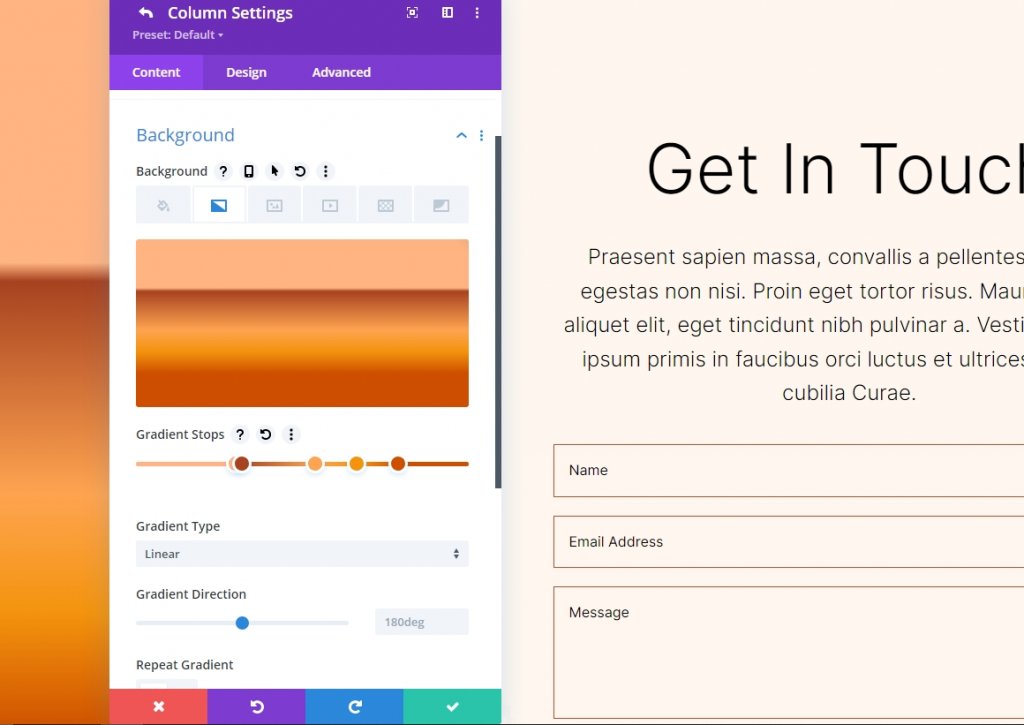
Dừng Gradient 1
Thực hiện theo các cài đặt cho điểm dừng gradient thứ nhất.
- Chức vụ: 31
- Màu: #a84321

Dừng Gradient 2
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 2.
- Chức vụ: 51
- Màu: #ffb482

Dừng Gradient 3
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 3.
- Chức vụ: 52
- Màu: #ffc99b

Dừng Gradient 4
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 4.
- Chức vụ: 63
- Màu: #ffc99b

Dừng Gradient 5
Thực hiện theo các cài đặt cho điểm dừng gradient thứ 5.
- Chức vụ: 78
- Màu: #ffb67f

Cài đặt cho Gradient
Bước tiếp theo là thay đổi độ dốc. Chuyển sang Hình tròn và đặt nó ở vị trí Trên cùng Bên phải. Sử dụng Lặp lại Gradient, Pixels làm đơn vị và Đặt Gradient Trên Hình Nền để tạo hình nền liền mạch. Đóng mô-đun và lưu cấu hình của bạn.
- Loại: Hình tròn
- Vị trí: Trên cùng bên phải
- Lặp lại Gradient: Có
- Đơn vị Gradient: Phần trăm
- Đặt Gradient Trên Hình Nền: Có

Đây là kết quả đầu ra của chúng tôi cho Hình dạng nền tròn 2.

Kết thúc
Phần này kết thúc phần hướng dẫn của chúng tôi về cách tạo các hình nền tròn tùy chỉnh bằng Divi Gradient Builder. Giờ đây, bạn có thể dễ dàng tạo phông nền bắt mắt bằng Gradient Builder. Sử dụng các hình tròn là một cách tuyệt vời để thêm sự quan tâm trực quan vào một phần hoặc cột. Bất kỳ ai cũng có thể nhanh chóng và dễ dàng tạo ra các mẫu hình tròn bắt mắt bằng cách làm theo các hướng dẫn được cung cấp tại đây. Bạn nên thử nghiệm với các thông số và thứ tự xếp chồng để xem bạn có thể nghĩ ra điều gì. Kiểm tra các hướng dẫn Divi khác, những người biết rằng điều gì đó có thể trở nên hữu ích cho dự án tiếp theo.




