Phần anh hùng luôn được coi là một công cụ tuyệt vời để thu hút sự chú ý của khách truy cập. Ngoài ra, nó vô thức thiết lập một giai điệu cho trang web trong tâm trí của họ. Vì vậy, có một phần anh hùng sáng tạo là một may mắn cho doanh nghiệp. Divi là một trình tạo trang và chủ đề WordPress tuyệt vời và nó cung cấp rất nhiều cơ hội để làm cho phần anh hùng của trang web của bạn trở nên đẹp đẽ. Trước đó, chúng ta đã biết cách thiết kế phần anh hùng dính trên cuộn và hôm nay chúng ta sẽ xem cách thiết kế phần anh hùng nơi sẽ có một lưới hình ảnh bí mật sẽ được tiết lộ thông qua cuộn. Nghe có vẻ thú vị, phải không?

Hãy chuyển ngay sang phần hướng dẫn.
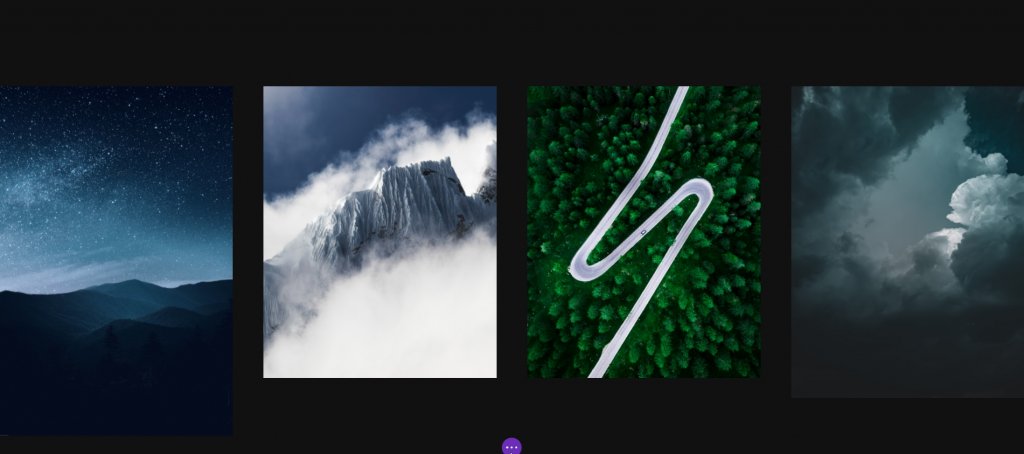
Đỉnh lén lút
Đây sẽ là thiết kế mà chúng tôi sẽ tạo ra ngày hôm nay và điều này sẽ hoàn toàn đáp ứng được.
Chế độ xem trên máy tính để bàn
Chế độ xem trên thiết bị di động
Thiết kế phần anh hùng
Mở một trang mới từ bảng điều khiển WordPress của bạn. Đặt tên nó như bạn muốn và mở nó bằng Divi builder.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thêm: Phần mới
Màu nền
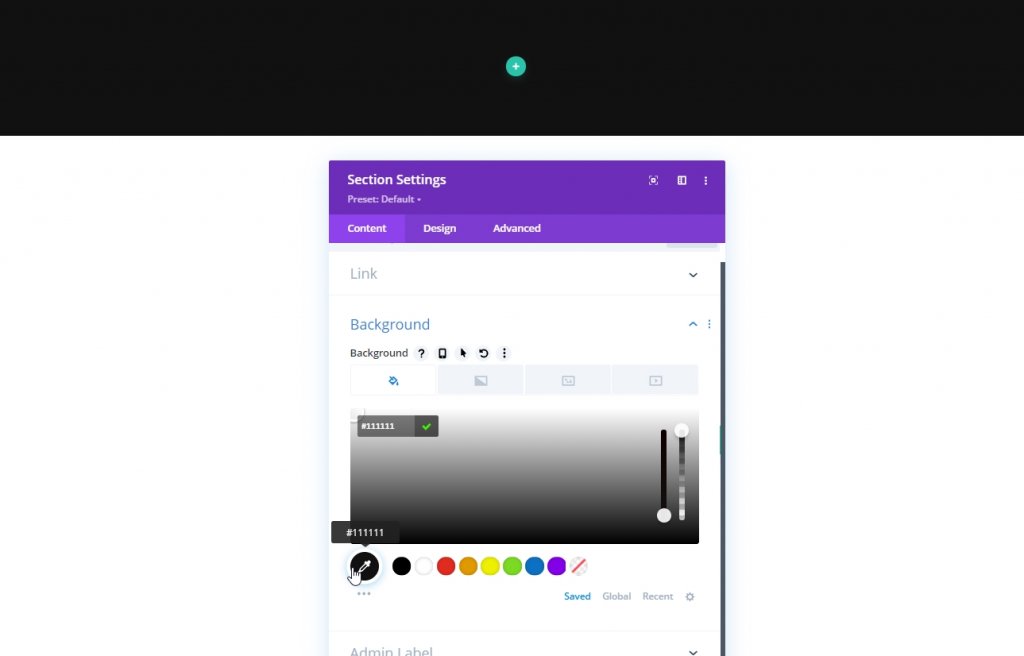
Chúng tôi sẽ thêm màu nền vào phần ban đầu của chúng tôi. Mở cài đặt cho phần này và thêm Màu nền.
- Màu nền: # 111111

khoảng cách
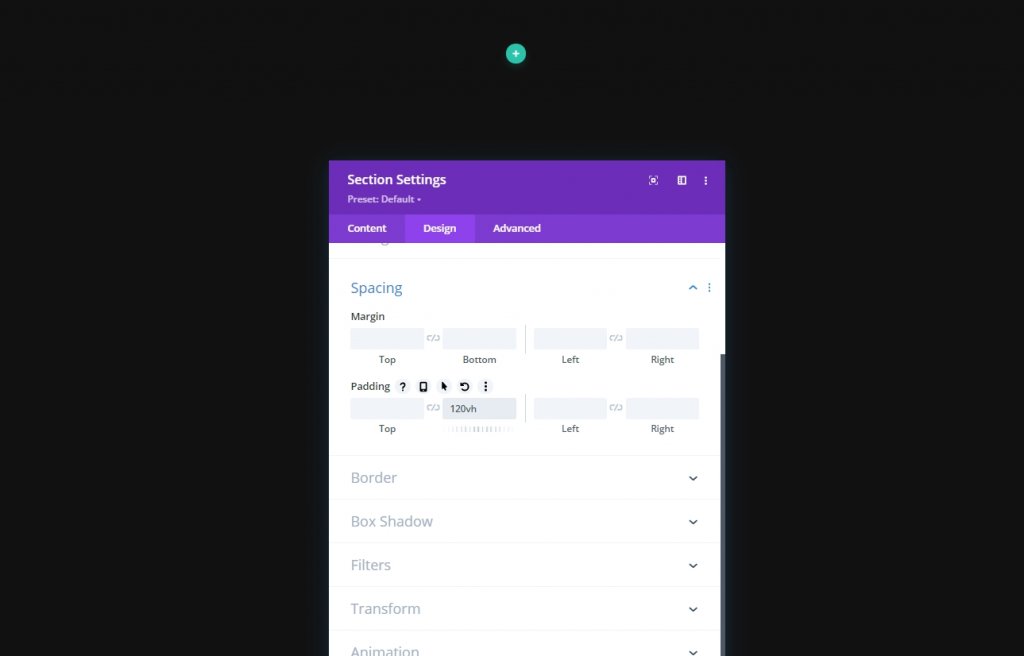
Bây giờ, hãy chuyển đến tab Thiết kế của phần này và thực hiện một số điều chỉnh trong phần đệm dưới cùng vì nó sẽ cung cấp cho chúng ta nhiều không gian hơn để có trải nghiệm cuộn tốt hơn.
- Đệm dưới: 120vh

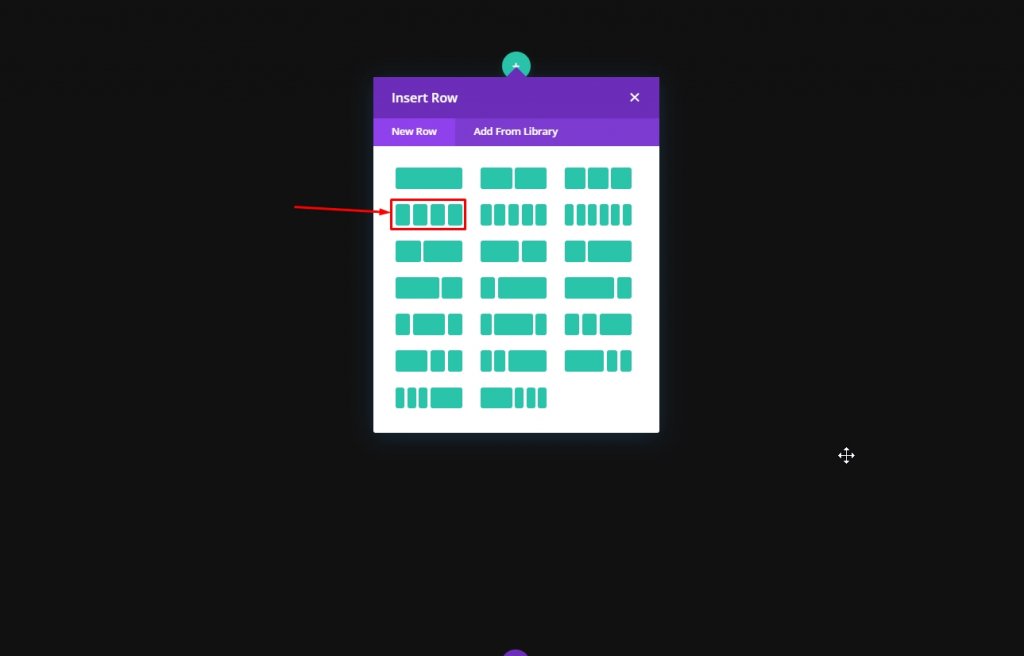
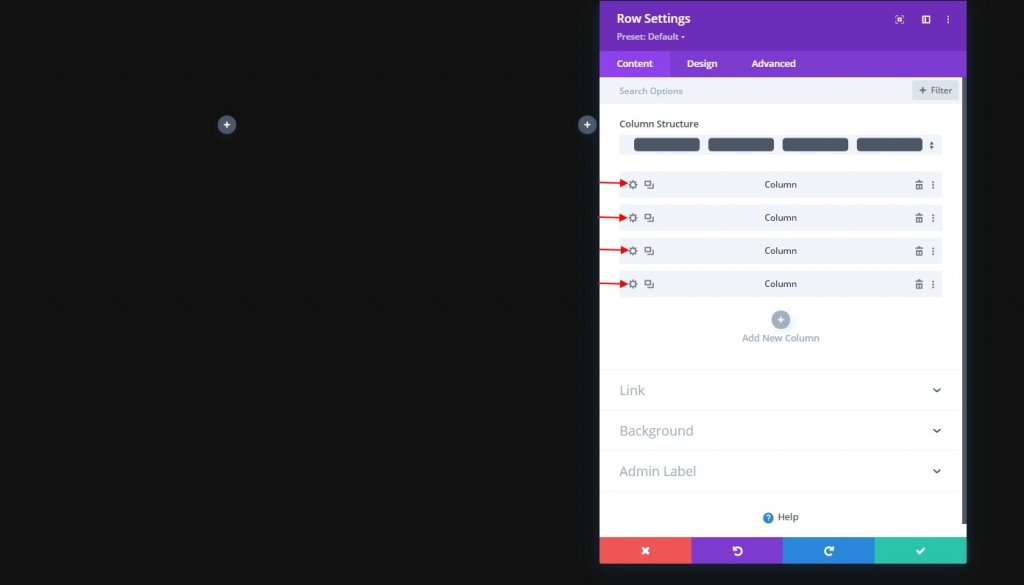
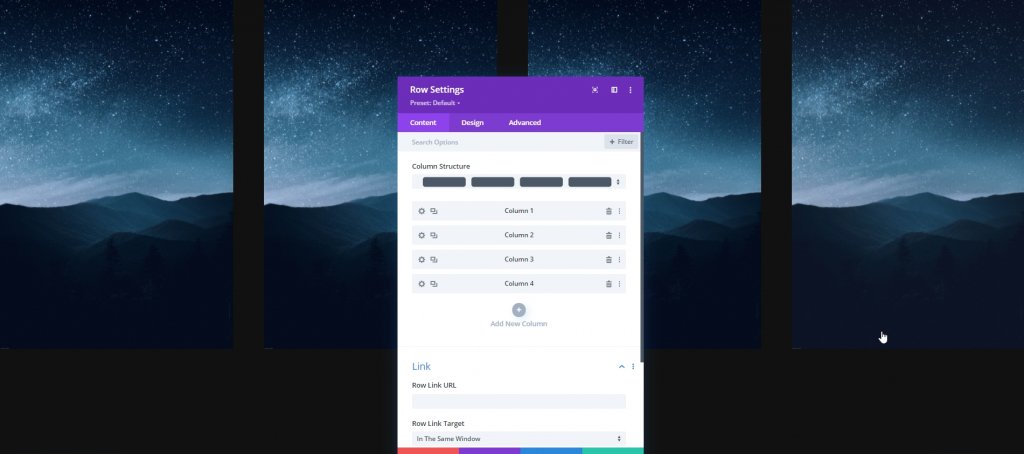
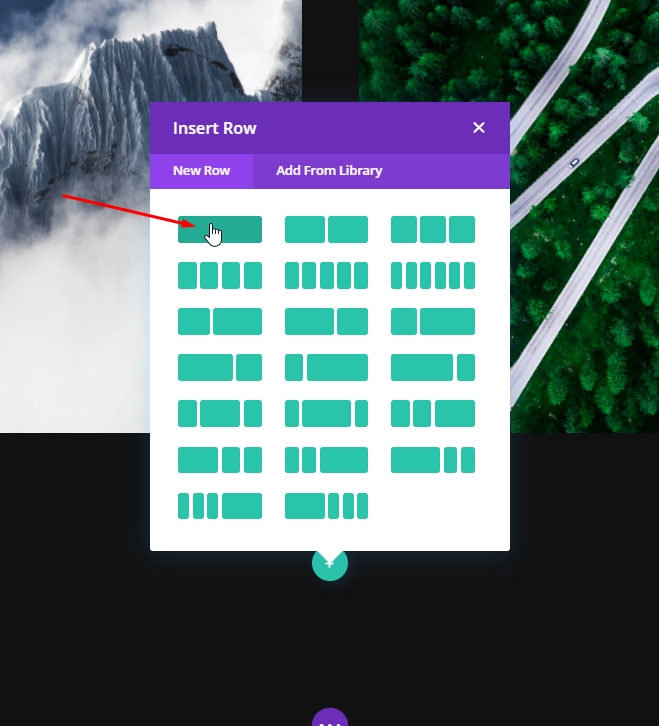
Thêm: Hàng Một
Cấu trúc cột
Bây giờ chúng ta sẽ thêm một hàng mới vào phần đã chuẩn bị. Thực hiện theo cấu trúc cột được hiển thị.

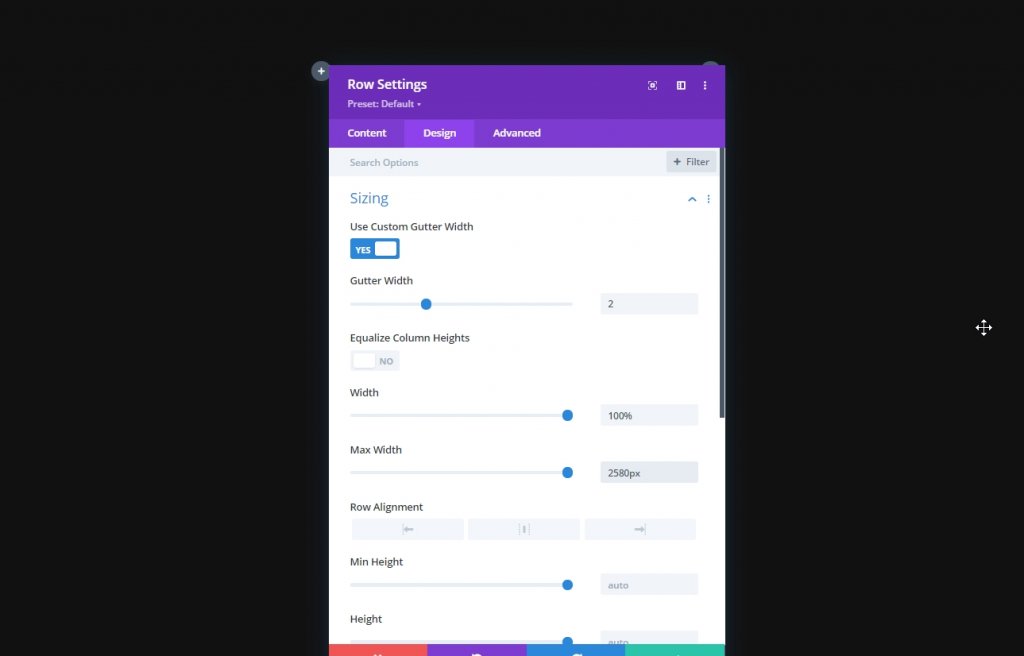
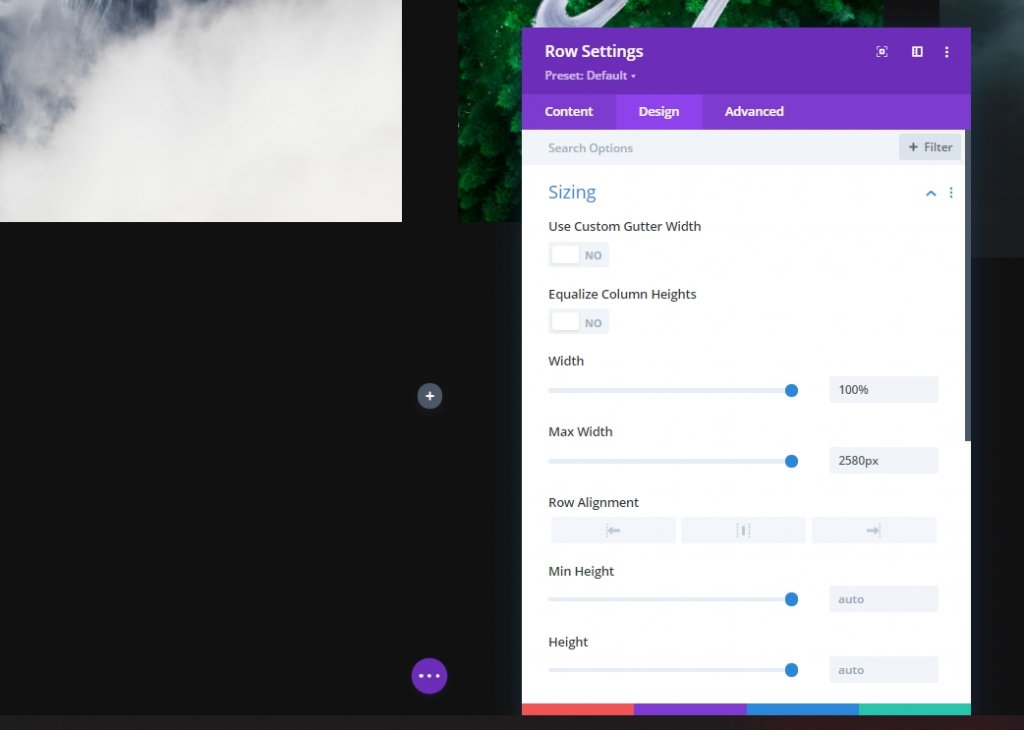
Định cỡ
Bây giờ trước khi chúng tôi thêm bất kỳ mô-đun nào nữa, hãy mở cài đặt hàng và thay đổi các giá trị sau từ tab thiết kế.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 2
- Chiều rộng: 100%
- Chiều rộng tối đa: 2580px

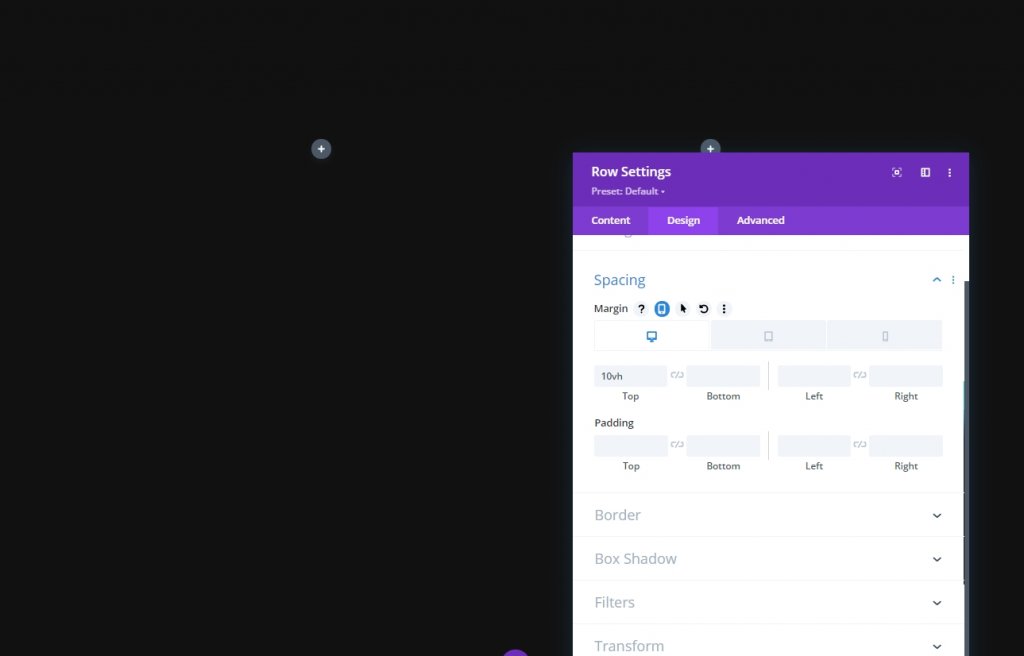
khoảng cách
Bây giờ thêm một số lề vào đầu.
- Lợi nhuận trên cùng: Máy tính để bàn: 10vh, Máy tính bảng và Điện thoại: 5vh

Chỉ số Z
Để duy trì trình tự thiết kế của chúng tôi, chúng tôi cần giữ hàng này bên dưới hàng thứ hai. Đó là lý do tại sao chúng tôi sẽ thêm một số giá trị chỉ số Z.
- Chỉ số Z: 10

Tất cả cài đặt cột
Khi chúng ta thực hiện xong cài đặt hàng một, bây giờ hãy mở cài đặt cho từng cột và thực hiện các thay đổi được giải thích bên dưới.

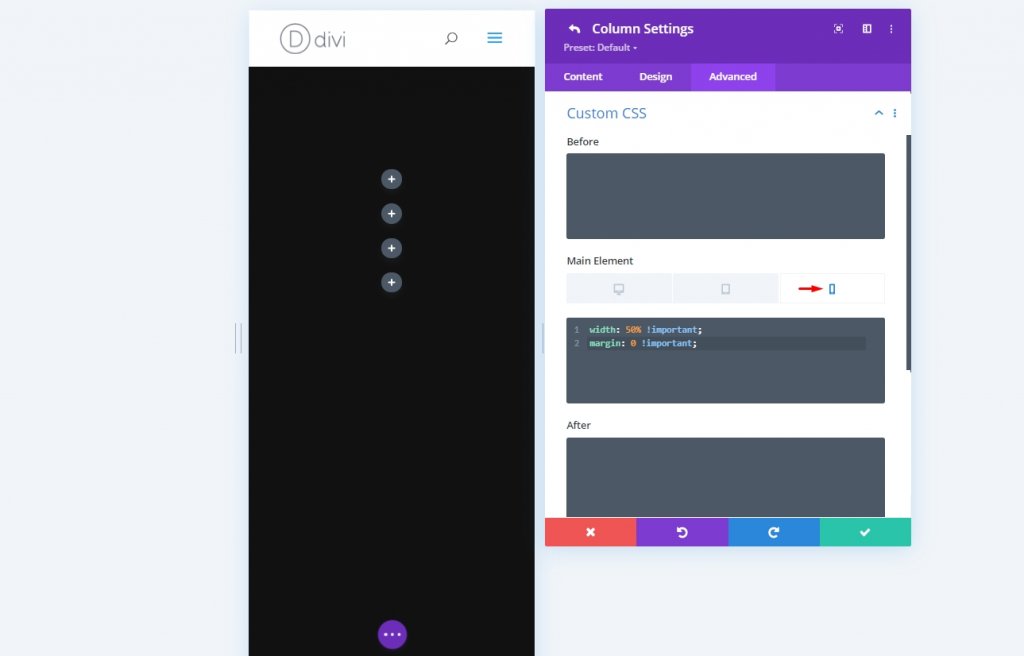
CSS yếu tố chính
Mã CSS này chỉ dành cho thiết bị di động. Đảm bảo thêm chúng vào từng cột riêng lẻ.
width: 50% !important;
margin: 0 !important;
Cài đặt cột 2
Chỉ số Z
Sau đó, mở cài đặt cột 2 và thêm giá trị chỉ số Z vào đó. Thao tác này sẽ chuyển cột qua cột tiếp theo.
- Chỉ số Z: 12

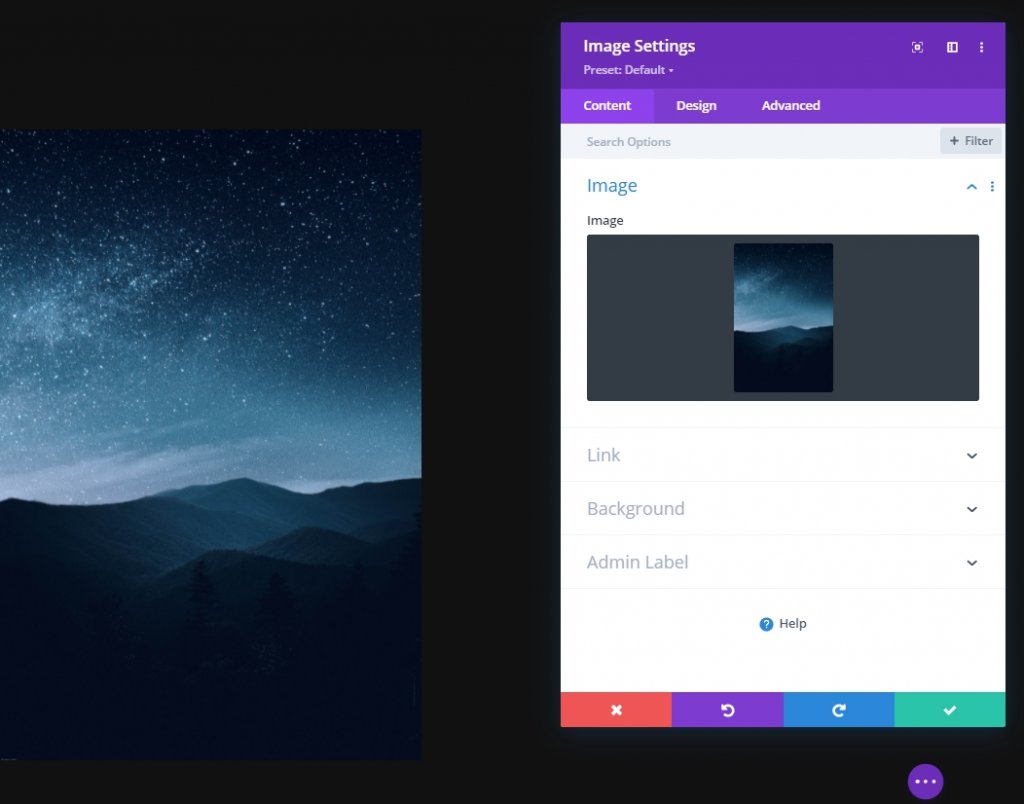
Thêm: Mô-đun Hình ảnh vào Cột 1
Tải lên hình ảnh
Bây giờ chúng ta sẽ thêm một mô-đun hình ảnh vào cột 1 và tải lên một hình ảnh mà chúng ta chọn.

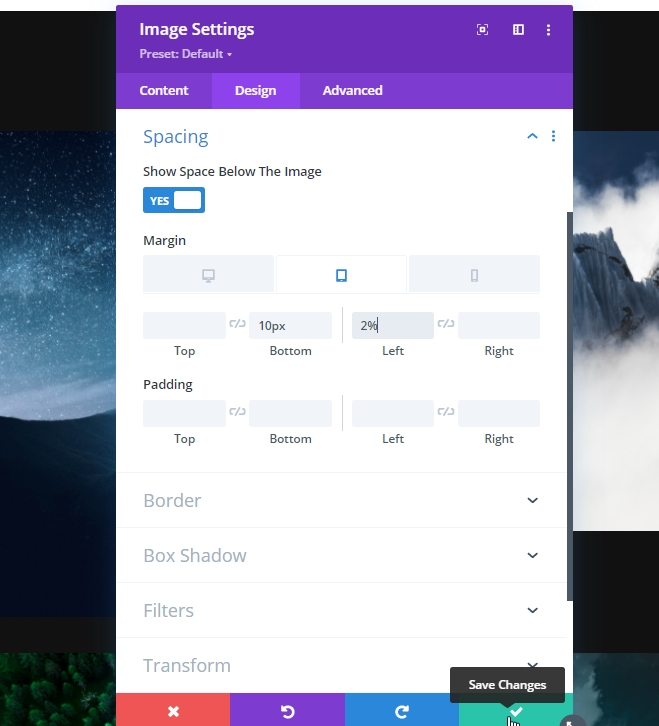
khoảng cách
Từ tab thiết kế của mô-đun và thay đổi cài đặt khoảng cách.
- Lề dưới cùng: Máy tính bảng và điện thoại: 10px
- Lề phải: Máy tính bảng và điện thoại: 2%

Sao chép mô-đun hình ảnh và lấp đầy các cột còn lại
Khi chúng ta vừa hoàn thành cài đặt mô-đun, hãy nhân bản toàn bộ mô-đun ba lần và đặt nó trên các cột còn lại.

Bây giờ thay đổi hình ảnh từ phần còn lại của các cột.

Thay đổi cài đặt khoảng cách cho hình ảnh 2 và 4
Sau đó, mở cài đặt của Mô-đun Hình ảnh trong cột 2 và 4 và áp dụng các giá trị giãn cách sau cho chúng:
- Lề dưới cùng: Máy tính bảng và điện thoại: 10px
- Lề trái: Máy tính bảng và điện thoại: 2%
- Lề phải: /

Thêm: Hàng Hai
Cấu trúc cột
Bây giờ thêm một hàng mới vào phần chính của chúng ta.

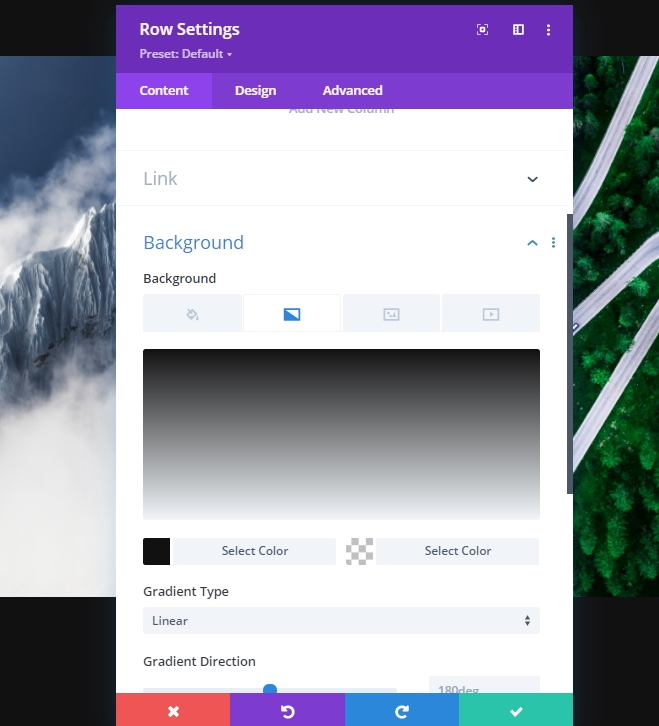
Nền Gradient
Bây giờ chúng ta sẽ áp dụng một nền gradient cho hàng mới tạo này. Vì vậy, hãy mở cài đặt và áp dụng nền
- Màu 1: # 111111
- Màu 2: rgba (255,255,255,0)

Định cỡ
Tiếp theo là sửa đổi cài đặt định cỡ.
- Chiều rộng: 100%
- Chiều rộng tối đa: 2580px

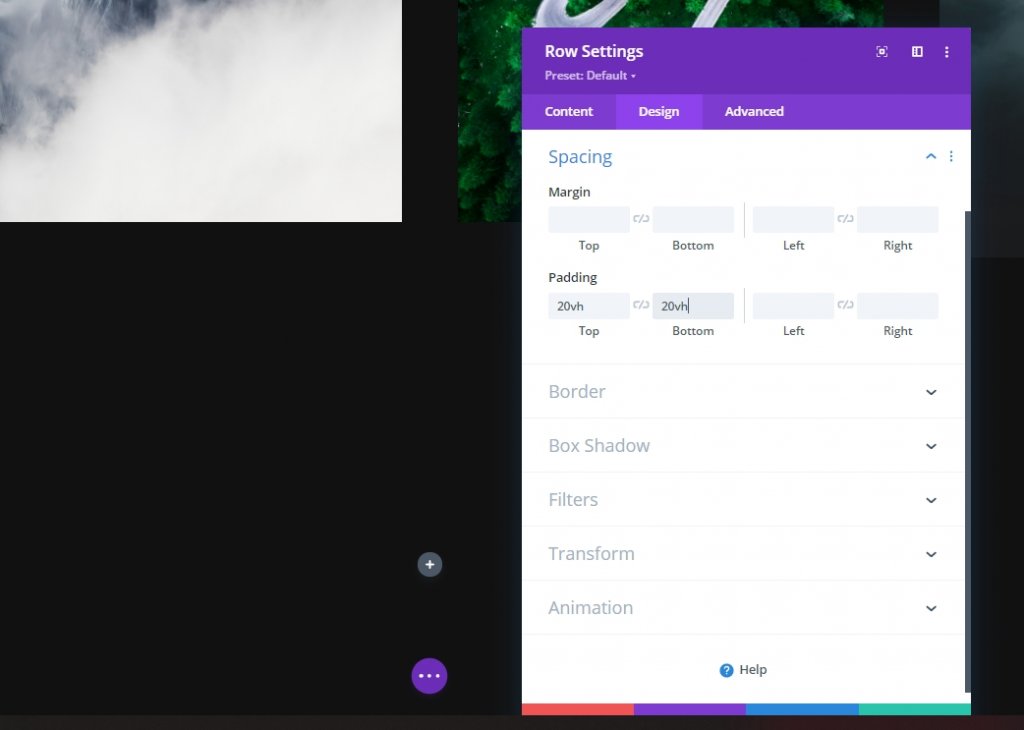
khoảng cách
Sau đó, thêm một số đệm vào đầu và cuối.
- Lớp đệm hàng đầu: 20vh
- Đệm dưới: 20vh

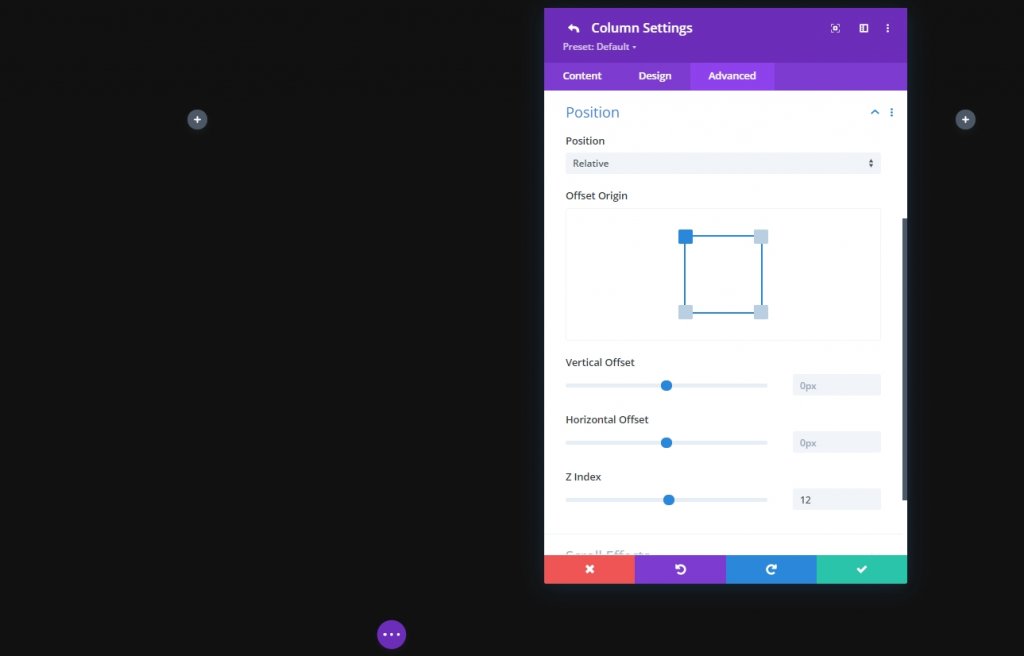
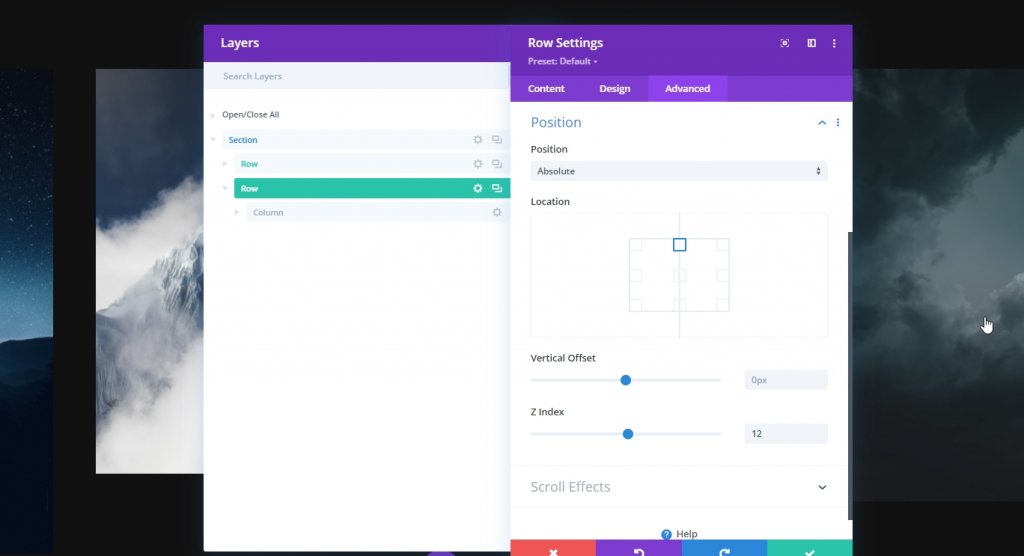
Chức vụ
Bây giờ, khi chúng ta muốn đặt hàng thứ hai trên hàng đầu tiên, chúng ta cần đặt cài đặt vị trí cho phù hợp.
- Chức vụ: Tuyệt đối
- Vị trí: Trung tâm hàng đầu
- Chỉ số Z: 12

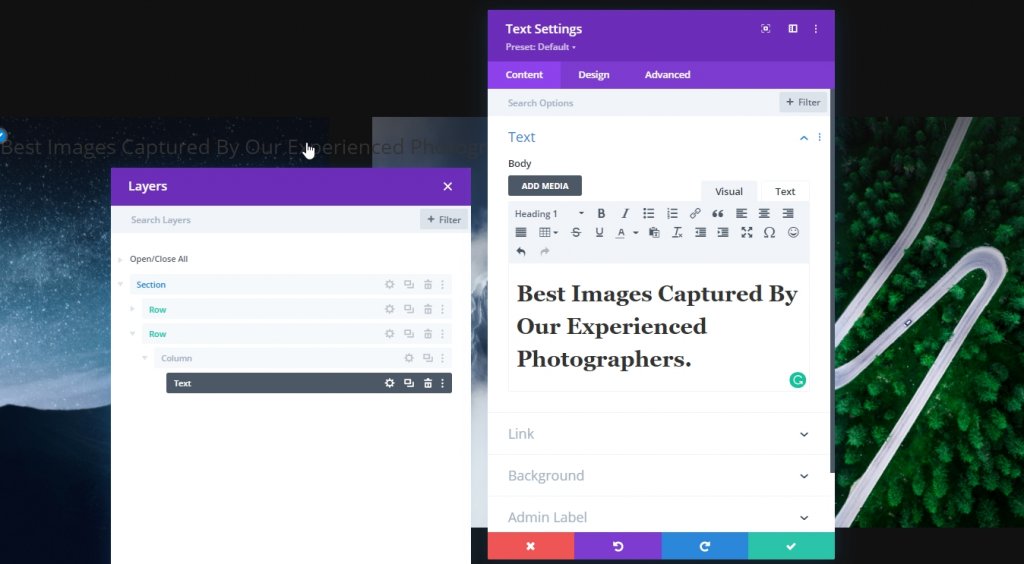
Thêm: Mô-đun văn bản vào cột
Thêm nội dung H1
Bây giờ, hãy thêm một mô-đun văn bản và một số nội dung bạn chọn vào cột.

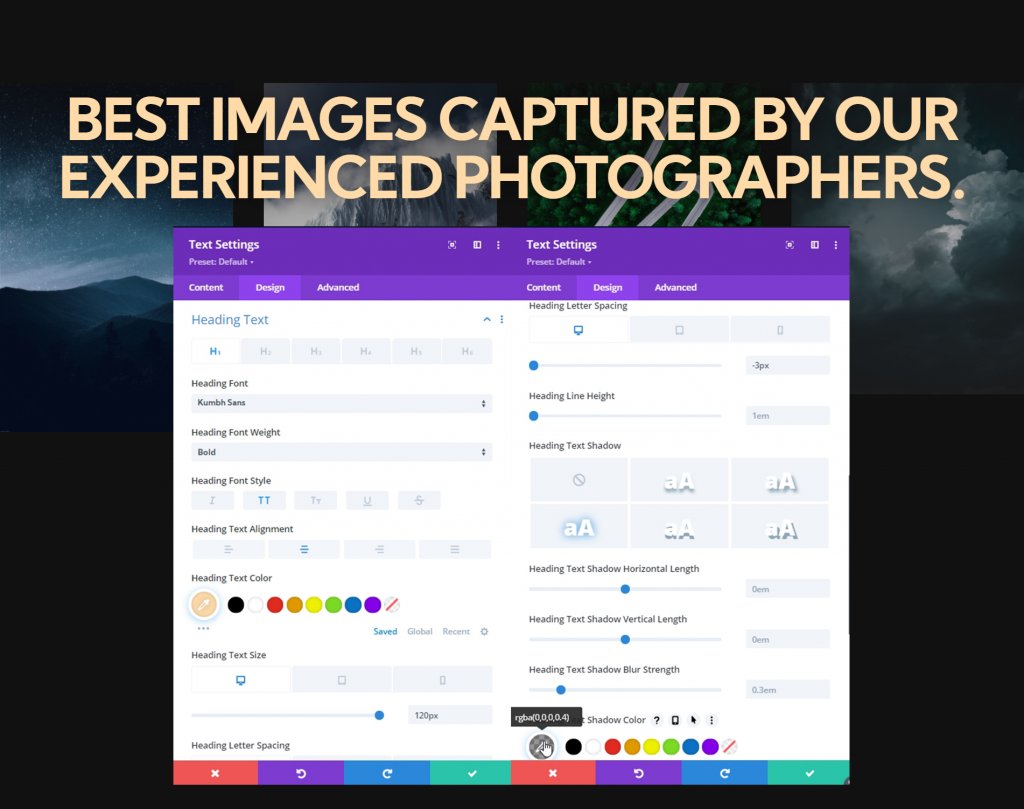
Cài đặt văn bản H1
Chuyển sang tab thiết kế của mô-đun và thay đổi cài đặt văn bản H1 cho phù hợp:
- Phông chữ tiêu đề: Kumbh Sans
- Trọng lượng phông chữ tiêu đề: Bold
- Kiểu phông chữ tiêu đề: Chữ hoa
- Căn chỉnh tiêu đề văn bản: Căn giữa
- Màu văn bản tiêu đề: #ffdbaa
- Kích thước văn bản tiêu đề: Máy tính để bàn: 120px, Máy tính bảng: 60px và Điện thoại: 40px
- Khoảng cách chữ cái tiêu đề: Máy tính để bàn: -3px, Máy tính bảng và Điện thoại: 0px
- Heading Text Shadow: Chọn: Tùy chọn thứ ba và Heading Text Shadow Color: rgba (0,0,0,0.4)

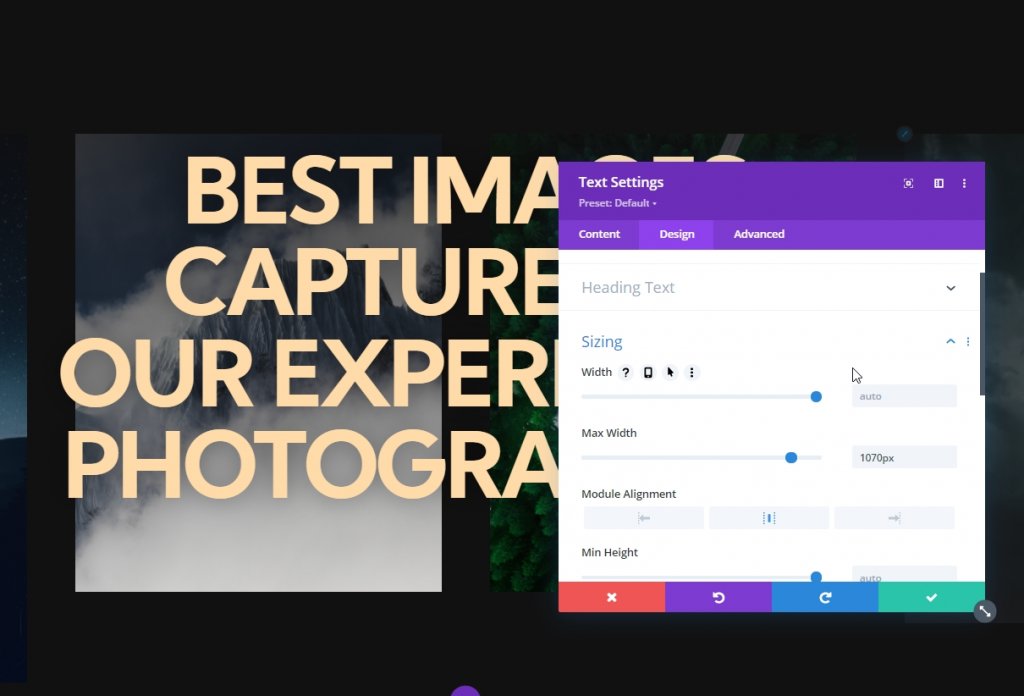
Định cỡ
Bây giờ điều chỉnh căn chỉnh mô-đun và chiều rộng tối đa từ cài đặt định cỡ.
- Chiều rộng tối đa: 1070px
- Căn chỉnh mô-đun: Trung tâm

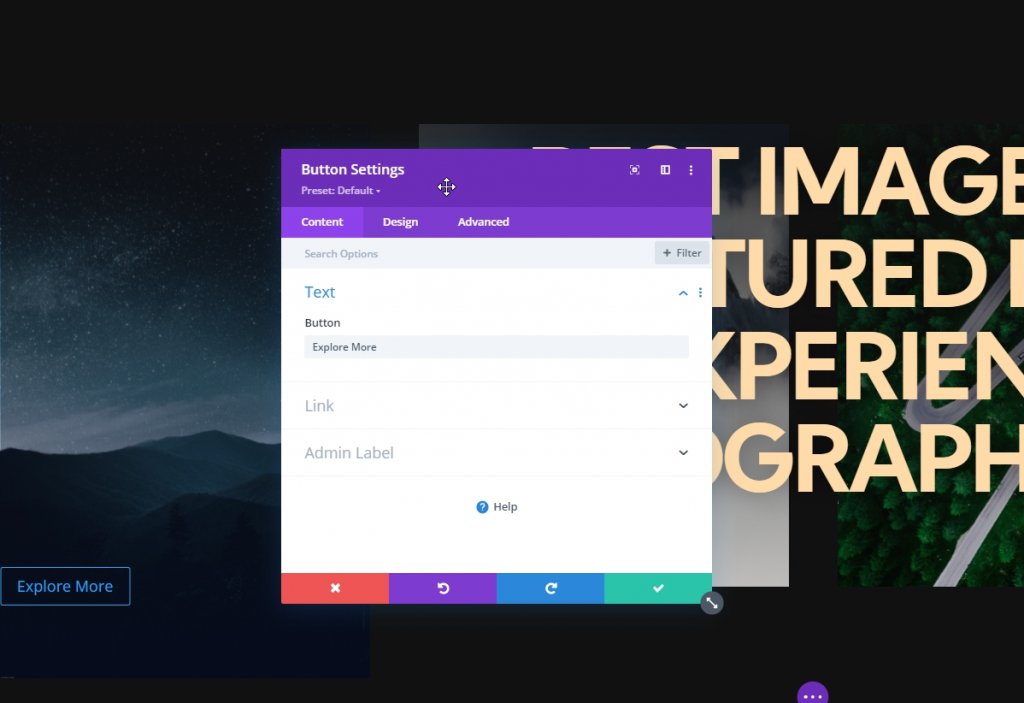
Thêm:; Mô-đun nút
Thêm bản sao
Mô-đun cuối cùng mà chúng tôi sẽ thêm vào hàng này là mô-đun utton. Viết một cái gì đó theo nhu cầu của bạn.

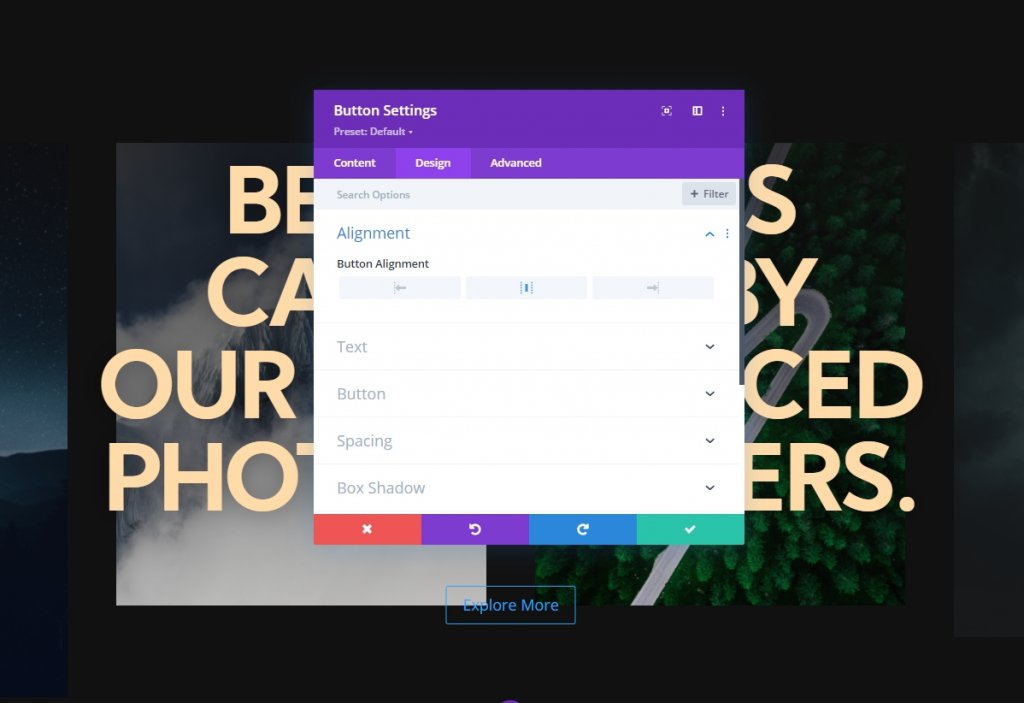
Căn chỉnh nút
Từ tab thiết kế và thay đổi căn chỉnh nút.
- Căn chỉnh nút: Trung tâm

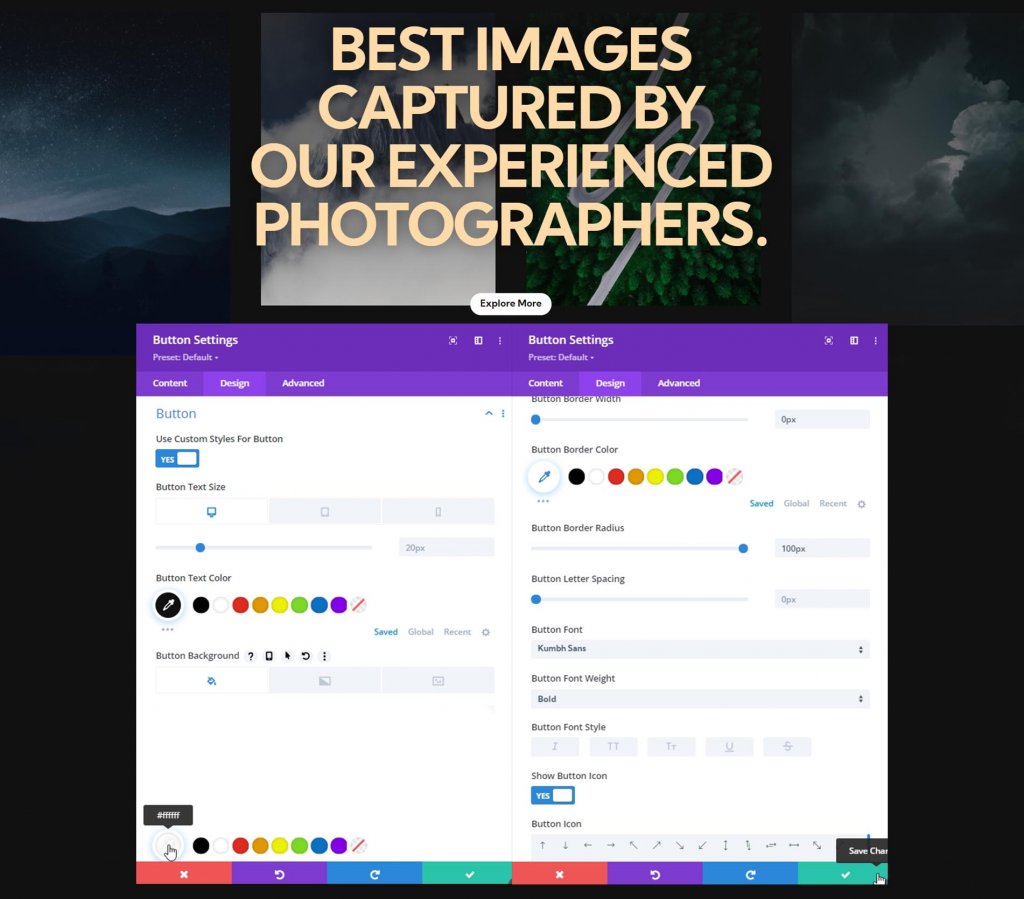
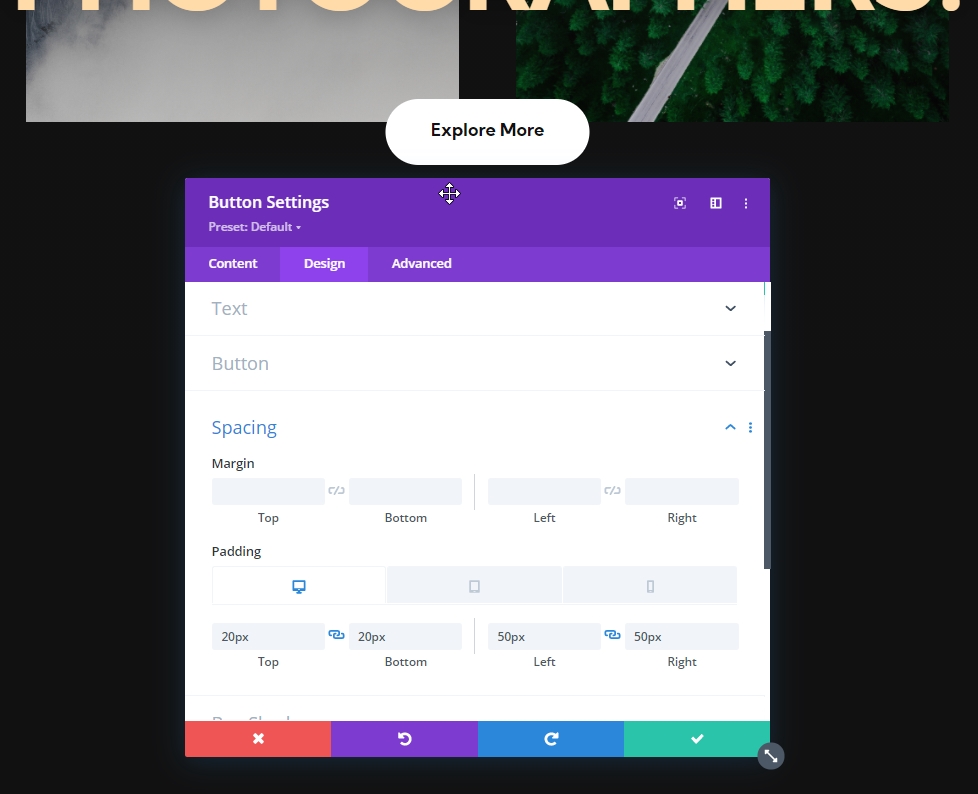
Cài đặt nút
Sau đó, tạo kiểu cho nút.
- Sử dụng các kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: Máy tính để bàn: 20px, Máy tính bảng: 16px và Điện thoại: 14px
- Kích thước văn bản nút: # 111111
- Màu nền của nút: #ffffff
- Chiều rộng đường viền nút: 0px
- Bán kính đường viền nút: 100px
- Phông chữ nút: Kumbh Sans
- Độ đậm phông chữ của nút: In đậm

khoảng cách
Thêm các giá trị đệm từ cài đặt khoảng cách.
- Phần đệm trên cùng: Máy tính để bàn và máy tính bảng: 20px, Điện thoại: 15px.
- Phần đệm dưới cùng: Máy tính để bàn và máy tính bảng: 20px, Điện thoại: 15px.
- Phần đệm bên trái: Máy tính để bàn và máy tính bảng: 50px, Điện thoại: 40px.
- Đệm bên phải: Máy tính để bàn và máy tính bảng: 50px, Điện thoại: 40px.

Cài đặt cố định trên phần anh hùng
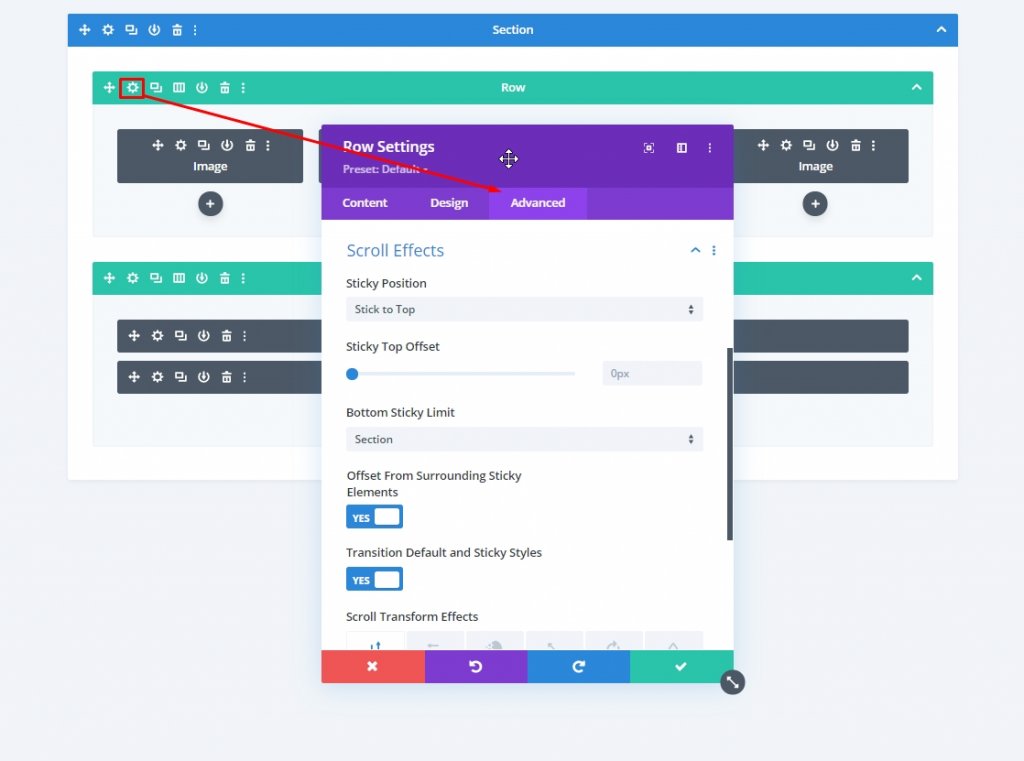
Cài đặt cố định hàng một
Bây giờ thiết kế của chúng tôi đã hoàn thành và đã đến lúc tập trung vào các cài đặt cố định. Các cài đặt cố định sau sẽ được áp dụng trên hàng đầu tiên, vì vậy hãy mở cài đặt hàng đầu tiên.
- Vị trí cố định: Bám sát lên đầu
- Giới hạn dính dưới cùng: Phần
- Bù đắp từ các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

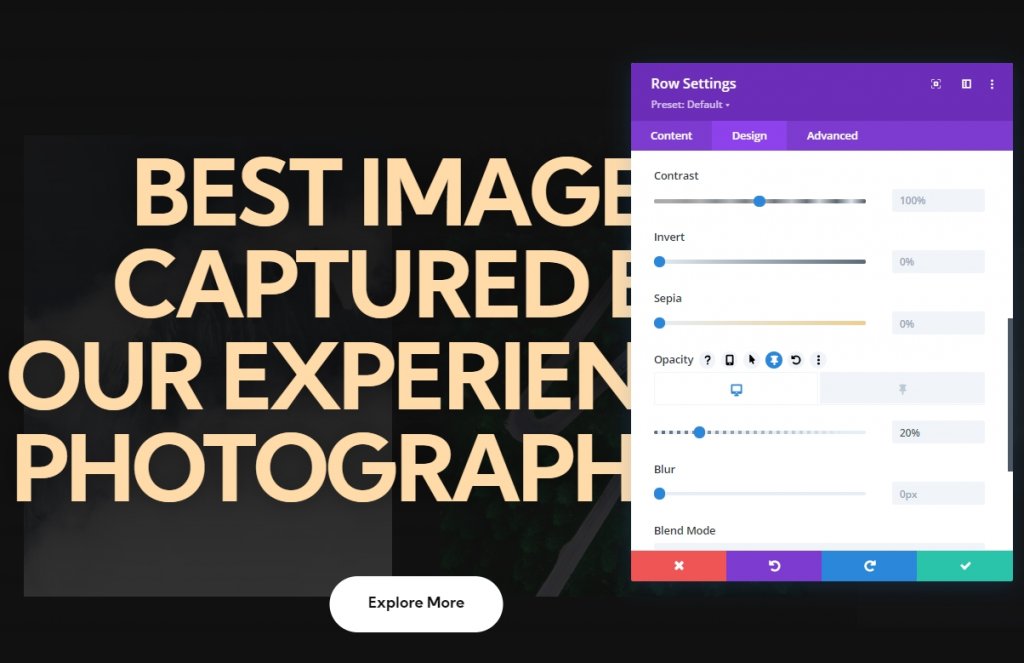
Độ mờ dính
Sau đó, thay đổi độ mờ trong cài đặt bộ lọc.
- Mặc định: 20%
- Độ dính: 100%

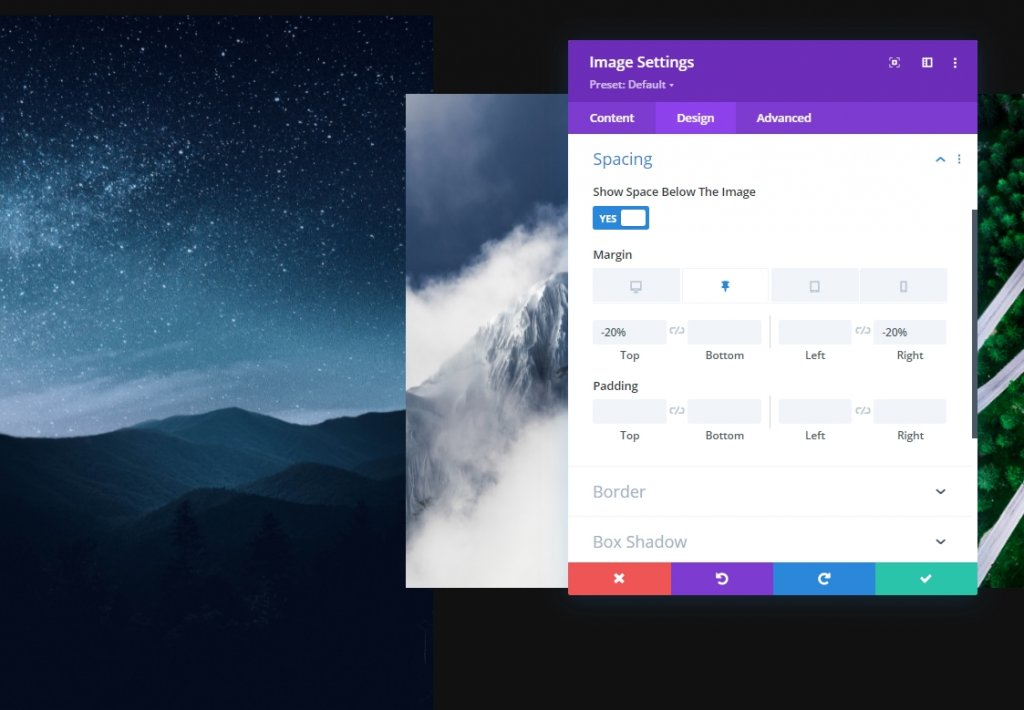
Mô-đun hình ảnh Một cài đặt cố định
khoảng cách
Từ cài đặt mô-đun hình ảnh, hãy chuyển đến tab thiết kế và thêm một số khoảng cách cố định.
- Lợi nhuận hàng đầu hấp dẫn: -20%
- Lề phải cố định: -20%

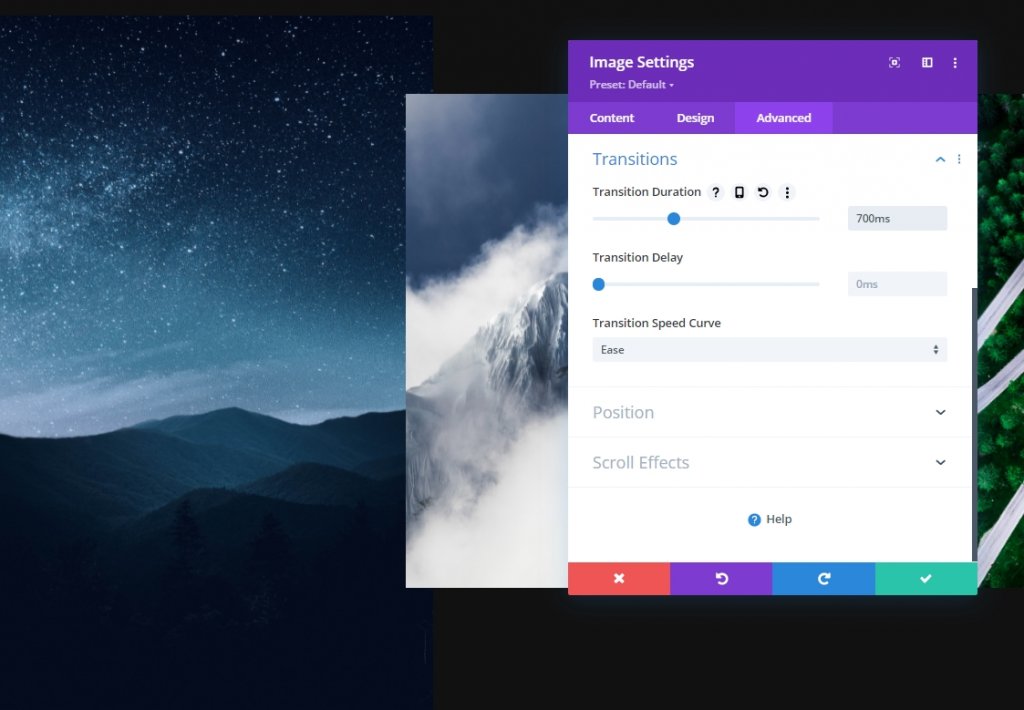
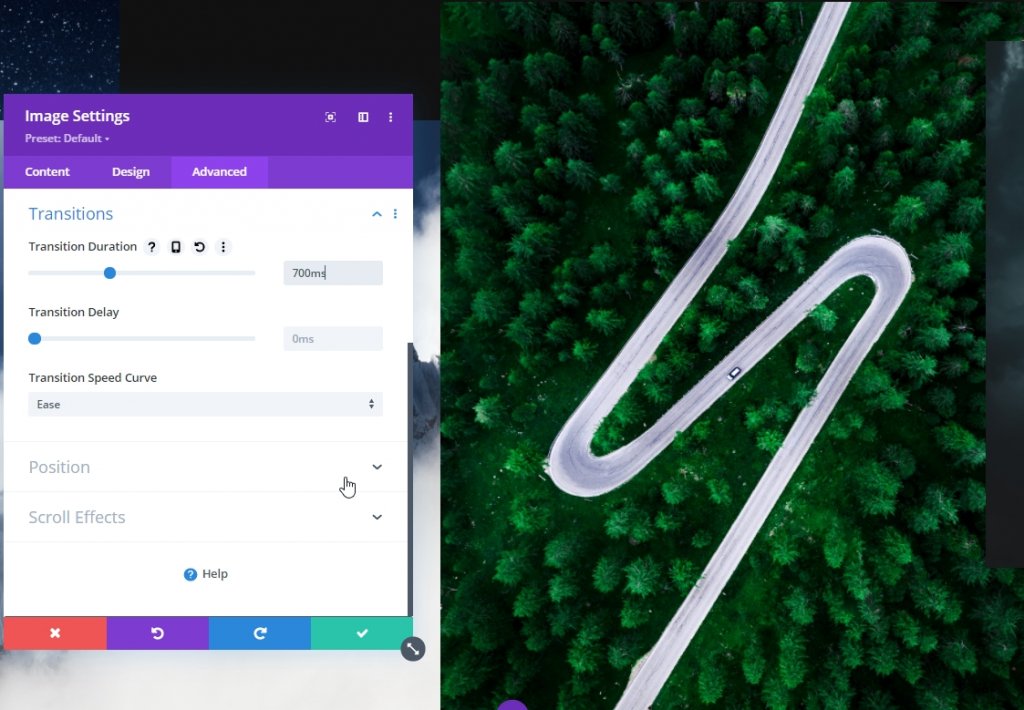
Chuyển tiếp
Tăng thời lượng chuyển tiếp.
- Thời gian chuyển tiếp: 700ms

Mô-đun hình ảnh Hai thiết lập cố định
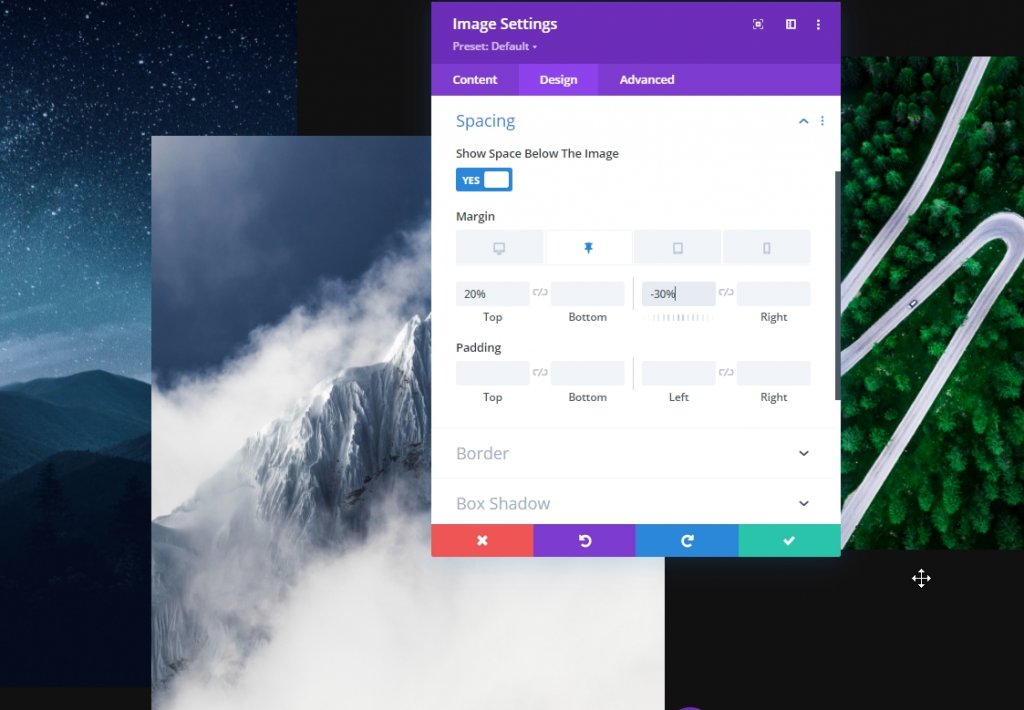
khoảng cách
Từ cài đặt mô-đun hình ảnh 2, hãy thực hiện một số điều chỉnh về khoảng cách.
- Lợi nhuận hàng đầu hấp dẫn: 20%
- Lề trái dính: -30%

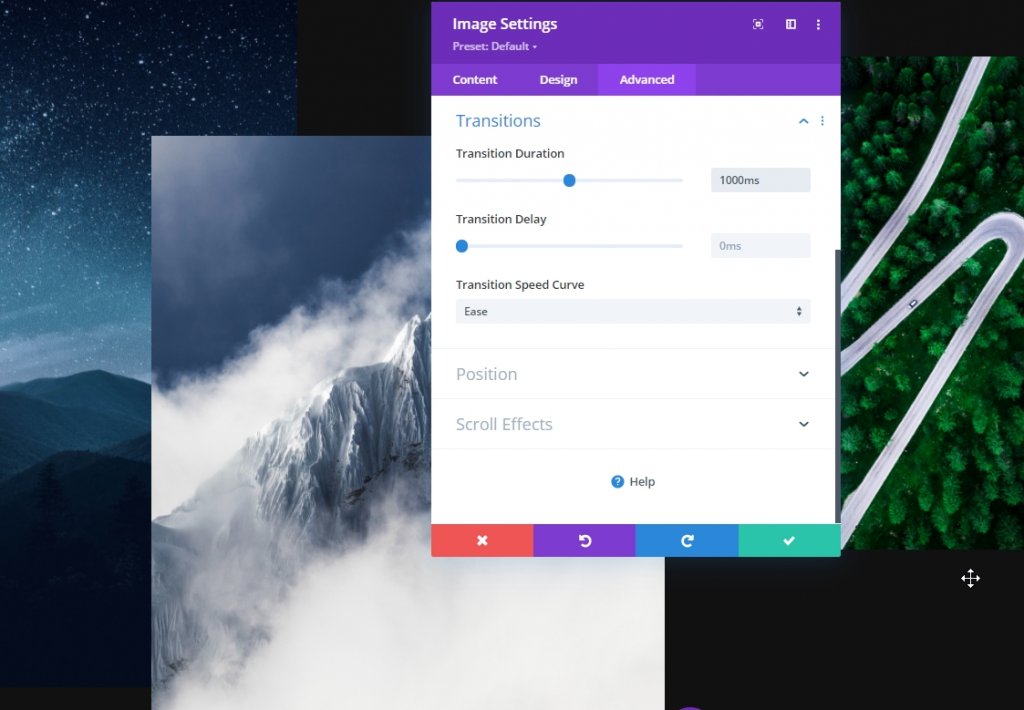
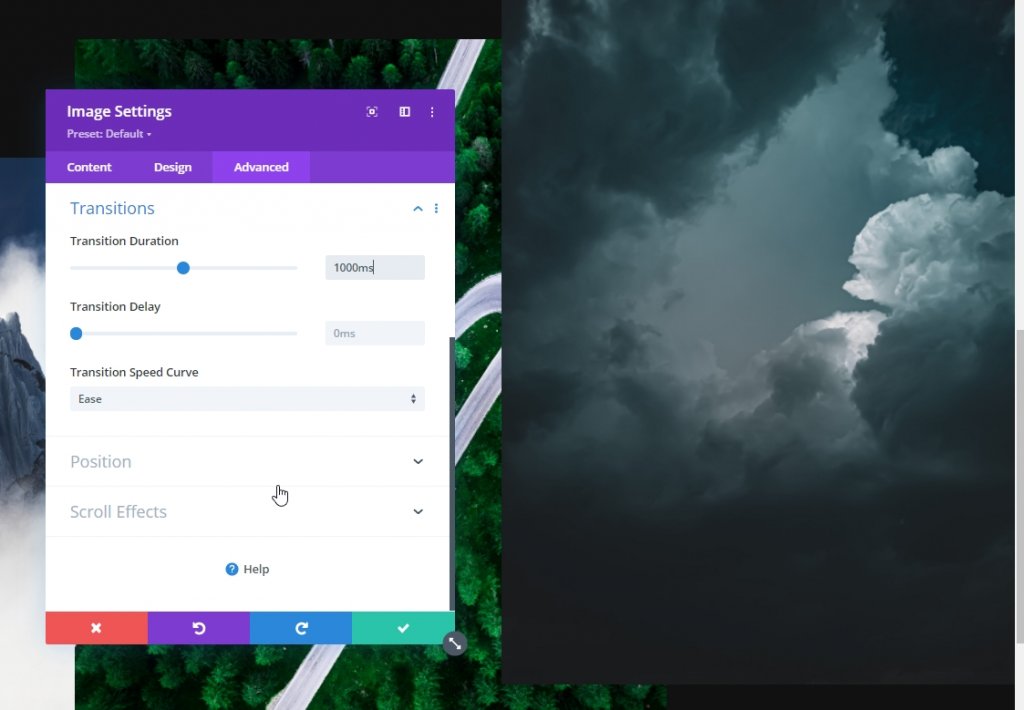
Chuyển tiếp
Tăng thời lượng chuyển đổi ở đây.
- Thời gian chuyển tiếp: 1000ms

Mô-đun hình ảnh Ba khoảng cách dính
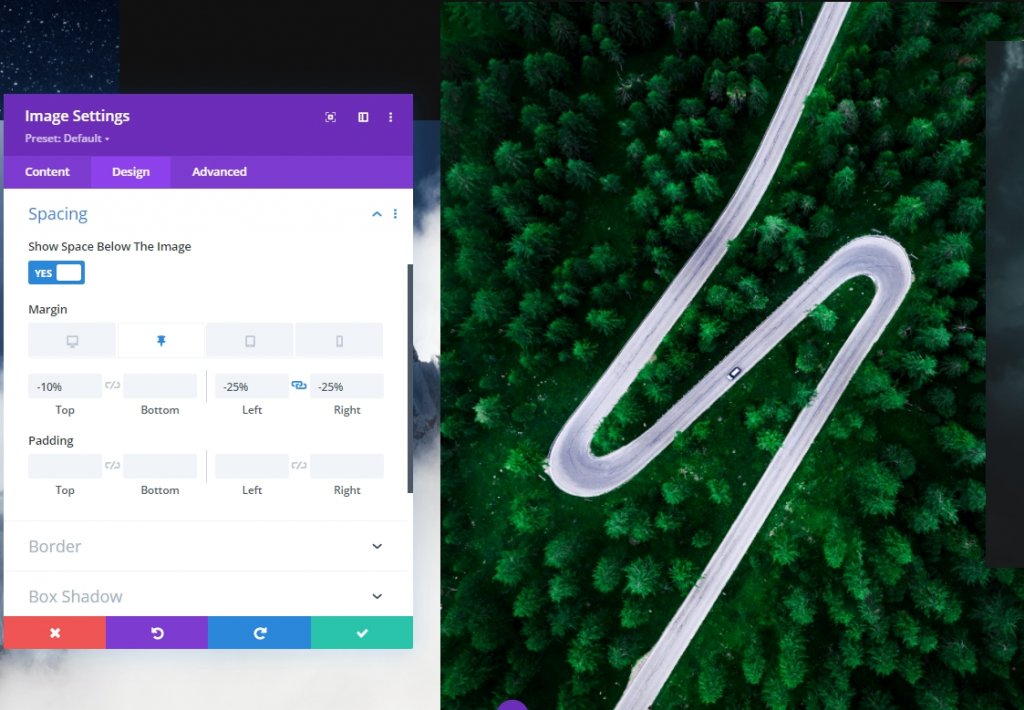
khoảng cách
Bây giờ đối với mô-đun hình ảnh thứ ba, hãy sử dụng các giá trị khoảng cách cố định sau:
- Lợi nhuận hàng đầu cố định: -10%
- Lề trái dính: -25%
- Lề phải cố định: -25%

Chuyển tiếp
Điều chỉnh thời lượng chuyển đổi cho phù hợp:
- Thời gian chuyển tiếp: 700ms

Mô-đun hình ảnh Bốn khoảng cách dính
khoảng cách
Bây giờ hãy mở mô-đun hình ảnh cuối cùng và thực hiện các thay đổi.
- Lợi nhuận hàng đầu cố định: -20%
- Lề trái dính: -30%


Chuyển tiếp
Bây giờ, hãy hoàn thành công việc hôm nay bằng cách tăng thời lượng chuyển tiếp cho mô-đun hình ảnh thứ tư.
- Thời gian chuyển tiếp: 1000ms

Và chúng tôi đã hoàn thành! Lưu và thoát khỏi trang để xem kết quả thiết kế hàng ngày của chúng tôi.
Cái nhìn cuối cùng
Vì vậy, đây là thiết kế ngày của chúng tôi. Nền gradient của hàng thứ hai di chuyển lên bằng cách cuộn và hình ảnh từ hàng đầu tiên sẽ xuất hiện khi chúng tôi đặt các giá trị. Bằng cách này, nó trông tương tác hơn.
Chế độ xem trên máy tính để bàn
Chế độ xem trên thiết bị di động
Phần kết luận
Trong hướng dẫn hôm nay, chúng tôi đã cố gắng cho bạn thấy bạn có thể đổi mới một cách sáng tạo như thế nào trong phần anh hùng của trang web bằng cách sử dụng các tùy chọn cố định của Divi . Chúng tôi hy vọng bạn thấy hướng dẫn hữu ích. Bạn có thể chia sẻ bài đăng để những người khác cũng có thể hưởng lợi từ nó. Cảm ơn bạn đã đọc bài viết này.




