Elementor popup là một tính năng cần phải có để thu hút khách truy cập vào trang web của bạn.

Khi người dùng tải xuống tệp từ trang web Elementor của bạn, một cửa sổ bật lên sẽ xuất hiện. Điều quan trọng là cung cấp một cái gì đó cho những người đăng ký email trên trang web của bạn nếu bạn muốn phát triển danh sách của mình. Thật đơn giản để thêm nút tải xuống trang web của bạn nếu bạn đang cung cấp những thứ kỹ thuật số để bán ở đó. Sau khi một người tải xuống tệp, bạn có thể sử dụng cửa sổ bật lên để thu thập thêm thông tin về họ hoặc để quảng cáo sản phẩm. Tiện ích nút trong Elementor không cho phép thêm nhiều liên kết vào nó. Bạn có thể học cách hiển thị thông báo bật lên trong Elementor sau khi tải xuống tệp trong bài đăng này.
Hiển thị cửa sổ bật lên sau khi tải xuống tệp trong Elementor
Bước đầu tiên là tạo một cửa sổ bật lên sẽ hiển thị bất cứ khi nào ai đó tải xuống nội dung nào đó từ trang web của bạn. Xem hướng dẫn này nếu bạn chưa quen với cách tạo menu bật lên trong Elementor: Cách Thêm cửa sổ bật lên đăng nhập trên WordPress bằng Elementor .
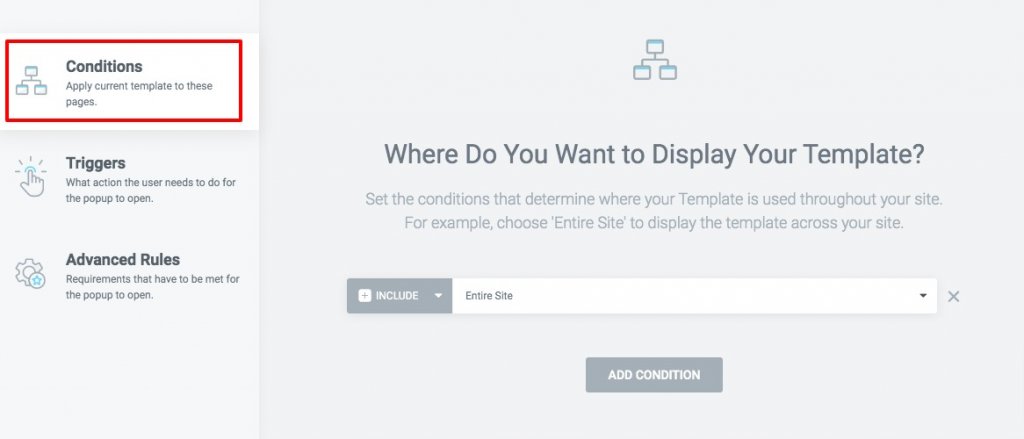
Bạn không cần đặt bất kỳ trình kích hoạt nào sau khi cửa sổ bật lên của bạn được xuất bản. Trong phần này, bạn có thể chọn cách cửa sổ bật lên của bạn sẽ xuất hiện cho người dùng. Tùy chọn điều kiện cho phép bạn chỉ định nơi sử dụng mẫu cửa sổ bật lên trên trang web của bạn. Tùy chọn Toàn bộ Trang web là bắt buộc nếu bạn muốn hiển thị biểu ngữ bật lên trên toàn bộ trang web của mình. Để hiển thị hoặc ẩn cửa sổ bật lên, bạn có thể bao gồm hoặc loại trừ các phần cụ thể của trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
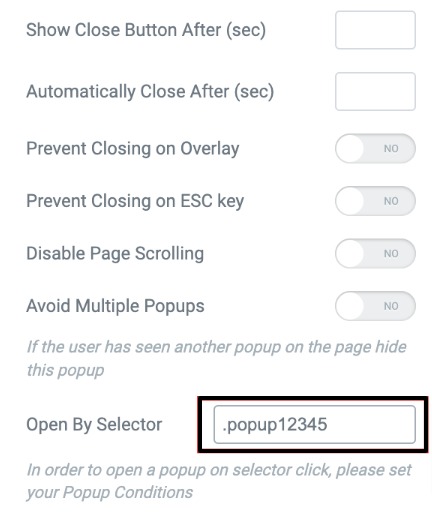
Bạn có thể sử dụng tùy chọn Mở Bằng Bộ chọn trong bảng Cài đặt Cửa sổ bật lên để thêm một bộ chọn sau khi cửa sổ bật lên của bạn đã sẵn sàng.

Chỉnh sửa mẫu trang để hiển thị cửa sổ bật lên
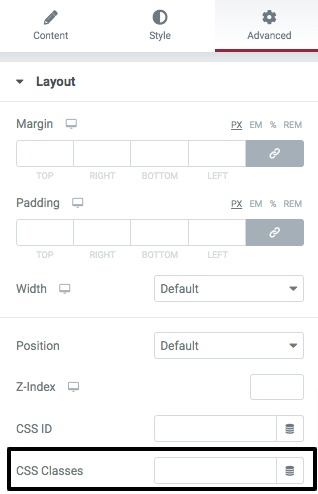
Để hiển thị Cửa sổ bật lên của bạn, trước tiên bạn phải chọn trang hoặc mẫu mà nó sẽ xuất hiện trên đó. Để đặt nó trên nút tải xuống, bạn phải mở trang trong trình chỉnh sửa Elementor, sau đó nhấp vào nút đó để tạo cửa sổ bật lên. Hãy xem tab Nâng cao trong bảng cài đặt nút. Bây giờ bạn có thể xem trường Lớp CSS trong tab bố cục. Thêm bộ chọn bạn đã tạo trước đó vào trường Lớp CSS.

Để lưu các sửa đổi, hãy nhấp vào nút Xuất bản. Sau đó, cửa sổ bật lên sẽ xuất hiện sau khi một sản phẩm được tải xuống.
Từ cuối cùng
Sử dụng chức năng Cửa sổ bật lên của Elementor , bây giờ bạn có thể hiển thị tệp đã tải xuống trong một cửa sổ mới. Chúng tôi hi vong bạn tìm được thông tin hữu ích. Hãy cho bạn bè của bạn biết suy nghĩ của bạn bằng cách chia sẻ bài đăng này. Vui lòng xem thêm các hướng dẫn khác của Elementor .




