Elementor đã giúp ích rất nhiều trong việc tạo ra một trang web lấy thiết kế làm trọng tâm chính. Bạn có thể làm cho trang web của mình tương tác hơn bằng cách thêm một số hiệu ứng hoạt ảnh với Elementor. Hiệu ứng di chuột là một loại hoạt ảnh bạn có thể thêm vào trang được tạo bằng Elementor. Bạn có thể tạo hiệu ứng di chuột cho một phần, cột hoặc tiện ích con. Bài viết này sẽ giải thích cách thêm di chuột vào một cột trong Elementor. Nhân tiện, nếu bạn chưa biết cách sử dụng Elementor, bạn có thể đọc các bài viết trước của chúng tôi để tìm hiểu cách sử dụng.

Thêm hiệu ứng di chuột vào cột trong Elementor
Trong Elementor , cột là thành phần bắt buộc. Đó là nơi bạn có thể thêm các tiện ích con, là những phần thực tế trong thiết kế trang của bạn. Bạn có thể tạo kiểu cho cột giống như cách bạn tạo kiểu cho các loại thành phần khác trong Elementor. Bạn có thể cung cấp cho hiệu ứng di chuột một nền màu đồng nhất, nền hình ảnh hoặc bóng đổ. Với hiệu ứng di chuột tích hợp sẵn của Elementor, bạn có thể thay đổi nền, đường viền và bóng hộp khi di chuột qua chúng.
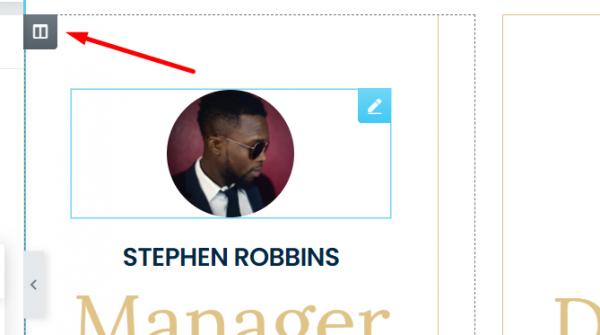
Để bắt đầu thêm hiệu ứng di chuột vào một cột trong Elementor, hãy nhấp vào tay cầm của cột, thao tác này sẽ thay đổi bảng cài đặt thành mô hình cài đặt cột.

Chuyển đến tab Kiểu trên bảng cài đặt bên trái và mở khối Nền. Mở tab HOVER trên khối Nền để đặt nền khác cho trạng thái di chuột. Bạn có thể sử dụng nền có màu đồng nhất, dải màu hoặc hình ảnh. Với tùy chọn Thời lượng chuyển tiếp, bạn cũng có thể đặt khoảng thời gian cần thiết để chuyển từ trạng thái bình thường sang trạng thái di chuột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
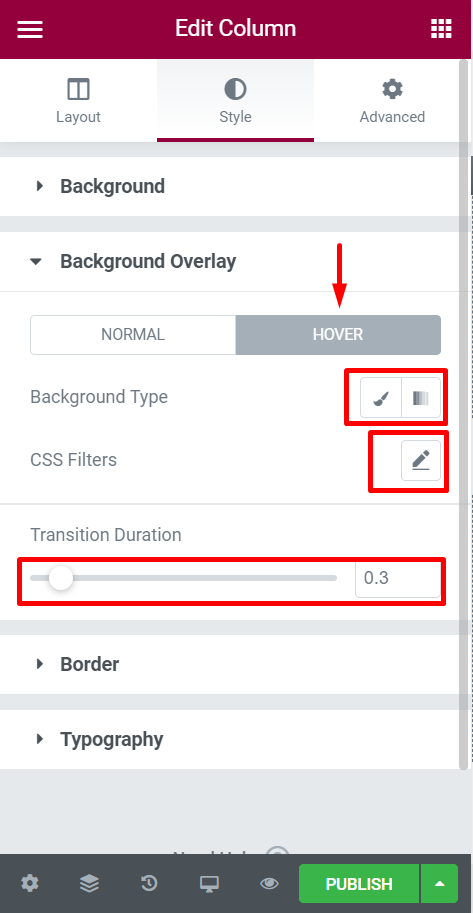
Mở khối Lớp phủ nền trên tab Kiểu để đặt lớp phủ nền. Bạn có thể đặt lớp phủ nền khác cho trạng thái di chuột bằng cách mở tab HOVER trên khối này. Bạn có thể sử dụng màu đồng nhất hoặc màu thay đổi dần dần. Bạn cũng có thể đặt bộ lọc CSS và độ dài của quá trình chuyển đổi từ khối này.

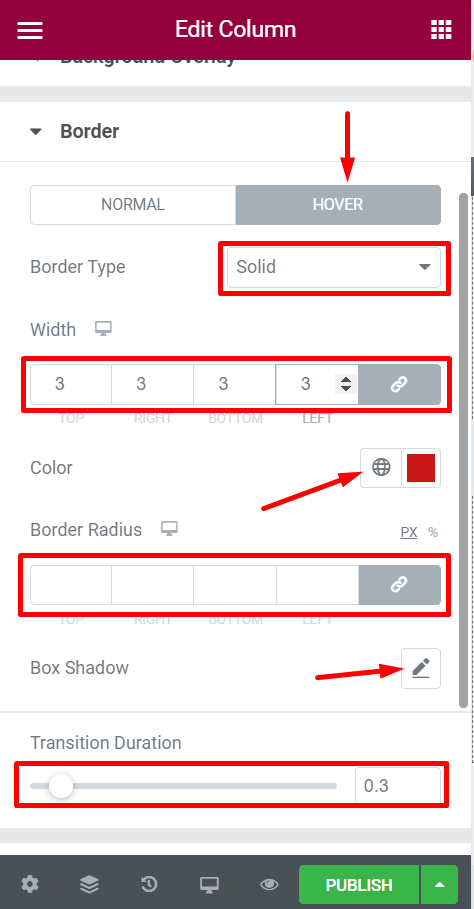
Bạn có thể mở khối Đường viền để đặt đường viền và bóng hộp khác cho trạng thái di chuột. Nhấp vào tab HOVER trên khối này để thay đổi kiểu đường viền, kích thước, màu sắc, bán kính và bóng hộp của trạng thái di chuột. Tùy chọn Thời lượng chuyển tiếp cũng cho phép bạn đặt thời gian chuyển đổi sẽ kéo dài.

Áp dụng hiệu ứng di chuột nâng cao cho một cột trong Elementor
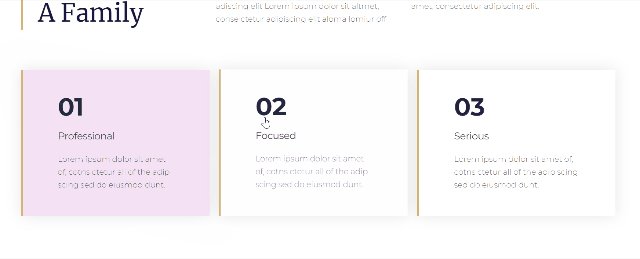
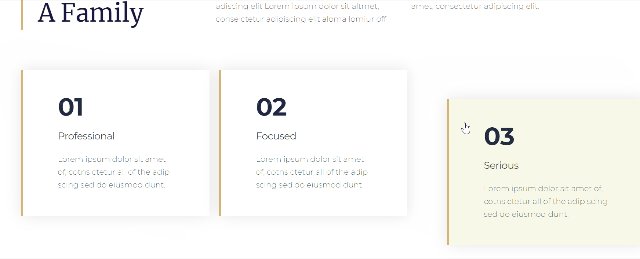
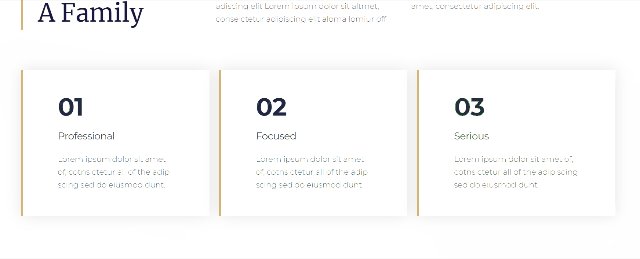
Không giống như Divi Builder, Elementor không sử dụng chuyển đổi CSS cho hiệu ứng di chuột của nó. Vì vậy, bạn chỉ có thể thêm các hiệu ứng đơn giản khi di chuột. Nhưng vì phiên bản chuyên nghiệp của Elementor cho phép bạn thêm CSS tùy chỉnh, nên bạn có thể sử dụng CSS tùy chỉnh để thêm biến đổi CSS nhằm thêm hiệu ứng di chuột nâng cao. Kiểm tra các video clip dưới đây.

Các hiệu ứng khi di chuột trong video ở trên được thực hiện bằng chuyển đổi CSS.
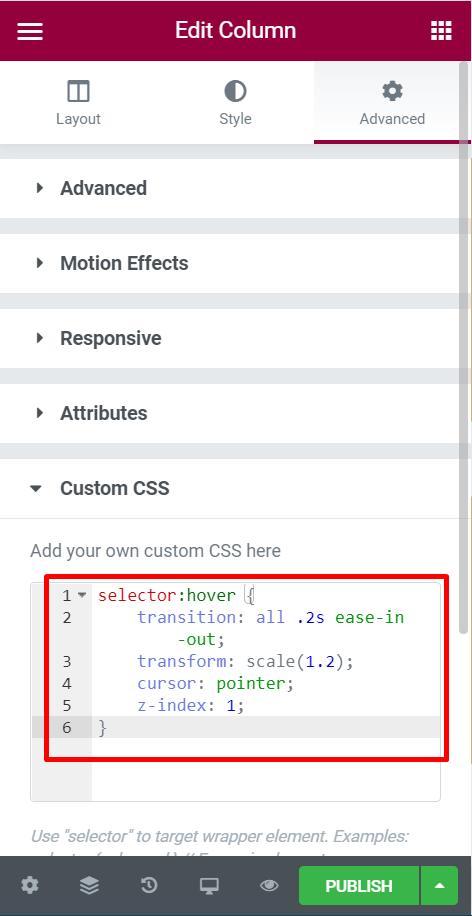
Chuyển đến tab Nâng cao và mở khối CSS tùy chỉnh để thêm biến đổi CSS vào cột (đảm bảo bảng cài đặt ở chế độ bảng cài đặt cột).
Thêm mã CSS bên dưới.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Có năm loại chuyển đổi CSS mà bạn có thể sử dụng -
- ma trận
- Dịch
- Tỉ lệ
- Quay
- Nghiêng
Kiểu CSS này sử dụng biến đổi tỷ lệ, nhưng bạn có thể sử dụng bất kỳ kiểu nào tùy thích.
kết thúc
Hy vọng bài viết này sẽ hướng dẫn bạn về cách triển khai hiệu ứng di chuột của bất kỳ cột nào được thực hiện trên Elementor. nếu bạn thấy bài viết này hữu ích, vui lòng chia sẻ nó với bạn bè của bạn, đồng thời, hãy xem bản phát hành Elementor 3.8 mới và các tính năng của nó.




