Có thể bạn đã nghe tin… Kadence Blocks 3.0 hiện đã ra mắt và có một số tính năng tuyệt vời giúp việc tạo trang và bài đăng blog trong WordPress dễ dàng hơn bao giờ hết.

Khối Bố cục Hàng hiện sử dụng CSS Grid, đây là một trong những tính năng mới yêu thích của tôi trong Kadence Blocks 3.0.
Chính xác điều này có nghĩa là gì? CSS Grid là một hệ thống lưới hai chiều thay đổi đáng kể cách chúng ta tạo các bố cục trang khác nhau và thiết kế trực tuyến tốt hơn.
Trước đây, Flexbox được sử dụng cho mọi thứ trong Kadence Blocks v2. Tuy nhiên, điều đó thật tuyệt vời, Flexbox chủ yếu vượt trội ở bố cục một chiều.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
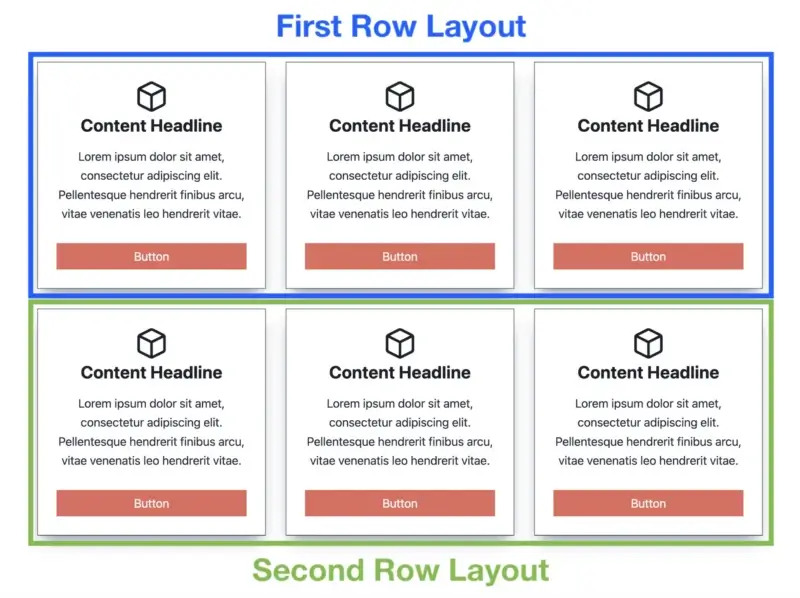
Bắt đầu bây giờGiả sử bạn muốn tạo lưới 3x2 với ba cột và hai hàng trên trang của mình. Để đạt được điều đó với Kadence Blocks v2, bạn sẽ phải thiết kế hai Bố cục hàng riêng biệt.
Bố cục hàng đầu tiên sẽ là ba cột đầu tiên và hàng trên cùng, tiếp theo là ba cột ở hàng thứ hai.

Nhìn bề ngoài, bạn sẽ nhận thấy nó có 1 chiều.
Các vấn đề này gây ra như sau:
- Duy trì nhiều bố cục hàng, mỗi bố cục có cài đặt riêng
- Tăng kích thước DOM (sử dụng nhiều phần tử hơn mức cần thiết)
- Không thể chuyển đổi các phần (bạn phải sao chép và dán các phần)
- Giá trị của cột và hàng không nhất quán (khoảng cách giữa các cột và hàng)
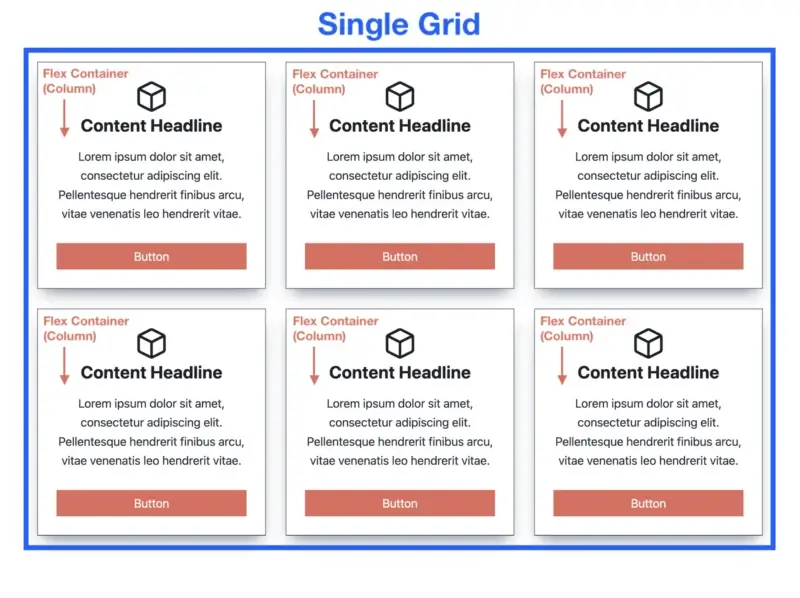
Sử dụng CSS Grid giải quyết những vấn đề này. Một lưới duy nhất có thể được sử dụng để tạo bố cục đa chiều (nhiều cột và hàng).
Nhưng đây mới là lúc mọi thứ trở nên thực sự thú vị… CSS Grid có thể được sử dụng để bố cục trang và mỗi mục lưới có thể là một thùng chứa Flexbox.

Bây giờ, điều đó có vẻ tốt hơn nhiều!
CSS Grid và Flexbox có thể bổ sung tốt cho nhau.
Các plugin khối Gutenberg khác đã cố gắng bắt chước Kadence Blocks (vì đây là plugin khối phổ biến nhất trong WordPress) bằng cách sử dụng Flexbox cho mọi thứ… “Hãy chờ bia của tôi,” Kadence nói, quyết định vượt qua mọi người.
Bây giờ họ lại một lần nữa đi trước đối thủ một dặm. Và CSS Grid chỉ là một trong hàng trăm tính năng mới trong Kadence Blocks 3.0.
Bây giờ chúng ta đã tìm hiểu về CSS Grid, hãy cùng điểm qua 5 tính năng hàng đầu của lưới Kadence Blocks giúp việc thiết kế trang bằng trình chỉnh sửa khối WordPress trở nên dễ dàng hơn nữa.
1. Thêm phần bằng một cú nhấp chuột
Khối Bố cục Hàng Kadence mới, sử dụng lưới CSS, mang đến nhiều khả năng để thiết kế trang web nhanh chóng và dễ dàng. Bây giờ bạn có thể nhanh chóng thêm các phần vào Bố cục hàng.
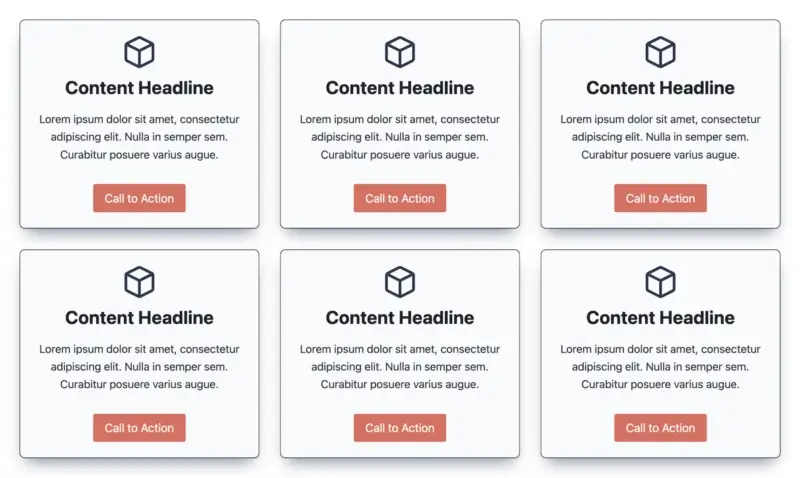
Giả sử bạn sử dụng Bố cục hàng có ba cột để tạo ba hộp nội dung. Điều gì sẽ xảy ra nếu bạn muốn thêm một hàng hộp nội dung khác, nâng tổng số lên sáu (ba cột với hai hàng)?
Trước Kadence Blocks 3.0, bạn phải đặt một Bố cục Hàng ba cột khác bên dưới Bố cục Hàng đầu tiên, bố cục này đã thêm các phần tử không cần thiết và tăng công việc.
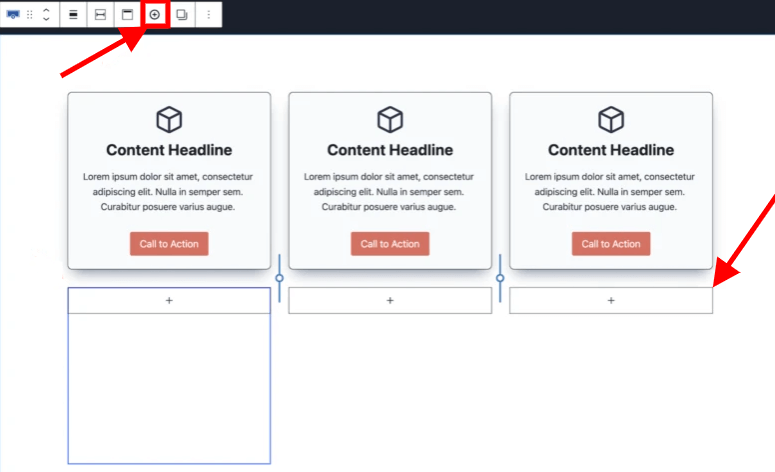
Tất cả những gì bạn phải làm bây giờ để thêm một phần là đi tới cấp độ Bố cục hàng và nhấp vào nút 'Thêm phần khác' trên thanh công cụ.

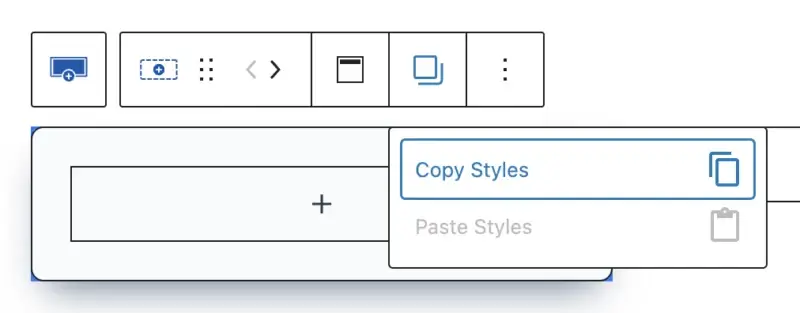
Nếu bạn nhấp vào nút '+' ba lần liên tiếp, bạn sẽ có được một hàng các bộ phận hoàn toàn mới mà không cần phải thêm Bố cục Hàng khác. Sau đó, ở cấp Phần, hãy sử dụng chức năng Sao chép/Dán Kiểu để nhanh chóng tạo cho ba phần bổ sung của bạn giao diện giống như hàng đầu tiên của bạn.

Sau đó, chỉ cần sao chép nội dung của phần đó và dán vào ba phần mới để nhanh chóng tạo toàn bộ sáu hộp nội dung.

Khả năng thêm phân đoạn chỉ bằng một cú nhấp chuột sẽ dẫn đến tính năng lưới Kadence Blocks tuyệt vời nhất…
2. Tùy chọn bố cục bổ sung
Tôi đã đề cập ở trên ở trên về cách Kadence Blocks v2 cũ sử dụng Flexbox cho mọi thứ theo đúng nghĩa đen. Vấn đề là Flexbox vượt trội ở bố cục một chiều nhưng lại gặp khó khăn với bố cục đa chiều (nhiều cột và hàng).
Chúng tôi có một số khả năng bố cục mới cho nhiều kích thước màn hình khác nhau với Kadence Blocks 3.0 tận dụng CSS Grid, giúp bố cục của chúng tôi thậm chí còn dễ thích ứng hơn và thân thiện với thiết bị di động hơn.
3. Dễ dàng hoán đổi các phần
Một trong những tính năng mới thú vị nhất của khối Bố cục Hàng mới dựa trên lưới CSS là khả năng hoán đổi nhanh chóng các phần trong lưới của bạn chỉ bằng cách nhấn nút.
Trước Kadence Blocks phiên bản 3.0, nếu bạn muốn trao đổi hai phần nội dung, bạn phải sao chép tất cả nội dung và dán vào phần tiếp theo. Đây không phải là một trò chơi thân thiện với người mới bắt đầu.
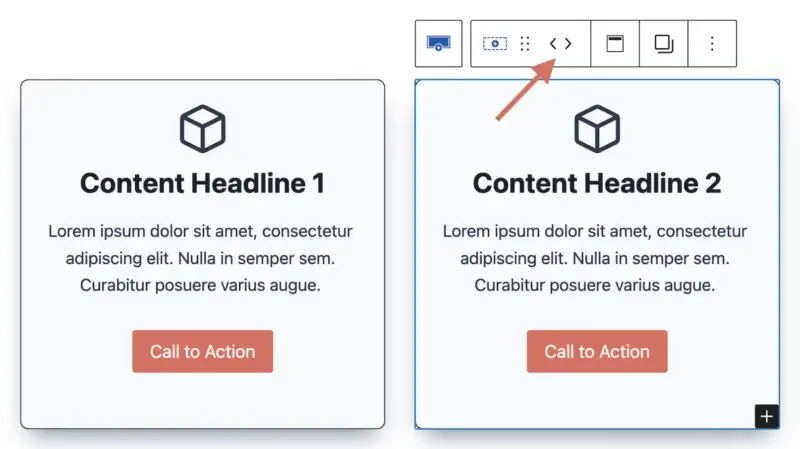
Giờ đây việc thay đổi vị trí của một phần trở nên đơn giản đến mức nực cười. Quay lại sáu hộp nội dung trước đó ở trên, nếu chúng ta muốn thay đổi vị trí của phần thứ hai trong lưới thì sao?
Chỉ cần chọn khối Phần thứ hai rồi nhấp vào mũi tên trên thanh công cụ để di chuyển nó theo hướng mong muốn.

Riêng chức năng này sẽ giúp bạn tiết kiệm rất nhiều thời gian khi tạo trang mới.
4. Khoảng cách thay đổi giữa cột và hàng
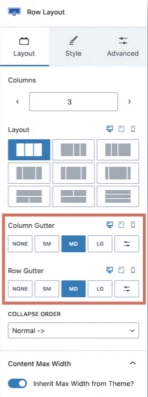
Điểm quan trọng tiếp theo trong đổi mới lưới Kadence là khoảng cách có thể định cấu hình mới cho các máng xối cột và hàng. Bởi vì tất cả các phần hiện được chứa trong một lưới duy nhất (chứ không phải nhiều Bố cục hàng), bạn có thể quản lý cả cột và ngăn xếp hàng từ một Bố cục hàng duy nhất.
Rãnh cột xác định khoảng cách theo chiều ngang giữa các cột, trong khi rãnh xối hàng xác định khoảng cách dọc giữa các hàng.

Khi bạn chọn Bố cục hàng cấp cao nhất, các tùy chọn Máng cột và Máng hàng sẽ xuất hiện trong tab Bố cục.
Hãy nhớ rằng tùy chọn Row Gutter sẽ chỉ xuất hiện nếu bạn có nhiều hơn một hàng.
Hãy lưu ý đến các tùy chọn giãn cách có thể thay đổi, bao gồm Không có, Nhỏ, Trung bình, Lớn và Tùy chỉnh, nơi bạn có thể nhập giá trị của riêng mình.
Cột và hàng Các lựa chọn khoảng cách biến đổi mới từ Gutter thật tuyệt vời vì chúng mang lại sự nhất quán giữa từng phần (theo chiều ngang và chiều dọc).
Bạn cũng có thể thay đổi khoảng cách giữa các phần bằng một vài cú nhấp chuột thay vì nhập giá trị theo cách thủ công.
Khi bạn phải thiết kế nhiều Bố cục Hàng trước Kadence Blocks 3.0, rất khó để duy trì khoảng cách ngang và dọc nhất quán giữa các phần.
5. Giảm kích thước DOM
Cuối cùng nhưng không kém phần quan trọng, kích thước DOM (Mô hình đối tượng tài liệu) nhỏ hơn đi kèm với việc sử dụng lưới CSS là một trong những cải tiến lưới Kadence Blocks 3.0 yêu thích của tôi.
Đối với những người chưa quen, DOM là sự thể hiện dữ liệu của tất cả các thành phần tạo nên một trang web. Việc sử dụng các trình tạo trang khổng lồ của bên thứ ba để tạo các trang trong WordPress dẫn đến kích thước DOM lớn, có thể làm chậm quá trình hiển thị trang.
Kadence Blocks là một trong những plugin nhẹ nhất để xây dựng trang trực tiếp trong trình chỉnh sửa khối WordPress, đây là một trong những lý do chính khiến trang web của bạn tải nhanh hơn nhiều.
Phần kết luận
Kadence Blocks là một plugin mạnh mẽ và có khả năng thích ứng, bổ sung các tính năng và tùy chọn mới cho trình chỉnh sửa khối WordPress. Kadence Blocks 3.0 giới thiệu CSS Grid, cho phép bạn thiết kế bố cục đa chiều một cách dễ dàng và nhanh chóng.
Trong bài viết này, chúng tôi đã xem xét một số tính năng lưới Kadence Blocks tốt nhất, bao gồm:
- Thêm phần bằng một cú nhấp chuột
- Tùy chọn bố cục bổ sung
- Dễ dàng hoán đổi các phần
- Khoảng cách biến đổi giữa cột và hàng
- Giảm kích thước DOM
Những đặc điểm này kết hợp để biến Kadence Blocks trở thành một trong những plugin WordPress tốt nhất để tạo các trang web hấp dẫn trực quan.




