Divi chắc chắn là một chủ đề mạnh mẽ như vậy và việc tạo một trang web bắt mắt mà không cần sự trợ giúp của bất kỳ plugin nào không phải là một nhiệm vụ khó hiểu đối với nó. Nhưng chúng tôi luôn biết rằng các plugin làm cho trải nghiệm xây dựng trang web của chúng tôi tốt hơn bằng cách hỗ trợ chúng tôi. Chúng tôi đã xem xét một số plugin đầu trang chân trang , nhưng hôm nay chúng ta sẽ nói về một plugin lọc có tên là Divi Filter. Nó sẽ bổ sung các tính năng tuyệt vời cho trang web của bạn để người dùng có thể dễ dàng tìm thấy bất kỳ mục nào thông qua bộ lọc.

Giả sử bạn có một trang web liên quan đến nhiếp ảnh, nơi bạn tải lên hình nền và hình ảnh động vật hoang dã. Bây giờ ai đó muốn xem hình ảnh của bạn từ tháng Giêng. Bộ lọc Divi sẽ giúp bạn làm điều đó. Cả phiên bản cao cấp và miễn phí của plugin này đều có sẵn trên thị trường, nhưng hôm nay chúng ta sẽ nói về phiên bản miễn phí và xem nó hiệu quả như thế nào. Vì vậy, hãy bắt đầu ngay lập tức.
Cài đặt plugin
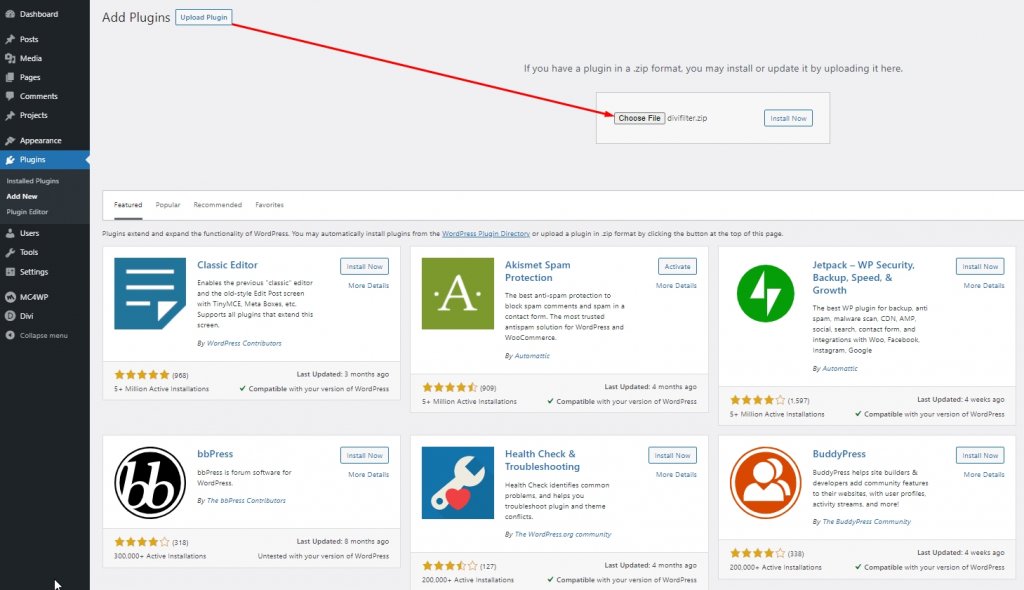
Cài đặt plugin Divi Filter trong WordPress rất đơn giản. Đi tới bảng điều khiển WordPress và chọn "Thêm mới" từ các plugin. Sau đó, chọn tải lên plugin và chọn tệp zip từ máy trạm của bạn.

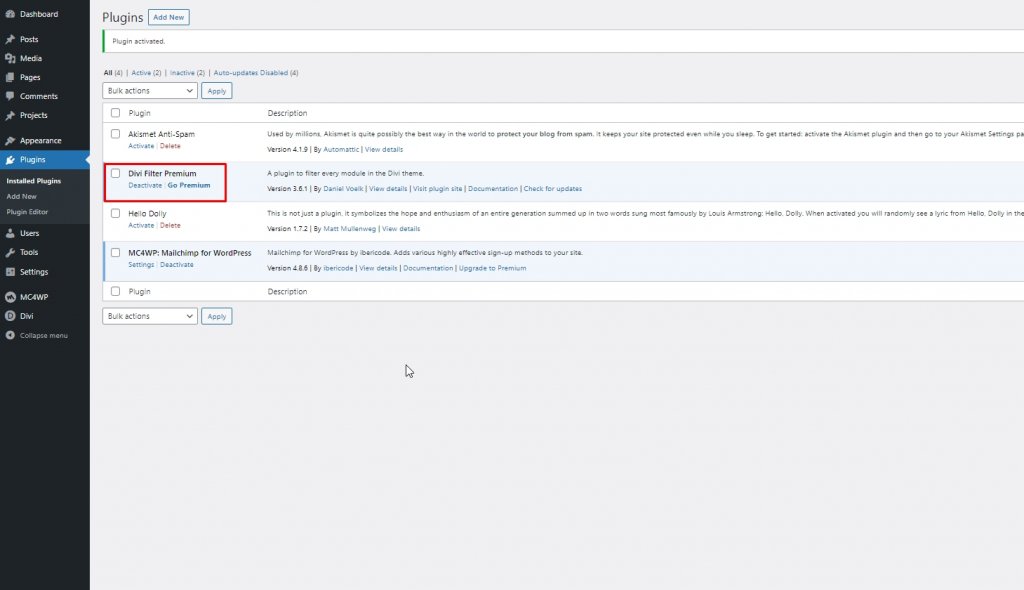
Nhấp vào "Cài đặt ngay bây giờ" và sau đó quay lại plugin. Bạn sẽ thấy rằng plugin của bạn đã được cài đặt thành công.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bộ lọc Divi UX
Chúng tôi sẽ không thể thấy các mô-đun trực tiếp của bộ lọc Divi vì nó không thêm mô-đun vào các phần tử Divi. Chúng tôi sẽ thêm chúng thông qua các lớp CSS. Plugin này có tài liệu chi tiết và bạn sẽ thấy thú vị hơn khi sử dụng nó.
Plugin này hoạt động bằng cách lọc các danh mục. Đây là mô-đun làm việc đầy đủ của plugin này.

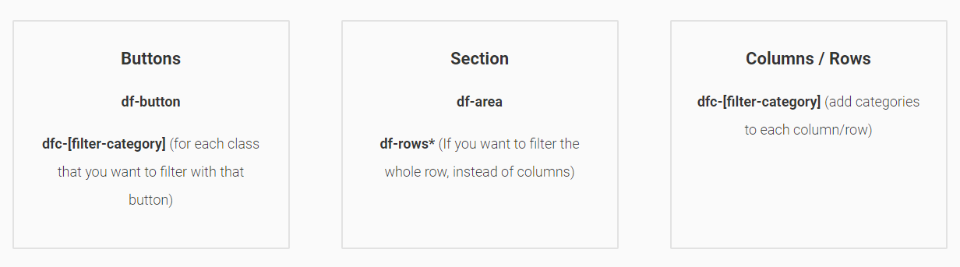
- Đầu tiên, chúng ta sẽ tạo các nút kích hoạt like. Sau đó, chúng tôi sẽ thêm tên danh mục vào lớp CSS đó.
- Sau đó, chúng ta phải tạo một phần mới và thêm một lớp vào đó.
- Sau đó, chúng ta cần thêm các mô-đun vào phần sẽ được lọc.
- Cuối cùng, thêm các lớp CSS vào cột sẽ hiển thị kết quả đã lọc. Nó phải phù hợp với các trình kích hoạt.
Bản đồ, chuyển đổi, biểu mẫu, mô-đun văn bản, menu, bảng định giá, nhận xét, nút, mã, âm thanh - Bất kỳ thứ gì có thể vừa với một cột đều có thể được lọc. Ngoài ra, chúng tôi có thể thiết kế nó theo bất kỳ cách nào chúng tôi muốn vì nó được làm dưới dạng mô-đun Divi.
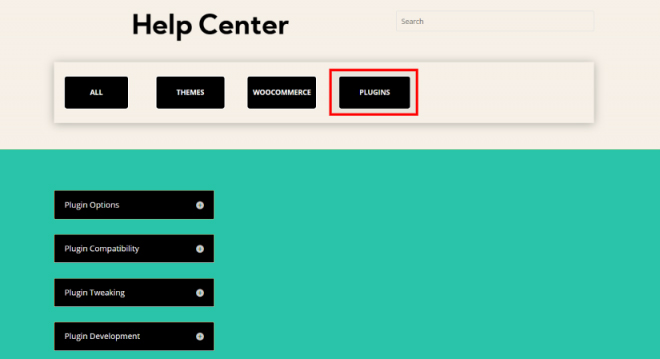
Bộ lọc Divi: Bộ lọc nút

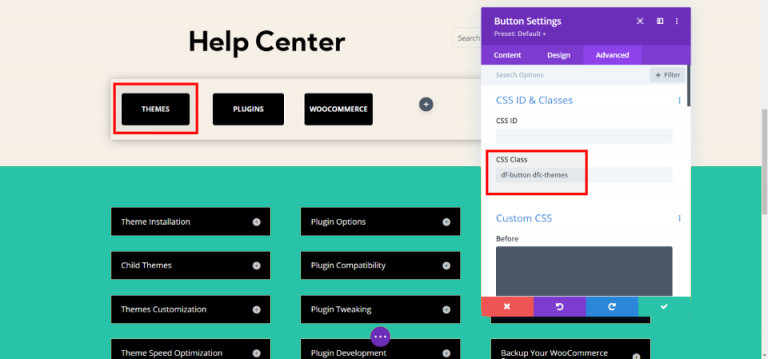
Chúng tôi đã tạo một trang trung tâm trợ giúp, nơi chúng tôi sẽ sử dụng các nút làm bộ lọc và chuyển đổi dưới dạng thông tin. Chúng tôi có thể thêm bất kỳ mục nào trong các chuyển đổi như hình ảnh, blog, video, v.v. Trên tab nâng cao, tôi đã thêm các lớp CSS vào danh mục.

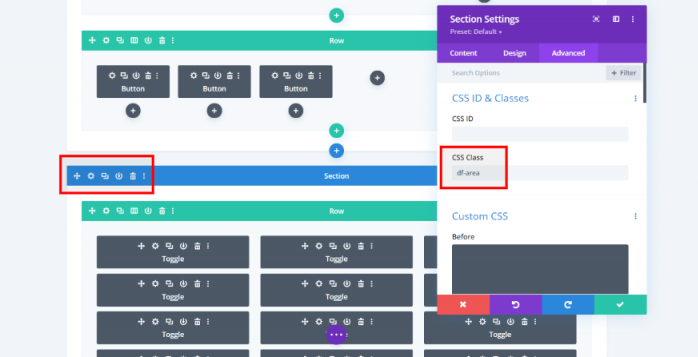
Ở đây, chúng tôi đã thêm các lớp CSS vào phần chuyển đổi mà chúng tôi cần lọc.

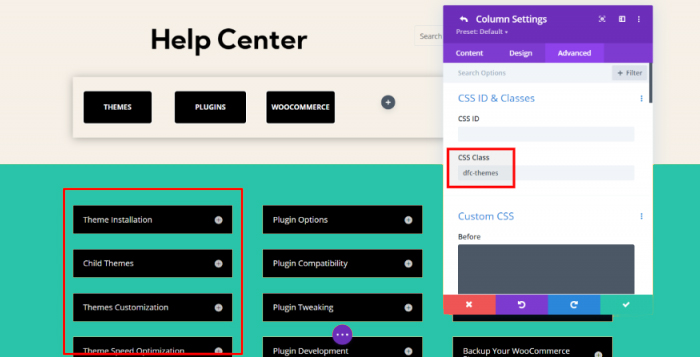
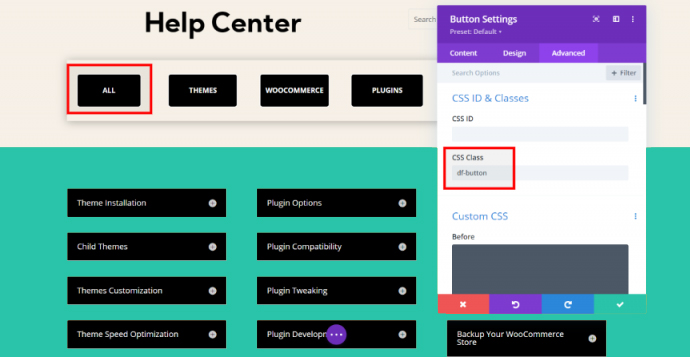
Vì chúng tôi đã thêm thành công tất cả các lớp danh mục trên các cột, chúng tôi có thể lọc chúng bằng cách nhấp vào các nút chủ đề khi chúng khớp hoàn toàn. Ngoài ra, hãy tạo một nút kích hoạt tất cả các mục.

Bây giờ chúng tôi có thể nhắm mục tiêu từng danh mục riêng lẻ. Chúng tôi có thể xem mọi chủ đề từ tất cả các phần và bằng cách nhấp vào một nút khác, chúng tôi chỉ có thể thấy những mô-đun được kết nối với nút bằng lớp CSS.

Vì vậy, bạn có thể lọc / danh mục các mục dựa trên lớp của chúng với bộ lọc Divi .
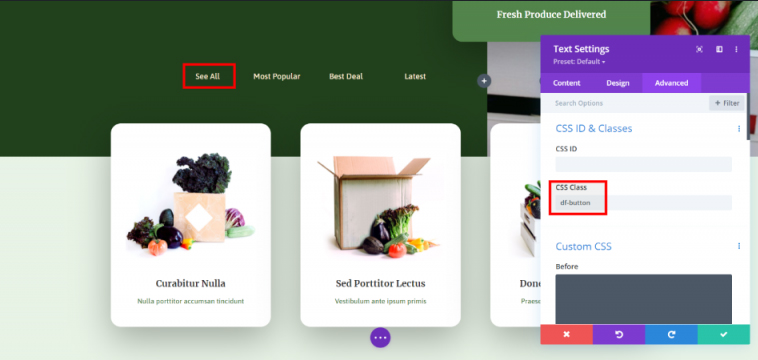
Bộ lọc Divi: Lọc văn bản
Ở đây chúng tôi sẽ tạo một hệ thống chỉ lọc các văn bản / blog. Nó sẽ hiển thị các mặt hàng dựa trên các giao dịch tốt nhất, các mặt hàng phổ biến nhất và các mặt hàng mới nhất cùng với tất cả các mặt hàng. Chúng ta cần thêm các lớp vào các mô-đun văn bản ngoại trừ lớp đầu tiên vì điều đó sẽ hiển thị tất cả các cột.

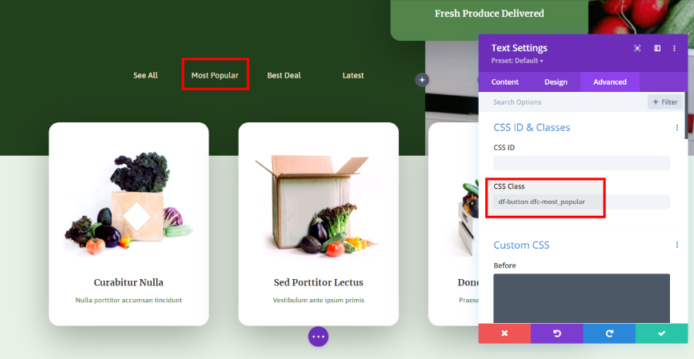
Bây giờ chúng ta sẽ thêm nút và lớp danh mục vào mô-đun phổ biến nhất. Ngoài ra, các mô-đun khác sẽ có các lớp như mục này.

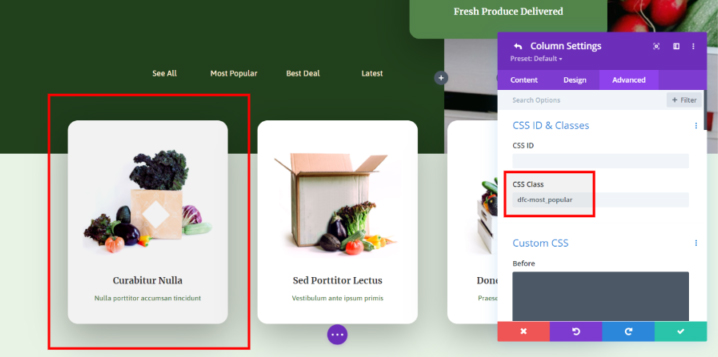
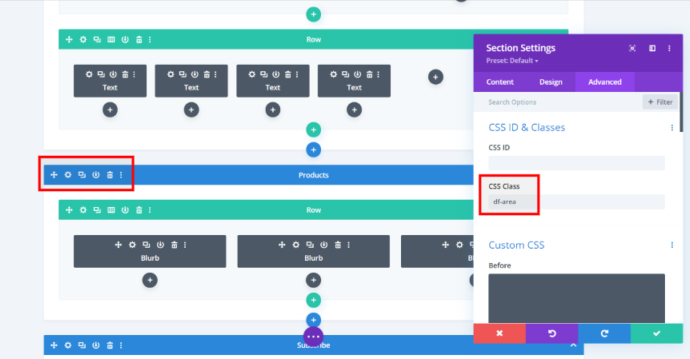
Sau đó, chúng tôi sẽ thêm các lớp CSS vào các cột. Các mô-đun này là mô-đun làm mờ và một trong các mô-đun này sẽ được hiển thị bằng bộ lọc.

Sau đó, chúng tôi sẽ thêm lớp CSS "df-area" vào phần có chứa các hình mờ.

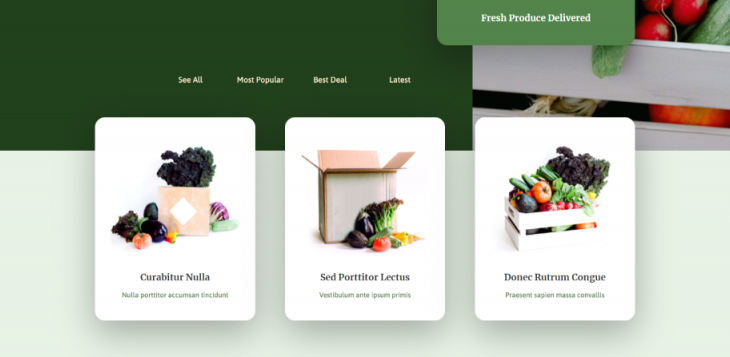
Bây giờ nếu chúng ta đi cho tất cả các mục, mọi mô-đun blurb sẽ được hiển thị.

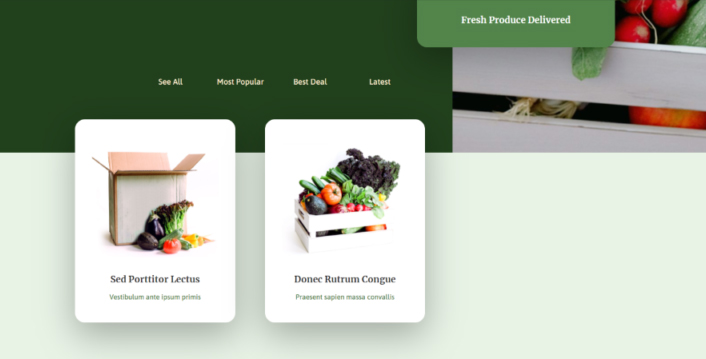
Hoặc nếu chúng ta chọn một mặt hàng cụ thể như ưu đãi tốt nhất, nó sẽ chỉ hiển thị mặt hàng đó thuộc loại ưu đãi tốt nhất đó.

Nó hoạt động hoàn hảo.
Tìm kiếm bộ lọc Divi?
Người ta có thể dễ dàng tải plugin này trên Divi Marketplace . Có hai phiên bản có sẵn cho bộ lọc Divi - Miễn phí và Cao cấp. Phiên bản miễn phí chỉ có thể lọc các cột. Phiên bản cao cấp có thể lọc các hàng, hoạt ảnh, trang và hơn thế nữa.

Phiên bản Premium có thể được cập nhật trực tiếp từ phiên bản miễn phí. Ngoài ra, bạn có thể lấy nó từ trang web của tác giả. Phiên bản Pro có một số bố cục và bạn có thể bắt đầu với chúng ngay lập tức.
Phần kết luận
Divi Filter là một plugin tuyệt vời để lọc các mục cho các trang web Divi . Như bạn đã thấy, không khó để sắp xếp các mục với plugin này. Tất cả những gì bạn phải làm là nhắm mục tiêu các mục và liên kết chúng với các tùy chọn thông qua lớp CSS. Nó sẽ tự động kích hoạt các mục đó khi bạn chọn một tùy chọn để lọc. Nó sẽ làm cho cửa hàng Woo Commerce, Thư viện, Blog và nhiều mục khác của bạn được tổ chức và khách truy cập có thể kiểm tra những mục đó theo nhu cầu của họ. Hãy dùng thử phiên bản miễn phí của Bộ lọc Divi và cho chúng tôi biết ý kiến của bạn trong phần bình luận.




