Trang web của bạn tải càng nhanh, bạn càng cung cấp trải nghiệm người dùng tốt hơn. Tỷ lệ chuyển đổi cao hơn, tỷ lệ thoát ít hơn và các lợi ích khác là do trải nghiệm người dùng được cải thiện.

Trong khi nhiều người tập trung vào thiết kế và nội dung của trang web, tốc độ tải trang web cũng đáng kể, nếu không muốn nói là hơn thế. Trải nghiệm người dùng, thứ hạng SEO, tỷ lệ chuyển đổi, tỷ lệ thoát và các yếu tố khác đều bị ảnh hưởng bởi thời gian tải. Đây là lý do tại sao trong hướng dẫn này, chúng tôi sẽ điểm qua 10 điều có thể giúp bạn tăng tốc trang web WordPress của mình.
1. Tắt hoặc giới hạn bản sửa đổi
Bài sửa đổi tạo thành một nguồn cơ sở dữ liệu khổng lồ đáng kể. Khi bạn nhấn nút Lưu bản nháp trong khi làm việc trên một phần nội dung, WordPress sẽ giữ vô số bản sửa đổi theo mặc định.
Sẽ hữu ích nếu bạn hủy kích hoạt, hoặc ít nhất là giới hạn, đăng các sửa đổi để tránh sự lộn xộn này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPlugin WP Revisions Control miễn phí có thể giúp bạn điều này. Bạn cũng có thể thêm một trong các đoạn mã này vào tệp wp-config.php trên trang web của mình:
Tắt :
define(‘WP_POST_REVISIONS’, false);
Giới hạn ở 2 bản sửa đổi:
define(‘WP_POST_REVISIONS’, 2);
2. Tối ưu hóa cơ sở dữ liệu
Cơ sở dữ liệu của trang web WordPress của bạn là nơi lưu trữ tất cả nội dung và cài đặt của trang web, bao gồm cả các thiết kế Elementor của bạn.
Khi khách truy cập vào trang WordPress của bạn, máy chủ của bạn phải truy vấn cơ sở dữ liệu để lấy tất cả thông tin cần thiết để hiển thị trang.
Do đó, bạn nên tập thói quen dọn dẹp cơ sở dữ liệu trang web của mình thường xuyên. Ngược lại, một số plugin có thể hỗ trợ bạn trong quá trình này, chẳng hạn như WP Rocket và WP Optimize .

3. Giới hạn mức sử dụng plugin
Tuy nhiên, có rất nhiều plugin tuyệt vời cho các giải pháp khác nhau; điều cần thiết là hạn chế việc sử dụng plugin của bạn. Nói một cách đơn giản, hãy đảm bảo sử dụng các plugin khá cần thiết cho trang web của bạn.
Trong khi đó, cũng có thể nói rằng trang web của bạn càng có nhiều plugin thì trang web của bạn càng tải chậm. Ngược lại, một plugin duy nhất cũng có thể làm hỏng tốc độ trang web của bạn do các vấn đề tương thích và mã hóa chất lượng kém. Vì vậy, điều quan trọng là chọn các plugin được xây dựng bởi các nhà phát triển chất lượng.
Sử dụng Elementor là một cách tiếp cận tuyệt vời để tránh phải cài đặt thêm các plugin. Bạn có thể sử dụng Elementor để tránh cài đặt các plugin bổ sung và tăng tốc trang web của mình bằng cách sử dụng các widget tích hợp cho các chức năng quan trọng khác nhau. Elementor có thể tạo biểu mẫu liên hệ, biểu tượng chia sẻ xã hội, thanh trượt, phòng trưng bày và các phần tử khác. Tất cả các chức năng này thông thường sẽ yêu cầu sử dụng một plugin riêng biệt.
4. Chọn một chủ đề nhanh hơn
Chủ đề đóng một vai trò quan trọng trong triển vọng trang web của bạn và điều quan trọng là đảm bảo rằng bài viết mà trang web của bạn sử dụng không trở thành lý do khiến nó chậm hơn.
Nếu bạn sử dụng trình tạo chủ đề Elementor , thì chủ đề Hello miễn phí, là chủ đề Elementor nhanh nhất vì nó loại bỏ tất cả các yếu tố không liên quan, rất được khuyến khích. Nói một cách đơn giản, bạn sẽ không tìm thấy cơ sở hoạt động tốt hơn cho các tác phẩm Elementor của mình ở bất kỳ nơi nào khác. Astra và Generate Pass là hai chủ đề nhẹ đáng chú ý.
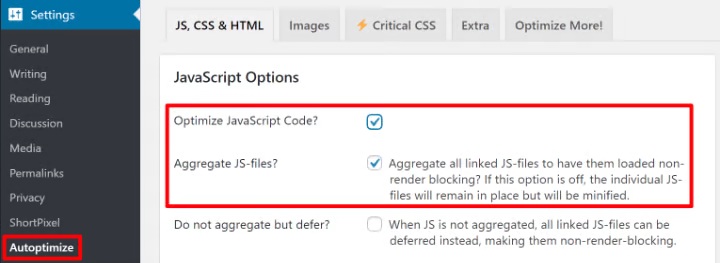
5. Tối ưu hóa JavaScript
Càng nhiều càng tốt, bạn nên giảm thiểu và hợp nhất JavaScript của mình. Để tránh gây ra sự cố, bạn có thể cần phải loại bỏ các tệp JavaScript cụ thể khỏi hỗn hợp. Bạn có thể dễ dàng đạt được điều này bằng cách sử dụng plugin WP Rocket.

Hơn nữa, tốt nhất là nên hoãn việc tải JavaScript càng xa càng tốt để tránh cản trở việc tải tài liệu trong màn hình đầu tiên. Đây cũng là điều mà plugin WP Rocket có thể giúp bạn.
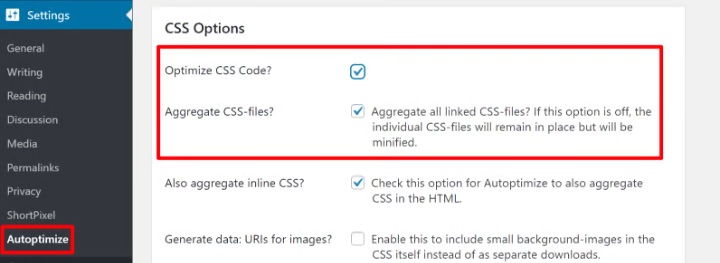
6. Tối ưu hóa CSS
Bạn có thể làm hai điều để tối ưu hóa CSS trên trang web WordPress của mình.
- Bằng cách loại bỏ khoảng trắng và các ký tự thừa khỏi mã CSS, bạn có thể giảm thiểu kích thước tệp.
- Để giảm yêu cầu HTTP, hãy kết hợp các tệp CSS riêng biệt. Một yêu cầu HTTP lớn thường hiệu quả hơn nhiều truy vấn HTTP nhỏ.
Điều này có thể được thực hiện với plugin WP Rocket Â, một giải pháp thay thế miễn phí phổ biến. Ngoài ra, nhiều plugin hiệu suất cung cấp các tính năng này, chẳng hạn như plugin Autoptimize.

7. Tối ưu hóa hình ảnh
Hình ảnh chiếm khoảng một nửa kích thước tệp của một trang web thông thường. Do đó, chúng tạo ra cơ hội đáng kể để giảm kích thước và hiệu suất trang web của bạn.
- Nén - sau khi thay đổi kích thước ảnh, hãy nén ảnh để giảm kích thước tệp hơn nữa. Có hai hình thức nén: mất dữ liệu và không mất dữ liệu. Nén Lossy được sử dụng để chịu được một số giảm chất lượng hình ảnh trong khi tiết kiệm kích thước tệp lớn, trong khi nén không mất dữ liệu được sử dụng để giảm chất lượng bằng không trong khi giảm kích thước tệp ít hơn.
- Kích thước được thay đổi kích thước - bạn sẽ cần điều chỉnh kích thước của hình ảnh tùy thuộc vào cách bạn sẽ sử dụng nó. Nếu bạn đang sử dụng hình ảnh trong một bài đăng blog có phần nội dung rộng 800 px, thì kích thước tối đa tuyệt đối mà bạn nên sử dụng là 1.600 px.
Để tối ưu hóa ảnh khi bạn tự động gửi chúng lên WordPress, hãy sử dụng plugin tối ưu hóa hình ảnh WordPress như ShortPixel, Imagify hoặc Smush . Hãy xem hướng dẫn của chúng tôi về Tối ưu hóa Hình ảnh để có phân tích chuyên sâu.
8. Mạng phân phối nội dung hoặc CDN
Bằng cách lưu vào bộ nhớ đệm tài liệu tĩnh của bạn trên một mạng khổng lồ các máy chủ "biên" trên toàn cầu, mạng phân phối nội dung (CDN) giúp giảm thời gian tải trên toàn thế giới của trang web của bạn. Khi ai đó truy cập trang web của bạn, họ có thể tải xuống tài liệu từ vị trí rìa gần họ nhất chứ không phải từ máy chủ chính của bạn. Tệp tải xuống nhanh hơn và trang web của bạn tải nhanh hơn vì khoảng cách vật lý ít hơn.
KeyCDN , Stackpath , BunnyCDN , Cloudflare là một vài CDN tốt. Nhiều dịch vụ lưu trữ WordPress được quản lý cũng có CDN tích hợp miễn phí.
9. Trang Cache
Thông thường, khi ai đó xem trang WordPress của bạn, máy chủ phải tập hợp lại từng trang từ đầu. Điều này đòi hỏi phải chạy PHP để "xây dựng" trang và tìm kiếm cơ sở dữ liệu trang web của bạn để lấy nội dung. Sau đó, máy chủ của bạn sẽ gửi HTML hoàn chỉnh đến trình duyệt của khách truy cập. Mặc dù cũng có những nhược điểm, chẳng hạn như làm cho các lượt truy cập riêng lẻ mất nhiều thời gian hơn và sử dụng nhiều tài nguyên hơn cho mỗi lượt truy cập, trang web của bạn sẽ chậm lại nhiều hơn trong thời gian có lưu lượng truy cập cao.
Bằng cách lưu trữ kết quả HTML hoàn chỉnh của một trang trong bộ nhớ đệm, bộ nhớ đệm trang sẽ giải quyết được vấn đề này. Nhiều dịch vụ lưu trữ WordPress hiện tự động lưu vào bộ nhớ cache các trang của bạn; nếu không, bạn có thể sử dụng WP Rocket hoặc WP Super Cache .
10. Chọn sử dụng dịch vụ lưu trữ WordPress nhanh hơn
Một trong những điều quan trọng nhất bạn có thể làm để tăng tốc độ phụ trợ của trang web là chọn dịch vụ lưu trữ WordPress được tối ưu hóa về hiệu suất.
Cân nhắc các lựa chọn lưu trữ WordPress được quản lý như Kinsta , Â WP Engine hoặc Bánh đà để có tốc độ tối ưu cuối cùng. Nếu điều đó nằm ngoài phạm vi giá của bạn, các tùy chọn lưu trữ ít tốn kém hơn như SiteGround và A2 Hosting vẫn có thể giúp bạn đạt được thời gian tải nhanh chóng.
Khi chọn máy chủ, bạn cũng cần phải xem xét các vị trí máy chủ có sẵn. Vì tốc độ tải xuống bị ảnh hưởng bởi khoảng cách, vị trí thực của máy chủ sẽ có tác động đến thời gian tải trang của bạn.
Lý tưởng nhất là bạn sẽ muốn sử dụng máy chủ có máy chủ ở cùng thành phố với đối tượng mục tiêu chính của bạn.
Ngoài tất cả những gì chúng ta đã xem xét, điều quan trọng là phải hiểu rằng không có thứ gì gọi là giải pháp tốc độ hoàn hảo. Tất cả là do thử nghiệm và kiểm tra lại, và trên hết, đạt được sự cân bằng phù hợp giữa những gì trang web của chúng tôi cần cung cấp và tốc độ chúng tôi có thể đưa nó đến đó. Tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để được cập nhật về các bài đăng của chúng tôi.




