Divi , şüphesiz günümüzde en popüler WordPress temalarından biridir. Her tür web sitesi (tam anlamıyla) için hemen hemen her tür tasarım oluşturmak için kullanabileceğiniz güçlü bir Sayfa Oluşturucu ile birlikte gelir. Bu büyük avantajın bir dezavantajı vardır. Divi'nin bir sürü özelliği olduğu için bu özelliklerin bir ağırlığı vardır. Kabul etmek istemeyenler için Divi'yi optimize etmeyi düşünmek önemlidir, özellikle de ziyaretçilerinize en iyi deneyimi sunmak istiyorsanız.

Divi'nin sık sık performans gösterdiği doğru olsa da, bunlar her zaman yeterli değildir ve bu, basit bir " Merhaba Dünya " blogundan daha fazlasına sahip olanlar için daha doğrudur.
Bu derste, divi yüklemelerini daha hızlı hale getirmek için neler yapabileceğimizi keşfedeceğiz (mevcut özellikleri göz önünde bulundurarak henüz hızlı bir WordPress teması olmasına rağmen). İşte ele alacağımız bazı önemli konular:
- Veritabanı Nasıl Optimize Edilir
- DNS Nasıl Optimize Edilir
- İyi Bir Hosting Nasıl Seçilir
- İlk Bayt Zamanı Nasıl Optimize Edilir
- WordPress Web Sitenizi Nasıl Önbelleğe Alabilirsiniz?
- Minifikasyon Nasıl Gerçekleştirilir
- Gzip Sıkıştırma Nasıl Etkinleştirilir
- Hangi CDN'yi Kullanabilirsiniz?
- Resimlerinizi Nasıl Optimize Edersiniz?
- Videolarınızı Nasıl Optimize Edebilirsiniz?
- Divi'de Hız Testleri Nasıl Gerçekleştirilir
- Diğer İpuçları
Neden Hızlı Bir Web Siteniz Olmalıdır?
Artık kimse için bir sır değil. Hızlı web siteleri, yavaş web sitelerinden daha iyi dönüşüm sağlar. Web sitenizin hızı ile hemen çıkma oranınız arasında büyük bir korelasyon vardır. Daha doğrusu burada neden günümüzde bir zorunluluktur:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Hemen Çıkma Oranını Azaltın – Ziyaretçilerinizi tutmanız mı gerekiyor? Web sitenizi hızlı bir şekilde parlatın.
- Dönüşümü Artırın – Ziyaretçinizin mağazanızı veya formunuzu görmesini istiyorsanız, web sitenizin kaybolmadan önce hızlı bir şekilde yüklenmesi gerekir.
- SEO – Google Sizi Daha Yüksek Sıralayabilir ( her zaman böyle olmadığı için olabilir).
- Güvenilirlik – yavaş web siteleri, ziyaretçileriniz üzerinde kötü bir ilk izlenim yaratır.
Bir Web Sitesi Ne Kadar Hızlı Yüklenmeli?
Çeşitli çalışmalara göre, bir web sitesi 3 saniye veya daha kısa sürede yüklenmelidir. Genel olarak, web sayfalarınızın 3 saniye veya daha kısa sürede yüklenmesini sağlamak iyi bir hedeftir. Çoğu müşteri bu günlerde 2 saniye veya daha az olmasını bekliyor gibi görünse de. Ancak açıkçası, her web sitesi ve web sayfası farklıdır.
Divi'yi Daha Hızlı Yüklemek İçin İpuçları ve Püf Noktaları
Şimdi Divi web sitenize hemen uygulayabileceğiniz tüm ipuçlarını ve püf noktalarını keşfedeceğiz ve performansta önemli değişiklikler göreceğiz. Bu tekniklerden bazıları diğer WordPress temaları için de geçerlidir, bu nedenle tezlere zaten aşina olabilirsiniz.
Başlayalım.
Veritabanı Nasıl Optimize Edilir

WordPress, verileri (gönderiler, sayfalar, meta veriler vb.) depolamak ve almak için MySQL veritabanıyla etkileşime giren dinamik bir CMS'dir. Bu şekilde çalışmak web sitenizin yönetimini kolaylaştırır, ancak dezavantajı, sayfayı yüklemeden önce veri tabanındaki verileri bulmak zorunda olduğu için sayfaların yüklenmesinin daha uzun sürmesidir. Statik bir HTML web sitesi için dinamik içerik aramaya gerek yoktur, çünkü dinamik olarak değişmez. Bu nedenle statik HTML web siteleri WordPress web sitelerinden daha hızlı olacaktır.
Bir Divi sitesini (veya herhangi bir WordPress web sitesini) olabildiğince hızlı tutmanın bir yolu, veritabanınızı optimize ettiğinizden emin olmaktır. WordPress site dosyaları, veritabanınızda tablolara göre düzenlenir ve sitenize her yeni veri eklediğinizde (temalar ve eklentiler gibi), bu da yeni tablolar ve yeni veriler oluşturur. Beklediğiniz gibi, veritabanınız ne kadar şişirilirse, verileri bulmak o kadar zor olacaktır. Bu daha yavaş bir web sitesine yol açar.
Şimdi, uzun yıllardır blog yazıyorsanız, birçok tema ve eklenti denemiş olabilirsiniz. Bu, sonunda veritabanınızın ihtiyaç duymadığı verileri tutmasına neden oldu. Bir eklentiyi kaldırsanız bile, bu eklenti tarafından oluşturulan tüm verilerin de silineceği anlamına gelmez. Bazı eklentiler, eklentiyi yeniden yüklemeniz veya geliştiricinin uygun bir kaldırma önlemi eklemeyi unutmuş olması ihtimaline karşı bazı verileri saklar. Açıkçası bu, veritabanınız için iyi ve adil değil. Bu arta kalan veriler gereksiz dağınıklığa yol açabilir ve sitenizi yavaşlatabilir.
Tıpkı her insanın daha verimli çalışması için organizasyona ihtiyacı olduğu gibi, her WordPress sitesi (Divi veya değil) sayfaları daha hızlı yüklemek için temiz bir veritabanına ihtiyaç duyar. Bu nedenle, bir an için web siteniz varsa, kesinlikle veritabanınızı optimize etmeyi düşünmelisiniz.
Bu konuda yardımcı olabilecek birçok eklenti var, ancak güvenilir bir seçenek gibi görünen WP Optimize'ı kesinlikle deneyebilirsiniz. Ancak dikkate alınması gereken başka hileler de var .
WordPress Veritabanınızı optimize etmenin yanı sıra, depoladığı verileri azaltarak WordPress'i daha da hafifletmek isteyebilirsiniz. Örneğin, WordPress silinen öğeleri 30 gün boyunca çöp kutusunda otomatik olarak tutacaktır. Bu süreyi 7'ye düşürmek isteyebilirsiniz.
DNS Nasıl Optimize Edilir

Web sitenize erişilmek üzereyken gerçekleşen ilk şeylerden biri DNS Aramasıdır. URL girilir girilmez (veya tıklanır), ziyaretçinin ISP'si alan adınızla ilişkili IP adresini bulmak için ad sunucularına bir DNS sorgusu gönderir (her etki alanı/web sitesinin belirli bir IP adresi vardır). Daha açık bir ifadeyle, bir DNS araması, o alan adının IP adresini bulmak için bir telefon rehberinde alan adınızı aramaya benzer.
Ancak, bir kullanıcı sitenizdeki bir sayfayı ziyaret ettiğinde, sayfanın açılması için sayfaya erişilmesi gereken birden fazla alan adı olabilir. Böylece, tek bir sayfa yüklemesinde (belki daha fazla) 3 veya 4 alan araması yapıyor olabilirsiniz.
Genel olarak konuşursak, Godaddy ve Namecheap gibi çoğu ücretsiz DNS Sağlayıcı genellikle diğerlerinden daha yavaş olacaktır.
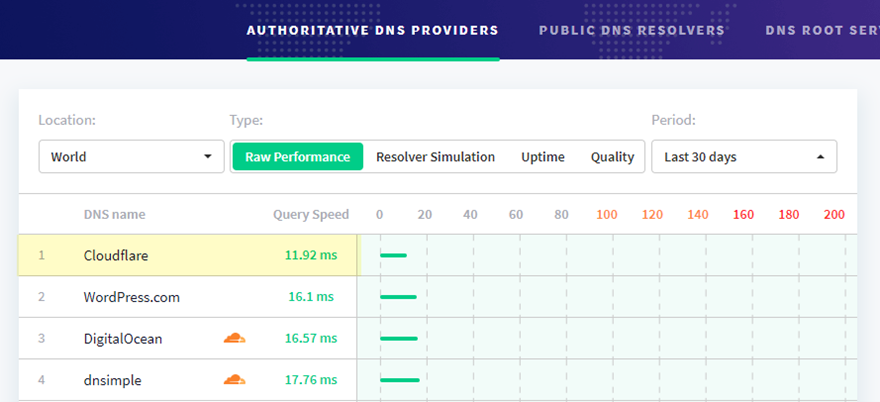
DNS arama hızınızı artıracak en iyi ücretsiz seçenek muhtemelen Cloudflare'dir . DNSPerf.com'da kaydedilen en hızlı DNS performansına sahipler . GoDaddy ve Namecheap'ten önemli ölçüde daha hızlıdırlar. Ayrıca, isterseniz Cloudflare'ı diğer hizmetleri (CDN veya WAF gibi) olmadan DNS için kullanılacak şekilde optimize edebilirsiniz.
Örneğin, DNS ve Güvenlik için Cloudflare (DDOS algılama) ve CDN'niz için KeyCDN (veya MaxCDN) kullanmak isteyebilirsiniz. Bu da harika bir kombinasyon.
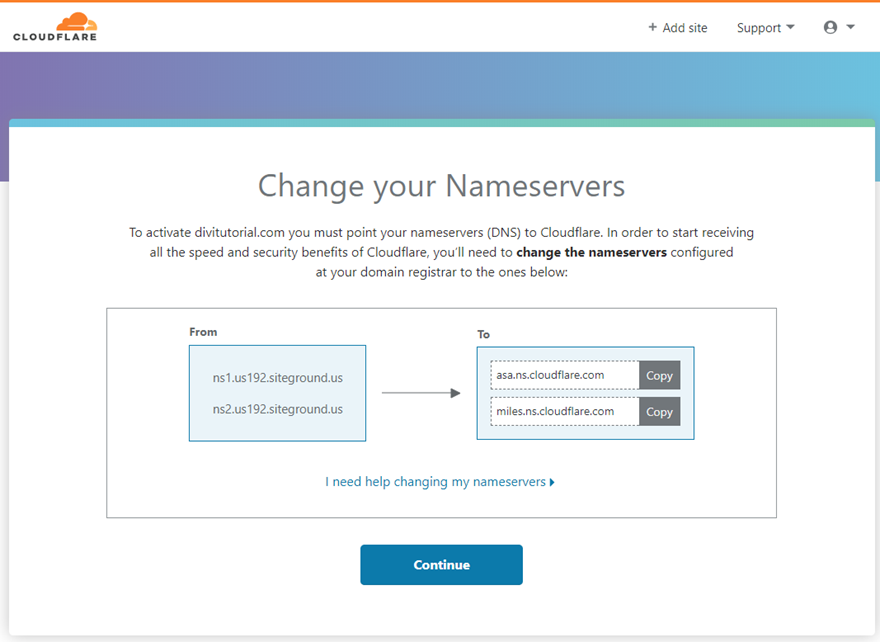
Cloudflare'ı kurun
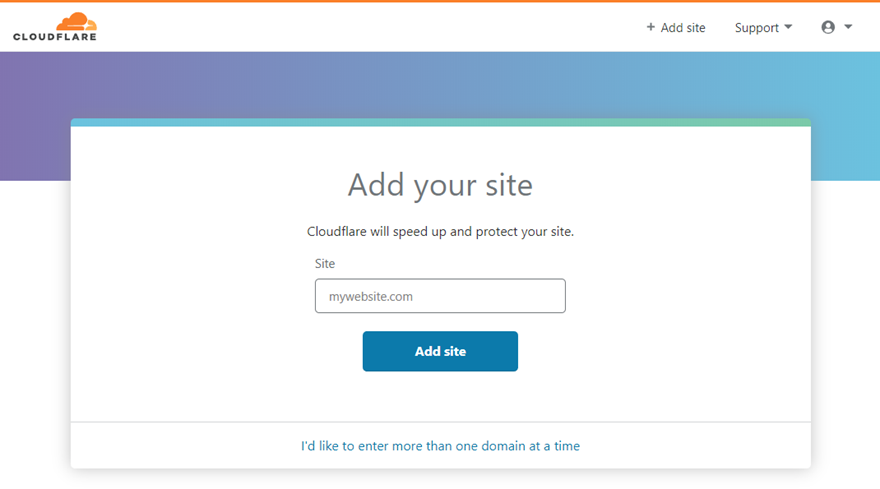
Cloudflare'ın kurulumu kolaydır. Önceden barındırma veya başka bir şey değiştirme konusunda endişelenmenize gerek yok. Tek yapmanız gereken, etki alanınıza girmekle başlayan 5 dakikalık kurulumlarını gözden geçirmek.

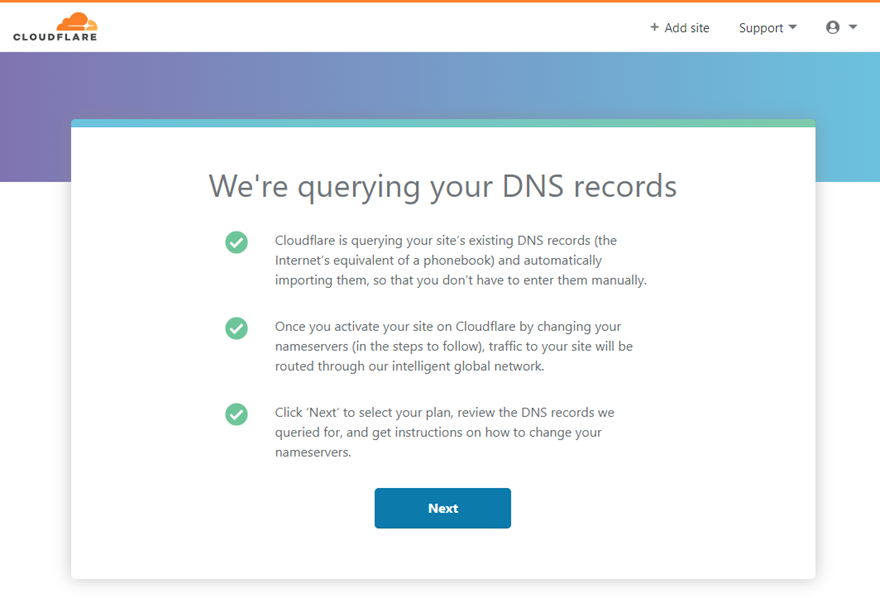
Mevcut DNS kayıtlarınızı otomatik olarak alacaklardır.

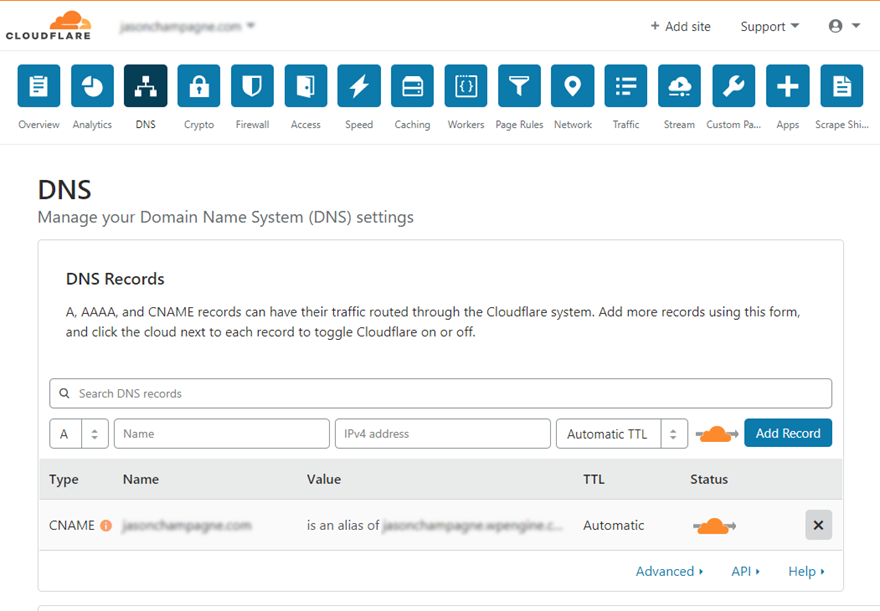
Kurulumunuzu tamamlamak için yapmanız gereken şeylerden biri, mevcut DNS sağlayıcınızdaki (GoDaddy gibi) varsayılan ad sunucularını Cloudflare'ın ad sunucularına değiştirmektir.

Artık DNS'nizi Kontrol Panellerinden kolayca yönetebileceksiniz.

Ve aynen böyle, DNS arama hızında artış, daha fazla güvenlik ve web siteniz için ücretsiz bir CDN'ye sahip olursunuz.
İyi Bir Hosting Nasıl Seçilir

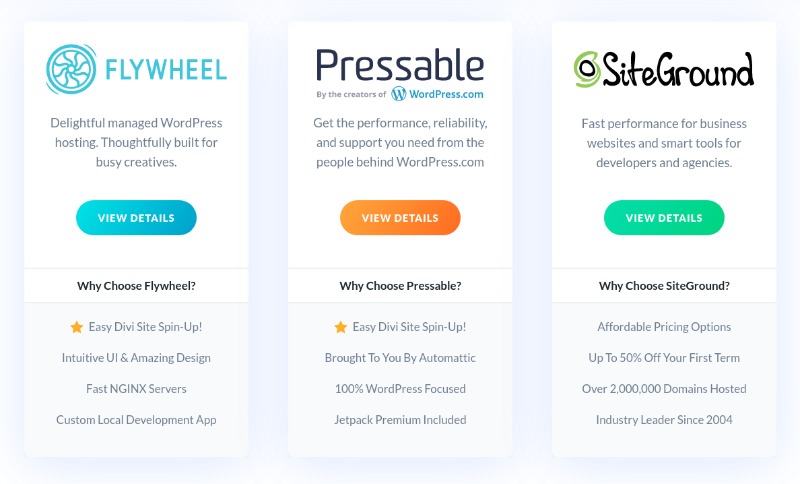
Önceden, web sitesi optimizasyonu yolculuğunuz sırasında göz önünde bulundurmanız gereken ilk şeylerden biri, WordPress web siteniz için iyi çalışan bir barındırma seçmektir. Birkaç ay önce Elegantheme, WordPress ile iyi çalışan popüler Barındırma sağlayıcılarıyla bir ortaklık teklifi yayınlıyordu. Bu sağlayıcılar, Divi için daha iyi bir hizmet sağlamalarıyla tanınırlar ve Elegant Themes panosuyla entegrasyon sorunsuzdur. Web siteniz için hangisini seçeceğinizi bu sağlayıcılardan seçmeniz yeterlidir.
Artık hiçbir şey sizi bu sağlayıcıları kullanmaya zorlamaz, çünkü bunlar WordPress ve Divi için de iyi çalışan diğer birçok çözümdür. Daha sonra mevcut barındırma türünü dikkate alarak parçalayalım.
Barındırma Türleri
Paylaşılan Evsahipliği
Bu, WordPress/Divi kullanıcıları için açık ara en popüler barındırma türüdür. Ama ne yazık ki, hızlı bir web sitesine sahip olmak için en kötü seçenek. Paylaşımlı barındırma ile bir sunucunun mevcut tüm kaynaklarını başkalarıyla paylaşacaksınız. Paylaştığınız için, bu tür bir barındırma maliyeti genellikle çok düşüktür. Ancak dezavantajı, diğer sitelerin ne kadar trafik aldığını ve web sitelerinin sunucunun performansını potansiyel olarak nasıl etkileyebileceğini ve ardından web sitenizin performansını nasıl etkileyebileceğini kontrol edememenizdir. Böylece, son derece yavaş yükleme sürelerine ve hatta sitenizin tamamen kapalı olduğu zamanlara kolayca kapılabilirsiniz. Bu nedenle , paylaşılan barındırmanızın ne kadar trafiği kaldırabileceği konusunda iyi bir fikriniz olsa iyi olur.
VPS Barındırma
Sanal Özel Sunucu (VPS) barındırma, temelde paylaşılan ve özel barındırma arasında bir orta yoldur. Sunucu alanınız “özel”dir, yani diğerlerinden tamamen ayrılmıştır. Böylece site dosyalarınız sunucudaki diğer kişilere gösterilmez. Paylaşılan barındırmadan farklı olarak, bir VPS, sitenizin her zaman hızlı yükleme sürelerini tutarlı bir şekilde sunmak için ihtiyaç duyduğu şeyi almasını sağlamak için emrinizde özel miktarda sistem kaynağına sahiptir. Teknik olarak, site hızınızı etkileyen diğer web sitelerinin trafik artışları hakkında endişelenmenize gerek kalmayacak.
Ancak, yönetilen bir VPS'niz yoksa, bu tür barındırma, çoğunlukla işleri kendi başlarına halledebilecek kadar teknoloji konusunda bilgili olan DIY türleri içindir.
Bulut Barındırma
Bulut barındırma ile, tek bir fiziksel sunucu yerine bir sunucu ağına (bulutta) erişiminiz olur. Bu, ihtiyaç duyduğunuz tüm kaynakları bu sunucu ağından gerektiği gibi çekmenize olanak tanır. Daha basit olarak, tüm sunucu ağının gücü ve kaynakları tarafından desteklenen sanal bir sunucu alanı bölümünüz olur. Bu nedenle, paylaşılan barındırma için sahip olduğunuz gibi trafik artışları konusunda endişelenmenize gerek yoktur. Bulut barındırma, ihtiyaçlarınız için son derece esnek ve ölçeklenebilir.
Bulut Barındırma ve VPS barındırma arasındaki temel farklardan biri, VPS barındırmanın, tüketilebilecek veya tükenmeyecek özel (bazen sınırlı) miktarda kaynağa sahip olmasıdır. Bulut Barındırma ise, buluttaki diğer sunuculardan her zaman çekebildiği için kaynaklarınızı tükenmeden kullanılabilir tutma yeteneğine sahiptir. Teoride, bulut barındırma daha tutarlı ve güvenilir yüksek hızlar sunar. Dolayısıyla hız konusunda ciddiyseniz, bulut barındırma harika bir seçenektir (belki de en iyisi).
Özel Barındırma
Adanmış barındırma ile, sadece sizin için kendi özel sunucunuz olur. Herhangi bir kaynağı başkalarıyla paylaşmaya gerek yoktur. Bu, web siteniz için daha öngörülebilir ve tutarlı hızlı yükleme sürelerine sahip olacağınız anlamına gelir. Bu genellikle büyük şirketler için yüksek bir prim maliyetiyle (belli ki) en üst düzey bir seçenek olarak sunulur. Miras aldığı maliyeti karşılayabiliyorsanız, bunu kullanmayı düşüneceksiniz.
Yönetilen WordPress Barındırma
Yönetilen WordPress Barındırma, genellikle WordPress uzmanları tarafından yönetilen paylaşılan barındırma anlamına gelir. Burada bir VPS kadar özel veya bir Dedicated Sunucu kadar güçlü değildir. Ancak, işi WordPress uzmanlarına yaptırarak paylaşılan ortamınızın hızını en üst düzeye çıkarmaya yardımcı olur. Bunu iyi yapıyorlar çünkü hizmetlerini özelleştiriyorlar ve sunucularını kesinlikle WordPress siteleri için yapılandırıyorlar. Ve birçoğu, tek tıklamayla hazırlama ortamları, site önbelleğe alma, tek tıklamayla CDN dağıtımı, otomatik yedeklemeler, SSL'ler ve daha fazlası gibi birçok harika ve kullanışlı yerleşik özellik ile birlikte gelir. Bu şeyleri manuel olarak halletmek istemeyenler için mükemmeldirler.
Dikkate Alınacak Diğer Barındırma Sağlayıcı
Orada birçok WordPress Hosting şirketi var. Ve eğer mümkünse, hız optimizasyonu konusunda ciddiyseniz, geleneksel paylaşılan barındırmadan (yönetilmeyen) kaçınmak isteyeceksiniz. Ancak basit bir siteniz varsa ve yönetim için ekstra para ödemeye istekli değilseniz, Siteground paylaşılan barındırma için en iyilerden biri gibi görünüyor.
Şimdilik, daha hızlı bir Divi web sitesi için göz önünde bulundurulması gereken ana bilgisayarların hızlı bir listesi.
- Kinsta  – yönetilen WP barındırma konusunda uzmanlaşmıştır
- SiteGround  – paylaşılan barındırma sunar.
- Cloudways  – SSD Tabanlı yönetilen bulut barındırma konusunda uzmanlaşmıştır
- Flywheel  – yönetilen WP barındırma konusunda uzmanlaşmıştır
Bu, mevcut tüm olası sağlayıcılar değil, ancak kesinlikle bunlarla hızlı bir WordPress web sitesine sahip olacaksınız.
İlk Bayt Zamanı Nasıl Optimize Edilir

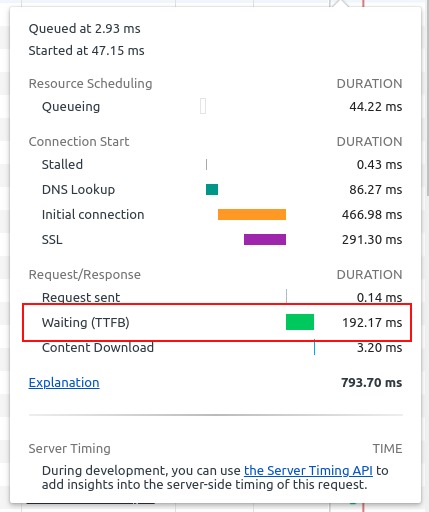
İlk Bayt Süresi (TTFB), kullanıcının web sitesi verilerinin ilk baytını sunucunuzdan alması için geçen süredir. Bu, bir kullanıcı web sitenize erişmeye çalıştığında, TTFB'nin esasen tarayıcı tarafından herhangi bir veri alınmadan önceki bekleme süresi olacağı anlamına gelir.
TTFB genellikle 200 ms civarındadır. Ancak, kötü barındırmaya sahip ve optimize edilmemiş siteler için TTFB kolayca 2 saniye veya daha fazla olabilir.
Divi sitenizdeki TTFB gecikmesine genellikle aşağıdakiler neden olur:
- Alınması gereken dinamik içerik miktarı. Bu, önbelleğe alma, veritabanı optimizasyonu ve bir CDN ile azaltılabilir.
- Sunucunuzun o sırada yaşadığı trafik miktarı . Paylaşılan barındırma sağlayıcıları, kaynakları aynı sunucuda başkalarıyla paylaştığınız için düşük bir TTFB'ye sahip olamaz. Trafiklerindeki ani artışlar, sunucunuzun işlem hızını azaltacaktır.
- Web sunucusu yapılandırmanız . İyi bir WordPress barındırma sağlayıcısı, sağlam bir arka uç altyapısı sağlayarak ve web sunucusu yapılandırmanızı optimize ederek (her şey neredeyse kontrolünüz dışında) sitenizin TTFB'sine yardımcı olabilir.
Kısacası, TTFB'de hızlı bir artış istiyorsanız, daha iyi bir barındırma alın ve aşağıdaki adımların geri kalanını izleyin.
WordPress Web Sitenizi Nasıl Önbelleğe Alabilirsiniz?

WordPress sitenizi hızlandırmak için uygulanabilecek dört ana önbellek türü vardır.
- Sayfa Önbelleğe Alma  – Bu işlem, hızlı teslimat için sayfanızın önbelleğe alınmış statik HTML sürümlerini depolar.
- Tarayıcı Önbelleğe Alma  – Bu, tarayıcı tarafından hangi içeriğin ne kadar süreyle önbelleğe alınabileceği konusunda size daha fazla kontrol sağlar. Bunu yalnızca bazı eklentiler yapabilir, bu nedenle daha fazla kontrol için bunu manuel olarak yapmayı düşünmelisiniz. Bu, hız testleri gerçekleştirirken “Tarayıcı Önbelleğe Alma” metriklerine dikkat etmenize yardımcı olacaktır.
- CDN Önbelleğe Alma  – Kullanıcılarınıza en yakın bir CDN'den önbelleğe alınmış web sitesi sayfalarını/dosyalarını sunar.
- Nesne Önbelleğe Alma  – Nesne önbelleğe alma, PHP'nin veritabanından veri almak ve bunları kullanıcıya sunmak için başlattığı tekrarlanan sorgu sonuçlarını önbelleğe alır. Bu, web sitenizi görüntülemek için kullanılan derlenmiş PHP kodunun önbelleğe alınmış bir sürümünü saklayan bayt kodu önbelleğe alma işleminden farklıdır.
Divi, sahne arkasında Divi'nin statik JS ve CSS dosyalarını sunmak için önbelleğe alma gerçekleştirir. Ancak bu, daha iyi Divi Builder işlevselliği için öncelikle Divi tema dosyaları içindir.
Tüm WordPress web sitenizi optimize etmek için yine de önbelleğe almayı kullanmanız gerekir. Çoğu site, kendi CSS dosyalarıyla birlikte gelen ve birleştirilmesi, küçültülmesi ve önbelleğe alınması gerekebilecek birden çok eklentiye sahiptir. Bu nedenle, tüm sayfalarınızın önbelleğe alınmış statik HTML sürümlerini sunmak için bir üçüncü taraf eklentisinden yararlanabilirsiniz.
Popüler Önbelleğe Alma Eklentileri şunları içerir:
- WP Süper Önbellek
- W3 Toplam Önbellek
- WP Roketi
- Önbellek Etkinleştirici Â
- kuyruklu yıldız önbelleği
- WP En Hızlı Önbellek
Minifikasyon Nasıl Gerçekleştirilir

Küçültme, site dosyalarınızı küçültür. Site dosyalarınızı (CSS, JavaScript, HTML) küçültmek, dosya boyutunu küçültmek için tüm bu gereksiz şeyleri (boşluklar ve sayfa sonları gibi) kaldırır. Bu, tarayıcının bu varlığı indirme süresini azaltacaktır.
Toplama, sayfadaki toplam istekleri azaltmak ve ziyaretçileriniz için yükleme sürelerini hızlandırmak için site dosyalarını birleştirmek anlamına gelir. Ancak bu aynı zamanda kullanıcılarınıza daha büyük dosyalar sunmak anlamına gelir, örneğin 1 MB'lık bir CSS dosyası sunduğunuzdan emin olmalısınız ve küçük parçalara bölmeyi düşünmelisiniz.
Daha önce belirtildiği gibi Divi, varsayılan olarak Divi Teması tarafından kullanılan Javascript ve CSS dosyalarını küçültür ve birleştirir. Bu nedenle, Divi'nin Javascript ve CSS dosyalarını daha da küçültmek ve birleştirmek için teknik olarak üçüncü taraf bir eklenti kullanma konusunda endişelenmenize gerek yok. Ancak Divi, HTML çıktısını küçültmez. Böylece, bir sayfanın tüm HTML'sini küçültmek (ve önbelleğe almak) için üçüncü taraf bir eklentiden yararlanabilirsiniz.
Ayrıca, hemen hemen her Divi sitesi, Divi Teması dışındaki dosyalara (eklentiler veya Alt Tema tarafından eklenen diğer dosyalar gibi) bağlı olacaktır ve bu dosyalar CSS ve JS dosyalarının küçültülmesinden ve birleştirilmesinden faydalanacaktır. Bu, bir eklenti tarafından kolayca halledilebilir.
Site dosyalarınızı küçültecek bazı uygun eklentiler şunları içerir:
Bu eklentilerden biri Divi ile çalışmalıdır. Ancak, herkes için en iyi sonucu verecek olanı söylemek için bir web sitesinin tüm nüanslarını ölçmenin bir yolu yoktur. Bazen, üçüncü taraf eklentiler JavaScript dosyalarını hatalara/sorunlara neden olabilecek şekilde otomatik olarak küçültür, ardından hiçbir şeyin bozulmadığından emin olmak için web sitenizde derin bir test yaptığınızdan emin olmalısınız. CSS'yi küçültmek güvenliyse, JavaScript için durum her zaman böyle değildir.
Bazen, küçültme çözümleriniz arasında çatışmalarla karşılaşacaksınız. O zaman bunu yalnızca birinin halletmesine izin vermelisiniz. Ayrıca, küçültme için daha fazla eklenti yüklemek, çözümlerden çok daha fazla sorun getirecektir, her seferinde sadece bir çözüm kullanın.
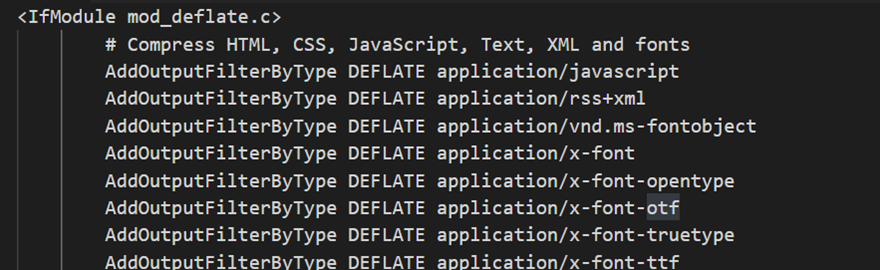
Gzip Sıkıştırma Nasıl Etkinleştirilir

Gzip Sıkıştırma, sayfa boyutunu %70'e kadar küçültebildiğinden bazen küçültme işleminden daha etkilidir.
Divi Sitenizde Gzip sıkıştırmasını etkinleştirmek size hızda büyük bir artış sağlayabilir. Bilgisayarınızda sıkıştırılmış (veya sıkıştırılmış) dosyalar oluşturmaya aşinaysanız, Gzip sıkıştırmasının nasıl çalıştığına dair temel bilgilere zaten sahipsiniz. Fikir şu ki, bir dizi dosya tek bir dosyaya sıkıştırıldığında, daha kolay indirilebilir ve yüklenebilir! Gzip sıkıştırması, web siteniz için aynı şeyi yapar. Sunucuya, istemciye çok daha hızlı sunulabilmesi için tüm dosyaları daha küçük sürümlere sıkıştırmasını söyler. Bu, sayfa yükleme hızını gerçekten artırabilir.
Bu, temanın yeni bir kurulumunda bile Divi'nin hızını artırabileceğiniz alanlardan biridir. Divi zaten çekirdek tema dosyalarını küçülttüğünden, Gzip sıkıştırması bu dosyaları daha da küçültecektir. Gzip sıkıştırması, dosyalarınızı küçültmenin yapabileceğinden çok daha küçük hale getirecektir.
Gzip sıkıştırmasını destekleyen birkaç eklenti:
Ve bazı barındırma sağlayıcıları, site performansı için çok zahmetsiz olduğu için gzip sıkıştırmasını otomatik olarak etkinleştirir. Sitenizde Gzip sıkıştırmasının etkin olup olmadığını kontrol etmekten çekinmeyin.
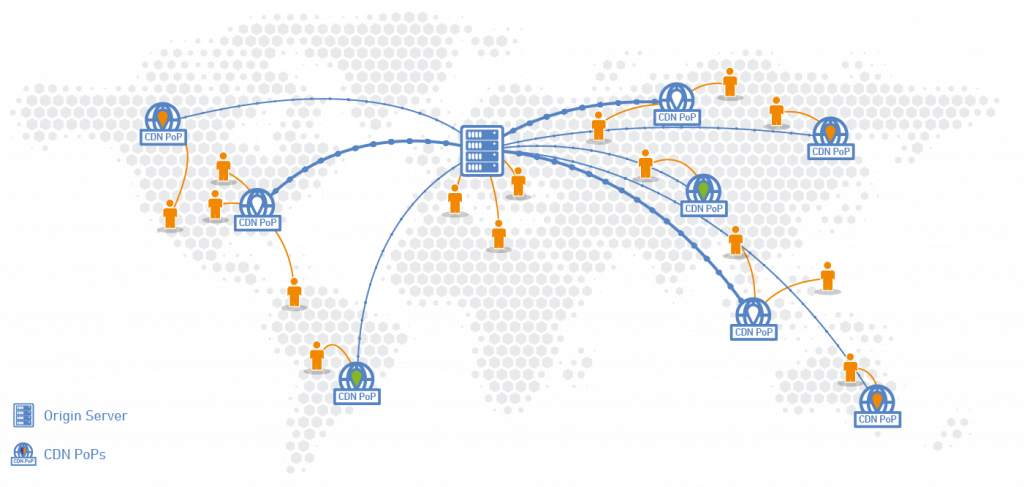
Hangi CDN'yi Kullanabilirsiniz?

Bir içerik dağıtım ağı (CDN), site hızını başka bir düzeye taşır. Adından da anlaşılacağı gibi, bir CDN, içeriği kullanıcılara daha hızlı ulaştırmayı amaçlayan bir ağdır. Ağ, web sitenizin önbelleğe alınmış statik dosyalarını (resimler, videolar, CSS, js, vb.) depolayan dünya çapındaki sunuculardan oluşur. Daha sonra bir kişi web sitenize eriştiğinde, kullanıcıdan uzaktaysa sunucunuza ulaşmak yerine, kişiye en yakın olan sunucu (veya PoP) içeriği teslim edecektir. Bir CDN olmadan, web sitesi dosyalarınıza tek bir sunucu konumundan erişilebilir (host'unuzun bu dosyaları depoladığı her yerde), bu nedenle o sunucudan ne kadar uzakta olursanız, o web sitesi içeriğini tarayıcınıza iletmek o kadar yavaş olur.
Web sitesinin tarayıcınızda en kısa sürede görünmesini istediğiniz için, bir CDN, site dosyalarınızı bulunduğunuz yere en yakın sunucudan teslim edilmeye hazır hale getirir. Bu nedenle, site dosyalarınız San Francisco'daki bir sunucuda depolanıyorsa ve Londra'daki biri sitenizi açarsa, bu verilerin binlerce kilometre uzaktaki bir sunucudan alınması 1 veya 2 saniye sürebilir. Ancak bir CDN ile aynı verileri Londra'daki bir sunucudan yarı sürede teslim edebilirsiniz. Bu büyük bir fark!
Bu nedenle, sonuçları evde tam olarak göremeseniz bile, web sitenizin dünya çapındaki yerlere dağıtımını hızlandırıyorsunuz.
Siteniz için bir CDN almanın birçok yolu vardır. Birçok barındırma şirketi, hizmetleriyle birlikte bir CDN dağıtma seçeneği içerecektir. Ve diğer performans ve güvenlik özellikleriyle birlikte CDN yetenekleri sunan Cloudflare  ve MaxCDN  gibi ağ platformları da var.
İşte dikkate alınması gereken bazı güvenilir CDN platformları:
Önbelleğe alma için kullanılan bazı eklentiler, birden fazla CDN sağlayıcısını otomatik olarak entegre etmek için oldukça uygun bir seçenek içeriyor.
İşte CDN destekli bazı eklentiler:
- WP En Hızlı Önbellek
- WP Roketi
- Otomatik optimize et
- W3 Toplam Önbellek
- WP Süper Önbellek
- CDN Etkinleştirici
Görüntüler Nasıl Optimize Edilir

Görüntü optimizasyonu, yavaş yükleme sayfa hızlarının en büyük suçlularından biridir. Bunun nedeni, muhtemelen birçok kişinin bir web sitesinin hızı için büyük resimlerin ne kadar zararlı olduğunu görmezden gelmesidir. Sonuçta, bir arka plan görüntüsü bir web sayfasına ne kadar zarar verebilir? Şaşırmış olabilirsin. Web için optimize edilmemiş yalnızca birkaç büyük resim, sayfa yükleme hızında feci sonuçlara yol açabilir.
Her web sitesi bunu yapıyor olmalı. Tek başına görüntü sıkıştırma, sitenizi fark edilir ölçüde daha hızlı hale getirebilir ve daha küçük görüntü boyutları depolama alanından ve bant genişliğinden tasarruf sağlar. Ancak düşünmeniz gereken başka önemli görüntü optimizasyonları da var.
Kısacası, resimlerinizi optimize etmek için göz önünde bulundurmanız gerekenler şunlardır:
Doğru Dosya Türünü Kullanın
Web için görsel kullanmayı düşündüğünüzde, gerçekten aşağıdaki görsel dosya türlerine bağlı kalmalısınız:
- JPG – Renkli resimler için bu biçim kullanılmalıdır. Genellikle, bu fotoğrafçılık için mükemmel bir eşleşmedir. Saydam arka plana sahip görüntüler kullanmak istemiyorsanız PNG'den daha iyi sıkıştırma sunarsanız.
- PNG – Saydam bir arka plana ihtiyaç duyan görüntüler için PNG'leri kullanın. Bu biçim, mümkün olan daha az renge sahip görüntüler için de kullanılabilir. O zaman infografik görseller ve logolar için güzel bir format.
- SVG – Bu, HTML kodunu kullanarak son derece keskin ayrıntılar sunan bir vektör biçimidir. SVG'ler logolar, simgeler ve diğer vektör animasyonları için mükemmeldir.
Resimlerinizi Yeniden Boyutlandırın ve Kırpın
Resminiz oldukça büyük olmalıdır. Web sitenizin gövde genişliği maksimum 800 piksele ayarlanmışsa, 1200 piksel büyük resimlere gerek yoktur. Sonuç, ön uçta benzer görünebilir, ancak bu büyük boyut, sayfa yükleme sürenizi öldürüyor.
Divi kullanarak sayfanıza resim yüklerken, bu resimlerin Divi'nin sütun yapısı içinde ne kadar büyük olması gerektiğini bilmek yardımcı olur.
Resimlerinizi Sıkıştırın
Kalitede bir düşüş fark etmeden önce görüntü dosyanızın boyutunu aşağı çekmek isteyeceksiniz. Bu, görüntü sıkıştırma yoluyla yapılır. Popüler fotoğraf editörleri, eklentiler ve tinypng.com gibi siteler, kayıpsız sıkıştırma (görüntü dosyasını herhangi bir görüntü kalitesini kaybetmeden küçültür) ve akıllı kayıplı sıkıştırma (metada veriyi ve görüntü kalitesini azaltarak görüntü dosyasının boyutunu küçültür) kullanarak görüntüleri sıkıştırır. kullanıcı tarafından gerçekten fark edilmeyecek şekilde).
Resimlerinizi İnternet İçin Optimize Edin
İnternet için görüntü optimizasyonu, Photoshop gibi “Web için Kaydet” seçeneği içeren fotoğraf düzenleyiciler aracılığıyla yapılabilir. Ayrıca, resmi sitenize yüklemeden önce sıkıştırmak için TinyPNG.com  veya Compressor.io gibi ücretsiz bir üçüncü taraf sitesini kullanabilirsiniz.
Açıkçası, WordPress eklentileri aracılığıyla resimlerinizi optimize etmenin bir yolunu sunar. Bazı eklentiler (Imagify gibi) sitenizde halihazırda kullanılmakta olan görselleri sıkıştıracak ve siz görselleri WordPress Medya kitaplığınıza yükledikçe otomatik olarak sıkıştıracaktır.
İşte kullanabileceğiniz bazı harika görüntü optimizasyon araçları ve eklentileri:
Web siteleri:
Eklentiler:
Divi'nin Yerleşik SRCSET desteği
Yerel SRCSET Â desteğine sahip Duyarlı Görüntüler Divi'de de yerleşiktir. Bu özellik sayesinde, resminizin cihaz boyutuna göre (telefon, tablet veya masaüstü) kullanılmasını sağlarsınız.
Videolarınızı Nasıl Optimize Edebilirsiniz?

Video optimizasyonu, görüntü optimizasyonundan biraz daha zordur, ancak kesinlikle daha az önemli değildir. Video büyük olabilir ve bu nedenle sayfa hızını önemli ölçüde etkiler. Sunucunuzda çok sayıda video barındırıyorsanız, bant genişliği kullanımındaki artışla birlikte başka bir Disk Alanı sorununuz olduğunu çok yakında keşfedebilirsiniz. Bu nedenle, videolarınızı sizin yerinize barındırması için genellikle üçüncü taraf hizmetleri ( YouTube  veya Vimeo gibi ) kullanmanız önerilir. Veya video medya içeriğinizi Amazon S3 gibi bir depolama platformuna aktarmayı düşünebilirsiniz. Bu, sunucunuzu yavaşlatmak zorunda kalmadan Divi'nin video modülünden bu videolara bağlanmanıza olanak tanır.
Kolayca ücretsiz bir araç gibi göstermeye kullanarak video dosyalarını azaltabilir El freni ISA kolay kullanımı.
Divi'de Hız Testleri Nasıl Gerçekleştirilir

Web sitenizin hızıyla ilgili bir test yapmış olabilirsiniz, bu da sizi bu makaleye götürmüş olabilir. Bu aslında optimizasyonunuzun başlangıcında, mevcut puanın ne olduğunu bilmek ve optimizasyonun sonunda, yeni puanla farklılıkların neler olduğunu karşılaştırmak için önemli bir adımdır. Hız testi yapmak, yapabileceğiniz en kolay şeylerden biridir. Bunu sizin için ücretsiz olarak yapacak tonlarca web sitesi var. Sağladıkları metrikler, sitenizi daha iyi performans için daha fazla optimize etmenin yollarını belirlemek için çok değerli olacaktır.
İşte başlamak için birkaç harika yer:
Sonuçlar, web sayfanızın çeşitli alanlarda nasıl performans gösterdiğinin yararlı bir dökümünü sağlar. Ardından, sitenizi optimize ederken üzerinde çalışacağınız bir kontrol listesi olarak onların tavsiyelerini kullanabilirsiniz.
Hız optimizasyonlarını sitenize uygularken aşağıdaki alanlarda iyileştirmeler görmelisiniz:
- Tam yükleme süresi/Yükleme süresi
- Toplam Sayfa Boyutu (küçültme, bununla ilgili yardımla görüntü optimizasyonu gibi şeyler)
- İstekler
- Sayfa Hızı/YSlow puanları
- Ölçeklendirilmiş görüntüleri sunun
- Görüntüleri optimize edin
- Tarayıcı önbelleğinden yararlanın
- CSS/HTML'yi küçült
- gzip sıkıştırmasını etkinleştir
- Daha az HTTP isteği yapın
- Sona Erme Başlıkları Ekle
İmkansız Hız Değil Makul Hızı Hedeflersiniz
Web sitenizi test ederek ve onu mükemmelliğe optimize ederek çıkmaza girmek kolay olabilir. Ancak hiçbir web sitesi mükemmel olamaz. Belirli hız testi performans derecelerini iyileştirmenin sayfa yükleme sürenizi gerçekten yavaşlatabileceğini bile görebilirsiniz. Çünkü o hız testleri bile mükemmel değil.
Divi ve Diğer Optimize Edici Eklentiler Arasındaki Olası Çatışmayı Nasıl Önlersiniz?
Küçültme ve önbelleğe alma için bir üçüncü taraf eklentisi dağıttığınızda, belirli çakışmalarla karşılaşabilirsiniz. Örneğin, bir Divi modülünün düzgün görüntülenmediğini veya belirli JavaScript dosyalarının düzgün şekilde oluşturulmadığını görebilirsiniz.
Bu tür çakışmalardan kaçınmak için Divi'nin yerleşik optimizasyon özelliğini devre dışı bırakabilir ve üçüncü taraf eklentinin sizin için halletmesine izin verebilirsiniz. Devre dışı bırakmak isteyeceğiniz üç seçenek şunlardır:
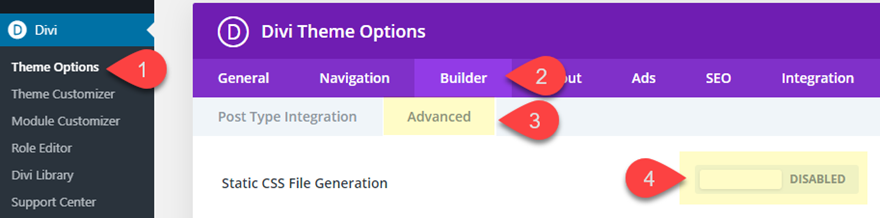
- Statik CSS Dosyası Oluşturma
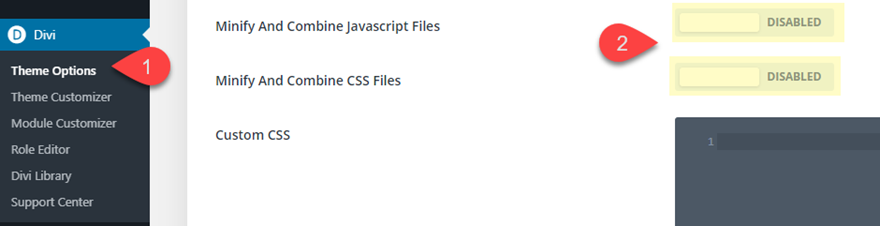
- Javascript Dosyalarını Küçült ve Birleştir
- CSS Dosyalarını Küçült ve Birleştir
Javascript ve CSS dosyalarını küçültme ve birleştirme seçeneklerini Tema Seçenekleri'ne giderek devre dışı bırakabilirsiniz.

Tema Seçenekleri altında statik CSS dosyası oluşturma seçeneğini devre dışı bırakabilirsiniz.

Diğer İpuçları ve Püf Noktaları
Daha hızlı Divi/WordPress web sitelerine katkıda bulunan tüm önemli faktörleri hemen hemen ele aldık. Ancak yine de yapabileceğiniz bazı önemli şeyler var.
- En son PHP sürümüyle Güncel Barındırma
- Bu botların sunucunuzu aşırı yüklemesini önlemek için WordPress Giriş URL'nizi değiştirme
- Harici Hizmetlere gereksiz çağrılardan kaçınmak. Bazı eklentiler ve yerleştirmeler, sunucularında barındırılan dosyaları kullanmanızı gerektirir. Bu ek çağrılar sayfa yüklemesini yavaşlatacaktır.
- Daha iyi sayfa yükleme hızı için resimler ve videolar için tembel yüklemeyi dahil edin.
Son düşünceler
Üzerinde son optimizasyon ile Divi , daha hızlı eskisinden daha var. Yerleşik performans yükseltmeleriyle, standart Divi yüklemelerinizin ön uçta daha hızlı sayfa yüklemeleri, arka uçta daha hızlı bir WordPress yöneticisi ve sitenizi düzenlemek ve tasarlamak için daha hızlı bir Divi Builder bulunur. Bu harika bir başlangıç, ancak Divi sitenizin olabildiğince hızlı çalıştığından emin olmak için yapılacak daha çok şey var.
Bu kılavuzda yer alan hız ve performans optimizasyonları, site hızınızı kesinlikle artıracaktır. Çoğunlukla, bu optimizasyonlar yalnızca Divi için değil, herhangi bir WordPress sitesi/teması için geçerli olacaktır. Ve yapabileceğiniz bu kadar basit şeyin ücretsiz olması şaşırtıcı!





