Web siteniz ne kadar hızlı yüklenirse, sunduğunuz kullanıcı deneyimi o kadar iyi olur. Daha yüksek dönüşüm oranları, daha az hemen çıkma oranı ve diğer avantajlar, iyileştirilmiş kullanıcı deneyiminden kaynaklanır.

Birçok kişi bir web sitesinin tasarımına ve içeriğine odaklanırken, yüklenme hızı da aynı derecede önemlidir. Kullanıcı deneyimi, SEO sıralamaları, dönüşüm oranları, hemen çıkma oranları ve diğer faktörlerin tümü yükleme sürelerinden etkilenir. Bu nedenle, bu eğitimde WordPress web sitenizi güçlendirmenize yardımcı olabilecek 10 şeyi inceleyeceğiz.
1. Revizyonları Devre Dışı Bırakın veya Sınırlayın
Post revizyonlar, önemli bir veritabanı şişkinliği kaynağı oluşturur. Bir içerik üzerinde çalışırken Taslağı Kaydet düğmesine bastığınızda, WordPress varsayılan olarak sonsuz sayıda revizyon tutar.
Bu dağınıklığı önlemek için değişiklikleri devre dışı bırakmanız veya en azından sınırlandırmanız yardımcı olacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÜcretsiz WP Revizyon Kontrolü eklentisi bu konuda size yardımcı olabilir. Ayrıca sitenizdeki wp-config.php dosyasına şu kod parçacıklarından birini ekleyebilirsiniz:
Devre Dışı Bırak :
define(‘WP_POST_REVISIONS’, false);
2 Revizyonla Sınırlayın:
define(‘WP_POST_REVISIONS’, 2);
2. Veritabanı Optimizasyonu
WordPress sitenizin veritabanı, Elementor tasarımlarınız da dahil olmak üzere sitenizin tüm içeriğinin ve ayarlarının depolandığı yerdir.
WordPress sitenize bir ziyaretçi geldiğinde, sunucunuz sayfayı oluşturmak için gereken tüm bilgileri almak için veritabanını sorgulamalıdır.
Sonuç olarak, web sitenizin veritabanını düzenli olarak temizlemeyi bir alışkanlık haline getirmelisiniz. Buna karşılık, WP Rocket ve WP Optimize gibi çeşitli eklentiler süreçte size yardımcı olabilir.

3. Eklenti Kullanımını Sınırlayın
Ancak, farklı çözümler için birçok harika eklenti var; Eklenti kullanımınızı sınırlamak önemlidir. Basitçe söylemek gerekirse, web siteniz için oldukça gerekli olan eklentileri kullandığınızdan emin olun.
Bu arada, web siteniz ne kadar çok eklenti içeriyorsa, o kadar yavaşlaması gerektiği de söylenebilir. Aksine, tek bir eklenti, uyumluluk sorunları ve kötü kaliteli kodlama nedeniyle web sitenizin hızını da bozabilir. Bu nedenle, kaliteli geliştiriciler tarafından oluşturulan eklentileri seçmek de çok önemlidir.
Elementor'u kullanmak, fazladan eklenti yüklemek zorunda kalmamak için harika bir yaklaşımdır. Ek eklentiler yüklemekten kaçınmak ve çeşitli önemli işlevler için yerleşik widget'ları kullanarak sitenizi hızlandırmak için Elementor'u kullanabilirsiniz. Elementor, iletişim formları, sosyal paylaşım simgeleri, kaydırıcılar, galeriler ve diğer öğeler oluşturabilir. Tüm bu işlevler normalde ayrı bir eklentinin kullanılmasını gerektirir.
4. Daha Hızlı Bir Tema Seçin
Tema, web sitenizin görünümünde önemli bir rol oynar ve web sitenizin kullandığı makalenin yavaş olmasının nedeni haline gelmediğinden emin olmak önemlidir.
Elementor tema oluşturucuyu kullanırsanız, tüm yabancı öğeleri kaldırdığı için en hızlı Elementor teması olan ücretsiz Merhaba teması şiddetle tavsiye edilir. Basitçe söylemek gerekirse, Elementor kreasyonlarınız için başka hiçbir yerde daha iyi performans gösteren bir temel bulamazsınız. Astra ve Generate Pass, dikkate değer iki hafif temadır.
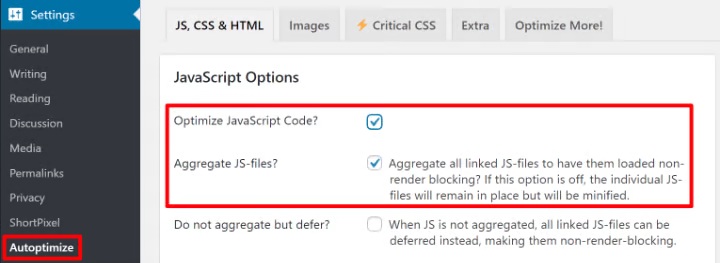
5. JavaScript Optimizasyonu
Mümkün olduğu kadar JavaScript'inizi küçültmeli ve birleştirmelisiniz. Sorunlara yol açmamak için belirli JavaScript dosyalarını karışımdan çıkarmanız gerekebilir. WP Rocket eklentisini kullanarak bunu kolayca başarabilirsiniz.

Ayrıca, malzemenin ekranın üst kısmına yüklenmesini engellememek için JavaScript'i yüklemeyi mümkün olduğunca ertelemek en iyisi olacaktır. Bu aynı zamanda WP Rocket eklentisinin size yardımcı olabileceği bir şeydir.
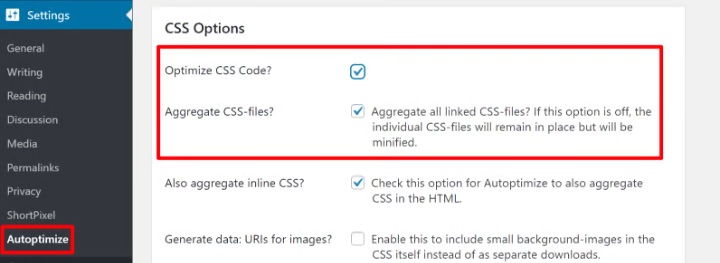
6. CSS Optimizasyonu
WordPress web sitenizde CSS'yi optimize etmek için iki şey yapabilirsiniz.
- CSS kodundaki boşlukları ve gereksiz karakterleri kaldırarak dosya boyutunu küçültebilirsiniz.
- HTTP isteklerini azaltmak için farklı CSS dosyalarını birleştirin. Tek bir büyük HTTP isteği, genellikle çok sayıda küçük HTTP sorgusundan daha verimlidir.
Bu, popüler bir ücretsiz alternatif olan WP Rocket  eklentisi ile yapılabilir. Alternatif olarak, Autoptimize eklentisi gibi çok sayıda performans eklentisi bu özellikleri sağlar.

7. Görüntü Optimizasyonu
Görüntüler, tipik bir web sitesinin dosya boyutunun yaklaşık yarısını oluşturur. Sonuç olarak, web sitenizin boyutunu ve performansını düşürmek için önemli bir şans sağlarlar.
- Sıkıştırma - bir resmi yeniden boyutlandırdıktan sonra, dosya boyutunu daha da azaltmak için sıkıştırın. İki tür sıkıştırma vardır: kayıplı ve kayıpsız. Kayıplı sıkıştırma, büyük dosya boyutu tasarrufu sağlarken bazı resim kalitesi kayıplarını tolere etmek için kullanılırken, kayıpsız sıkıştırma, dosya boyutunda daha az küçülme elde ederken sıfır kalite kaybı elde etmek için kullanılır.
- Boyutlar Yeniden Boyutlandırıldı - nasıl kullanacağınıza bağlı olarak görüntünün boyutlarını ayarlamanız gerekir. Resmi 800 piksel genişliğinde içerik bölümü olan bir blog gönderisinde kullanıyorsanız, kullanmanız gereken mutlak maksimum boyut 1.600 pikseldir.
Fotoğrafları WordPress'e otomatik olarak gönderdiğinizde optimize etmek için ShortPixel, Imagify veya Smush gibi bir WordPress görüntü optimizasyon eklentisi kullanın. Derinlemesine bir analiz için Görüntü Optimizasyonu eğitimimize göz atın.
8. İçerik Dağıtım Ağı veya CDN
Bir içerik dağıtım ağı (CDN), statik malzemenizi dünyanın her yerindeki devasa "uç" sunucular ağında önbelleğe alarak sitenizin dünya çapındaki yükleme sürelerini azaltır. Birisi sitenizi ziyaret ettiğinde, materyalleri birincil sunucunuz yerine kendilerine en yakın uç konumdan indirebilir. Dosyalar daha hızlı indirilir ve siteniz daha az fiziksel mesafe nedeniyle daha hızlı yüklenir.
KeyCDN , Stackpath , BunnyCDN , Cloudflare birkaç iyi CDN'dir. Birçok yönetilen WordPress barındırma ek olarak, hiçbir ek ücret ödemeden yerleşik bir CDN'ye sahiptir.
9. Sayfa Önbelleğe Alma
Genellikle, birisi WordPress sitenizi görüntülediğinde, sunucunun her sayfayı sıfırdan yeniden birleştirmesi gerekir. Bu, sayfayı "oluşturmak" için PHP'yi çalıştırmayı ve içeriği almak için sitenizin veritabanında arama yapmayı gerektirir. Bundan sonra sunucunuz tamamlanmış HTML'yi bir ziyaretçinin tarayıcısına gönderir. Bireysel ziyaretlerin daha uzun sürmesi ve her ziyaret için daha fazla kaynak kullanılması gibi dezavantajları da olsa, siteniz trafiğin yoğun olduğu zamanlarda çok daha yavaşlayacaktır.
Bir sayfanın tamamlanmış HTML sonucunu bir önbellekte saklayarak, sayfa önbelleğe alma bu sorunu çözer. Birçok WordPress barındırma artık sayfalarınızı otomatik olarak önbelleğe alıyor; sizinki yoksa, WP Rocket veya WP Super Cache kullanabilirsiniz.
10. Daha Hızlı Bir WordPress Barındırma Seçin
Sitenizin arka uç hızını artırmak için yapabileceğiniz en önemli şeylerden biri, performansı optimize edilmiş WordPress barındırma seçmektir.
Nihai optimum hız için Kinsta , WP Engine veya Flywheel gibi yönetilen WordPress barındırma seçeneklerini düşünün. Bu, fiyat aralığınızın dışındaysa, SiteGround ve A2 Hosting gibi daha ucuz barındırma seçenekleri yine de hızlı yükleme süreleri elde etmenize yardımcı olabilir.
Bir ana bilgisayar seçerken, mevcut sunucu konumlarını da dikkate almak önemlidir. İndirme hızları mesafeden etkilendiğinden, sunucunuzun fiziksel konumu, sayfa yükleme sürelerinizi etkileyecektir.
İdeal olarak, birincil hedef kitlenizle aynı şehirde sunucusu olan bir ana bilgisayarla gitmek isteyeceksiniz.
Tüm baktıklarımızın ötesinde, mükemmel bir hız çözümü diye bir şeyin olmadığını anlamak çok önemlidir. Her şey test etmeye ve yeniden test etmeye bağlıdır ve hepsinden önemlisi, sitemizin vermesi gerekenler ile oraya ne kadar çabuk ulaşabileceğimiz arasındaki doğru dengeyi sağlamak. Gönderilerimizden haberdar olmak için Facebook  ve Twitter'da bize katılın.




