WordPress web sitenizin performansını artırmanın sayısız yolu vardır. Görüntüler ve diğer medya varlıkları, yavaş yükleme sürelerinin en yaygın nedenlerinden bazılarıdır. Bu, tembel yükleme de dahil olmak üzere herhangi bir görüntü optimizasyon yaklaşımının eklenmesinin site performansı üzerinde önemli bir etkiye sahip olabileceği anlamına gelir.

Resimler için tembel yüklemeyi nasıl uygulayabileceğinizi zaten anlatmış olsak da, bu gönderi konuyu farklı bir açıdan daha fazla açıklayacaktır. Ardından, çeşitli öğe türleri için WordPress'e gecikmeli yükleme eklemek için en popüler yöntemlerden bazılarını inceleyeceğiz. Son olarak, bu seçeneğin getirebileceği en tipik teknik kaygılardan bazılarını gözden geçireceğiz.
Başlayalım!
Tembel Yükleme nedir?
Bir web sitesine göz attığınızda, tüm öğeleri aynı anda yüklenmeye çalışır. Sayfadaki her şey tarayıcınızda tam olarak görünecektir. Sayfa, resimler gibi çok sayıda medya varlığı içeriyorsa, yükleme sürelerini önemli ölçüde yavaşlatabilirler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Fotoğrafların web sitesi yükleme süreleri üzerindeki etkisini azaltmak için sayısız yöntem vardır. Görüntü optimizasyonu, tarayıcı önbelleğe alma, İçerik Dağıtım Ağı (CDN) kullanımı ve daha düşük dosya türlerinin kullanımı tüm seçeneklerdir. İdeal olarak, ekstra yol kat etmeli ve bu optimizasyonların mümkün olduğunca çoğunu uygulamalısınız çünkü aşırı hızlı bir web sitesi diye bir şey yoktur.
Gecikmeli yüklemenin, görüntü dosyası boyutları veya her kullanıcı için yüklenmesi için gereken süre üzerinde hiçbir etkisi yoktur. Öte yandan bu ayar, tarayıcı bakış açınız o dosyayı içeren sayfa alanına ulaşana kadar her görüntünün yüklenmesini geciktirebilir.
WordPress'te Tembel Yüklemenin Faydaları
Yüklemeyi geciktirerek ilk yükleme süreleri azaltılabilir. Bu, yüklenmesi üç saniyeden uzun sürerse, insanların %40'ının bir web sitesinden çıkacağı düşünüldüğünde çok önemlidir. Sonuç olarak, bu seçenek insanları sitenizde kalmaya ve materyalinizi keşfetmeye teşvik edebilir.
Ayrıca gecikmeli yükleme, bellek ve depolama üzerindeki baskıyı azaltabilir. Sonuç olarak, onu kullanmak, daha ucuz bir web sitesi barındırma paketi seçmenize izin verebilir.
Şunu belirtmekte fayda var ki, WordPress 5.5'ten itibaren, CMS'nin resimleri geç yüklemek için varsayılan seçeneklere sahip olduğunu belirtmekte fayda var. Ancak, varsayılan stratejinin Önemli Web Verileri puanlarına zarar verip vermeyeceği konusunda önemli tartışmalar var.
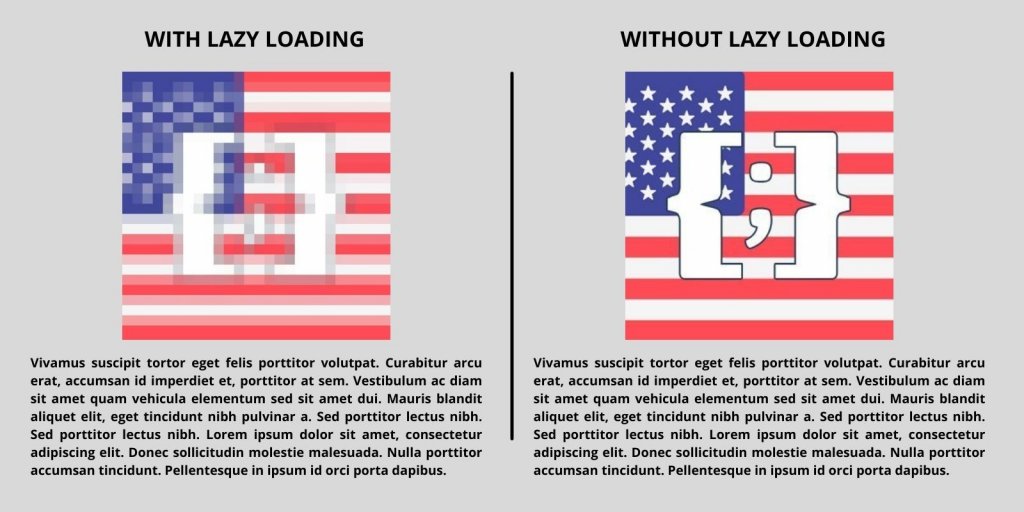
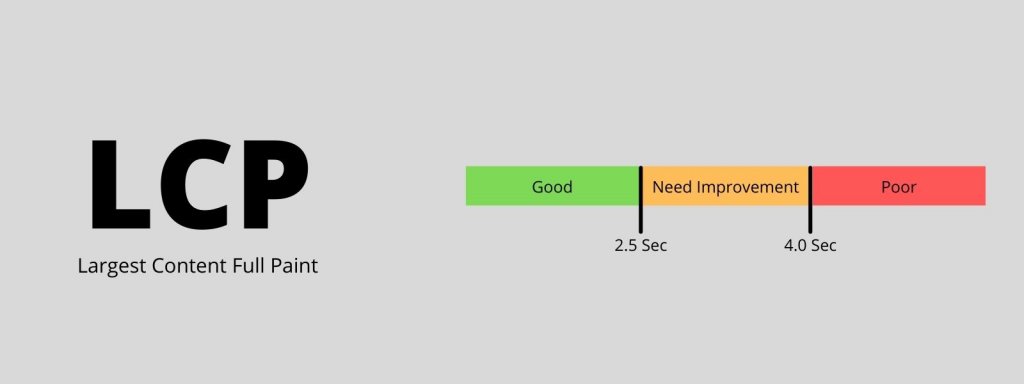
Kağıt üzerinde, gecikmeli yükleme varsayılan olarak yükleme sürelerini iyileştirir. Ancak, En Büyük İçerikli Boyama (LCP) puanları üzerinde olumsuz bir etkisi olabilir.
Herhangi bir sayfadaki en büyük resmin veya metin bloğunun yüklenmesi için geçen süre LCP ile ölçülür:

Web sitenizdeki fotoğraflar için WordPress, HTML loading=lazy özelliğini kullanır. Genel olarak, bu ertelenmiş yüklemeyi uygulamak için en basit tekniktir. Ancak bu özellik tüm tarayıcılar tarafından desteklenmez.
Tek tek resimler için ertelenmiş yüklemeyi devre dışı bırakmak istiyorsanız, niteliği HTML kullanarak manuel olarak değiştirmelisiniz. Diğer seçenek, gecikmeli yüklemeyi farklı bir şekilde gerçekleştiren bir WordPress eklentisi kullanmaktır.
Diğer Öğelere Tembel Yükleme
Teknik olarak, bir web sitesindeki hemen hemen her bileşenin yüklenmesi gecikebilir. Gecikmeli yükleme, fotoğraflarla inanılmaz derecede iyi çalışır ve aynı zamanda video dosyaları için harika bir özelliktir.
Medya dosyalarına ek olarak JavaScript ve CSS gibi kodlarla yüklemeyi erteleyebilirsiniz. Aslında, First Contentful Paint (FCP) puanlarınızı yükseltmek için web sitenizin oluşturulmasını engelleyebilecek erteleme komut dosyaları öneriyoruz.
Bunu takiben, metin varlıklarını tembel yüklemeyi seçebilirsiniz. Ancak, kullanılabilirlik açısından bu iyi bir yaklaşım değildir. Ayrıca, bir sayfadaki tüm kitap değerindeki materyali göstermenin bile yükleme süreleri üzerinde önemli bir etkisi olmamalıdır.
Ertelenmiş yükleme, yükleme süreleri üzerinde büyük etkisi olan ağır medya varlıkları için idealdir. WordPress çekirdeği ise yalnızca resimler için yavaş yüklemeyi destekler. Bu yaklaşımı ek öğelere uygulamak istiyorsanız, bunu yapmanın farklı bir yolunu bulmanız gerekir. Eklentilerin devreye girdiği yer burasıdır.
WordPress'te Tembel Yükleme Ekleme
Belirli resimleri ve sayfaları yavaş yüklemeden hariç tutmak için a3 eklentisini kullanabilirsiniz. Ayrıca, web sitenizdeki videolar için gecikmeli akış sunar.

Harici fotoğrafların ve videoların tembel yüklenmesi de bu eklenti tarafından desteklenmektedir. Bu, WordPress çekirdek mekanizmasının yaptığı bir şey değildir.
WordPress yönetici alanınızdan eklentiyi kurun ve etkinleştirin. Artık aracın özelliklerini değiştirebilirsiniz.
Eklenti Ayarlarını Yapın
Ardından, Ayarlar'a gidin
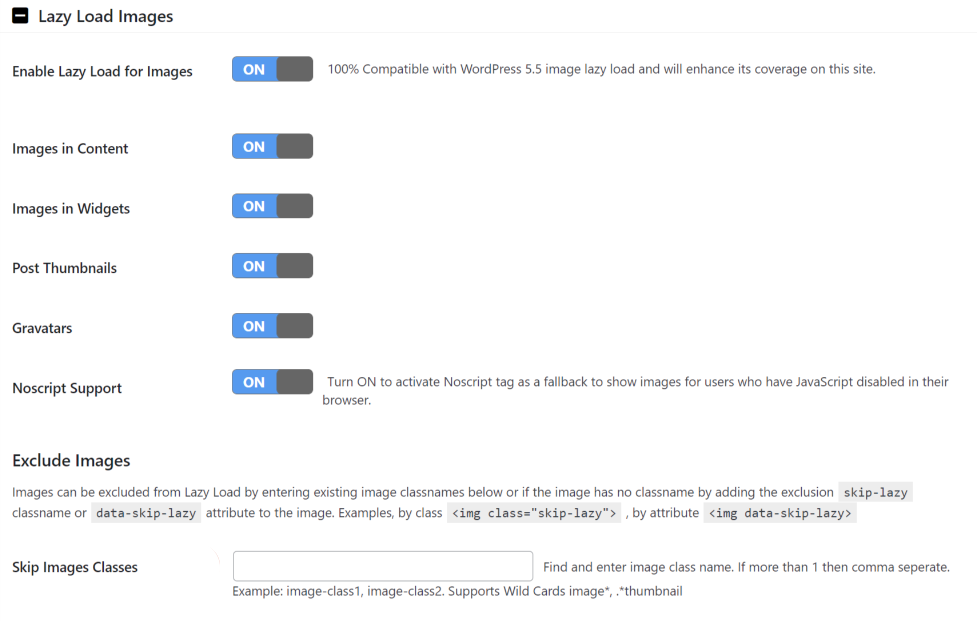
Tembel Yükleme Resimleri sekmesine gidin. Web sitenizde hangi resimlerin geciktirileceğini seçebilir ve JavaScript'i desteklemeyen tarayıcılar için bir geri dönüş ayarlayabilirsiniz. Daha sonra yüklemek istemediğiniz fotoğraflar için bir CSS sınıfı da belirleyebilirsiniz.

Her seçenek varsayılan olarak etkindir, bu da yalnız bırakmanızı öneririz. Belirli görüntüler için ertelenmiş yüklemeyi atlamanıza izin verecek bir CSS sınıfı oluşturun.
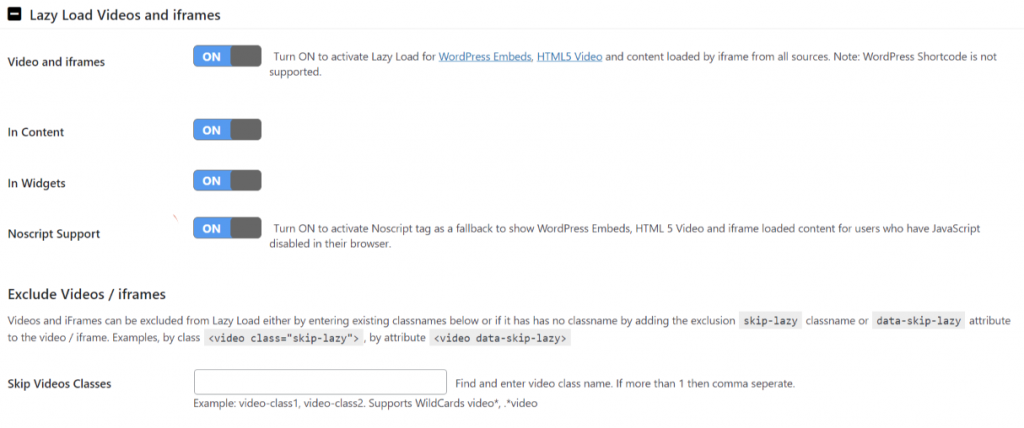
Ardından Lazy Load Videos and Iframes sekmesine tıklayın. Resimler gibi, belirli klipler için gecikmeli yükleme ayarlamanıza da olanak tanır.
Eklenti, içeriklerde ve widget'ta videoları etkinleştirir ve JavaScript'i engelleyen tarayıcılar için bir geçici çözüm içerir:

Video ayarlarında belirli videoları gecikmeli yüklemeden kaldıran bir CSS sınıfı tanımlayabilirsiniz. Daha kolay bir ayar için resimler bölümünde seçmiş olduğunuz sınıfın aynısını kullanabilirsiniz.
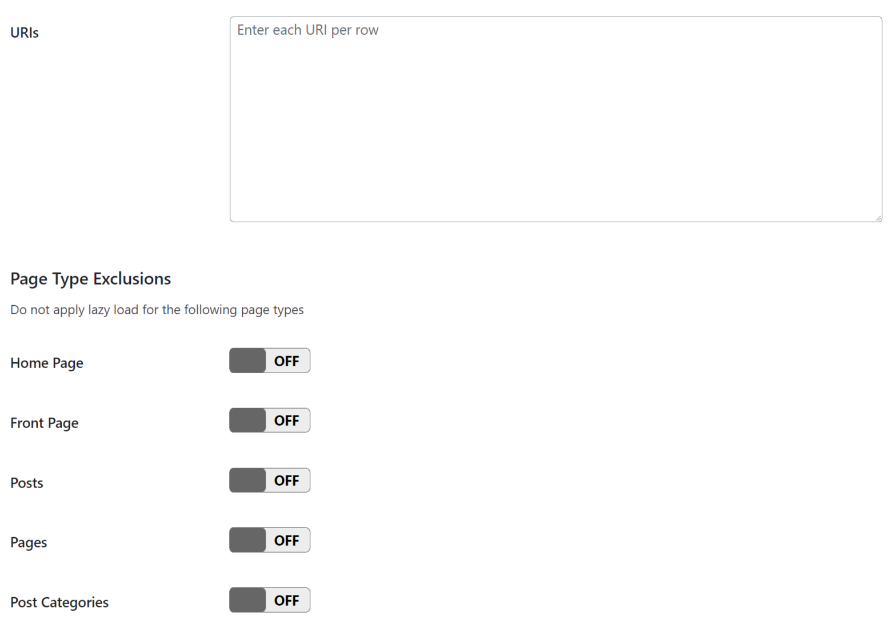
Son olarak, URL'lere ve Sayfa Kategorilerine göre Hariç Tut sekmesinde, belirli sayfa türleri için gecikmeli yüklemeyi durdurabilirsiniz. Hangi sitelerin veya içerik kategorilerinin tembel yükleme kullanmaması gerektiğini burada belirtebilirsiniz.

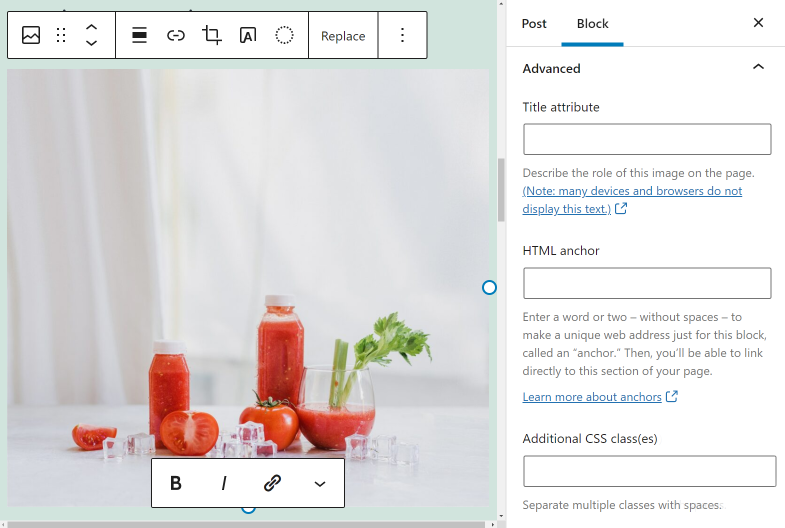
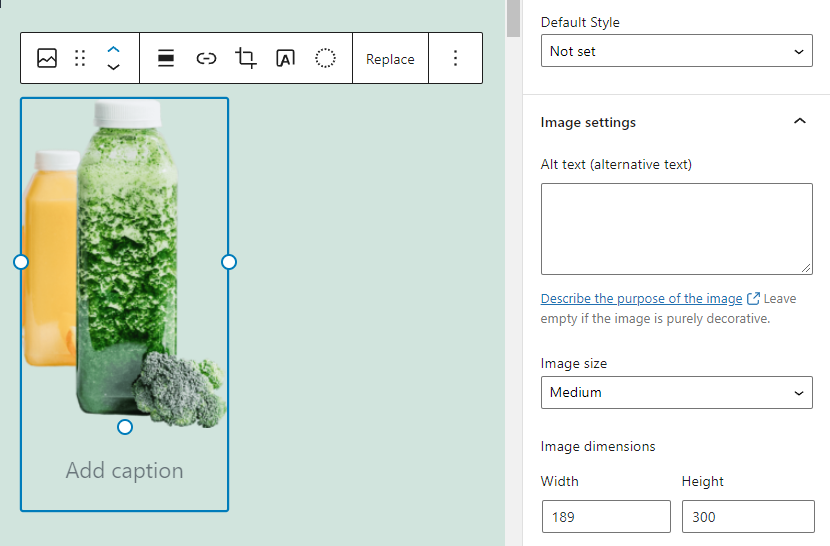
Ayarlarınızı eklentinin ayarlarına kaydedin ve işiniz bitti. Belirli bir öğe için gecikmeli yüklemeyi devre dışı bırakmak için düzenleyiciye girin ve ayarlanacak görüntü veya video bloğunu seçin.
Ek CSS kutusunu keşfetmek için blok ayarları menüsünü açın ve Gelişmiş sekmesine gidin.

Bu alan, eklentiyi yapılandırırken oluşturduğunuz tembel yükleme dışlama sınıfını eklemek için kullanılabilir. Bunu yaparsanız, bir kullanıcı sitenizi ziyaret ettiğinde görsel anında yüklenir.
Tembel Yükleme Sorun Giderme
Gecikmeli yükleme, WordPress'in kullanışlı ve temel bir özelliği olsa da, web sitenizde çeşitli sorunlara da neden olabilir. Bu bölümde bu sorunların neler olduğu ve nasıl çözüleceği üzerinde durulacaktır.
Image Katlama Sorunları
Genel olarak, ekranın üst kısmındaki tembel yükleme grafiklerine karşı tavsiyede bulunuyoruz. "Ekranın üst kısmı" dediğimizde, kullanıcılarınızın web sitenizi ziyaret ettiklerinde gördükleri ilk görünümden bahsediyoruz.
Fotoğrafları ekranın üst kısmından geciktirmek FCP puanınızı etkileyebilir. Ayrıca, kullanıcıların web siteniz hakkındaki ilk düşünceleri üzerinde bir etkisi olabilir.
Basit yanıt, sayfa başlıklarındaki ve diğer üst bileşenlerdeki resimlerin gecikmeli yüklenmesini durdurmaktır. Bu sayfayı örnek alacak olursak, logo ve başlık arka planı için tembel yüklemeyi devre dışı bırakmanızı tavsiye ederiz.

WordPress'in varsayılan yavaş yükleme uygulamasını devre dışı bırakmak için web sitenize kod eklemelisiniz. Bireysel medya varlıkları için gecikmeli yüklemeyi devre dışı bırakmanın en basit yaklaşımı, son bölümde tartıştığımız a3 Lazy Load gibi bir eklenti kullanmaktır.
Tembel Yükleme için Düzen Kaydırma
Bir sayfa yüklediğinizde, bileşenler görünür hale geldikçe hareket ederek mizanpajın değişmesine neden olur. Kümülatif Mizanpaj Kayması (CLS), mizanpaj kaymasını ölçen bir Standart Web Hayatisidir. Geç yüklemenin kötü yürütülmesi, birkaç durumda web sitenizin CLS derecelendirmelerini etkileyebilir.
Bir sayfadaki öğelerin tümü aynı anda yüklenmez. Bunun yerine, prosedür bir tarayıcıda neredeyse anında gibi görünse bile, tek tek geçerler. Görüntü dosyaları diğer öğelerden sonra yüklendiğinde, bu varlıkları hareket ettirme yeteneğine sahiptirler.
Bu sorunu aşmak için WordPress'te tam boyutlu fotoğrafları kullanmaktan kaçının. Görüntüleri WordPress'e yüklediğinizde, CMS bunları sizin için standartlaştırılmış çözünürlüklerde yeniden boyutlandırır.

Ertelenmiş yüklemede bile standart çözünürlüklerin kullanılması, ciddi yerleşim değişiklikleri olasılığını azaltır. Ayrıca her dosya için görüntü boyutlarını manuel olarak tanımlayabilirsiniz. Ancak bu zaman alan bir işlemdir. Özetle, yalnızca belirli bir boyutta görüntülenmesi gereken fotoğraflar için öneriyoruz.
Tembel Yükleme ve Önbelleğe Alma Eklentileri Sorunları
Önbelleğe alma eklentileri genellikle tembel yükleme araçlarıyla çakışır. WP Rocket gibi bazı önbellek eklentileri, yerleşik olarak gecikmeli yükleme özelliklerine sahiptir. Bu özelliğin a3 Lazy Load gibi ertelenmiş bir yükleme eklentisi ile birlikte kullanılması sıklıkla sorunlara neden olur.
Rakip araçlar nedeniyle resimlerin görünmemesiyle ilgili sorunları önlemek için, bir eklenti ailesiyle kalmanızı öneririz. Hem tembel yükleme hem de önbelleğe alma eklentilerini etkinleştirdiyseniz ve sorun yaşıyorsanız, önce eskisini kaldırmanızı öneririz.

Tembel yükleme eklentisini kaldırdıktan sonra resimlerinizin düzgün yüklenip yüklenmediğini görmeye çalışın. Bu durumda, önbelleğe alma çözümünüz büyük olasılıkla gecikmeli yükleme işlevini içerir. Bu, bu özellikten yararlanmak için herhangi bir ek yazılım yüklemeniz gerekmeyeceği anlamına gelir.
Biten Düşünceler
Geç yükleme, WordPress'in önemli bir özelliği olsa da, uygulamasını optimize etmenin yolları vardır. Sitenizde gecikmeli yükleme üzerinde ek kontrole sahip olmak için a3 Lazy Load gibi eklentileri kullanabilirsiniz. Ayrıca doğru eklenti ile harici öğeler için gecikmeli yüklemeyi yapılandırabilir ve devre dışı bırakabilirsiniz.
Geç yüklemeyi nasıl idare ettiğinize bağlı olarak, sayfa yükleme sürelerini önemli ölçüde azaltmalıdır. Web siteniz ne kadar medya ağırlıklı olursa, olumlu bir kullanıcı deneyimi sürdürürken alacağınız sonuçlar da o kadar yüksek olur.





