WordPress Blok Teması ile web siteniz için özel bir tasarım yapmak sandığınızdan daha kolay. Bu tür temalar, WordPress 5.9'da ilk kez tanıtıldıklarından beri daha popüler hale geldi ve WordPress mağazasında birçok hazır tema bulunuyor. Kendi benzersiz temanızı oluşturmak istiyorsanız bunu Create Block Theme eklentisi ile hızlı ve kolay bir şekilde yapabilirsiniz. Kullanmak için kodlama uzmanı olmanıza gerek yok. Özel bir blok teması oluşturmayı çocuk oyuncağı haline getirir. Web sitenizin sadece bir bölümü için özel bir tasarım yapmak için bile kullanabilirsiniz.

Bu yazıda, Create Block Theme eklentisini kullanmanın neden iyi bir fikir olduğunu ve sadece birkaç tıklamayla kendi blok temanızı nasıl oluşturacağınızı göstereceğiz.
WordPress Blok Temasına Giriş

Bir WordPress blok teması, blokları kullanarak web sitenizi oluşturmanızı kolaylaştıran bir tema türüdür. Web sitenize metin, resim ve diğer öğeleri basitçe sürükleyip bırakarak ekleyebilirsiniz. Site düzenleyiciyi kullanarak üst bilgiler ve alt bilgiler gibi özel şablonlar da oluşturabilirsiniz.
Bir blok temasıyla, web sitenizin görünümünü değiştirmek için kod düzenleme konusunda endişelenmenize gerek yoktur. theme.json adlı tek bir dosyayı düzenleyerek kolayca özel stiller ekleyebilirsiniz. WordPress, blok temaların web sitesi oluşturmanın geleceği olduğuna inanıyor ve bunları kullanmanın birçok faydası var.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAyrıca, Create Block Theme Plugin adında yeni bir eklenti kullanacağız.

Create Block Theme, WordPress'ten ücretsiz olarak edinebileceğiniz bir araçtır. Yeni bir tema veya alt tema oluşturmanızı kolaylaştırır. Google yazı tiplerini, özel bir web sitesi kullanarak veya yazı tiplerini bilgisayarınızda tutarak bile kullanabilirsiniz.
Blok Oluşturma Teması ile sadece birkaç dakikada kullanıma hazır bir çocuk temasına sahip olabilirsiniz. İşte kullanmaya başlamak için yapmanız gerekenler. Create Block Theme eklentisi, web siteniz için yeni bir tema oluşturmayı kolay ve hızlı hale getiren bir araçtır. Tek bir tıklamayla, herhangi bir karmaşık kodlama yapmanıza gerek kalmadan bir blok çocuk teması oluşturabilirsiniz. Ayrıca mevcut bir temayı kopyalayabilir veya tamamen boş bir tema oluşturabilirsiniz. Ayrıca, WordPress blok temalarınızı bile alıp başka projelerde kullanabilirsiniz. Sitenizin görünümünü değiştirmek isterseniz, site düzenleyicide yeni stil seçenekleri ekleyebilirsiniz.
Bir WordPress Blok Teması Nasıl Oluşturulur
Bir blok teması oluşturmak için eklentiyi kullanmadan önce, bir ana blok teması kurmalı ve etkinleştirmelisiniz. Bu eğitim için Yirmi Yirmi Üç temasını kullanacağız.
Üst Blok teması
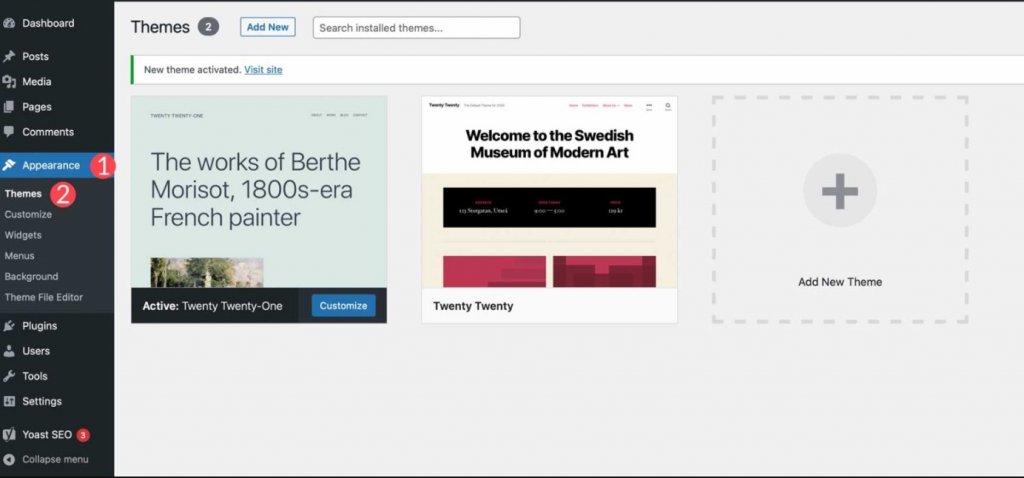
Başlamak için WordPress panonuza giriş yapın. Ardından, menüden Görünüm > Temalar'ı seçin.

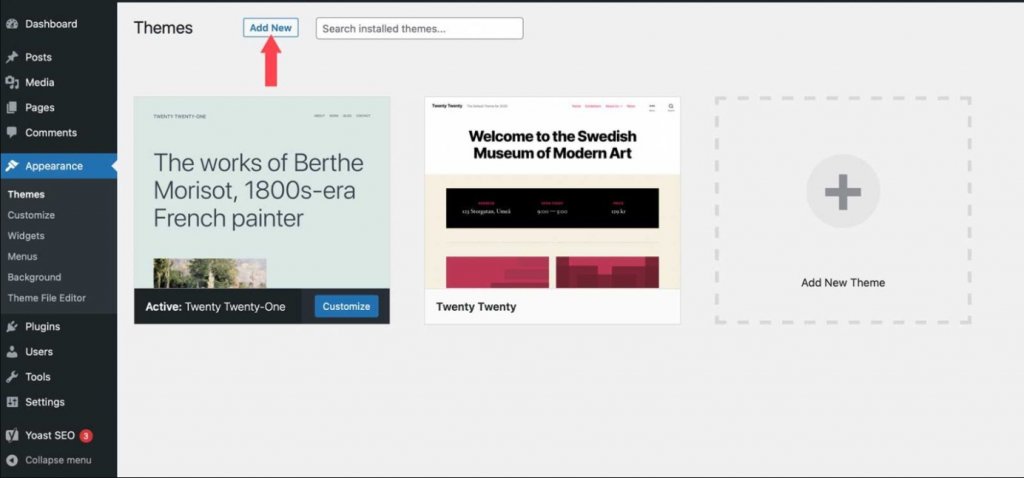
Bir WordPress blok teması olması koşuluyla, istediğiniz herhangi bir temayı seçebilirsiniz. Twenty Twenty-Three dışında bir blok teması kullanmak istiyorsanız, Görünüm > Temalar'da Yeni Ekle düğmesine tıklayarak başlayın.

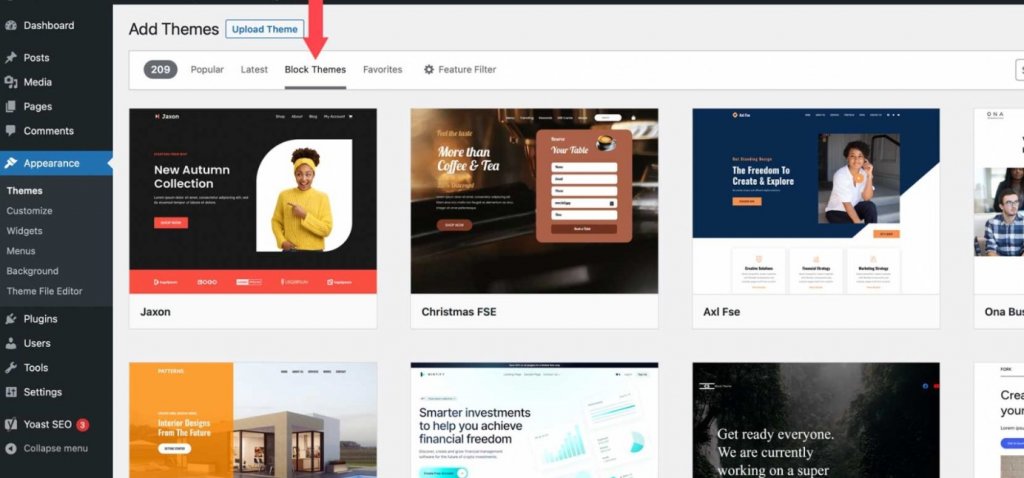
Kullanılabilir blok teması seçeneklerini görüntülemek için blok teması sekmesine tıklayın.

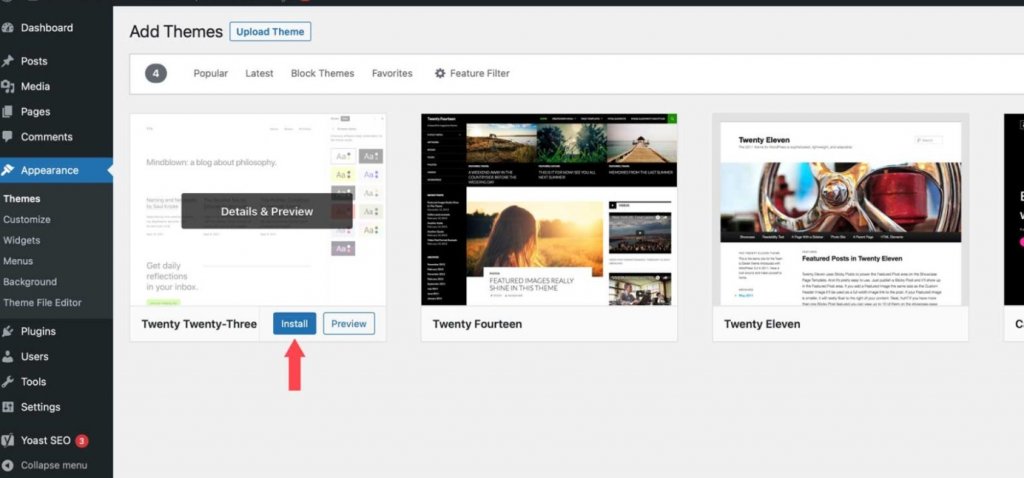
İstediğiniz temayı bulduğunuzda üzerine gelin ve Yükle düğmesine tıklayın.

Create Block tema Eklentisini Kurun
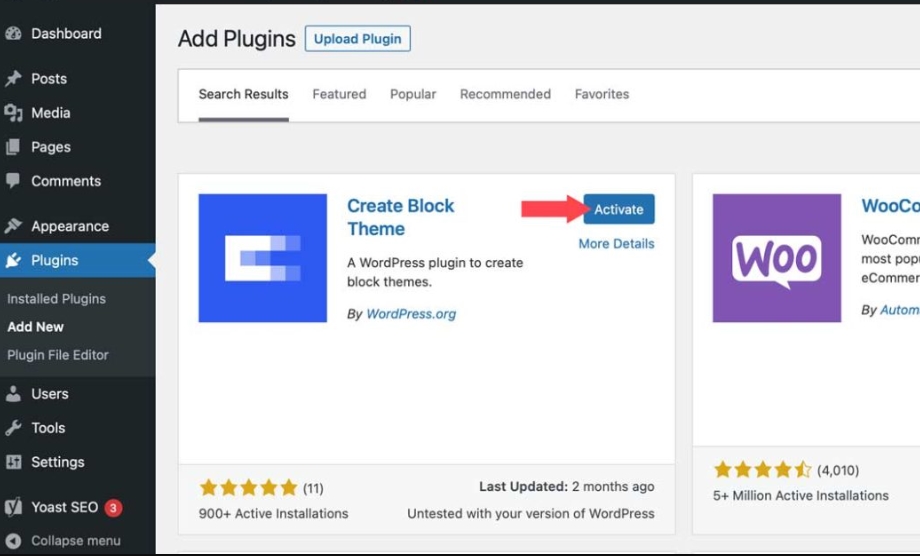
Create Block Theme eklentisi daha sonra kurulmalıdır. Bir WordPress eklentisini kurmanın birkaç yolu vardır, ancak bunu kontrol panelinden yapmak kolaydır. WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye giderek başlayın.

Eklentiyi Yapılandır
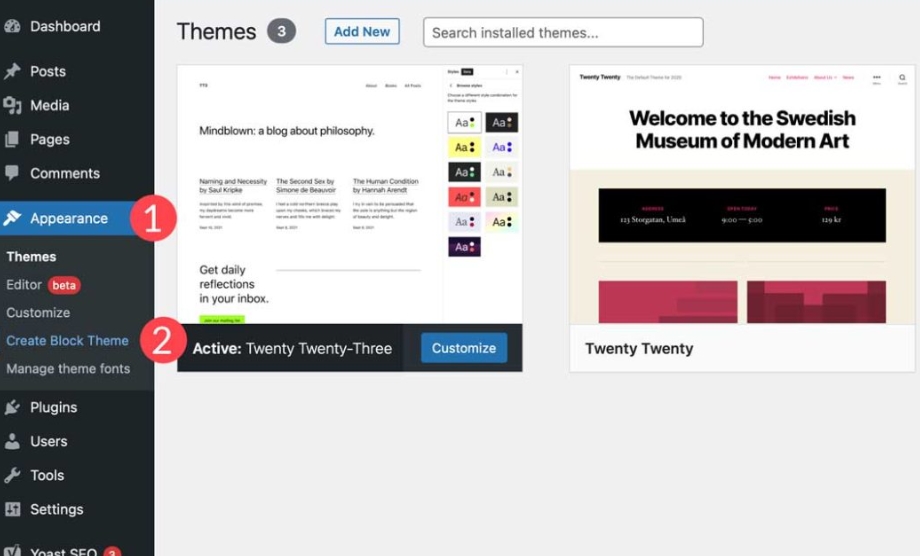
Eklentiyi yükledikten sonra, Görünüm > Blok Teması Oluştur'a gidin.

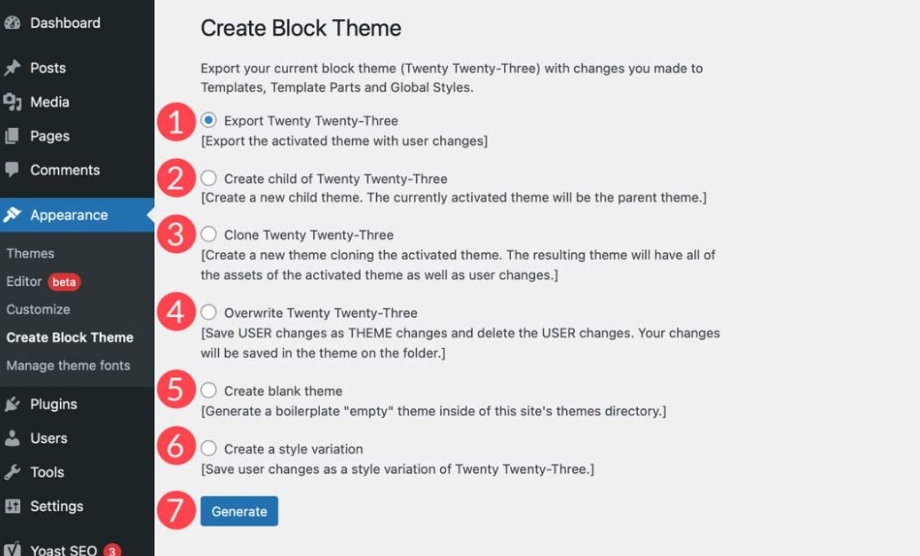
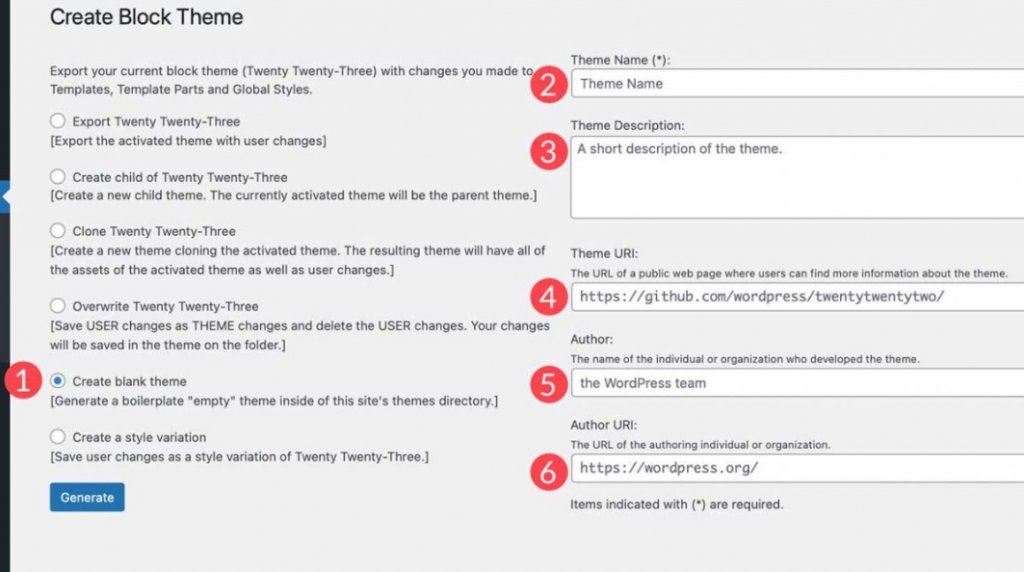
Eklentinin ayarlarında birkaç seçenek vardır:

- Dışa aktar (tema adı)
- (tema adı) öğesinin bir alt öğesini oluşturun
- Klon (tema adı)
- Üzerine yaz (tema adı)
- Boş tema oluştur
- Bir stil varyasyonu oluşturun
Temayı Dışa Aktar
Bu seçenek, o anda etkin olan temayı ve yaptığınız değişiklikleri dışa aktarmanıza olanak tanır. Herhangi bir şablon, genel stil, yazı tipi veya diğer yapısal değişiklikler olacaktır. Bu ayarı kullanarak temayı dışa aktarabilir ve diğer WordPress kurulumlarında kullanabilirsiniz. Tüm tercihleriniz korunacaktır.
Dışa aktarma seçeneğini seçin, ardından şu anda yüklü olan temanızı dışa aktarmak için oluştur düğmesine tıklayın. Dosya, diğer herhangi bir WordPress teması gibi, indirilenler klasörünüze bir zip dosyası olarak indirilecektir.
Alt Tema Oluştur

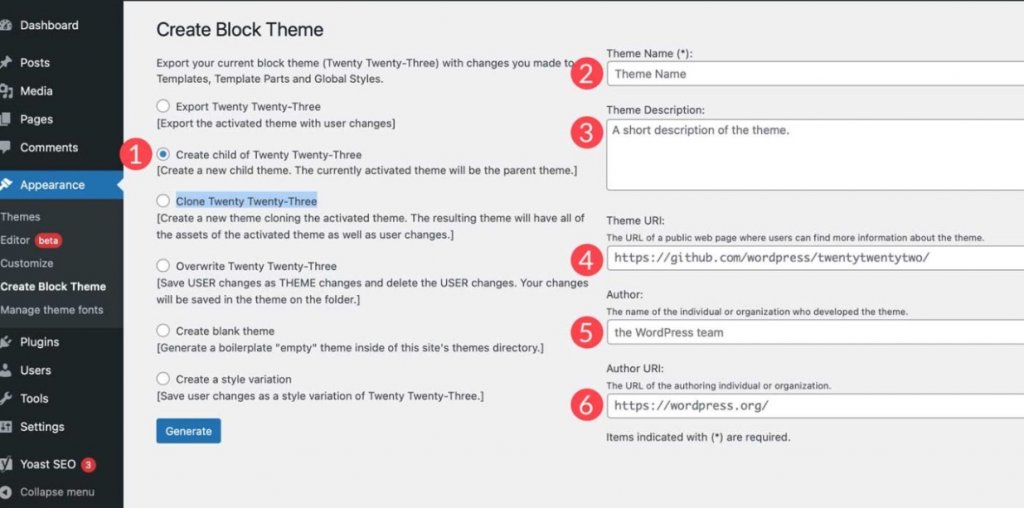
Mevcut ana temanıza dayalı olarak bir alt tema oluşturmak için bu seçeneği kullanabilirsiniz. Alt temayı oluşturmadan önce temanıza bir ad, açıklama ve URL verin, yazarı ve istenirse yazar URL'sini not edin. Oluştur düğmesine bastığınızda, eklenti alt temanızı bir zip dosyası olarak indirecektir.
Klon Teması

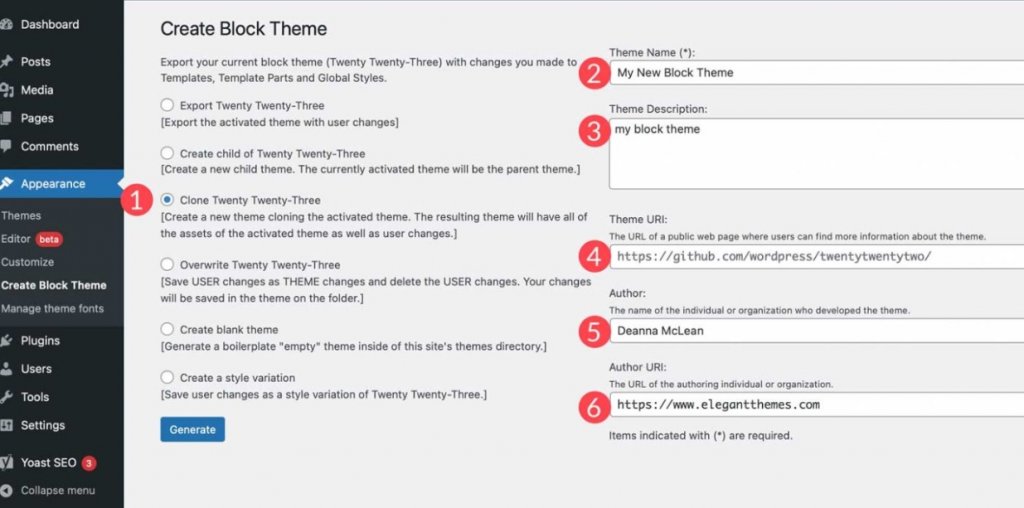
Blok temanızı klonladığınızda eklenti yeni bir tema oluşturacaktır. Klon, ana temanın tüm varlıklarını ve kullanıcı değişikliklerini koruyacaktır. Alt tema oluştururken olduğu gibi, temanıza bir ad, açıklama ve tema URL'si, yazar ve yazar URL'si verin.
Temanın Üzerine Yaz

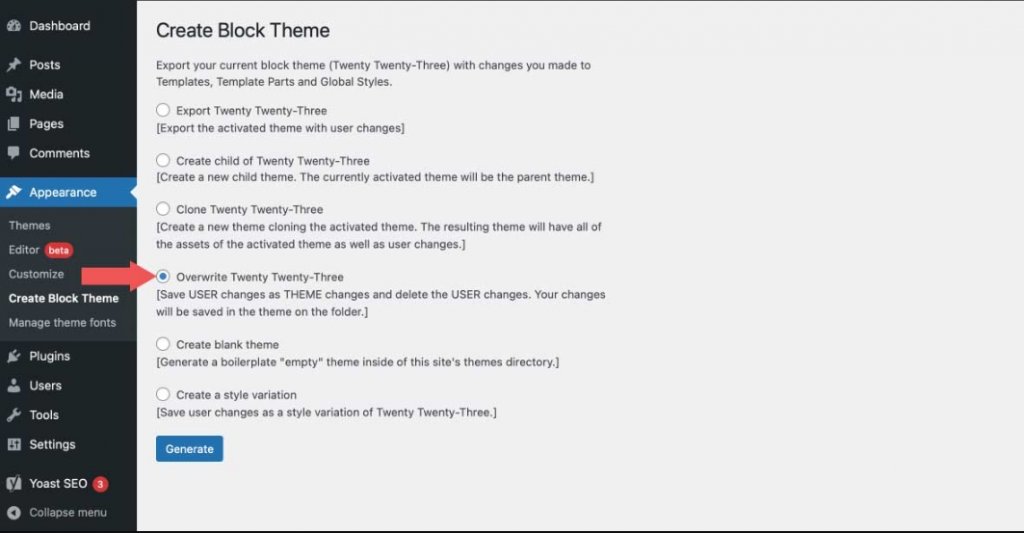
Blok temanızın üzerine yazdığınızda tüm kullanıcı değişiklikleri kaydedilir ve tema değişikliklerine dönüştürülür. Yaptığınız tüm şablonlar veya stil değişiklikleri tema dosyalarına kaydedilecek ve temanın kalıcı bir parçası haline gelecektir.
Boş Tema Oluştur

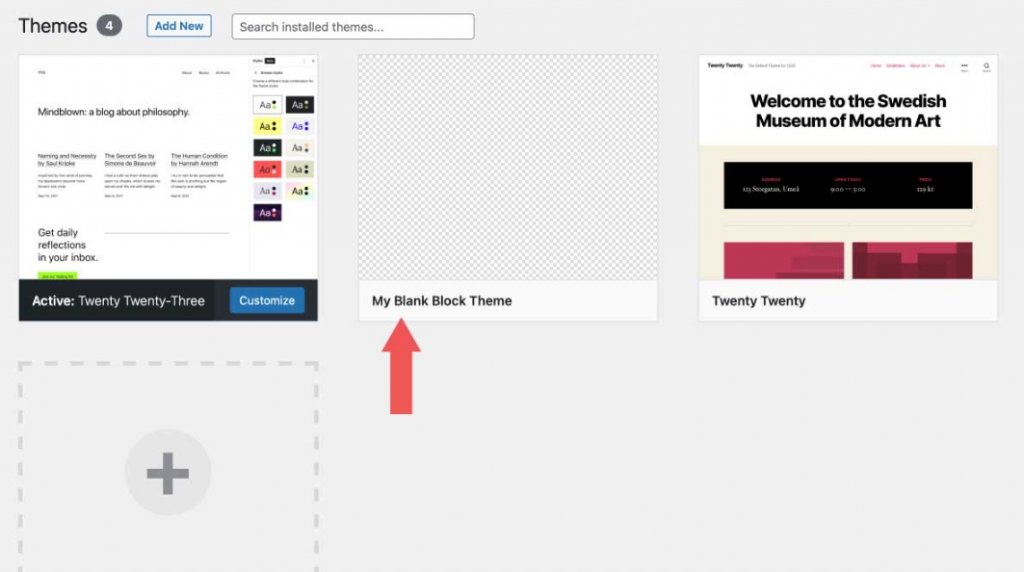
Bu seçeneği seçtiğinizde, web sitenizin tema dizininde boş bir tema oluşturulacaktır. Oluşturmadan önce yeni temanıza bir ad, açıklama ve tema URL'si (istenirse) verin ve yazar ile yazar URL'sini not edin. Oluştur düğmesine tıkladıktan sonra, yeni boş temanızı görmek için Görünüm > Temalar'a gidin.

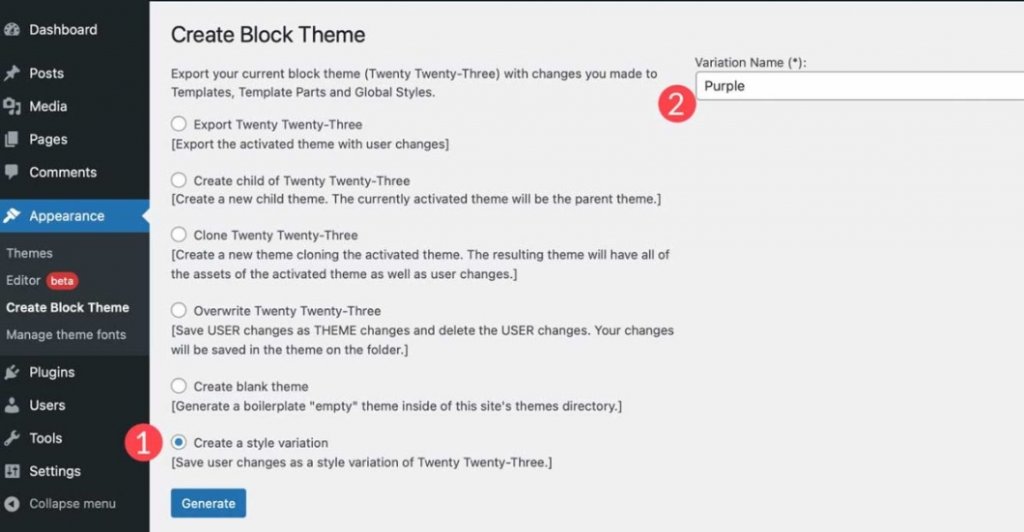
Bir Tarz Varyasyonu Oluşturun
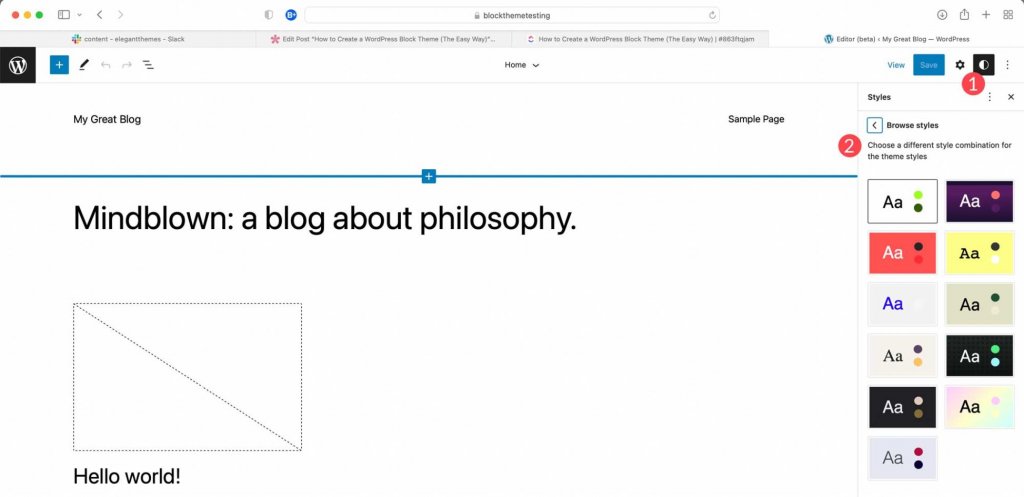
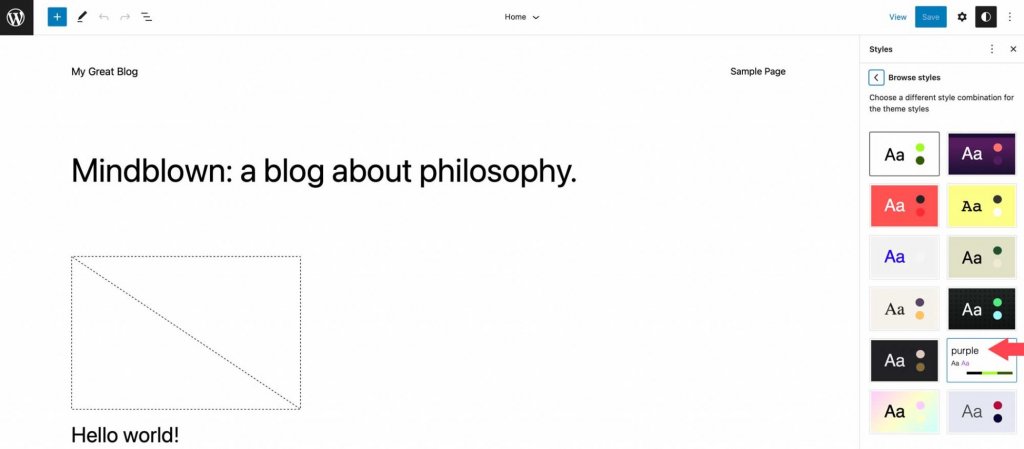
Görünüm > Düzenleyici, stil varyasyonları içerir. Bunları bulmak için tema düzenleyiciye gidin ve ardından sağ üst köşedeki stiller düğmesine tıklayın. Orada metin, renk ve düğme stillerini değiştirebilirsiniz. Bireysel bloklar için ek stil seçenekleri de vardır.

Stilleri oluşturduktan sonra, ayarlarda son seçeneği seçerek stil varyasyonları oluşturmak için Blok Teması Oluştur eklentisini kullanabilirsiniz. Stilinize bir ad verin, ardından Oluştur düğmesine basın.

Görünüm > Editör'e dönün, stil simgesini tıklayın ve ardından yeni stilinizi görmek için stillere göz atın. Orada, az önce yaptığınız yenisini bulmak için stilleri inceleyebilirsiniz.

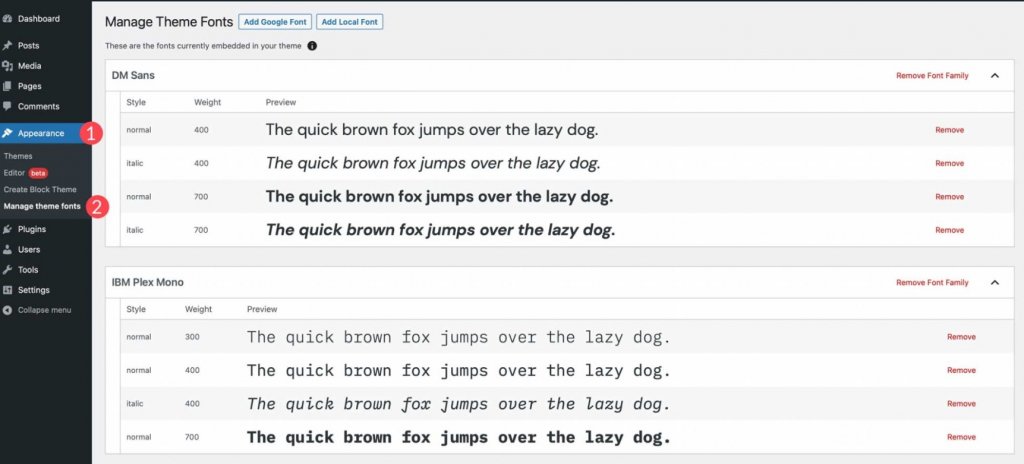
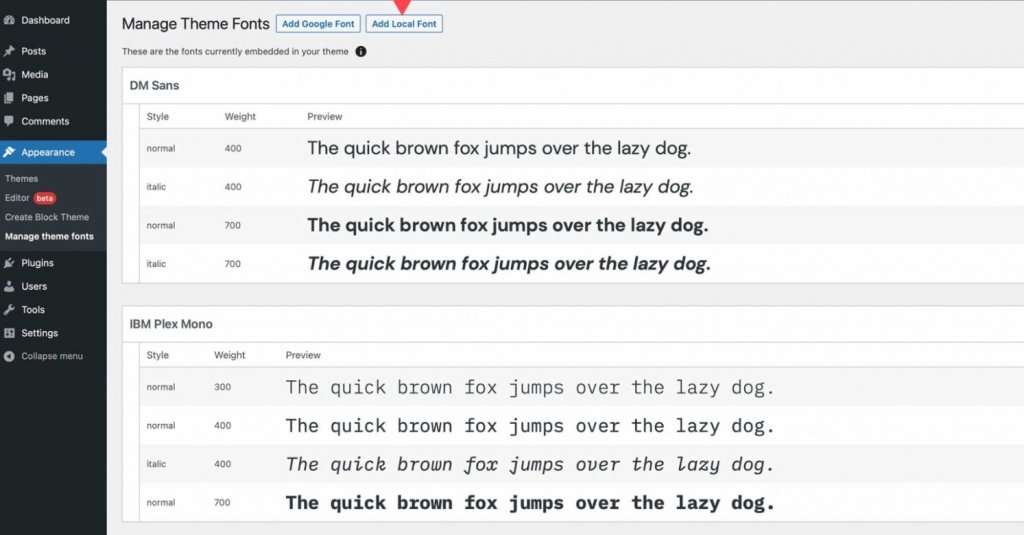
Tema Fontları
Temanızda yüklü olan yazı tiplerini yönetmek için Görünüm > Tema Yazı Tiplerini Yönet'e gidin. Orada, temanıza yüklenmiş olan tüm yazı tiplerini görebileceksiniz.

Temanızın yazı tiplerini yönetme yeteneği, Create Block Theme eklentisinin en şaşırtıcı ve şaşırtıcı özelliklerinden biridir. Eklentinin bu bölümünde tüm yazı tipi ailelerini veya tek bir varyasyonu kaldırabilirsiniz. Ayrıca, Google yazı tiplerini yerel olarak barındırarak veya Google Yazı Tipleri CDN'si aracılığıyla çağırarak kolayca temanıza dahil edebilirsiniz.
Bir yazı tipi ailesini veya yazı tipi varyasyonunu sitenizden kaldırmak için, kaldırmak istediğiniz ailenin veya varyasyonun yanındaki kaldır bağlantısını tıklamanız yeterlidir.
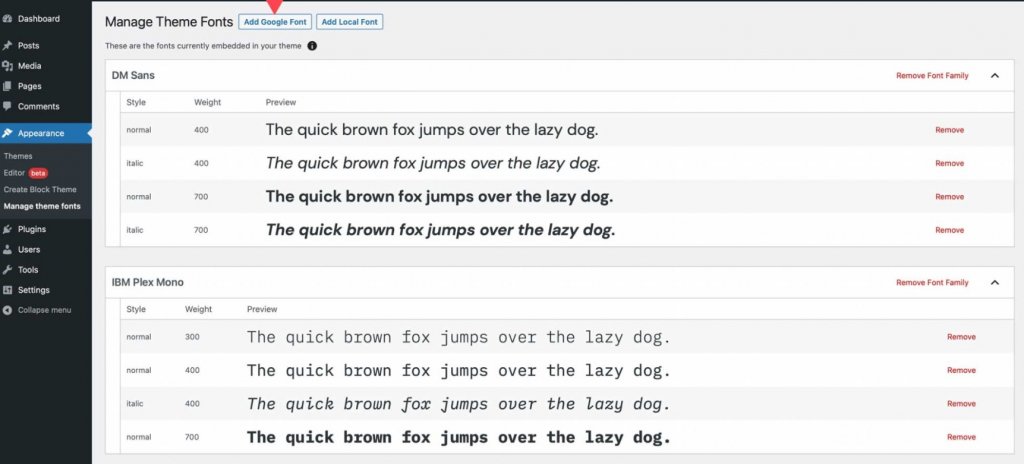
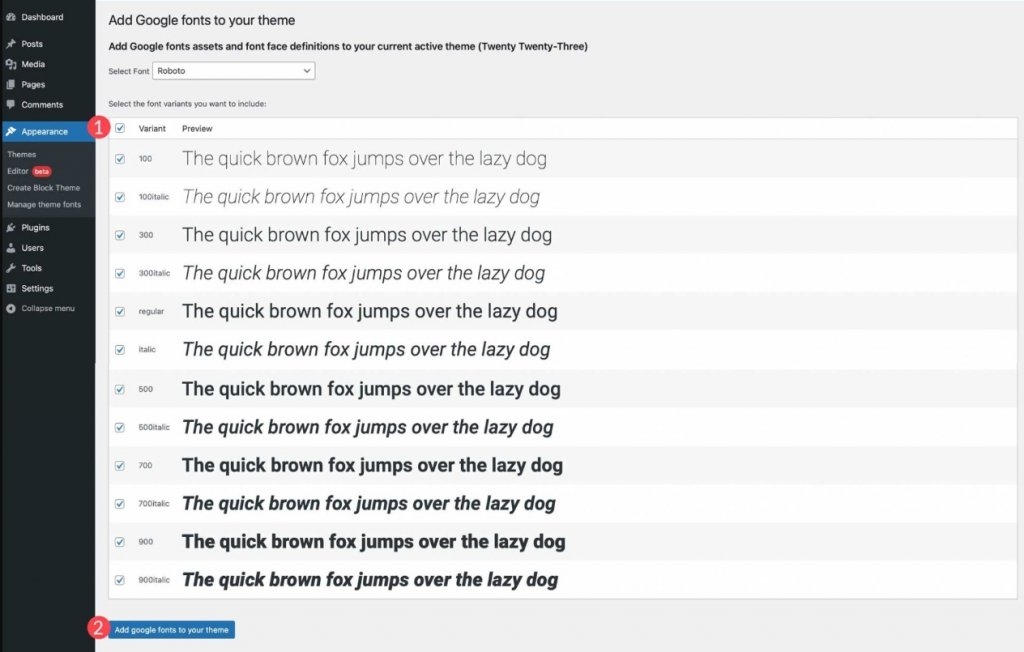
Bir Google yazı tipi eklemeye başlamak için sayfanın üst kısmındaki Google Yazı Tipi Ekle düğmesini tıklayın.

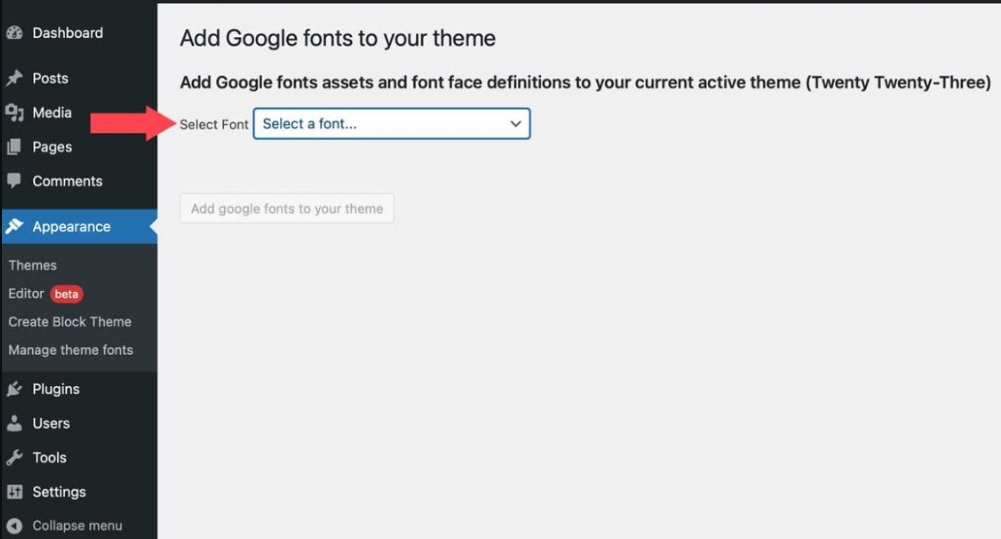
Sayfa yenilendiğinde açılır menüden bir yazı tipi seçin. Google'ın yazı tipi kitaplığından herhangi bir yazı tipini seçebileceksiniz.

Bir yazı tipi seçtikten sonra, dahil etmek istediğiniz varyantları seçebileceksiniz. Üstteki onay kutusuna tıklayarak hepsini seçebilir veya tek tek seçebilirsiniz. Çeşitlerinizi seçtikten sonra, Temanıza Google Yazı Tipleri Ekle düğmesini tıklayın.

Yerel yazı tiplerini de temanıza dahil edebilirsiniz. Yerel Yazı Tipi Ekle seçeneğini belirleyerek başlayın. ttf, off ve woff2 dosya biçimlerindeki yazı tipleri desteklenir.

Yerel makinenizden bir dosya seçerek bir yazı tipi yükleyin. Ardından, ona bir ad verin ve bir yazı tipi stili ve ağırlığı seçin. Son olarak, Yerel yazı tiplerini temaya yükle'yi seçin.
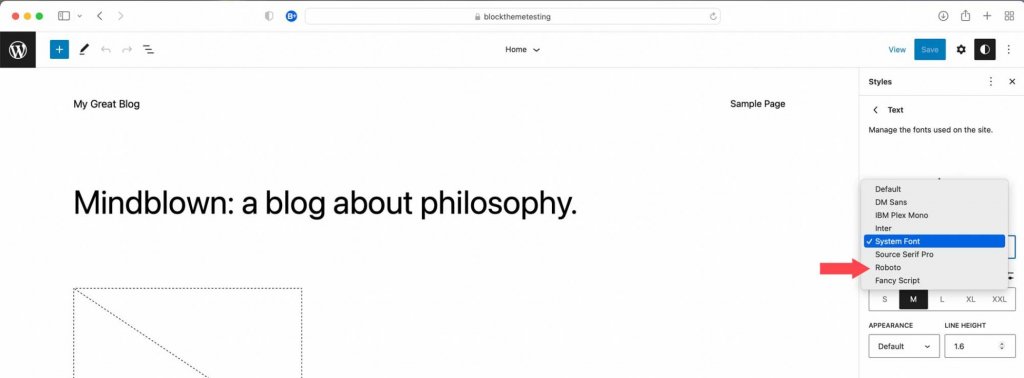
Kurulduktan sonra yazı tipleri, Create Block Theme eklentisi kullanılarak site düzenleyicideki stillere yönetilebilir ve uygulanabilir.

Yazı tiplerini ekledikten sonra, Blok Teması Oluştur sekmesine dönün ve alt tema oluşturmak, dışa aktarmak, klonlamak veya mevcut temanızın üzerine yazmak için seçeneklerden birini seçin. Oluşturduğunuz tüm yazı tipleri, stil varyasyonları ve şablonlar korunur.
Sarma
Create Block Theme eklentisi, web siteniz için özel bir tema oluşturmayı kolaylaştırır. Kendi şablonlarınızı oluşturabilir, stiller ekleyebilir, yazı tiplerini değiştirebilir ve hatta temalarınızı başka projelerde kullanabilirsiniz. Herhangi bir kodlama bilmenize veya herhangi bir dosyayı değiştirmenize gerek yoktur. Her şey sadece birkaç tıklama ile yapılır. Blok temaları kullanmaya başlamak veya bunları yönetmeyi kolaylaştırmak istiyorsanız, Create Block Theme eklentisini deneyin.
Bir sayfa oluşturucu kullanıyorsanız yerleşik seçenekleri kullanarak özel temalar oluşturabilirsiniz. Örneğin, Divi oluşturucu ile şablonlarınızı ve tasarımlarınızı tema oluşturucuyu kullanarak kolayca içe ve dışa aktarabilirsiniz ve aynı şey Elementor için de geçerli. Bu, tüm web sitesi stilinizi kaydedebileceğiniz ve yalnızca birkaç tıklamayla yeni web sitesi projelerine hızlı bir şekilde başlamak için onu bir alt tema gibi kullanabileceğiniz anlamına gelir.





