Web sitenize düzenli olarak bakım yapmak, iyi çalışmasını ve güncel kalmasını sağlamak için önemlidir. Bazen, görünümü veya gizli sorunları gibi sorunları düzeltmek için web sitenizi geçici olarak duraklatmanız gerekebilir. Bu, çevrimiçi olarak bozuk bir siteye sahip olmanızı önlemeye yardımcı olur.

Bu makale size, üzerinde çalışırken bir WordPress web sitesini geçici olarak gizlemenin 3 yolunu öğretecektir. Ayrıca bu gizleme modunun nasıl çalıştığını ve WordPress siteniz hazır olduğunda ziyaretçilerin geri dönmesini nasıl sağlayacağınızı da açıklayacağız.
WordPress Bakım Modu
WordPress bakım modu, değişiklik yapılırken web sitenizin geçici olarak çevrimdışına alınmasıdır. Bu değişiklikler site yayındayken yapılırsa potansiyel olarak sorunlara neden olabilir.
İçerik güncelleme veya ekleme gibi küçük ayarlamalar WordPress siteniz çalışırken yapılabilir. Ancak daha büyük değişikliklerde, kötü kullanıcı deneyimini önlemek için siteyi bakım moduna almak daha iyidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBakım modunda, birisi sitenizin URL'sini ziyaret etmeye çalıştığında sitenin değişiklikler nedeniyle çevrimdışı olduğunu açıklayan bir mesaj görür. Bu mesaj genellikle onlara sitenin neden kapalı olduğunu ve ne zaman yedeklenmesinin beklendiğini anlatır.
Bakım modunu etkinleştirmek için WordPress, wp_maintenance adlı bir işlevi kullanır ve mesajla birlikte .maintenance adlı özel bir dosya oluşturur. Değişiklikler yapıldıktan sonra bu dosyayı kaldırabilirsiniz; siteniz normale dönecektir.
Yeni bir web sitesi için "Çok Yakında" sayfası oluşturmak için bakım modunu da kullanabilirsiniz. İnsanlar URL'nizi ziyaret ettiğinde, yakında açılacak siteyle ilgili bilgileri ve ne zaman tekrar kontrol etmeleri gerektiğini görecekler.
WordPress'i Bakım Moduna Geçirmenin 3 Yolu
WordPress'i inşaat modunda açmak zor olmak zorunda değil. Kodlarla uğraşmak yerine bakım modu eklentilerini kullanabilirsiniz. Sadece birkaç tıklamayla hazırsınız!
1. WP Bakım Modu Eklentisi
WP Bakım Modu eklentisi, herhangi bir kod yazmaya gerek kalmadan bakım modunu açmanıza olanak tanır.
İşte yapmanız gerekenler:
- WP Bakım Modu eklentisini edinin ve yükleyin.
- Açıldıktan sonra WordPress kontrol panelinizde Ayarlar → WP Bakım Modu'na gidin.
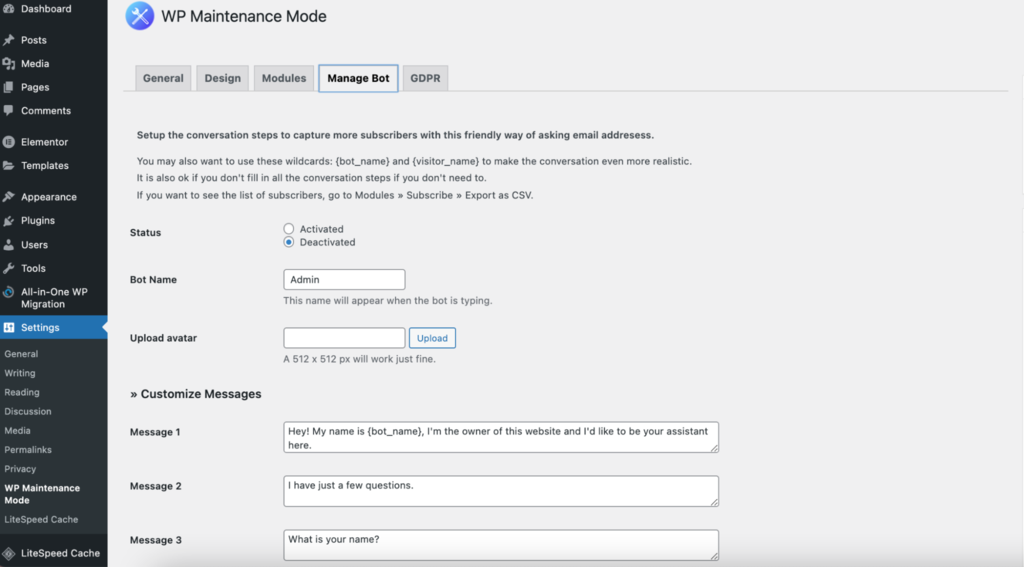
- Ayarlar sayfasında beş sekme bulacaksınız: Genel, Tasarım, Modüller, Botu Yönet ve GDPR. Bu sekmeleri daha yakından inceleyelim.
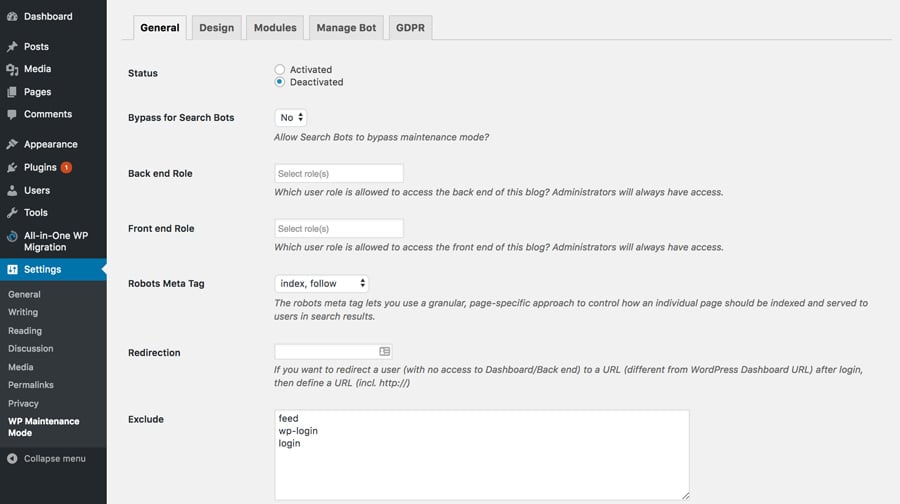
Genel modda, üstte Durum bölümü bulunur. WordPress'i inşaat modunda açıp kapatabilirsiniz.

Arama Botlarını Atla seçeneğini açarsanız, arama motorları web siteniz üzerinde çalışılırken görebilir.
Arka uç Rolü ve ön uç Rolü seçenekleri, bakım sırasında hangi kullanıcıların arka uca erişebileceğini seçmenize olanak tanır. Seçmezseniz bunu yalnızca Yönetici değiştirebilir.

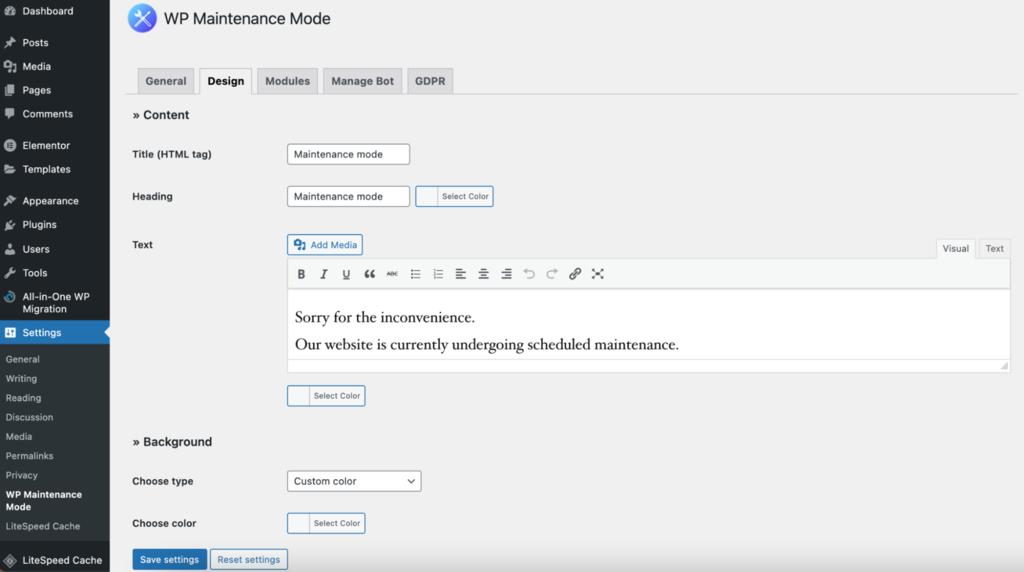
Tasarım bölümünde, açılış sayfasını oluşturacağınız yer burasıdır. Öncelikle Başlık bölümüne gidin ve başlığınızı girin. Bundan sonra, site kapalı olduğunda kendi mesajınızı oluşturmak için Başlığı ve Metni ekleyin.
Her şey hazır olduğunda, farklı bir arka plan rengi seçebilir veya sayfanın daha iyi görünmesini sağlamak için özel bir resim bile kullanabilirsiniz.

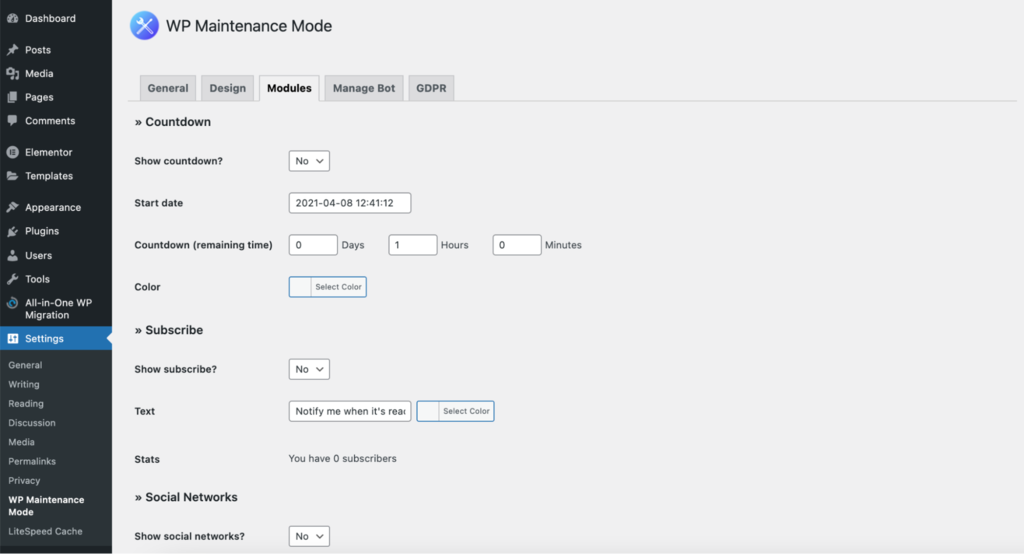
Modüller kısmında geri sayım sayacını ne zaman başlayacağını ve ne kadar süre kaldığını seçerek ayarlayabilirsiniz. Web siteniz tekrar çevrimiçi olduğunda müşterileriniz bir bildirim alacaktır.
Modüller sekmesinde sosyal medya hesaplarınızı açılış sayfasına bağlamanız için bir bölüm bulunmaktadır. Sosyal medya bağlantılarınızı doğru noktalara yerleştirdiğinizde eklenti, bakım sayfasında simgeleri gösterecektir.

Bot ayarlarında insanların kaydolmak için etkileşimde bulunabilecekleri bir form oluşturun. Temel olarak, birisi bakım ekranına gittiğinde bir botla sohbet edebilir.
Değiştirebileceğiniz 10 mesaj vardır ve bunların yanıtlamak için 4 seçeneği vardır. Bu şekilde kişilerin adlarını ve e-postalarını alabilirsiniz.
Kayıt olan kişilerin listesini almak için Modüller bölümüne gidin ve Aboneler altındaki "CSV Olarak Dışa Aktar" seçeneğine tıklayın.

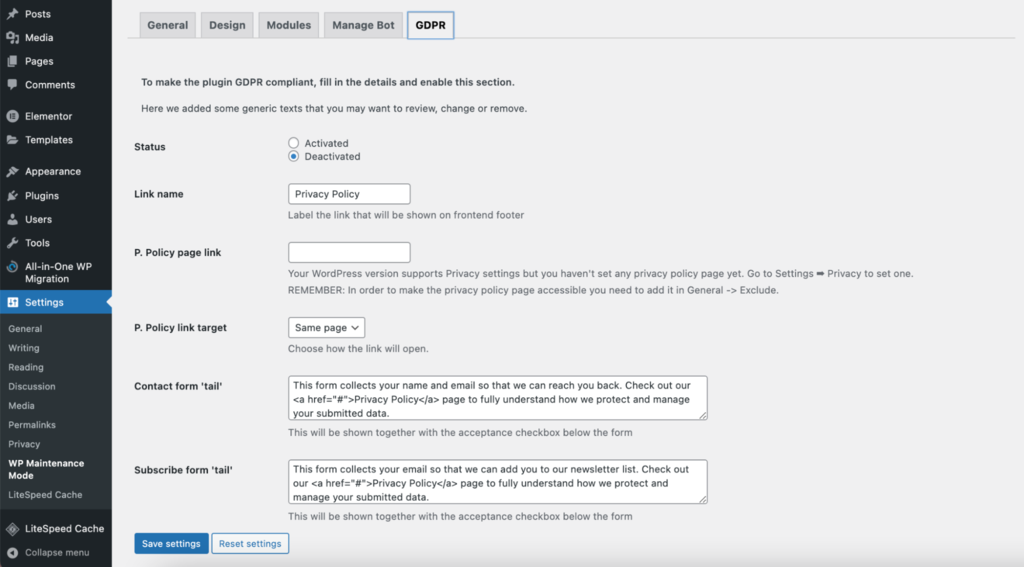
GDPR bölümünde, WordPress ayarlarınızı GDPR kurallarına uyacak şekilde ayarlayabilirsiniz. Giriş sayfasındaki kayıt formundan bilgi topluyorsanız bu önemlidir.
GDPR, Avrupa Birliği'nin (AB) bir dizi kuralıdır. Şirketlerin kişisel verileri güvende ve gizli tutması gerektiğini söylüyor. Bu kurallara uymazsanız, 20 milyon Avro veya şirketinizin bir yılda kazandığının %4'ü kadar (hangisi daha fazlaysa) büyük miktarda para cezasına çarptırılabilirsiniz.
En yeni WordPress sürümü GDPR'ye uysa da web sitenizin kurallara tamamen uyduğundan emin olmak için yine de birkaç şey yapmanız gerekir.

Öncelikle GDPR durumunu buradan açın. Ardından Gizlilik Sayfasını bağlayın ve kişilerin iletişim formunu veya kayıt formunu kullandıklarında tıklayıp kabul edebilecekleri onay kutuları işaretleyin. Henüz bir Gizlilik Sayfası oluşturmadıysanız Ayarlar → Gizlilik bölümüne giderek bir tane oluşturabilirsiniz.
GDPR ayarlarını yapmayı tamamladığınızda "Ayarları kaydet"i tıklamanız yeterlidir. Bakım modunuz daha sonra kullanıma hazır olacaktır.
2. Özel Bir İşlev Kullanmak
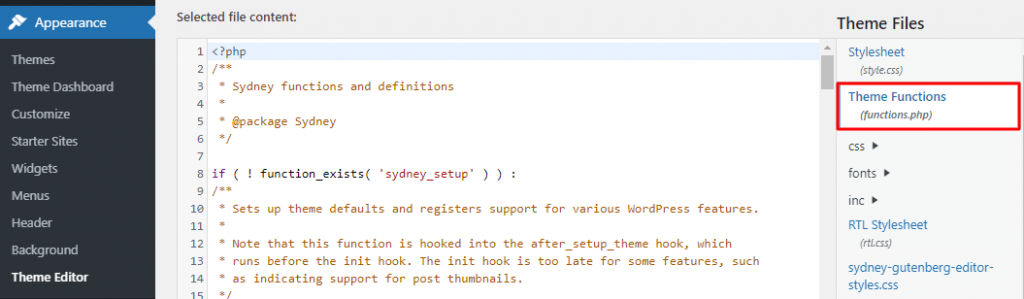
WordPress yönetici kontrol panelinizde Görünüm Tema Düzenleyicisine gidin. Sağ tarafta tema dosyalarının bir listesi görünecektir. Tema İşlevlerini seçmek, düzenleyicide kodu düzenlemenize ve işlevler.php dosyasına erişmenize olanak tanır.

Dosyanın sonuna aşağıdaki kodu ekleyin:
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) {
wp_die(‘<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.’);
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);Bu, WordPress'in standart bakım ekranını aktif hale getirecektir. Ekranda görüntülenecek HTML mesajını değiştirmek için kodu değiştirebilirsiniz.
wp_die fonksiyonunu ve HTML kodunu kodun dördüncü satırında parantez içinde bulabilirsiniz. Bu HTML metnindeki mesajı dilediğiniz gibi değiştirin. Örneğin web sitesi planlı bakımdan geçiyor. Lütfen saat 16:00'da EST'ye dönün.

Şimdi dosyayı güncelleyin.
İşiniz bittiğinde web sitesini tekrar çevrimiçi duruma getirmek için Function.php dosyasındaki kodu silmeyi unutmayın.
Not: Bu tekniği kullanmak için, Function.php dosyasını değiştirmeniz gerekir. Devam etmeden önce WordPress web sitenizin bir yedeğini almanızı kesinlikle öneririz.
3. .htaccess Dosyasını Kullanmak
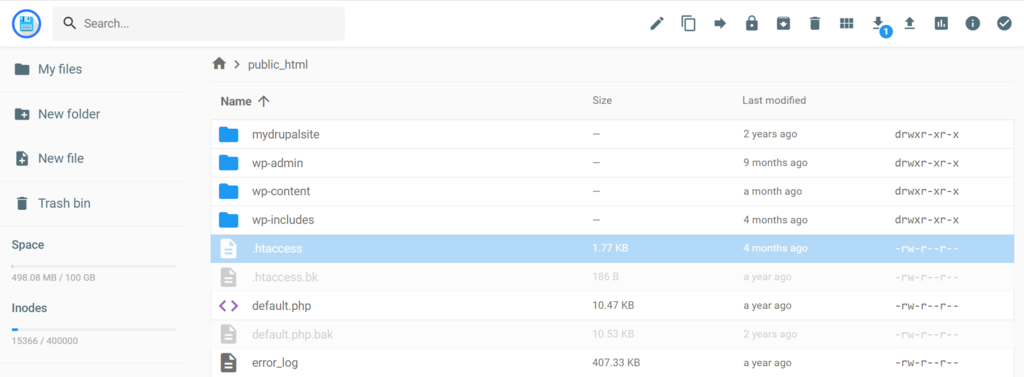
Web sitenizin klasöründe .htaccess dosyasını bulun. CPanel'inizde oturum açın ve Dosya Yöneticisine gidin. Daha sonra public_html klasörünü açın. Yapım mesajınızla birlikte Maintenance.html adında bir dosya oluşturun veya zaten varsa bir tane yükleyin. Bu dosya bakım ekranınız olacaktır. Public_html klasöründeki .htaccess dosyasını bulun. Sağ tıklayıp Düzenle'yi seçerek açın.

Yedekleme yapmak istiyorsanız, .htaccess dosyasındaki her şeyi kopyalayıp .htaccess_default adlı yeni bir dosyaya yerleştirmeniz yeterlidir. Bundan sonra bu kod parçasını eski .htaccess dosyasına ekleyin:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} !^/maintenance\.html$
RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Bu, ziyaretçileri bir bakım sayfasına gönderecektir, böylece sitede çalışmaya başlayabilirsiniz.
Kapanış
WordPress sitenizi bakım moduna almanın ve geçici bir değiştirme sayfası göstermenin farklı yolları vardır. Bir WordPress eklentisi , cPanel gibi bir barındırma kontrol paneli kullanabilir veya bir WordPress dosyasında değişiklik yapabilirsiniz. Becerilerinize ve tercihlerinize uygun yöntemi seçin.
Kodlamayla ilgilenmiyorsanız bir eklenti veya cPanel'i tercih edin. Bunlar yeni başlayanlar için daha basit seçeneklerdir. Ancak teknik konularda rahatsanız kodu doğrudan düzenleyebilirsiniz. Her iki durumda da ziyaretçileriniz için bir bakım sayfasıyla karşılaşacaksınız.
Bakım modunun yalnızca sorunları düzeltmek için olmadığını unutmayın. Bir dahaki sefere bir web sitesi başlatmak üzere olduğunuzda, onu ilgi çekici bir "Çok Yakında" sayfası oluşturmak için de kullanabilirsiniz.




