Kullanıcıların dikkatini çekmek ve deneyimlerini geliştirmek için görsellerin ne kadar önemli olduğunu hepimiz biliyoruz, aynı zamanda yüksek kaliteli görsellerin çok fazla yer kapladığı ve WordPress siteniz için dezavantaj olabileceği de bir gerçek.

Bu gibi durumlarda, yerden tasarruf etmek için genellikle WordPress'te yeniden boyutlandırılmış görseller kullanırız. Ancak bu görselleri tek tek yeniden boyutlandırmak, toplu yeniden boyutlandırmaya kıyasla çok fazla zaman ve çaba gerektirebilir.
Neyse ki Photoshop, görüntüleri toplu olarak yeniden boyutlandırmamıza izin veriyor ve bu eğitimde, birden fazla görüntüyü Photoshop ile nasıl yeniden boyutlandıracağımızı anlayacağız.
Yeniden Boyutlandırılacak En İyi Boyutları Tanıyın
Photoshop'a geçmeden önce tercih ettiğiniz boyutların aklınızda olduğundan emin olun. Araştırmanızı yaptıktan sonra Yeni Bir Klasör oluşturmanızı ve yeniden boyutlandırılacak tüm dosyaları bu klasöre taşımanızı öneririm.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
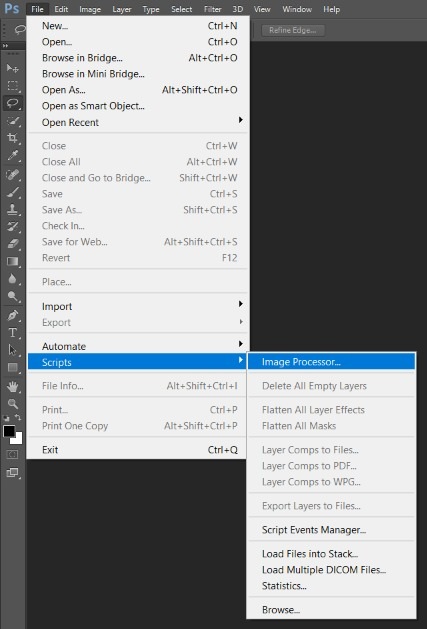
Şimdi devam edin ve Adobe Photoshop'u açın. Açıldıktan kısa bir süre sonra, ekranınızın sağ alt kısmındaki Dosya'ya gidin ve ardından otomatikleştirmenin hemen altındaki Komut Dosyaları'na gidin ve ardından Görüntü İşlemcisi'ne tıklayın.

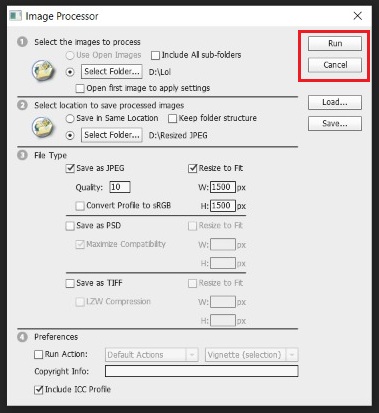
Görüntü İşlemcisi açıldıktan sonra Klasör Seç veya Açık Görüntüleri Kullan'ı seçebilirsiniz ancak bu eğitime göre bir klasör oluşturduk, Klasör Seç'i seçeceğiz.
Artık devam edip daha önce oluşturduğunuz klasörü seçebilirsiniz.

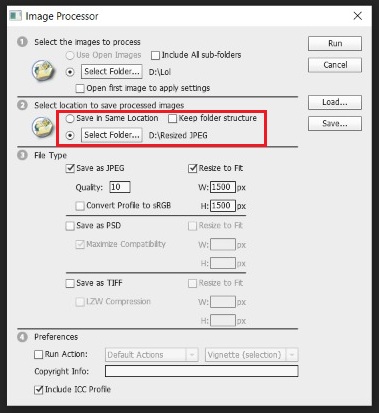
Şimdi, yeniden boyutlandırılan görsellerinizi nereye kaydetmek istediğinize karar vermeniz gerekiyor. Bunu başka bir yere kaydetmek isteyebilirsiniz ancak istemiyorsanız Aynı Konumda Kaydet'i seçebilirsiniz; Photoshop yeniden boyutlandırılan görsellerinizin bir alt klasörünü oluşturacaktır.
Bir sonraki bölüm, resimleriniz için parametreleri ve boyutları seçmenizi gerektirir. Öncelikle JPG , PSD ve TIFF gibi görüntü türünü seçmeniz gerekecektir.
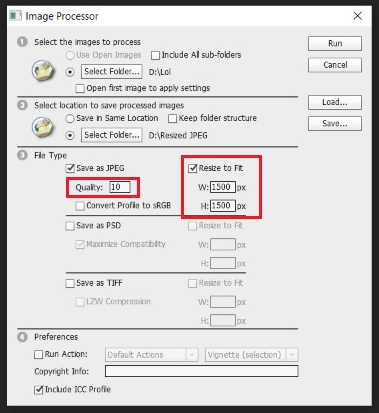
Daha sonra, yeniden boyutlandırılan görüntünüzün kalitesini seçmeniz gerekecektir. Kalite parametresini Sıfır ile Oniki arasında ayarlayabilirsiniz; burada Sıfır en düşük kalite ve boyutu, Oniki ise en yüksek kalite ve boyutu ifade eder.
Tipik olarak web siteleri için kalite parametresi, kaliteden fazla ödün vermediğiniz ve boyutu da küçülttüğünüz 8-10 arasında en iyi sonucu verir.
Renk olarak, WordPress sitenizde en iyi sonuçları elde etmek için Profili sRGB'ye Dönüştür'ü seçmeli ve ardından alttaki ICC Profilini Dahil Et seçeneğini işaretlemelisiniz.
Şimdi görselinizin boyutunu seçin ve tüm görsellerinizi yeniden boyutlandırmak için Sığacak Şekilde Yeniden Boyutlandır yazan kutuya tıklayın.

Tüm ayarları tamamladınız ve artık betiği çalıştırmaya devam edebilirsiniz.

Devam edin ve her şeyin doğru yapıldığından emin olmak için yeniden boyutlandırılan tüm görsellerden oluşan yakın zamanda oluşturulan alt klasörü kontrol edin.

Bu eğitim için hepsi bu. Sitenizi daha erişilebilir ve harika hale getirme konusunda size başarılar dileriz. Bir eklenti kullanarak görsellerinizi doğrudan WordPress'te yeniden boyutlandırmak istiyorsanız bununla ilgili eğitimimize de göz atmayı deneyin.
Yayınlarımızla ilgili daha fazla güncelleme için Facebook ve Twitter üzerinden bizimle bağlantıda kalın.





