Haberi duymuş olabilirsiniz… Kadence Blocks 3.0 artık çıktı ve WordPress'te sayfa ve blog yazısı oluşturmayı her zamankinden daha kolay hale getiren bazı harika özelliklere sahip.

Satır Düzeni bloğu artık Kadence Blocks 3.0'daki en sevdiğim yeni özelliklerden biri olan CSS Grid'i kullanıyor.
Bu tam olarak ne anlama geliyor? CSS Izgarası, farklı sayfa düzenleri ve daha iyi çevrimiçi tasarımlar oluşturma şeklimizi önemli ölçüde değiştiren iki boyutlu bir ızgara sistemidir.
Daha önce Kadence Blocks v2'de her şey için Flexbox kullanılıyordu. Bu harikaydı, ancak Flexbox öncelikle tek boyutlu düzenlerde öne çıkıyor.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
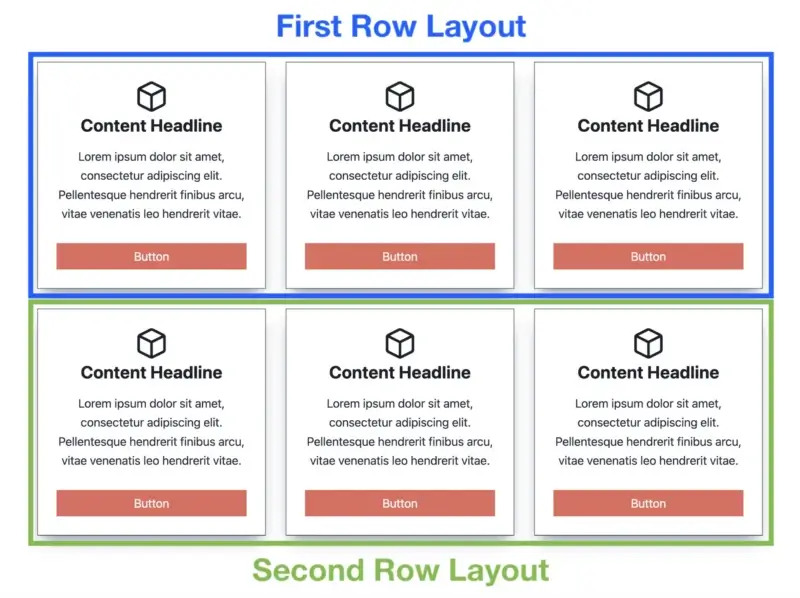
Şimdi başlaSayfanızda üç sütun ve iki satırdan oluşan 3x2'lik bir ızgara oluşturmak istediğinizi varsayalım. Bunu Kadence Blocks v2 ile başarmak için iki ayrı Satır Düzeni tasarlamanız gerekecektir.
İlk Satır Düzeni, ilk üç sütununuz ve üst sıranız, ardından ikinci satırınızdaki üç sütun olacaktır.

Görünüşünden 1 boyutlu olduğunu fark edeceksiniz.
Bunun yol açtığı sorunlar şunlardır:
- Her biri benzersiz ayarlara sahip birçok satır düzenini koruma
- Artırılmış DOM boyutu (gerektiğinden fazla öğe kullanılması)
- Bölümler değiştirilemiyor (parçaları kopyalayıp yapıştırmanız gerekir)
- Tutarsız olan sütun ve satır payı değerleri (sütunlar ve satırlar arasındaki boşluk)
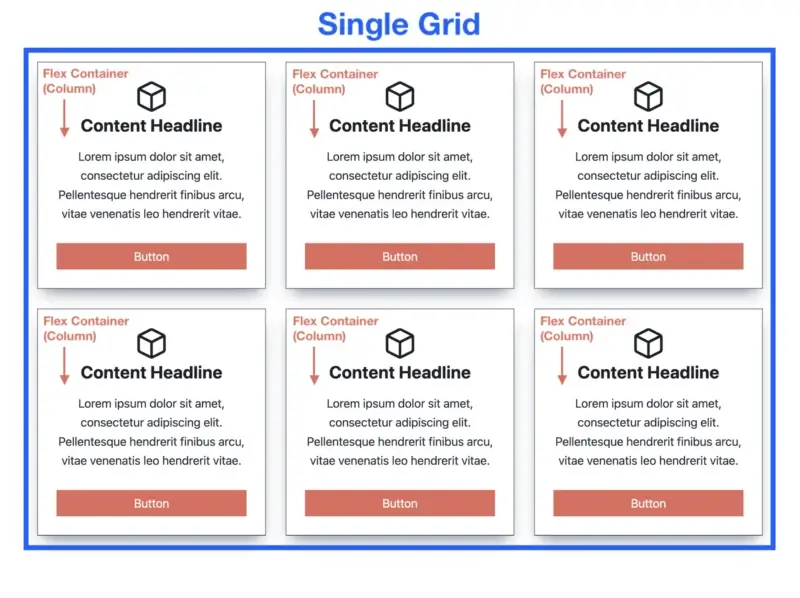
CSS Izgarasını kullanmak bu sorunları çözer. Çok boyutlu bir düzen (birçok sütun ve satır) oluşturmak için tek bir ızgara kullanılabilir.
Ancak işlerin gerçekten ilginç hale geldiği yer burasıdır… CSS Izgarası sayfa düzeni için kullanılabilir ve her ızgara öğesi bir Flexbox kapsayıcısı olabilir.

Şimdi çok daha iyi görünüyor!
CSS Grid ve Flexbox birbirini iyi bir şekilde tamamlayabilir.
Diğer Gutenberg blok eklentileri, her şey için Flexbox'ı kullanarak Kadence Blocks'u (çünkü WordPress'teki en popüler blok eklentisidir) taklit etmeye çalıştılar… "Biramı tut," dedi Kadence, herkesi geride bırakmaya karar vererek.
Artık rekabette bir kez daha bir mil öndeler. Ve CSS Grid, Kadence Blocks 3.0'daki yüzlerce yeni özellikten yalnızca bir tanesidir.
Artık CSS Izgarasını ele aldığımıza göre, WordPress blok düzenleyicisiyle sayfa tasarlamayı daha da kolaylaştıran en iyi 5 Kadence Blok ızgara özelliğini inceleyelim.
1. Bir Tıklamayla Bölümler Ekleyin
Bir CSS ızgarası kullanan yeni Kadence Satır Düzeni bloğu, siteleri hızlı ve kolay bir şekilde tasarlamak için bir dünya olasılık sunuyor. Artık Satır Düzenine hızlı bir şekilde bölümler ekleyebilirsiniz.
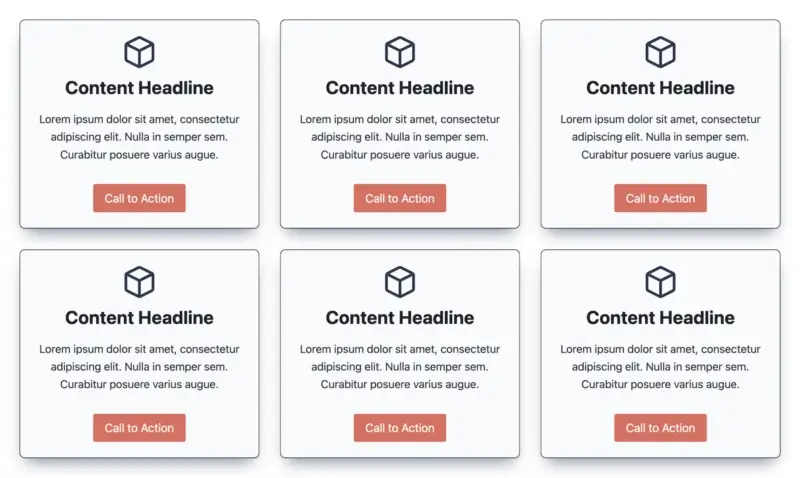
Üç içerik kutusu oluşturmak için üç sütunlu bir Satır Düzeni kullandığınızı varsayalım. Toplamı altıya (iki satırlı üç sütun) çıkararak başka bir içerik kutusu satırı eklemek isterseniz ne olur?
Kadence Blocks 3.0'dan önce, ilkinin altına başka bir üç sütunlu Satır Düzeni koymak zorundaydınız, bu da gereksiz öğeler ekledi ve işi artırdı.
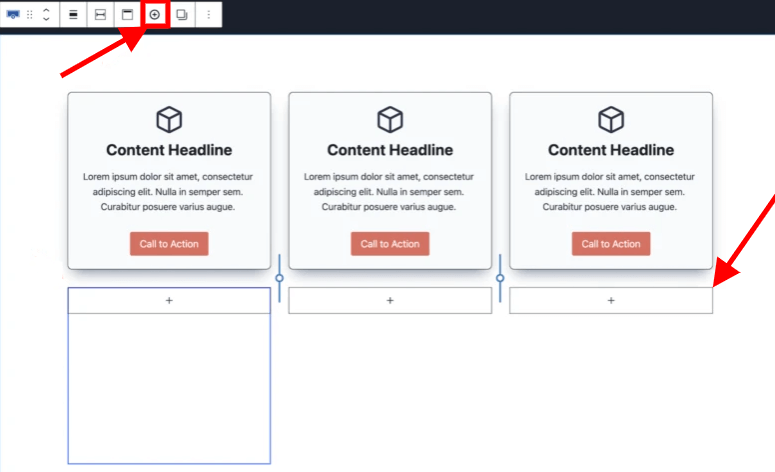
Bölüm eklemek için artık tek yapmanız gereken Satır Düzeni düzeyine gitmek ve araç çubuğundaki 'Başka Bölüm Ekle' düğmesini tıklamaktır.

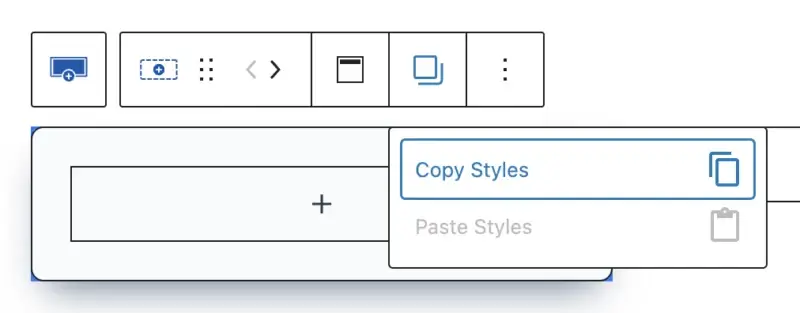
'+' düğmesine art arda üç kez tıklarsanız, başka bir Satır Düzeni eklemenize gerek kalmadan tamamen yeni bir parça sırası elde edersiniz. Ardından, Bölüm düzeyinde, üç ek bölümünüze ilk satırınızla aynı görünümü hızlı bir şekilde vermek için Stilleri Kopyala/Yapıştır işlevini kullanın.

Ardından, bölüm içeriğini kopyalayıp üç yeni bölüme yapıştırmanız yeterlidir; böylece altı içerik kutusunun tamamını hızlı bir şekilde oluşturabilirsiniz.

Tek bir tıklamayla bir segment ekleme yeteneği, en büyük Kadence Blokları ızgara özelliğine yol açar…
2. Ek Düzen Seçenekleri
Yukarıda eski Kadence Blocks v2'nin Flexbox'ı tam anlamıyla her şey için nasıl kullandığından yukarıda bahsetmiştim. Sorun, Flexbox'ın tek boyutlu düzenlerde üstün olması ancak çok boyutlu düzenlerde (birçok sütun ve satır) zorluk yaşamasıdır.
Kadence Blocks 3.0 ile CSS Grid'den yararlanarak çeşitli ekran boyutları için birçok yeni düzen olanağımız var ve düzenlerimizi daha da uyarlanabilir ve mobil uyumlu hale getiriyoruz.
3. Bölümleri Kolayca Değiştirin
CSS ızgarasını temel alan yeni Satır Düzeni bloğunun en heyecan verici yeni özelliklerinden biri, bir düğmeye basarak ızgaranızdaki parçaları hızla değiştirebilme yeteneğidir.
Kadence Blocks 3.0 sürümünden önce, iki içerik parçasını değiştirmek istiyorsanız tüm içeriği kopyalayıp bir sonrakine yapıştırmanız gerekiyordu. Bu başlangıç seviyesi dostu bir oyun değildi.
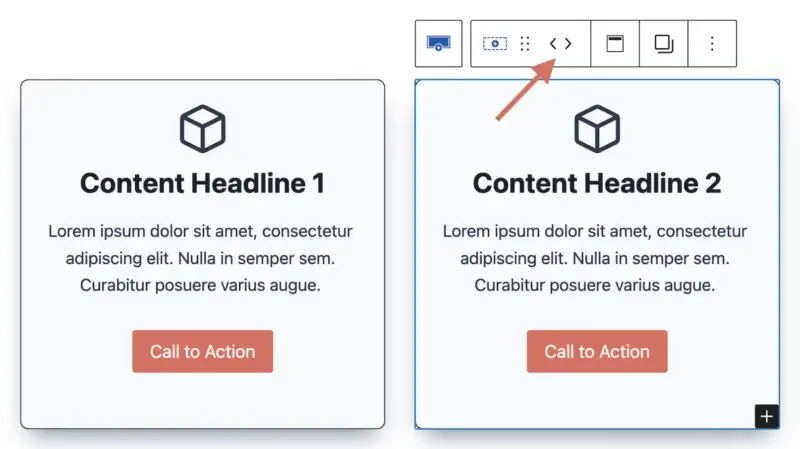
Artık bir bölümün konumunu değiştirmek gülünç derecede basit. Yukarıdaki önceki altı içerik kutumuza dönersek, ikinci bölümün ızgaramızdaki konumunu değiştirmek istersek ne olur?
Basitçe ikinci Bölüm bloğunu seçin ve ardından onu istediğiniz yöne taşımak için araç çubuğundaki oka tıklayın.

Bu işlev tek başına yeni sayfalar oluştururken size çok zaman kazandıracaktır.
4. Kolon ve Sıra Oluk Değişken Aralığı
Kadence ızgara yeniliğindeki bir sonraki önemli nokta, sütun ve sıra oluklarına yönelik yeni yapılandırılabilir aralıktır. Tüm bölümler artık tek bir ızgarada bulunduğundan (çok sayıda Satır Düzeni yerine), hem sütunu hem de satır aralığını tek bir Satır Düzeninden yönetebilirsiniz.
Sütun oluğu sütunlar arasındaki yatay aralığı belirlerken, sıra oluğu sıralar arasındaki dikey aralığı belirler.

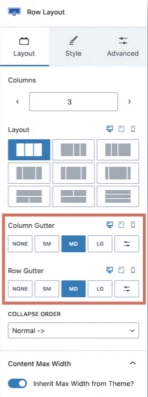
Üst düzey Satır Düzeninizi seçtiğinizde, Düzen sekmesinde Sütun Cilt Payı ve Satır Cilt Payı seçenekleri görünür.
Satır Cilt Payı seçeneğinin yalnızca birden fazla satırınız varsa görüneceğini unutmayın.
Kendi değerinizi girebileceğiniz Yok, Küçük, Orta, Büyük ve Özel'i içeren değişken aralık seçeneklerini not edin.
Sütunlar ve satırlar Oluk'un yeni değişken aralık seçenekleri, her parça arasında (yatay ve dikey) tutarlılık sağladıklarından harikadır.
Değerleri manuel olarak girmek yerine, birkaç tıklamayla parçalar arasındaki boşluğu da değiştirebilirsiniz.
Kadence Blocks 3.0'dan önce çok sayıda Sıra Düzeni tasarlamak zorunda kaldığınızda, bölümler arasındaki tutarlı yatay ve dikey aralığı korumak zordu.
5. Azaltılmış DOM Boyutu
Son fakat bir o kadar da önemlisi, CSS ızgarası kullanmanın getirdiği daha küçük DOM (Belge Nesne Modeli) boyutu, Kadence Blocks 3.0 ızgara geliştirmeleri arasında en sevdiğimlerden biridir.
Bilmeyenler için DOM, bir web sayfasını oluşturan tüm öğelerin veri temsilidir. WordPress'te sayfa oluşturmak için ağır üçüncü taraf sayfa oluşturucuların kullanılması, büyük DOM boyutlarına neden olur ve bu da sayfa oluşturmayı yavaşlatabilir.
Kadence Blocks, doğrudan WordPress blok düzenleyicisinde sayfa oluşturmaya yönelik en hafif eklentilerden biridir ve sitenizin çok daha hızlı yüklenmesinin ana nedenlerinden biri de budur.
Çözüm
Kadence Blocks, WordPress blok düzenleyicisine yeni özellikler ve seçenekler ekleyen sağlam ve uyarlanabilir bir eklentidir. Kadence Blocks 3.0, çok boyutlu düzenleri kolaylıkla ve hızla tasarlamanıza olanak tanıyan CSS Grid'i sunar.
Bu makalede Kadence Blocks'un en iyi ızgara özelliklerinden bazılarına baktık:
- Bir Tıklamayla Bölüm Ekleme
- Ek Düzen Seçenekleri
- Bölümleri Kolayca Değiştirin
- Sütun ve Sıra Oluğu Değişken Aralığı
- Azaltılmış DOM Boyutu
Bu özellikler bir araya gelerek Kadence Blocks'u görsel olarak çekici web siteleri oluşturmak için en iyi WordPress eklentilerinden biri haline getiriyor.




