Elbette, web tasarımcıları olarak web sitemizin benzersiz olmasını isteriz. Bu, misafirler üzerinde iyi bir ilk izlenim bırakmamız gerektiği anlamına gelir. Web sitemizi parçacık efektiyle şekillendirmek, ziyaretçilerin iyi bir izlenim bırakmasına ve geri dönme olasılıklarını artırmasına yardımcı olmak için bir yaklaşımdır.

Parçacık efekti hızla modern tasarım süreçlerinin en önemli yönlerinden biri haline geliyor. Bu makalede, Elementor'a parçacık efektleri eklemek için Happy Eklentileri'ni nasıl kullanacağınızı göstereceğiz. Happy eklentileri üç farklı parçacık efekti sunar - Polygon, NASA ve Snow. Ancak, parçacık efektini kişiselleştirmeniz gerekiyorsa, bunu özel efekt aracılığıyla yapmanın sayısız olasılığı vardır.
Elementor'da Parçacık Efektleri Ekleme
İlk adım, Particle Effects işlevi yalnızca pro sürümünde mevcut olduğundan, Happy Addons Pro'yu WordPress sitenize yüklemektir. Happy Addons Pro resmi web sitesinden indirilebilir. Happy Addons dosyasını indirdikten sonra, onu yükleyin ve etkinleştirin.

Şimdi bu eklentiyi Elementor'a parçacık efektleri eklemek için kullanmaya başlayacağız. Yeni bir sayfa oluşturabilir veya mevcut bir sayfayı seçebilirsiniz. Bu durumda yeni bir sayfa yapacağız. Pano'nuzdan Sayfalar -> Yeni Ekle'ye gidin. Ardından Elementor düzenleyicisini açmak için Elementor ile Düzenle düğmesine tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
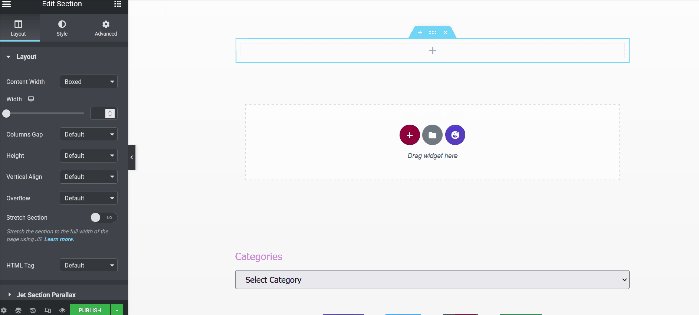
Yani, sayfamızı tasarlamak için her şey hazır. Başlamak için, önce artı (+) Yeni Bölüm Ekle sembolüne tıklayarak ve ardından tek bir sütun (veya istediğiniz herhangi bir yapı) seçerek yeni bir bölüm oluşturuyoruz.

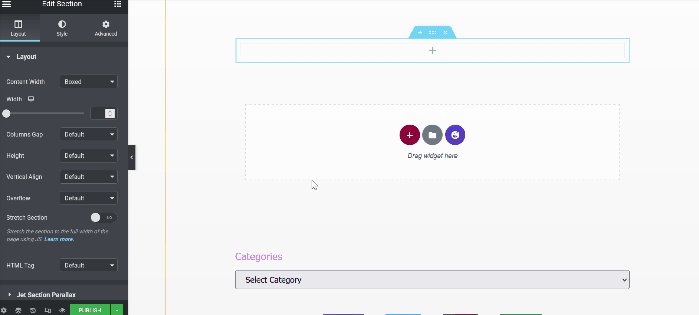
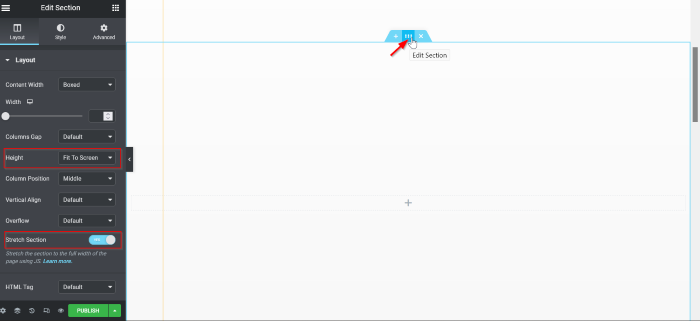
Parçacık efektini uygulamadan önce bölüme birkaç temel ayar uygulayabilirsiniz. Seçenekler panelini açmak için bölüm tutamağına tıklayın. Bu durumda, aşağıdaki iki şeyi tamamlamanız gerekir:
- Yükseklik: Ekrana Sığdır
- Esneme Bölümü: Evet

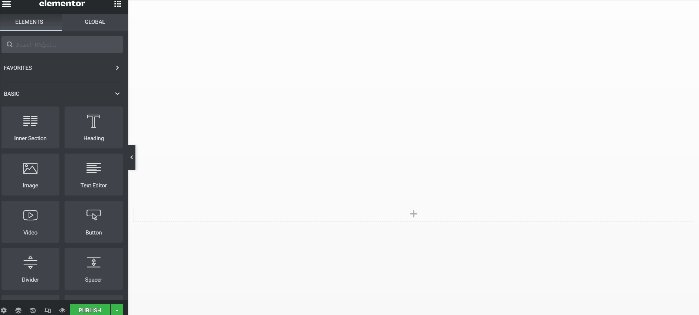
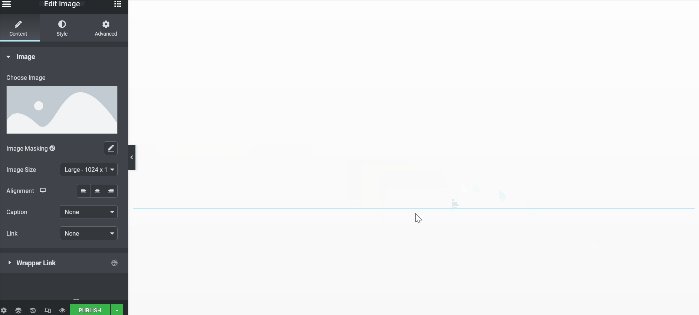
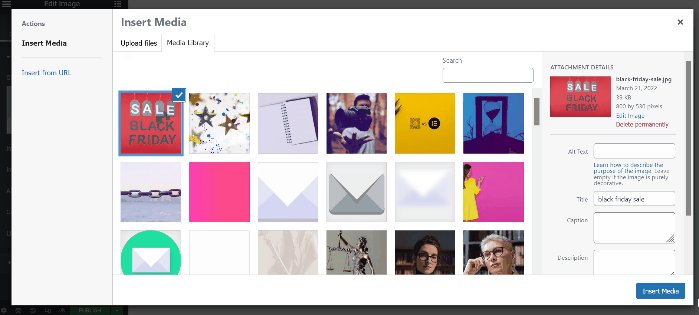
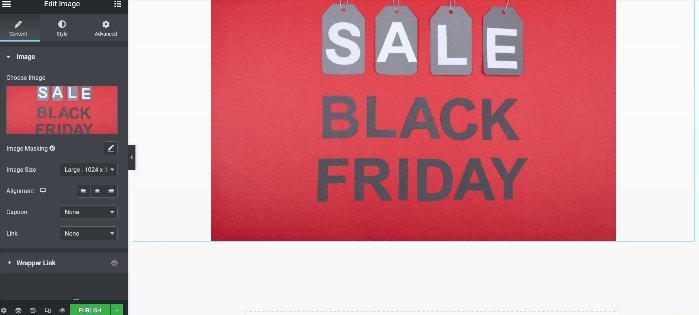
Daha sonra, ekleme işaretine (+) tıklayarak bir widget ekleyebilirsiniz. Bu örnekte Resim widget'ı kullanılmıştır. Resim widget'ını oraya sürükleyerek sütuna ekleyin. Resminizi seçmek için resim seçimine tıklayın. Medya Kitaplığı düğmesine tıklayarak koleksiyonunuzdan bir resim seçebilir veya Dosyaları yükle düğmesine basarak bir resim yükleyebilirsiniz.

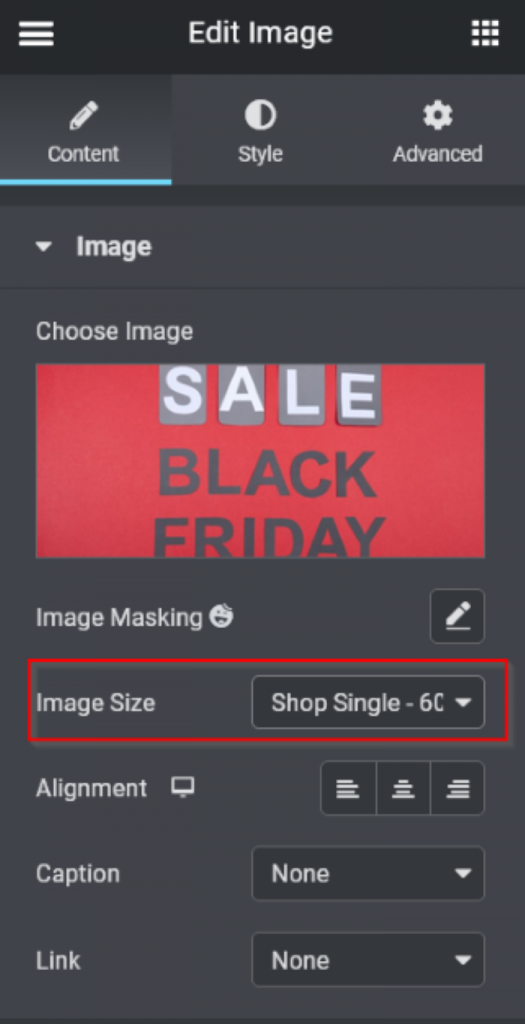
Resmi seçtikten sonra, Resim Boyutu açılır menüsünden Shop Single - 600 x 0 seçeneğini belirleyerek resim boyutunu Shop Single olarak değiştirin.

Daha fazla widget ekleyerek alanı özelleştirebilirsiniz. Widget'ları eklemeyi tamamladıktan sonra, parçacık efektini eklemek için bir sonraki adıma geçin.
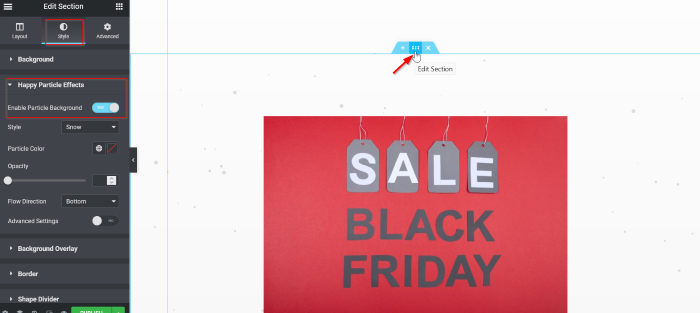
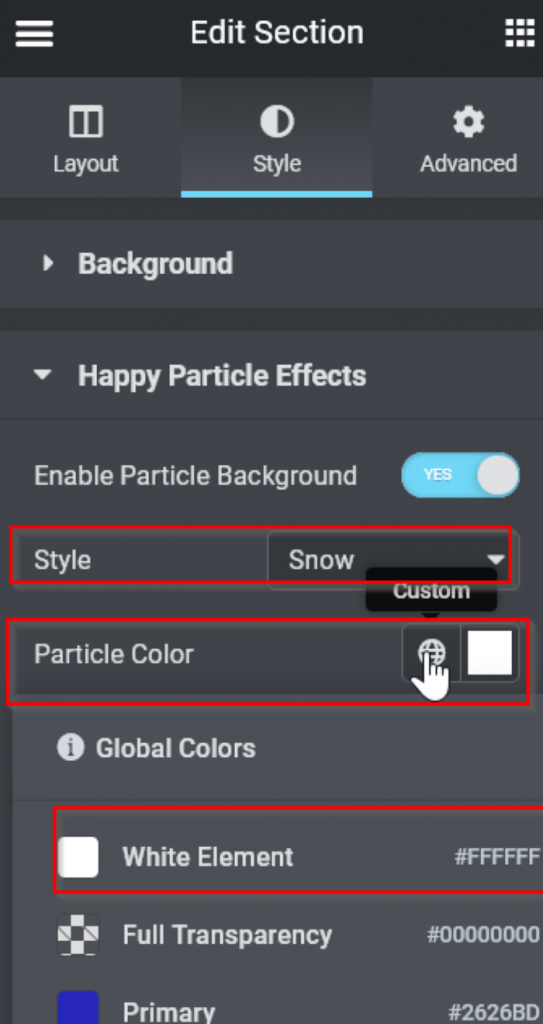
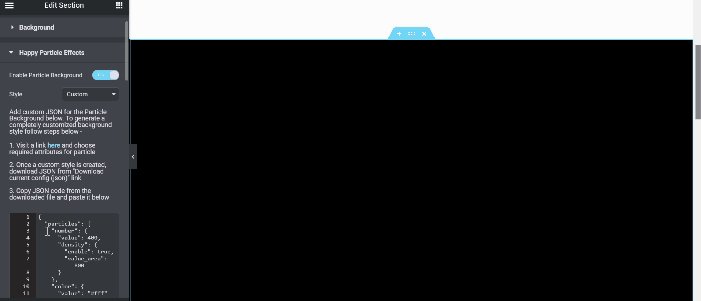
Son olarak, alana Mutlu Parçacık Efektleri ekleyeceğiz. Bölüm ayarları panelini açmak için bölüm tutamağına tıklayın, ardından Stil sekmesini seçin. Stil sekmesinde Mutlu Parçacık Efektleri bloğunu açın ve Parçacık Arka Planını Etkinleştir geçişini (Evet) açık konuma getirin.

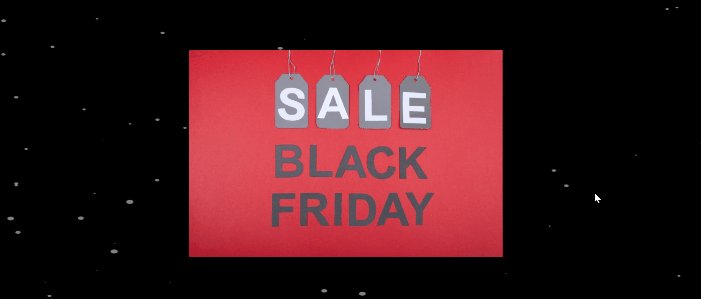
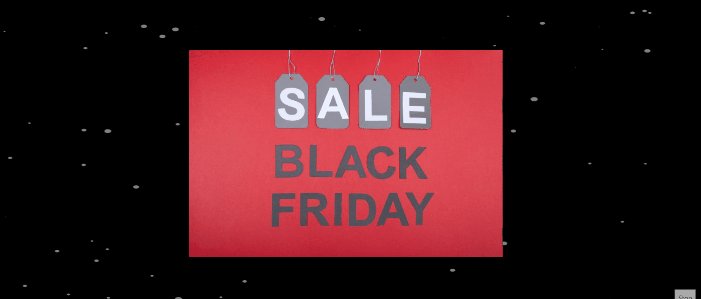
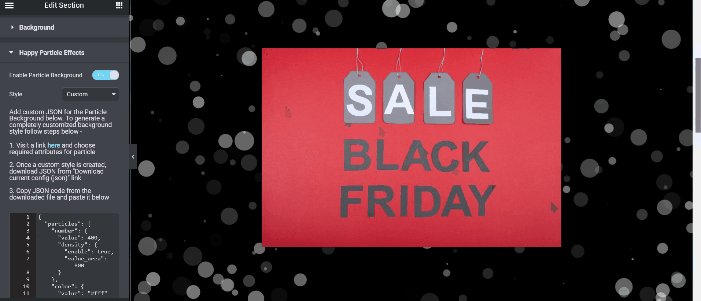
Artık parçacık efektlerinin stilini seçebilirsiniz. Bu eğitimde, Kar seçeneğini kullanacağız. Stili uyguladıktan sonra parçacık rengi, şeffaflık, akış yönü ve daha birçok seçenekle deneyler yapabilirsiniz. Bu örnekte, Parçacık Rengi Beyaz Eleman olarak ayarlanmıştır.
- Stil: Kar
- Parçacık Rengi: Beyaz

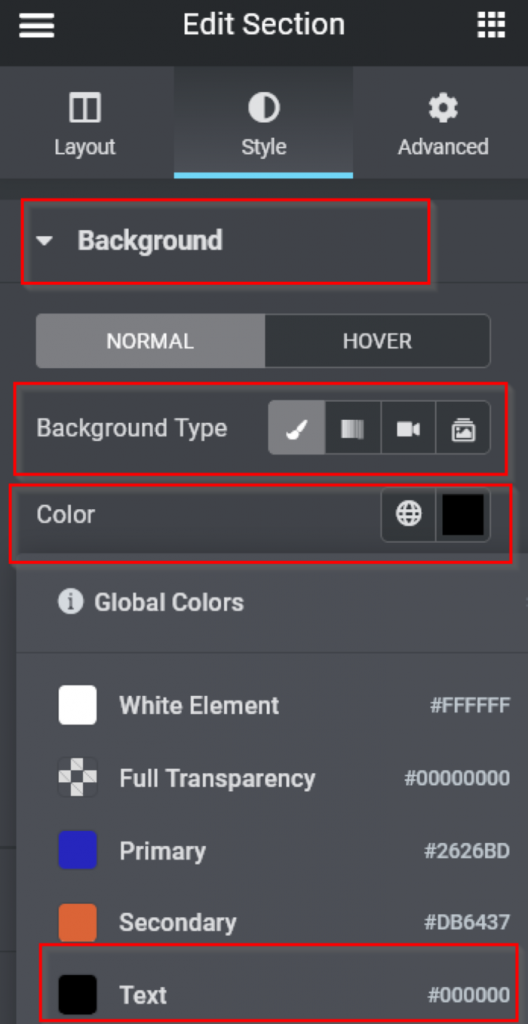
Parçacık efektlerinin belirgin ve dramatik olması gerekiyor, bu nedenle bölümün arka planını güncellememiz gerekiyor. Stil sekmesinde Arka Plan bloğunu açın, Arka Plan Türü seçeneğinde Klasik'i seçin ve ardından rengi siyah olarak ayarlayın.

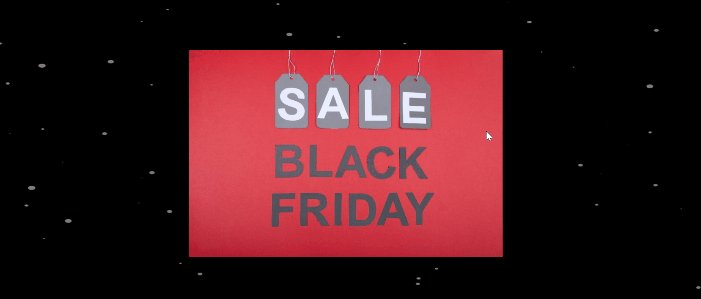
Ve şimdi de böyle görünüyor.

Özel Efekt
Muhtemelen özel efektin ne olduğunu merak ediyorsunuz. Happy Particle Effects, hayal gücünüzü kullanarak parçacık efektleri yaratmanıza olanak tanıyan bir diğer efekttir ve bu efekt tam da bunun içindir.
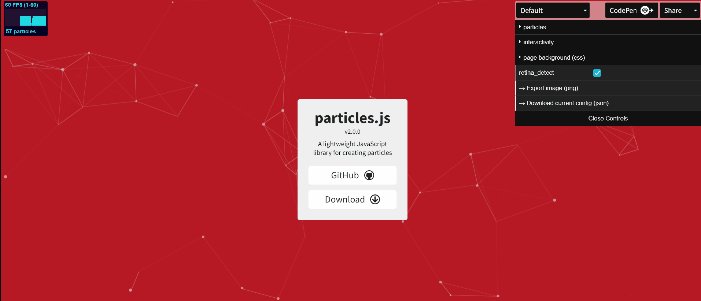
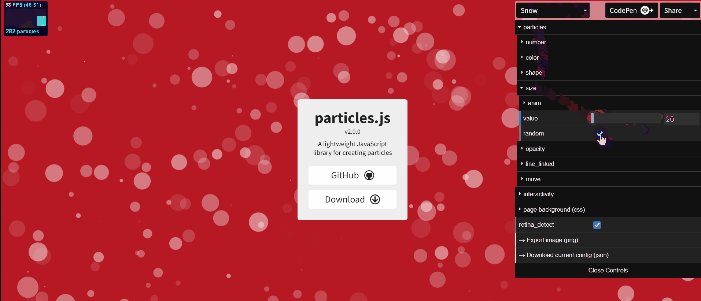
Stil'e gidin ve açılır menüden Özel'i seçin. Talimatları okuyun ve ardından sizi özel bir parçacık efekti yapılandırabileceğiniz harici bir sayfaya (particles.js) götürecek olan buradaki bağlantıya tıklayın.

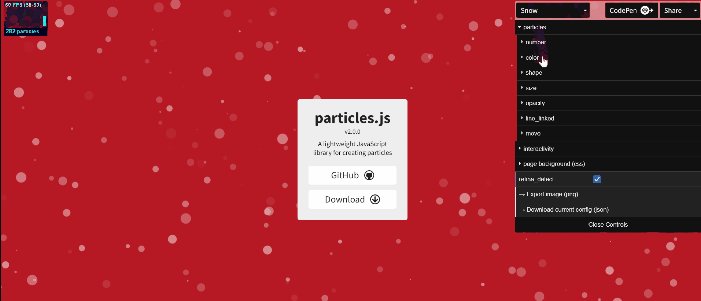
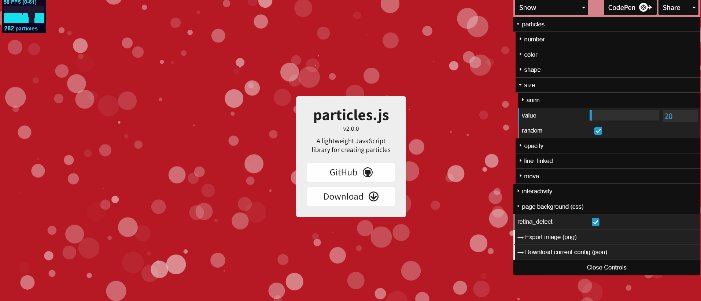
Seçebileceğiniz beş varsayılan efekt var. Şimdilik kar efektiyle devam edelim. Açılır menüden Kar'ı seçin. Bunun altında, parametrelerle denemeler yapmaya başlayabilirsiniz. Bu örnekte değiştirdiğimiz tek şey boyuttu. Particles -> size'a gidin, 20 girin ve () random kutusunu işaretleyin.
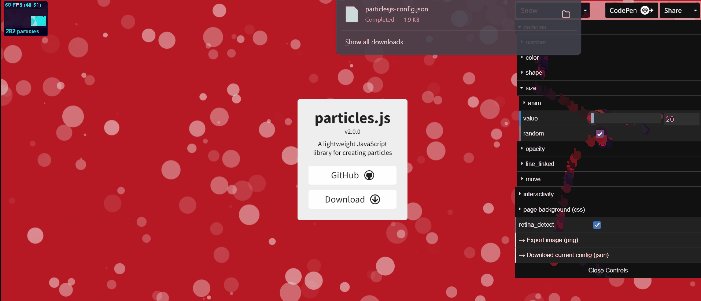
Parçacık efektini oluşturmayı tamamladıktan sonra, JSON dosyasını almak için Mevcut yapılandırmayı indir (JSON) düğmesine tıklayın.

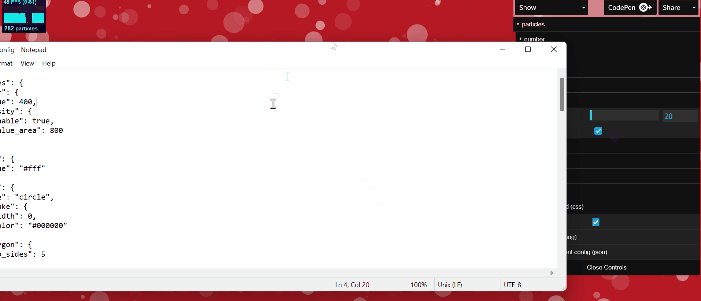
İndirdikten sonra, JSON dosyasını Not Defteri'nde veya tercih ettiğiniz düz metin düzenleyicide açın, hepsini seçin ve metni kopyalayın. Elementor düzenleyicisine geri dönün ve o noktaya yapıştırın.

Özetleme
Parçacık efektleri dört ila beş yıl önce önemli bir konuydu ve oldukça yeniydi. Ancak, o zamanlar biraz fazla kullanılmış ve klişe olabilir. Sonuç olarak, parçacık efektlerini tüm web sitenizde yalnızca bir veya iki kez kullanmanızı öneririz. Elementor , tasarımınızda bu kadar çeşitliliğe gitmeniz için size bağımsızlık sağladığından, neden bunu bir sonraki Noel indiriminde sitenizde denemiyorsunuz? Noel açılış sayfası eğitimine göz atın ve bunu topluluğunuzla paylaşın!




