Hem içeriği hem de etiketler, kategoriler, yazarlar ve diğer meta veriler gibi öğeleri kapsayan ilişkili tasarım ve ayarları korumaya ihtiyaç duyulduğunda bir sayfanın çoğaltılması uygun hale gelir.

WordPress, toplu olarak benzer içerik oluşturmak, eski materyali güncellemek, tasarımı iyileştirmek ve daha fazlası gibi çeşitli amaçlarla sayfaların çoğaltılmasını kolaylaştırır. Çoğu durumda bu süreç, metnin bir sayfadan diğerine basit kopyalayıp yapıştırılmasının ötesine geçer. Sebep ne olursa olsun, WordPress'te bir sayfayı kopyalamak, hem eklentiyle hem de eklenti olmadan gerçekleştirilebilen basit bir iştir.
Bu görev için Elementor değerli bir müttefik olduğunu kanıtlıyor. Bu araç, görsel bir oluşturucu aracılığıyla web sitesi oluşturmaya yardımcı olur ve kullanıcılara basit bir sürükle ve bırak widget sistemi kullanarak bir web sitesinin her yönünü uyarlama olanağı tanır.
Bu makale, Elementor'da bir sayfanın nasıl çoğaltılacağı konusunda size rehberlik edecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaNeden Bir Sayfayı Çoğaltmanız Gerekebilir?
"Bir sayfayı kopyaladığınızda, aslında sayfanın tasarımının, formatının ve SEO ayrıntılarının bir kopyasını oluşturursunuz. Daha sonra, çoğaltma işlemini tamamladıktan sonra kopyalanan içeriği yeni metinle değiştirin. WordPress'te bir sayfayı çoğaltmanın olası nedenleri aşağıda verilmiştir:
- Yeni sayfalar için tutarlı tasarımın sağlanması.
- Düzenlerde, renklerde ve yazı tiplerinde tekdüzeliğin korunması.
- İleride başvurmak üzere belirli bir Elementor gönderisinin veya sayfasının yedeğini oluşturma.
- Meta verileri, SEO bilgilerini, medya dosyalarını ve daha fazlasını kopyalama.
- Elementor ile oluşturulmuş diğer sayfalar veya web siteleri için şablon kullanma."
Elementor'da Bir Sayfa Nasıl Çoğaltılır
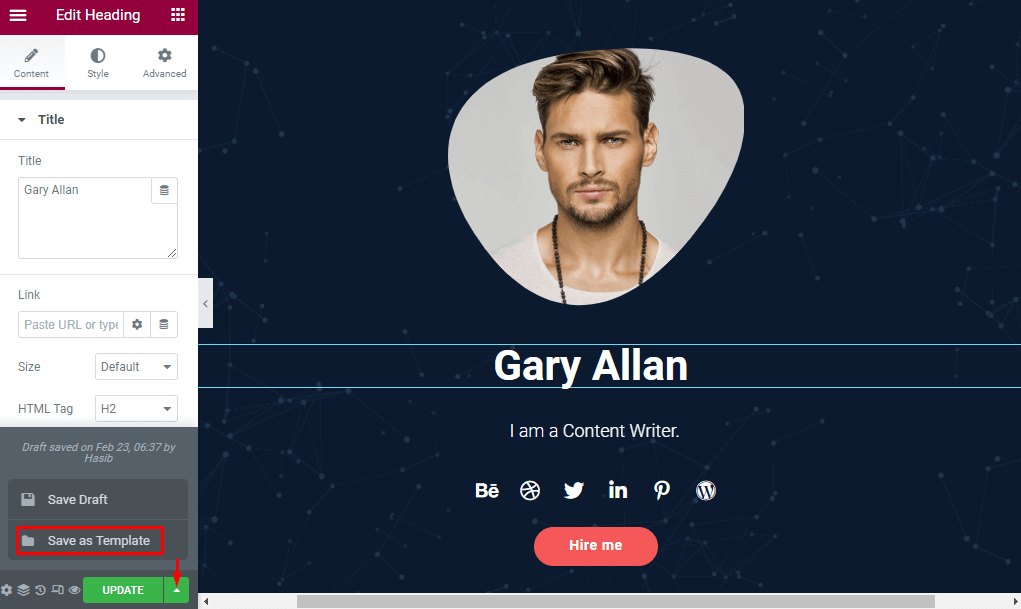
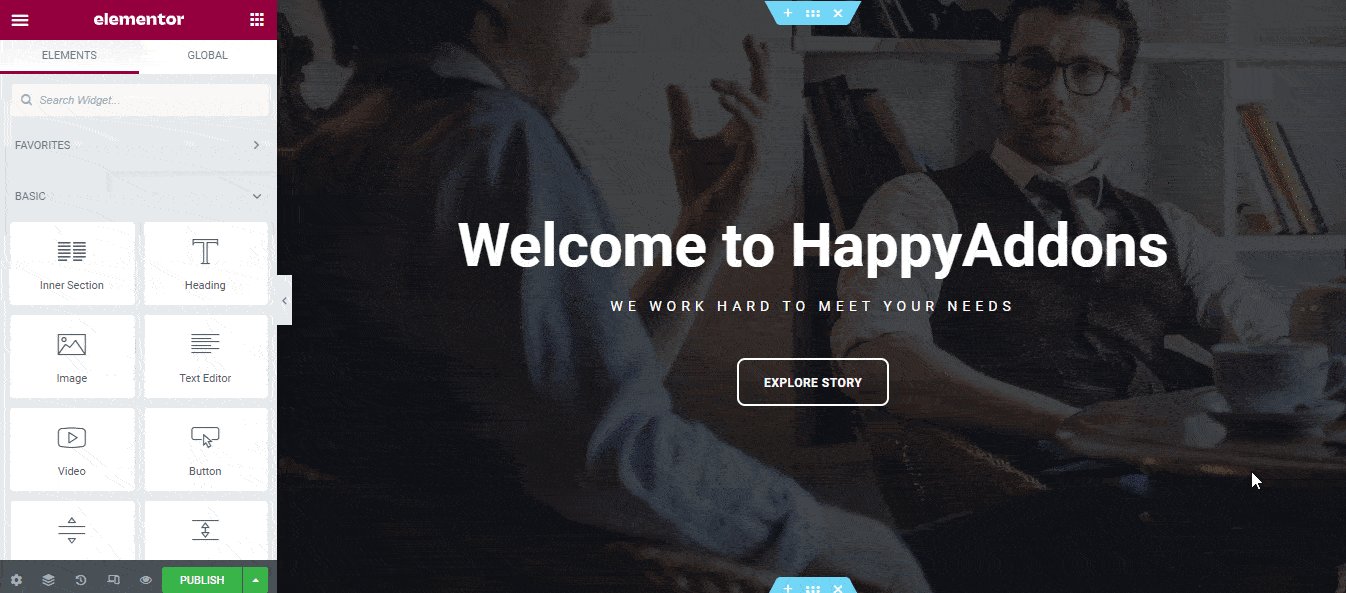
Çoğaltma için istediğiniz sayfaya gidin ve Elementor'u kullanarak düzenlemeye başlayın. GÜNCELLEME düğmesinin yanında bulunan küçük oku arayın. İki seçeneği ortaya çıkarmak için oka tıklayın. "Şablon Olarak Kaydet" seçeneğini seçin.

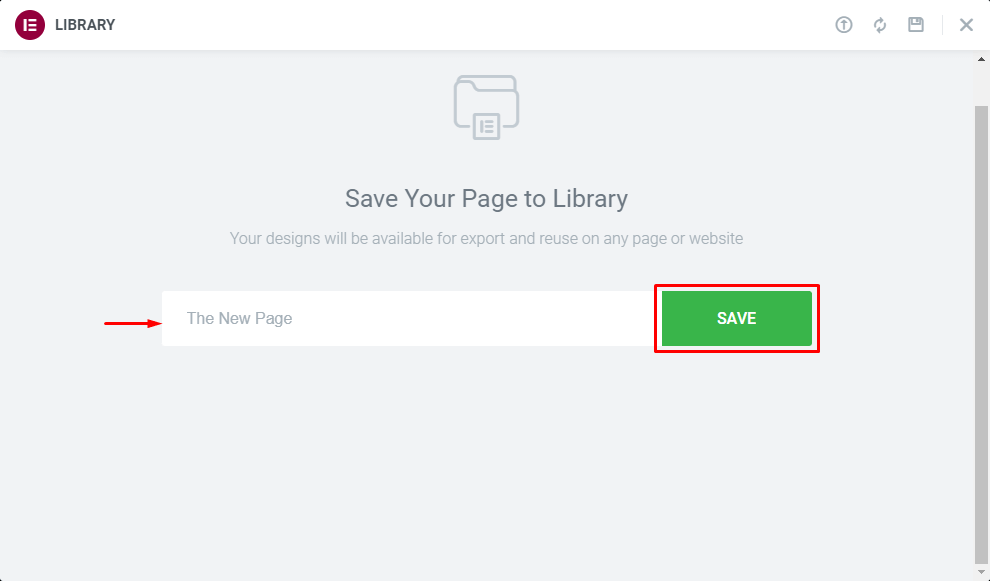
Sayfa şablonu için yeni bir ad girin; örneğin, onu sayfa kitaplığında saklamak için 'Yeni Sayfa'yı kullandım. Şablonlarım'da bu sayfanın bir kopyasını oluşturmak için KAYDET düğmesini tıklayın.

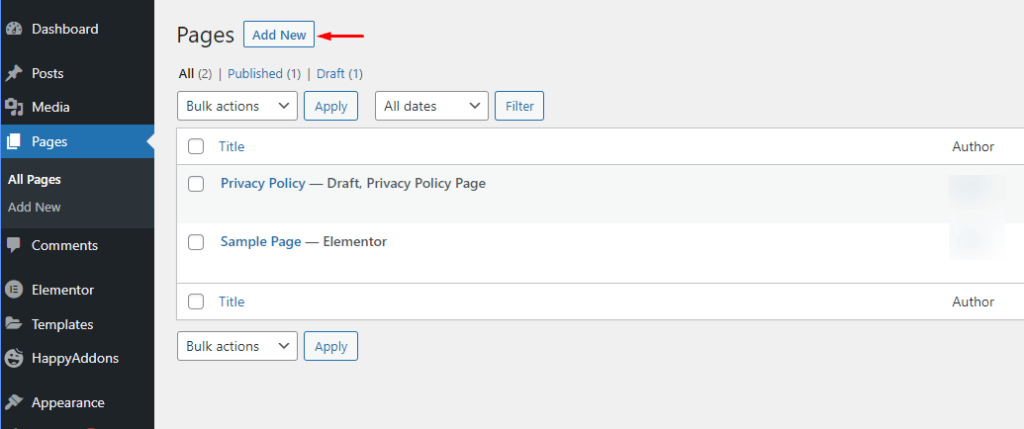
WordPress sitenizin yönetici paneline gidin, Sayfalar'a gidin ve Yeni Ekle'yi seçin. Yeni sayfa için uygun bir başlık girin ve Elementor'u kullanarak düzenleme işlemini başlatın.

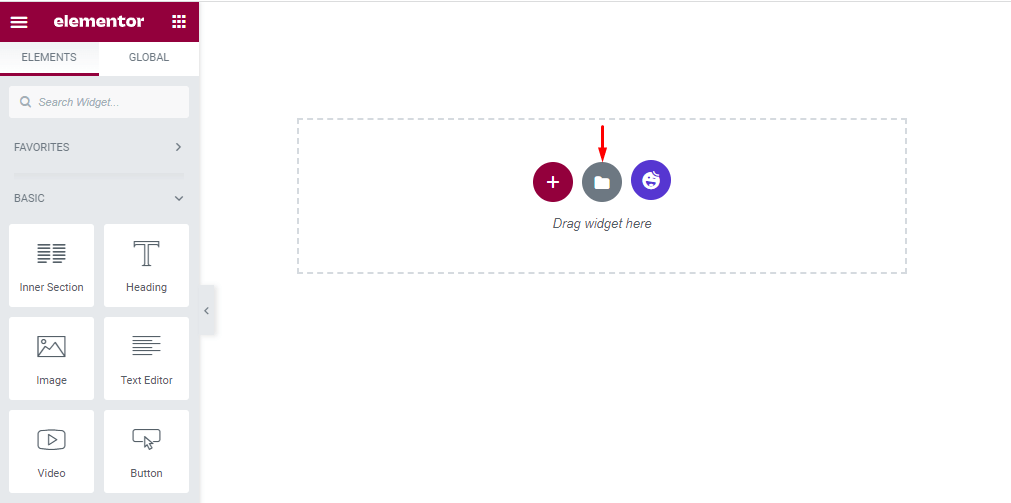
Sayfa düzenleyicinin sürükle ve bırak bölümünü ortaya çıkarmak için hafifçe aşağı kaydırın. Klasör simgesini seçin ve bir tıklama yapın.

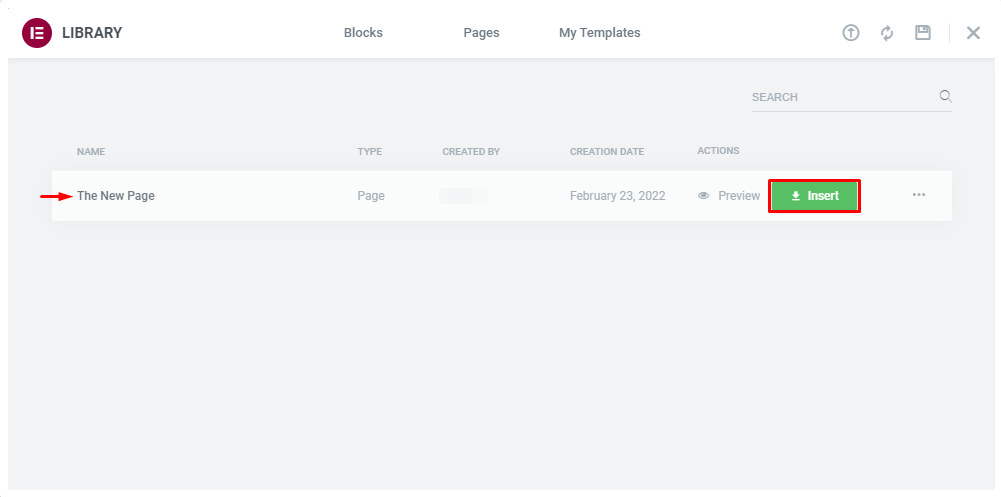
Klasör simgesi sizi Bloklar, Sayfalar ve Şablonlarım menüsünü içeren Elementor kitaplığına yönlendirecektir. Kaydedilmiş şablonlarınızı bulacağınız Şablonlarım'ı seçin. Çoğaltmak istediğiniz sayfanın yanındaki Ekle düğmesine tıklayın.

Bu adımları tamamladıktan sonra yeni bir sayfa oluşturulacaktır.
Elementor web sitesi oluşturucusunu kullanarak çoğaltılmış bir sayfa şablonunu başka bir web sitesine aktarma seçeneğiniz vardır.
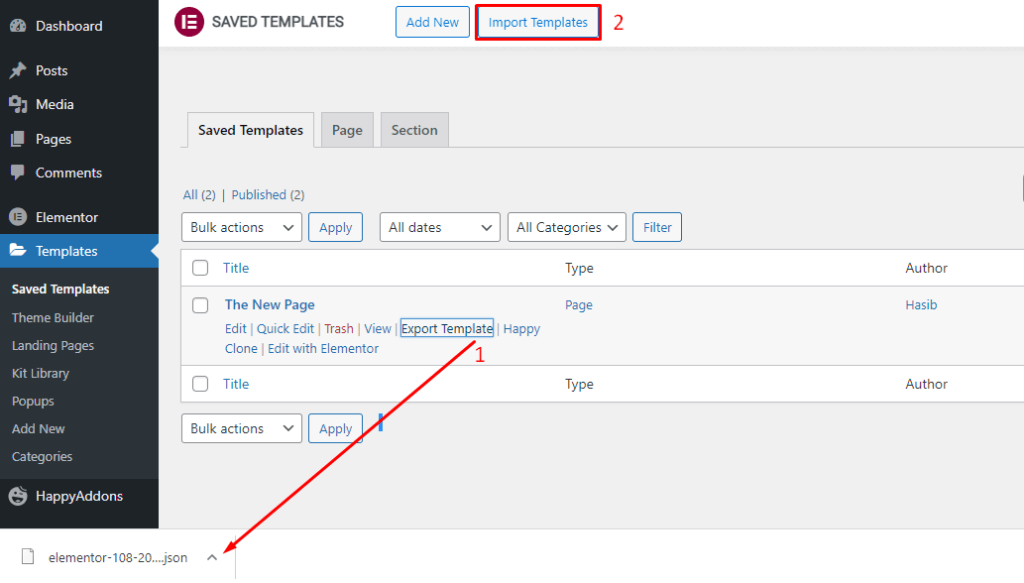
Şablonlar -> Kayıtlı Şablonlar'a gidin ve Şablonu Dışa Aktar'ı (1) seçin. Bu eylem şablonu bir JSON dosyası olarak kaydedecektir. Bu sayfayı kopyalamak istediğiniz web sitesine ilerleyin ve yönetici kenar çubuğunda Şablonlar -> Kayıtlı Şablonlar seçeneğine gidin. Şablonları İçe Aktar (2) düğmesine tıklayın ve şablonu bilgisayarınızdan yükleyin.

Bu şekilde, belirli bir sayfayı çeşitli alanlarda çoğaltabilirsiniz. Ancak ilgili tüm web sitelerinin Elementor eklentisiyle donatıldığından emin olmak önemlidir. Bu özelliklere, sistemlerinde Elementor yüklü olmayan web siteleri erişemez.
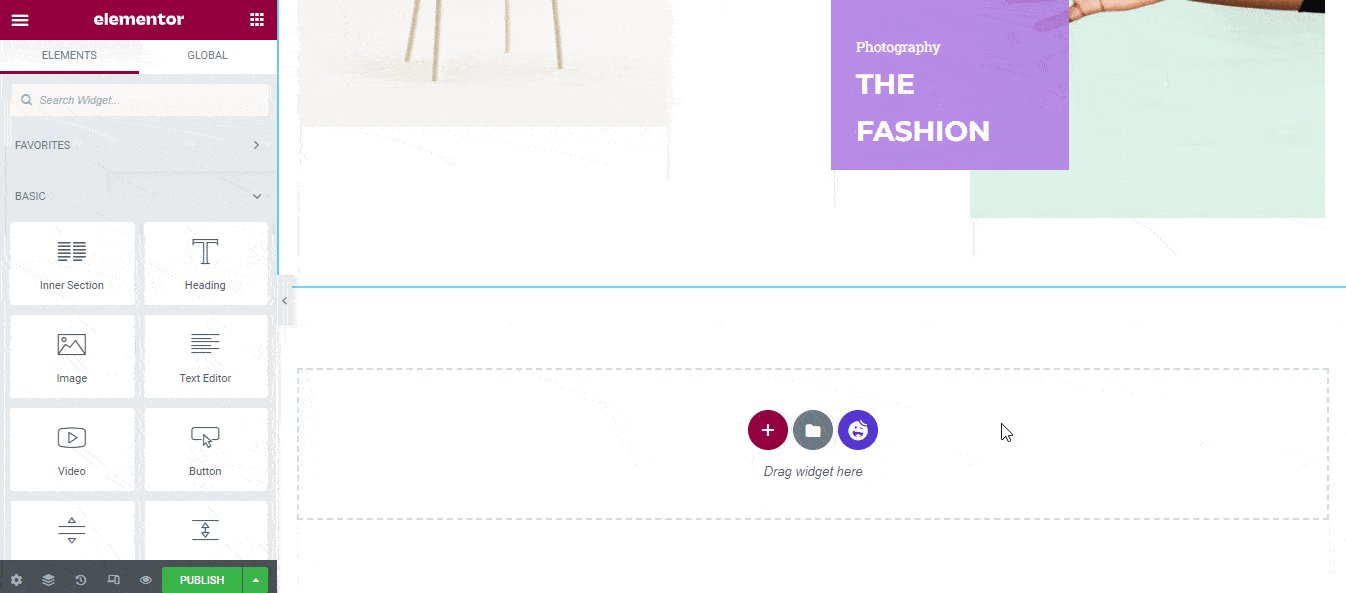
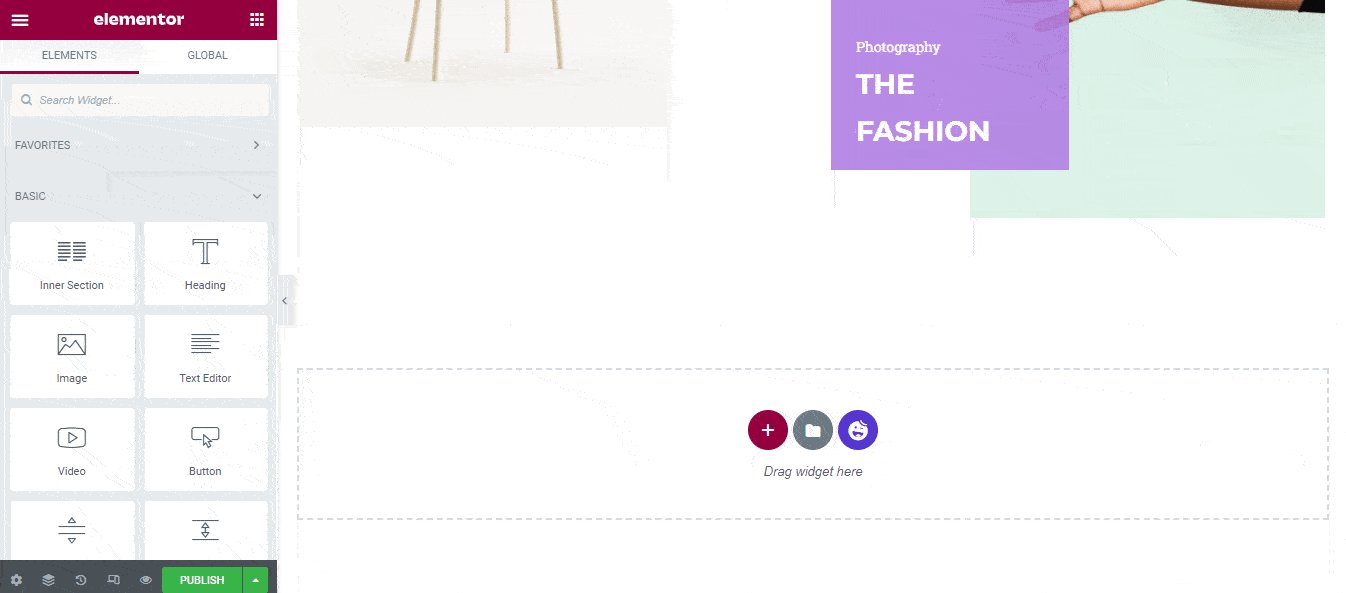
Orijinal sayfayı şablon olarak kaydetmenin yanı sıra alternatif bir yöntem, farklı bir yaklaşım kullanarak bir kopya oluşturmayı içerir. Elementor sayfa düzenleyicisine gidin ve sürükle ve bırak bölümüne ilerleyin. Kutunun içine sağ tıklayın; anında çeşitli seçeneklerin bulunduğu bir menü görünecektir. "Tüm İçeriği Kopyala"yı seçin.

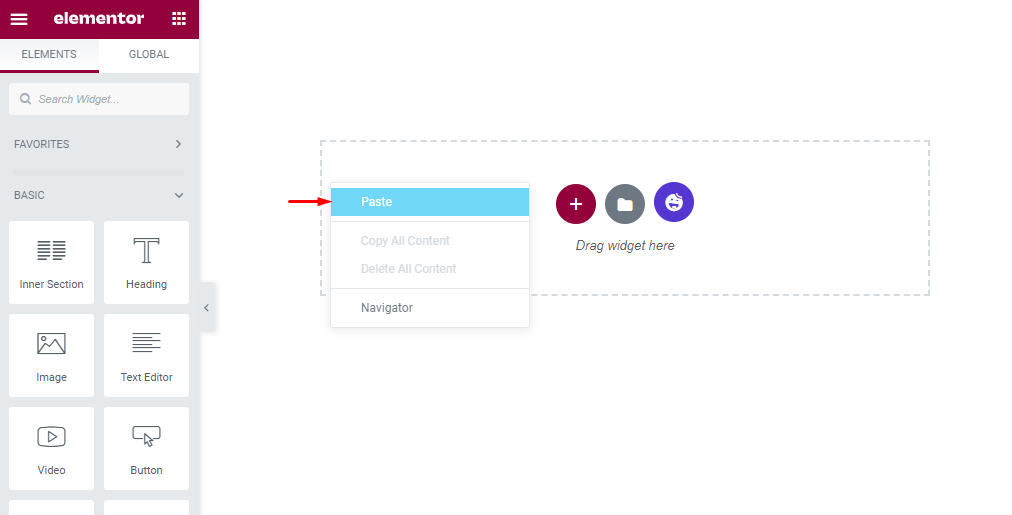
Daha sonra önceden kopyalanan içeriği yapıştırmak için "Yeni Ekle" sayfa seçeneğine ilerleyin. Elementor'u kullanarak yeni sayfayı özelleştirin, önceki adımda olduğu gibi sürükle ve bırak kutusunu bulun ve beyaz alanın içine sağ tıklayın. Bir menü görünecek ve önceki adımda kopyalanan tüm içeriği eklemek için "Yapıştır" seçeneğini seçmelisiniz. Yeni sayfanız artık hazır.

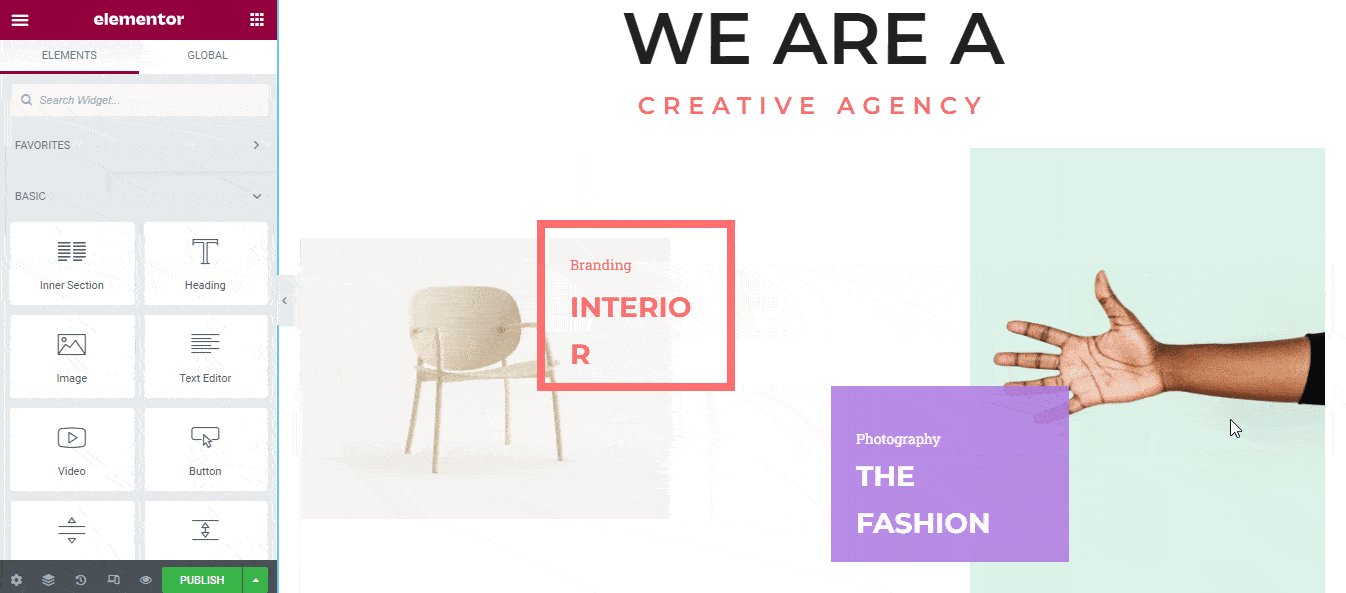
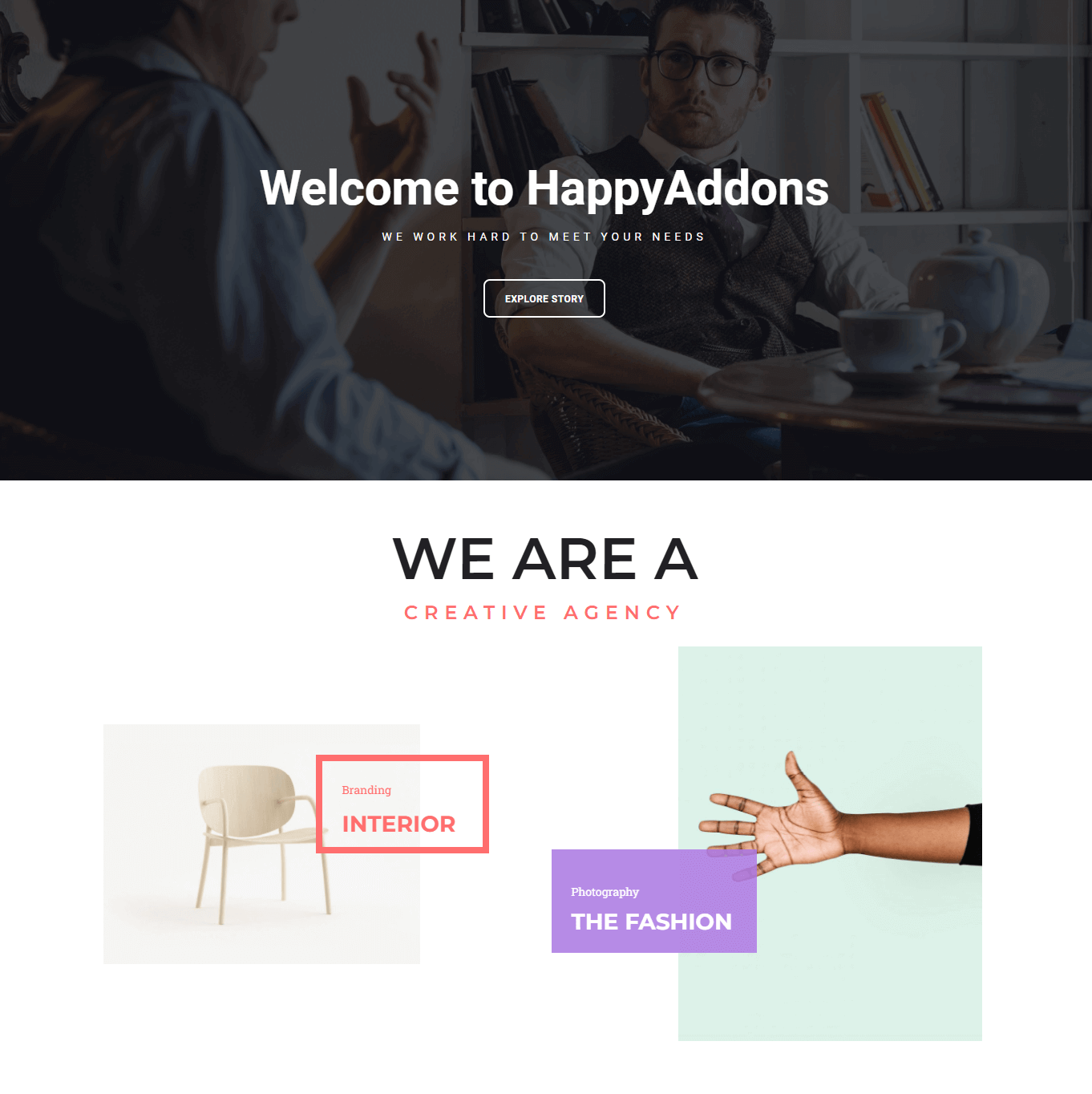
İçerik yapıştırıldıktan sonra sitemizin mevcut görünümü aşağıdaki gibidir.

Elementor hakkında daha fazla bilgi edinmek ister misiniz? Elementor'un neden WordPress için en iyi sayfa oluşturucu olduğunu öğrenin.
Kapanış
Aynı içeriği ve tasarımı korurken yeni bir web sitesi kurmayı düşünüyorsanız, bunu bir şablon olarak koruma ve birden fazla web sitesine çoğaltma seçeneğiniz vardır. Bu yaklaşım, web sitenizde sık sık değişiklik ve düzenleme yapılması ihtiyacını ortadan kaldırarak çeşitli sitelerde içerik ve tasarımın tutarlı bir şekilde kullanılmasına olanak tanır.
Ayrıca Elementor sayfanızı şablon olarak kaydedip diğer web sitelerinde kullanmak üzere çoğaltmak da mümkündür. Bu yöntem biraz zaman alıcı ve zahmetli olsa da, özellikle yeni web sitesine eklenmesi gereken önemli miktarda içerikle uğraşırken uygun bir seçim olabilir.
Elementor'da Sayfa Çoğaltmaya İlişkin SSS
Elementor'da sayfa çoğaltma için şablonların nasıl kullanılacağını öğrendikten sonra aklınıza takılan bazı sorular olabilir. Bu konuyla ilgili en sık sorulan soruları derledik. Aşağıdaki bölümleri okumaya devam edin; tüm sorularınızı burada yanıtlamayı umuyoruz.
S. Hazırlama sitemden bir şablonu dışa aktarıp canlı bir siteye aktarmak mümkün mü?
Cevap: Evet, kaydedilen şablonu indirebilir ve gerektiğinde başka bir canlı veya hazırlama sitesine aktarabilirsiniz.
S. Elementor'da bir sayfayı çoğaltmayı tamamladıktan sonra kullandığım eklentiyi güvenli bir şekilde kaldırabilir miyim?
Cevap: Hayır, tavsiye edilmez. Eklentinin silinmesi içerik kaybına neden olabilir. Tüm sayfaların doğru şekilde yüklenmesini sağlamak için eklentileri yüklü tutun.
S. Orijinal sayfayı çoğalttıktan sonra güncellersem kopyalanan sayfam değişiklikleri yansıtır mı?
Cevap: Hayır, bir sayfa çoğaltıldığında orijinal sayfayla bağlantısı kesilir. Yalnızca çoğaltma işleminden önce yapılan değişiklikleri yakalayacaktır.




