Web siteniz için karmaşık düzenler oluşturmakta zorluk çektiniz mi? Ben de. Çoğu web geliştiricisinin bu zorlukla karşılaştığına inanıyorum. Bu yüzden, her sayfa bölümünü istediğimiz gibi tasarlamamızı sağlayan kapsayıcılar kullanıyoruz. İnanın bana—bunlar web tasarımında oyunun kurallarını değiştiren şeylerdir.

Elementor Kapsayıcıları, özel kod yükü olmadan tüm cihazlarda harika görünen duyarlı düzenleri gerçeğe dönüştürür. İçerik widget'larından tıklanabilir öğelere, tıklanabilir kapsayıcılara, tıklanabilir düğmelere ve tüm bölümlere kadar, Elementor size zahmetsizce güzel tasarımlar oluşturmanız için ihtiyacınız olan her şeyi sunar.
Ancak insanlar bana sıklıkla bir şey soruyor: Web sayfası kapsayıcısı sayfa performansını olumsuz etkiler mi? Birçok kişinin tek bir web sayfasında çok fazla kapsayıcı kullanmanın sayfa yükleme puanınıza zarar verebileceğini ve bazen SEO'yu da etkileyebileceğini söylediğini duydum. Bu gerçekten bir gerçek mi yoksa bir efsane mi? Bu yazıda, size bu konu hakkında eksiksiz bir özet vereceğim ve bu konu üzerinde çalışacağız (eğer gerçekten bir efsaneyse).
Elementor kapsayıcısının doğru ayarlanması ve bunun bir web sayfası üzerindeki etkisi hakkında faydalı öğrenme kaynaklarını tartışalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor Konteynerleri Nelerdir?

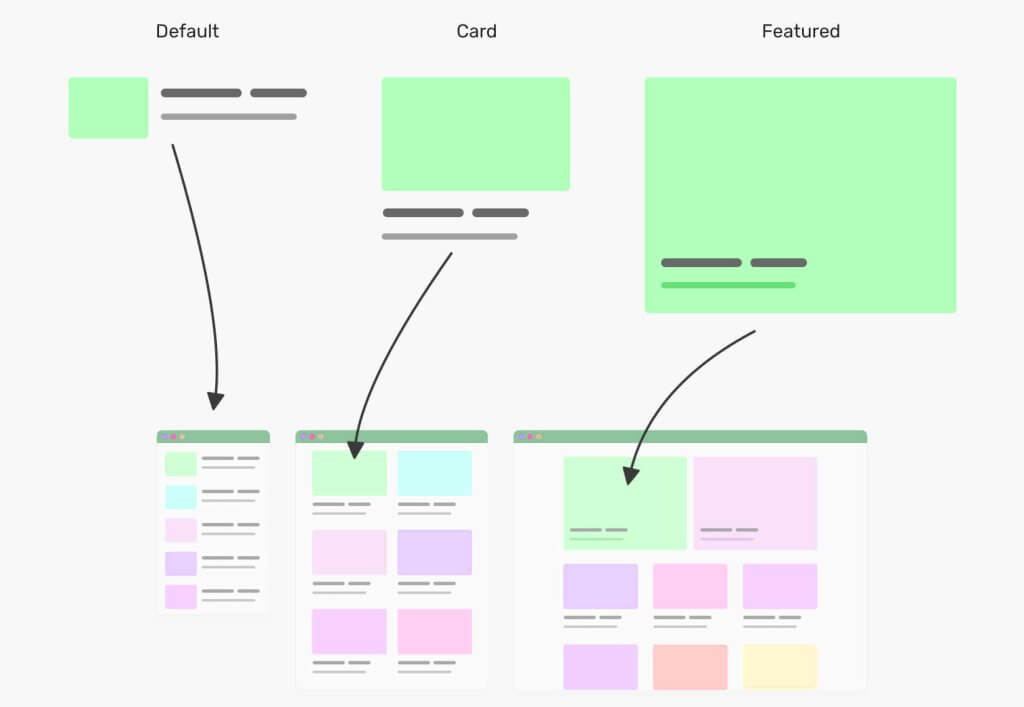
Elementor Kapsayıcıları, Elementor'da duyarlı düzenler oluşturmak için yapı taşları görevi gören esnek bölümlerdir. İçerik widget'larınızı ve tasarım öğelerinizi tutan akıllı, uyarlanabilir kutulardır.
Elementor Kapsayıcıları özünde, Flexbox'ı kullanan ana kapsayıcılardır - güçlü bir CSS düzen modeli. Bu, çok çeşitli kapsayıcı düzen seçenekleri sundukları ve içeriğinizin bir sayfada nasıl görüntülendiği ve düzenlendiği konusunda size daha fazla kontrol sağladığı anlamına gelir.
Elementor Konteynerlerinin temel özellikleri şunlardır:
- Flexbox işlevselliği: Flexbox Konteynerleri, farklı ekran boyutlarına uyum sağlayan akıcı, duyarlı tasarımlar oluşturur.
- Özelleştirilebilir ayarlar: Her kabın kendine ait bir ayar seti vardır; bunlar sayesinde minimum yükseklik, öğe boşluğu ve içerik yönü gibi şeyleri ayarlayabilirsiniz.
- İç içe yerleştirme yetenekleri: Konteynerleri konteynerlerin içine yerleştirerek, ekstra bölümlere ihtiyaç duymadan karmaşık düzen yapıları oluşturabilirsiniz.
- Çok Yönlülük: Elementor Flexbox Konteynerleri, metin ve resimlerden daha karmaşık bileşenlere kadar çeşitli içerik öğelerini tutabilir.
- Geliştirilmiş duyarlılık: Konteyner düzeni sekmesi, tasarımınızın farklı cihazlardaki davranışını kontrol etmenizi sağlar.
- Basitleştirilmiş yapı: Flexbox Konteynerleri genellikle ayrı bölümlere ve sütunlara olan ihtiyacı ortadan kaldırarak sayfa yapınızı basitleştirir.
En güçlü türlerden biri tanıtılan Flexbox Container Elementor'dur . Bunlar, gerekçelendirme özellikleri ve içerik yönü seçenekleri dahil olmak üzere düzeniniz üzerinde daha fazla kontrol sağlamak için CSS Flexbox özelliklerini kullanır.
İster dikey düzenler veya ızgara kapsayıcılar üzerinde çalışın, ister etkileşimli öğeler için tıklanabilir kapsayıcılara ihtiyacınız olsun, Elementor Kapsayıcıları ihtiyacınız olan esnekliği ve kontrolü sağlar. Harika görünen ve tüm cihazlarda iyi çalışan modern, duyarlı web siteleri oluşturmak için çok önemlidirler.
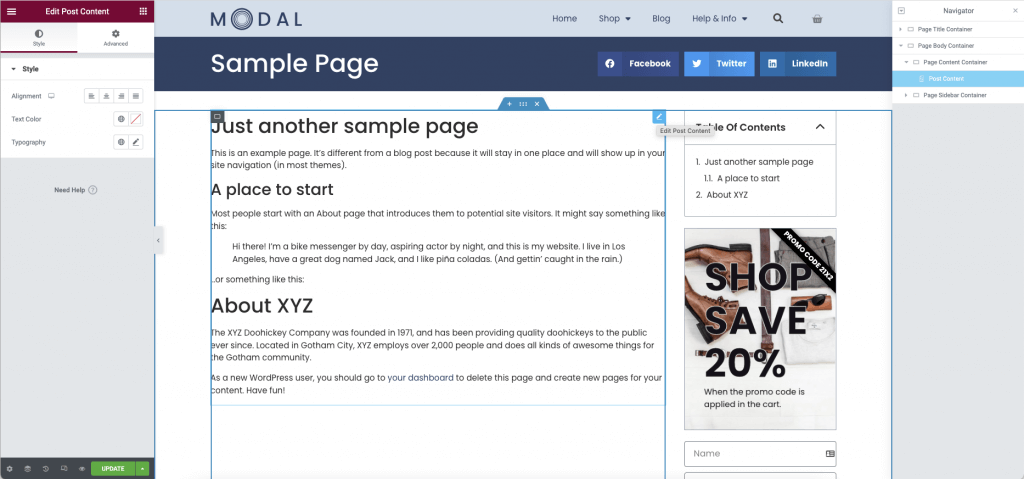
Elementor'da Konteynerlerin Rolü
Konteynerler, Elementor'da önemli bir rol oynar ve web tasarımına yaklaşımımızı kökten değiştirir. İşte temel işlevlerinin bir dökümü:
- Yapısal Temel: Konteynerler, düzenlerinizin temel yapı taşları olarak hizmet eder. Geleneksel bölüm ve sütun kombinasyonunun yerini alarak tasarımınız için daha esnek bir temel sağlar. Bu akıcı yaklaşım, ekstra bölümlere olan ihtiyacı azaltarak sayfa yapınızı basitleştirir.
- İçerik Düzenlemesi: Bir üst kapsayıcı olarak, kapsayıcıların altındaki Elementor öğeleri içerik bileşenleriniz için kap görevi görür. İlgili öğeleri bir araya getirerek mantıksal içerik bölümleri oluşturmanıza olanak tanırlar. Bu düzenleme yeteneği özellikle karmaşık düzenlerle çalışırken faydalıdır.
- Duyarlı Tasarım Kontrolü: Konteynerlerin en güçlü özelliklerinden biri duyarlı düzenler oluşturma yetenekleridir. Konteyner düzen seçenekleri, içeriğinizin farklı ekran boyutlarına nasıl uyum sağlayacağı konusunda size kesin kontrol sağlar. Bu esneklik, tasarımınızın geniş masaüstü ekranlarından kompakt mobil cihazlara kadar her şeyde harika görünmesini sağlar.
- Tasarım Esnekliği: Esnek kapsayıcılar, içerik yönünü, gerekçelendirme özelliklerini, kapsayıcılar içindeki kapsayıcıları ve eleman boşluğunu kolayca düzenlemenize olanak tanıyan geniş bir düzen seçenekleri yelpazesi sunar. Bu esneklik, özel koda çok fazla güvenmeden benzersiz tasarımlar oluşturmanızı sağlar.
- Performans Optimizasyonu: Konteynerler, sayfa yapısını düzene sokarak yükleme sürelerini potansiyel olarak iyileştirebilir. Daha az iç içe geçmiş öğe genellikle daha temiz kod ve daha hızlı yükleme hızlarına dönüşür, bu da kullanıcı deneyimi ve SEO'dan faydalanır.
- Gelişmiş İşlevsellik: Elementor kapsayıcıları tıklanabilir kapsayıcılar oluşturma gibi gelişmiş özellikleri destekler. Bu, tüm sayfa bölümlerini etkileşimli öğelere dönüştürmenize olanak tanır ve yeni kullanıcı etkileşimi ve gezinme tasarımı olanakları sunar.
- Tutarlı Stil: Konteyner boyutuyla oynamak, siteniz genelinde tasarım sürekliliğini korumaya yardımcı olur. Bir konteynera stiller uygulayarak, tüm içeriği için tutarlı aralıklar, arka planlar ve diğer tasarım öğeleri sağlayabilirsiniz.
- Verimli İş Akışı: Dönüştür düğmesi özelliği, mevcut bölümleri kolayca kapsayıcılara dönüştürmenize olanak tanır ve kapsayıcı avantajlarından yararlanmak için düzenlerinizi güncelleme sürecini hızlandırır.
Özünde, Elementor kapsayıcıları yalnızca tasarım öğelerinden daha fazlasıdır; karmaşık, duyarlı ve etkili web siteleri oluşturma yeteneğinizi geliştiren güçlü araçlardır. Etkilerini ve en iyi uygulamalarını keşfetmeye devam ederken, kapsayıcılarda ustalaşmanın web tasarım becerilerinizi nasıl önemli ölçüde artırabileceğini göreceksiniz.
Oku: Konteyner tabanlı bir düzenin sütun tabanlı bir düzene nasıl dönüştürüleceği
Konteynerlerin Etkileri

Elementor kapsayıcıları düzeninizin yapı taşlarıdır. Görüntüler, metin veya widget'lar gibi farklı öğeleri düzenler ve depolarlar. Flexbox Kapsayıcıları ve Bölümleri tasarımlarınızı temiz ve düzenli tutmanıza ve kullanıcı deneyimini iyileştirmenize yardımcı olabilir. Ancak bazı durumlarda, tüm kapsayıcının doğru kullanımı sayfa performansında önemli bir fark yaratabilir.
Sayfa Yükleme Süresi
Kapsayıcıların iç içe yerleştirilmesi, sayfa yükleme süreleri üzerinde gözle görülür bir etkiye sahip olabilir. Sayfa yapısını düzene sokarak ve kapsayıcıların iç içe yerleştirilmesi ihtiyacını azaltarak, sayfa için daha temiz, daha verimli kodlar oluşturabilirsiniz. Bu optimizasyon, özellikle mobil cihazlarda daha hızlı yükleme hızlarına yol açabilir.
Flexbox Kapsayıcılarının basitleştirilmiş yapısı genellikle geleneksel düzenlere göre daha az DOM şişkinliği öğesiyle sonuçlanır. Karmaşıklıktaki bu azalma, özellikle içerik açısından yoğun sayfalar için yükleme sürelerini önemli ölçüde iyileştirebilir.
Ancak, Elementor'daki tek bir kapsayıcının ekstra kod eklediğini belirtmek önemlidir. Bu, uygun şekilde yönetilmezse yükleme süresini artırabilir. Yavaş yükleme süreleri SEO'yu olumsuz etkiler.
Konteyner sayısı ve yükleme sürelerine olan etkileri konusunda aşağıdaki genel yönergeleri göz önünde bulundurun:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Dolayısıyla, konteynerların sayısız faydası olsa da, onları akıllıca kullanmak ve tasarımınızı performansa göre optimize etmek çok önemlidir.
BU
Elementor'daki kapsayıcılar SEO için faydalar sunabilirken, aşırı kullanımı olumsuz sonuçlara yol açabilir. Her kapsayıcı sayfanıza ekstra kod ekleyerek boyutunu ve karmaşıklığını artırır. Bu, arama motoru sıralamalarında kritik bir faktör olan daha yavaş yükleme sürelerine yol açabilir. Google gibi arama motorları hızlı yüklenen sayfalara öncelik verir ve çok fazla kapsayıcı nedeniyle tıkanmış bir site sıralamalarda düşüş görebilir.
Ayrıca, aşırı kapsayıcılar sayfa yapınızı karmaşıklaştırabilir ve arama motoru botlarının içerik hiyerarşinizi taramasını ve anlamasını zorlaştırabilir. Bu, içeriğinizin ne kadar iyi dizine eklendiğini ve sıralandığını etkileyebilir.
Bu sorunları azaltmak ve SEO'yu optimize etmek için aşağıdaki yaklaşımları göz önünde bulundurun:
- Konteynerleri akıllıca kullanın: İstediğiniz düzeni elde etmek için gereken minimum konteyner sayısını hedefleyin.
- Konteyner içeriğini optimize edin: Her konteynerin, kullanıcılar ve arama motorları için değer katan anlamlı, iyi yapılandırılmış içerikler barındırdığından emin olun.
- Elementor'un yerleşik SEO özelliklerini kullanın: İçerik hiyerarşisini belirtmek için kapsayıcılarınızda uygun başlık yapılarını (H1, H2, vb.) kullanın.
- Sayfa hızını izleyin: Google PageSpeed Insights gibi araçları kullanarak sayfa yükleme sürelerini düzenli olarak kontrol edin ve buna göre optimize edin.
- Tembel yüklemeyi uygulayın: Görüntü ağırlıklı kapsayıcılar için, ilk sayfa yükleme sürelerini iyileştirmek amacıyla tembel yüklemeyi kullanın.
Tasarım esnekliği ve performans arasında bir denge kurularak, konteyner tabanlı düzenler görsel olarak çekici ve SEO dostu olabilir.
Mobil Duyarlılık
Elementor kapsayıcıları güçlü duyarlı tasarım yetenekleri sunarken, aşırı sayıda kapsayıcı mobil duyarlılığı olumsuz etkileyebilir. Çok fazla kapsayıcı karmaşık bir DOM yapısına yol açabilir ve bu da daha küçük ekranlarda düzen sorunlarına neden olabilir. Bu, mobil cihazlarda daha yavaş işleme sürelerine yol açabilir ve potansiyel olarak zayıf bir kullanıcı deneyimine yol açabilir.
Ayrıca, iç içe geçmiş çok sayıda kapsayıcı, farklı ekran boyutlarında tutarlı aralık ve hizalama sağlamayı zorlaştırabilir ve mobil cihazlarda bağlantısız veya karmaşık bir görünüm riski oluşturabilir.
Ayrı konteynerlerin bireysel öğeler olarak kullanılmasının avantajlarından yararlanarak optimum mobil duyarlılığı garantilemek için:
- Flexbox Konteyner ve Bölümünü Benimseyin: Farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlayan akıcı düzenler oluşturmak için Flexbox konteynerlerinin esnekliğinden yararlanın.
- Yapınızı basitleştirin: Daha az iç içe geçmiş kapsayıcıyla daha düz bir hiyerarşi hedefleyin. Bu, hem performansı hem de duyarlı tasarımın kolaylığını iyileştirebilir.
- Konteyner düzeni sekmesini kullanın. Elementor'un duyarlı denetimlerini kullanarak düzeninizi farklı cihazlar için ince ayar yapın. İçerik yönünü, öğe boşluklarını ve gerekçelendirme özelliklerini gerektiği gibi ayarlayın.
- Kapsamlı testler yapın: Tutarlılık ve işlevselliği garantilemek için tasarımlarınızı düzenli olarak farklı cihazlarda ve ekran boyutlarında önizleyin.
- Görselleri optimize edin: Yükleme sürelerini kısaltmak ve genel duyarlılığı artırmak için mobil cihazlara uygun boyutta görseller kullanın.
- Özel kesme noktaları kullanın: Elementor'un özel kesme noktası özelliği, belirli cihaz boyutlarına göre uyarlanmış düzenler oluşturmanıza olanak tanır ve böylece daha sorunsuz bir yanıt deneyimi sağlar.
Bu stratejilerin uygulanmasıyla, görsel olarak çekici ve tüm cihazlarda mükemmel performans gösteren ayrı kapsayıcı tabanlı tasarımlar oluşturulabilir.
Kaç Adet Konteyner Kullanmalısınız?
Bir web sayfası tasarlarken kullanılacak konteyner sayısı düzen karmaşıklığı, tasarım yapısı ve içerik organizasyonu gibi çeşitli faktörlere bağlıdır. Ancak en iyi performansı elde etmek için sayfa başına beş konteynere kadar kullanmak uygundur.
Karar vermenize yardımcı olacak bazı ipuçları:
- Temel Düzen : Tüm web sayfasının içeriği tek bir ana kapsayıcı sınırında bulunmalıdır. Bu kapsayıcı, genel yapının cihazlar arasında tutarlı olmasını sağlar.
- Bölümleme : Her şeyi düzenli tutmak ve modüler bir tasarım sağlamak için web sayfasının farklı bölümleri (örneğin, başlık, gövde ve alt bilgi) için ayrı kapsayıcı seçenekleri kullanın.
- Duyarlı Tasarım : Kapsayıcı sınırlarını kullanarak duyarlı düzenler oluşturun. Örneğin, masaüstü görünümü için bir kapsayıcınız ve mobil için ayarlanan başka bir kapsayıcınız olabilir.
- Esneklik ve Yeniden Kullanılabilirlik : Birden fazla kapsayıcı, içeriği ızgaralar veya kartlar gibi yeniden kullanılabilir bileşenlere düzenlemenize yardımcı olabilir.
- Bakım kolaylığı : Çok fazla kapsayıcı kodun yönetilmesini zorlaştırabilir. Dengeli bir sayı, okunabilirlik ve bakım kolaylığı için önemlidir.
Yapıyı gereğinden fazla karmaşıklaştırmadan, açıklık ve düzen sağlamak için gerektiğinde kapları kullanın.
Çözüm
Yani evet, kapsayıcıların yaygın kullanımı sayfa performansını belirli bir seviyeye kadar olumsuz etkileyebilir. Ancak endişelenmenize gerek yok çünkü temiz ve etkili tasarımın yardımıyla web sitesi hızını ve kullanıcı deneyimini her zaman artırabilirsiniz. Web siteniz için basit ama olağanüstü bir tasarım oluşturmak için Elementor AI'nın yardımını alın ve kitleniz daha hızlı ve daha sorunsuz bir web sitesi kullanma deneyimine sahip olsun.
Sıkça Sorulan Sorular
Elementor'da Varsayılan Konteyner Boyutu Nedir?
Cevap: Elementor'daki varsayılan kapsayıcı boyutu genellikle tam genişliktedir ve tüm sayfaya yayılır. Ancak bu, kapsayıcı düzeni seçenekleri kullanılarak kolayca ayarlanabilir. Özel genişlikler ayarlayabilir, önceden ayarlanmış boyutlar kullanabilir veya farklı ekran boyutlarına uyum sağlayan duyarlı düzenler oluşturabilirsiniz.
Elementor Konteynerlerinin Sayısı SEO'yu Etkiler mi?
Cevap: Evet, Elementor kapsayıcılarının sayısı SEO'yu etkileyebilir. Kapsayıcılar tasarım esnekliği sunarken, çok fazla kapsayıcı sayfa yükleme sürelerini artırabilir ve DOM yapısını karmaşıklaştırabilir. Bu, arama motorları hızlı yüklenen, iyi yapılandırılmış sayfaları tercih ettiğinden SEO'yu olumsuz etkileyebilir. Tasarım ihtiyaçlarını performans optimizasyonuyla dengelemek çok önemlidir.
Elementor Flexbox Konteyneri Nedir?
Cevap: Elementor Flexbox Konteyneri, CSS Flexbox özelliklerine sahip güçlü bir düzen aracıdır. Esnek içerik düzenlemesi, kolay hizalama ve duyarlı tasarıma olanak tanır. Elementor'daki Flexbox konteynerleri, içerik yönü, gerekçelendirme ve öğe dağıtımı için gelişmiş seçenekler sunarak karmaşık düzenleri çeşitli cihazlarda daha basit hale getirir.




