Günümüzde, derinliği iletmek için arka planın ön plandaki bölümlerden daha hızlı hareket ettiği her yerde korkunç optik fenomen kaydırma animasyonları ile internette çok sayıda mükemmel web sitesi var. İnşaat firmaları ve tanıtım ajanslarından, herkes bu tesisi portföy oluşturmak ve kamuoyunun dikkatini çekmek için kullanıyor.

Paralaks etkisi herhangi bir şüphenin ötesinde olağanüstüdür ve web sitenizi gerçekten diğerlerinden ayırabilir ve bilgili bir görünüm kazandırabilir. Ve bol miktarda profesyonel bilgiye sahip değilken Elementor kullanarak WordPress web sitenize paralaks efekti ekleyebileceksiniz.
Paralaks, gerçekten Elementor Pro'nun ayrılmaz bir özelliğidir, Elementor'un premium sürümünde bir paralaks efekti yaratabilirsiniz ve bugün bunun hakkında konuşacağız. Ayrıca, Elementor'un ücretsiz sürümünde bu özellikle güzel sayfalar oluşturabilirsiniz.
Paralaks ayrıcalıkları, gerçekten harika görünmesi ve ayrıca kullanıcı nişanına yardımcı olabilmesidir! Bir A / B testi yapma fırsatınız varsa, web sayfanıza birincil paralaks efekti eklemenin hemen çıkma oranınızı düşürebileceğini ve sayfadaki ortalama süreyi artırıp artırmayacağını kontrol edin - buna değer. Paralaksın stratejik kullanımının, ziyaretçileri doğrudan eylem çağrınıza yönlendirdiği kanıtlanmıştır. Paralaks efektinin hareketi dikkat çeker, bu da dikkatlice yerleştirilmiş bir düğme veya formun genel dönüşüm oranınızı artırabileceği anlamına gelir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBir Eleman Üzerindeki Paralaks Etkisi
Web sayfanızda paralaks efektleri tasarlamak hiç bu kadar yönetilebilir olmamıştı. Paralaks ile uyumlu özel WordPress temalarına talep yoktur. Elementor ile, yalnızca web sayfası oluşturucuyu sürükle ve bırak yoluyla herhangi bir efekt oluşturabilirsiniz.
Çevrimiçi mağazanızı dekore etmek veya ilgi çekici blog düzenleri tasarlamak veya mükemmel açılış sayfaları oluşturmak - Elementor arkanızda.
Bu makaledeki adımları izleyin ve yepyeni paralaks web sitenizi oluşturmaya başlayın.
Elementor Pro'da Paralakslı Bir Sayfa
Öyleyse web sayfalarımıza paralaks efektleri getirmeye çalışalım. İlk olarak, "Elementor Full Width" öğesini seçin ve Advanced sekmesine geçin. Tabi ki sayfanızda birkaç bölüm bulunmalıdır çünkü paralaks etkisinin güzelliği boş bir sayfada hissedilemez. Bir yer tutucu bölümümüz var ve ihtiyacınız olan her şeyi kullanabilirsiniz.
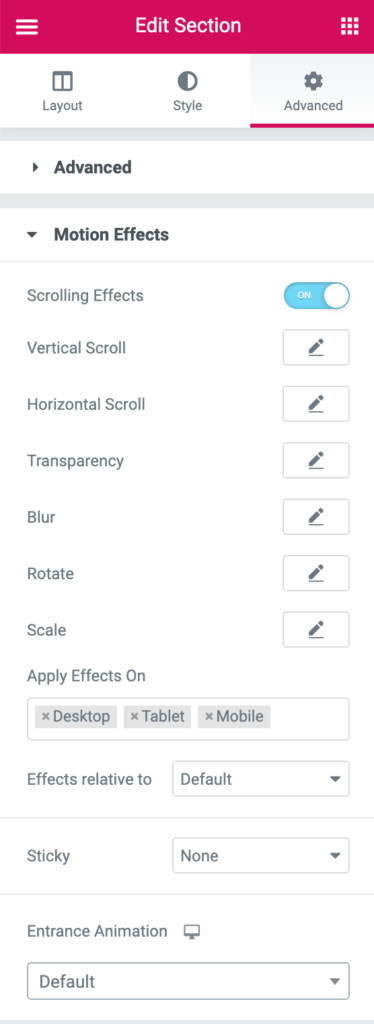
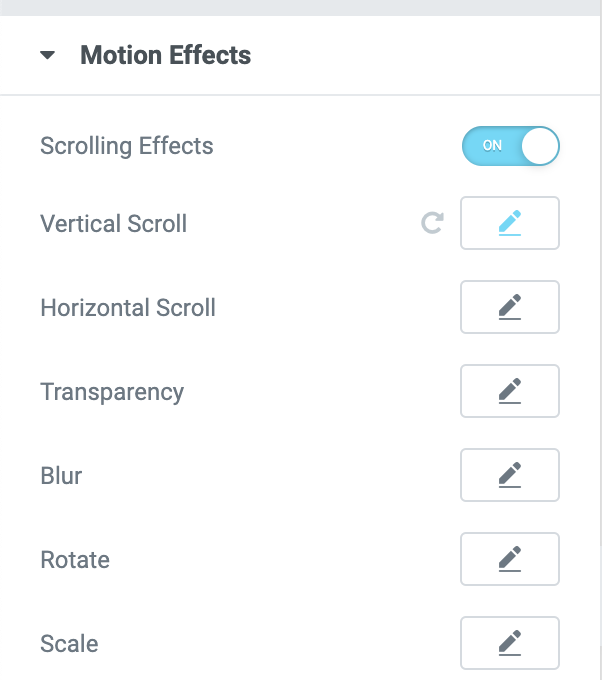
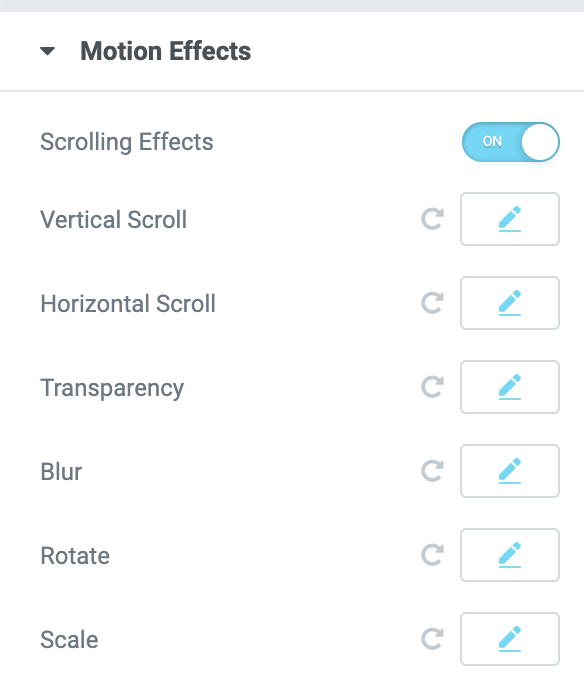
Efekti ayarlamak için Gelişmiş> Hareket Efektleri'ne gidin ve Kaydırma Efektleri'ni açın. Aşağıda, kaydırmaya bağlı olan hareket efektlerini uyarmak için birkaç seçenek göreceksiniz.

Vertical
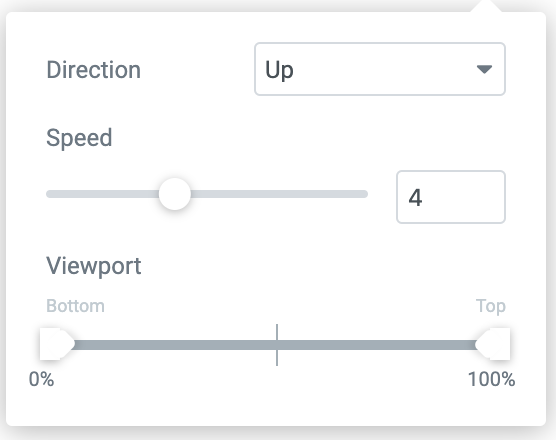
Örneğin, ikinci bölüm sarmalını kahraman bölmesinden farklı bir hızda oluşturuyorum. Herhangi bir kaydırma efekti için geçerli olan üzerinde çalışabileceğiniz ek ayarlarınız olduğunu unutmayın. Dikey kaydırmada, Öğenin yukarı veya aşağı yerleştirilmesini, hızı görünür şekilde değiştirmesini ve etkiyi görünüm alanına veya sayfanın tamamına göre ayarlamasını seçebilirsiniz.
Horizontal
Dikey kaydırmada yaptığımız gibi, bir görüntüyü veya kesiti ekranda yatay olarak hareket ettirebiliriz. Buradaki seçimleriniz sol veya sağ, hız ve alttan ve üstten görünen yüzde şeklindedir.
Transparency
Saydamlık hareket efektini kullanarak büyüleyici bir soluk görünüm elde edebilirsiniz. Bu alanın hemen altında aynı şeyi yapan bir açılış animasyonu da var. Yine de, şeffaflık hareket etkisi size tonlarca yönetim sunar, ancak ve bir kez ortaya çıktığında. Bu seçenek için, yavaş yavaş açılıp kapanmayacağına, durumunu değiştirip değiştirmeyeceğine ya da yavaş yavaş belirip gitmesine karar verebileceksin. Ek olarak tam şeffaflık düzeyini 1'den 10'a kadar ayarlayabileceksiniz.
Blur
Bulanıklaştırma hareket efekti, belirsiz başlayan ve bir tür alan derinliği çekimine odaklanan, yön içinde başlayan ve ilerledikçe bulanıklaşmaya başlayan resimlere sahip olmanızı sağlar. Bu çok havalı görünüyor. Şeffaflık efektinde olduğu gibi, bulanıklaştırma da farklı stillerle belirme veya kapatma gibi seçenekleri belirlemenize olanak tanır.
Bunlar, bakacağınız anlık etkilerdir. Yine de, döndürme ve ölçeklendirme animasyonları, ayrıca birçok stil seçeneği, fare efekti ve web sitenizin öğelerinizin öne çıkmasına yardımcı olacak diğer etkileyici efektler gibi dikkate alınması gereken çok şey var!
Step 1: Add parallax on a chosen Element
Elementor web sitenize büyülü bir paralaks efekti eklemek için yapmanız gereken ilk şey, eklemek istediğiniz bir öğeyi seçmektir. Bu, resimler, metin, video vb. Gibi herhangi bir şey olabilir.
Widget'a tıklayarak ve gelişmiş sekme bölümüne geçerek başlayalım.
Step 2: Under Motion and Switch to Scrolling Effects
Gelişmiş sekmeye girdikten sonra, Hareket Efekti açılır menüsünü tıklayın ve ardından Kaydırma Efektleri'ni Açık olarak ayarlayın. Şu anda, web sitenizi hayata geçirebilecek yarım düzine animasyondan herhangi birini tercih edebileceksiniz.

Step 3: change the Animation in step with Your Needs.
Her etkiyi doğru şekilde tetiklemek için değiştirebilir ve ince ayar yapabilirsiniz. Kalem simgesine basın, ardından kontrollerin bulunduğu bir pencere açılacaktır.
Animasyon başladığında ve bittiğinde kontrol eden {her} efekti için yön, hız ve görüntü alanı gibi şeyleri ayarlayabilirsiniz.
Ayrıca, Viewport ölçeğinde kaydırmanın bir kısmının efektinizin ne başlayacağını ve hangi rolün biteceğini ana hatlarıyla belirtebilirsiniz.

Step 4: decide quite One Animation for one Element.
Tüm Elementler için istediğiniz kadar efekt uygulayabilirsiniz; sadece esnetmeyin.
Kalemin yanındaki gösterge düğmesine basmak Animasyonu geri alacaktır, bu nedenle mükemmel olana kadar onu keşfetmek ve oynamak için rahat hissedin.

Döndürme ve Ölçek konumu için, parçanın etrafında ölçeklendiği veya döndüğü ekseni planlayarak "X" ve "Y" kanca noktalarını değiştirebilirsiniz.

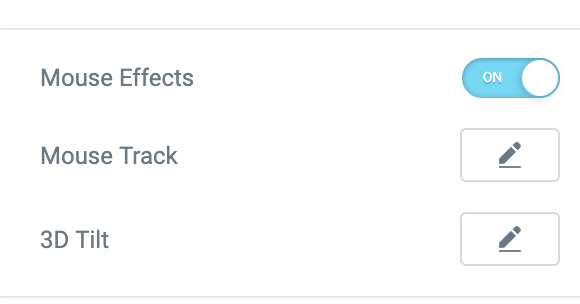
Step 5: Add Mouse Track & 3D Tilt
Bu, açıkça masaüstü cihazlarda çalışır, ancak parçacıkları farenizin hareketiyle hareket ettirebilirsiniz. Paralaks paralaksına sahip olmaktan hoşlandığınızı ve onları farenizle ilişkilendirmek istediğinizi düşünün.
Burada iki seçeneğimiz var: Ziyaretçinin fare hareketiyle ilgili öğelerin hareket etmesini sağlayarak derinlik hissi yaratan Fare İzi ve işaretçilerle aynı eğilime göre bileşeni eğen bir 3D Eğme efekti.

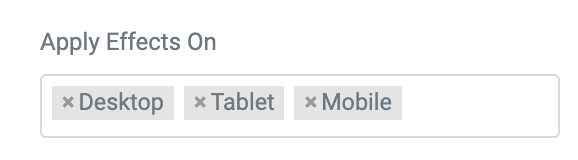
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Masaüstünde iyi giden ve mükemmel görünen bir efekt, mobil cihazlarda kesinlikle işe yaramayacaktır. Neyse ki, Elementor 2.5, etkileri uygulamak istediğiniz cihazları da seçmenize izin verir.

Bir Arka Planda Paralaks Etkisi
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
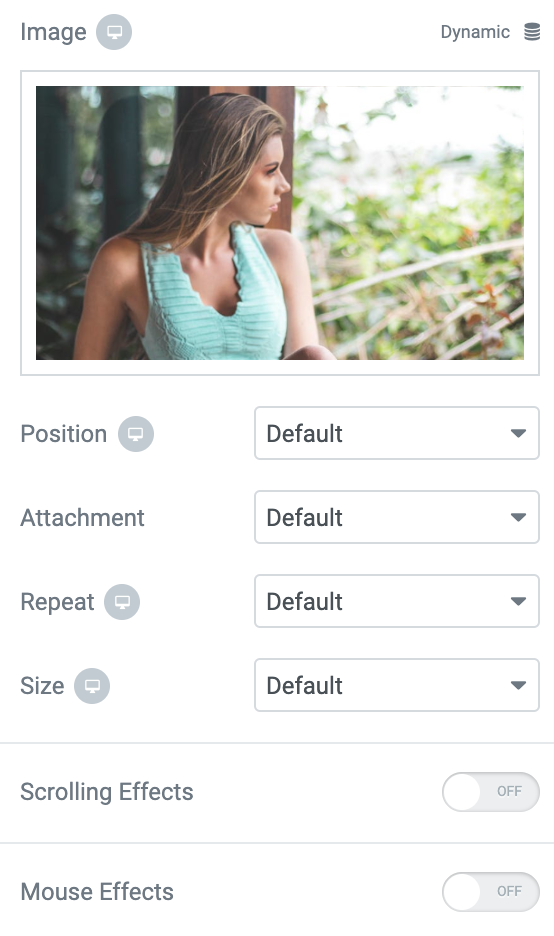
Şimdi, web sitesine daha büyük bir derinlik duygusu vermek için arka plana biraz paralaks yapalım. Bunu gerçekleştirmek için Stil bölümünden başlamamız gerekiyor.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Artık daha derin katmanınıza uygulayabileceğiniz iki farklı sonuç arasından seçim yapabilirsiniz: kaydırma efekti ve fare efekti.

Step 3: Repeat Steps 3 to 6
Daha önce olduğu gibi aynı efektler ve uygulama, ancak şimdi arka planda uygulanabilir!
Şu şekilde çalışır:
Sonuç
Paralaks için tek sınırın zihin olduğunu söylemeliyim. İnsanlar aklınızı başınızdan alacak muhteşem paralaks efektleri yaratır ve Elementor pro bu hayal gücünü web sayfasına taşımak için faydalı bir eklentidir.
Etkisi ne olursa olsun, ziyaretçilerinizi estetik olarak tetiklerse, yaratıcılığınız ve Element Pro işte burada işe yarar.





