Bildiğiniz gibi WordPress için Element en popüler sayfa oluşturucudur. Etkili bir sürüklenebilir menü oluşturmak, hem izleyiciler için hem de web siteniz için bir geliştirme olarak çalışacaktır.

Element, burada ve orada bazı yaratıcılık ve basit tweaks ile ilginç sonuçlar elde etmenizi sağlayan yerleşik özelleştirilebilir widget'larla birlikte gelir. Bu eğitimde, NAV menüsü widget ile sürüklenebilir bir menü oluşturma işleminden geçeceğiz.
Sürüklenebilir bir menü nedir
Sürüklenebilir bir menü, kullanıcıların üzerinde tam kontrol sahibi olmasını sağlar. Sürüklenebilir bir menü normal bir menü gibi görünüyor, ancak sayfanın herhangi bir yerinde sürüklenebilir.
Sürüklenebilir menü, görüntülemek istediğiniz tüm öğelerle web sitenizde herhangi bir yerde görüntülenebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSürüklenebilir menü çok yönlüdür ve birçok amaç için kullanılabilir. Medya profillerinize bağlantıları görüntülemek için bir portföy menüsü olarak kullanabilirsiniz. Bir WooCommerce mağazanız varsa, farklı ürün kategorilerini vb. Listelemek için sürüklenebilir menüyü kullanabilirsiniz.
Sürüklenebilir bir menü nasıl oluşturulur
Şimdi devam edelim ve Element. kullanarak WordPress'te sürüklenebilir menüyü oluşturmaya başlayalım. Bu öğretici için bazı javascript kullanmamız gerekecek, her şey bir sorun bulamadığınızdan emin olmak için adım adım gösterilecektir.
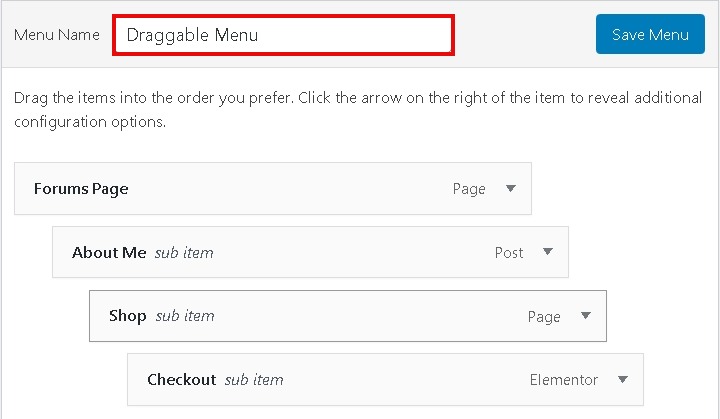
Başlamak için, Wordpress Dashboard'da görünüşte Wordpress'te düzenli bir menü oluşturun ve ardından Menüler'i seçin.

Sürüklenebilir menünüzde tutmak istediğiniz tüm öğeleri ekleyin.
Artık menüyü görüntülemek istediğiniz sayfaya karar vermeniz gerekir. Yeni bir sayfa oluşturmayı veya önceden oluşturulmuş bir sayfayı düzenlemeyi seçebilirsiniz.

Element Düzenleme arayüzüne girmek için ElemenTor düğmesiyle Düzenle tuşuna basın.

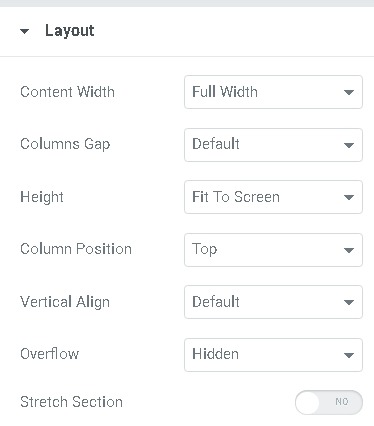
Yeni bir sütun bölümü oluşturun ve Content Ayarlarındaki Düzen sekmesinde ekrana sığacak şekilde içerik genişliğini tam genişliğe ve yüksekliğe kadar açın.

Draggable menünüzde görüntülemek istediğiniz arka plan, başlık veya diğer öğeleri de ekleyebilirsiniz.
Şimdi, iç kısım widget'ını tam bölüm widget'ınıza sürükleyin. Bu, tam bölüm widget'ınızda bir iç bölüm oluşturur.
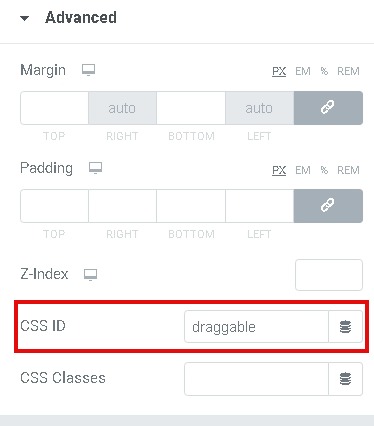
Daha sonra, iç bölüm pencerenizin sütun ayarlarına gitmeniz ve Gelişmiş sekmesine basın. CSS ID ayarında sürüklenebilir girin.

NAV menü widget'ı yeni oluşturulan iç bölüm widget'ınıza sürükleyip getirin. Başlangıçta oluşturduğunuz WordPress menüsünü, NAV Menüsü widget açılır ayarlarından seçin.
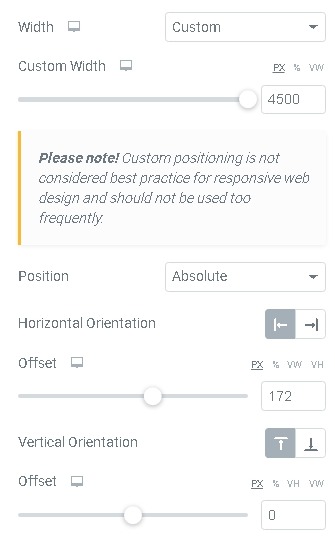
Değişikliklerinizi yaptıktan sonra, Widget ayarlarının Gelişmiş sekmesine gidin ve konumlandırma ayarlarında aşağıdaki ayarları kopyalayın.

Son olarak, normal navigasyon menünüzü bir sürüklenebilir menüye dönüştürmek için özel bir javascript eklemeniz gerekir.
Ana bölümün altında, yeni bir bölüm oluşturun ve bir HTML widget ekleyin. Aşağıdaki kodu kopyalayın ve HTML kod kutunuza yapıştırın.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Buradaki tüm adımları izledikten sonra, sayfayı kaydedebilir ve tarayıcınızda nasıl göründüğünü görmek için önizleyebilirsiniz.
Bu, web sitenizin kalitesini geliştirmek için basit bir NAV menüsünden şaşırtıcı bir sürüklenebilir menü widget'ı oluşturabilirsiniz. Bir öğreticiyi asla kaçırmamak için Facebook ve Twitter'da bizi takip ettiğinizden emin olun.





