Divi'yi WordPress temanız olarak kullanıyorsanız, genel başlığın ana gezinme menünüzü site genelinde görüntülemek için ne kadar kullanışlı olduğunu bilirsiniz. Peki ya birincil gezinme alanınızı aşırı doldurmadan "Hakkında" ve "İletişim" gibi önemli sayfaları vurgulamak için ikincil bir menü eklemek isterseniz? İyi haber şu ki, Divi başlığınıza yalnızca birkaç basit adımla kolayca ikincil bir menü ekleyebilirsiniz.

İkincil menü eklemek, gezinmeyi iyileştirmenin ve web sitenizin ziyaretçileri için önemli sayfalara hızlı erişim sağlamanın harika bir yoludur. En önemli bağlantılarınızı vurgulamak, siteye özel sayfaları ayırmak veya yalnızca ana menünüzü düzenlemek istiyorsanız, ikincil bir başlık menüsü ihtiyacınızı karşılar.
Bu eğitimde, Divi'nin yerleşik tema seçeneklerini kullanarak ikincil bir başlık menüsünün nasıl oluşturulacağını ve görüntüleneceğini açıklayacağız. Yeni bir özel menü oluşturmayı, ona sayfalar eklemeyi ve ardından onu ikincil bir menü konumuna nasıl atayacağınızı öğreneceksiniz.
Başlayalım!
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTasarım Önizlemesi
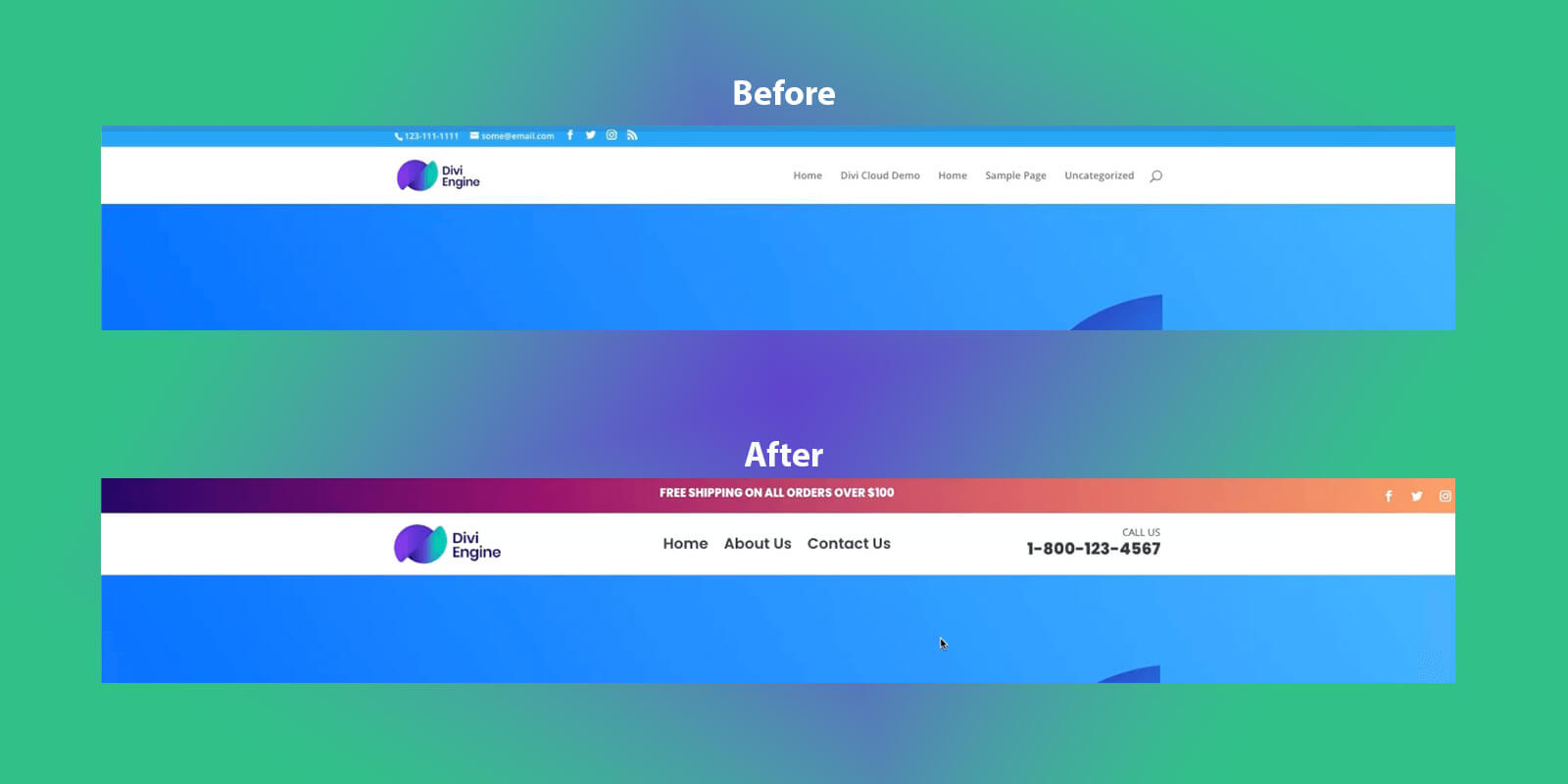
İşte menümüzün öncesi ve sonrası görünümü.

Genel Başlığa İkincil Menü Ekleme
Bu seride, Divi sitelerine benzemeyen Divi siteleri oluşturmak için çok çalışıyorduk ve daha önce kullanacağımız başlığı oluşturmuştuk. Yetişmek istiyorsanız Divi'de tema oluşturucuyu kullanarak nasıl yapışkan başlık oluşturulacağına ilişkin makalemize göz atın; bizimle aynı başlık üzerinde çalışmanızı sağlayacaktır.
Öyleyse devam edelim ve Divi kurulumumuzu aşağıdaki bölüme geçelim:
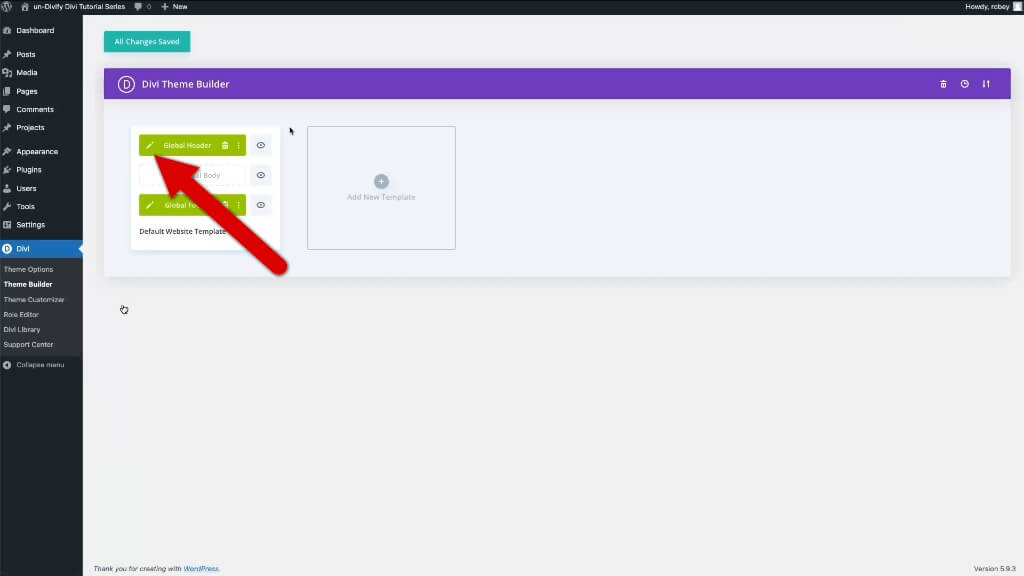
Divi > Divi Tema Oluşturucu > Kalemi tıklayın

"Devam Et"i tıkladığınızda Divi Visual Builder ve Global Başlık düzeniniz görünecektir. Divi İkincil Menü çubuğumuzu tutacak Satır şimdi eklenmelidir.
Şimdi bu başlık bölümüne üç sütun ekleyin ve aşağıdaki değişiklikleri yapın.
İçerik Sekmesi - Arka Plan
- Arka Plan Gradyanı : %33 ve %66'ya 2 durak daha ekleyin
- Degrade Renkler : 1f005c / 870160 / ca485c / f39060
- Gradyan Yönü : 90 derece
Tasarım Sekmesi - Boyutlandırma
- Özel Oluk Kullan : VAR
- Oluk Genişliği : 1
- Sütun Yüksekliklerini Eşitle : VAR
- Genişlik : %100
- Maksimum Genişlik : 2560px
Tasarım Sekmesi - Aralık
- Dolgulu Üst : 10
- Alt Dolgu : 0
Gelişmiş Sekmesi - Kaydırma Efektleri
- Yapışkan Konum : Üste Yapış

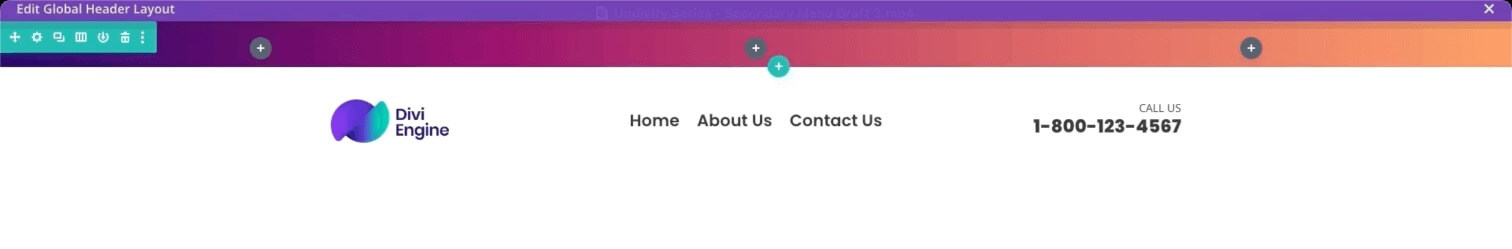
Artık böyle güzel görünen bir şeye sahip olmanız gerektiğine göre modüllerinizi eklemeye başlayabilirsiniz.
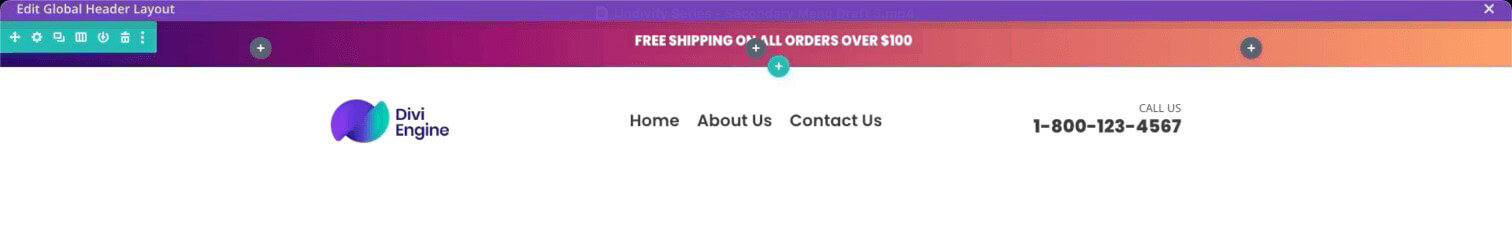
Bir metin modülüyle birlikte ücretsiz gönderim sağlayarak başlayacağız. O halde orta sütuna bir metin modülü ekleyin ve o modülde aşağıdaki değişiklikleri yapın.
İçerik Sekmesinde
- Gövde Metni: 100$ üzeri tüm siparişlerde Ücretsiz Kargo
Tasarım Sekmesinde
- Metin Yazı Tipi : Poppins
- Metin Yazı Tipi Ağırlığı : Ultra Ağır
- Metin Yazı Tipi Stili : Büyük Harf
- Metin Metin Rengi : Beyaz
- Metin Metin Boyutu : 16px
Ve değişiklikleri kaydedin.

İşler kızışıyor ve bu Divi İkincil Menü neredeyse bitti. Divi İkincil Menüsünün son aşaması birkaç sosyal medya ikonunu eklemektir.
Öncelikle Metin Modüllerinin altındaki Sütun 3'e Sosyal Medya Takip Modülü eklenmelidir.
Sosyal Medya Takip Modülü Ayarları - Facebook
- Hesap Bağlantı URL'si: Sosyal Profil URL'niz
- Arka Plan Rengi: Şeffaf veya silin
Sosyal Medya Takip Modülü Ayarları - Instagram
- Hesap Bağlantı URL'si: Sosyal Profil URL'niz
Sosyal Medya Takip Modülü Ayarları - X
- Hesap Bağlantı URL'si: Sosyal Profil URL'niz
Tasarım Sekmesi
- Modül Hizalaması: Sağ
Yine değişiklikleri kaydedin.

Şimdi, talimatları dikkatli bir şekilde izlediyseniz, siz aşağı doğru kaydırdıkça web sitenizin üst kısmında kalacak çarpıcı bir Divi İkincil Menünüze sahip olmalısınız.
Sonuç olarak
İkincil başlık menüsü küçük bir ekleme gibi görünebilir ancak Divi web sitenizdeki gezinme deneyiminde büyük bir fark yaratabilir. Artık ikincil bir menü oluşturup bunu başlığa atadığınıza göre, ziyaretçileriniz için sayfaları daha iyi vurgulayabilir ve düzenleyebilirsiniz.
Bu değerli ekran alanında hangi sayfaların bir yeri hak ettiğini düşünmek için biraz zaman ayırın. Hakkında, İletişim, SSS, Fiyatlandırma ve Kaynaklar genel ikincil menü seçenekleridir. Ayrıca, yeni sayfalar eklendikçe alakalı kalmasını sağlamak için ikincil menünüzü düzenli aralıklarla inceleyebilirsiniz.
Genel olarak, ikincil başlık menüsü, önemli sayfalarda gezinmeyi ve erişilebilirliği iyileştirmenin basit ama güçlü bir yoludur. O halde onu iyi bir şekilde kullanın! Yeni menünüzü ayarlamak için yardıma ihtiyacınız olursa bu eğitimdeki adım adım talimatlara başvurmanız yeterli. Mutlu menü oluşturma!




