Kahraman bölümleri her zaman ziyaretçilerin dikkatini çekmek için harika bir araç olarak kabul edilir. Ayrıca, bilinçsizce web sitesi için zihinlerinde bir ton oluşturdu. Bu nedenle, yaratıcı bir kahraman bölümüne sahip olmak iş için bir nimettir. Divi harika bir WordPress teması ve sayfa oluşturucudur ve web sitenizin kahraman bölümünü güzelleştirmek için birçok fırsat sunar. Daha önce kaydırmada yapışkan bir kahraman bölümünün nasıl tasarlanacağını gördük ve bugün , kaydırma yoluyla ortaya çıkacak gizli bir görüntü ızgarasının olacağı bir kahraman bölümünün nasıl tasarlanacağını göreceğiz. Kulağa heyecan verici geliyor, değil mi?

Hemen öğreticiye geçelim.
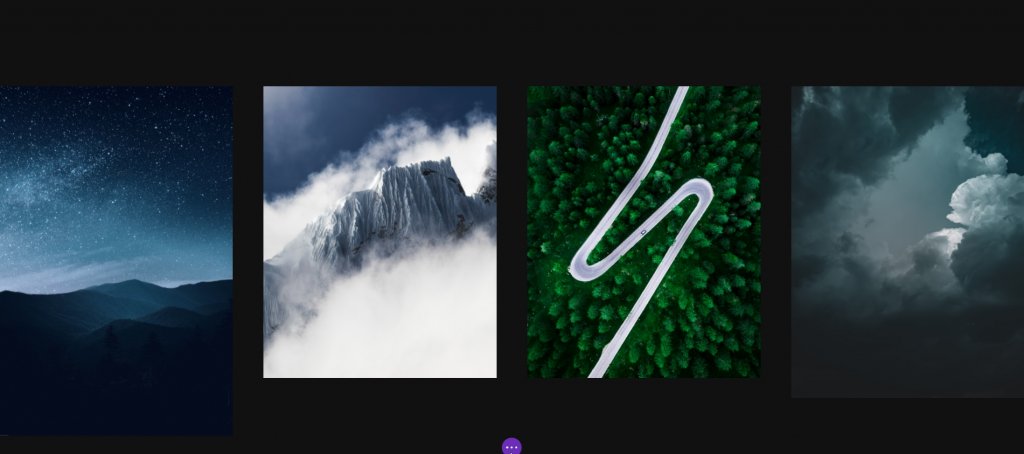
gizli zirve
Bugün oluşturacağımız tasarım bu olacak ve bu tamamen responsive olacaktır.
Masaüstü Görünümü
Mobil Görünüm
Kahraman Bölümünü Tasarlama
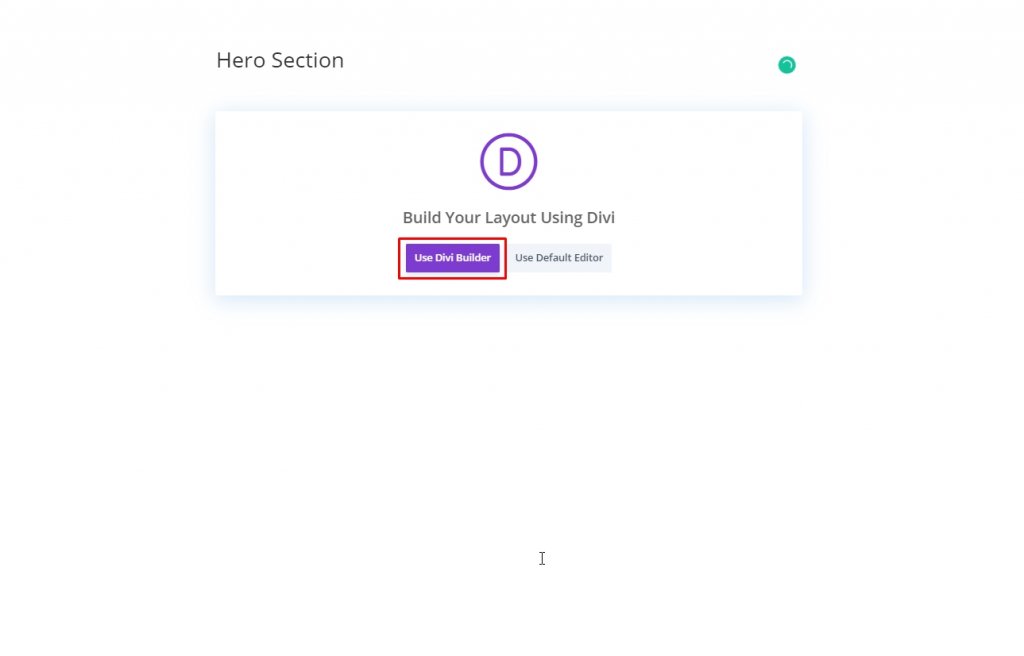
WordPress kontrol panelinizden yeni bir sayfa açın. Dilediğiniz gibi adlandırın ve Divi oluşturucu ile açın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ekleniyor: Yeni Bölüm
Arka plan rengi
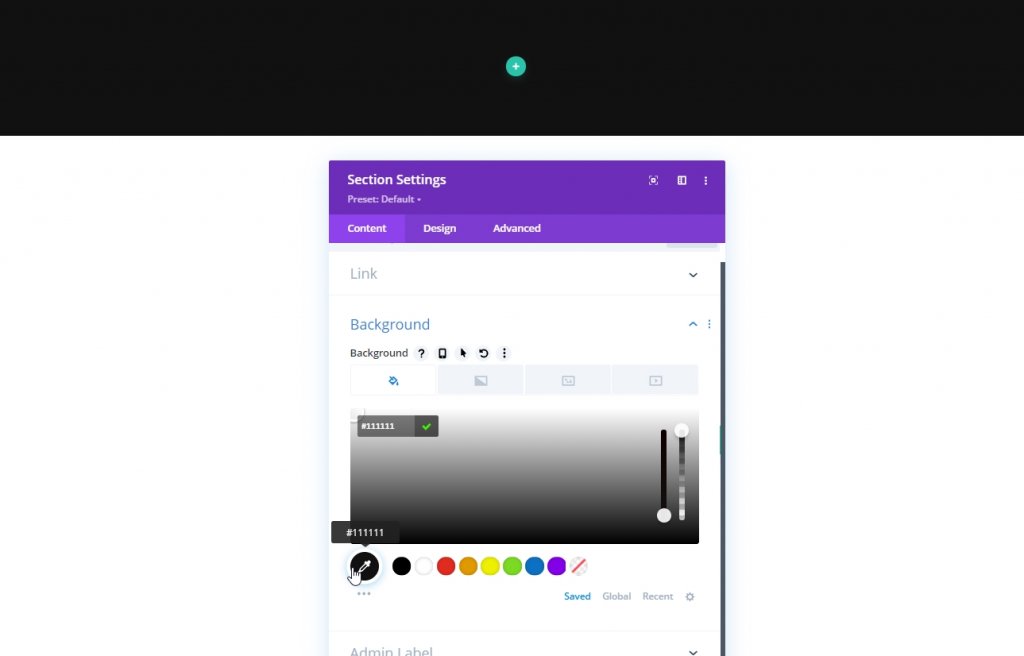
İlk bölümümüze bir arka plan rengi ekleyeceğiz. Bölüm için ayarları açın ve Arka Plan rengini ekleyin.
- Arka Plan Rengi: #111111

aralık
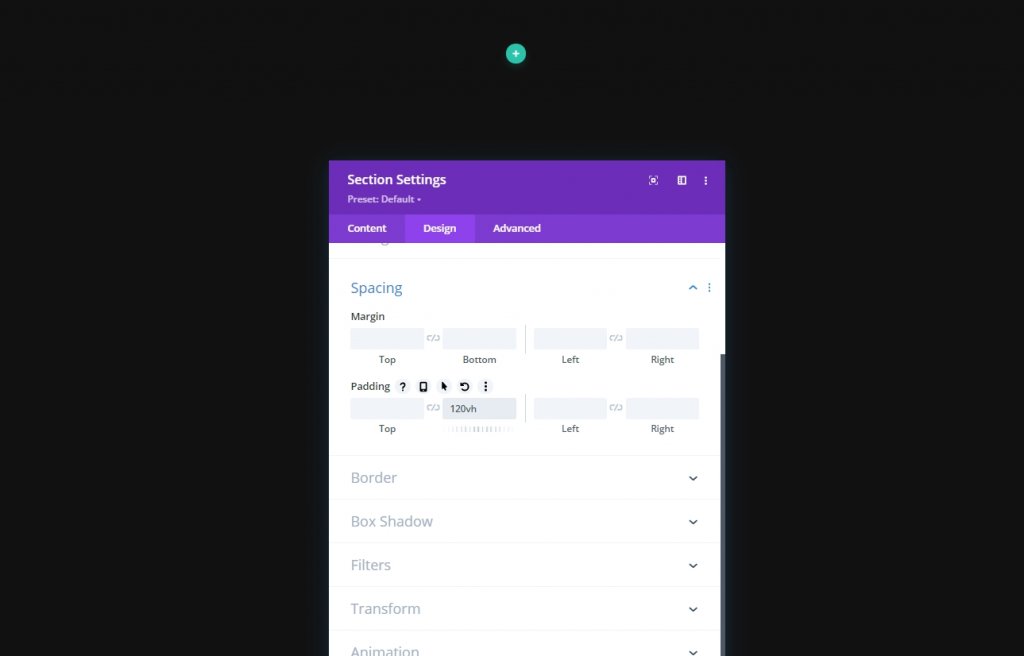
Şimdi bölümün Tasarım sekmesine gidin ve daha iyi bir kaydırma deneyimi için bize daha fazla alan sağlayacağından alt dolguda bazı ayarlamalar yapın.
- Alt Dolgu: 120vh

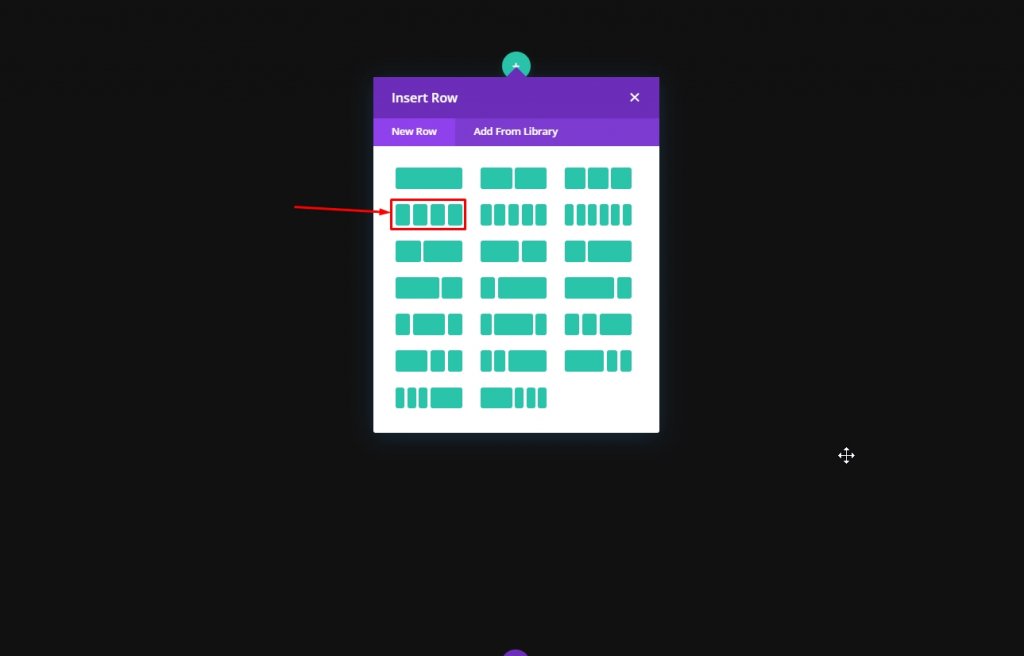
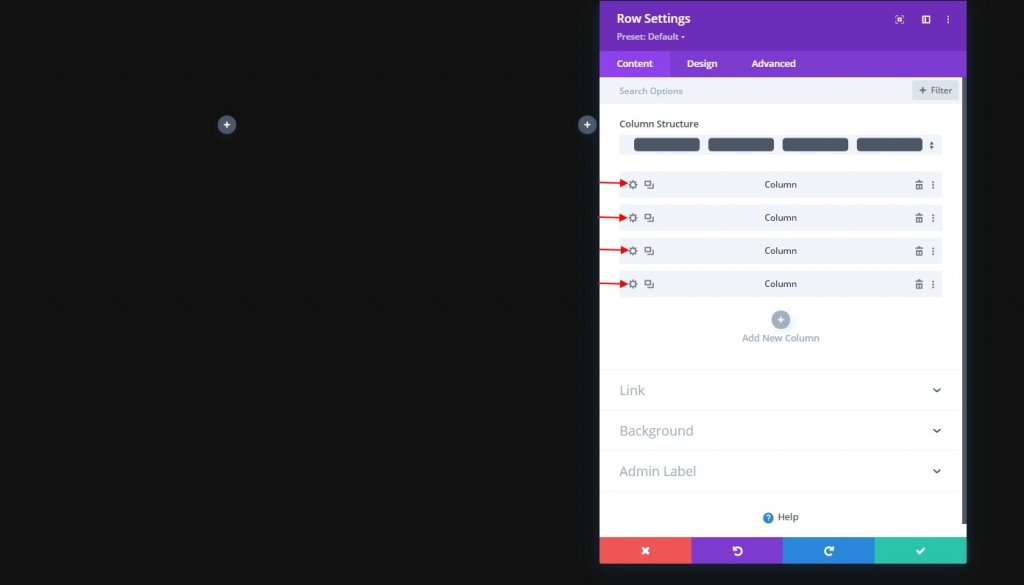
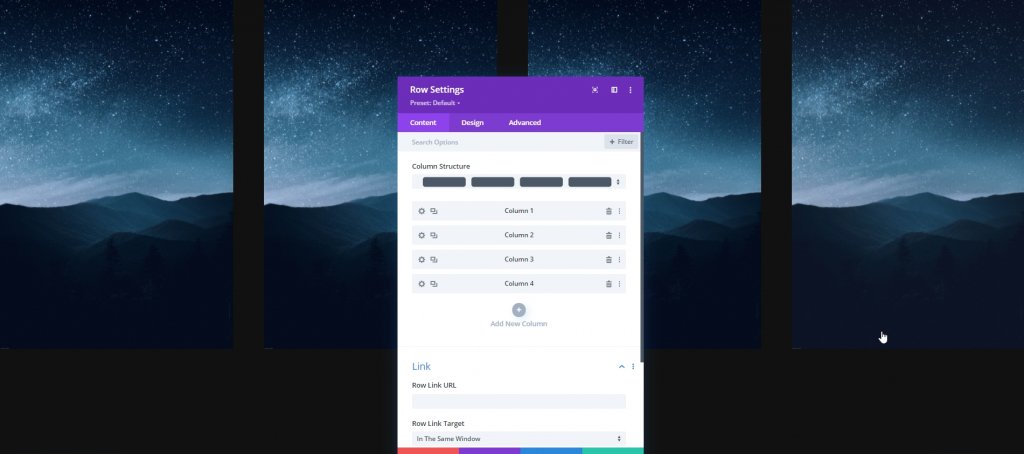
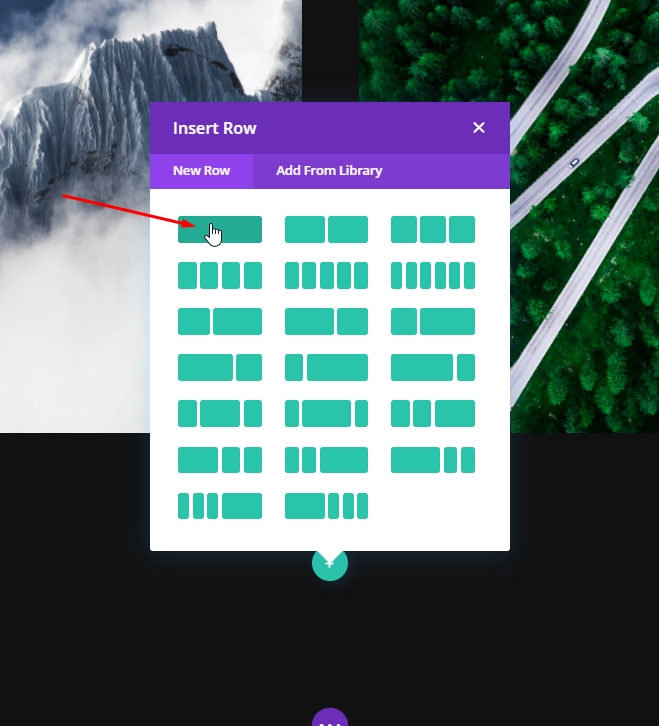
Ekleme: Birinci Satır
Sütun Yapısı
Şimdi hazırlanan bölüme yeni bir satır ekleyeceğiz. Gösterilen sütun yapısını izleyin.

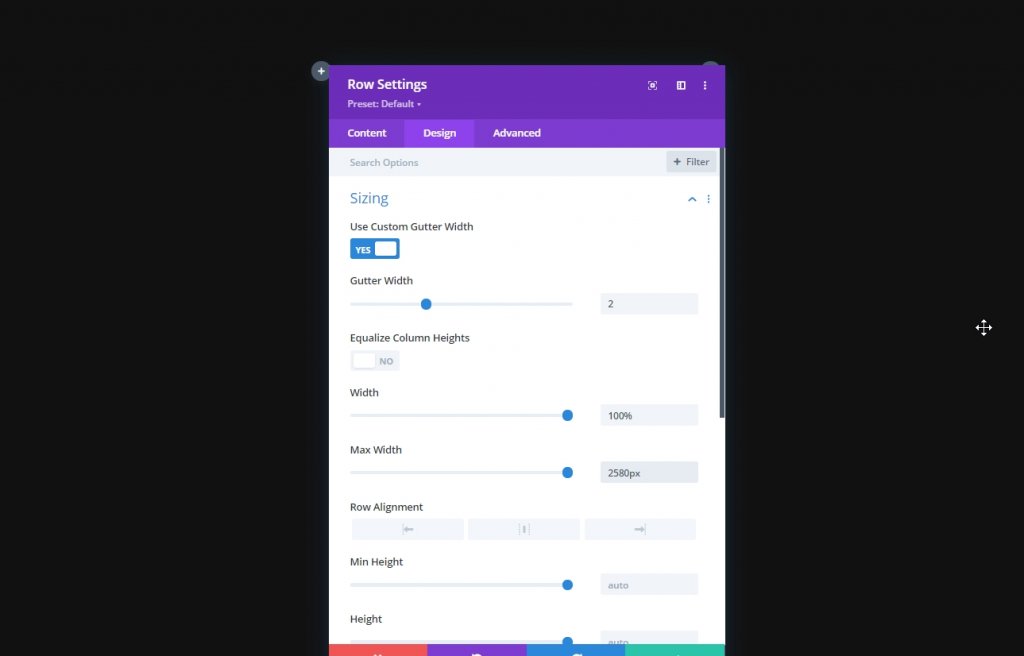
boyutlandırma
Şimdi daha fazla modül eklemeden önce, satır ayarını açın ve tasarım sekmesinden aşağıdaki değerleri değiştirin.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 2
- Genişlik: %100
- Maksimum Genişlik: 2580 piksel

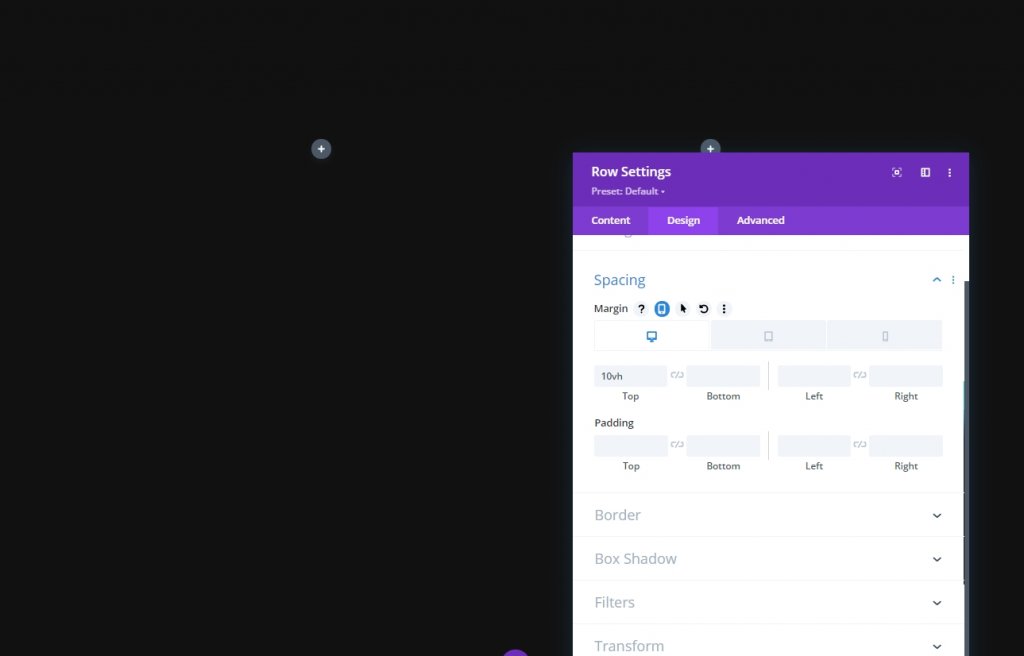
aralık
Şimdi üstüne biraz kenar boşluğu ekleyin.
- Üst Marj: Masaüstü: 10vh, Tablet ve Telefon: 5vh

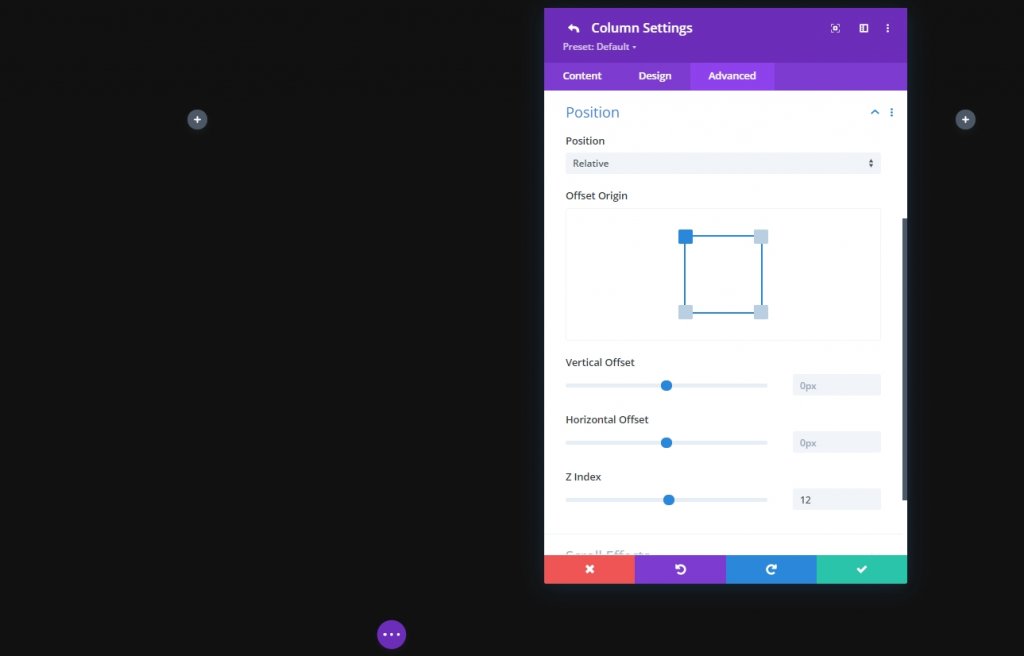
Z İndeksi
Tasarım dizimizi korumak için bu satırı ikinci satırın altında tutmamız gerekiyor. Bu yüzden bazı Z indeks değerleri ekleyeceğiz.
- Z İndeksi: 10

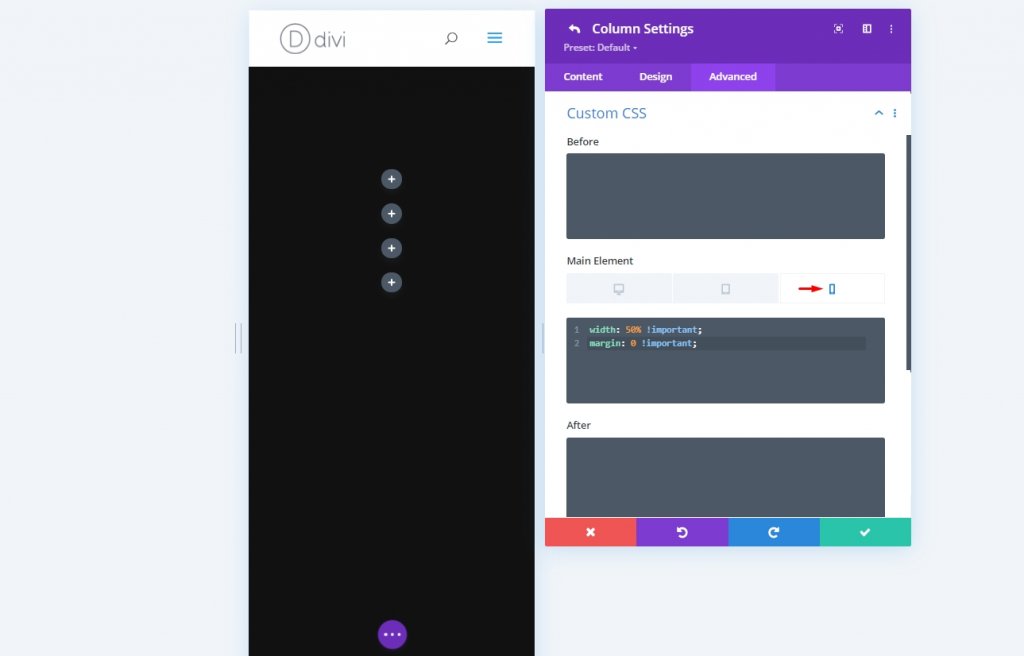
Tüm Sütun Ayarları
Birinci satır ayarlarıyla işimiz bittiğinde, şimdi her sütun için ayarları açın ve aşağıda açıklanan değişiklikleri yapın.

Ana Eleman CSS
Bu CSS kodu yalnızca mobil cihazlar içindir. Bunları her sütuna ayrı ayrı eklediğinizden emin olun.
width: 50% !important;
margin: 0 !important;
Sütun 2 Ayarları
Z İndeksi
Ardından, sütun 2 ayarlarını açın ve buna Z indeks değeri ekleyin. Bu, sütunu bir sonrakinin üzerine getirecektir.
- Z İndeksi: 12

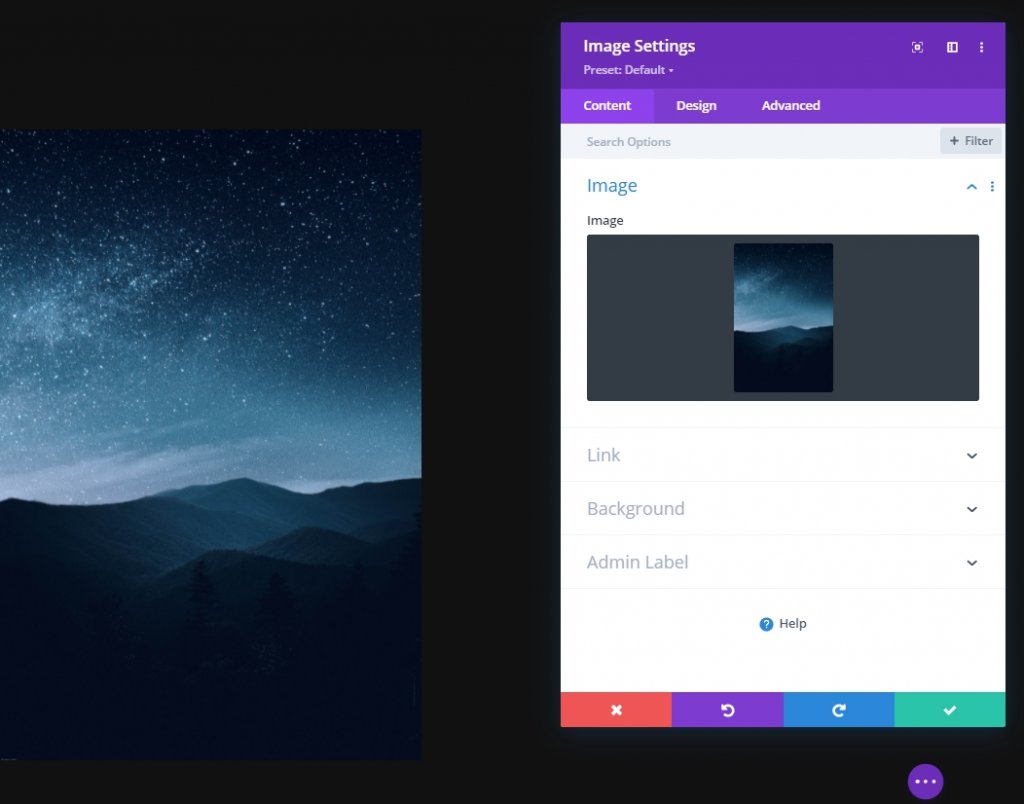
Ekleme: Görüntü Modülü Sütun 1'e
Fotoğraf yükleniyor
Şimdi 1. sütuna bir resim modülü ekleyeceğiz ve istediğimiz bir resmi yükleyeceğiz.

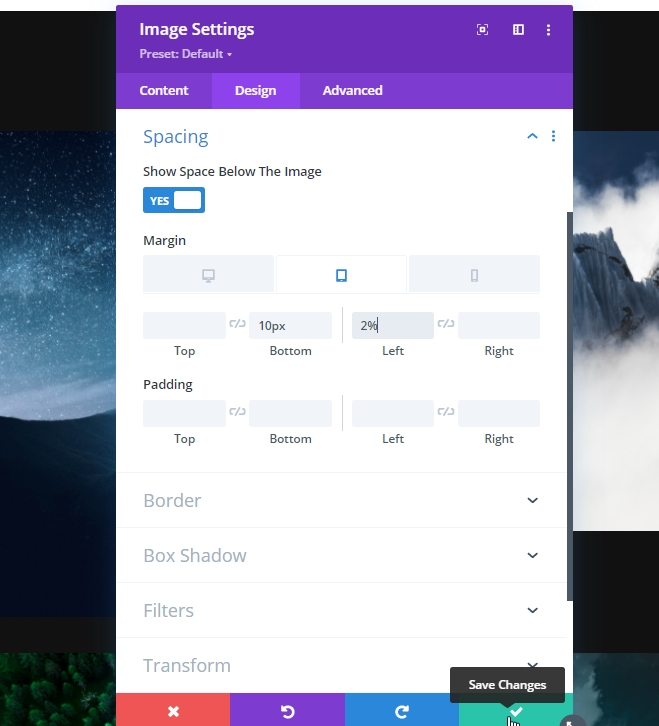
aralık
Modülün tasarım sekmesinden boşluk ayarlarını değiştirin.
- Alt Kenar: Tablet ve Telefon: 10px
- Sağ Kenar: Tablet ve Telefon: %2

Görüntü Modülünü Klonla ve Kalan Sütunları Doldur
Modül ayarlarını yeni bitirdiğimize göre, tüm modülü üç kez çoğaltalım ve kalan sütunlara yerleştirelim.

Şimdi sütunların geri kalanından görüntüleri değiştirin.

Resim 2 ve 4 için Aralık Ayarlarını Değiştirin
Ardından, Sütun 2 ve 4'teki Görüntü Modüllerinin ayarlarını açın ve bunlara aşağıdaki boşluk değerlerini uygulayın:
- Alt Kenar: Tablet ve Telefon: 10px
- Sol Kenar: Tablet ve Telefon: %2
- Sağ Kenar Boşluğu: /

Ekleme: İkinci Satır
Sütun Yapısı
Şimdi ana bölümümüze yeni bir satır ekleyin.

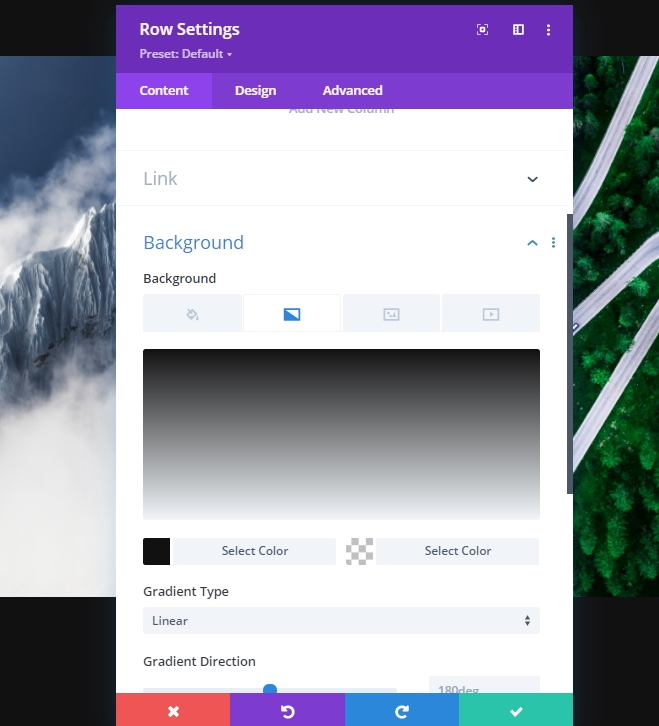
Degrade Arka Plan
Şimdi bu yeni oluşturulan satıra bir gradyan arka planı uygulayacağız. Bu nedenle, ayarı açın ve arka planı uygulayın
- Renk 1: #111111
- Renk 2: rgba(255,255,255,0)

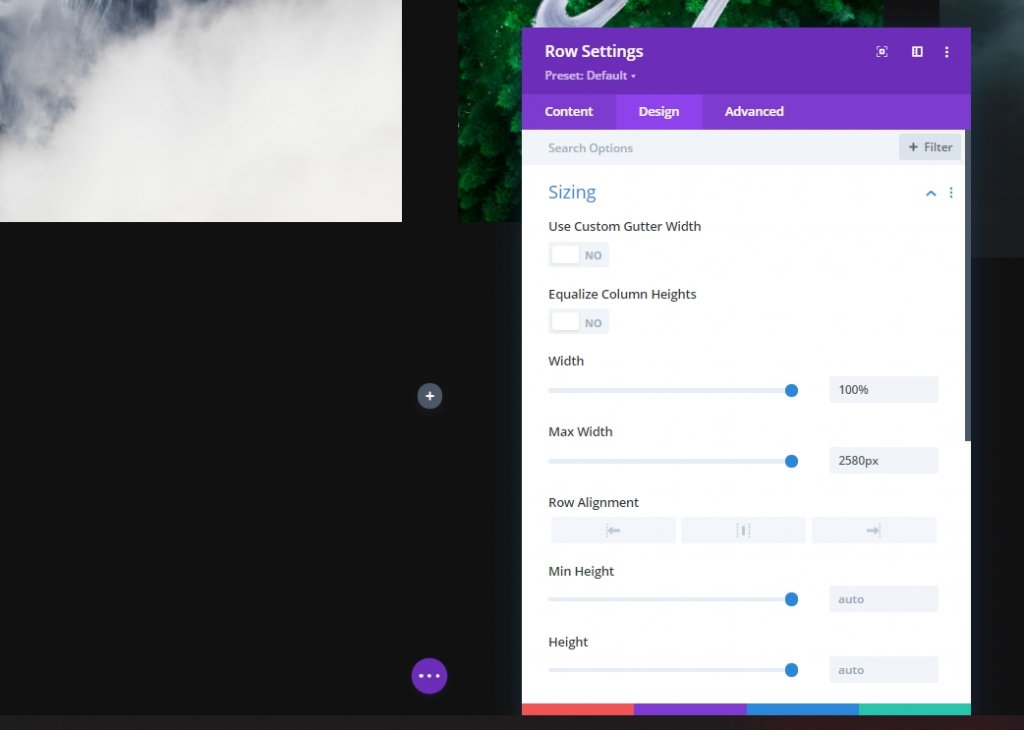
boyutlandırma
Sonraki boyutlandırma ayarlarını değiştirin.
- Genişlik: %100
- Maksimum Genişlik: 2580 piksel

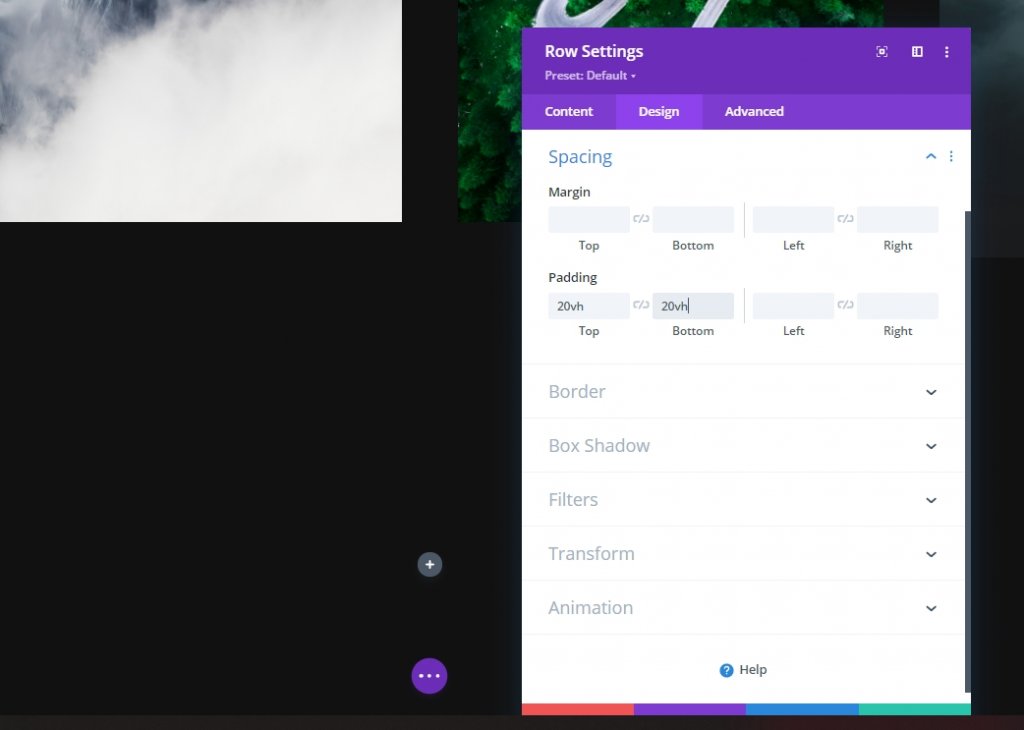
aralık
Ardından, üstüne ve altına biraz dolgu ekleyin.
- Üst Dolgu: 20vh
- Alt Dolgu: 20vh

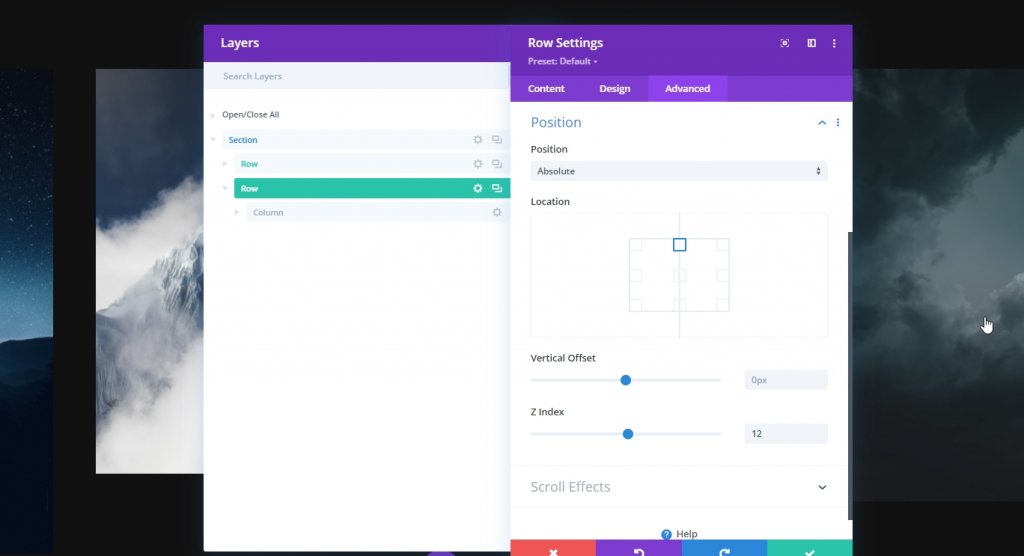
Durum
Şimdi ikinci sırayı birincinin üzerine yerleştirmek istediğimize göre pozisyon ayarlarını buna göre yapmamız gerekiyor.
- Pozisyon: Mutlak
- Yer: Üst Merkez
- Z İndeksi: 12

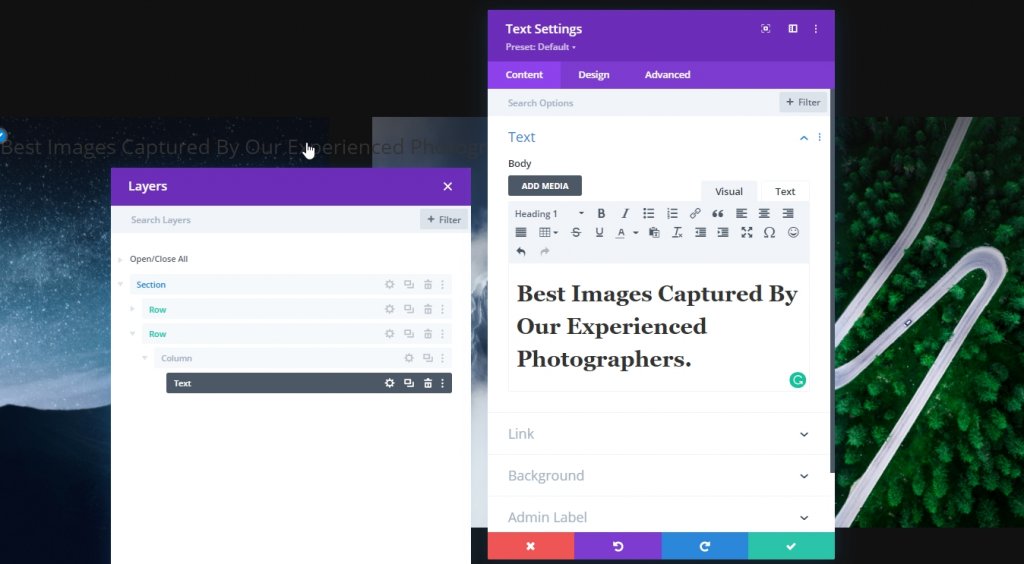
Ekleme: Sütuna Metin Modülü
H1 İçeriği Ekle
Şimdi sütuna bir metin modülü ve istediğiniz içeriği ekleyin.

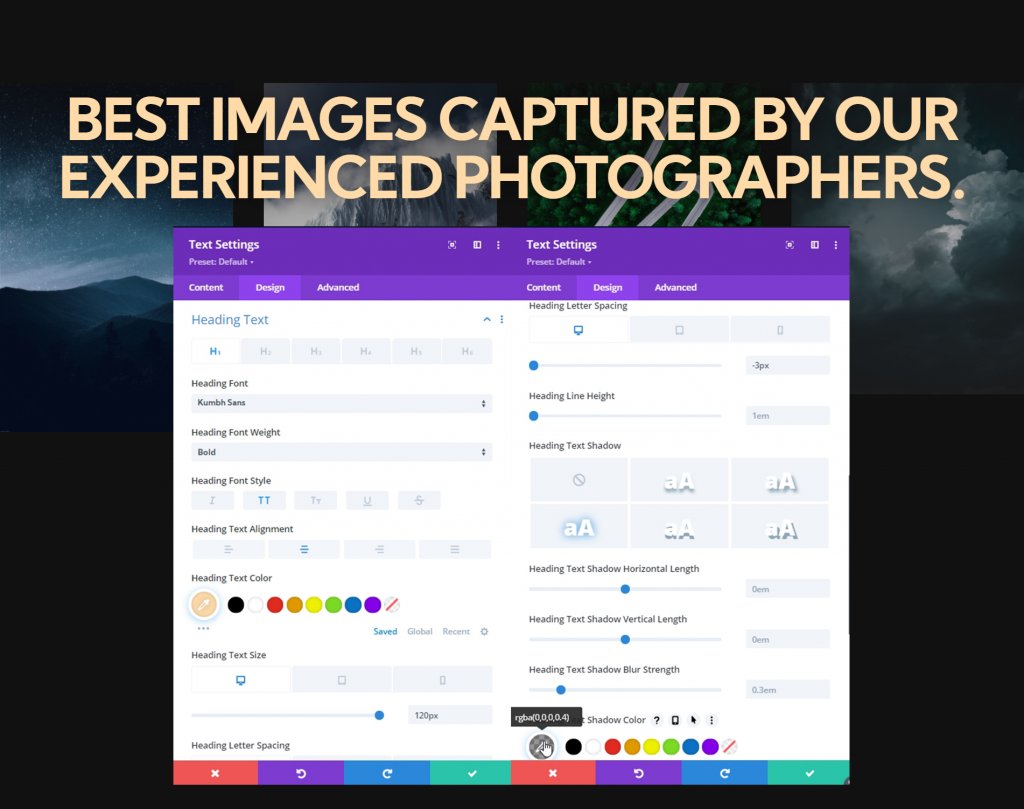
H1 Metin Ayarları
Modülün tasarım sekmesine gidin ve H1 metin ayarlarını buna göre değiştirin:
- Başlık Yazı Tipi: Kumbh Sans
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Yazı Tipi Stili: Büyük Harf
- Başlık Metni Hizalama: Orta
- Başlık Metni Rengi: #ffdbaa
- Başlık Metni Boyutu: Masaüstü: 120px, Tablet: 60px ve Telefon: 40px
- Başlık Harf Aralığı: Masaüstü: -3px, Tablet ve Telefon: 0px
- Başlık Metni Gölgesi: Seçin: Üçüncü Seçenek Ve Başlık Metni Gölge Rengi: rgba(0,0,0,0.4)

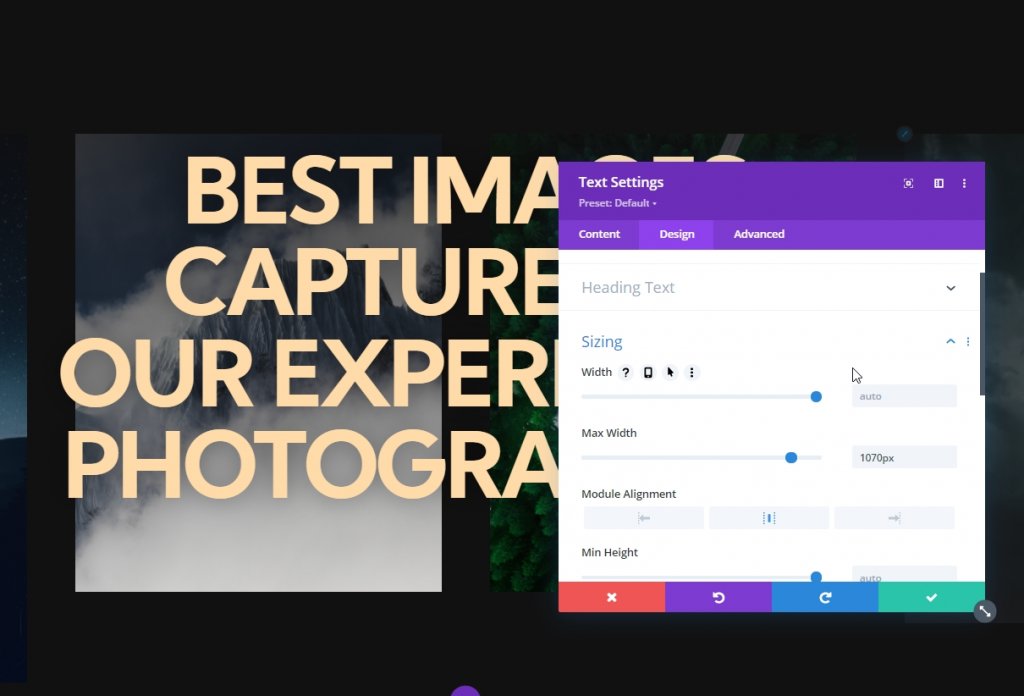
boyutlandırma
Şimdi boyutlandırma ayarlarından modül hizalamasını ve maksimum genişliği ayarlayın.
- Maksimum Genişlik: 1070 piksel
- Modül Hizalaması: Merkez

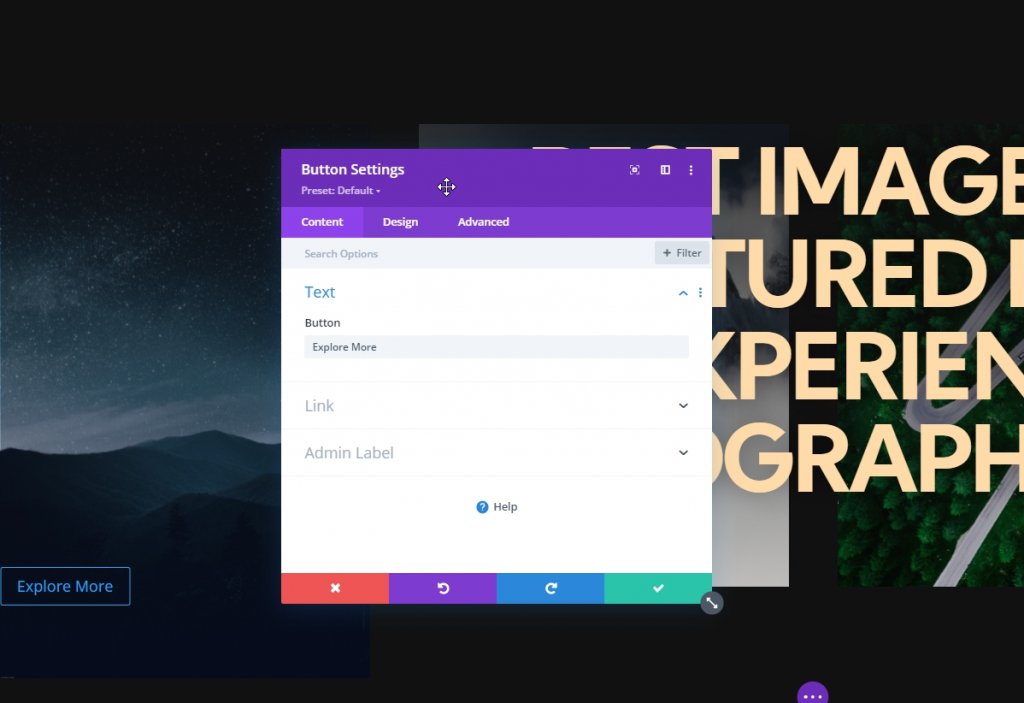
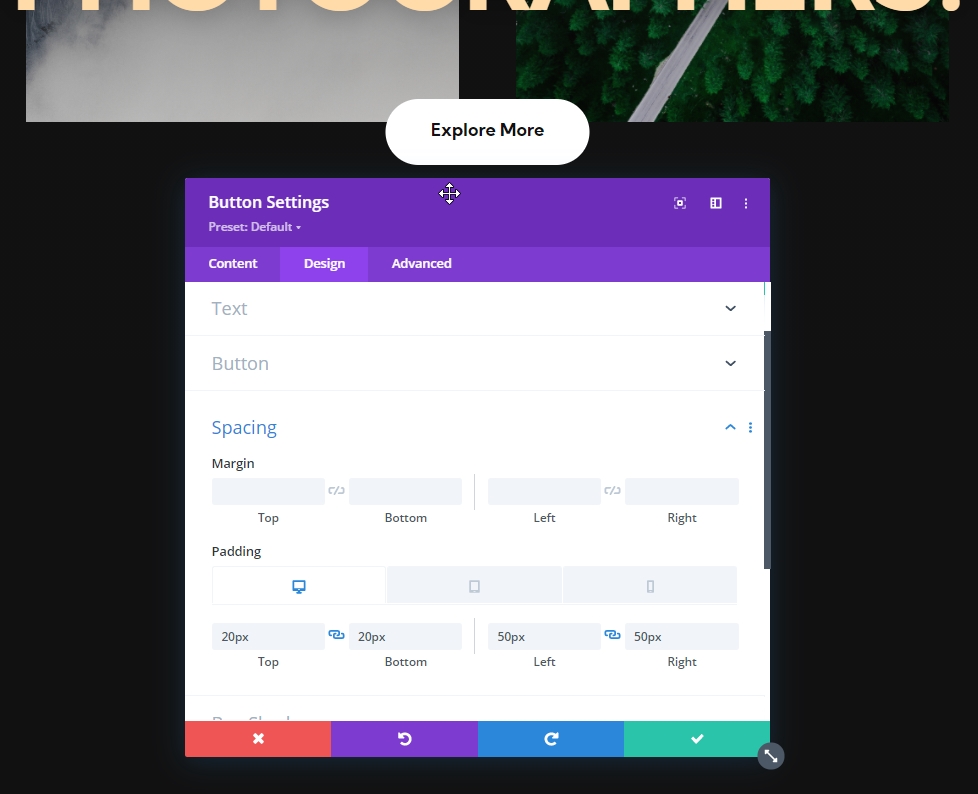
ekleme:; Düğme Modülü
Kopya Ekle
Bu satıra ekleyeceğimiz son modül bir utton modülüdür. İhtiyacınıza göre bir şeyler yazın.

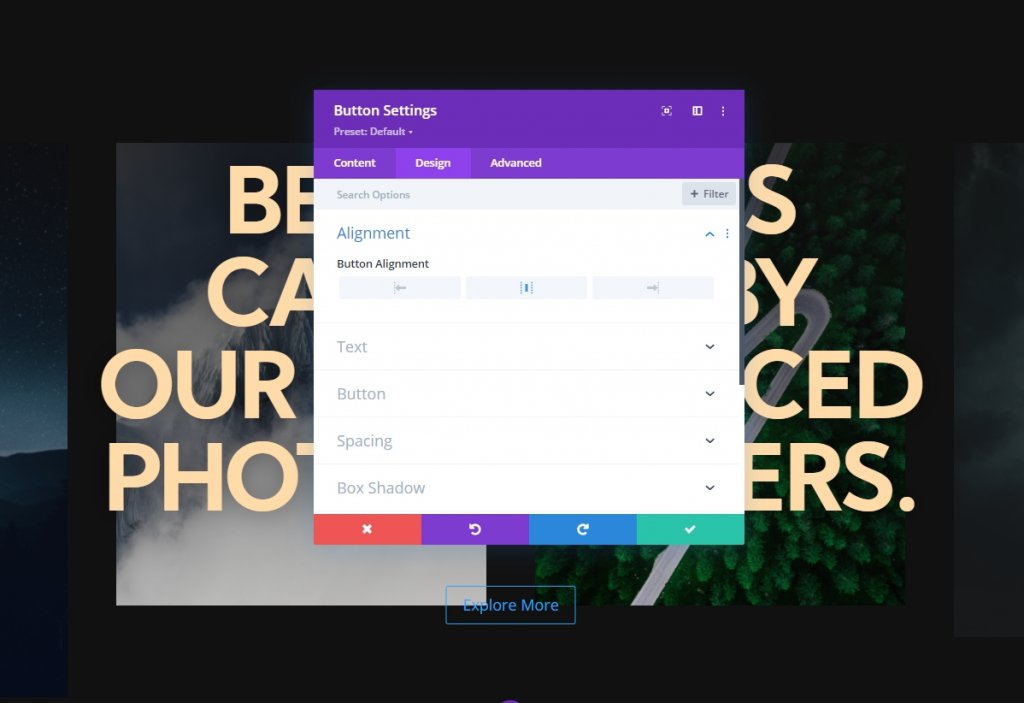
Düğme Hizalama
Tasarım sekmesinden düğme hizalamasını değiştirin.
- Düğme Hizalama: Merkez

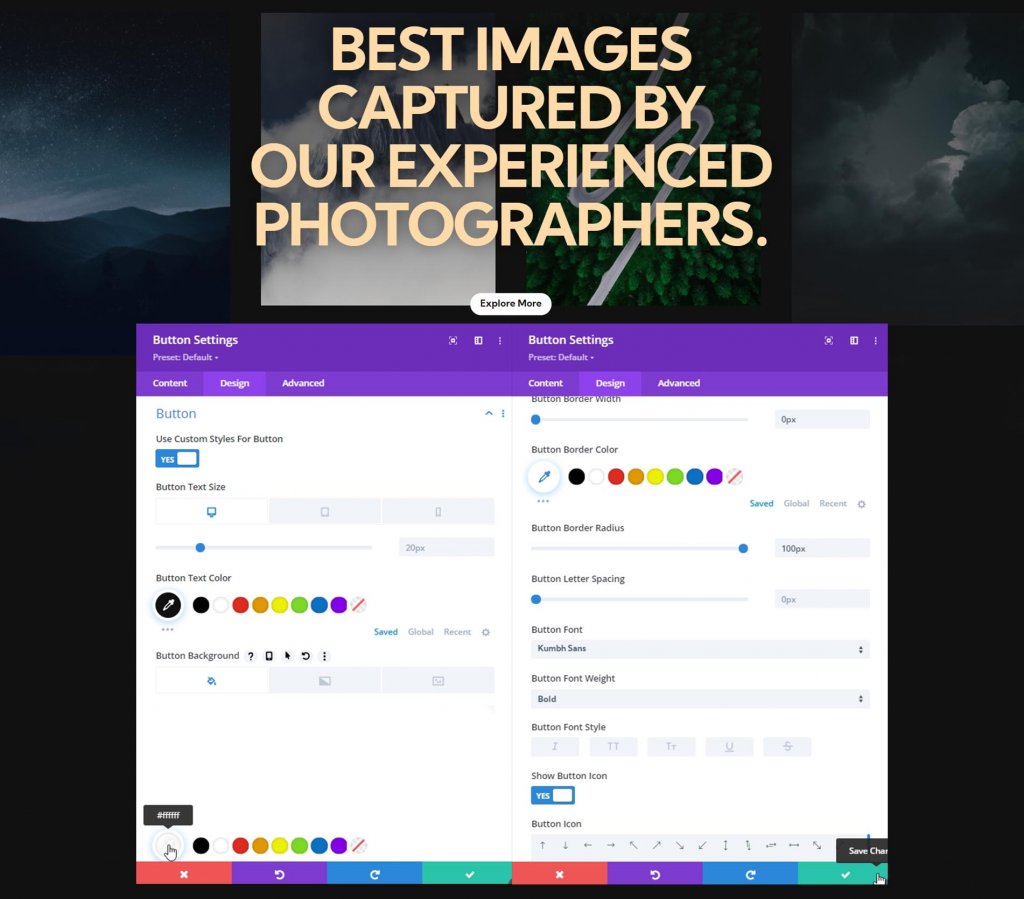
Düğme Ayarları
Ardından, düğmeye stil verin.
- Düğme İçin Özel Stiller Kullan: Evet
- Buton Metin Boyutu: Masaüstü: 20px, Tablet: 16px Ve Telefon: 14px
- Düğme Metin Boyutu: #111111
- Düğme Arka Plan Rengi: #ffffff
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 100 piksel
- Düğme Yazı Tipi: Kumbh Sans
- Düğme Yazı Ağırlığı: Kalın

aralık
Aralık ayarlarından dolgu değerleri ekleyin.
- Üst Dolgu: Masaüstü ve Tablet: 20 piksel, Telefon: 15 piksel.
- Alt Dolgu: Masaüstü ve Tablet: 20px, Telefon: 15px.
- Sol Dolgu: Masaüstü ve Tablet: 50px, Telefon: 40px.
- Sağ Doldurma: Masaüstü ve Tablet: 50px, Telefon: 40px.

Kahraman Bölümünde Yapışkan Ayarlar
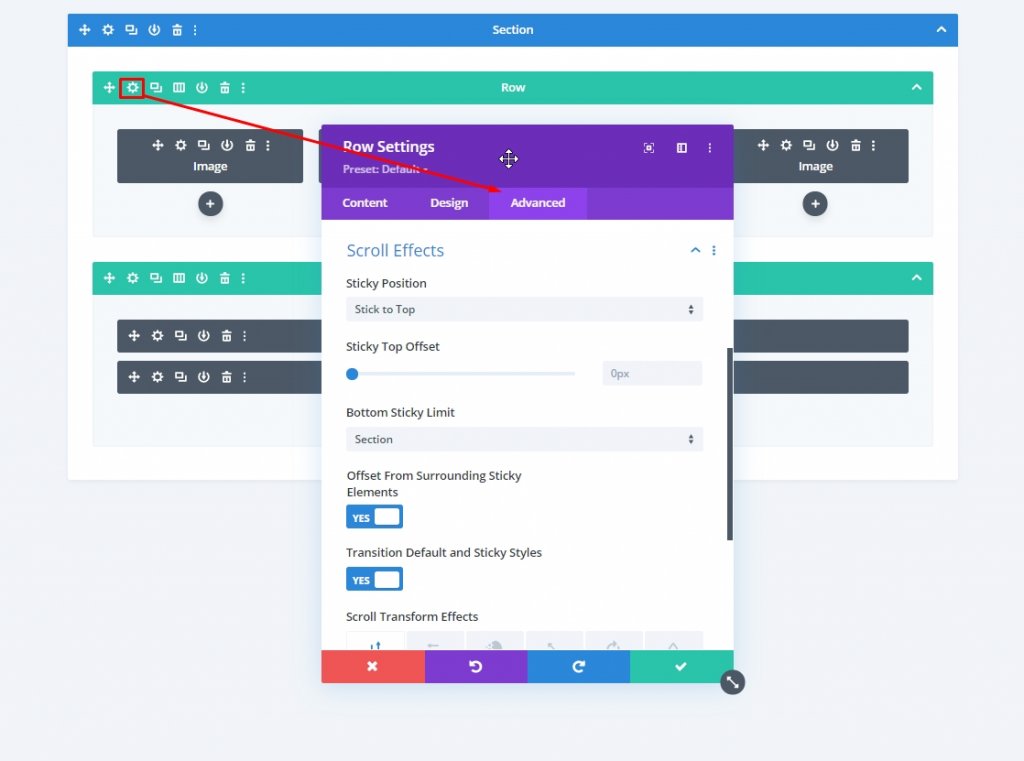
Sıra Bir Yapışkan Ayarlar
Artık tasarımımız tamamlandı ve yapışkan ayarlara odaklanma zamanı. İlk satıra aşağıdaki yapışkan ayarlar uygulanacaktır, bu nedenle ilk satır ayarlarını açın.
- Yapışkan Konum: En Üstte Yapış
- Alt Yapışkan Limit: Bölüm
- Çevredeki Yapışkan Öğelerden Ofset: Evet
- Geçiş Varsayılanı ve Yapışkan Stiller: Evet

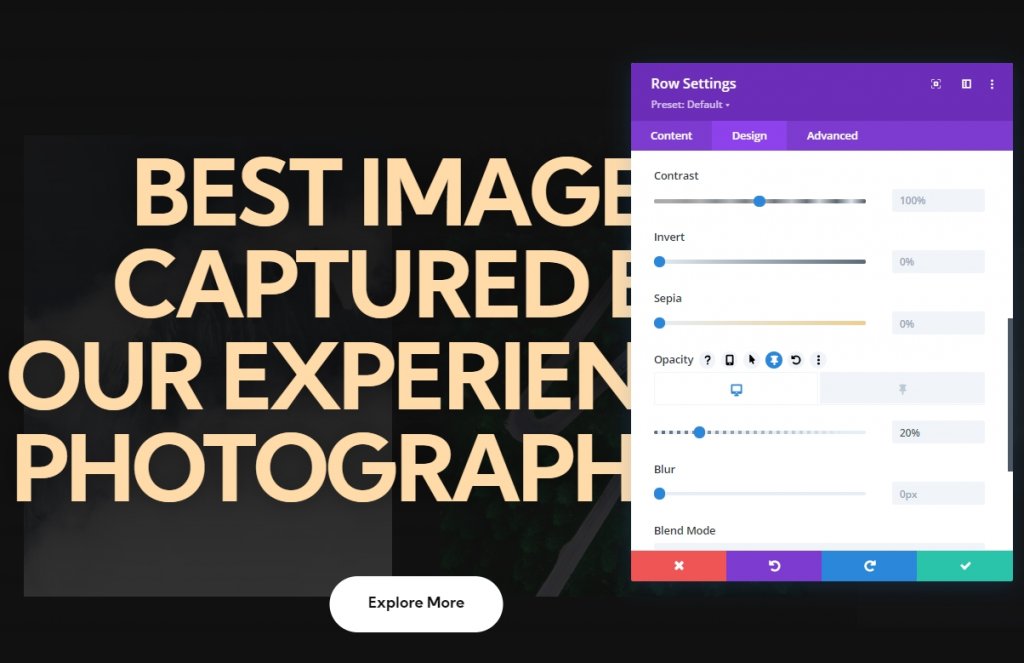
Yapışkan Opaklık
Ardından, filtre ayarlarında opaklığı değiştirin.
- Varsayılan: %20
- Yapışkan: %100

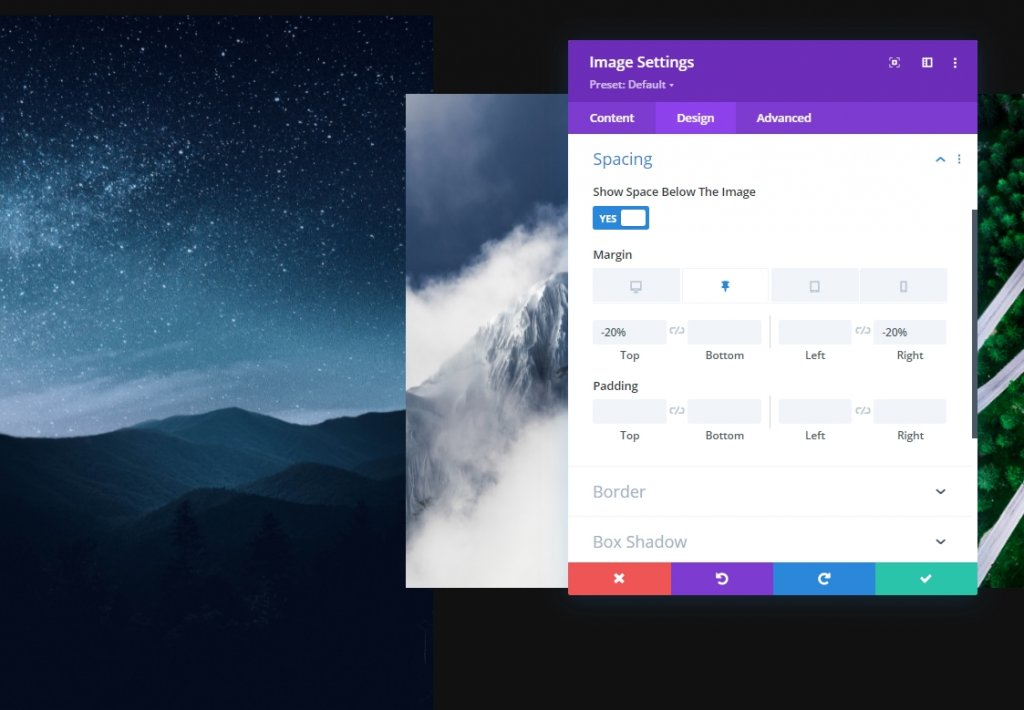
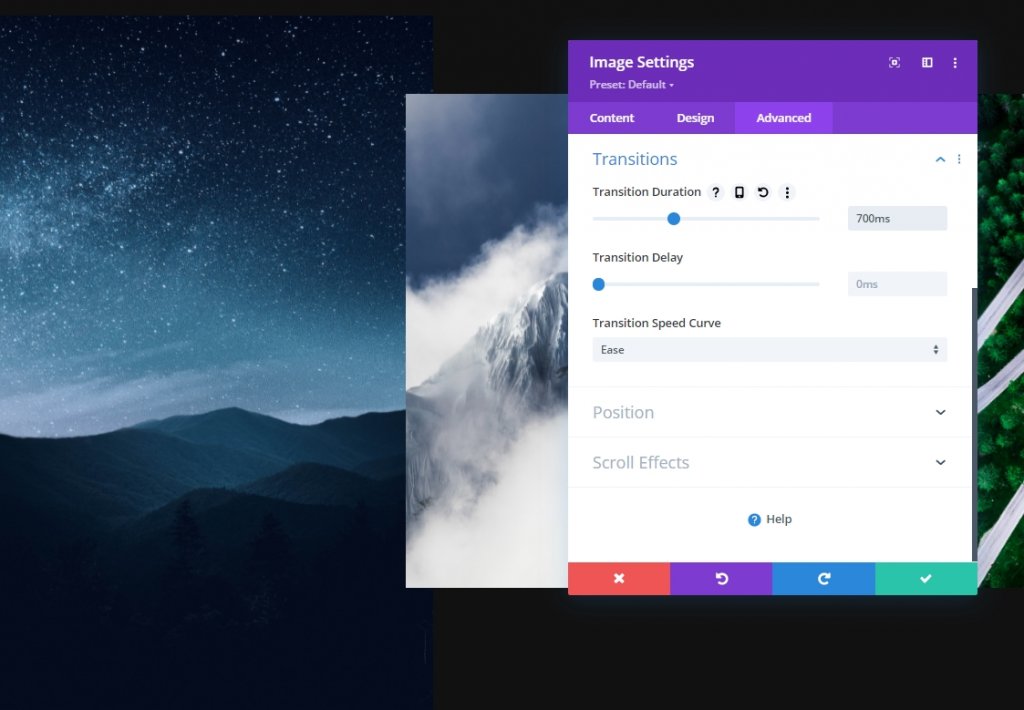
Görüntü Modülü Bir Yapışkan Ayar
aralık
Görüntü modülü ayarlarından tasarım sekmesine gidin ve biraz yapışkan boşluk ekleyin.
- Yapışkan Üst Marj: -%20
- Sabit Sağ Kenar Boşluğu: -%20

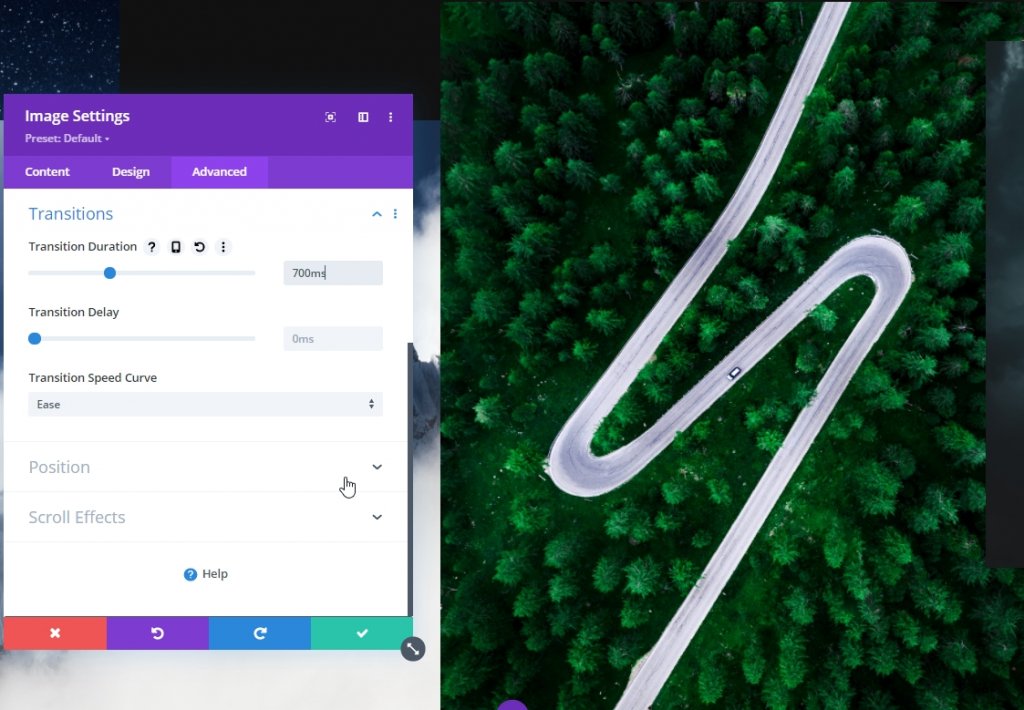
Geçiş
Geçiş süresini de artırın.
- Geçiş Süresi: 700ms

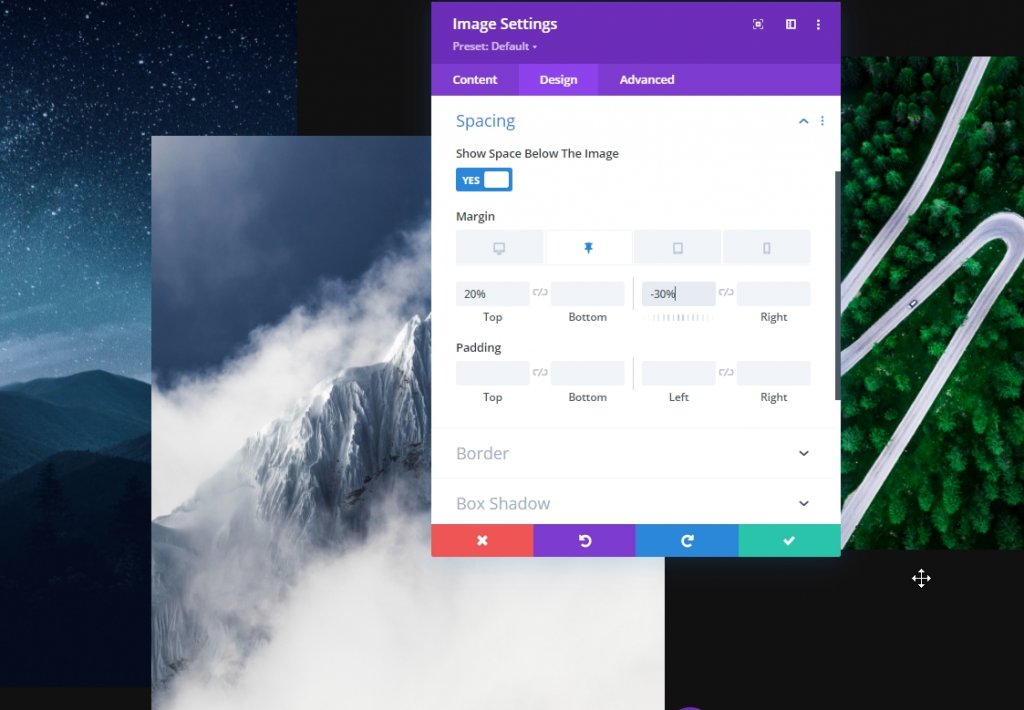
Görüntü Modülü İki Yapışkan Ayar
aralık
Görüntü modülü 2 ayarlarından, aralık konusunda da bazı ayarlamalar yapın.
- Yapışkan Üst Marj: %20
- Yapışkan Sol Kenar Boşluğu: -%30

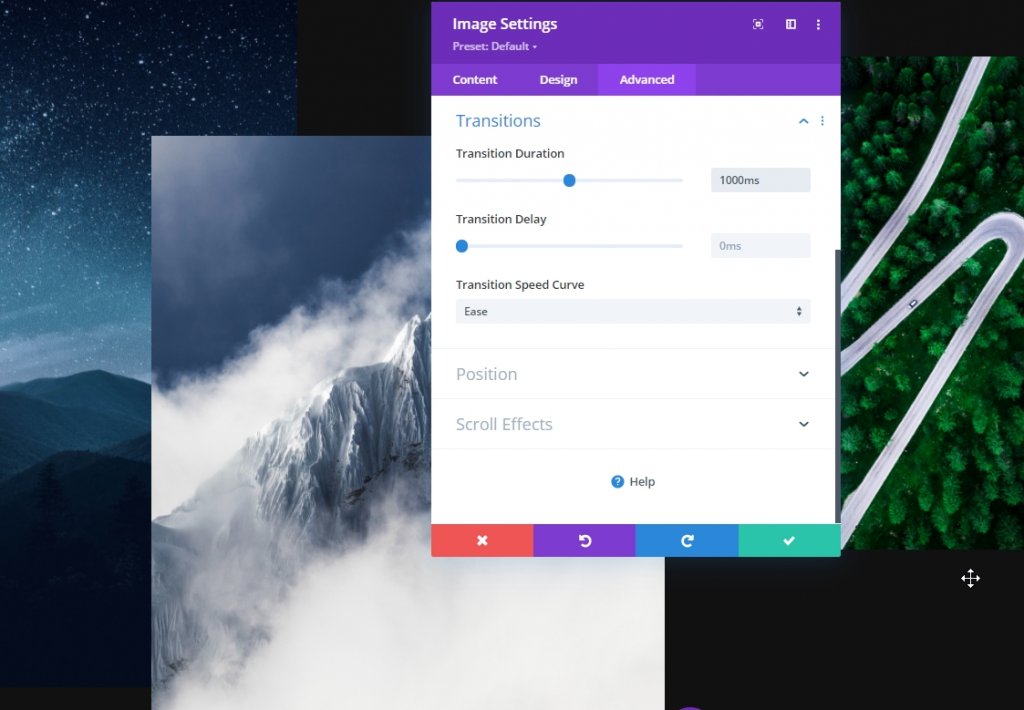
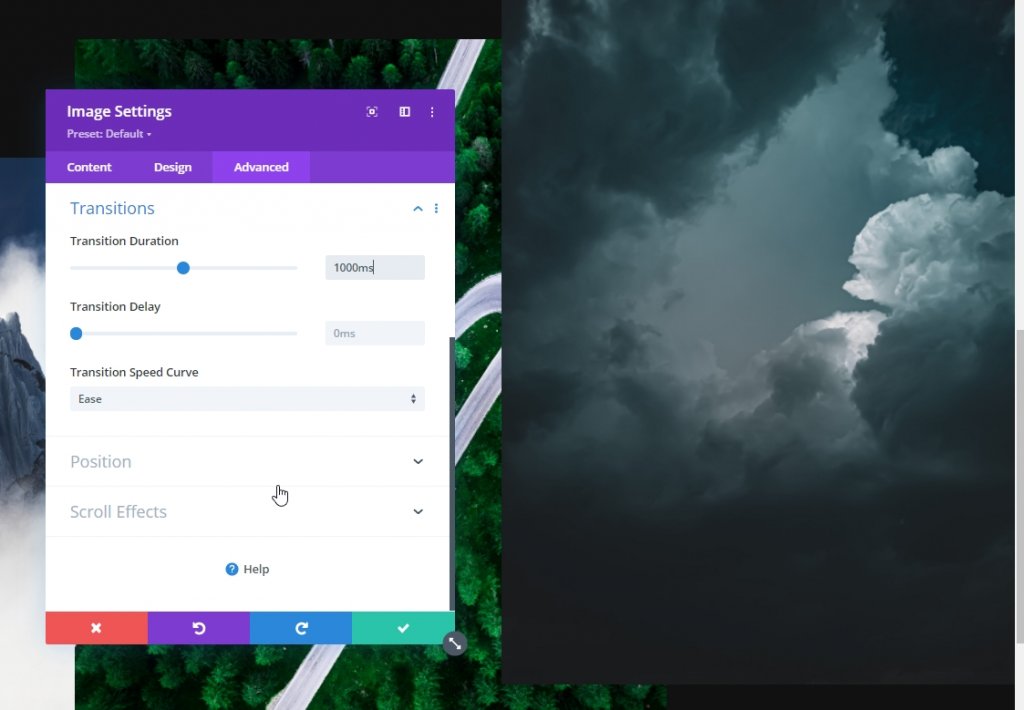
Geçiş
Burada da geçiş süresini artırın.
- Geçiş Süresi: 1000ms

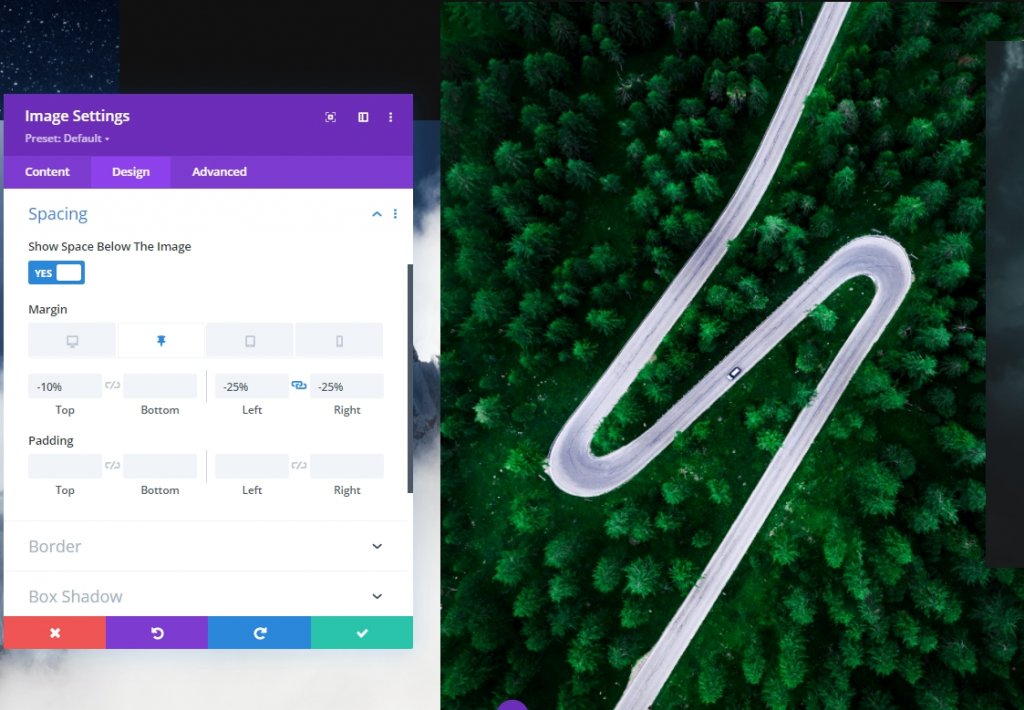
Görüntü Modülü Üç Yapışkan Aralık
aralık
Şimdi üçüncü görüntü modülü için aşağıdaki yapışkan boşluk değerlerini kullanın:
- Yapışkan Üst Marj: -%10
- Yapışkan Sol Kenar Boşluğu: -%25
- Sabit Sağ Kenar Boşluğu: -%25

Geçiş
Geçiş süresini buna göre ayarlayın:
- Geçiş Süresi: 700ms

Görüntü Modülü Dört Yapışkan Aralık
aralık
Şimdi son görüntü modülünü açın ve değişiklikleri yapın.
- Yapışkan Üst Marj: -%20
- Yapışkan Sol Kenar Boşluğu: -%30


Geçiş
Şimdi dördüncü görüntü modülünün geçiş süresini artırarak bugünün işini bitirin.
- Geçiş Süresi: 1000ms

Ve işimiz bitti! Bugünkü tasarım sonucumuzu görmek için sayfayı kaydedin ve çıkın.
Son Bakış
İşte bugünkü tasarımımız. İkinci satırın gradyan arka planı kaydırılarak yukarı çıkıyor ve ilk satırdaki resimler biz değerleri ayarlarken ortaya çıkıyor. Bu şekilde daha etkileşimli görünüyor.
Masaüstü Görünümü
Mobil Görünüm
Sonuç
Bugünkü eğitimde, Divi'nin yapışkan seçeneklerini kullanarak bir web sitesinin kahraman bölümünde ne kadar yaratıcı yenilikler yapabileceğinizi göstermeye çalıştık. Umarız öğreticiyi faydalı bulursunuz. Gönderiyi başkalarının da faydalanabilmesi için paylaşabilirsiniz. Bu gönderiyi okuduğunuz için teşekkürler.




