Divi şüphesiz çok güçlü bir tema ve herhangi bir eklentinin yardımı olmadan göz alıcı bir web sitesi oluşturmak onun için anlaşılmaz bir iş değil. Ancak eklentilerin bize yardımcı olarak web sitesi oluşturma deneyimimizi daha iyi hale getirdiğini her zaman biliyoruz. Bazı üstbilgi altbilgi eklentilerini zaten inceledik, ancak bugün Divi Filter adlı bir filtreleme eklentisinden bahsedeceğiz . Kullanıcıların filtreleme yoluyla herhangi bir öğeyi kolayca bulabilmeleri için web sitenize harika özellikler katacaktır.

Duvar kağıtları ve vahşi yaşam resimleri yüklediğiniz fotoğrafçılıkla ilgili bir web siteniz olduğunu varsayalım. Şimdi birileri Ocak ayındaki resimlerinizi görmek istiyor. Divi filtresi tam da bunu yapmanıza yardımcı olacaktır. Bu eklentinin hem premium hem de ücretsiz sürümleri piyasada mevcut ancak bugün ücretsiz sürümü hakkında konuşacağız ve ne kadar etkili olduğunu göreceğiz. O halde gecikmeden başlayalım.
Eklenti Kurulumu
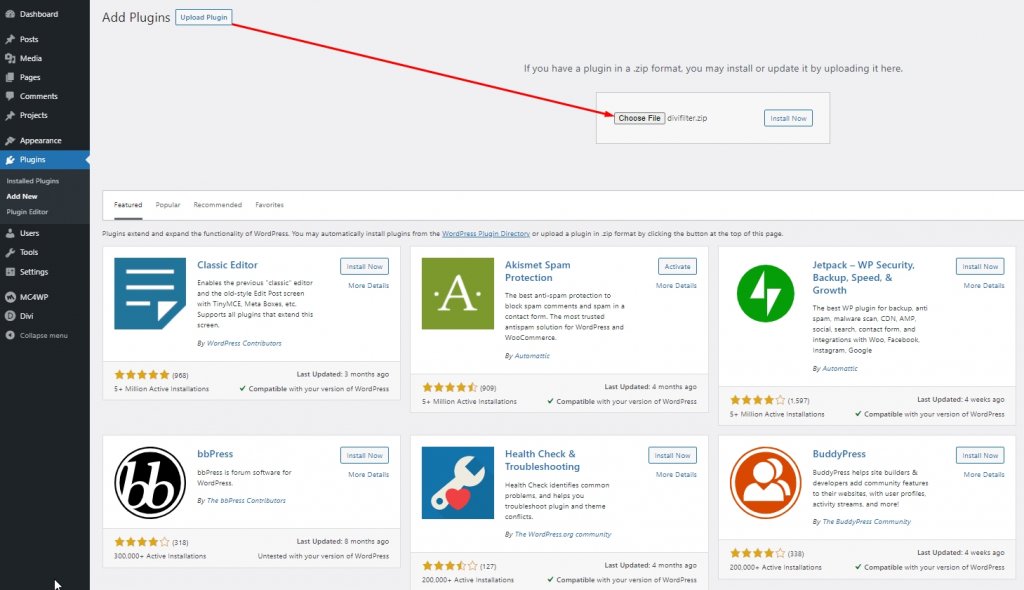
Divi Filter eklentisini WordPress'e yüklemek çok basittir. WordPress panosuna gidin ve eklentilerden "Yeni ekle"yi seçin. Ardından, yükleme eklentilerini seçin ve iş istasyonunuzdan zip dosyasını seçin.

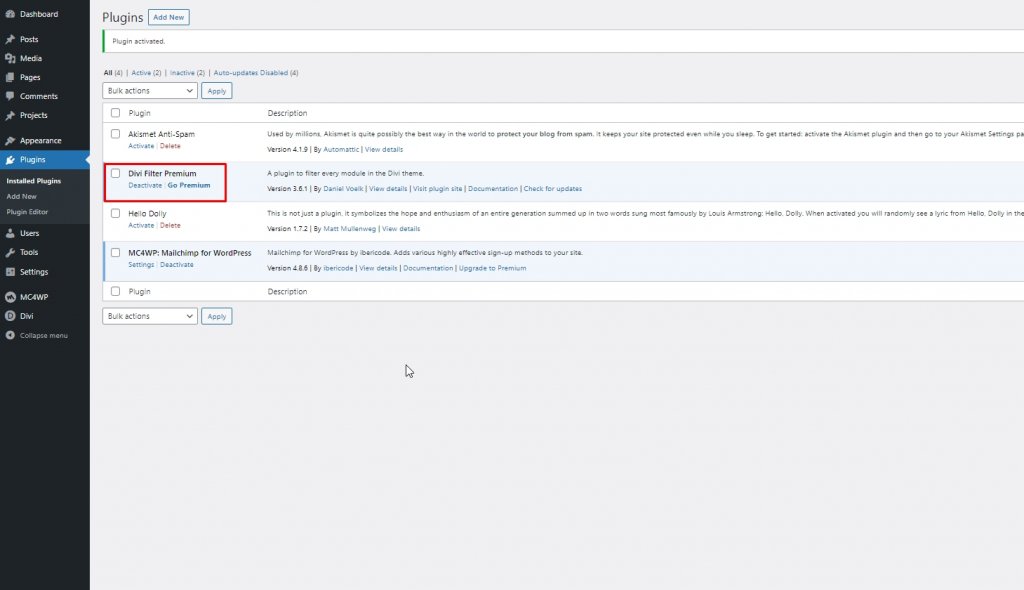
"Şimdi yükle" ye tıklayın ve ardından eklentilere dönün. Eklentinizin başarıyla yüklendiğini göreceksiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Divi Filtre UX
Divi öğelerine modül eklemediği için Divi filtresinin doğrudan modüllerini göremeyeceğiz. Bunları CSS sınıfları aracılığıyla ekleyeceğiz. Bu eklentinin ayrıntılı belgeleri var ve üzerinden geçerseniz onu kullanmaktan daha çok keyif alacaksınız.
Bu eklenti kategorileri filtreleyerek çalışır. İşte bu eklentinin tam çalışma modülü.

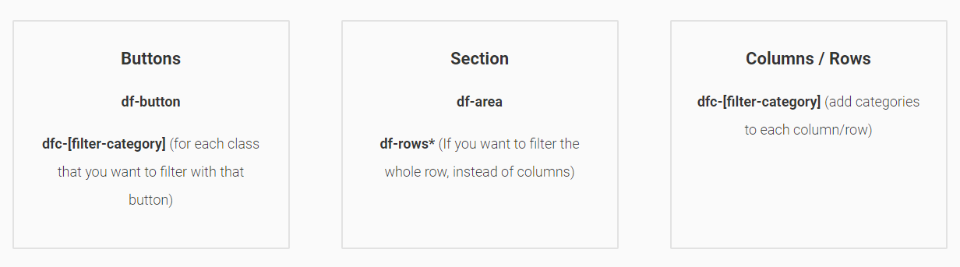
- İlk olarak, butonlar gibi tetikleyiciler oluşturacağız. Ardından, o CSS sınıfına bir kategori adı ekleyeceğiz.
- Daha sonra yeni bir bölüm oluşturup ona bir sınıf eklemeliyiz.
- Daha sonra filtrelenecek bölüme modüller eklememiz gerekiyor.
- Son olarak, filtrelenmiş sonuçları görüntüleyecek sütuna CSS sınıfları ekleyin. Tetikleyicilerle eşleşmelidir.
Haritalar, geçişler, formlar, metin modülleri, menüler, fiyatlandırma tabloları, yorumlar, düğmeler, kod, ses - Bir sütuna sığabilecek her şey filtrelenebilir. Ayrıca Divi modül olarak yapıldığı için istediğimiz gibi tasarlayabiliriz.
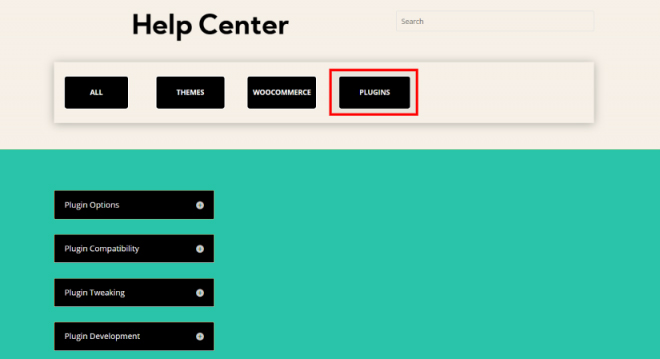
Divi Filtresi: Düğme Filtreleme

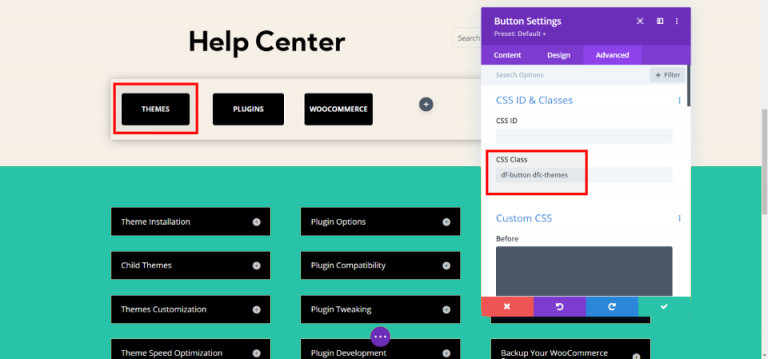
Düğmeleri filtreler ve geçişleri bilgi olarak kullanacağımız bir yardım merkezi sayfası oluşturduk. Resim, blog, video vb. geçişlerde herhangi bir öğeyi ekleyebiliriz. Gelişmiş sekmesinde, kategoriye CSS sınıfları ekledim.

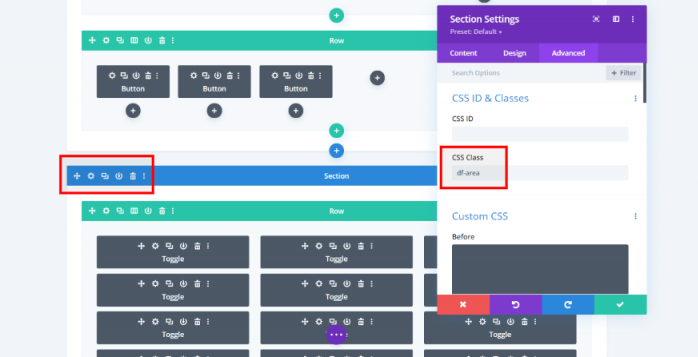
Burada filtrelememiz gereken toggle bölümüne CSS sınıflarını ekledik.

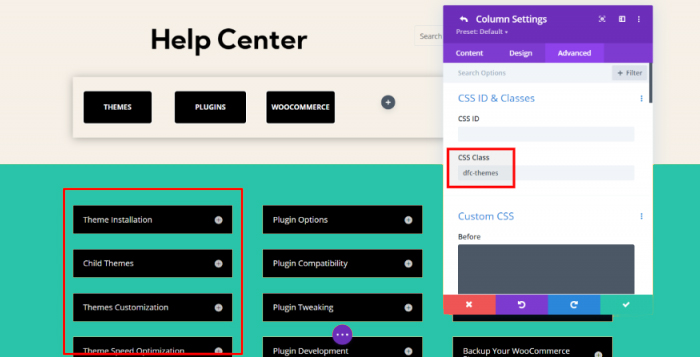
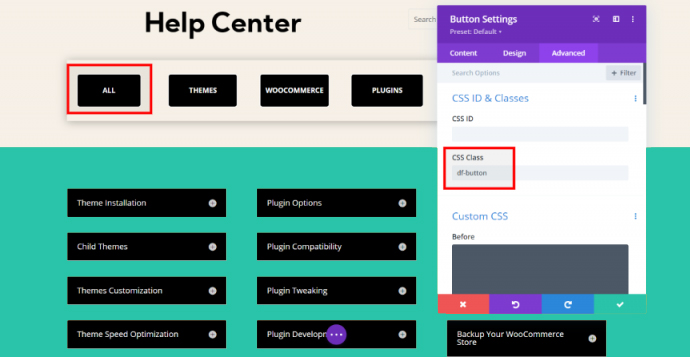
Tüm kategori sınıflarını başarılı bir şekilde sütunlara eklediğimiz için konu butonlarına tıklayarak onları mükemmel bir şekilde eşleştirerek filtreleyebiliriz. Ayrıca, tüm öğeleri tetikleyen bir düğme oluşturalım.

Artık her kategoriyi ayrı ayrı hedefleyebiliriz. Her konuyu tüm bölümlerden görebiliriz ve başka bir butona tıklayarak sadece CSS sınıfı tarafından butona bağlanan modülleri görebiliriz.

Böylece Divi filter ile öğeleri sınıflarına göre filtreleyebilir/kategorize edebilirsiniz.
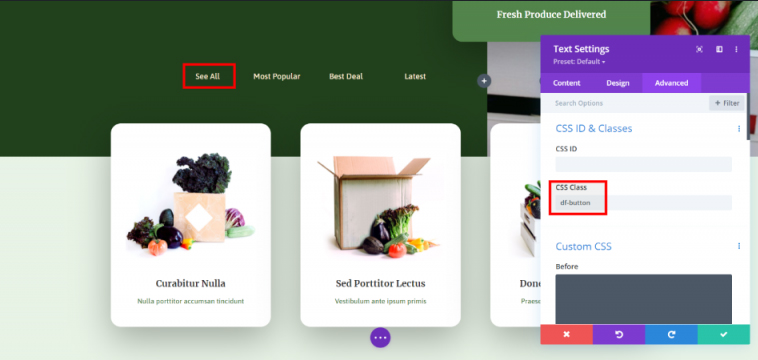
Divi Filtresi: Metin Filtreleme
Burada sadece metinleri/blogları filtreleyecek bir sistem oluşturacağız. Tüm öğelerle birlikte en iyi fırsatlara, en popüler öğelere ve en son öğelere dayalı öğeleri gösterecektir. Metin modüllerine ilki dışındaki sınıfları eklememiz gerekiyor çünkü bu tüm sütunları gösterecek.

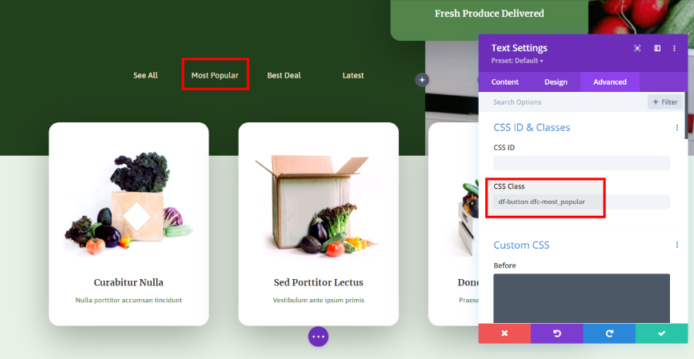
Şimdi buton ve kategori sınıfını en popüler modüle ekleyeceğiz. Ayrıca, diğer modüllerde bu öğe gibi sınıflar olacaktır.

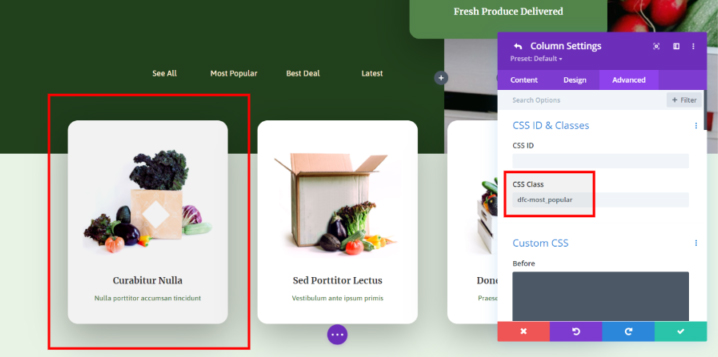
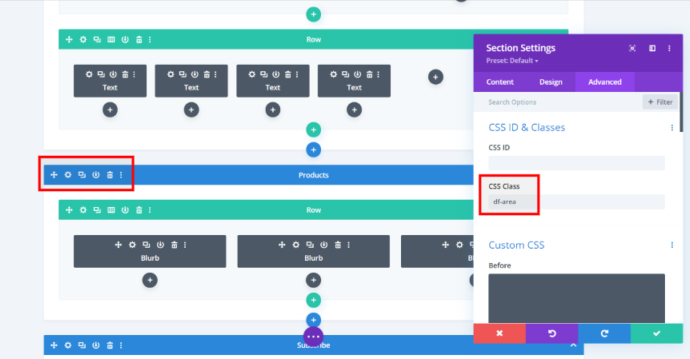
Ardından kolonlara CSS sınıfları ekleyeceğiz. Bu modüller tanıtıcı modüldür ve bu tanıtıcı metinlerden biri filtre ile görüntülenecektir.

Ardından "df-area" CSS sınıfını tanıtıcı yazıların bulunduğu bölüme ekleyeceğiz.

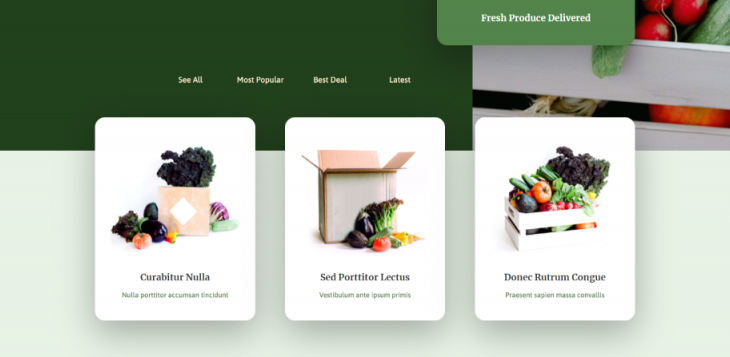
Şimdi tüm öğeler için gidersek, her bir tanıtım modülü görüntülenecektir.

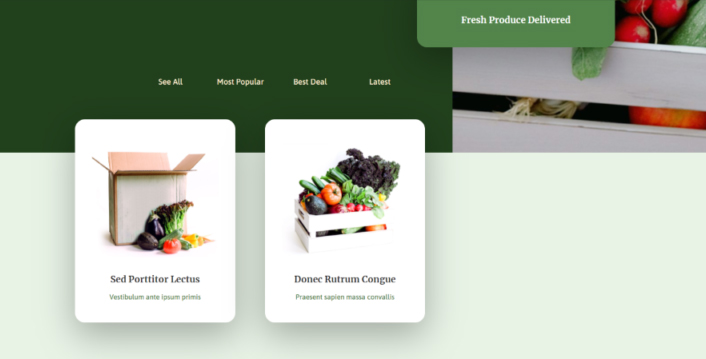
Veya en iyi fırsatlar gibi belirli bir öğeye gidersek, o öğeyi yalnızca o en iyi fırsatlar sınıfını gösterecektir.

Mükemmel çalışıyor.
Divi Filtre mi arıyorsunuz?
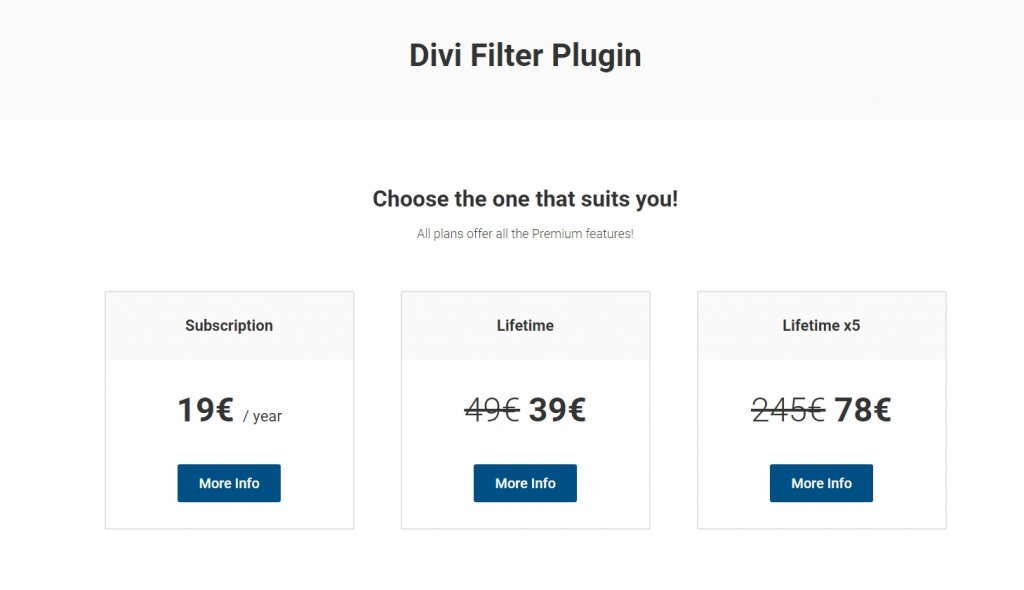
Bu eklentiyi Divi Marketplace'te kolayca edinebilirsiniz. Divi filtresi için iki sürüm mevcuttur - Ücretsiz ve Premium. Ücretsiz sürüm yalnızca sütunları filtreleyebilir. Premium sürüm satırları, animasyonları, sayfaları ve daha fazlasını filtreleyebilir.

Premium sürüm, doğrudan ücretsiz sürümden güncellenebilir. Ayrıca yazarın web sitesinden de edinebilirsiniz. Pro sürümünün birkaç düzeni vardır ve bunları hemen kullanmaya başlayabilirsiniz.
Sonuç
Divi Filter , Divi web siteleri için öğeleri filtrelemek için harika bir eklentidir. Gördüğünüz gibi, bu eklenti ile öğeleri düzenlemek çok zor değil. Tek yapmanız gereken öğeleri hedeflemek ve bunları CSS sınıfı aracılığıyla seçeneklerle ilişkilendirmek. Filtrelemek için bir seçenek seçtiğinizde bu öğeleri otomatik olarak tetikleyecektir. Woo Commerce mağazanızı, Galerinizi, Bloglarınızı ve daha pek çok öğeyi organize eder ve ziyaretçiler bunları ihtiyaçlarına göre kontrol edebilir. Divi Filter'ın ücretsiz sürümünü deneyin ve yorum bölümünde görüşlerinizi bize bildirin.





