Divi 's Gradient Builder ile çok çeşitli arka planlar oluşturabilirsiniz. Renkler, kendi başlarına yapmak zor olacak şekiller ve desenler oluşturmak için birleşir. Divi'deki Degrade Oluşturucu, yuvarlak bir arka plan şekli gibi dairesel desenler oluşturmayı kolaylaştıran ayarlara sahiptir. Bu, benzersiz arka planlar oluşturmayı kolaylaştırır. Bu yazıda, herhangi bir bölüme veya sütuna dikkat çeken benzersiz dairesel arka plan şekilleri oluşturmak için Divi Gradient Builder'ın nasıl kullanılacağına bakacağız.

Tasarım Önizlemesi
İşte bugün inşa edeceğimiz şeyin bir görünümü. İşte 1. dairesel arka plan şekli tasarımı.

İşte 2. dairesel arka plan şekli tasarımı.

Tasarım Modülü
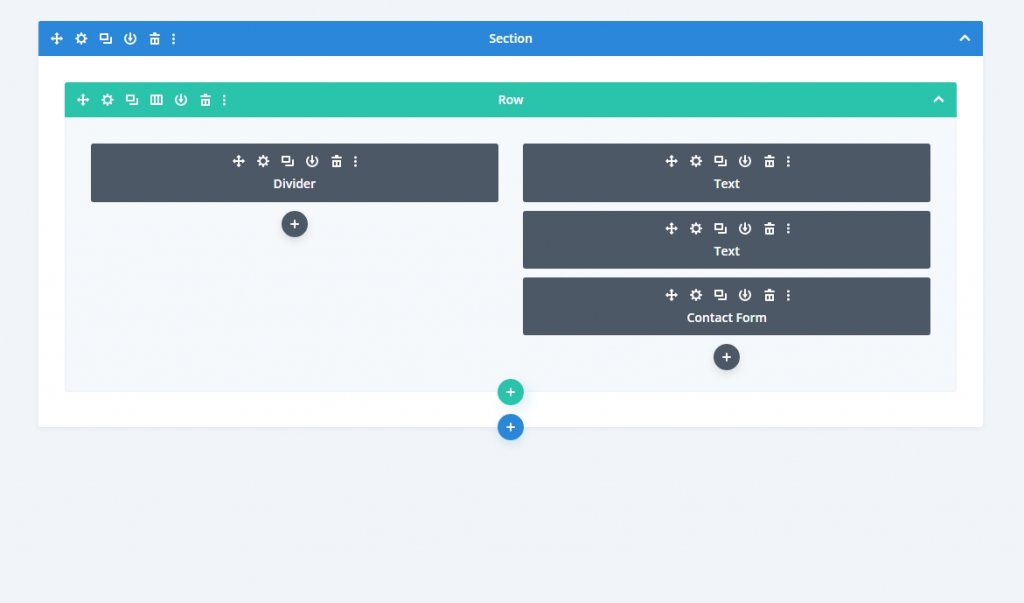
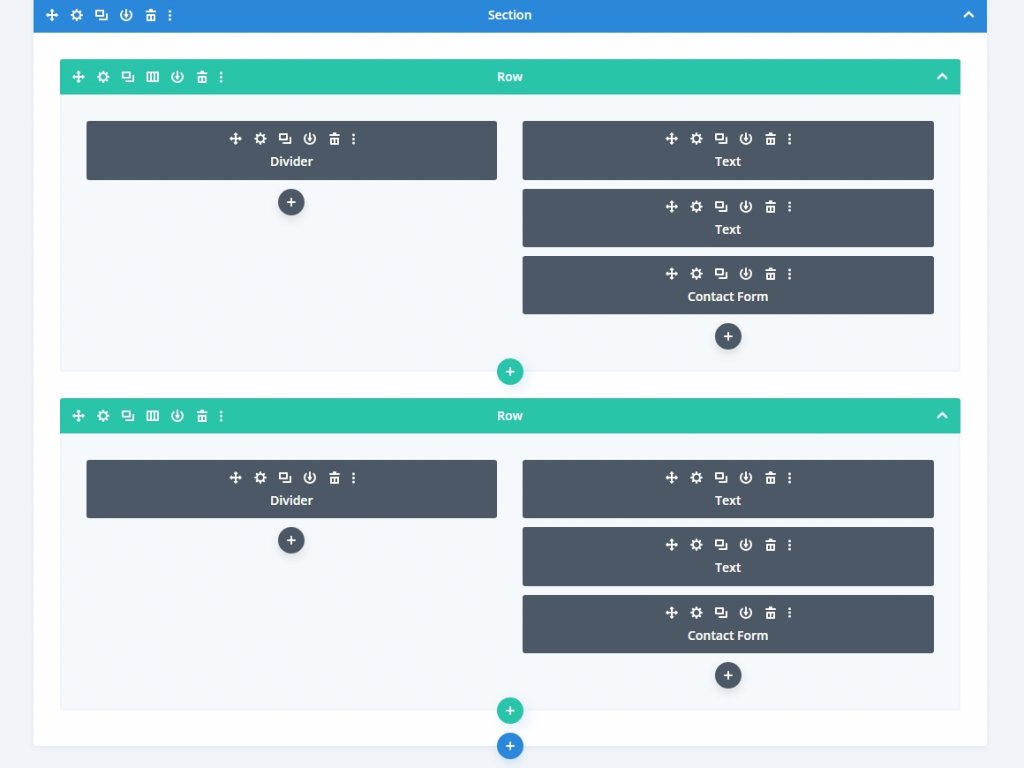
Divi düzeni bölümü yerine, bu eğitim için özel bir bölüm oluşturacağız. Bölüm, içeriği için eşit boyutta iki sütunlu bir satır gerektirecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSol sütuna bir ayırıcı yerleştirilecektir. Bu belli olmayacak. Sütun 1 arka planımızın daha küçük ekran boyutlarında görüntülenmesini sağlar. Daha küçük ekranlarda, yalnızca modülleri olan sütunlar görüntülenir. Sağ sütuna iki metin modülü ve bir iletişim formu eklenecektir.
Aşağıdaki modülleri buna göre satıra ekleyin.

Bölüm Ayarları
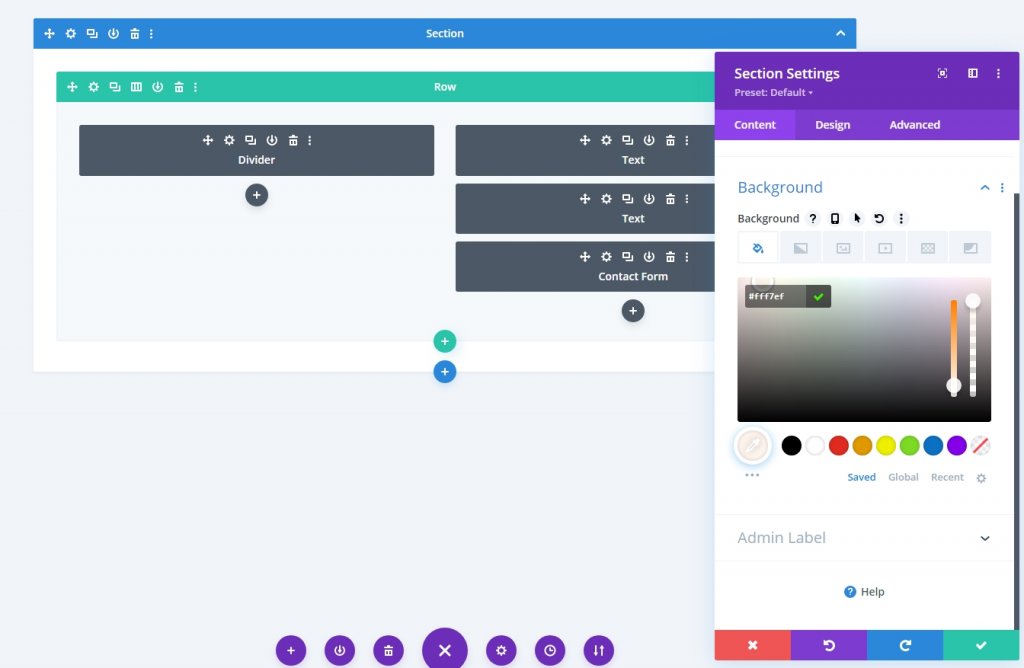
Bölümün ayarlarını ortaya çıkarmak için dişli simgesine tıklayın. Ardından arka plan rengini değiştirin.
- Arka Plan Rengi: #fff7ef

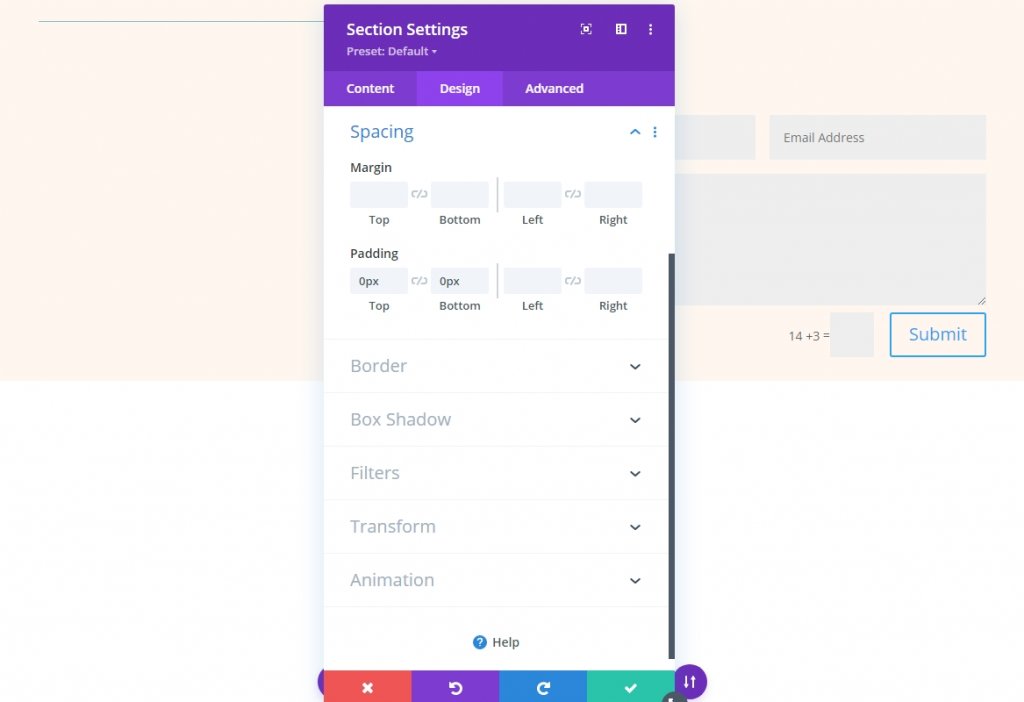
Tasarım sekmesinden, Aralık bölümüne gidin ve dolguda aşağıdaki değişiklikleri yapın.
- Üst: 0 piksel
- Alt: 0 piksel

Satır Ayarları
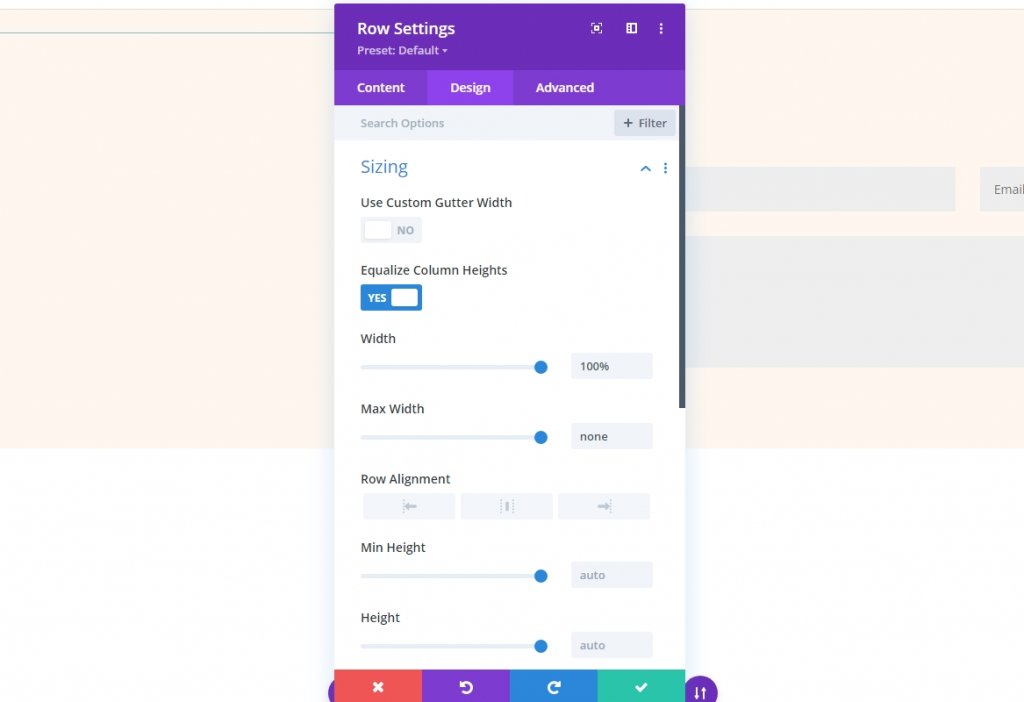
Satır ayarlarını açın ve aşağıdaki değerleri uygun şekilde değiştirin.
- Sütun Yüksekliklerini Eşitle: Evet
- Genişlik: 100%
- Maksimum Genişlik: Yok

Şimdi boşluk bölümünden dolgu değerini değiştirin.
- Dolgu: 0px Üst, 0px Alt

Sütun Ayarları
Sütun aralığı değişiklikleri sonraki adımdır. Dairesel arka plan oluşturma işlemi sırasında sütun ayarlarına geri döneceğiz. İlk sütun için ayarları açın ve tasarım sekmesinde değişiklikleri yapın.
- Üst: 8vw
- Alt: 8vw
- Sol: 10%
- Sağ: 10%

Şimdi ikinci sütunu açın ve aşağıdaki değişiklikleri yapın.
- Üst: 8vw
- Alt: 8vw
- Sağ: 12%

Bölücü Modül
1. sütundan ayırıcı modüller ayarını açın ve görünürlüğü değiştirin.
- Görünürlüğü Göster: Hayır

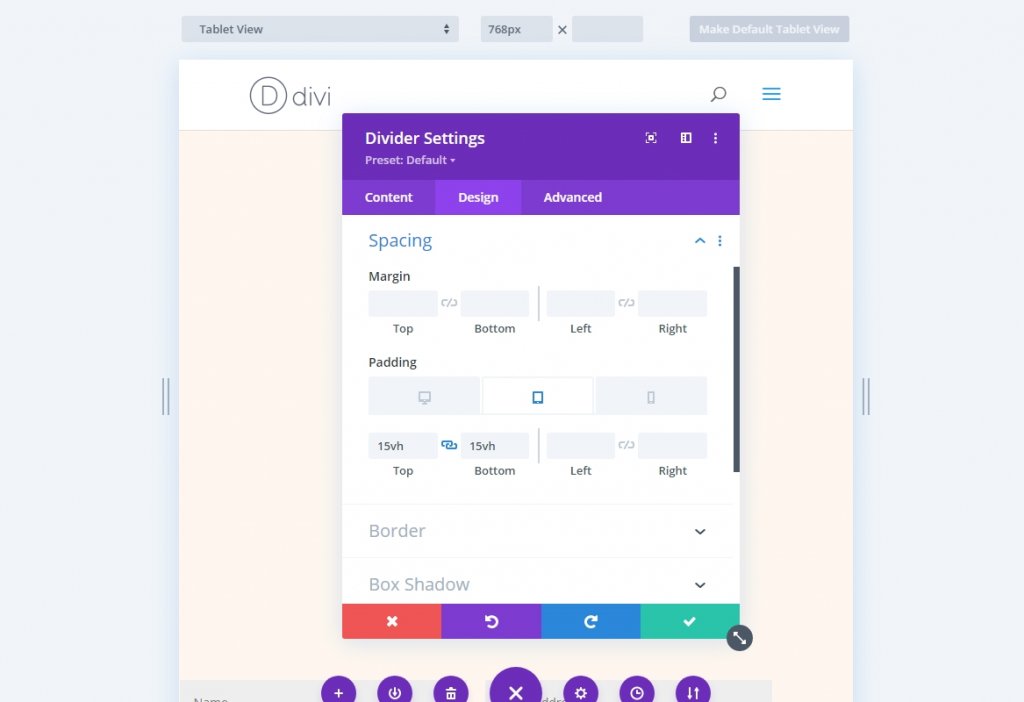
Bundan sonra, tasarım sekmesine gidin ve Aralık bölümünü arayın. Tablet tabanlarını seçin ve üst ve alt kısımdaki dolguya 15 volt ekleyin. Tabletin ayarları telefonla senkronize edilecektir.
- Dolgu (tablet): 15vH Üst, 15vh Alt

Metin Modülü 1
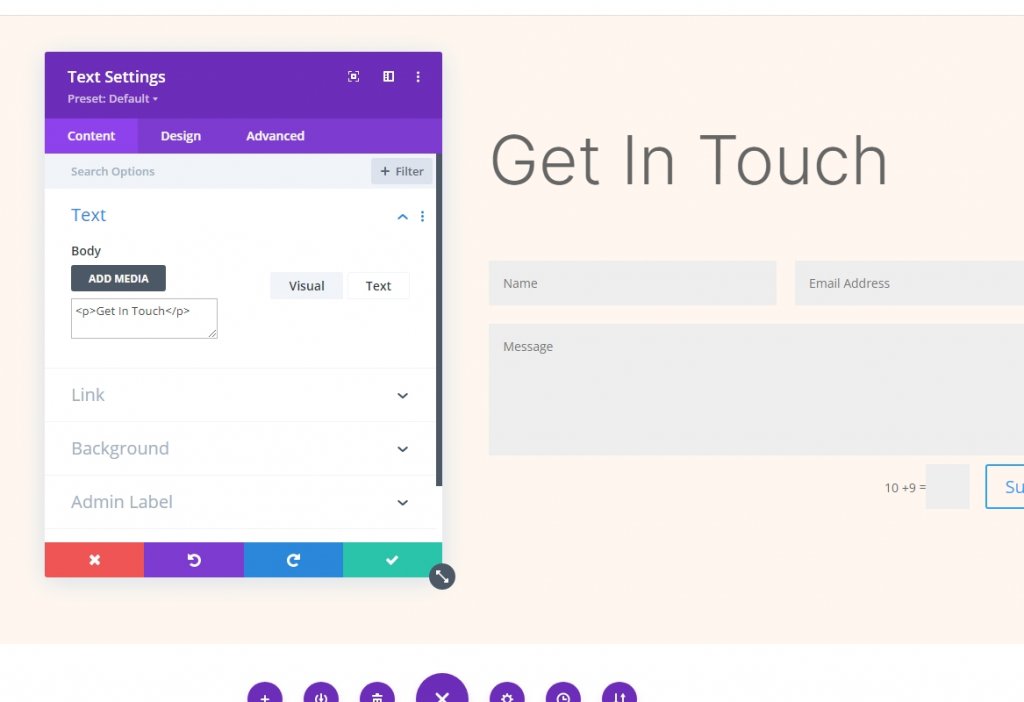
Şimdi 2. sütundaki ilk metin modülüne gidin. İletişim formu için bir başlık görevi görecektir. Aşağıdakileri değiştirin:
- Gövde İçeriği: İletişime Geçin

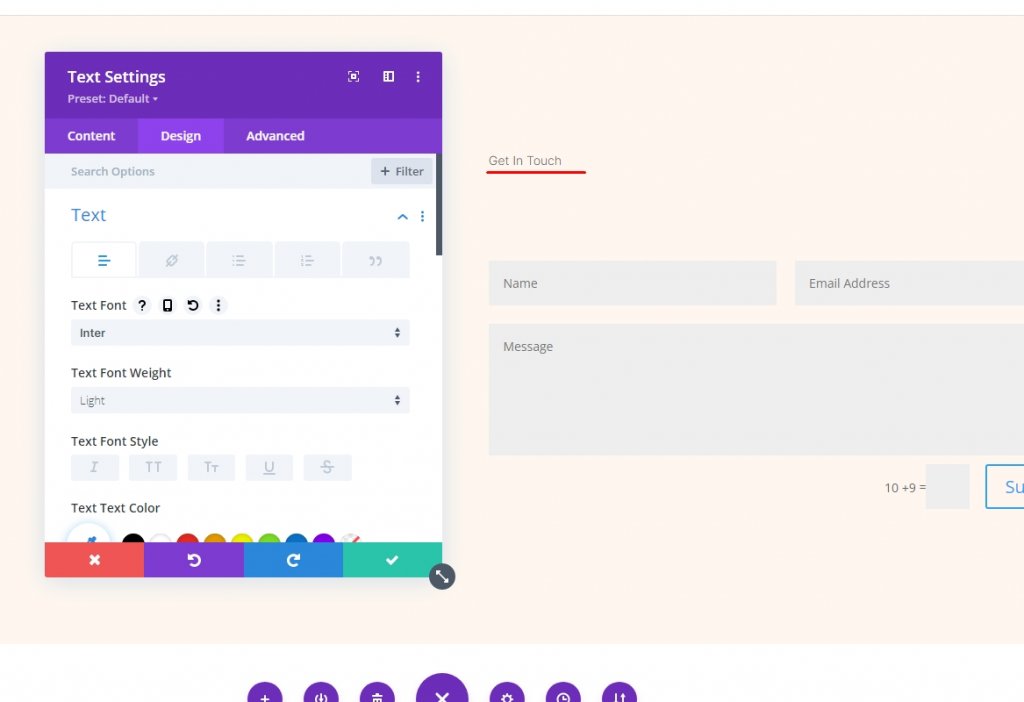
Tasarım sekmesine gidin ve yazı tipini ve yazı tipi ağırlığını değiştirin.
- Yazı Tipi: Inter
- Yazı Tipi Ağırlığı: Hafif

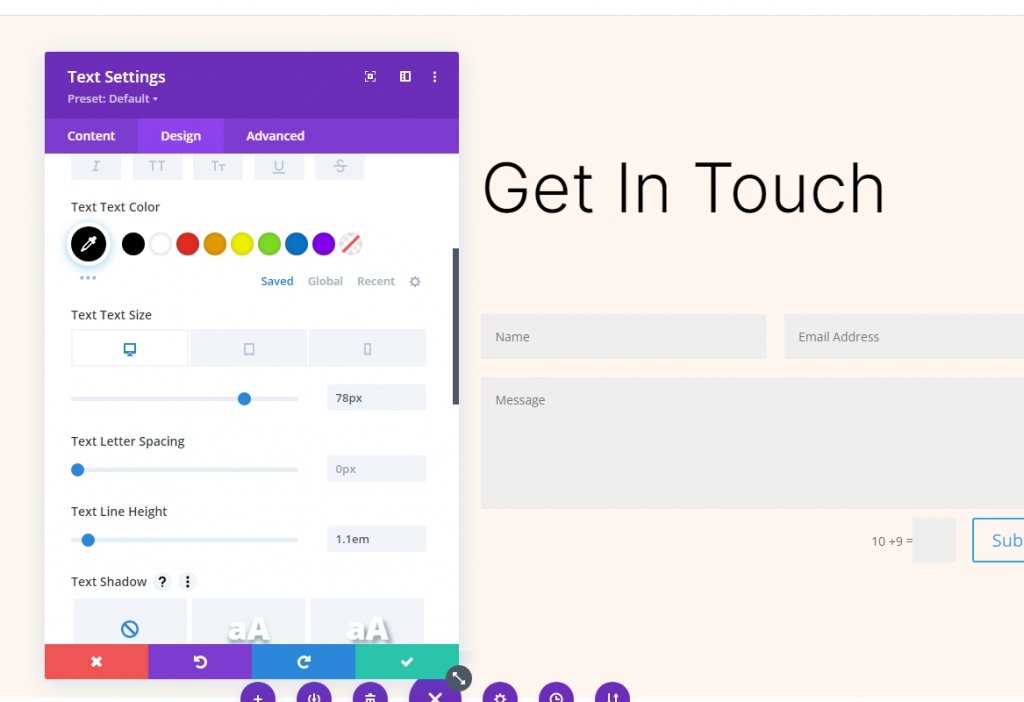
Ayrıca, aşağıdaki ayarları da değiştirin.
- Renk: #000000
- Yazı Tipi Boyutu: 78px (masaüstü), 44px (tablet), 28px (Telefon)
- Çizgi Yüksekliği: 1.1em

Metin Modülü 2
İkinci metin modülü ayarlarını açın ve bir açıklama ekleyin.

Tasarım sekmesine gidin ve belirtilen yerlere aşağıdaki değerleri ekleyin.
- Yazı Tipi: Inter
- Yazı Tipi Ağırlığı: Hafif
- Renk: #000000

Ayrıca, aşağıdaki değerleri de değiştirin.
- Yazı Tipi Boyutu: 24px (masaüstü), 20px (tablet), 16px (Telefon)
- Satır Yüksekliği: 1,6em

İletişim Formu Modülü
İletişim formu modülünün ayarlarını açın ve İstenmeyen Posta Koruması altında İstenmeyen Posta Koruma Hizmeti Kullan'ı etkinleştirin. Daha fazla bilgi için Divi Email Opt-in'de spam koruma hizmeti verin.
- Bir Spam Koruma Hizmeti Kullanın: Evet

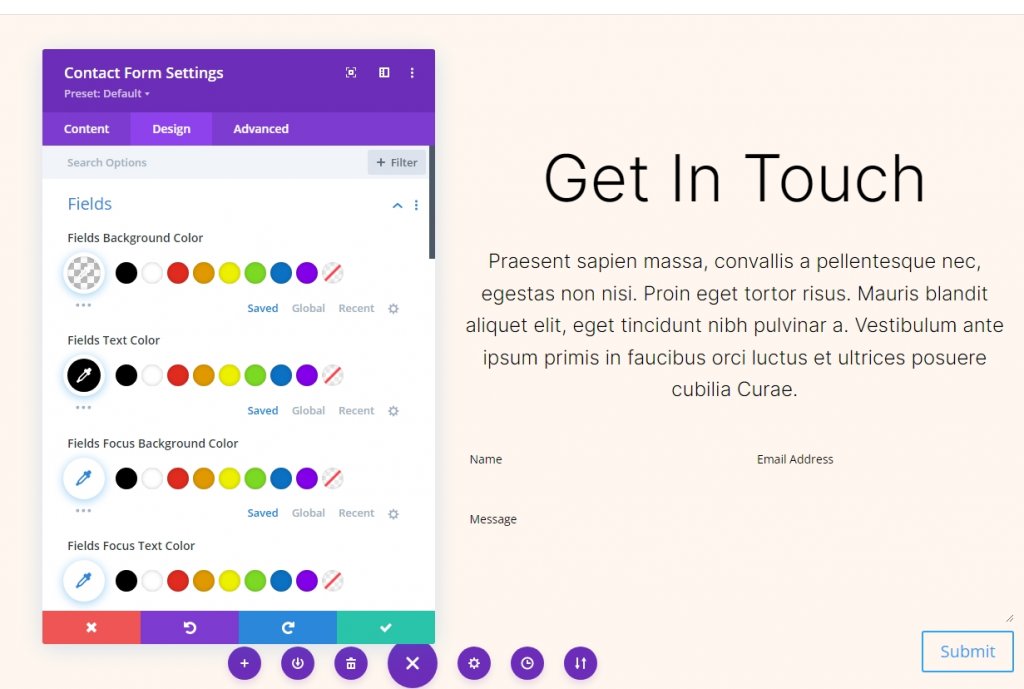
Alan Tasarımı
İletişim formunun tasarım sekmesine gidin ve belirtilen ayarları değiştirin.
- Alanlar Arka Plan Rengi: rgba(0,0,0,0)
- Metin Rengi: #000000

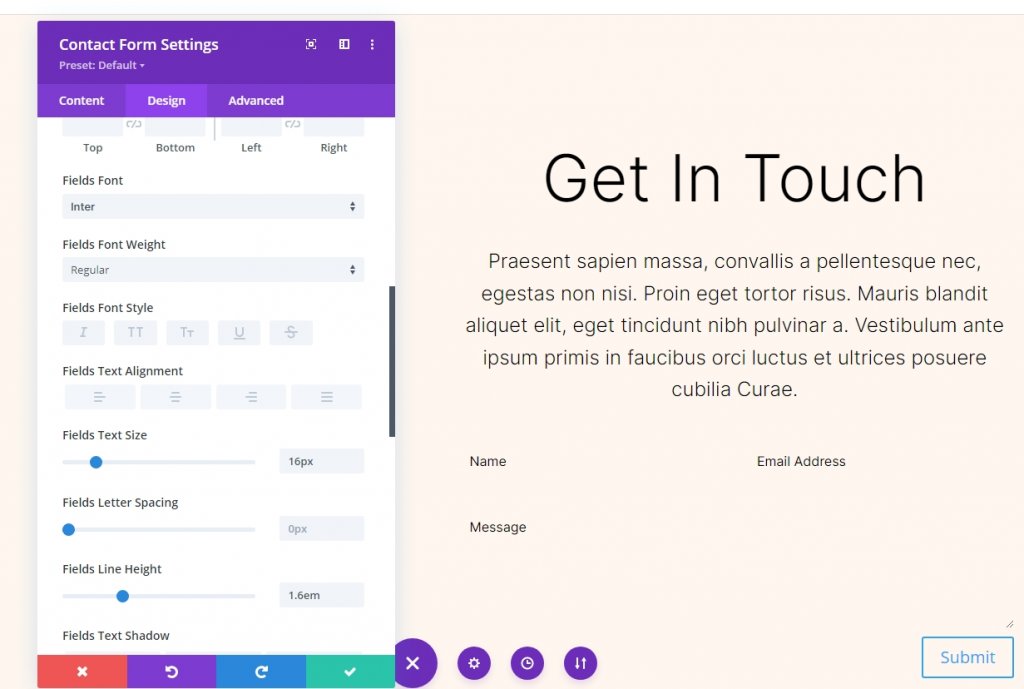
Ardından, yazı tipi bölümünde bazı değişiklikler yapın.
- Yazı Tipi: Inter
- Boyut: 16 piksel
- Satır Yüksekliği: 1,6em

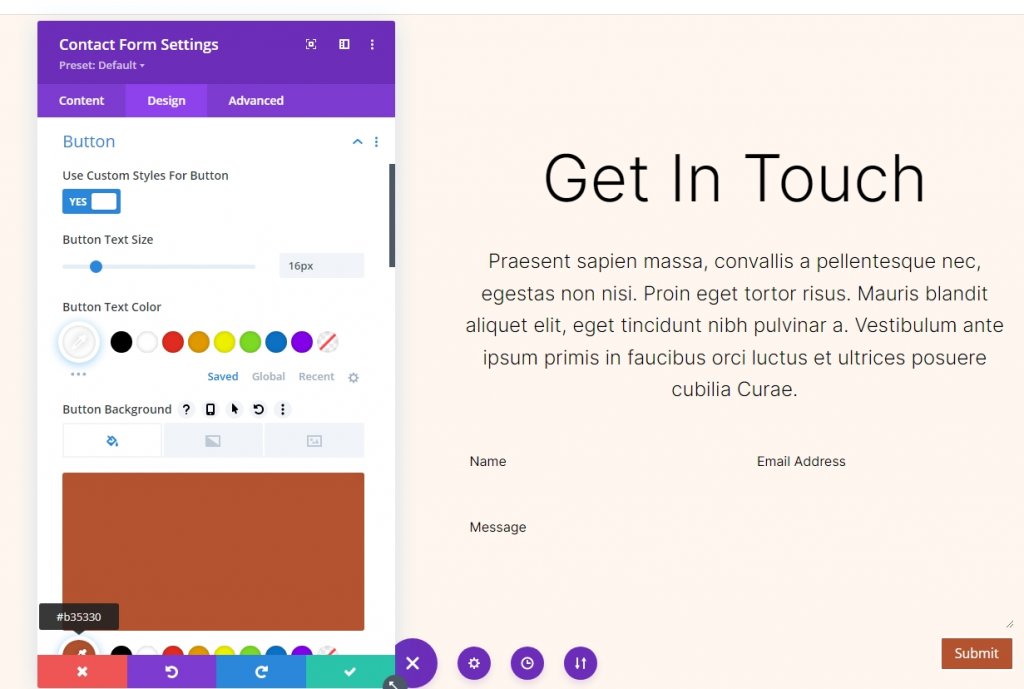
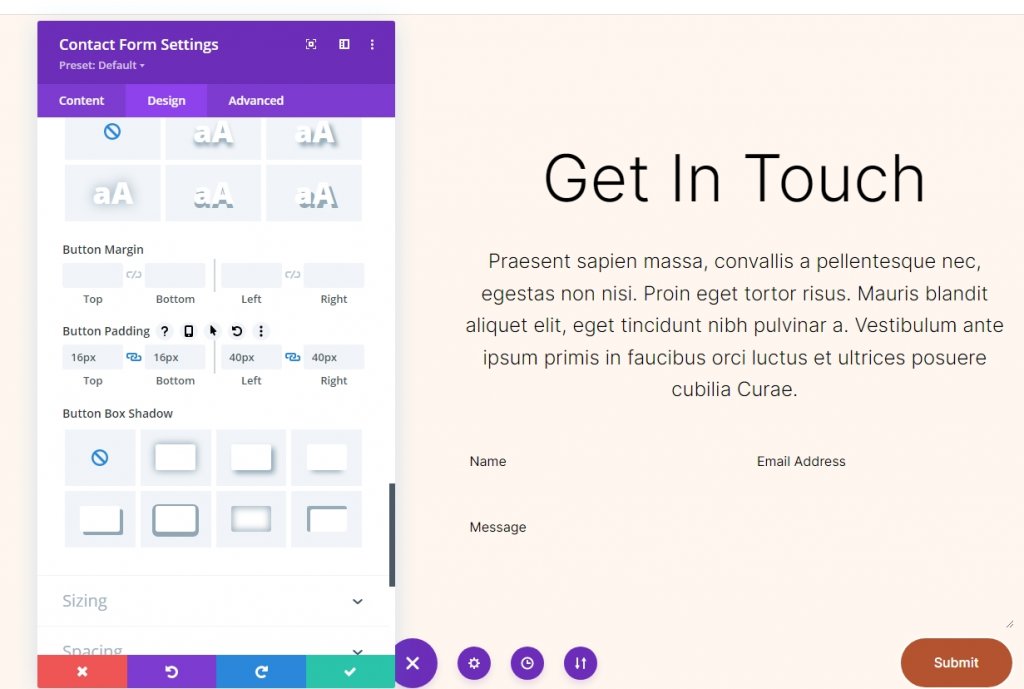
Düğme Tasarımı
Düğme seçeneğine ilerleyin ve aşağıdakileri değiştirin.
- Özel Stilleri Kullan: Evet
- Metin Boyutu: 16px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #b35330

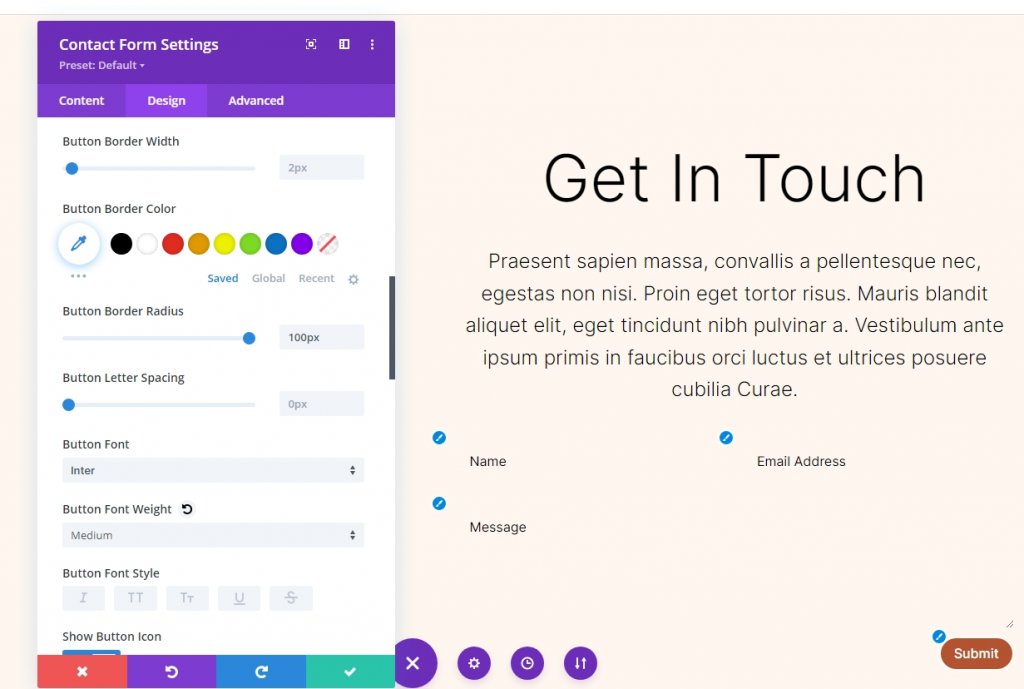
Sınır radyosunu, yazı tipini ve ağırlığını da değiştirin.
- Sınır Yarıçapı: 100 piksel
- Düğme Yazı Tipi: Inter
- Ağırlık: Orta

Şimdi düğme dolgu ayarlarını değiştirin.
- Düğme Dolgusu: 16px (Üst, Alt), 40px (Sol, Sağ)

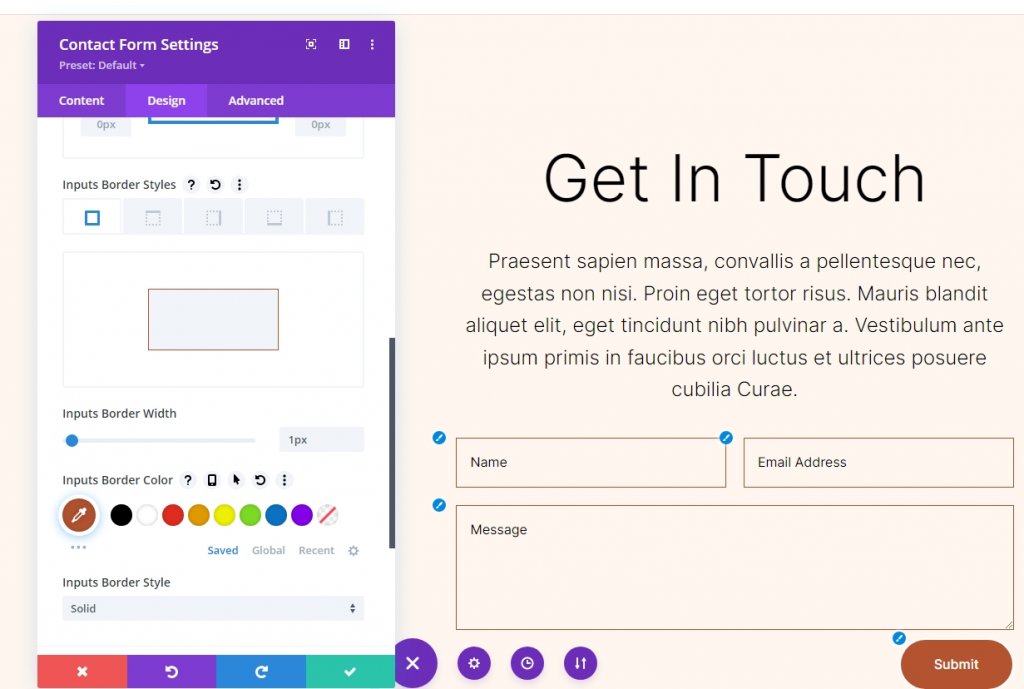
alan sınırı
Şimdi Border ayarına gelin ve bu değişiklikleri yapın.
- Girişler Kenarlık Genişliği: 1px
- Girişler Kenarlık Rengi: #b35330

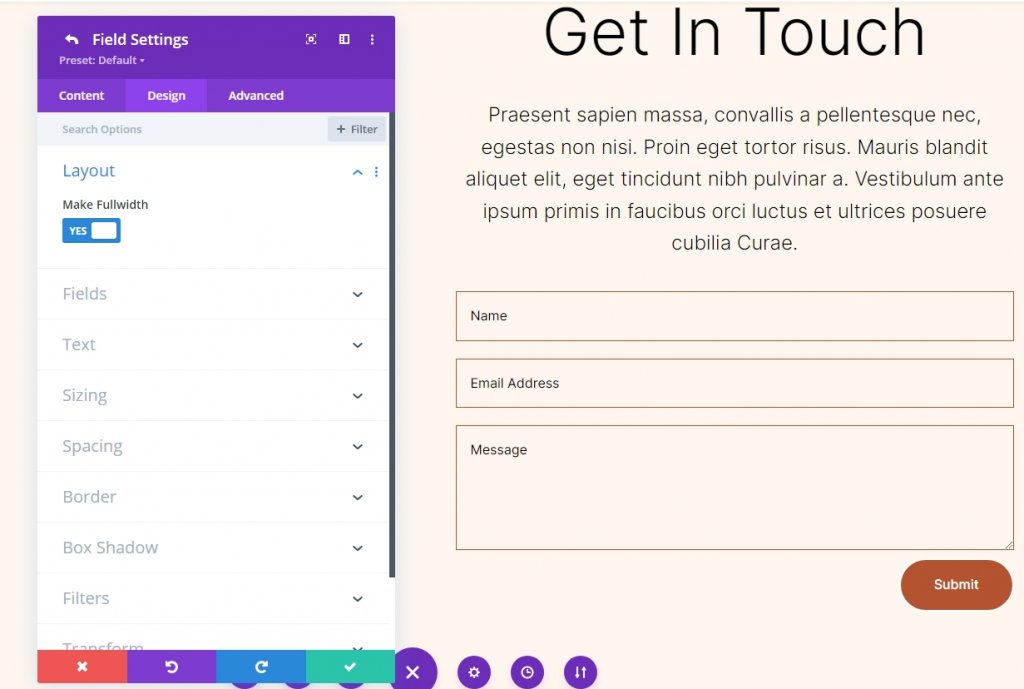
Alan Ayarları
Alanın boyutunu değiştirin ve tam genişlikte yapın.

Bölüm Klonlama
Şimdi mevcut bölümü 1 kez çoğaltalım ki toplamda 2 bölüm olsun. Onlara farklı arka plan renkleri ekleyeceğiz.

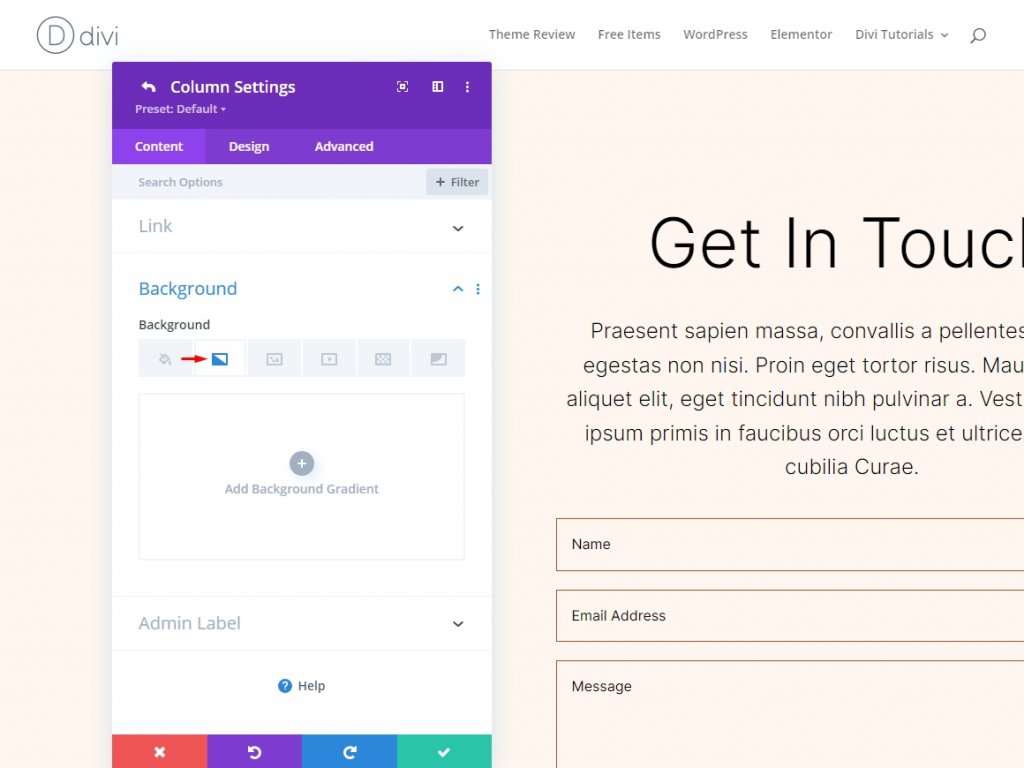
Arka Plan Gradyanı Uygulama
Dairesel arka planlarımızın her biri için Arka Plan Gradyanını satırın sol sütununa ekleyeceğiz. Bazıları istiflenebilen Gradyan Duraklarına sahip olacak ve diğerleri aynı renkleri kullanacak. Yığın sırası yanlışsa gradyan değişecektir, bu nedenle buna çok dikkat edin. Kullanılan çeşitli birimler olacak, ancak hepsi temel olarak bir yüzde ile başlayacak.
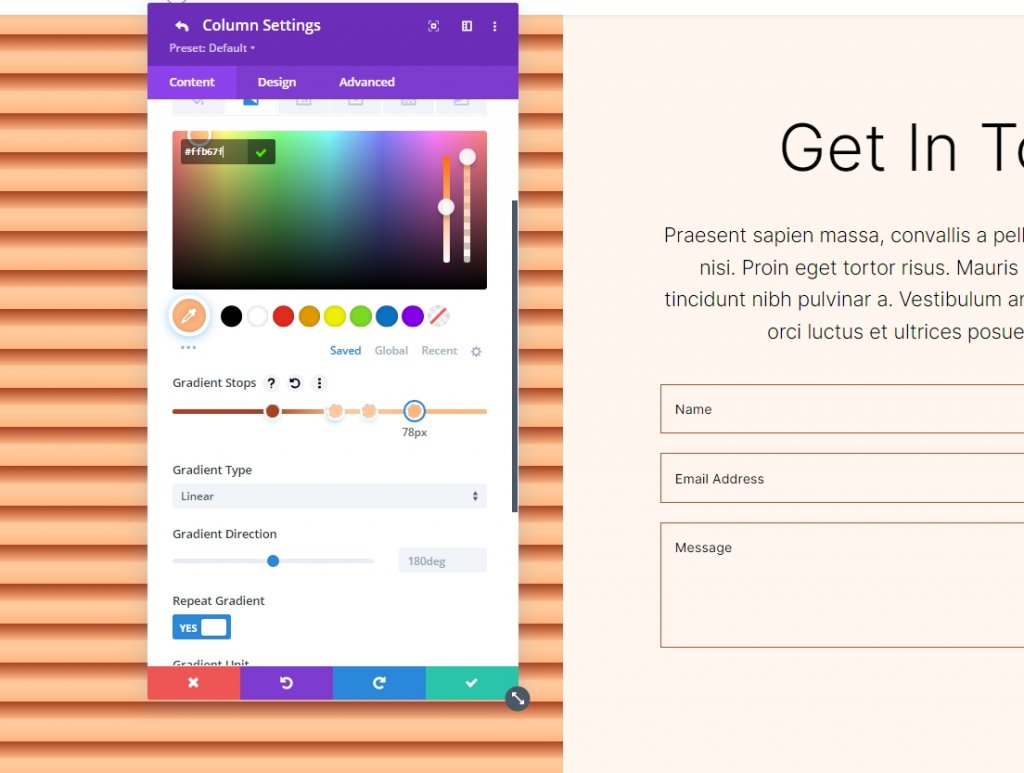
Satır ayarlarını açın ve ilk sütun ayarlarına tıklayın. Ardından arka plana ilerleyin ve gradyan arka planına geçin.

Üzerine tıklayarak çubuğa bir Gradyan Durağı ekleyebilirsiniz. Onları seçerek, renklerini değiştirebilirsiniz. İlerledikçe, degrade çubuğundaki yüzdeleri değiştireceğiz.

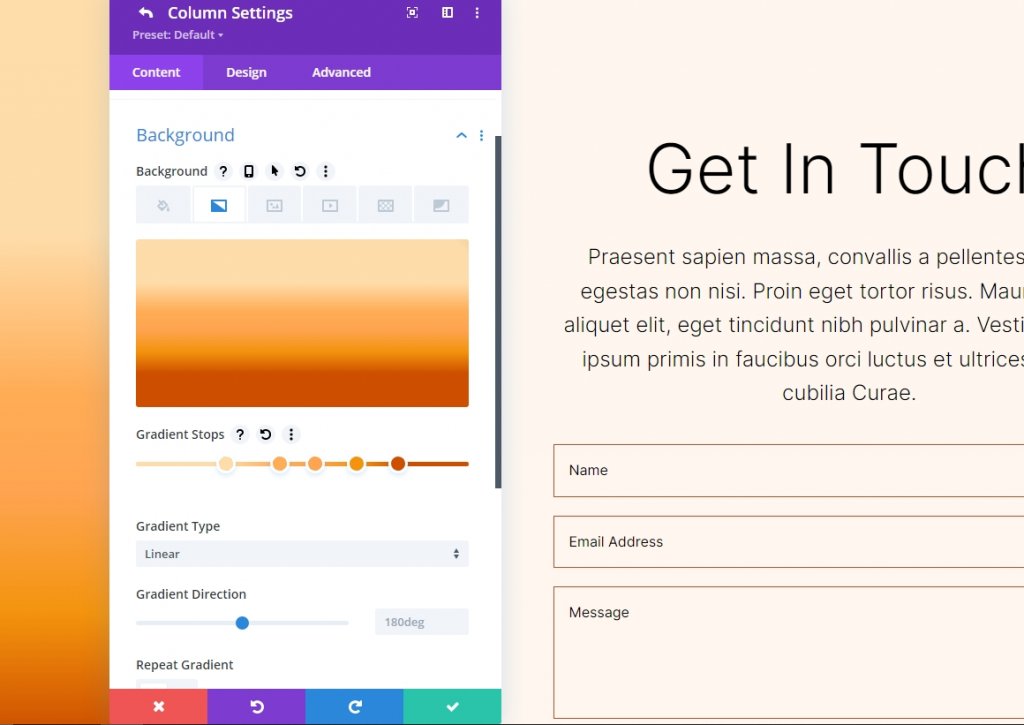
Dairesel Arka Plan Şekil Bir
Daireler içinde çok sayıda daire bulunan dairesel bir arka plan oluşturmak için Beş Gradyan Durağı kullanılacaktır.
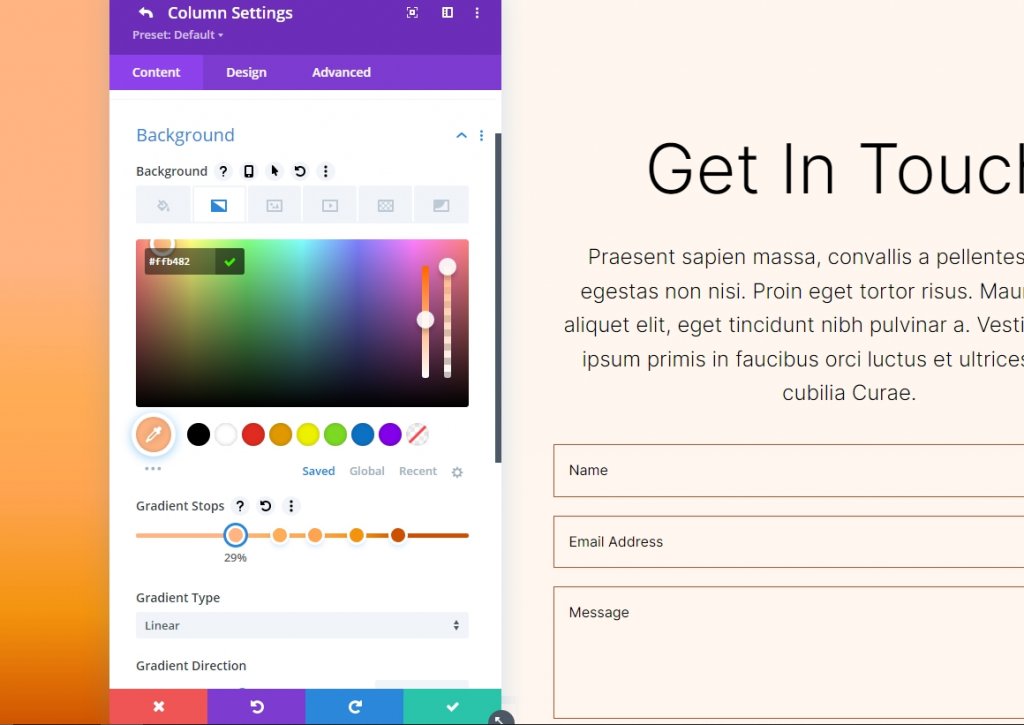
Gradyan Durdurma 1
1. degrade durağı için ayarları izleyin.
- pozisyon: 29
- Renk: #ffb482

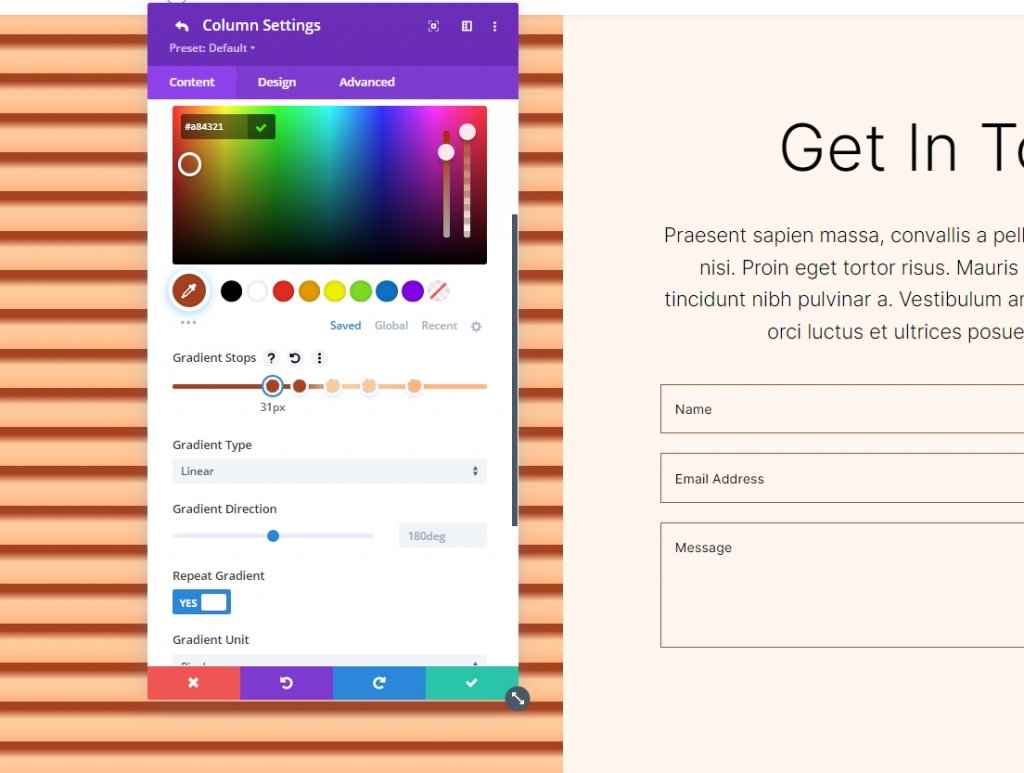
Gradyan Durdurma 2
2. degrade durağı için ayarları izleyin.
- pozisyon: 31
- Renk: #a84321

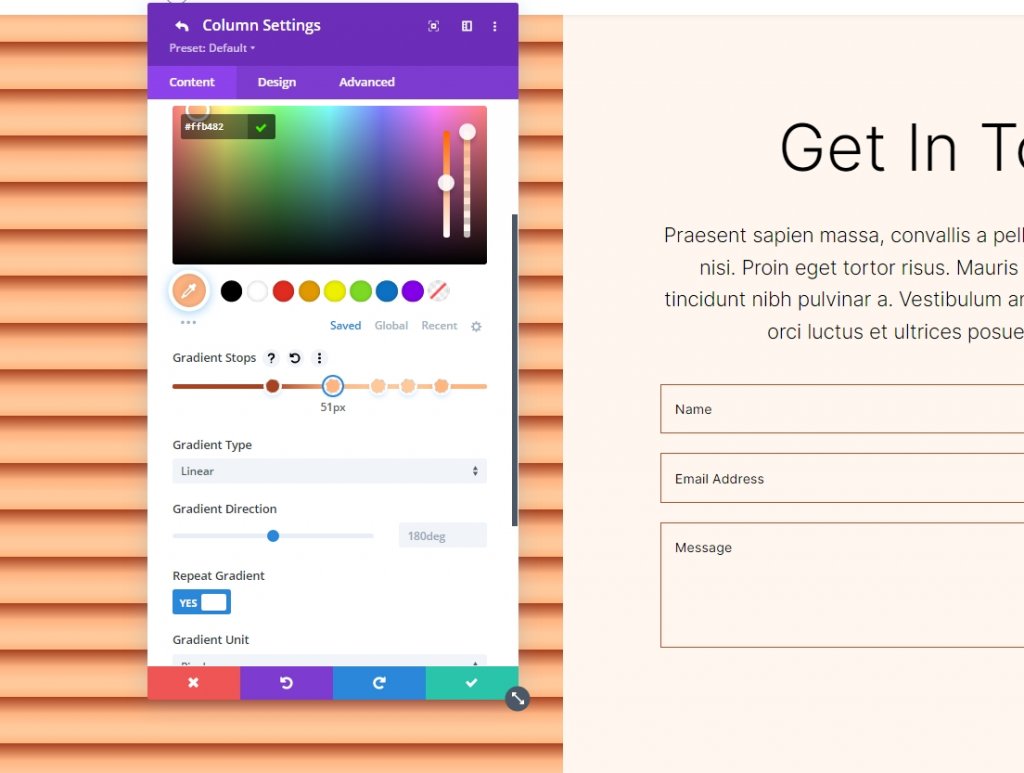
Gradyan Durdurma 3
3. degrade durağı için ayarları izleyin.
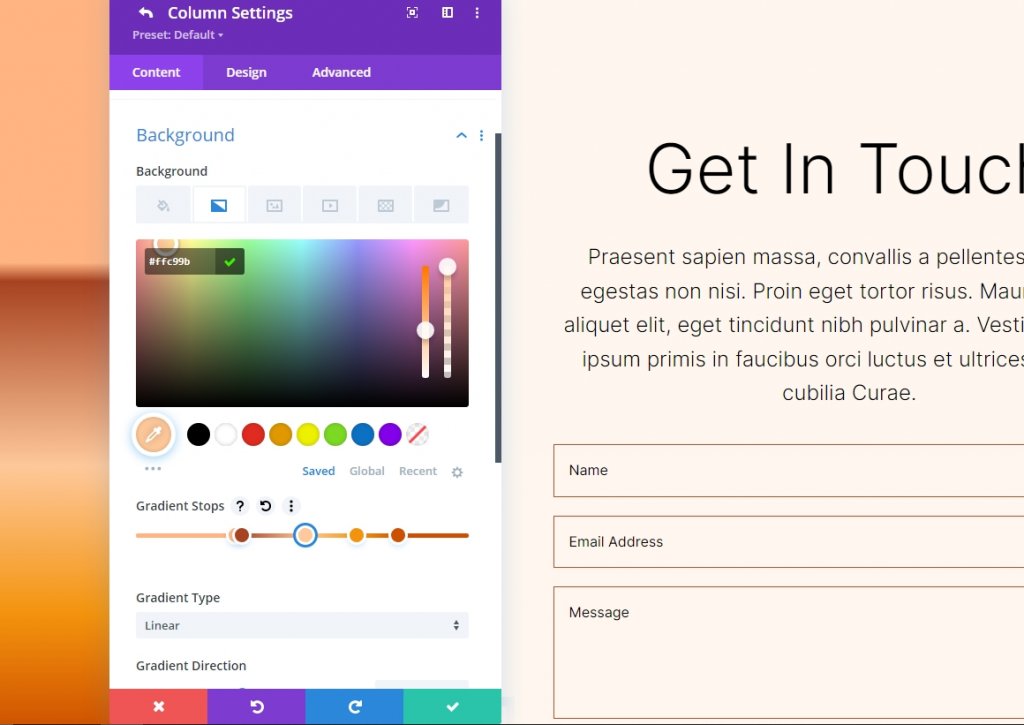
- pozisyon: 51
- Renk: #ffc99b

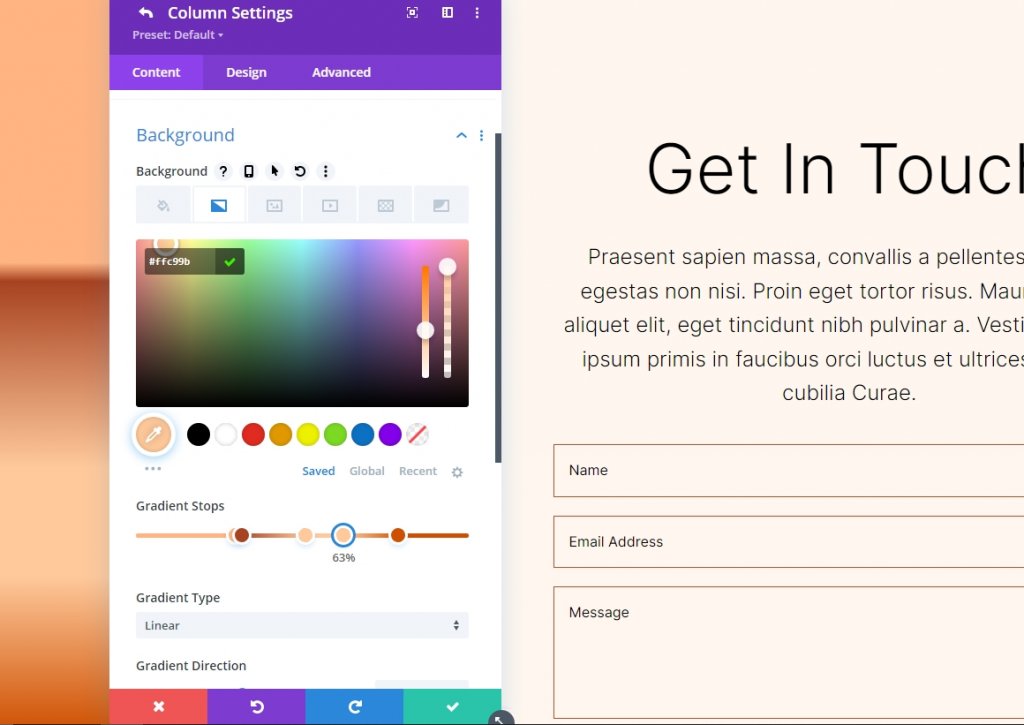
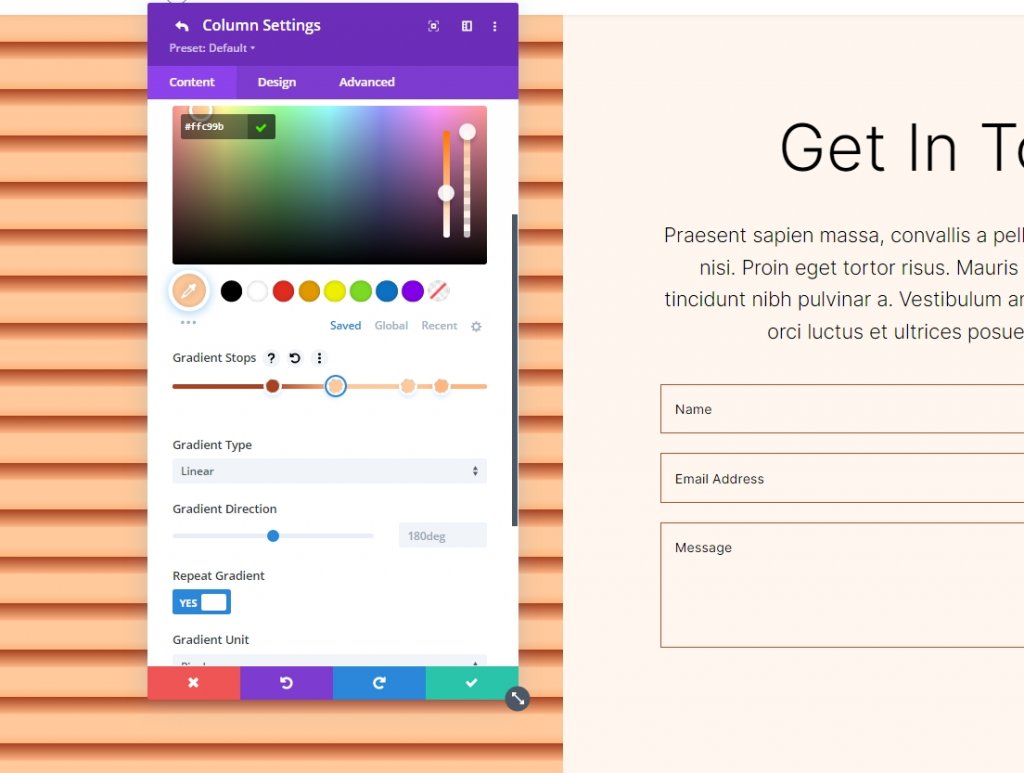
Gradyan Durdurma 4
4. degrade durağı için ayarları izleyin.
- pozisyon: 63
- Renk: #ffc99b

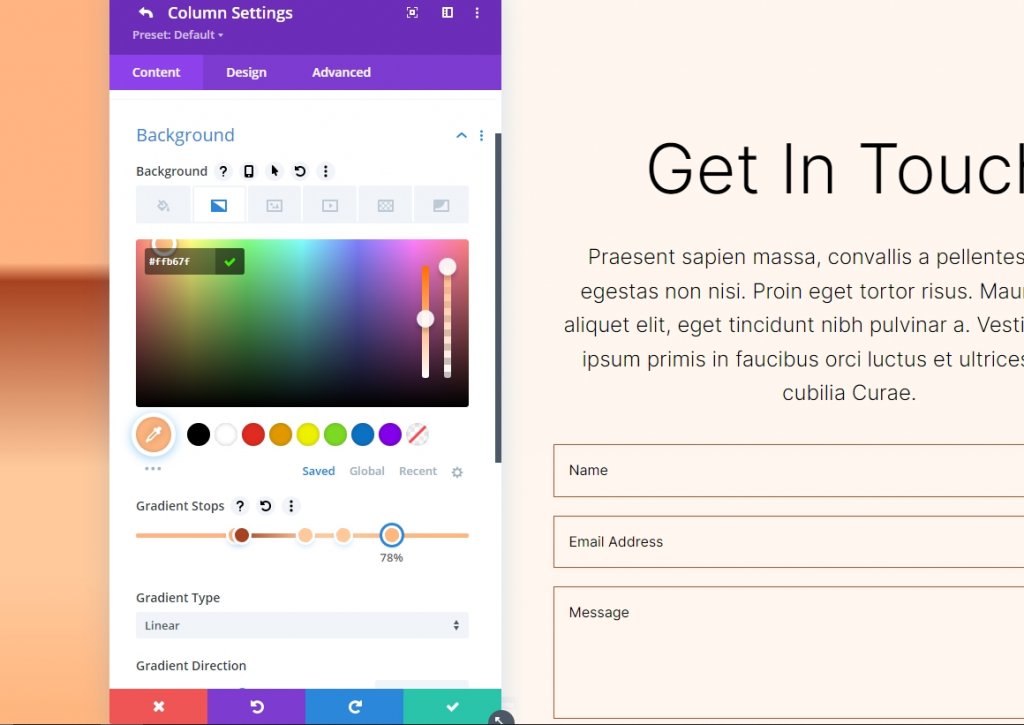
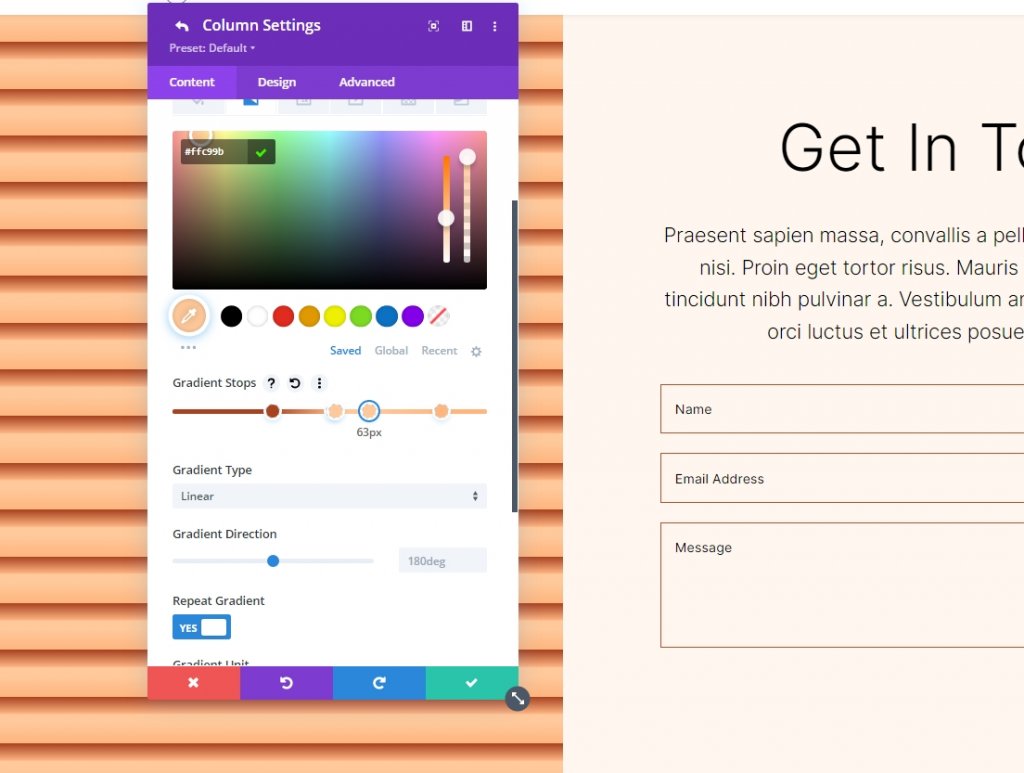
Gradyan Durdurma 5
5. degrade durağı için ayarları izleyin.
- pozisyon: 78
- Renk: #ffb67f

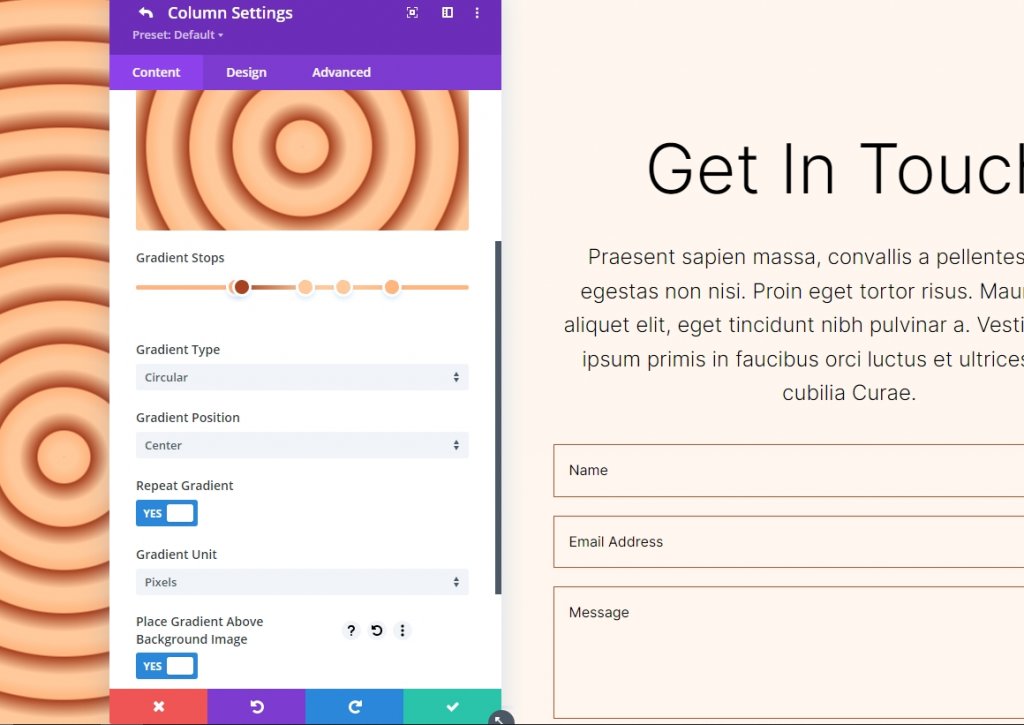
Gradyan Ayarı
Gradyan ayarları Dairesel ve ortalanmış olarak değiştirilmelidir. Degradeyi Arka Plan Resminin Üstüne Yerleştir, Degradeyi Tekrarla ve Birimleri Piksel Olarak Değiştir'i etkinleştirin.
- Tür: Dairesel
- Pozisyon: Merkez
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

İşte Dairesel Arka Plan Şekli 1 için çıktımız.

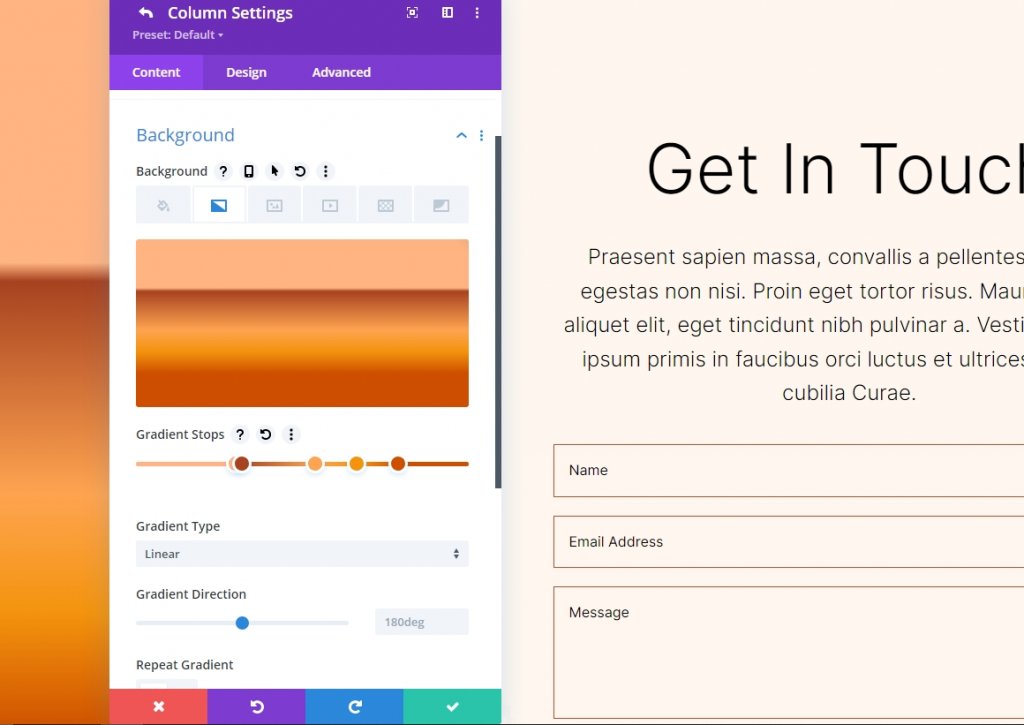
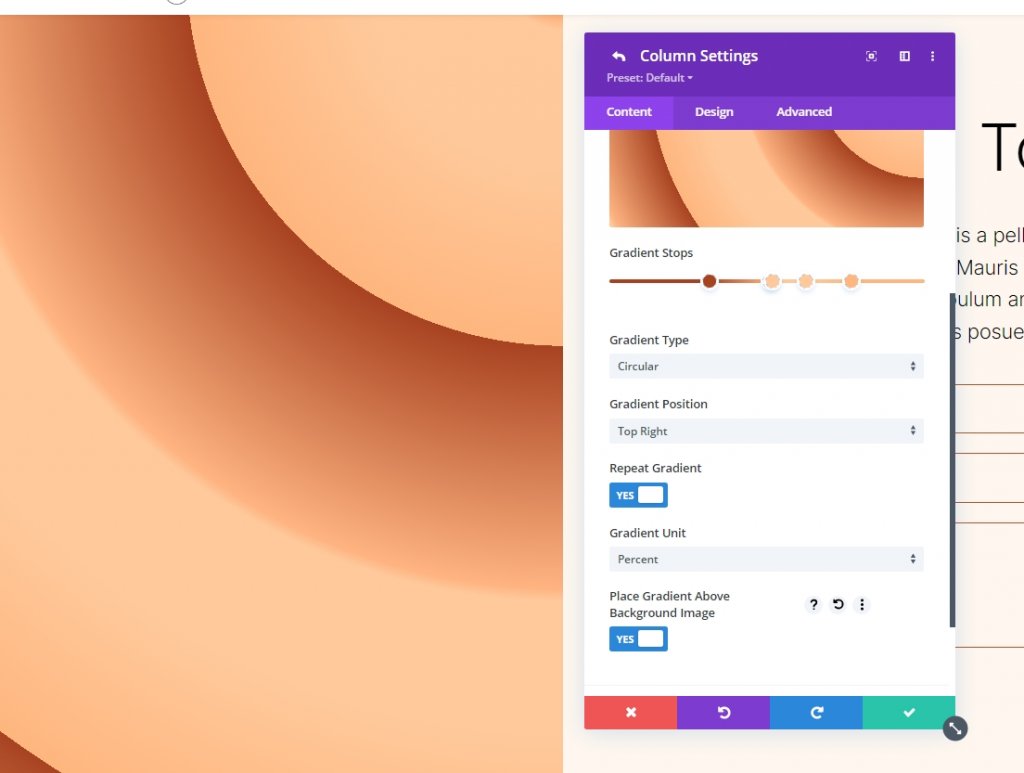
Dairesel Arka Plan Şekli İki
İkinci dairesel arka plan şeklimizde toplam beş Gradyan Durağı olacak. Dairesel bir desenin bir kısmı bir köşeden görülecektir.
Gradyan Durdurma 1
1. degrade durağı için ayarları izleyin.
- pozisyon: 31
- Renk: #a84321

Gradyan Durdurma 2
2. degrade durağı için ayarları izleyin.
- pozisyon: 51
- Renk: #ffb482

Gradyan Durdurma 3
3. degrade durağı için ayarları izleyin.
- pozisyon: 52
- Renk: #ffc99b

Gradyan Durdurma 4
4. degrade durağı için ayarları izleyin.
- pozisyon: 63
- Renk: #ffc99b

Gradyan Durdurma 5
5. degrade durağı için ayarları izleyin.
- pozisyon: 78
- Renk: #ffb67f

Degrade Ayarları
Bir sonraki adım, degradeleri değiştirmektir. Dairesel'e geçin ve Sağ Üst konuma yerleştirin. Kusursuz bir arka plan görüntüsü oluşturmak için Degrade Tekrarını, birim olarak Pikselleri ve Degradeyi Arka Plan Görüntüsünün Üstüne Yerleştir'i kullanın. Modülü kapatın ve yapılandırmanızı kaydedin.
- Tür: Dairesel
- Pozisyon: Sağ Üst
- Gradyan Tekrarı: Evet
- Gradyan Birimi: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

İşte Dairesel Arka Plan Şekli 2 için çıktımız.

Toplama
Divi Gradient Builder ile özel dairesel arka plan şekilleri oluşturma konusundaki eğitimimiz burada sona eriyor. Artık Gradient Builder'ı kullanarak kolayca göz alıcı arka planlar oluşturabilirsiniz. Dairesel şekiller kullanmak, bir bölüme veya sütuna görsel ilgi katmanın harika bir yoludur. Burada verilen talimatları izleyerek herkes hızlı ve kolay bir şekilde göz alıcı dairesel desenler oluşturabilir. Ne bulabileceğinizi görmek için parametreleri ve yığınlama sırasını denemelisiniz. Bir sonraki proje için bir şeyin yararlı olabileceğini bilen diğer Divi eğitimlerini kontrol edin.




