Elementor , tasarımın ana odak noktası olduğu bir web sitesi yapımında büyük yardımcı oldu. Elementor ile bazı animasyon efektleri ekleyerek web sitenizi daha etkileşimli hale getirebilirsiniz. Fareyle üzerine gelme efekti, Elementor ile yapılmış bir sayfaya ekleyebileceğiniz bir animasyon türüdür. Bir bölüme, sütuna veya widget'a fareyle üzerine gelme efekti verebilirsiniz. Bu makale, Elementor'da bir sütuna nasıl fareyle gelineceğini açıklayacaktır. Bu arada henüz Elementor kullanmayı bilmiyorsanız nasıl yapıldığını öğrenmek için son yazılarımızı okuyabilirsiniz.

Elementor'da Bir Sütuna Vurgulu Efekti Ekleme
Elementor'da sütun gerekli bir öğedir. Sayfanızın tasarımının gerçek parçaları olan widget'ları ekleyebileceğiniz yer burasıdır. Bir sütuna, Elementor'daki diğer öğe türlerinin stilini uyguladığınız şekilde stil uygulayabilirsiniz. Vurgulu efektine düz renkli bir arka plan, bir görüntü arka planı veya bir gölge verebilirsiniz. Elementor'un yerleşik vurgulu efektiyle, fare üzerlerine geldiğinde arka planı, kenarlığı ve kutu gölgesini değiştirebilirsiniz.
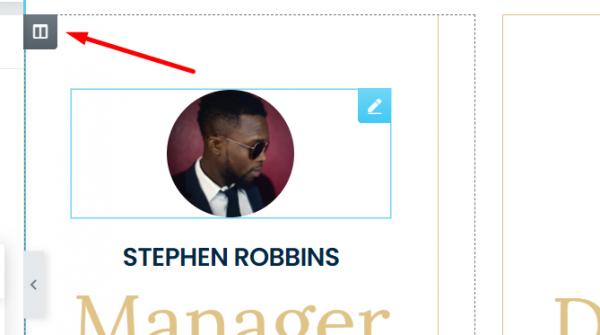
Elementor'da bir sütuna fareyle üzerine gelme efekti eklemeye başlamak için, ayarlar panelini sütun ayarları modeline değiştirecek olan sütunun tutamacına tıklayın.

Sol taraftaki ayarlar panelindeki Stil sekmesine gidin ve Arka Plan bloğunu açın. Fareyle üzerine gelme durumu için farklı bir arka plan ayarlamak üzere Arka Plan bloğundaki HOVER sekmesini açın. Düz renk, renk gradyanı veya görüntü içeren bir arka plan kullanabilirsiniz. Geçiş Süresi seçeneği ile normal durumdan fareyle üzerine gelme durumuna geçmenin ne kadar süreceğini de ayarlayabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
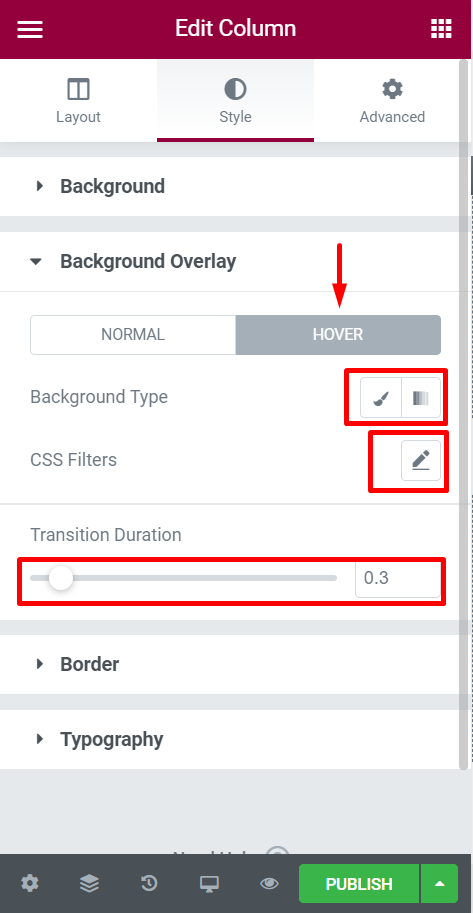
Bir arka plan kaplaması ayarlamak için Stil sekmesindeki Arka Plan Kaplama bloğunu açın. Bu blokta HOVER sekmesini açarak vurgulu durum için farklı bir arka plan kaplaması ayarlayabilirsiniz. Düz bir renk veya kademeli olarak değişen bir renk kullanabilirsiniz. Bu bloktan CSS filtrelerini ve geçişin uzunluğunu da ayarlayabilirsiniz.

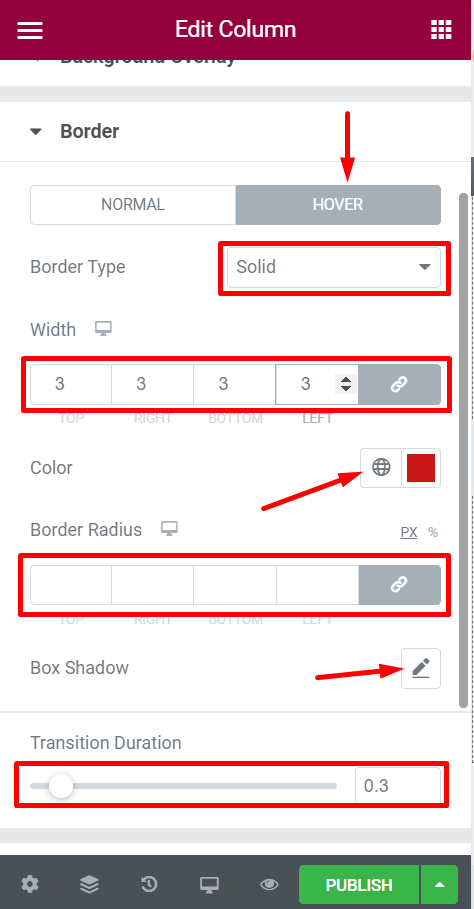
Fareyle üzerine gelme durumu için farklı bir kenarlık ve kutu gölgesi ayarlamak üzere Kenarlık bloğunu açabilirsiniz. Fareyle üzerine gelme durumunun sınır stilini, boyutunu, rengini, yarıçapını ve kutu gölgesini değiştirmek için bu blokta HOVER sekmesine tıklayın. Geçiş Süresi seçeneği, geçişin ne kadar süreceğini de belirlemenizi sağlar.

Elementor'da Bir Sütuna Gelişmiş Hover Efekti Uygulama
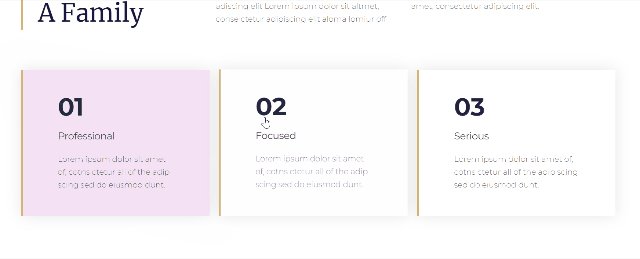
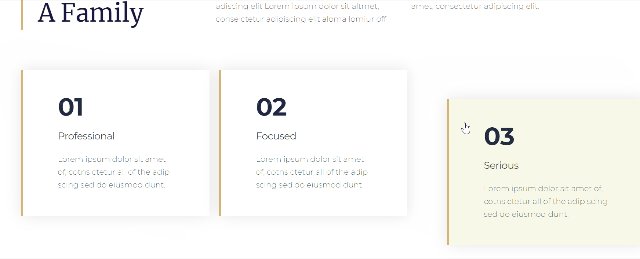
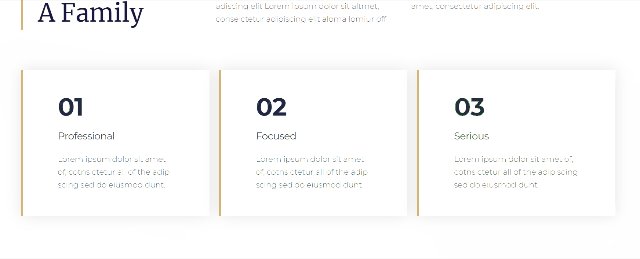
Divi Builder'dan farklı olarak Elementor , üzerine gelme efekti için CSS dönüşümü kullanmaz. Böylece, üzerine geldiğinizde yalnızca basit efektler ekleyebilirsiniz. Ancak Elementor'un pro sürümü, özel CSS eklemenize izin verdiğinden, gelişmiş bir vurgulu efekti eklemek için bir CSS dönüşümü eklemek üzere özel CSS'yi kullanabilirsiniz. Aşağıdaki video klibe göz atın.

Yukarıdaki videodaki fareyle üzerine gelme efektleri bir CSS dönüşümü ile yapılmıştır.
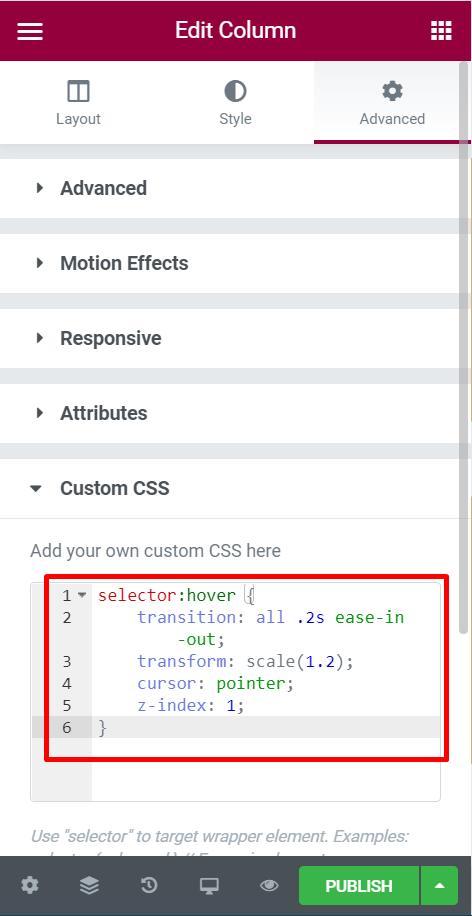
Bir sütuna CSS dönüşümü eklemek için Gelişmiş sekmesine gidin ve Özel CSS bloğunu açın (ayarlar panelinin, sütun ayarları paneli modunda olduğundan emin olun).
Aşağıdaki CSS kodunu ekleyin.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Kullanabileceğiniz beş tür CSS dönüşümü vardır -
- Matris
- Çevirmek
- Ölçek
- Döndür
- çarpık
Bu CSS stili, ölçek dönüştürmeyi kullanır, ancak tercih ettiğiniz herhangi bir stili kullanabilirsiniz.
Sarma
Umarız bu makale, Elementor'da yapılan herhangi bir sütunun üzerine gelme efektinin uygulanmasıyla ilgili sizi kapsar. Bu makaleyi yararlı bulduysanız, lütfen arkadaşlarınızla paylaşın ve ayrıca yeni Elementor 3.8 sürümüne ve özelliklerine göz atın.





