Divi เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดอย่างไม่ต้องสงสัย มันมาพร้อมกับ Page Builder ที่ทรงพลัง ซึ่งคุณสามารถใช้เพื่อสร้างการออกแบบเกือบทุกประเภทสำหรับเว็บไซต์ประเภทใดก็ได้ (ตามตัวอักษร) ข้อได้เปรียบที่ยิ่งใหญ่นี้มาพร้อมกับข้อเสีย เนื่องจาก Divi มีคุณสมบัติมากมาย คุณสมบัติเหล่านี้จึงมีน้ำหนัก และสำหรับผู้ที่ไม่ต้องการยอมรับ ควรพิจารณาเพิ่มประสิทธิภาพ Divi โดยเฉพาะอย่างยิ่งหากคุณต้องการมอบประสบการณ์ที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณ

แม้ว่า Divi จะได้รับการแสดงบ่อยๆ แต่ก็ไม่เพียงพอเสมอไปและนั่นเป็นเรื่องจริงสำหรับผู้ที่มีบล็อกมากกว่า " Hello World " ธรรมดา
ในบทช่วยสอนนี้ เราจะสำรวจสิ่งที่เราสามารถทำให้ Divi โหลดเร็วขึ้นได้ ต่อไปนี้คือหัวข้อสำคัญที่เราจะกล่าวถึง:
- วิธีเพิ่มประสิทธิภาพฐานข้อมูล
- วิธีเพิ่มประสิทธิภาพ DNS
- วิธีการเลือกโฮสติ้งที่ดี
- วิธีเพิ่มประสิทธิภาพเวลาเป็นไบต์แรก
- วิธีแคชเว็บไซต์ WordPress ของคุณ
- วิธีการย่อขนาด
- วิธีเปิดใช้งานการบีบอัด Gzip
- คุณสามารถใช้ CDN ใดได้บ้าง
- วิธีเพิ่มประสิทธิภาพรูปภาพของคุณ
- วิธีเพิ่มประสิทธิภาพวิดีโอของคุณ
- วิธีทำการทดสอบความเร็วบน Divi
- เคล็ดลับอื่นๆ
ทำไมคุณต้องมีเว็บไซต์ที่รวดเร็ว?
มันไม่ใช่ความลับอีกต่อไปสำหรับใคร เว็บไซต์ที่รวดเร็วแปลงได้ดีกว่าเว็บไซต์ที่ช้า มีความสัมพันธ์กันอย่างมากระหว่างความเร็วของเว็บไซต์และอัตราตีกลับของคุณ ถูกต้องมากขึ้นนี่คือเหตุผลว่าทำไมทุกวันนี้จึงเป็นสิ่งจำเป็น:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ลดอัตราการตีกลับ – คุณต้องการรักษาผู้เยี่ยมชมของคุณ? ทำให้เว็บไซต์ของคุณโดดเด่นอย่างรวดเร็ว
- เพิ่ม Conversion – หากคุณต้องการให้ผู้เยี่ยมชมเห็นร้านค้าหรือแบบฟอร์มของคุณ เว็บไซต์ของคุณต้องโหลดอย่างรวดเร็วก่อนที่จะหายไป
- SEO – Google อาจจัดอันดับคุณให้สูงขึ้น (อาจเป็นเพราะ ไม่เป็นเช่นนั้นเสมอไป )
- ความน่าเชื่อถือ – เว็บไซต์ที่ช้าสร้างความประทับใจแรกที่ไม่ดีแก่ผู้เยี่ยมชมของคุณ
เว็บไซต์ควรโหลดเร็วแค่ไหน?
จากการศึกษาต่างๆ เว็บไซต์ควรโหลดภายใน 3 วินาทีหรือน้อยกว่า โดยทั่วไป เป้าหมายที่ดีคือการโหลดหน้าเว็บของคุณภายใน 3 วินาทีหรือน้อยกว่า แม้ว่าดูเหมือนว่าลูกค้าส่วนใหญ่คาดว่าจะใช้เวลาไม่เกิน 2 วินาทีในทุกวันนี้ แต่เห็นได้ชัดว่าทุกเว็บไซต์และหน้าเว็บต่างกัน
เคล็ดลับและเคล็ดลับในการทำให้ Divi โหลดเร็วขึ้น
ตอนนี้เราจะสำรวจเคล็ดลับและกลเม็ดทั้งหมดที่คุณสามารถนำไปใช้ได้ทันทีบนเว็บไซต์ Divi ของคุณและเห็นการเปลี่ยนแปลงที่สำคัญเกี่ยวกับประสิทธิภาพ เทคนิคเหล่านี้บางส่วนยังใช้กับธีม WordPress อื่นๆ ด้วย ดังนั้นคุณอาจคุ้นเคยกับวิทยานิพนธ์เหล่านี้อยู่แล้ว
มาเริ่มกันเลย.
วิธีเพิ่มประสิทธิภาพฐานข้อมูล

WordPress เป็น CMS แบบไดนามิกที่โต้ตอบกับฐานข้อมูล MySQL เพื่อจัดเก็บและเรียกข้อมูล (โพสต์ หน้า ข้อมูลเมตา ฯลฯ) วิธีการทำงานนี้ทำให้การจัดการเว็บไซต์ของคุณง่ายขึ้น แต่ข้อเสียคือต้องใช้เวลานานขึ้นในการโหลดหน้า เนื่องจากต้องค้นหาข้อมูลในฐานข้อมูลก่อนโหลดหน้า สำหรับเว็บไซต์ HTML แบบคงที่ ไม่จำเป็นต้องค้นหาเนื้อหาแบบไดนามิก เนื่องจากไม่มีการเปลี่ยนแปลงแบบไดนามิก นั่นเป็นสาเหตุที่เว็บไซต์ HTML แบบคงที่จะเร็วกว่าเว็บไซต์ WordPress
วิธีหนึ่งในการรักษาไซต์ Divi (หรือเว็บไซต์ WordPress ใดๆ) ให้เร็วที่สุดเท่าที่จะเป็นไปได้คือตรวจสอบให้แน่ใจว่าได้เพิ่มประสิทธิภาพฐานข้อมูลของคุณแล้ว ไฟล์ไซต์ WordPress ถูกจัดระเบียบในฐานข้อมูลของคุณตามตาราง และทุกครั้งที่คุณเพิ่มข้อมูลใหม่ลงในไซต์ของคุณ (เช่น ธีมและปลั๊กอิน) ที่สร้างตารางและข้อมูลใหม่ อย่างที่คุณคาดไว้ ยิ่งฐานข้อมูลของคุณบวมมากเท่าไหร่ การค้นหาข้อมูลก็จะยิ่งยากขึ้นเท่านั้น สิ่งนี้นำไปสู่เว็บไซต์ที่ช้ากว่า
หากคุณกำลังเขียนบล็อกมาหลายปี คุณอาจลองใช้ธีมและปลั๊กอินมากมาย ส่งผลให้ฐานข้อมูลของคุณเก็บข้อมูลที่ไม่ต้องการในที่สุด แม้ว่าคุณจะถอนการติดตั้งปลั๊กอิน แต่ก็ไม่ได้หมายความว่าข้อมูลทั้งหมดที่สร้างโดยปลั๊กอินนี้จะถูกล้างด้วยเช่นกัน ปลั๊กอินบางตัวเก็บข้อมูลบางส่วนไว้ ในกรณีที่คุณติดตั้งปลั๊กอินใหม่ หรือผู้พัฒนาอาจลืมเพิ่มมาตรการถอนการติดตั้งที่เหมาะสม เห็นได้ชัดว่าไม่ดีและยุติธรรมสำหรับฐานข้อมูลของคุณ ข้อมูลที่เหลือนี้อาจนำไปสู่ความยุ่งเหยิงที่ไม่จำเป็นและทำให้ไซต์ของคุณช้าลง
เช่นเดียวกับที่มนุษย์ทุกคนต้องการให้องค์กรทำงานอย่างมีประสิทธิภาพมากขึ้น ทุกไซต์ WordPress ( Divi หรือไม่) ต้องการฐานข้อมูลที่สะอาดเพื่อโหลดหน้าเว็บได้เร็วขึ้น นั่นเป็นเหตุผลที่ถ้าคุณมีเว็บไซต์ของคุณอยู่ครู่หนึ่ง คุณควรพิจารณาเพิ่มประสิทธิภาพฐานข้อมูลของคุณอย่างแน่นอน
มีปลั๊กอินมากมายที่สามารถช่วยคุณได้ แต่คุณสามารถลองใช้ WP Optimize ซึ่งดูเหมือนจะเป็นตัวเลือกที่น่าเชื่อถือ แต่มี เทคนิค อื่น ๆ ที่ ต้องพิจารณาเช่นกัน
นอกจากการเพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณแล้ว คุณอาจต้องการทำให้ WordPress มีน้ำหนักเบายิ่งขึ้นด้วยการลดข้อมูลที่เก็บไว้ ตัวอย่างเช่น WordPress จะเก็บรายการที่ถูกลบในถังขยะโดยอัตโนมัติเป็นเวลา 30 วัน คุณอาจต้องการลดช่วงเวลานั้นลงเหลือ 7
วิธีเพิ่มประสิทธิภาพ DNS

สิ่งแรกที่เกิดขึ้นเมื่อเว็บไซต์ของคุณกำลังจะเข้าถึงคือการค้นหา DNS ทันทีที่ป้อน URL (หรือคลิก) ISP ของผู้เข้าชมจะส่งข้อความค้นหา DNS ไปยังเนมเซิร์ฟเวอร์เพื่อค้นหาที่อยู่ IP ที่เชื่อมโยงกับโดเมนของคุณ (ทุกโดเมน/เว็บไซต์มีที่อยู่ IP เฉพาะ) ชัดเจนยิ่งขึ้น การค้นหา DNS เหมือนกับการค้นหาชื่อโดเมนของคุณในสมุดโทรศัพท์เพื่อค้นหาที่อยู่ IP สำหรับโดเมนนั้น
อย่างไรก็ตาม เมื่อผู้ใช้เข้าชมหน้าบนไซต์ของคุณ หน้านั้นอาจมีหลายโดเมนที่ต้องเข้าถึงเพื่อดึงหน้าขึ้นมา ดังนั้นคุณอาจทำการค้นหาโดเมน 3 หรือ 4 รายการในการโหลดหน้าเดียว (อาจจะมากกว่านั้น)
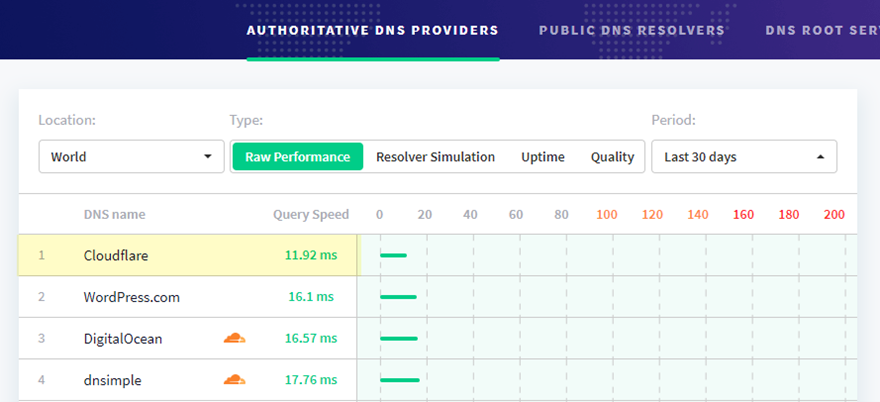
โดยทั่วไปแล้ว ผู้ให้บริการ DNS ฟรีส่วนใหญ่เช่น Godaddy และ Namecheap จะช้ากว่าผู้ให้บริการรายอื่น
ตัวเลือกฟรีที่ดีที่สุดที่จะเพิ่มความเร็วในการค้นหา DNS ของคุณน่าจะเป็น Cloudflare พวกเขามีประสิทธิภาพ DNS ที่เร็วที่สุดที่บันทึกไว้ใน DNSPerf.com เร็วกว่า GoDaddy และ Namecheap อย่างมาก และคุณยังสามารถเพิ่มประสิทธิภาพ Cloudflare เพื่อใช้กับ DNS ได้โดยไม่ต้องใช้บริการอื่นๆ (เช่น CDN หรือ WAF) หากคุณต้องการ
ตัวอย่างเช่น คุณอาจต้องการใช้ Cloudflare สำหรับ DNS และความปลอดภัย (การตรวจหา DDOS) และ KeyCDN (หรือ MaxCDN) สำหรับ CDN ของคุณ นั่นก็เป็นส่วนผสมที่ยอดเยี่ยมเช่นกัน
ตั้งค่า Cloudflare
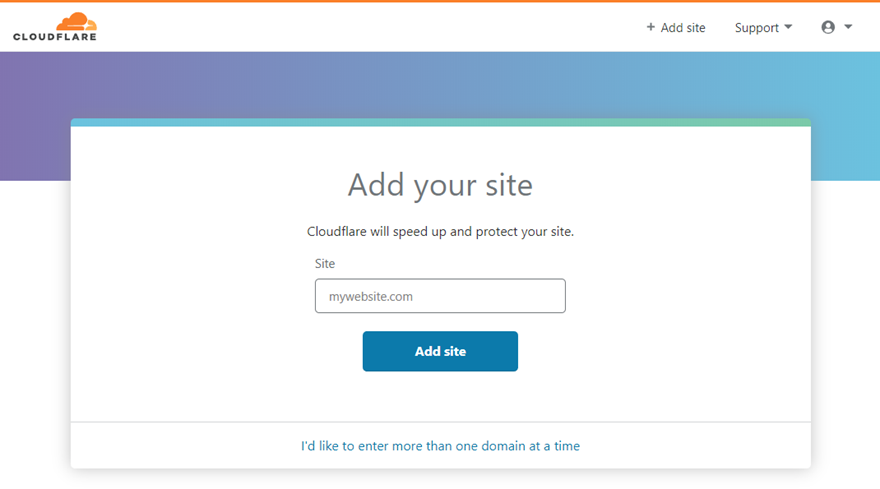
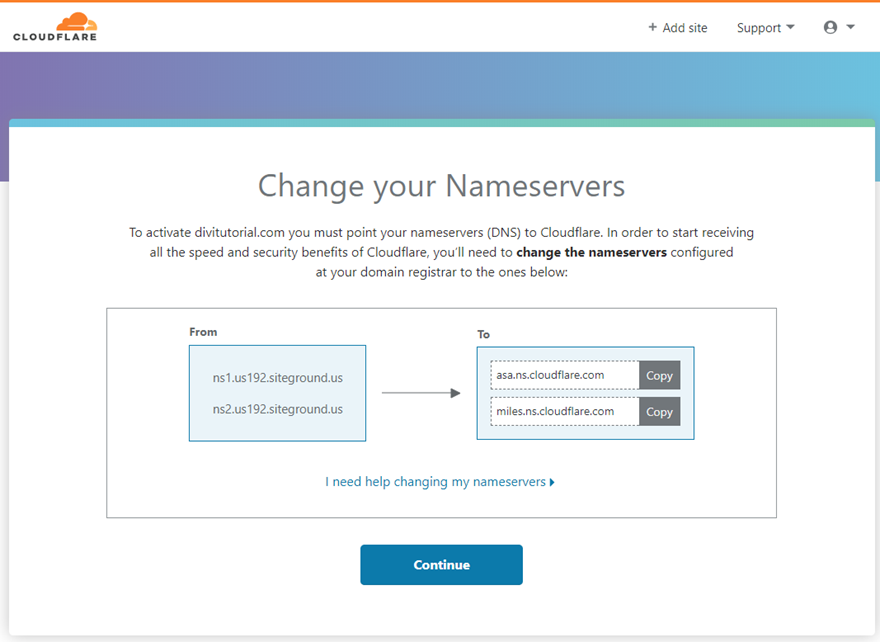
Cloudflare ติดตั้งง่าย คุณไม่ต้องกังวลกับการเปลี่ยนโฮสติ้งหรืออะไรล่วงหน้า สิ่งที่คุณต้องทำคือเดินผ่านการตั้งค่า 5 นาทีที่เริ่มต้นด้วยการป้อนโดเมนของคุณ

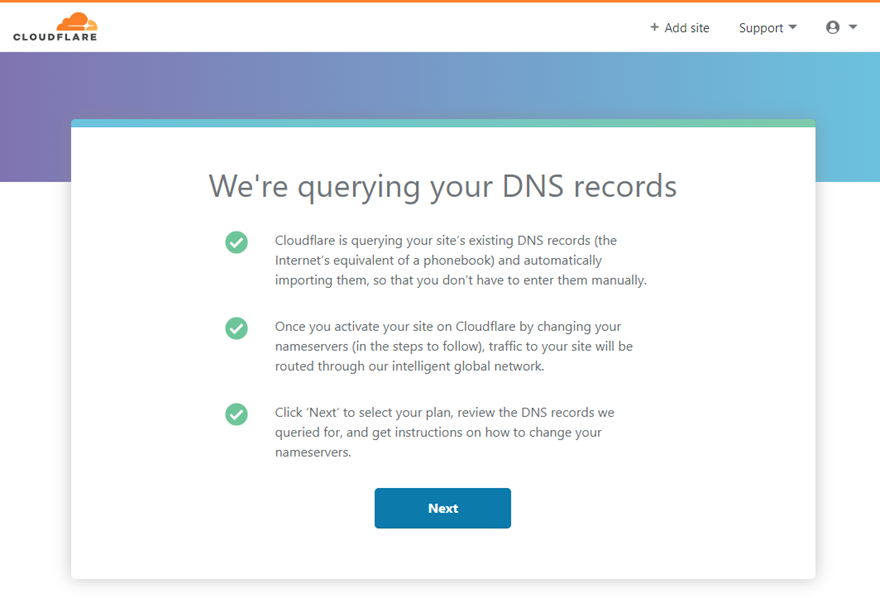
พวกเขาจะดึงระเบียน DNS ปัจจุบันของคุณโดยอัตโนมัติ

สิ่งหนึ่งที่คุณจะต้องทำเพื่อให้การตั้งค่าของคุณเสร็จสมบูรณ์คือการเปลี่ยนเนมเซิร์ฟเวอร์เริ่มต้นบนผู้ให้บริการ DNS ปัจจุบันของคุณ (เช่น GoDaddy) เป็นเนมเซิร์ฟเวอร์ของ Cloudflare

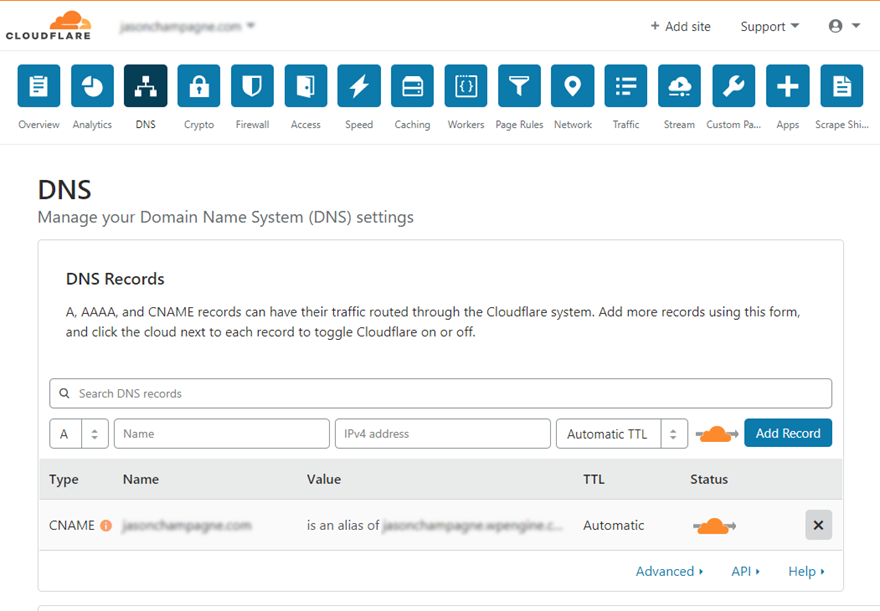
จากนี้ไป คุณจะสามารถจัดการ DNS ของคุณได้อย่างง่ายดายจากแดชบอร์ด

และเช่นเดียวกัน คุณมีความเร็วในการค้นหา DNS เพิ่มขึ้น ความปลอดภัยที่มากขึ้น และ CDN สำหรับเว็บไซต์ของคุณและฟรี
วิธีการเลือกโฮสติ้งที่ดี

ก่อนหน้านั้น สิ่งแรกที่ควรพิจารณาระหว่างเส้นทางการเพิ่มประสิทธิภาพเว็บไซต์ของคุณคือการเลือกโฮสติ้งที่เหมาะกับเว็บไซต์ WordPress ของคุณ เมื่อไม่กี่เดือนที่ผ่านมา Elegantheme ได้ออกข้อเสนอความร่วมมือ กับผู้ให้บริการโฮสติ้งยอดนิยม ที่ทำงานได้ดีกับ WordPress ผู้ให้บริการเหล่านี้ได้รับการยอมรับในด้านการให้บริการที่ดีขึ้นสำหรับ Divi และการผสานรวมกับแดชบอร์ด Elegant Themes นั้นราบรื่น คุณเพียงแค่ต้องเลือกจากผู้ให้บริการเหล่านี้ซึ่งคุณจะเลือกสำหรับเว็บไซต์ของคุณ
ตอนนี้ไม่มีอะไรบังคับให้คุณใช้ผู้ให้บริการเหล่านี้เนื่องจากเป็นโซลูชันอื่น ๆ ที่มีอยู่ซึ่งทำงานได้ดีสำหรับ WordPress และ Divi เช่นกัน มาแยกย่อยโดยพิจารณาถึงประเภทของโฮสติ้งที่มี
ประเภทของโฮสติ้ง
แชร์โฮสติ้ง
นี่เป็นประเภทโฮสติ้งที่ได้รับความนิยมมากที่สุดสำหรับผู้ใช้ WordPress/Divi แต่น่าเสียดายที่มันเป็นตัวเลือกที่แย่ที่สุดสำหรับการมีเว็บไซต์ที่รวดเร็ว ด้วยโฮสติ้งที่ใช้ร่วมกัน คุณจะแบ่งปันทรัพยากรที่มีอยู่ทั้งหมดของเซิร์ฟเวอร์กับผู้อื่น เนื่องจากคุณกำลังแบ่งปัน ค่าใช้จ่ายสำหรับโฮสติ้งประเภทนี้มักจะต่ำมาก อย่างไรก็ตาม ข้อเสียคือคุณไม่สามารถควบคุมปริมาณการเข้าชมเว็บไซต์อื่นๆ ที่ได้รับ และวิธีที่เว็บไซต์อาจส่งผลต่อประสิทธิภาพของเซิร์ฟเวอร์ และส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณ ดังนั้นคุณจึงสามารถตกเป็นเหยื่อของช่วงเวลาที่โหลดช้ามาก ๆ และแม้กระทั่งเวลาที่ไซต์ของคุณหยุดทำงานโดยสิ้นเชิง ดังนั้นคุณควรมีความคิดที่ดี ว่าโฮสติ้งที่ใช้ร่วมกันของคุณสามารถรับส่งข้อมูล ได้มากเพียงใด
โฮสติ้ง VPS
โฮสติ้งเซิร์ฟเวอร์ส่วนตัวเสมือน (VPS) นั้นเป็นพื้นกลางระหว่างโฮสติ้งที่ใช้ร่วมกันและโฮสติ้งเฉพาะ พื้นที่เซิร์ฟเวอร์ของคุณเป็น "ส่วนตัว" ซึ่งหมายความว่าแยกออกจากพื้นที่อื่นโดยสิ้นเชิง ดังนั้นไฟล์ไซต์ของคุณจะไม่ถูกเปิดเผยต่อผู้อื่นบนเซิร์ฟเวอร์ VPS ต่างจากโฮสติ้งที่ใช้ร่วมกันตรงที่มีทรัพยากรระบบจำนวนเฉพาะให้คุณใช้งาน เพื่อให้แน่ใจว่าไซต์ของคุณได้รับสิ่งที่ต้องการเสมอเพื่อส่งมอบเวลาโหลดที่รวดเร็วอย่างสม่ำเสมอ ในทางเทคนิค คุณจะไม่ต้องกังวลกับการเข้าชมเว็บไซต์อื่นที่เพิ่มขึ้นอย่างรวดเร็วซึ่งส่งผลต่อความเร็วเว็บไซต์ของคุณ
แต่หากคุณไม่มี VPS ที่มีการจัดการ โฮสติ้งประเภทนี้ส่วนใหญ่สำหรับประเภท DIY ที่เชี่ยวชาญด้านเทคโนโลยีมากพอที่จะจัดการกับสิ่งต่างๆ ด้วยตนเอง
คลาวด์โฮสติ้ง
ด้วยคลาวด์โฮสติ้ง คุณสามารถเข้าถึงเครือข่ายของเซิร์ฟเวอร์ (ในระบบคลาวด์) แทนที่จะเป็นเซิร์ฟเวอร์จริงเพียงเครื่องเดียว สิ่งนี้ทำให้คุณสามารถดึงทรัพยากรทั้งหมดที่คุณต้องการจากเครือข่ายเซิร์ฟเวอร์นี้ได้ตามต้องการ พูดง่ายๆ ก็คือ คุณมีพาร์ติชั่นเสมือนของพื้นที่เซิร์ฟเวอร์ที่ได้รับการสนับสนุนโดยพลังและทรัพยากรของเครือข่ายทั้งหมดของเซิร์ฟเวอร์ ดังนั้นจึงไม่จำเป็นต้องกังวลเกี่ยวกับทราฟฟิกที่เพิ่มขึ้นอย่างที่คุณมีสำหรับโฮสติ้งที่ใช้ร่วมกัน คลาวด์โฮสติ้งมีความยืดหยุ่นสูงและปรับขนาดได้ตามความต้องการของคุณ
ข้อแตกต่างหลักประการหนึ่งระหว่าง Cloud Hosting และ VPS โฮสติ้งคือ VPS โฮสติ้งมีทรัพยากรเฉพาะจำนวน (บางครั้งจำกัด) ที่จะดึงจากที่อาจหรืออาจจะไม่หมด ในทางกลับกัน Cloud Hosting สามารถรักษาทรัพยากรของคุณให้พร้อมใช้งานโดยไม่ทำให้หมดเพราะสามารถดึงจากเซิร์ฟเวอร์อื่นในระบบคลาวด์ได้เสมอ ตามทฤษฎีแล้ว คลาวด์โฮสติ้งมีความเร็วสูงที่สม่ำเสมอและเชื่อถือได้มากกว่า ดังนั้น หากคุณจริงจังกับความเร็ว คลาวด์โฮสติ้งเป็นตัวเลือกที่ยอดเยี่ยม (อาจจะดีที่สุด)
โฮสติ้งเฉพาะ
ด้วยโฮสติ้งเฉพาะ คุณจะมีเซิร์ฟเวอร์เฉพาะสำหรับคุณโดยเฉพาะ ไม่จำเป็นต้องแบ่งปันทรัพยากรใดๆ กับผู้อื่น ซึ่งหมายความว่าคุณจะมีเวลาโหลดที่รวดเร็วและสม่ำเสมอมากขึ้นสำหรับเว็บไซต์ของคุณ โดยปกติแล้วจะเสนอให้เป็นตัวเลือกระดับบนสุดสำหรับองค์กรขนาดใหญ่ที่มีราคาเบี้ยประกันภัยสูง (แน่นอน) คุณจะพิจารณาใช้สิ่งนั้นหากคุณสามารถจ่ายได้ในราคาที่ได้รับมา
โฮสติ้ง WordPress ภายใต้การจัดการ
Managed WordPress Hosting มักจะหมายถึงโฮสติ้งที่ใช้ร่วมกันซึ่งจัดการโดยผู้เชี่ยวชาญ WordPress ที่นี่ไม่เป็นส่วนตัวเหมือน VPS หรือทรงพลังเท่ากับเซิร์ฟเวอร์เฉพาะ แต่มันช่วยเพิ่มความเร็วให้กับสภาพแวดล้อมที่ใช้ร่วมกันของคุณโดยให้ผู้เชี่ยวชาญ WordPress ทำงาน พวกเขาทำได้ดีเพราะพวกเขาปรับแต่งบริการและกำหนดค่าเซิร์ฟเวอร์สำหรับไซต์ WordPress อย่างเคร่งครัด และส่วนใหญ่มาพร้อมกับคุณสมบัติในตัวที่ยอดเยี่ยมและสะดวกมากมาย เช่น สภาพแวดล้อมการจัดเตรียมด้วยการคลิกเพียงครั้งเดียว การแคชไซต์ การปรับใช้ CDN ในคลิกเดียว การสำรองข้อมูลอัตโนมัติ SSL และอื่นๆ เหมาะสำหรับผู้ที่ไม่ต้องการจัดการสิ่งเหล่านี้ด้วยตนเอง
ผู้ให้บริการโฮสติ้งรายอื่นที่ต้องพิจารณา
มีบริษัทโฮสติ้ง WordPress มากมาย และถ้าเป็นไปได้ คุณจะต้องหลีกเลี่ยงโฮสติ้งที่ใช้ร่วมกันแบบเดิม (ไม่ได้รับการจัดการ) หากคุณจริงจังกับการเพิ่มประสิทธิภาพความเร็ว แต่ถ้าคุณมีไซต์ที่เรียบง่ายและไม่เต็มใจที่จะจ่ายเงินเพิ่มสำหรับการจัดการ Siteground ดูเหมือนจะดีที่สุดสำหรับโฮสติ้งที่ใช้ร่วมกัน
สำหรับตอนนี้ ต่อไปนี้คือรายชื่อโฮสต์โดยย่อเพื่อพิจารณาสำหรับเว็บไซต์ Divi ที่เร็วกว่า
- Kinsta – เชี่ยวชาญในการจัดการ WP โฮสติ้ง
- SiteGround – ให้บริการโฮสติ้งที่ใช้ร่วมกัน
- Cloudways – เชี่ยวชาญด้านการโฮสต์บนคลาวด์ที่มีการจัดการบน SSD
- มู่เล่ - เชี่ยวชาญในการจัดการ WP โฮสติ้ง
นั่นไม่ใช่ผู้ให้บริการที่เป็นไปได้ทั้งหมด แต่สำหรับผู้ให้บริการเหล่านี้ คุณจะมีเว็บไซต์ WordPress ที่รวดเร็ว
วิธีเพิ่มประสิทธิภาพเวลาเป็นไบต์แรก

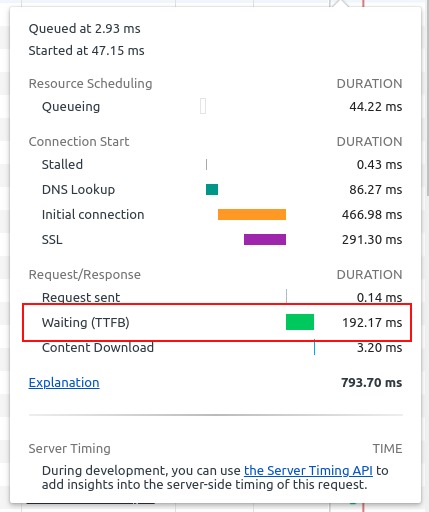
Time to First Byte (TTFB) คือระยะเวลาที่ผู้ใช้ใช้ในการรับข้อมูลเว็บไซต์ไบต์แรกจากเซิร์ฟเวอร์ของคุณ ซึ่งหมายความว่าเมื่อผู้ใช้พยายามเข้าถึงเว็บไซต์ของคุณ TTFB จะเป็นระยะเวลารอนั้นก่อนที่เบราว์เซอร์จะได้รับข้อมูลใดๆ
โดยปกติ TTFB จะอยู่ที่ประมาณ 200 มิลลิวินาที แต่สำหรับไซต์ที่มีการโฮสต์ที่ไม่ดีและไม่ได้รับการปรับให้เหมาะสม TTFB อาจใช้เวลา 2 วินาทีขึ้นไปได้อย่างง่ายดาย
ความล่าช้า TTFB บนไซต์ Divi ของคุณมักเกิดจากสาเหตุต่อไปนี้:
- จำนวนของ เนื้อหาไดนามิก ที่ต้องได้รับ ซึ่งสามารถลดลงได้ด้วยการแคช การเพิ่มประสิทธิภาพฐานข้อมูล และ CDN
- ปริมาณการรับส่งข้อมูล Â เซิร์ฟเวอร์ของคุณกำลังประสบอยู่ในขณะนั้น ผู้ให้บริการโฮสติ้งที่ใช้ร่วมกันไม่สามารถมี TTFB ที่ต่ำได้ เนื่องจากคุณกำลังแบ่งปันทรัพยากรกับผู้อื่นบนเซิร์ฟเวอร์เดียวกัน ปริมาณการใช้งานที่เพิ่มขึ้นจะลดความเร็วในการประมวลผลของเซิร์ฟเวอร์ของคุณ
- การ กำหนดค่าเว็บเซิร์ฟเวอร์ของ คุณ ผู้ให้บริการโฮสติ้ง WordPress ที่ดีสามารถช่วยเรื่อง TTFB ของเว็บไซต์ของคุณได้ด้วยการจัดเตรียมโครงสร้างพื้นฐานแบ็คเอนด์ที่แข็งแกร่งและปรับการกำหนดค่าเว็บเซิร์ฟเวอร์ของคุณให้เหมาะสม (ซึ่งค่อนข้างควบคุมไม่ได้)
กล่าวโดยย่อ หากคุณต้องการเพิ่ม TTFB อย่างรวดเร็ว ให้โฮสต์ที่ดีขึ้นและทำตามขั้นตอนที่เหลือด้านล่าง
วิธีแคชเว็บไซต์ WordPress ของคุณ

แคชมีสี่ประเภทหลักที่สามารถนำไปใช้เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ
- การแคชหน้า – กระบวนการนี้เก็บแคชเวอร์ชัน HTML คงที่ของหน้าเว็บของคุณเพื่อการจัดส่งที่รวดเร็ว
- การแคชเบราว์เซอร์ – ช่วยให้คุณควบคุมเนื้อหาที่เบราว์เซอร์สามารถแคชได้มากขึ้นและนานเท่าใด มีเพียงปลั๊กอินบางตัวเท่านั้นที่สามารถทำได้ ดังนั้นคุณควรพิจารณาทำด้วยตนเองเพื่อการควบคุมที่มากขึ้น ซึ่งจะช่วยดูแลเมตริก "Leverage Browser Caching" เมื่อทำการทดสอบความเร็ว
- CDN Caching ทำหน้าที่แคชเพจ/ไฟล์จาก CDN ที่ใกล้กับผู้ใช้ของคุณมากที่สุด
- Object Caching – Object caching cache ทำให้เกิดการสืบค้นซ้ำซึ่ง PHP เริ่มต้นเพื่อดึงข้อมูลจากฐานข้อมูลและให้บริการแก่ผู้ใช้ ซึ่งแตกต่างจากการแคช bytecode ซึ่งเก็บเวอร์ชันแคชของโค้ด PHP ที่คอมไพล์แล้วซึ่งใช้เพื่อแสดงเว็บไซต์ของคุณ
Divi ทำการแคชเพื่อให้บริการไฟล์ JS และ CSS แบบคงที่ของ Divi เบื้องหลัง แต่นี่เป็นส่วนใหญ่สำหรับไฟล์ธีม Divi เพื่อฟังก์ชัน Divi Builder ที่ดีขึ้น
คุณยังคงต้องใช้แคชเพื่อเพิ่มประสิทธิภาพเว็บไซต์ WordPress ทั้งหมดของคุณ ไซต์ส่วนใหญ่มีปลั๊กอินหลายตัวที่มาพร้อมกับไฟล์ CSS ของตัวเองซึ่งอาจต้องรวม ลดขนาด และแคช คุณจึงสามารถใช้ประโยชน์จากปลั๊กอินของบริษัทอื่นเพื่อให้บริการเวอร์ชัน HTML แบบคงที่ที่แคชไว้สำหรับหน้าเว็บทั้งหมดของคุณ
ปลั๊กอินแคชยอดนิยม ได้แก่ :
วิธีการย่อขนาด

การลดขนาดทำให้ไฟล์ไซต์ของคุณเล็กลง การลดขนาดไฟล์ไซต์ของคุณ (CSS, JavaScript, HTML) จะลบสิ่งที่ไม่จำเป็นทั้งหมดออก (เช่น การเว้นวรรคและการแบ่งหน้า) เพื่อให้ขนาดไฟล์เล็กลง ซึ่งจะช่วยลดเวลาที่เบราว์เซอร์จะดาวน์โหลดเนื้อหานั้น
การรวมหมายถึงการรวมไฟล์ไซต์เพื่อลดจำนวนคำขอทั้งหมดในหน้าเว็บ และเพิ่มความเร็วในการโหลดสำหรับผู้เยี่ยมชมของคุณ แต่นั่นก็หมายถึงการให้บริการไฟล์ที่ใหญ่กว่าแก่ผู้ใช้ของคุณ คุณควรตรวจสอบให้แน่ใจว่าได้ให้บริการไฟล์ CSS ขนาด 1MB เป็นต้น และพิจารณาแยกเป็นส่วนเล็กๆ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Divi จะย่อขนาดและรวมไฟล์ Javascript และ CSS ที่ใช้โดย Divi Theme โดยค่าเริ่มต้น ดังนั้นในทางเทคนิคแล้ว คุณจึงไม่ต้องกังวลกับการใช้ปลั๊กอินของบุคคลที่สามเพื่อลดขนาดและรวมไฟล์ Javascript ของ Divi และ CSS อย่างไรก็ตาม Divi ไม่ได้ย่อขนาดเอาต์พุต HTML คุณจึงได้รับประโยชน์จากปลั๊กอินของบุคคลที่สามในการลดขนาด (และแคช) HTML ทั้งหมดของหน้า
นอกจากนี้ ไซต์ Divi เกือบทุกแห่งจะขึ้นอยู่กับไฟล์ที่อยู่นอกธีม Divi (เช่น ปลั๊กอินหรือไฟล์อื่นๆ ที่เพิ่มโดยธีมย่อย) ซึ่งจะได้รับประโยชน์จากการลดขนาดและการรวมไฟล์ CSS และ JS ปลั๊กอินนี้สามารถจัดการได้อย่างง่ายดาย
ปลั๊กอินที่เหมาะสมบางตัวที่จะย่อไฟล์ไซต์ของคุณ ได้แก่ :
ปลั๊กอินตัวใดตัวหนึ่งเหล่านี้ควรทำงานร่วมกับ Divi แต่ไม่มีวิธีใดที่จะวัดความแตกต่างทั้งหมดของเว็บไซต์เพื่อบอกว่าเว็บไซต์ใดจะทำงานได้ดีที่สุดสำหรับทุกคน บางครั้ง ปลั๊กอินของบริษัทอื่นจะย่อขนาดไฟล์ JavaScript โดยอัตโนมัติในลักษณะที่อาจก่อให้เกิดข้อผิดพลาด/ปัญหา จากนั้นคุณควรตรวจสอบให้แน่ใจว่าได้ทำการทดสอบอย่างละเอียดทั่วทั้งเว็บไซต์ของคุณเพื่อให้แน่ใจว่าไม่มีอะไรเสียหาย หากย่อขนาด CSS อาจปลอดภัย จาวาสคริปต์ก็ไม่ใช่กรณีเสมอไป
บางครั้ง คุณอาจเผชิญข้อขัดแย้งระหว่างโซลูชันการลดขนาดของคุณ จากนั้นคุณควรตรวจสอบให้แน่ใจว่ามีเพียงคนเดียวเท่านั้นที่จัดการได้ นอกจากนี้ การติดตั้งปลั๊กอินเพิ่มเติมสำหรับการลดขนาดจะทำให้เกิดปัญหามากกว่าวิธีแก้ไข เพียงใช้โซลูชันครั้งละหนึ่งรายการ
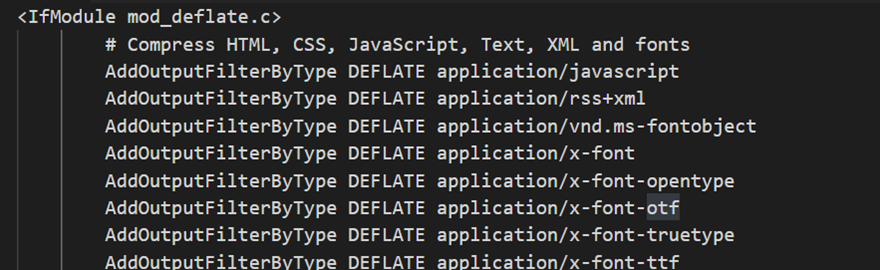
วิธีเปิดใช้งานการบีบอัด Gzip

การบีบอัด Gzip บางครั้งมีประสิทธิภาพมากกว่าการลดขนาด เนื่องจากสามารถลดขนาดหน้าได้มากถึง 70%
การเปิดใช้งานการบีบอัด Gzip บนไซต์ Divi ของคุณสามารถเพิ่มความเร็วได้อย่างมาก หากคุณคุ้นเคยกับการสร้างไฟล์บีบอัด (หรือซิป) บนคอมพิวเตอร์ของคุณ แสดงว่าคุณมีความเข้าใจพื้นฐานแล้วว่าการบีบอัด Gzip ทำงานอย่างไร แนวคิดก็คือ เมื่อชุดของไฟล์ถูกบีบอัดเป็นไฟล์เดียว ก็สามารถดาวน์โหลดและอัปโหลดได้ง่ายขึ้น! การบีบอัด Gzip ทำสิ่งเดียวกันกับเว็บไซต์ของคุณ มันบอกให้เซิร์ฟเวอร์บีบอัดไฟล์ทั้งหมดที่สามารถทำได้เป็นเวอร์ชันที่เล็กกว่าเพื่อให้สามารถให้บริการแก่ลูกค้าได้เร็วยิ่งขึ้น สิ่งนี้สามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้จริงๆ
นี่เป็นหนึ่งในพื้นที่เหล่านั้นที่คุณสามารถปรับปรุงความเร็วของ Divi ได้แม้ในการติดตั้งธีมใหม่ เนื่องจาก Divi ย่อขนาดไฟล์ธีมหลักอยู่แล้ว การบีบอัด Gzip จะทำให้ไฟล์เหล่านั้นมีขนาดเล็กลง การบีบอัด Gzip จะทำให้ไฟล์ของคุณมีขนาดเล็กกว่าการย่อขนาดที่เคยทำได้
ต่อไปนี้คือปลั๊กอินบางตัวที่รองรับการบีบอัด Gzip:
และผู้ให้บริการโฮสต์บางรายจะเปิดใช้งานการบีบอัด gzip โดยอัตโนมัติ เนื่องจากไม่ง่ายเลยสำหรับประสิทธิภาพของไซต์ อย่าลังเลที่จะ ตรวจสอบว่ามีการเปิดใช้งานการบีบอัด Gzip บนไซต์ของคุณหรือไม่
คุณสามารถใช้ CDN ใดได้บ้าง

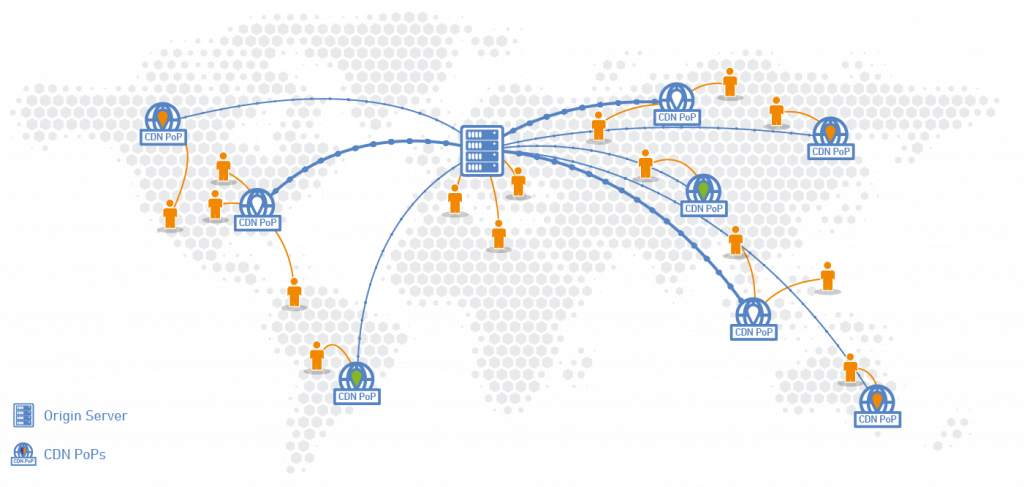
เครือข่ายการจัดส่งเนื้อหา (CDN) ยกระดับความเร็วของไซต์ไปอีกระดับ ตามชื่อที่แนะนำ CDN เป็นเครือข่ายที่มีจุดมุ่งหมายเพื่อส่งเนื้อหาไปยังผู้ใช้ได้รวดเร็วยิ่งขึ้น เครือข่ายประกอบด้วยเซิร์ฟเวอร์ทั่วโลกที่เก็บแคชไฟล์สแตติก (รูปภาพ, วิดีโอ, CSS, js ฯลฯ) ของเว็บไซต์ของคุณ จากนั้นเมื่อมีคนเข้าถึงเว็บไซต์ของคุณ เซิร์ฟเวอร์ (หรือ PoP) ที่อยู่ใกล้กับบุคคลมากที่สุดจะส่งเนื้อหา แทนที่จะไปถึงเซิร์ฟเวอร์ของคุณหากอยู่ไกลจากผู้ใช้ หากไม่มี CDN ไฟล์เว็บไซต์ของคุณจะสามารถเข้าถึงได้จากที่ตั้งเซิร์ฟเวอร์แห่งเดียว (ไม่ว่าโฮสต์ของคุณจะจัดเก็บไฟล์เหล่านั้นไว้ที่ใด) ดังนั้น ยิ่งคุณอยู่ห่างจากเซิร์ฟเวอร์นั้นมากเท่าใด การส่งเนื้อหาเว็บไซต์นั้นไปยังเบราว์เซอร์ของคุณก็จะยิ่งช้าลงเท่านั้น
เนื่องจากคุณต้องการให้เว็บไซต์ปรากฏในเบราว์เซอร์ของคุณโดยเร็วที่สุด CDN จะมีไฟล์เว็บไซต์ของคุณพร้อมสำหรับส่งจากเซิร์ฟเวอร์ที่ใกล้กับตำแหน่งของคุณมากที่สุด ดังนั้น หากไฟล์ไซต์ของคุณถูกจัดเก็บไว้ในเซิร์ฟเวอร์ในซานฟรานซิสโก และมีคนในลอนดอนดึงไซต์ของคุณขึ้นมา อาจต้องใช้เวลา 1 หรือ 2 วินาทีในการรับข้อมูลนั้นจากเซิร์ฟเวอร์ที่อยู่ห่างออกไปหลายพันไมล์ แต่ด้วย CDN คุณสามารถส่งข้อมูลเดียวกันนั้นจากเซิร์ฟเวอร์ในลอนดอนได้ในเวลาเพียงครึ่งเดียว นั่นคือความแตกต่างที่ยิ่งใหญ่!
ดังนั้น แม้ว่าคุณจะไม่เห็นผลลัพธ์ทั้งหมดที่บ้าน คุณกำลังเร่งการส่งมอบเว็บไซต์ของคุณไปยังสถานที่ต่างๆ ทั่วโลก
มีหลายวิธีในการรับ CDN สำหรับไซต์ของคุณ บริษัทโฮสติ้งหลายแห่งจะมีตัวเลือกสำหรับการปรับใช้ CDN กับบริการของตน และมีแพลตฟอร์มเครือข่าย likea Cloudflare ย Anda MaxCDN ที่มีความสามารถใน CDN พร้อมกับประสิทธิภาพและความปลอดภัยคุณสมบัติอื่น ๆ
ต่อไปนี้คือแพลตฟอร์ม CDN ที่น่าเชื่อถือที่ควรพิจารณา:
ปลั๊กอินบางตัวที่ใช้สำหรับการแคชมีตัวเลือกสำหรับการรวมผู้ให้บริการ CDN หลายรายโดยอัตโนมัติซึ่งสะดวกมาก
นี่คือปลั๊กอินบางตัวที่รองรับ CDN:
วิธีเพิ่มประสิทธิภาพรูปภาพ

การเพิ่มประสิทธิภาพรูปภาพเป็นหนึ่งในสาเหตุหลักของการโหลดหน้าเว็บที่ช้า เหตุผลก็คือหลายคนอาจเพิกเฉยต่อภาพขนาดใหญ่ที่เป็นอันตรายต่อความเร็วของเว็บไซต์ อย่างไรก็ตาม ภาพพื้นหลังหนึ่งภาพสามารถสร้างความเสียหายให้กับหน้าเว็บได้มากเพียงใด คุณอาจจะแปลกใจ รูปภาพขนาดใหญ่เพียงไม่กี่ภาพที่ไม่ได้รับการปรับให้เหมาะสมสำหรับเว็บอาจส่งผลกระทบอย่างร้ายแรงต่อความเร็วในการโหลดหน้าเว็บ
ทุกเว็บไซต์ควรทำสิ่งนี้ การบีบอัดรูปภาพเพียงอย่างเดียวสามารถทำให้ไซต์ของคุณเร็วขึ้นอย่างเห็นได้ชัด และขนาดภาพที่เล็กลงจะช่วยประหยัดพื้นที่จัดเก็บและแบนด์วิธ แต่มีการเพิ่มประสิทธิภาพภาพที่สำคัญอื่นๆ ที่คุณควรคำนึงถึงเช่นกัน
กล่าวโดยย่อ นี่คือสิ่งที่คุณต้องพิจารณาเพื่อเพิ่มประสิทธิภาพภาพของคุณ :
ใช้ประเภทไฟล์ที่ถูกต้อง
เมื่อคุณพิจารณาใช้รูปภาพสำหรับเว็บ คุณควรใช้ไฟล์รูปภาพประเภทต่อไปนี้:
- JPG – รูปแบบนี้ควรใช้สำหรับรูปภาพที่มีสีสันสดใส โดยปกติแล้ว นี่เป็นการจับคู่ที่สมบูรณ์แบบสำหรับการถ่ายภาพ หากเสนอให้บีบอัดได้ดีกว่า PNG เว้นแต่ว่าคุณต้องการใช้รูปภาพที่มีพื้นหลังโปร่งใส
- PNG – ใช้ PNG สำหรับรูปภาพที่ต้องการพื้นหลังโปร่งใส รูปแบบนี้ยังสามารถใช้สำหรับรูปภาพที่มีสีน้อยกว่าได้ เป็นรูปแบบที่ดีสำหรับรูปภาพและโลโก้อินโฟกราฟิก
- SVG – นี่คือรูปแบบเวกเตอร์ที่ให้รายละเอียดที่คมชัดอย่างยิ่งโดยใช้โค้ด HTML SVG นั้นยอดเยี่ยมสำหรับโลโก้ ไอคอน และแอนิเมชั่นเวกเตอร์อื่นๆ
ปรับขนาดและครอบตัดรูปภาพของคุณ
ภาพของคุณควรมีขนาดค่อนข้างใหญ่ หากเว็บไซต์ของคุณกำหนดความกว้างสูงสุดของเนื้อหาไว้ที่ 800px ไม่จำเป็นต้องมีรูปภาพขนาดใหญ่ 1200px ผลลัพธ์อาจดูคล้ายกันในส่วนหน้า แต่ขนาดที่ใหญ่นั้นทำให้เวลาในการโหลดหน้าเว็บของคุณลดลง
เมื่ออัปโหลดรูปภาพไปยังเพจของคุณโดยใช้ Divi การรู้ว่ารูปภาพเหล่านั้นต้องใหญ่เพียงใดภายในโครงสร้างคอลัมน์ของ Divi จะเป็นประโยชน์
บีบอัดรูปภาพของคุณ
คุณจะต้องลดขนาดไฟล์ภาพลงจนถึงจุดนั้นก่อนที่คุณจะสังเกตเห็นว่าคุณภาพลดลง ทำได้โดยการบีบอัดภาพ โปรแกรมแก้ไขรูปภาพ ปลั๊กอิน และเว็บไซต์ยอดนิยม เช่น tinypng.com บีบอัดภาพโดยใช้การบีบอัดแบบไม่สูญเสียข้อมูล (ซึ่งย่อขนาดไฟล์ภาพโดยไม่สูญเสียคุณภาพของภาพ) และการบีบอัดแบบสูญเสียข้อมูลอย่างชาญฉลาด (ซึ่งลดขนาดของไฟล์ภาพโดยลดข้อมูลเมตาและคุณภาพของภาพใน แบบที่ผู้ใช้มองไม่เห็นจริงๆ)
ปรับรูปภาพของคุณให้เหมาะสมสำหรับอินเทอร์เน็ต
การเพิ่มประสิทธิภาพรูปภาพสำหรับอินเทอร์เน็ตสามารถทำได้โดยใช้โปรแกรมแก้ไขรูปภาพ เช่น Photoshop ซึ่งมีตัวเลือก "บันทึกสำหรับเว็บ" นอกจากนี้ คุณสามารถใช้ไซต์ของบริษัทอื่นฟรี เช่น TinyPNG.com หรือ Compressor.io เพื่อบีบอัดรูปภาพก่อนที่คุณจะอัปโหลดไปยังไซต์ของคุณ
เห็นได้ชัดว่า WordPress เสนอวิธีการเพิ่มประสิทธิภาพภาพของคุณผ่านทางปลั๊กอิน ปลั๊กอินบางตัว (เช่น Imagify) จะบีบอัดรูปภาพที่ใช้อยู่แล้วในไซต์ของคุณและบีบอัดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังไลบรารี WordPress Media
ต่อไปนี้คือเครื่องมือและปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ยอดเยี่ยมที่คุณสามารถใช้ได้:
เว็บไซต์:
ปลั๊กอิน:
รองรับ SRCSET ในตัวของ Divi
รูปภาพที่ตอบสนองด้วย Native SRCSET รองรับ Divi ด้วยเช่นกัน ด้วยคุณสมบัตินี้ คุณจะใช้รูปภาพของคุณตามขนาดอุปกรณ์ (ไม่ว่าจะเป็นโทรศัพท์ แท็บเล็ต หรือเดสก์ท็อป)
วิธีเพิ่มประสิทธิภาพวิดีโอของคุณ

การเพิ่มประสิทธิภาพวิดีโอนั้นยากกว่าการปรับแต่งภาพเล็กน้อย แต่ก็สำคัญไม่น้อย วิดีโออาจมีขนาดใหญ่ ดังนั้นจึงส่งผลกระทบอย่างมากต่อความเร็วของหน้า หากคุณโฮสต์วิดีโอจำนวนมากบนเซิร์ฟเวอร์ของคุณ คุณอาจพบว่ามีปัญหาพื้นที่ดิสก์อื่นพร้อมกับการใช้แบนด์วิดท์ที่เพิ่มขึ้นในไม่ช้า ด้วยเหตุนี้จึงมักแนะนำให้ใช้บริการของบุคคลที่สาม (เช่น YouTube  หรือ Vimeo ) เพื่อโฮสต์วิดีโอของคุณ หรือคุณอาจพิจารณาถ่ายเนื้อหาสื่อวิดีโอของคุณบนแพลตฟอร์มการจัดเก็บข้อมูล เช่น Amazon S3 ซึ่งจะทำให้คุณสามารถเชื่อมโยงไปยังวิดีโอเหล่านั้นจากภายในโมดูลวิดีโอของ Divi โดยที่พวกเขาไม่ต้องทำให้เซิร์ฟเวอร์ของคุณช้าลง
คุณสามารถย่อไฟล์วิดีโอได้อย่างง่ายดายโดยใช้เครื่องมือฟรี เช่น Handbrake ซึ่งใช้งานง่าย
วิธีทำการทดสอบความเร็วบน Divi

คุณอาจได้ทำการทดสอบความเร็วของเว็บไซต์ของคุณ ซึ่งผลลัพธ์อาจนำคุณไปยังบทความนี้ นั่นเป็นขั้นตอนสำคัญอย่างหนึ่งในตอนเริ่มต้นการเพิ่มประสิทธิภาพของคุณ เพื่อที่จะรู้ว่าคะแนนปัจจุบันคืออะไร และเมื่อสิ้นสุดการเพิ่มประสิทธิภาพ เพื่อเปรียบเทียบความแตกต่างกับคะแนนใหม่ การทดสอบความเร็วเป็นหนึ่งในสิ่งที่ง่ายที่สุดที่คุณสามารถทำได้ มีเว็บไซต์มากมายที่จะทำสิ่งนี้ให้คุณฟรี และตัวชี้วัดที่พวกเขาให้นั้นมีค่ามากสำหรับการระบุวิธีที่คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณต่อไปเพื่อประสิทธิภาพที่ดีขึ้น
ต่อไปนี้คือจุดเริ่มต้นที่ดีบางส่วน:
ผลลัพธ์จะให้รายละเอียดที่เป็นประโยชน์ว่าหน้าเว็บของคุณทำงานอย่างไรในด้านต่างๆ จากนั้น คุณสามารถใช้คำแนะนำของพวกเขาเป็นรายการตรวจสอบเพื่อดำเนินการในขณะที่คุณเพิ่มประสิทธิภาพไซต์ของคุณ
เมื่อคุณใช้การเพิ่มประสิทธิภาพความเร็วในไซต์ของคุณ คุณควรเห็นการปรับปรุงในด้านต่างๆ ต่อไปนี้:
- เวลาโหลดเต็มที่/เวลาโหลด
- ขนาดหน้าทั้งหมด (เช่น การลดขนาด การเพิ่มประสิทธิภาพรูปภาพด้วยความช่วยเหลือนี้)
- คำขอ
- คะแนน PageSpeed/YSlow
- แสดงภาพที่ปรับขนาด
- ปรับภาพให้เหมาะสม
- ใช้ประโยชน์จากแคชเบราว์เซอร์
- ลดขนาด CSS/HTML
- เปิดใช้งานการบีบอัด gzip
- ทำการร้องขอ HTTP น้อยลง
- เพิ่มส่วนหัวหมดอายุ
คุณเล็งความเร็วที่เหมาะสมไม่ใช่ความเร็วที่เป็นไปไม่ได้
การทดสอบเว็บไซต์ของคุณและปรับแต่งให้สมบูรณ์แบบอาจเป็นเรื่องง่าย แต่ไม่มีเว็บไซต์ใดที่สมบูรณ์แบบได้ คุณอาจพบว่าการปรับปรุงคะแนนประสิทธิภาพการทดสอบความเร็วอาจทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลง นั่นเป็นเพราะว่าแม้แต่การทดสอบความเร็วเหล่านั้นก็ยังไม่สมบูรณ์แบบเช่นกัน
วิธีหลีกเลี่ยงความขัดแย้งที่อาจเกิดขึ้นระหว่าง Divi และปลั๊กอินเพิ่มประสิทธิภาพอื่นๆ
เมื่อใดก็ตามที่คุณปรับใช้ปลั๊กอินของบุคคลที่สามสำหรับการลดขนาดและการแคช คุณอาจพบข้อขัดแย้งบางประการ ตัวอย่างเช่น คุณอาจพบว่าโมดูล Divi แสดงไม่ถูกต้องหรือไฟล์ JavaScript บางไฟล์แสดงผลไม่ถูกต้อง
เพื่อหลีกเลี่ยงความขัดแย้งประเภทนี้ คุณสามารถปิดใช้งานคุณลักษณะการเพิ่มประสิทธิภาพในตัวของ Divi และให้ปลั๊กอินของบุคคลที่สามจัดการให้คุณ สามตัวเลือกที่คุณต้องการปิดการใช้งานคือ:
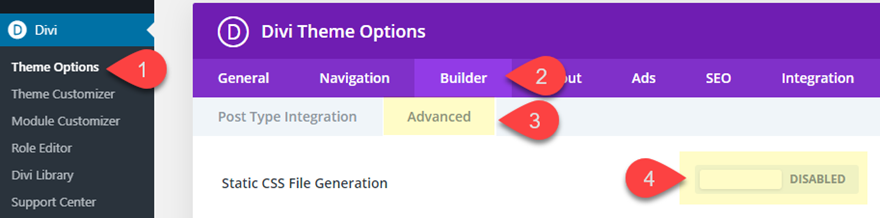
- การสร้างไฟล์ CSS แบบคงที่
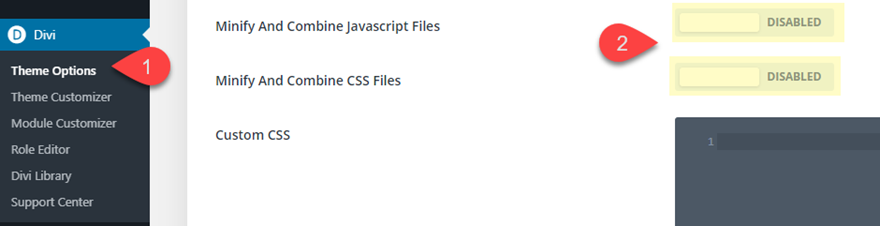
- ย่อและรวมไฟล์ Javascript
- ลดขนาดและรวมไฟล์ CSS
คุณสามารถปิดใช้งานตัวเลือกเพื่อลดขนาดและรวมไฟล์ Javascript และ CSS ได้โดยไปที่ Theme Options

คุณสามารถปิดใช้งานตัวเลือกสำหรับการสร้างไฟล์ CSS แบบคงที่ภายใต้ตัวเลือกธีม

เคล็ดลับและลูกเล่นอื่น ๆ
เราค่อนข้างครอบคลุมปัจจัยสำคัญทั้งหมดที่ช่วยให้เว็บไซต์ Divi/WordPress เร็วขึ้น อย่างไรก็ตาม มีสิ่งสำคัญบางอย่างที่คุณยังทำได้
- อัพเดทโฮสติ้งด้วย PHP เวอร์ชันล่าสุด
- การเปลี่ยน URL เข้าสู่ระบบ WordPress ของคุณเพื่อป้องกันไม่ให้บอทเหล่านั้นทำงานหนักเกินไปบนเซิร์ฟเวอร์ของคุณ
- หลีกเลี่ยงการเรียกบริการภายนอกโดยไม่จำเป็น ปลั๊กอินและการฝังบางอย่างต้องการให้คุณใช้ไฟล์ที่โฮสต์บนเซิร์ฟเวอร์ของตน การโทรเพิ่มเติมเหล่านี้จะทำให้การโหลดหน้าเว็บช้าลง
- รวมการโหลดแบบ Lazy Loading สำหรับรูปภาพและวิดีโอเพื่อความเร็วในการโหลดหน้าเว็บที่ดีขึ้น
ความคิดสุดท้าย
ด้วยการเพิ่มประสิทธิภาพล่าสุดบน Divi มันเร็วกว่าเดิม ด้วยการอัปเกรดประสิทธิภาพในตัว การติดตั้ง Divi แบบมาตรฐานของคุณมีการโหลดหน้าเว็บที่เร็วขึ้นในส่วนหน้า ผู้ดูแลระบบ WordPress ที่เร็วขึ้นที่ส่วนหลัง และตัวสร้าง Divi ที่เร็วขึ้นเพื่อแก้ไขและออกแบบไซต์ของคุณ นี่เป็นการเริ่มต้นที่ดี แต่ยังมีอะไรอีกมากมายที่ต้องทำเพื่อให้แน่ใจว่าไซต์ Divi ของคุณทำงานโดยเร็วที่สุด
การเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพที่รวมอยู่ในคู่มือนี้จะช่วยเพิ่มความเร็วไซต์ของคุณได้อย่างแน่นอน ส่วนใหญ่ การเพิ่มประสิทธิภาพเหล่านี้จะนำไปใช้กับไซต์/ธีม WordPress ใดๆ ไม่ใช่แค่ Divi และน่าแปลกใจที่คุณสามารถทำได้ง่ายๆ มากมายฟรี!




