คุณอาจเคยได้ยินข่าว… Kadence Blocks 3.0 ออกมาแล้ว และมันมีคุณสมบัติที่ยอดเยี่ยมที่ทำให้การสร้างหน้าและโพสต์บล็อกใน WordPress ง่ายกว่าที่เคย

ตอนนี้บล็อกเค้าโครงแถวใช้ CSS Grid ซึ่งเป็นหนึ่งในฟีเจอร์ใหม่ที่ฉันชื่นชอบใน Kadence Blocks 3.0
สิ่งนี้หมายความว่าอย่างไร? CSS Grid คือระบบกริดสองมิติที่เปลี่ยนแปลงวิธีการสร้างเค้าโครงหน้าต่างๆ และการออกแบบออนไลน์ที่ดีขึ้นอย่างเห็นได้ชัด
ก่อนหน้านี้ Flexbox ใช้กับทุกสิ่งใน Kadence Blocks v2 เป็นเรื่องที่ยอดเยี่ยมมาก แต่ Flexbox มีความเป็นเลิศในด้านเค้าโครงแบบมิติเดียวเป็นหลัก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
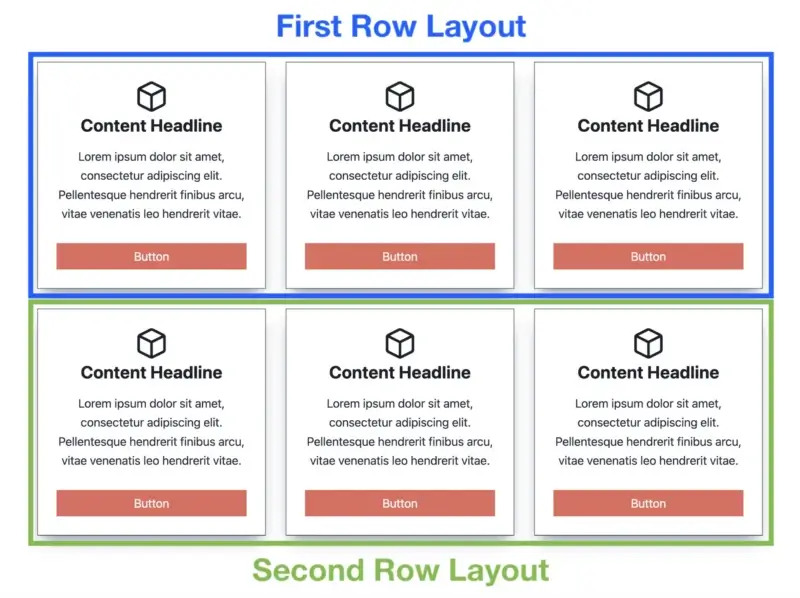
เริ่มเลยสมมติว่าคุณต้องการสร้างตารางขนาด 3x2 โดยมีสามคอลัมน์และสองแถวบนเพจของคุณ เพื่อให้บรรลุเป้าหมายนั้นด้วย Kadence Blocks v2 คุณจะต้องออกแบบเลย์เอาต์แถวสองแถวแยกกัน
เค้าโครงแถวแรกจะเป็นสามคอลัมน์แรกและแถวบนสุด ตามด้วยสามคอลัมน์ในแถวที่สอง

ดูจากรูปลักษณ์จะสังเกตได้ว่ามีมิติ 1 มิติ
ปัญหาที่เกิดขึ้นมีดังนี้:
- การรักษาเค้าโครงแถวจำนวนมาก โดยแต่ละแถวมีการตั้งค่าเฉพาะตัว
- เพิ่มขนาด DOM (ใช้องค์ประกอบมากกว่าที่จำเป็น)
- ไม่สามารถสลับส่วนได้ (คุณต้องคัดลอกและวางชิ้นส่วน)
- ค่ารางน้ำคอลัมน์และแถวที่ไม่สอดคล้องกัน (ช่องว่างระหว่างคอลัมน์และแถว)
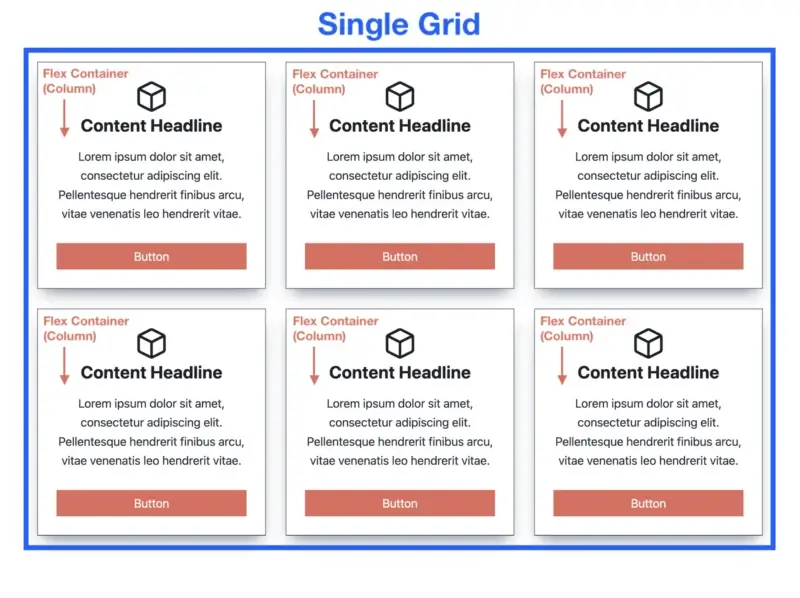
การใช้ CSS Grid ช่วยแก้ปัญหาเหล่านี้ ตารางเดียวสามารถใช้เพื่อสร้างเค้าโครงหลายมิติ (หลายคอลัมน์และแถว)
แต่นี่คือจุดที่น่าสนใจอย่างแท้จริง… CSS Grid สามารถใช้สำหรับเค้าโครงหน้าได้ และแต่ละรายการในตารางสามารถเป็นคอนเทนเนอร์ Flexbox ได้

ตอนนี้มันดูดีขึ้นมาก!
CSS Grid และ Flexbox สามารถเสริมซึ่งกันและกันได้เป็นอย่างดี
ปลั๊กอินบล็อก Gutenberg อื่น ๆ พยายามเลียนแบบ Kadence Blocks (เนื่องจากเป็นปลั๊กอินบล็อกที่ได้รับความนิยมมากที่สุดใน WordPress) โดยใช้ Flexbox สำหรับทุกสิ่ง… "ถือเบียร์ของฉันไว้" Kadence กล่าวและตัดสินใจที่จะเอาชนะทุกคน
ตอนนี้พวกเขานำหน้าคู่แข่งอีกครั้งหนึ่งไมล์ และ CSS Grid เป็นเพียงหนึ่งในคุณสมบัติใหม่หลายร้อยรายการใน Kadence Blocks 3.0
ตอนนี้เราได้พูดถึง CSS Grid แล้ว มาดูคุณสมบัติตาราง 5 อันดับแรกของ Kadence Blocks ที่ทำให้การออกแบบหน้าด้วยตัวแก้ไขบล็อก WordPress ง่ายยิ่งขึ้นไปอีก
1. เพิ่มส่วนด้วยการคลิก
บล็อกเค้าโครงแถว Kadence ใหม่ซึ่งใช้ตาราง CSS นำเสนอโลกแห่งความเป็นไปได้ในการออกแบบไซต์อย่างรวดเร็วและง่ายดาย ตอนนี้คุณสามารถเพิ่มส่วนต่าง ๆ ให้กับเค้าโครงแถวได้อย่างรวดเร็ว
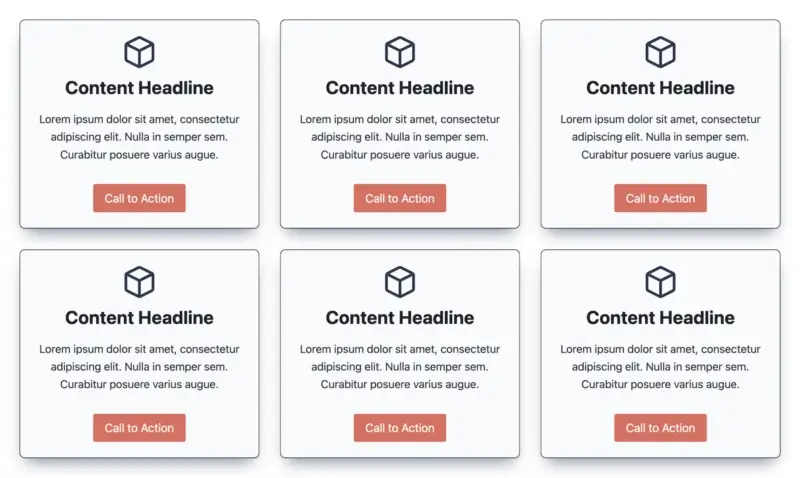
สมมติว่าคุณใช้เค้าโครงแถวที่มีสามคอลัมน์เพื่อสร้างกล่องเนื้อหาสามกล่อง จะทำอย่างไรถ้าคุณต้องการเพิ่มกล่องเนื้อหาอีกแถวหนึ่งเพื่อรวมผลรวมเป็นหก (สามคอลัมน์ที่มีสองแถว)?
ก่อนที่จะมี Kadence Blocks 3.0 คุณต้องวางเค้าโครงแถวสามคอลัมน์อีกอันไว้ข้างใต้คอลัมน์แรก ซึ่งเพิ่มองค์ประกอบที่ไม่จำเป็นและเพิ่มการทำงาน
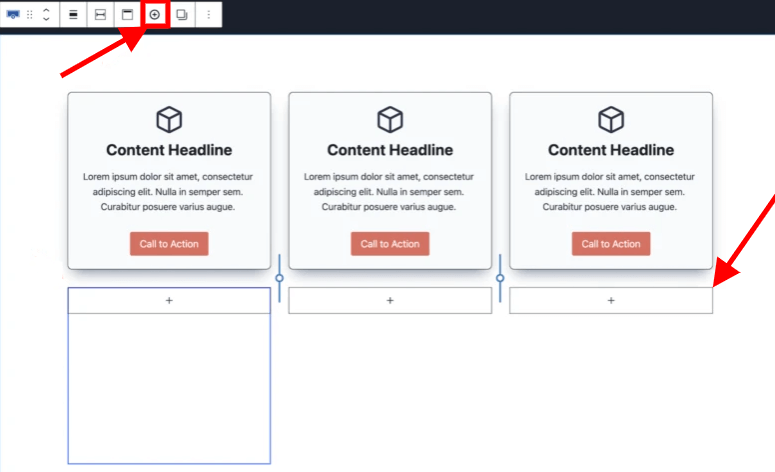
สิ่งที่คุณต้องทำตอนนี้เพื่อเพิ่มส่วนคือไปที่ระดับเค้าโครงแถวแล้วคลิกปุ่ม 'เพิ่มส่วนอื่น' ในแถบเครื่องมือ

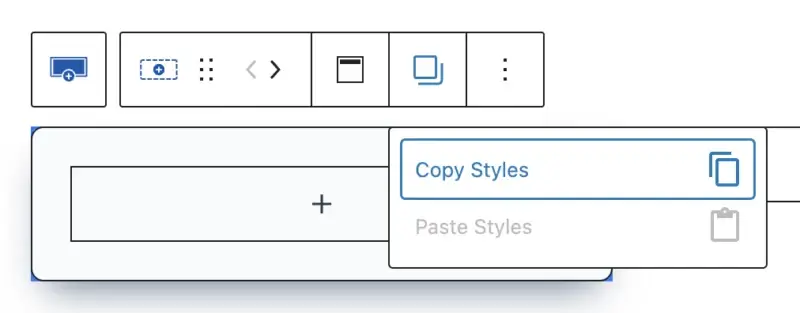
หากคุณคลิกปุ่ม '+' สามครั้งติดต่อกัน คุณจะได้รับแถวใหม่ของส่วนต่างๆ โดยไม่ต้องเพิ่มเค้าโครงแถวอีก จากนั้น ในระดับส่วน ให้ใช้ฟังก์ชันคัดลอก/วางสไตล์เพื่อให้ส่วนเพิ่มเติมทั้งสามของคุณมีลักษณะเหมือนกับแถวแรกของคุณอย่างรวดเร็ว

จากนั้น เพียงคัดลอกเนื้อหาส่วนและวางลงในส่วนใหม่สามส่วนเพื่อสร้างกล่องเนื้อหาทั้งหมดหกกล่องอย่างรวดเร็ว

ความสามารถในการเพิ่มเซ็กเมนต์ด้วยการคลิกเพียงครั้งเดียวนำไปสู่ฟีเจอร์ตาราง Kadence Blocks ที่ยิ่งใหญ่ที่สุด...
2. ตัวเลือกเค้าโครงเพิ่มเติม
ฉันได้กล่าวไปแล้วข้างต้นว่า Kadence Blocks v2 รุ่นเก่าใช้ Flexbox สำหรับทุกสิ่งอย่างแท้จริงได้อย่างไร ปัญหาคือ Flexbox เก่งในเรื่องเลย์เอาต์แบบมิติเดียว แต่มีปัญหากับเลย์เอาต์หลายมิติ (หลายคอลัมน์และแถว)
เรามีความเป็นไปได้ในเลย์เอาต์ใหม่ๆ มากมายสำหรับหน้าจอขนาดต่างๆ ด้วย Kadence Blocks 3.0 ที่ใช้ประโยชน์จาก CSS Grid ทำให้เลย์เอาต์ของเราปรับเปลี่ยนได้มากขึ้นและเหมาะกับอุปกรณ์พกพา
3. สลับส่วนต่างๆ ได้อย่างง่ายดาย
หนึ่งในคุณสมบัติใหม่ที่น่าตื่นเต้นที่สุดของบล็อกเค้าโครงแถวใหม่ที่ใช้ตาราง CSS คือความสามารถในการสลับส่วนต่างๆ ในตารางของคุณอย่างรวดเร็วด้วยการกดปุ่มเพียงปุ่มเดียว
ก่อนหน้า Kadence Blocks เวอร์ชัน 3.0 หากคุณต้องการแลกเปลี่ยนเนื้อหาสองชิ้น คุณต้องคัดลอกเนื้อหาทั้งหมดและวางลงในเนื้อหาถัดไป นี่ไม่ใช่เกมที่เป็นมิตรสำหรับผู้เริ่มต้น
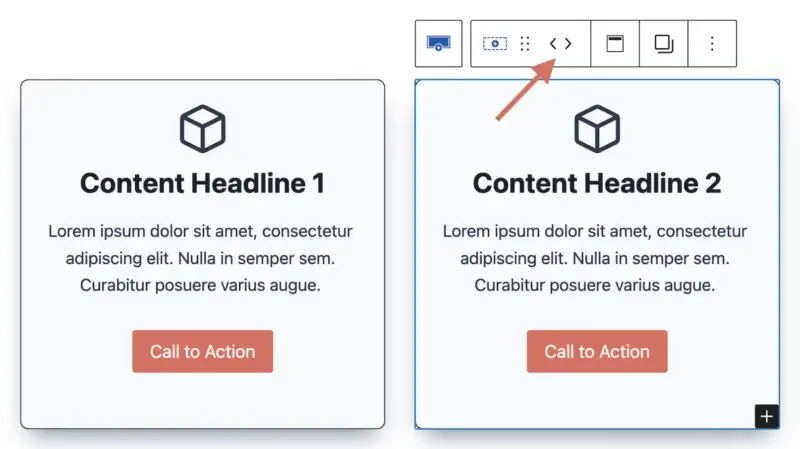
ตอนนี้การเปลี่ยนตำแหน่งของส่วนนั้นเป็นเรื่องง่ายอย่างน่าขัน ย้อนกลับไปที่กล่องเนื้อหาหกช่องก่อนหน้าของเราด้านบน จะเกิดอะไรขึ้นหากเราต้องการเปลี่ยนตำแหน่งของส่วนที่สองในตารางของเรา
เพียงเลือกบล็อกส่วนที่สอง จากนั้นคลิกลูกศรในแถบเครื่องมือเพื่อเลื่อนไปในทิศทางที่ต้องการ

ฟังก์ชันนี้เพียงอย่างเดียวจะช่วยคุณประหยัดเวลาได้มากในการสร้างเพจใหม่
4. ระยะห่างของตัวแปรรางน้ำคอลัมน์และแถว
จุดสำคัญถัดไปในนวัตกรรมกริดของ Kadence คือระยะห่างแบบใหม่ที่กำหนดค่าได้สำหรับรางน้ำแบบคอลัมน์และแถว เนื่องจากขณะนี้ทุกส่วนรวมอยู่ในตารางเดียว (แทนที่จะเป็นเค้าโครงแถวจำนวนมาก) คุณจึงสามารถจัดการทั้งคอลัมน์และรางน้ำแถวได้จากเค้าโครงแถวเดียว
รางน้ำคอลัมน์จะกำหนดระยะห่างแนวนอนระหว่างคอลัมน์ ในขณะที่รางน้ำแถวจะกำหนดระยะห่างแนวตั้งระหว่างแถว

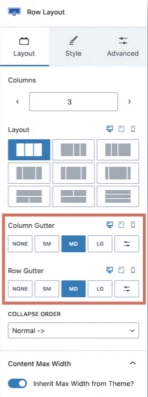
เมื่อคุณเลือกเค้าโครงแถวระดับบนสุด ตัวเลือกรางน้ำคอลัมน์และรางน้ำแถวจะปรากฏในแท็บเค้าโครง
โปรดจำไว้ว่าตัวเลือก Row Gutter จะปรากฏขึ้นก็ต่อเมื่อคุณมีมากกว่าหนึ่งแถว
จดตัวเลือกระยะห่างแบบต่างๆ ซึ่งรวมถึงไม่มี เล็ก กลาง ใหญ่ และกำหนดเอง ซึ่งคุณสามารถป้อนค่าของคุณเองได้
คอลัมน์และแถว ตัวเลือกระยะห่างตัวแปรใหม่จาก Gutter นั้นยอดเยี่ยมมากเนื่องจากให้ความสอดคล้องกันระหว่างแต่ละส่วน (แนวนอนและแนวตั้ง)
คุณยังสามารถเปลี่ยนระยะห่างระหว่างส่วนต่างๆ ได้ด้วยการคลิกเพียงไม่กี่ครั้ง แทนที่จะป้อนค่าด้วยตนเอง
เมื่อคุณต้องออกแบบ Row Layouts จำนวนมากก่อน Kadence Blocks 3.0 การรักษาระยะห่างแนวนอนและแนวตั้งให้สอดคล้องกันระหว่างส่วนต่างๆ เป็นเรื่องยาก
5. ลดขนาด DOM
สุดท้ายแต่ไม่ท้ายสุด ขนาด DOM (Document Object Model) ที่เล็กกว่าที่มาพร้อมกับการใช้ตาราง CSS เป็นหนึ่งในการปรับปรุงตาราง Kadence Blocks 3.0 ที่ฉันชื่นชอบ
สำหรับผู้ที่ไม่คุ้นเคย DOM คือการแสดงข้อมูลขององค์ประกอบทั้งหมดที่ประกอบเป็นหน้าเว็บ การใช้เครื่องมือสร้างเพจบุคคลที่สามจำนวนมากเพื่อสร้างเพจใน WordPress ส่งผลให้มีขนาด DOM ขนาดใหญ่ ซึ่งสามารถชะลอการเรนเดอร์เพจได้
Kadence Blocks เป็นหนึ่งในปลั๊กอินที่มีน้ำหนักเบาที่สุดสำหรับการสร้างเพจโดยตรงในตัวแก้ไขบล็อก WordPress ซึ่งเป็นหนึ่งในสาเหตุหลักที่เว็บไซต์ของคุณโหลดเร็วขึ้นมาก
บทสรุป
Kadence Blocks เป็นปลั๊กอินที่แข็งแกร่งและปรับเปลี่ยนได้ ซึ่งเพิ่มคุณสมบัติและตัวเลือกใหม่ให้กับตัวแก้ไขบล็อก WordPress Kadence Blocks 3.0 เปิดตัว CSS Grid ซึ่งช่วยให้คุณออกแบบเลย์เอาต์หลายมิติได้อย่างง่ายดายและรวดเร็ว
ในบทความนี้ เราได้ดูฟีเจอร์กริดของ Kadence Blocks ที่ดีที่สุดบางส่วน ซึ่งรวมถึง:
- เพิ่มส่วนด้วยการคลิก
- ตัวเลือกเค้าโครงเพิ่มเติม
- สลับส่วนได้อย่างง่ายดาย
- ระยะห่างของตัวแปรรางน้ำคอลัมน์และแถว
- ขนาด DOM ที่ลดลง
ลักษณะเหล่านี้รวมกันเพื่อทำให้ Kadence Blocks เป็นหนึ่งในปลั๊กอิน WordPress ที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่ดึงดูดสายตา




