ด้วย Gradient Builder ของ Divi คุณสามารถสร้างพื้นหลังได้หลากหลาย สีสันต่างๆ รวมกันเป็นรูปทรงและลวดลายที่ยากต่อการสร้างขึ้นมาเอง ตัวสร้างการไล่ระดับสีใน Divi มีการตั้งค่าที่ทำให้ง่ายต่อการสร้างรูปแบบวงกลม เช่น รูปร่างพื้นหลังทรงกลม ทำให้ง่ายต่อการสร้างพื้นหลังที่ไม่เหมือนใคร ในโพสต์นี้ เราจะมาดูวิธีการใช้ Divi Gradient Builder เพื่อสร้างรูปร่างพื้นหลังวงกลมที่ไม่เหมือนใครซึ่งดึงดูดความสนใจไปที่ส่วนหรือคอลัมน์ใดๆ

ตัวอย่างการออกแบบ
นี่คือภาพรวมของสิ่งที่เราจะสร้างในวันนี้ นี่คือการออกแบบรูปร่างพื้นหลังวงกลมครั้งที่ 1

นี่คือการออกแบบรูปร่างพื้นหลังวงกลมที่ 2

โมดูลการออกแบบ
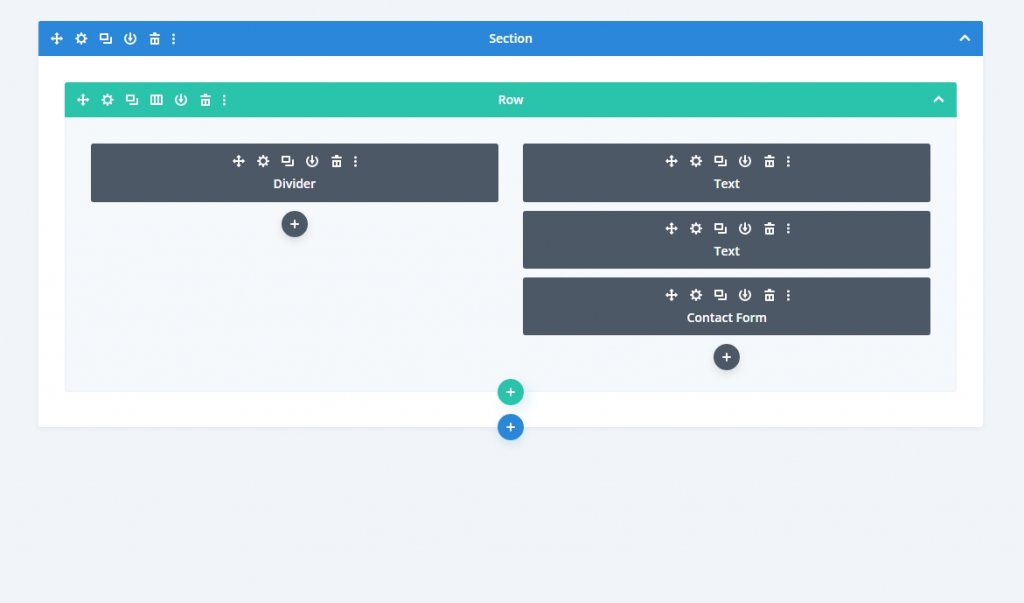
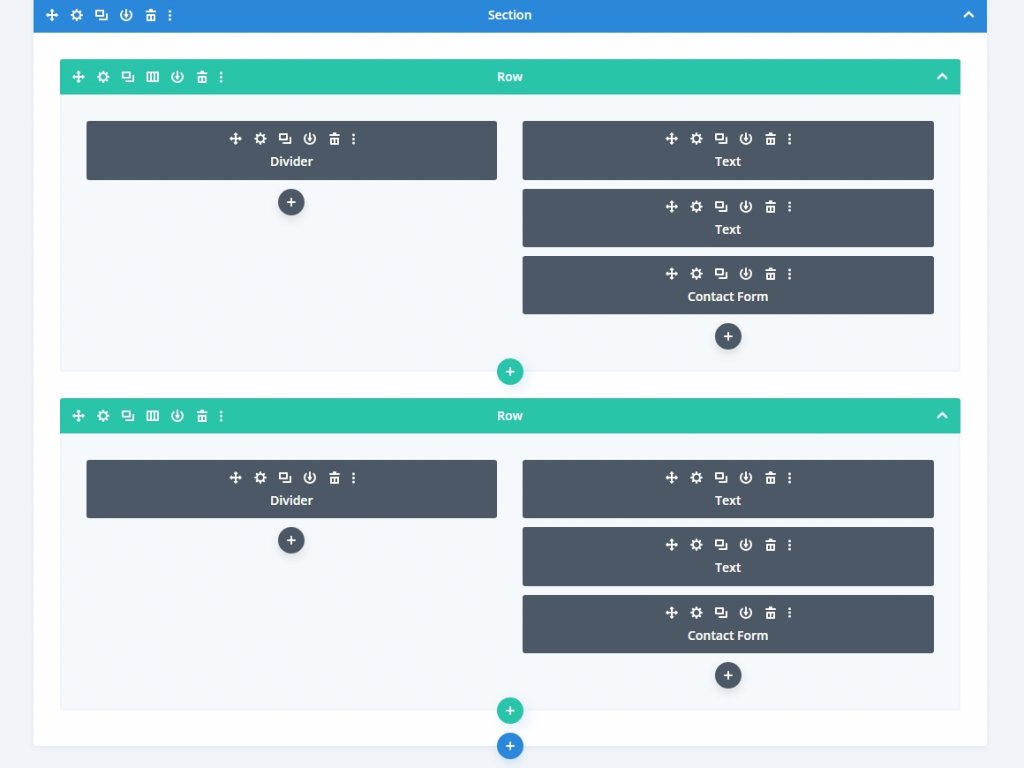
แทนที่จะเป็นส่วนเลย์เอาต์ Divi เราจะสร้างส่วนกำหนดเองสำหรับบทช่วยสอนนี้ ส่วนนี้จะต้องมีแถวสองคอลัมน์ที่มีขนาดเท่ากันสำหรับเนื้อหา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวแบ่งจะถูกวางไว้ในคอลัมน์ด้านซ้าย สิ่งนี้จะไม่ปรากฏให้เห็น ช่วยให้พื้นหลังคอลัมน์ 1 ของเราแสดงบนขนาดหน้าจอที่เล็กกว่าได้ บนหน้าจอขนาดเล็ก จะแสดงเฉพาะคอลัมน์ที่มีโมดูล โมดูลข้อความสองโมดูลและแบบฟอร์มการติดต่อจะรวมอยู่ในคอลัมน์ด้านขวา
เพิ่มโมดูลต่อไปนี้ตามแถว

การตั้งค่ามาตรา
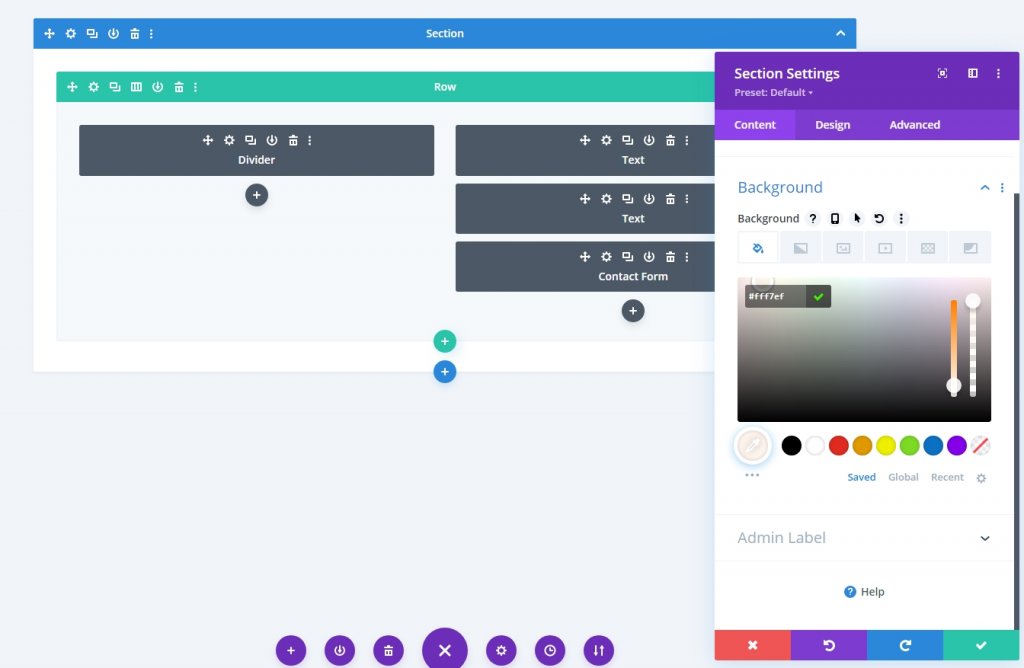
คลิกไอคอนรูปเฟืองเพื่อแสดงการตั้งค่าของส่วน แล้วเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: #fff7ef

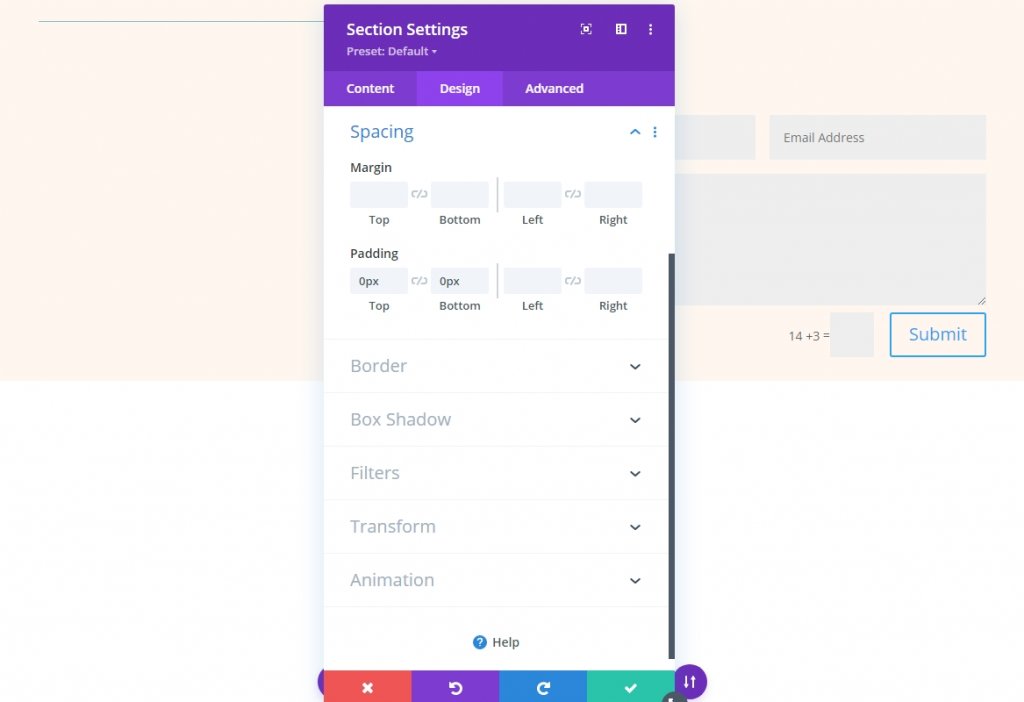
จากแท็บออกแบบ ให้เลื่อนลงไปที่ส่วนการเว้นวรรคและทำการเปลี่ยนแปลงต่อไปนี้ในการเติม
- ด้านบน: 0px
- ด้านล่าง: 0px

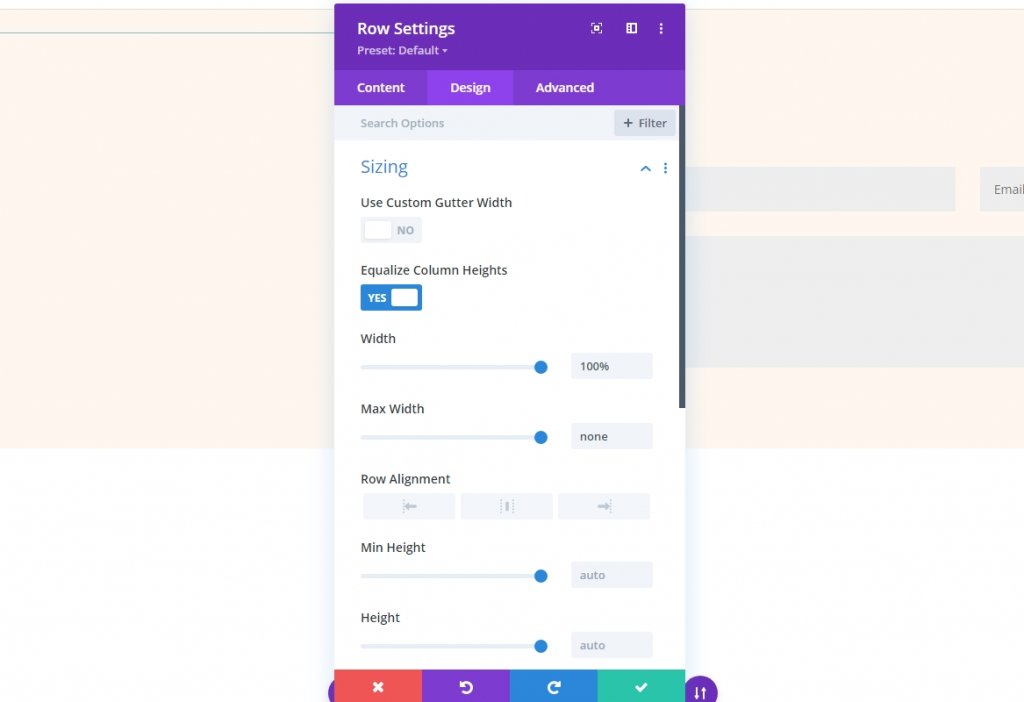
การตั้งค่าแถว
เปิดการตั้งค่าแถวและแก้ไขค่าต่อไปนี้ตามลำดับ
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: ไม่มี

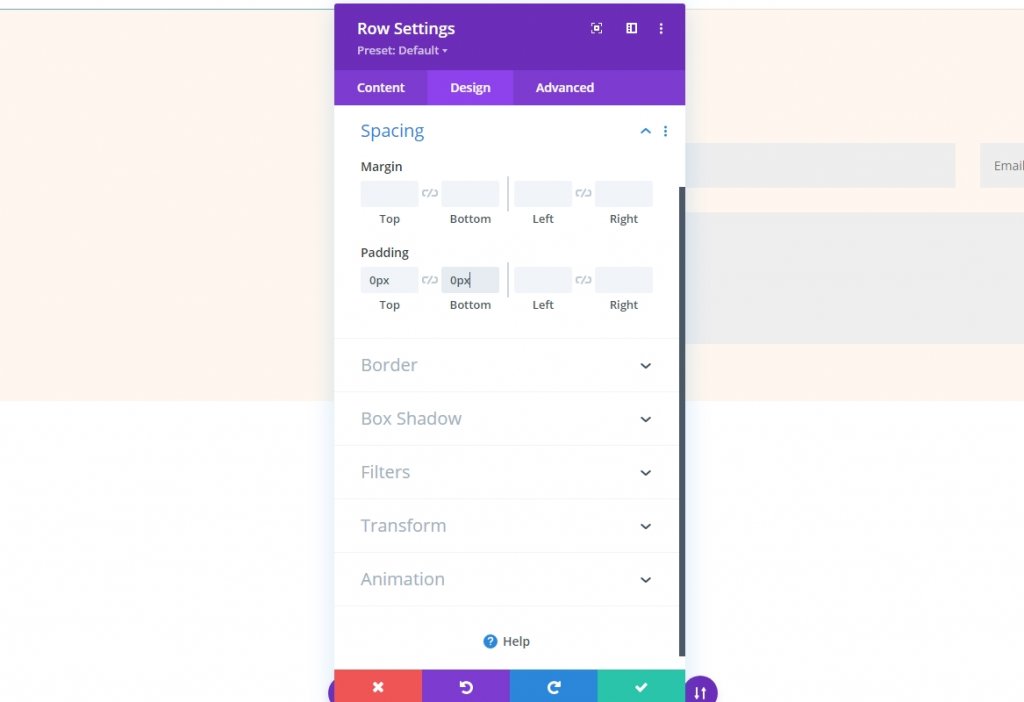
จากส่วนการเว้นวรรค ให้เปลี่ยนค่าช่องว่างภายใน
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

การตั้งค่าคอลัมน์
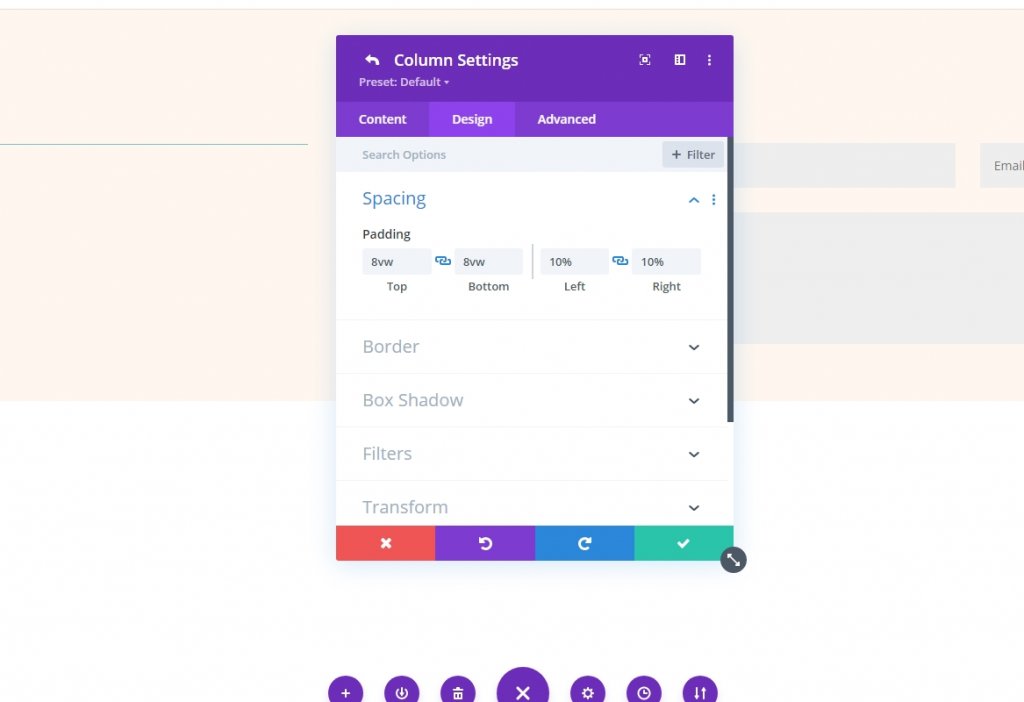
การปรับเปลี่ยนระยะห่างคอลัมน์เป็นขั้นตอนต่อไป ในระหว่างขั้นตอนการสร้างฉากหลังแบบวงกลม เราจะกลับไปที่การตั้งค่าคอลัมน์ เปิดการตั้งค่าสำหรับคอลัมน์แรกและทำการเปลี่ยนแปลงบนแท็บการออกแบบ
- ด้านบน: 8vw
- ด้านล่าง: 8vw
- ซ้าย: 10%
- ขวา: 10%

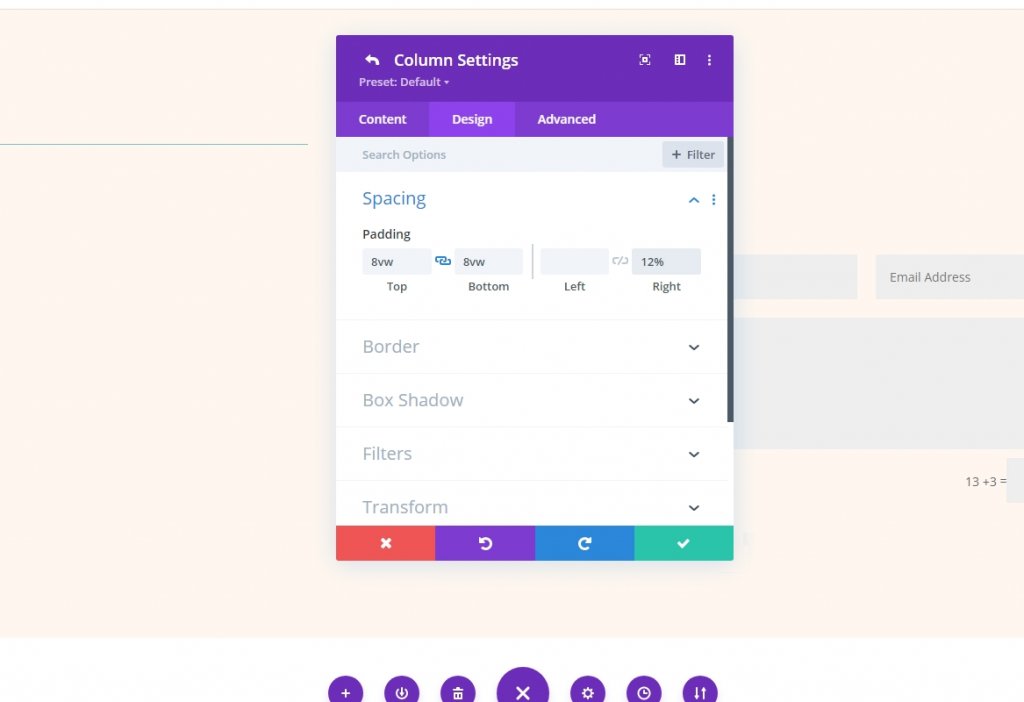
ตอนนี้เปิดคอลัมน์ที่สองและทำการเปลี่ยนแปลงต่อไปนี้
- ด้านบน: 8vw
- ด้านล่าง: 8vw
- ขวา: 12%

โมดูลแบ่ง
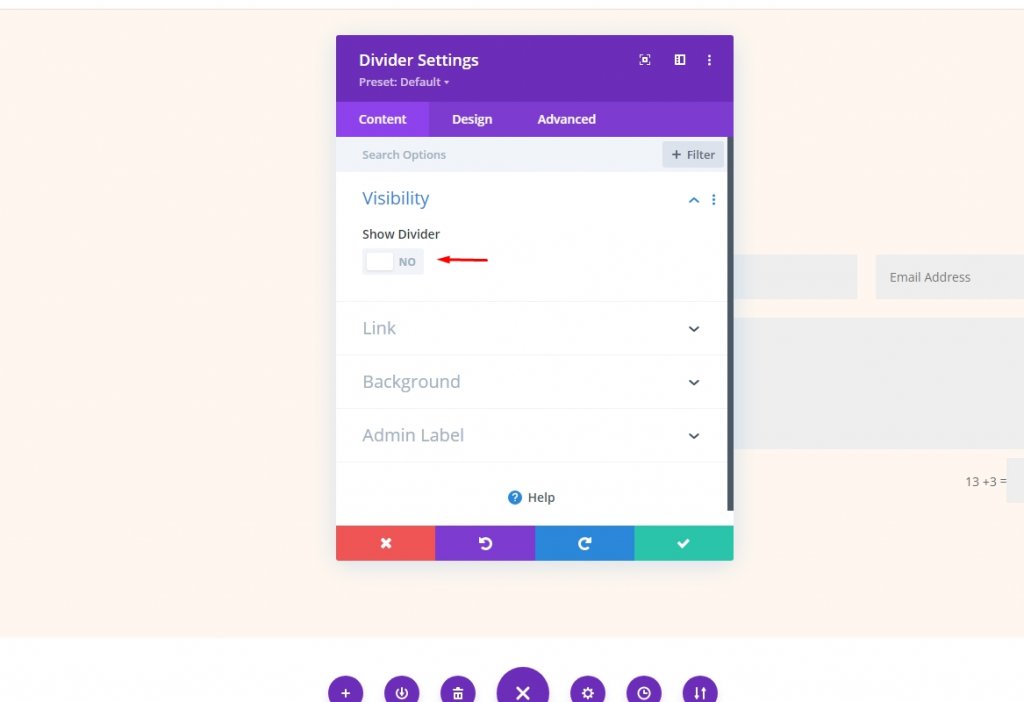
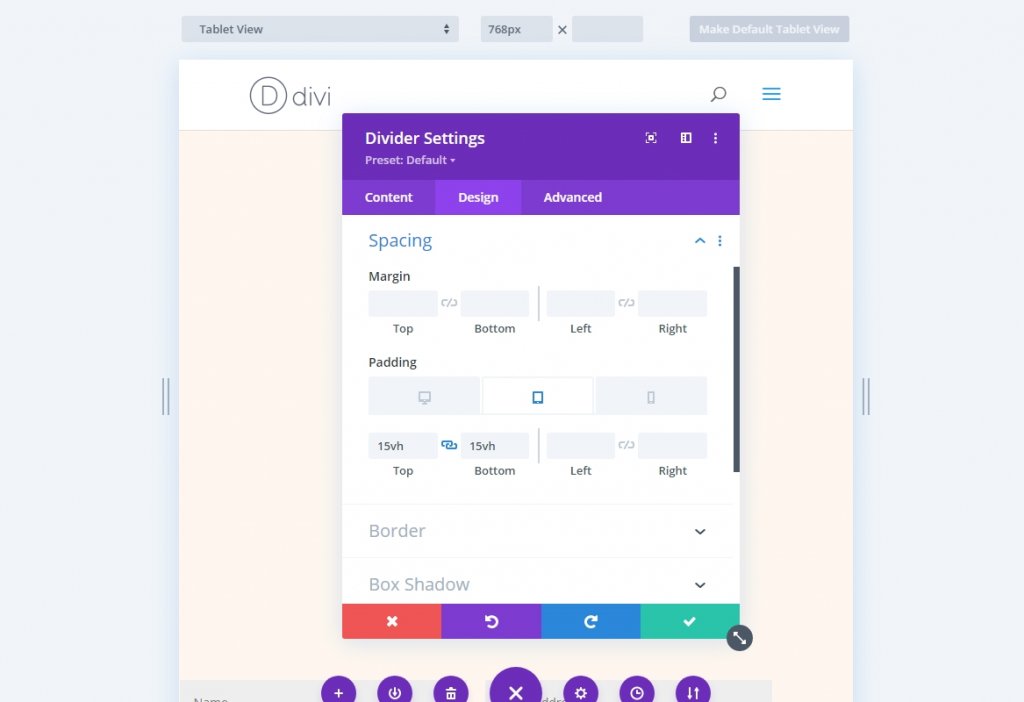
เปิดการตั้งค่าโมดูลตัวแบ่งจากคอลัมน์ที่ 1 และเปลี่ยนการมองเห็น
- แสดงทัศนวิสัย: ไม่

หลังจากนั้น ไปที่แท็บการออกแบบและมองหาส่วนการเว้นวรรค เลือกแท็บแท็บเล็ตและเพิ่มไฟ 15 โวลต์ให้กับช่องว่างภายในที่ด้านบนและด้านล่าง การตั้งค่าของแท็บเล็ตจะซิงค์กับโทรศัพท์
- Padding (แท็บเล็ต): 15vH บน, 15vh ด้านล่าง

โมดูลข้อความ1
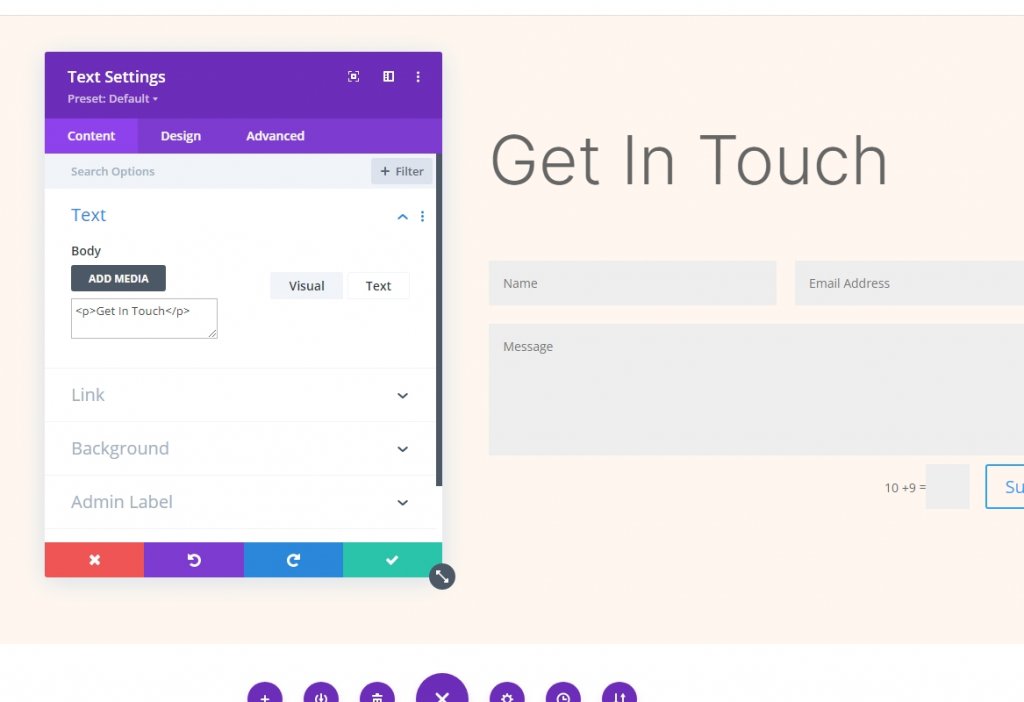
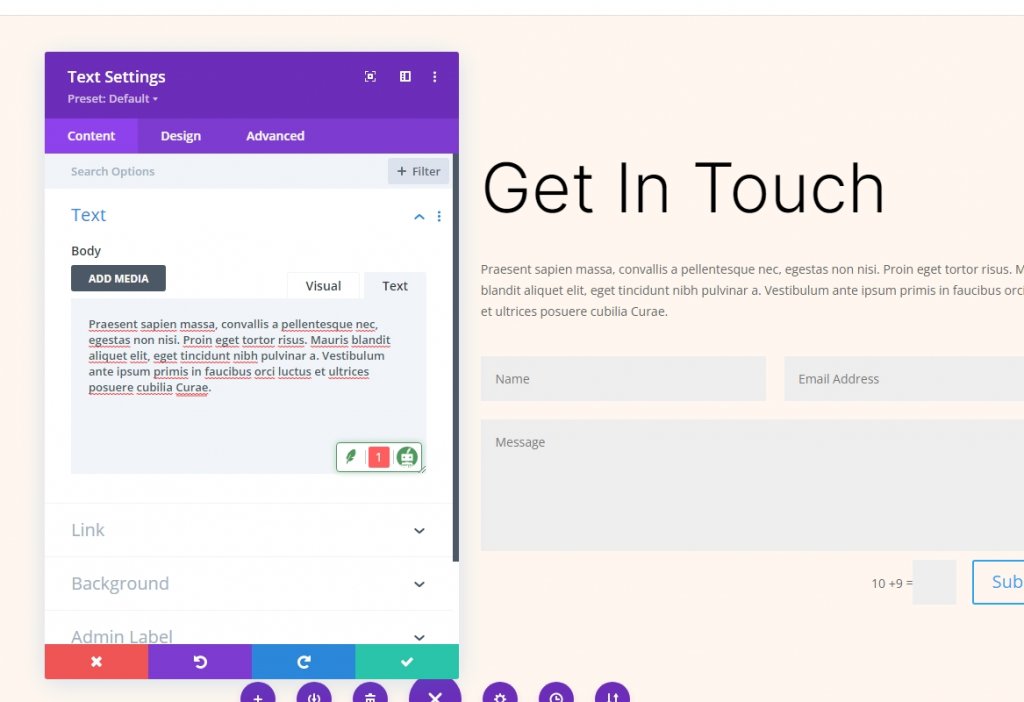
ไปที่โมดูลข้อความแรกในคอลัมน์ที่ 2 จะทำหน้าที่เป็นชื่อเรื่องสำหรับแบบฟอร์มการติดต่อ เปลี่ยนสิ่งต่อไปนี้:
- เนื้อหาในร่างกาย: ติดต่อ

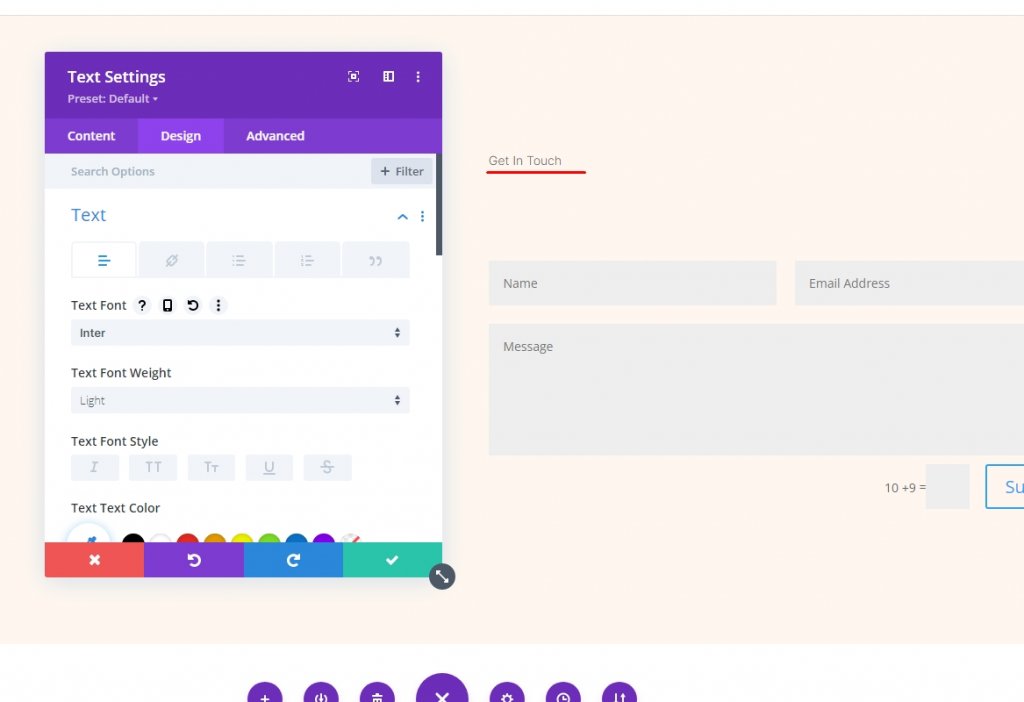
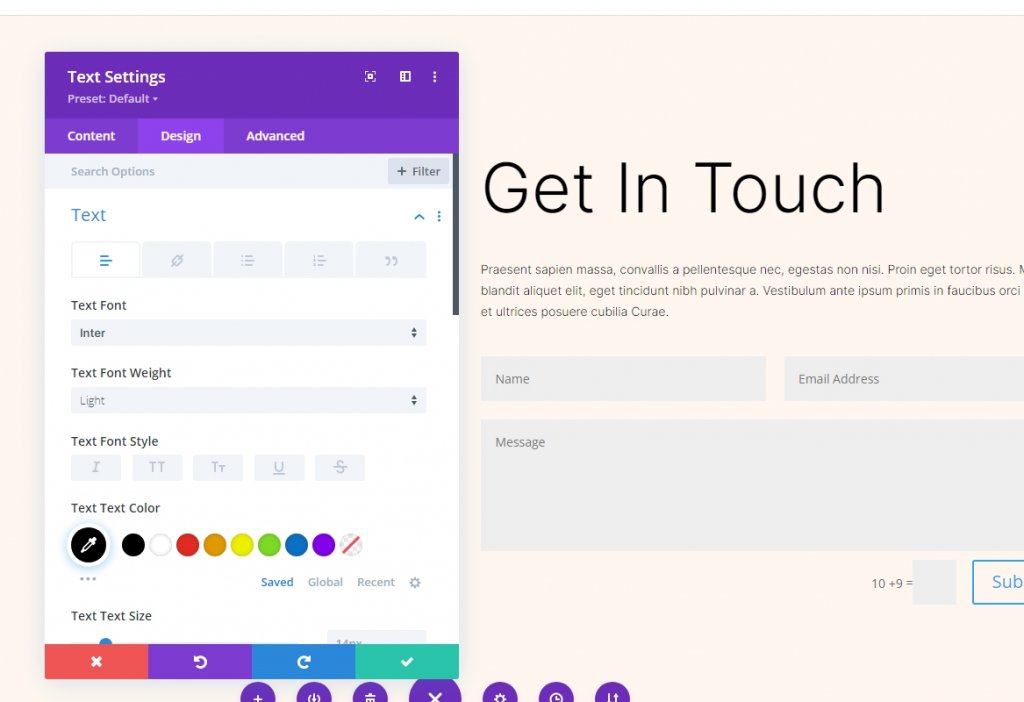
ไปที่แท็บออกแบบและเปลี่ยนแบบอักษรและน้ำหนักแบบอักษร
- แบบอักษร: Inter
- น้ำหนักแบบอักษร: เบา

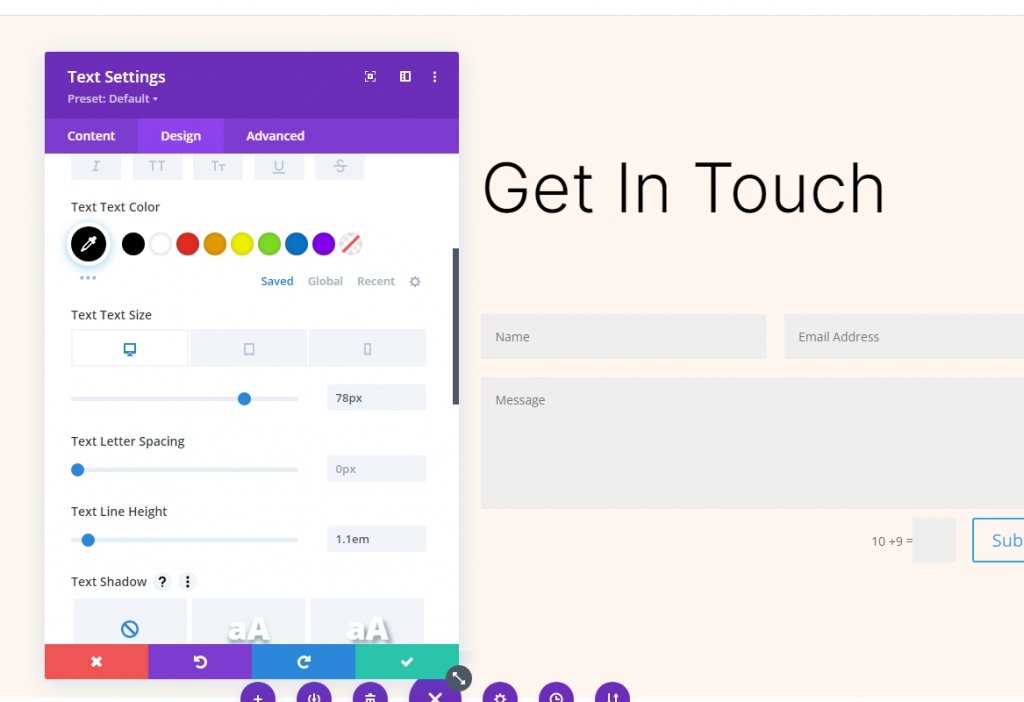
นอกจากนี้ ให้เปลี่ยนการตั้งค่าต่อไปนี้ด้วย
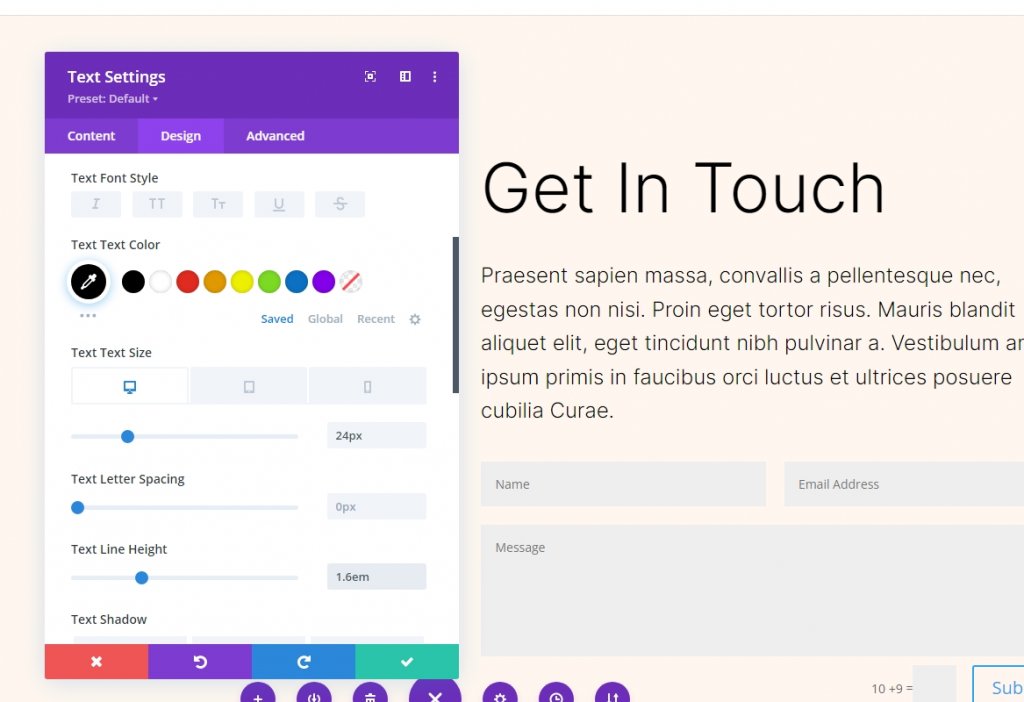
- สี: #000000
- ขนาดตัวอักษร: 78px (เดสก์ท็อป), 44px (แท็บเล็ต), 28px (โทรศัพท์)
- ความสูงของเส้น: 1.1em

โมดูลข้อความ2
เปิดการตั้งค่าโมดูลข้อความที่สองและเพิ่มคำอธิบาย

ไปที่แท็บออกแบบและเพิ่มค่าต่อไปนี้ไปยังตำแหน่งที่กำหนด
- แบบอักษร: Inter
- น้ำหนักแบบอักษร: เบา
- สี: #000000

นอกจากนี้ ให้แก้ไขค่าต่อไปนี้ด้วย
- ขนาดตัวอักษร: 24px (เดสก์ท็อป), 20px (แท็บเล็ต), 16px (โทรศัพท์)
- ความสูงของสาย: 1.6em

โมดูลแบบฟอร์มการติดต่อ
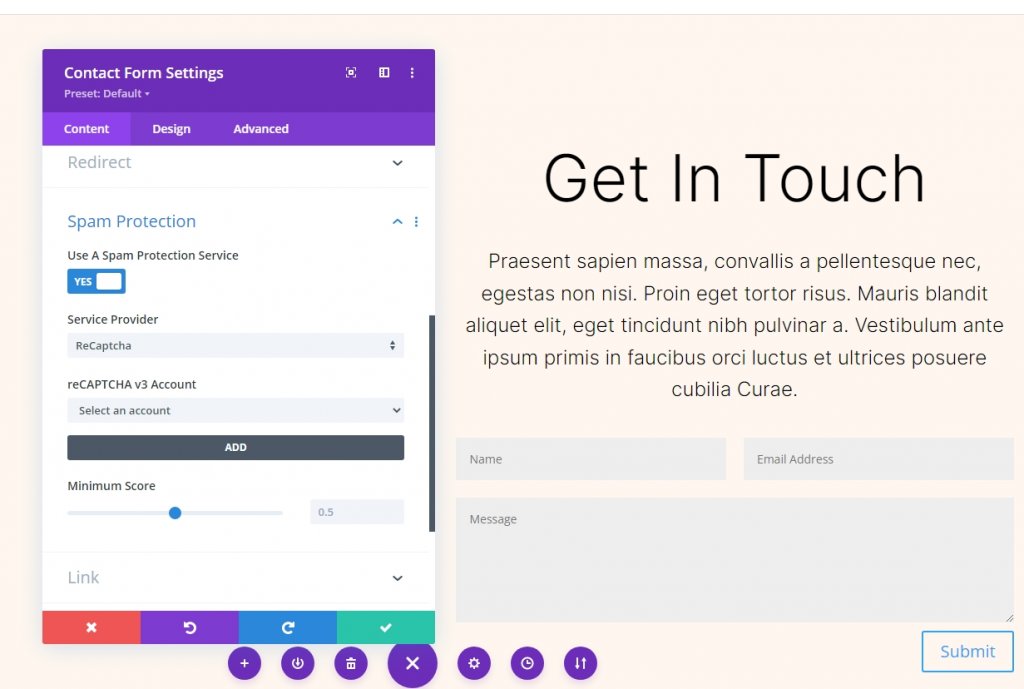
เปิดการตั้งค่าสำหรับโมดูลแบบฟอร์มการติดต่อและเปิดใช้งานใช้บริการป้องกันสแปมภายใต้การป้องกันสแปม ให้ บริการป้องกันสแปมใน Divi Email Opt-in เพื่ออ่านข้อมูลเพิ่มเติม
- ใช้บริการป้องกันสแปม: ใช่

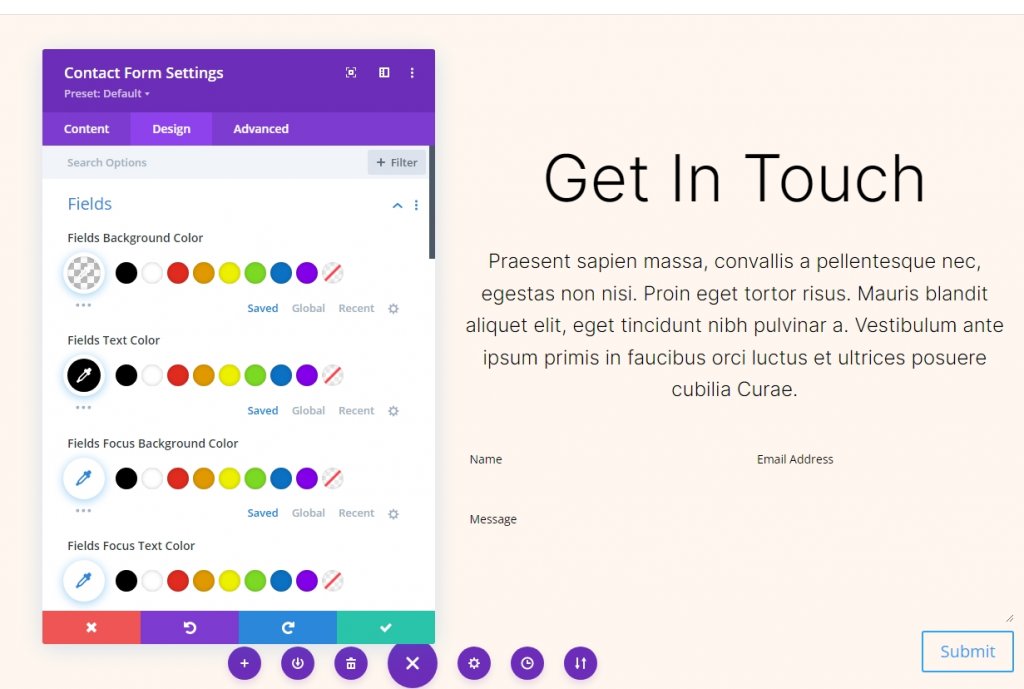
การออกแบบภาคสนาม
ไปที่แท็บการออกแบบของแบบฟอร์มการติดต่อและเปลี่ยนการตั้งค่าที่กล่าวถึง
- ฟิลด์สีพื้นหลัง: rgba(0,0,0,0)
- สีข้อความ: #000000

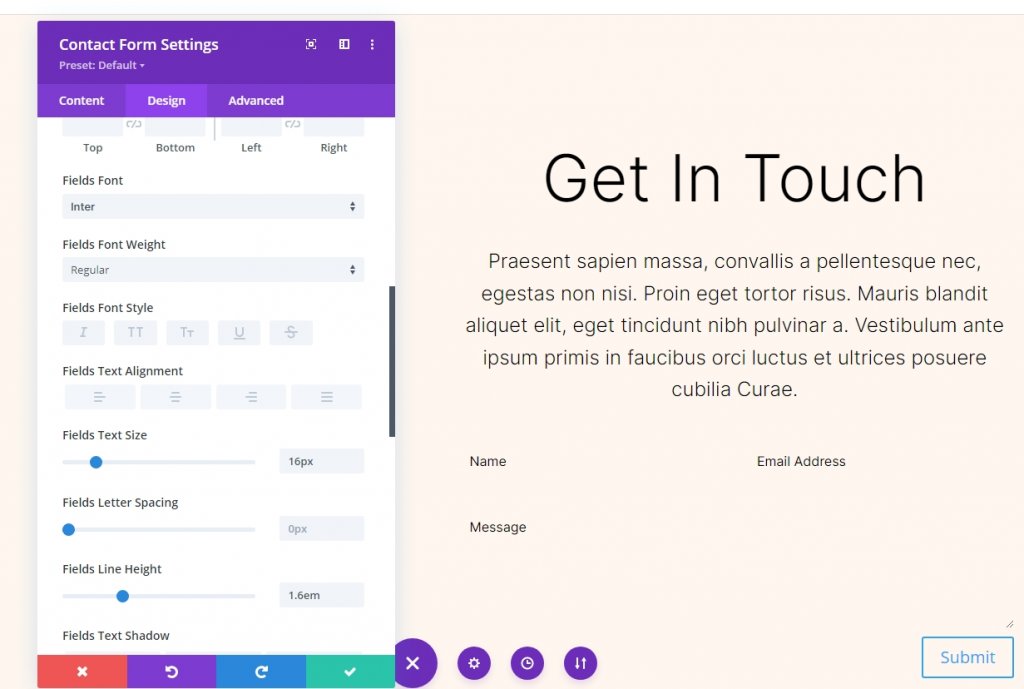
ถัดไป ทำการเปลี่ยนแปลงในส่วนแบบอักษร
- แบบอักษร: Inter
- ขนาด: 16px
- ความสูงของสาย: 1.6em

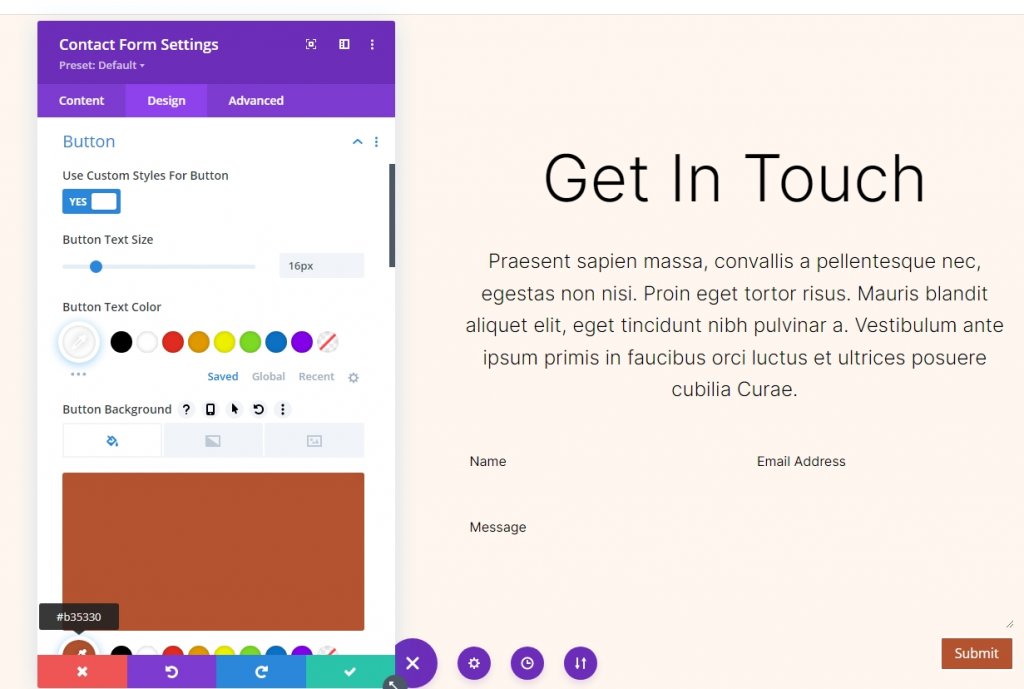
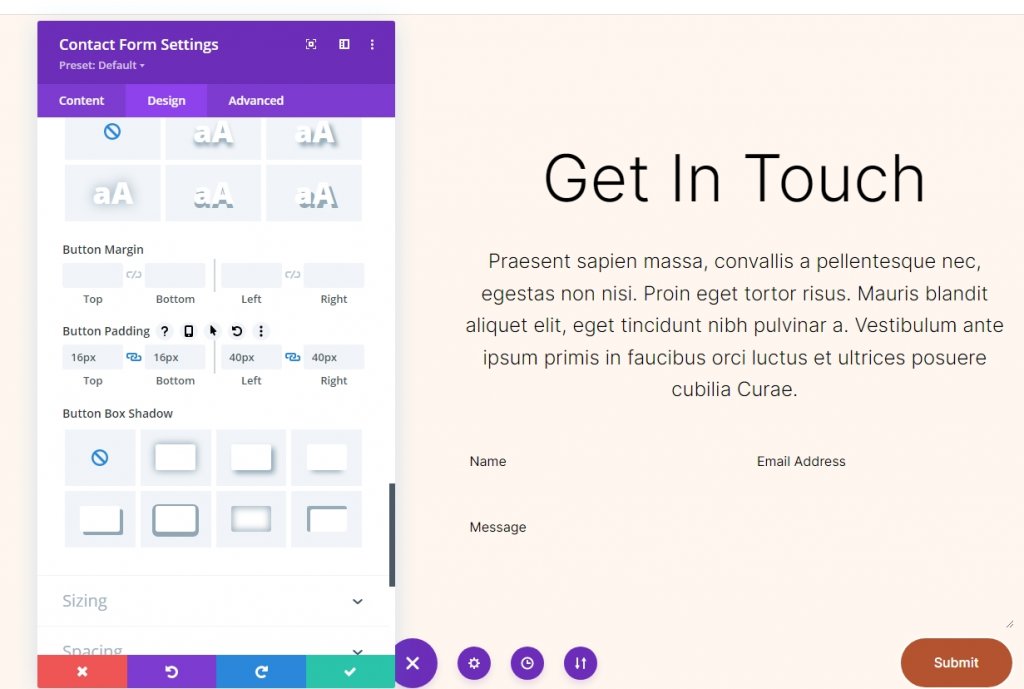
การออกแบบปุ่ม
เลื่อนลงไปที่ตัวเลือกปุ่มและเปลี่ยนแปลงสิ่งต่อไปนี้
- ใช้สไตล์ที่กำหนดเอง: ใช่
- ขนาดตัวอักษร: 16px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #b35330

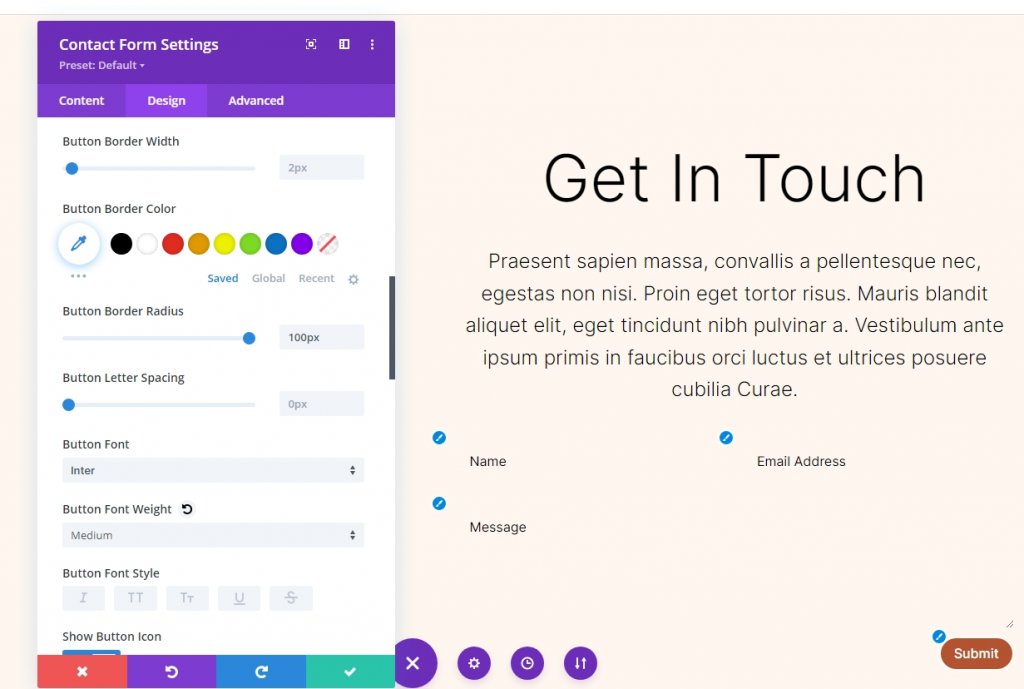
เปลี่ยนวิทยุเส้นขอบ แบบอักษร และน้ำหนักด้วย
- รัศมีเส้นขอบ: 100px
- แบบอักษรของปุ่ม: Inter
- น้ำหนัก: ปานกลาง

ตอนนี้เปลี่ยนการตั้งค่าการเว้นปุ่ม
- ปุ่ม Padding: 16px (บน, ล่าง), 40px (ซ้าย, ขวา)

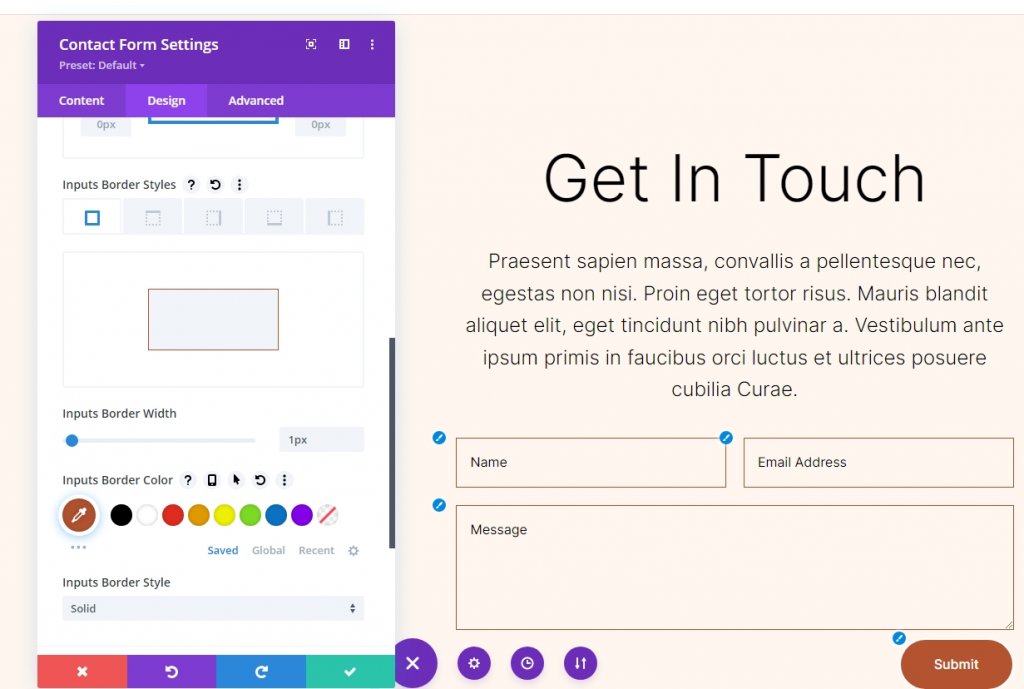
ชายแดนสนาม
ตอนนี้ลงมาที่การตั้งค่า Border และทำการเปลี่ยนแปลงเหล่านี้
- อินพุตความกว้างของเส้นขอบ: 1px
- อินพุตสีเส้นขอบ: #b35330

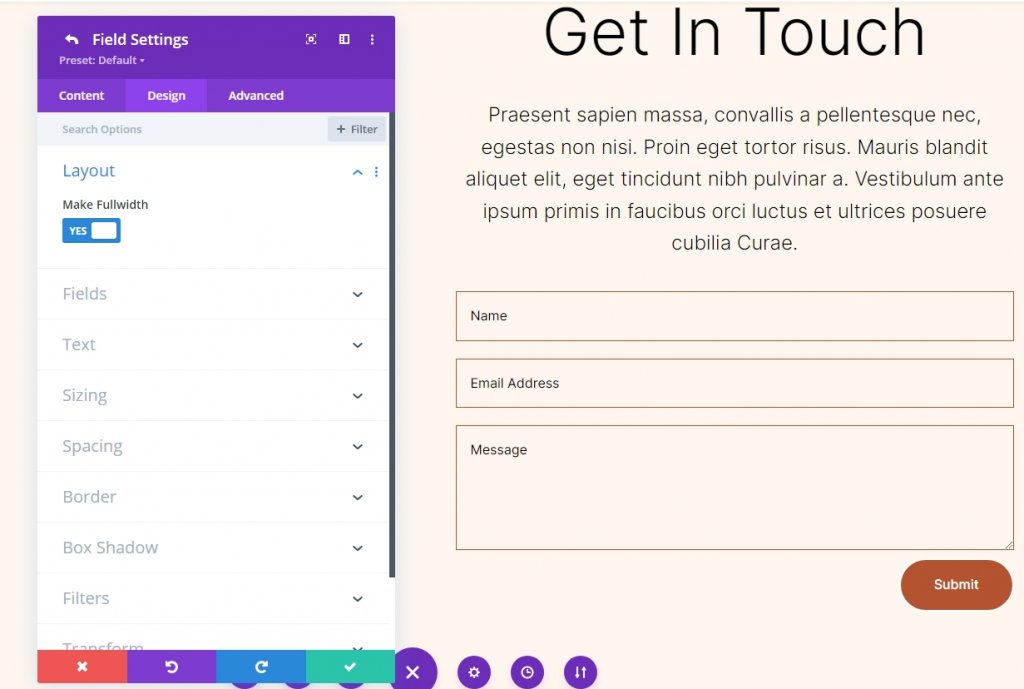
การตั้งค่าฟิลด์
เปลี่ยนขนาดของฟิลด์และทำให้เต็มความกว้าง

ส่วนโคลน
ตอนนี้ทำซ้ำส่วนที่มีอยู่ 1 ครั้งเพื่อให้เรามีทั้งหมด 2 ส่วน เราจะเพิ่มสีพื้นหลังต่างๆ ให้กับพวกเขา

การใช้การไล่ระดับสีพื้นหลัง
เราจะเพิ่มการไล่ระดับสีพื้นหลังในคอลัมน์ด้านซ้ายของแถวสำหรับฉากหลังเป็นวงกลมแต่ละฉากหลัง บางรายการจะมีฟีเจอร์ Gradient Stops ที่สามารถวางซ้อนกันได้ และบางรายการจะใช้สีเดียวกัน การไล่ระดับสีจะเปลี่ยนไปหากลำดับกองซ้อนไม่ถูกต้อง ดังนั้น ให้ใส่ใจกับมัน จะมีหน่วยต่างๆ ที่ใช้ แต่ทั้งหมดจะเริ่มต้นด้วยเปอร์เซ็นต์เป็นฐาน
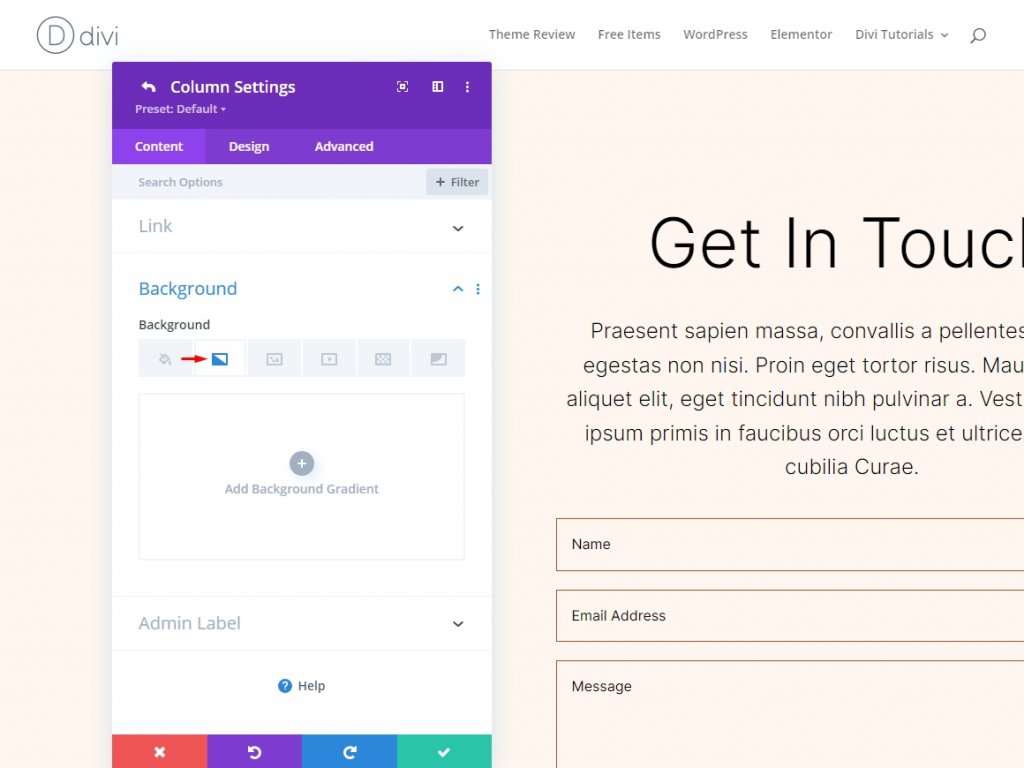
เปิดการตั้งค่าแถวและคลิกที่การตั้งค่าคอลัมน์แรก จากนั้นเลื่อนลงไปที่พื้นหลังแล้วเลื่อนไปที่พื้นหลังแบบไล่ระดับ

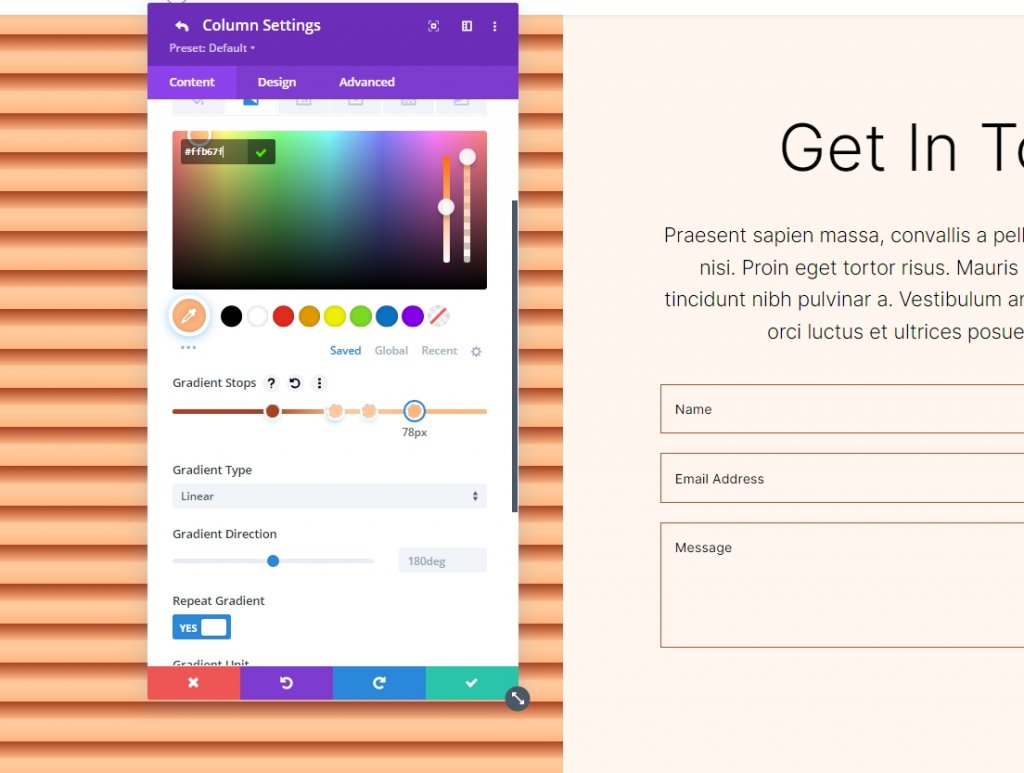
คุณสามารถเพิ่ม Gradient Stop ลงในแถบได้ด้วยการคลิก คุณสามารถเลือกเปลี่ยนสีได้ เมื่อเราดำเนินการต่อไป เราจะเปลี่ยนเปอร์เซ็นต์บนแถบการไล่ระดับสี

รูปร่างพื้นหลังวงกลมหนึ่ง
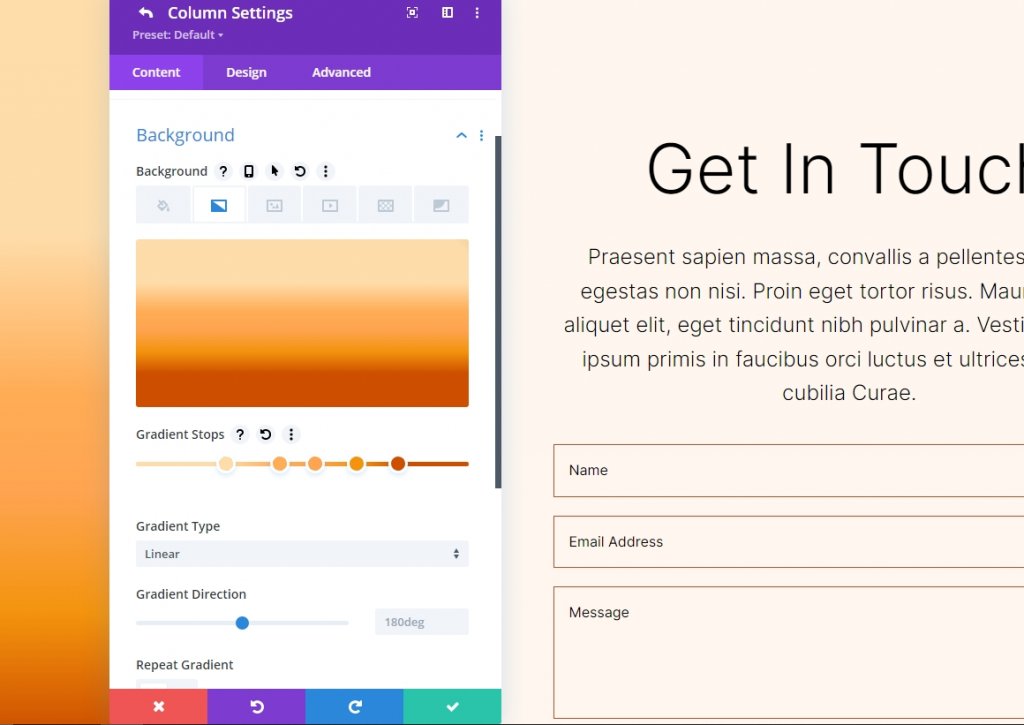
Five Gradient Stops จะใช้เพื่อสร้างพื้นหลังวงกลมที่มีวงกลมจำนวนมากอยู่ภายในวงกลม
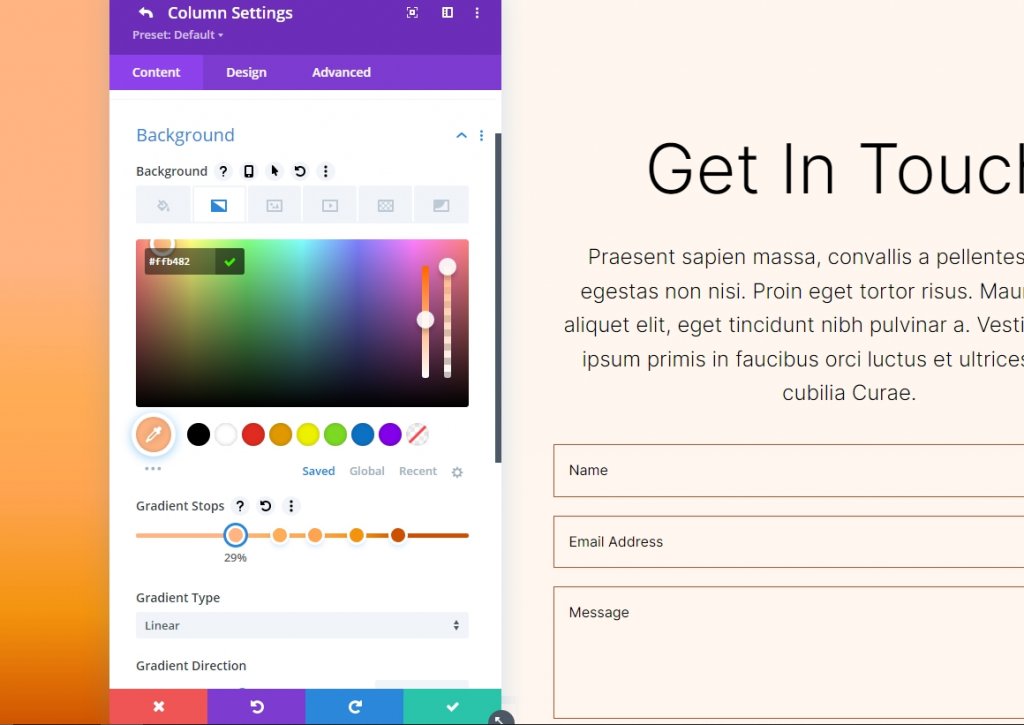
ไล่ระดับหยุด 1
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 1
- ตำแหน่ง: 29
- สี: #ffb482

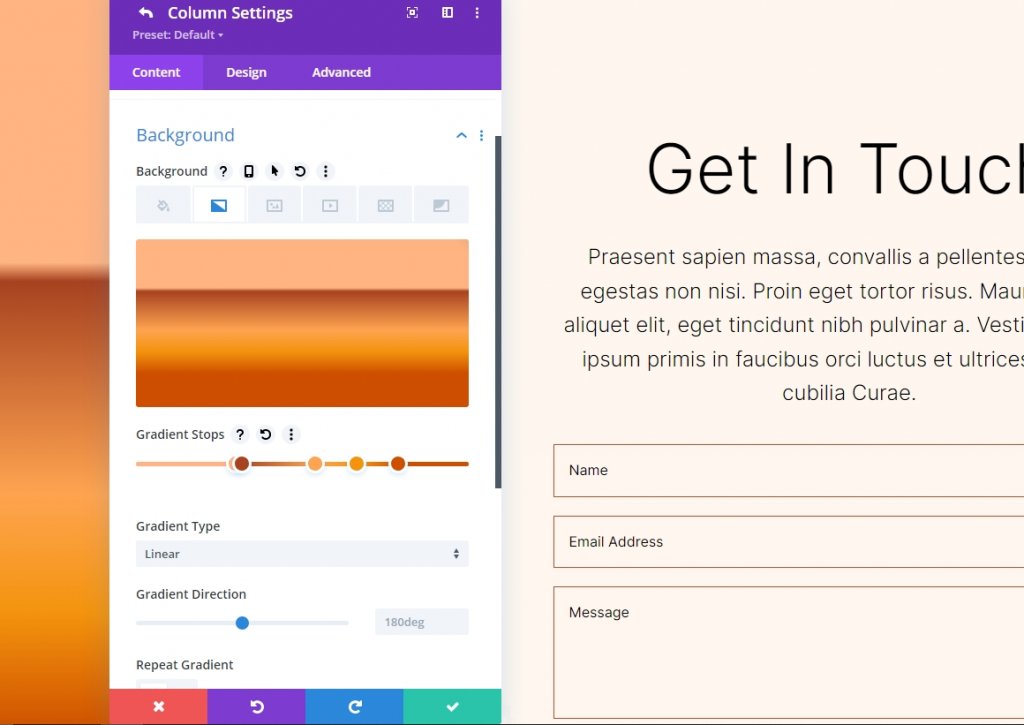
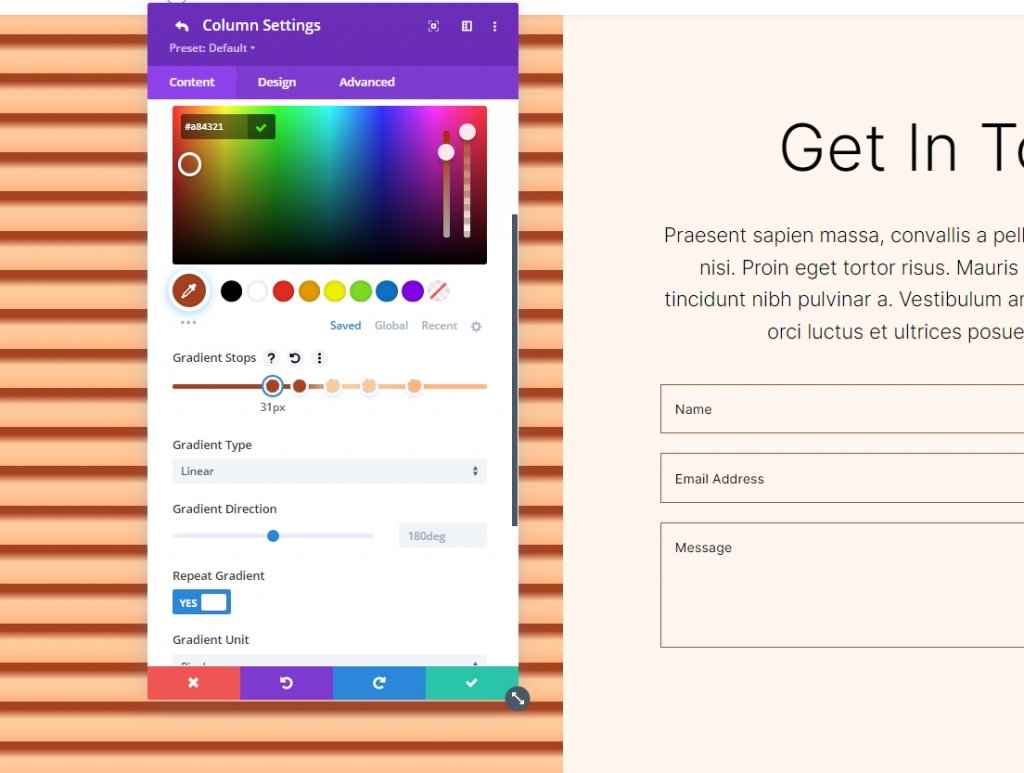
ไล่ระดับหยุด2
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 2
- ตำแหน่ง: 31
- สี: #a84321

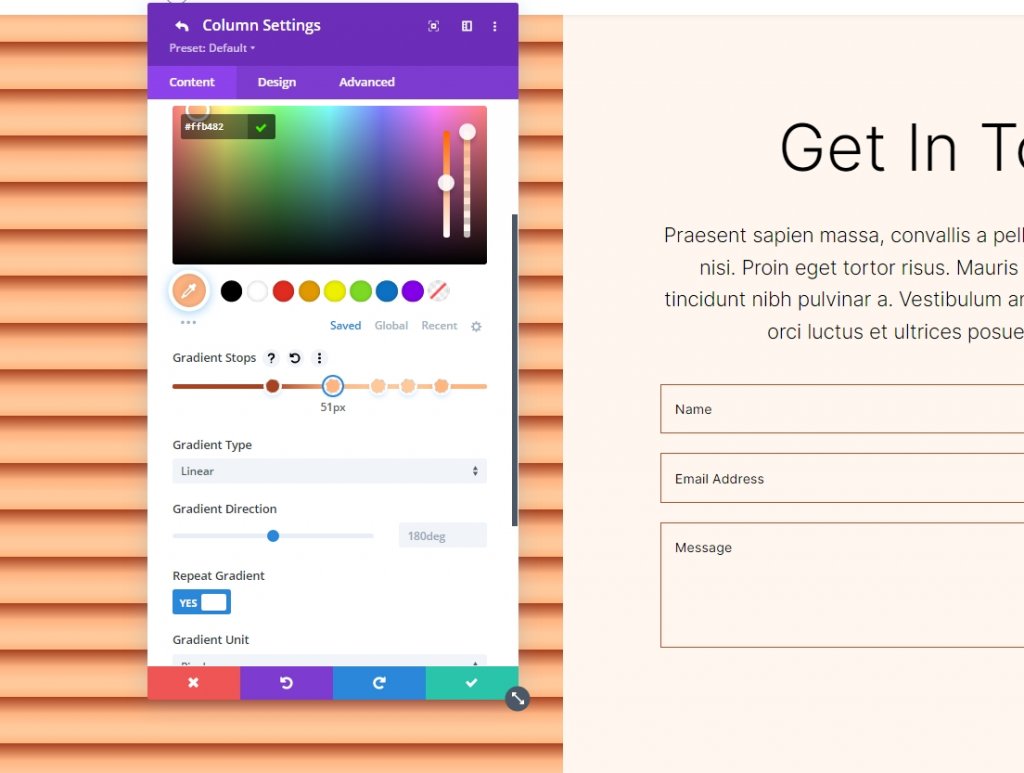
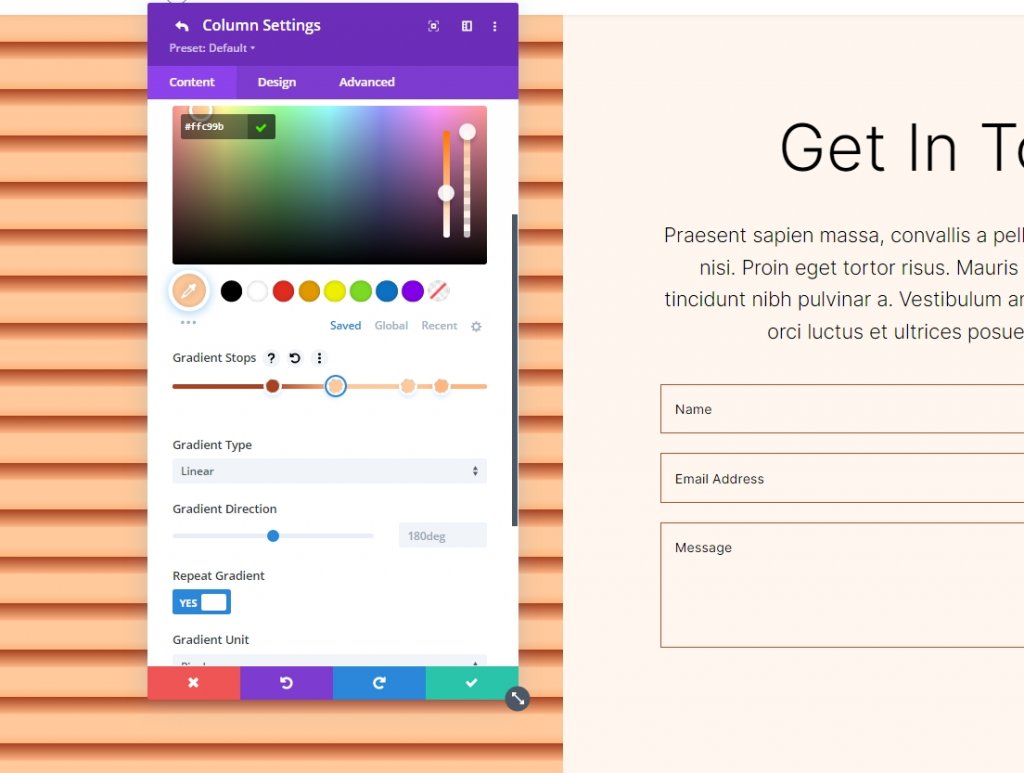
ไล่ระดับหยุด 3
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 3
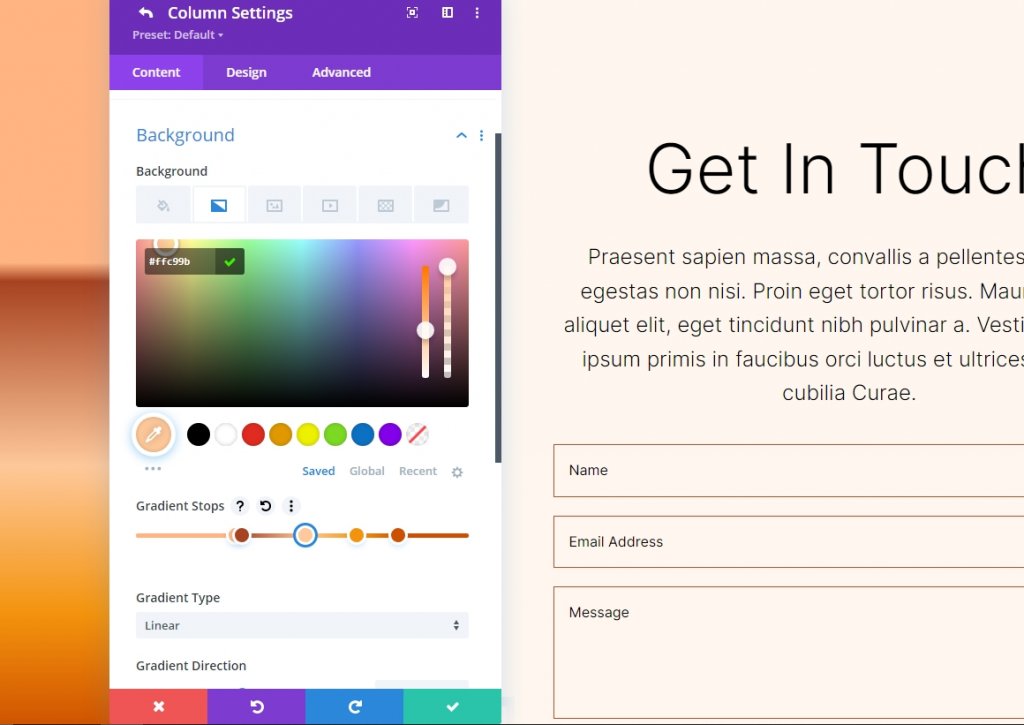
- ตำแหน่ง: 51
- สี: #ffc99b

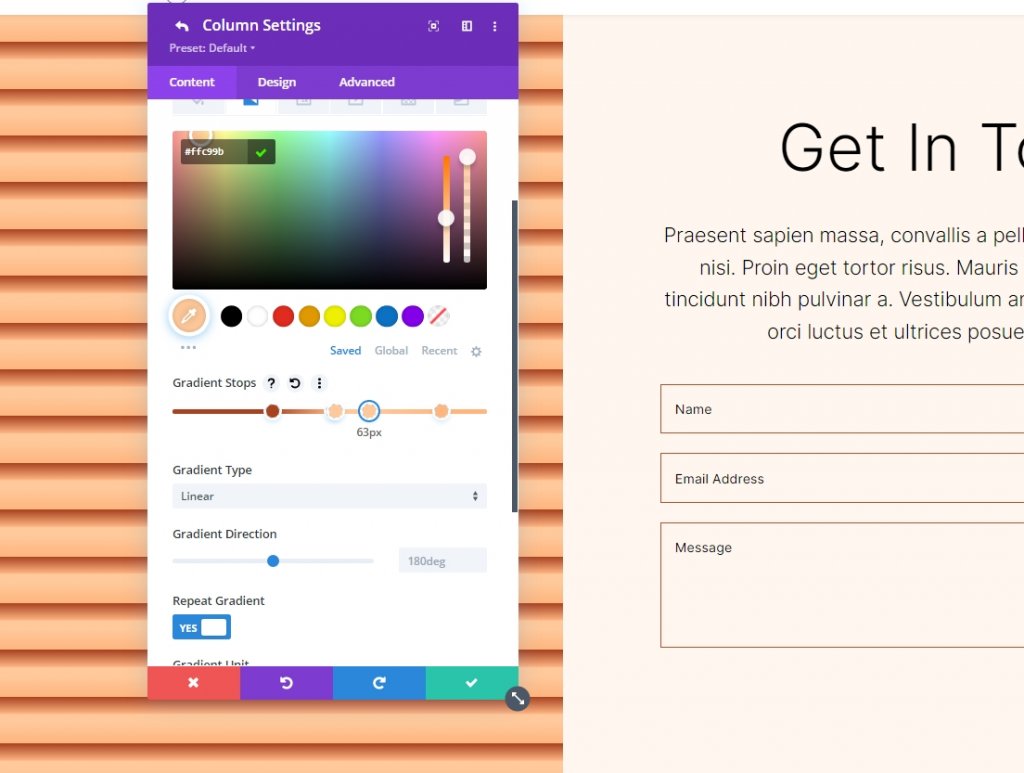
ไล่ระดับหยุด 4
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีที่ 4
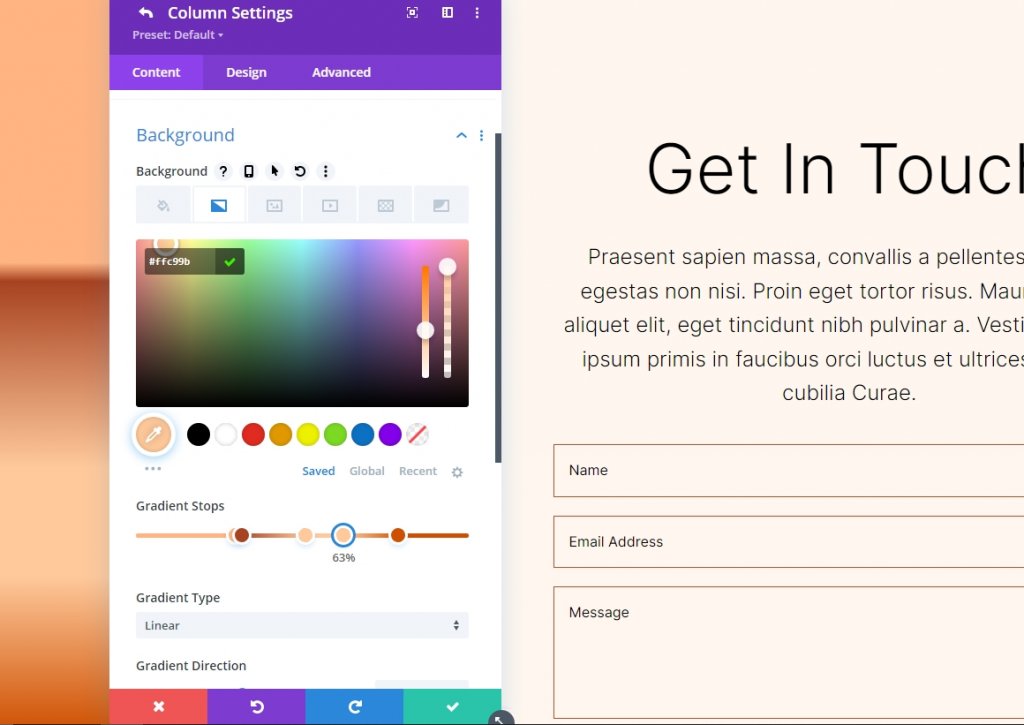
- ตำแหน่ง: 63
- สี: #ffc99b

ไล่ระดับหยุด 5
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีที่ 5
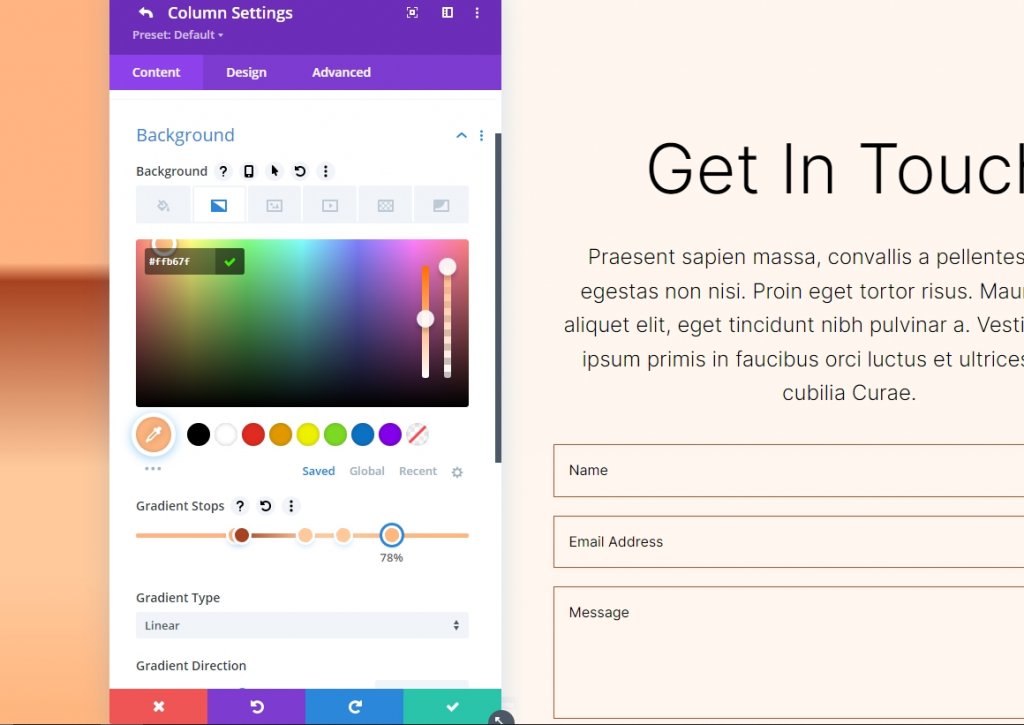
- ตำแหน่ง: 78
- สี: #ffb67f

การตั้งค่าสำหรับการไล่ระดับสี
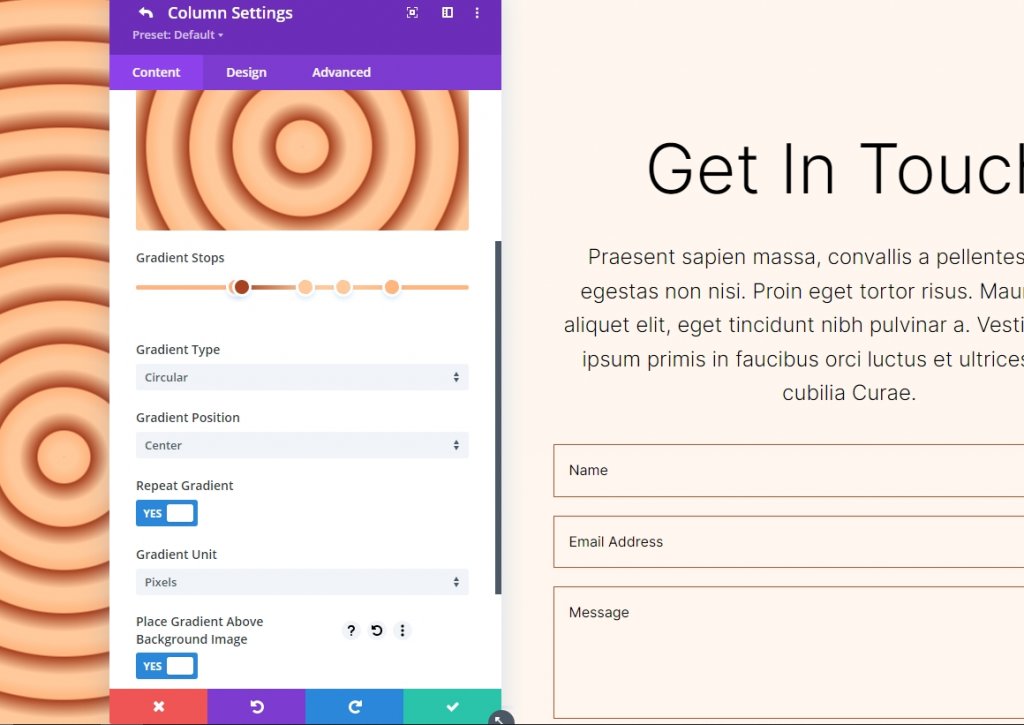
ควรเปลี่ยนการตั้งค่าการไล่ระดับสีเป็นแบบวงกลมและวางไว้ตรงกลาง เปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง ทำซ้ำการไล่ระดับสี และเปลี่ยนหน่วยเป็นพิกเซล
- ประเภท: วงกลม
- ตำแหน่ง: Center
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

นี่คือผลลัพธ์ของเราสำหรับ Circular Background Shape 1

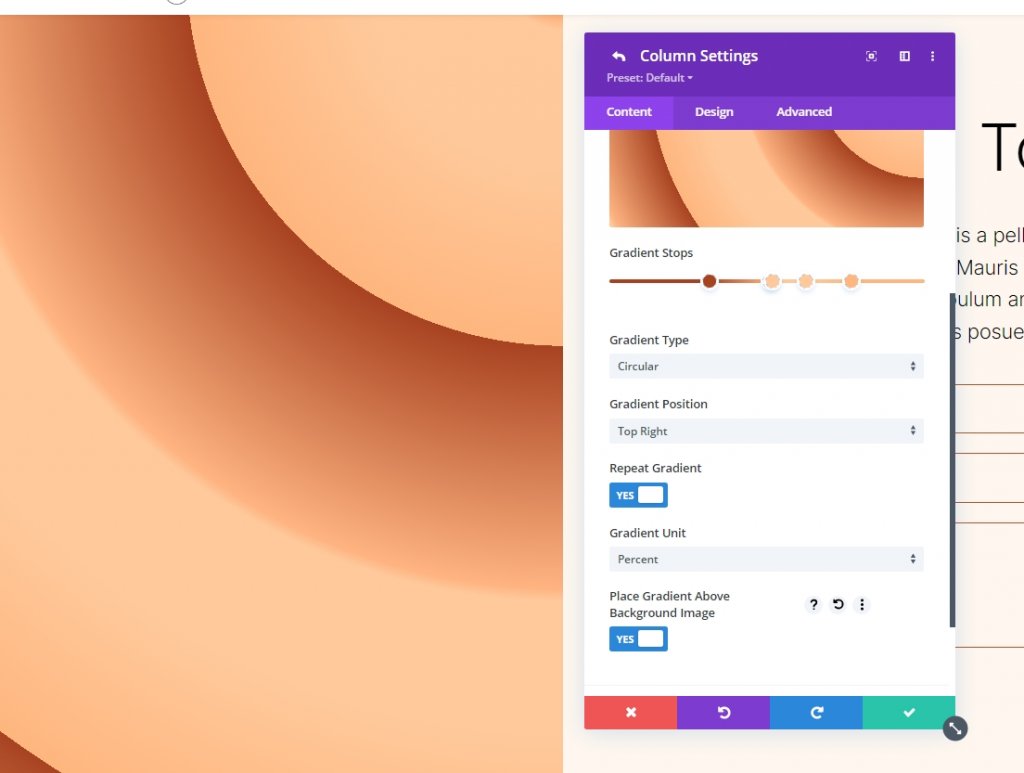
รูปร่างพื้นหลังวงกลมสอง
จะมี Gradient Stops ทั้งหมดห้าแบบในรูปร่างพื้นหลังวงกลมที่สองของเรา จะเห็นส่วนของรูปแบบวงกลมจากมุมหนึ่ง
ไล่ระดับหยุด 1
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 1
- ตำแหน่ง: 31
- สี: #a84321

ไล่ระดับหยุด2
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 2
- ตำแหน่ง: 51
- สี: #ffb482

ไล่ระดับหยุด 3
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีครั้งที่ 3
- ตำแหน่ง: 52
- สี: #ffc99b

ไล่ระดับหยุด 4
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีที่ 4
- ตำแหน่ง: 63
- สี: #ffc99b

ไล่ระดับหยุด 5
ปฏิบัติตามการตั้งค่าสำหรับการหยุดการไล่ระดับสีที่ 5
- ตำแหน่ง: 78
- สี: #ffb67f

การตั้งค่าสำหรับการไล่ระดับสี
ขั้นตอนต่อไปคือการปรับเปลี่ยนการไล่ระดับสี สลับไปที่หนังสือเวียนและวางไว้ที่ตำแหน่งบนขวา ใช้การไล่ระดับสีซ้ำ พิกเซลเป็นหน่วย และวางการไล่ระดับสีเหนือภาพพื้นหลังเพื่อสร้างภาพพื้นหลังที่ไร้รอยต่อ ปิดโมดูลและบันทึกการกำหนดค่าของคุณ
- ประเภท: วงกลม
- ตำแหน่ง: บนขวา
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วยไล่ระดับ: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

นี่คือผลลัพธ์ของเราสำหรับ Circular Background Shape 2

ห่อ
นี่เป็นการสรุปบทช่วยสอนของเราเกี่ยวกับการสร้างรูปร่างพื้นหลังวงกลมแบบกำหนดเองด้วย Divi Gradient Builder ตอนนี้คุณสามารถสร้างฉากหลังที่สะดุดตาได้อย่างง่ายดายโดยใช้ Gradient Builder การใช้รูปทรงวงกลมเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับส่วนหรือคอลัมน์ ใครๆ ก็สามารถสร้างรูปแบบวงกลมที่สะดุดตาได้อย่างรวดเร็วและง่ายดายโดยทำตามคำแนะนำที่ให้ไว้ที่นี่ คุณควรทดลองกับพารามิเตอร์และลำดับการเรียงซ้อนเพื่อดูว่าคุณสามารถทำอะไรได้บ้าง ตรวจสอบบทช่วย สอน Divi อื่น ๆ ใครจะรู้ว่ามีบางสิ่งที่อาจเป็นประโยชน์สำหรับโครงการต่อไป




