เราทุกคนทราบดีว่ารูปภาพมีความสำคัญเพียงใดในการดึงดูดผู้ใช้และปรับปรุงประสบการณ์ของพวกเขา ในขณะที่รูปภาพคุณภาพสูงนั้นใช้พื้นที่ขนาดใหญ่และอาจส่งผลเสียต่อไซต์ WordPress ของคุณ

ในกรณีเช่นนี้ เรามักจะใช้รูปภาพที่ปรับขนาดบน WordPress เพื่อประหยัดพื้นที่ อย่างไรก็ตาม การปรับขนาดรูปภาพเหล่านี้ทีละภาพอาจใช้เวลาและความพยายามอย่างมากเมื่อเทียบกับการปรับขนาดจำนวนมาก
โชคดีที่ Photoshop ช่วยให้เราปรับขนาดภาพจำนวนมากได้ และในบทช่วยสอนนี้ เราจะทำความเข้าใจวิธีปรับขนาดภาพหลายภาพด้วย Photoshop
รู้จักขนาดที่ดีที่สุดในการปรับขนาด
ก่อนย้ายไปยัง Photoshop ตรวจสอบให้แน่ใจว่าคุณมีมิติที่คุณต้องการอยู่ในใจ เมื่อคุณค้นคว้าเสร็จแล้ว เราขอแนะนำให้คุณสร้าง โฟลเดอร์ใหม่ และย้ายทั้งหมดเพื่อปรับขนาดในโฟลเดอร์นั้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
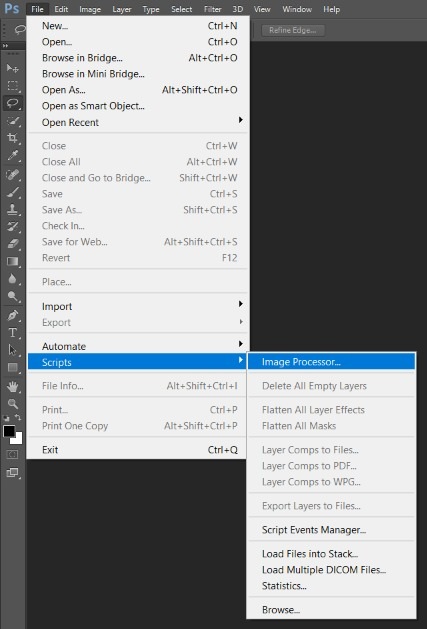
ตอนนี้ ไปข้างหน้าและเปิด Adobe Photoshop . หลังจากที่เปิดขึ้นมาได้ไม่นาน ให้ไปที่ File ที่ด้านล่างขวาของหน้าจอของคุณ จากนั้นไปที่ Scripts ด้านล่างอัตโนมัติ จากนั้นคลิกที่ Image Processor

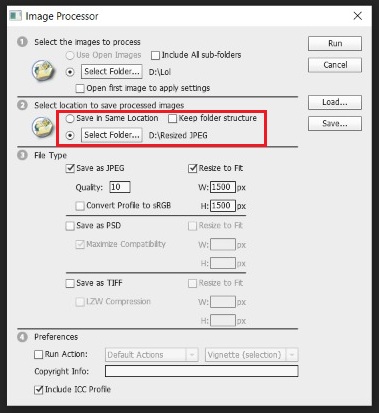
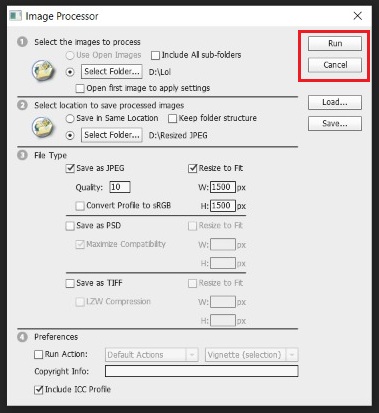
หลังจากที่ Image Processor เปิดขึ้น คุณสามารถเลือก Select Folder หรือ Use Open Images ได้ แต่ตามบทช่วยสอนนี้ เราได้สร้างโฟลเดอร์ขึ้นแล้ว เราจะเลือก Select Folder
ตอนนี้คุณสามารถไปข้างหน้าและเลือกโฟลเดอร์ที่คุณสร้างไว้ก่อนหน้านี้

ตอนนี้ คุณต้องตัดสินใจว่าคุณต้องการบันทึกภาพที่ปรับขนาดของคุณไว้ที่ใด คุณอาจต้องการบันทึกไปที่อื่น แต่ถ้าไม่ใช่ คุณสามารถเลือก บันทึกในตำแหน่งเดียวกัน และ Photoshop จะสร้างโฟลเดอร์ย่อยของรูปภาพที่ปรับขนาดแล้ว
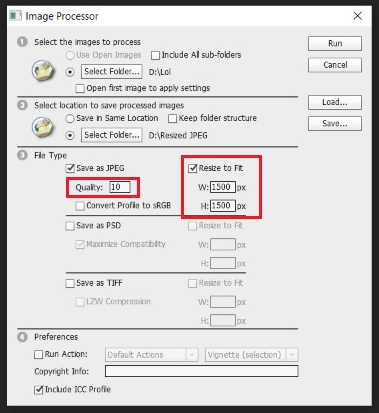
ในส่วนถัดไป คุณจะต้องเลือกพารามิเตอร์และขนาดสำหรับรูปภาพของคุณ ขั้นแรก คุณจะต้องเลือกประเภทรูปภาพ เช่น JPG , PSD และ TIFF
ถัดไป คุณจะต้องเลือกคุณภาพของภาพที่ปรับขนาดแล้ว คุณสามารถตั้งค่าพารามิเตอร์คุณภาพระหว่าง Zero ถึง Twelve โดยที่ Zero หมายถึงคุณภาพและขนาดต่ำสุด และ Twelve หมายถึงคุณภาพและขนาดสูงสุด
โดยปกติสำหรับเว็บไซต์ พารามิเตอร์คุณภาพจะทำงานได้ดีที่สุดระหว่าง 8-10 โดยที่คุณไม่ประนีประนอมกับคุณภาพมากนักและลดขนาดลงด้วย
สำหรับสี คุณควรเลือก แปลงโปรไฟล์เป็น sRGB เพื่อผลลัพธ์ที่ดีที่สุดบนไซต์ WordPress ของคุณ จากนั้นตรวจสอบ รวมโปรไฟล์ ICC ที่ด้านล่าง
ตอนนี้ เลือกขนาดรูปภาพของคุณแล้วคลิกช่องที่ระบุว่า Resize to Fit เพื่อปรับขนาดรูปภาพทั้งหมดของคุณ

คุณตั้งค่าทั้งหมดเสร็จแล้ว และตอนนี้คุณสามารถเรียกใช้สคริปต์ได้

ไปข้างหน้าและตรวจสอบโฟลเดอร์ย่อยที่เพิ่งสร้างขึ้นซึ่งประกอบด้วยรูปภาพที่ปรับขนาดทั้งหมดเพื่อให้แน่ใจว่าทุกอย่างถูกต้อง

นั่นคือทั้งหมดสำหรับการกวดวิชานี้ เราหวังว่าคุณจะโชคดีในการทำให้ไซต์ของคุณเข้าถึงได้และยอดเยี่ยมยิ่งขึ้น หากคุณต้องการปรับขนาดรูปภาพของคุณโดยตรงใน WordPress โดยใช้ปลั๊กอิน ลองอ่าน บทแนะนำ ของเราด้วยเช่นกัน
สำหรับการอัปเดตเพิ่มเติมเกี่ยวกับการเผยแพร่ของเรา ติดต่อกับเราบน Facebook  และ Twitter ของ เรา




