ในบรรดาข่าวดีที่เรามีในปีนี้ (2023) เรามี Elementor AI ทีมงานที่อยู่เบื้องหลัง Elementor กำลังท่องไปในคลื่น AI และประกาศว่าอะไรคือการเปลี่ยนแปลงครั้งสำคัญในการออกแบบเว็บ Elementor AI เป็นตัวเปลี่ยนเกมที่ทำให้การสร้างเว็บไซต์ง่ายและสะดวกกว่าที่เคย หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดที่เราชอบเกี่ยวกับสิ่งนั้นก็คือ ตอนนี้คุณสามารถมีเว็บไซต์หลายภาษาได้แล้ว

การใช้เครื่องมือใหม่มาพร้อมกับความท้าทายใหม่ๆ และเรารู้ว่าการใช้เครื่องมือนี้อาจทำให้คุณสงสัยว่าจะจัดการกับเนื้อหาปัจจุบันของคุณอย่างไร โพสต์นี้เป็นมากกว่าการอธิบายว่าเว็บไซต์หลายภาษาทำงานร่วมกับ Elementor AI ได้อย่างไร แต่ยังอธิบายเพิ่มเติมว่าคุณจะจัดระเบียบเนื้อหาของคุณได้อย่างไร
มาเริ่มกันเลย.
Elementor AI เขียน
เนื่องจากตอนนี้ Elementor มีความสามารถด้าน AI ฟีเจอร์ใหม่จึงพร้อมใช้งานสำหรับทุกคน ตัวอย่างเช่น คุณสามารถ:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- สร้างเนื้อหาและหัวเรื่อง
- สร้างตัวอย่าง HTML, CSS & JS
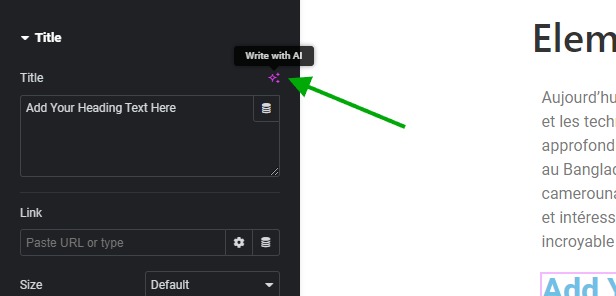
การควบคุมสำหรับการเข้าถึง AI นั้นถูกเพิ่มเข้าไปในทุกวิดเจ็ตที่รับเนื้อหา (วิดเจ็ตข้อความ วิดเจ็ตส่วนหัว วิดเจ็ตโค้ด) เหนือวิดเจ็ตที่รองรับแต่ละรายการ คุณจะเห็นปุ่มที่มีไอคอนรูปดาวหลายดวงและมีลักษณะดังนี้

ส่วนที่ดีที่สุดคือตอนนี้คุณสามารถแปลเนื้อหาเป็นภาษาที่คุณต้องการได้แล้ว นี่ไม่ใช่แค่คุณลักษณะการแปลของ Google แบบธรรมดาเท่านั้น เนื่องจากใช้ AI จึงพยายามทำความเข้าใจเนื้อหาและให้คำแปลที่เหมาะสม
ความต้องการ
เราหวังว่าคุณลักษณะนี้จะพร้อมใช้งานสำหรับทุกคน แต่ของดีมักมีราคา โชคดีที่ Elementor ได้พิจารณาถึงข้อเท็จจริงที่ว่าผู้ใช้บางคนอาจต้องการทดสอบฟีเจอร์นี้ นั่นคือเหตุผลว่าทำไมตั้งแต่ Elementor 3.13 คุณสามารถลองใช้ Elementor AI Write ได้ อย่างไรก็ตาม คุณได้รับข้อความแจ้งจำกัด

สำหรับผู้ที่ต้องการใช้เวอร์ชันเต็ม (โดยไม่มีข้อจำกัด) คุณจะต้องใช้ Elementor Hosting (เริ่มต้นที่ 9.99/เดือน) หรือรับ ปลั๊กอินพรีเมียม (Elementor Pro $59/ปี) สิ่งเหล่านี้คือข้อกำหนดสำหรับการใช้ Elementor AI Write โดยไม่มีข้อจำกัด
โครงสร้างเนื้อหา URL &
จากการทดสอบที่เรามี เราพบว่าโครงสร้างและเนื้อหาของ URL บางอย่างใช้ได้กับเว็บไซต์หลายภาษาโดยใช้ Elementor AI Write ที่นี่ เราจะใช้เพจและเพจย่อยเพื่อจัดโครงสร้างเนื้อหาของเรา นอกจากนี้ เราจะใช้ประโยชน์จากสิ่งนั้นเพื่อสร้างรายการบล็อกโพสต์ (เฉพาะรายการที่อยู่ในหมวดหมู่เฉพาะ)
โครงสร้าง URL
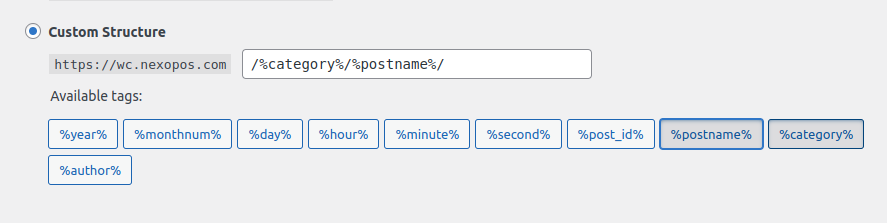
เราจะเริ่มด้วยการตรวจสอบว่าการกำหนดค่าลิงก์ถาวรของเราตั้งค่าเป็นกำหนดเองโดยใช้แท็กต่อไปนี้

โครงสร้าง URL ที่เราสามารถใช้ได้จะมีลักษณะดังนี้:
- th/เกี่ยวกับ-us
- th/เกี่ยวกับ-us
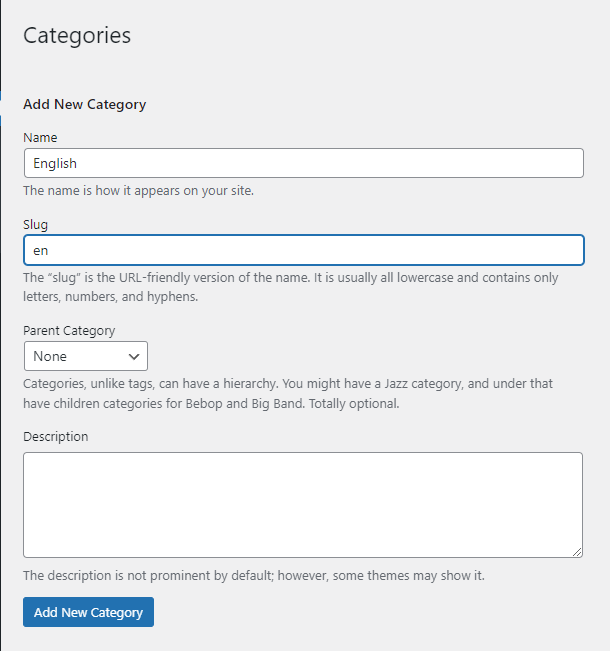
นี่หมายความว่าเราจะต้องสร้างหมวดหมู่ที่จะมี slug "en" และอีกอันที่มี "fr"

ตอนนี้ เราจะสร้างสองโพสต์: "เกี่ยวกับเรา" ซึ่งผู้ปกครองจะเป็น "en" และ "a-propos-de-nous" ซึ่งผู้ปกครองจะเป็น "fr"
โพสต์การแก้ไข
ตอนนี้เราต้องเปิดใช้งาน Elementor สำหรับโพสต์ การดำเนินการนี้อาจไม่สะดวกนักหากคุณคุ้นเคยกับกูเทนแบร์กอยู่แล้ว คุณจึงไม่ต้องเปิดใช้งานและเก็บไว้ในหน้านี้ อย่างไรก็ตาม การทำเช่นนั้นจะบังคับให้คุณต้องกลับไปกลับมาระหว่างเพจและบล็อกโพสต์เพื่อคัดลอกและวางเนื้อหาที่สร้างขึ้น
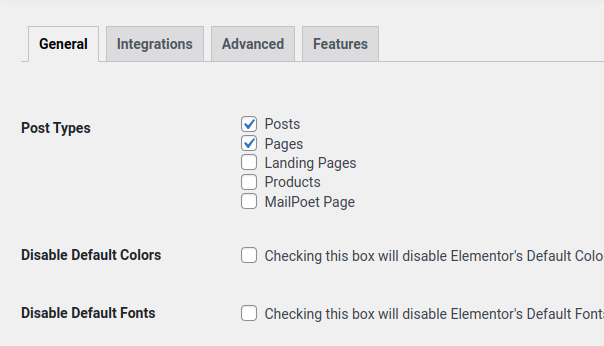
สมมติว่าคุณต้องการเปิดใช้งาน Elementor เพื่อทำงานในโพสต์ เราจะไปที่การตั้งค่าและตรวจสอบให้แน่ใจว่าได้เปิดใช้งานแล้ว

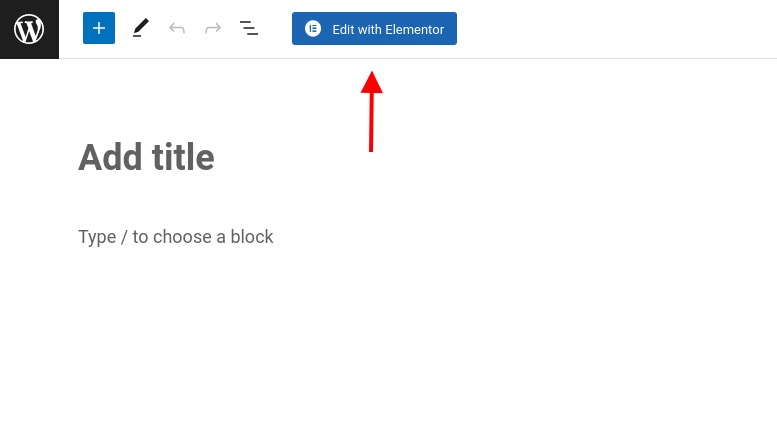
ตอนนี้เราจะไปสร้างโพสต์ เราจะต้องเลือกเหนือตัวแก้ไข Gutenberg " แก้ไขด้วย Elementor "

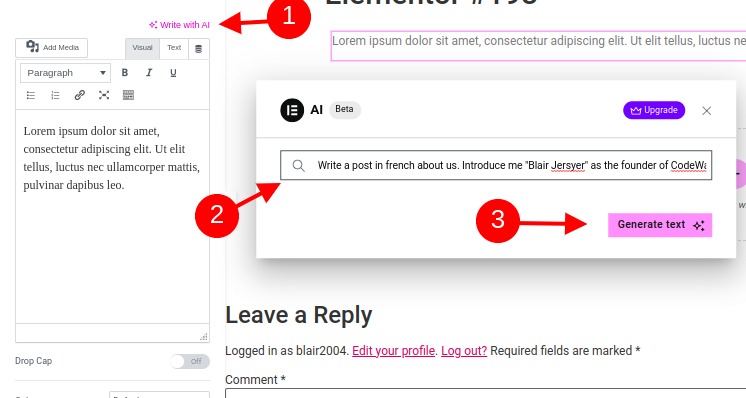
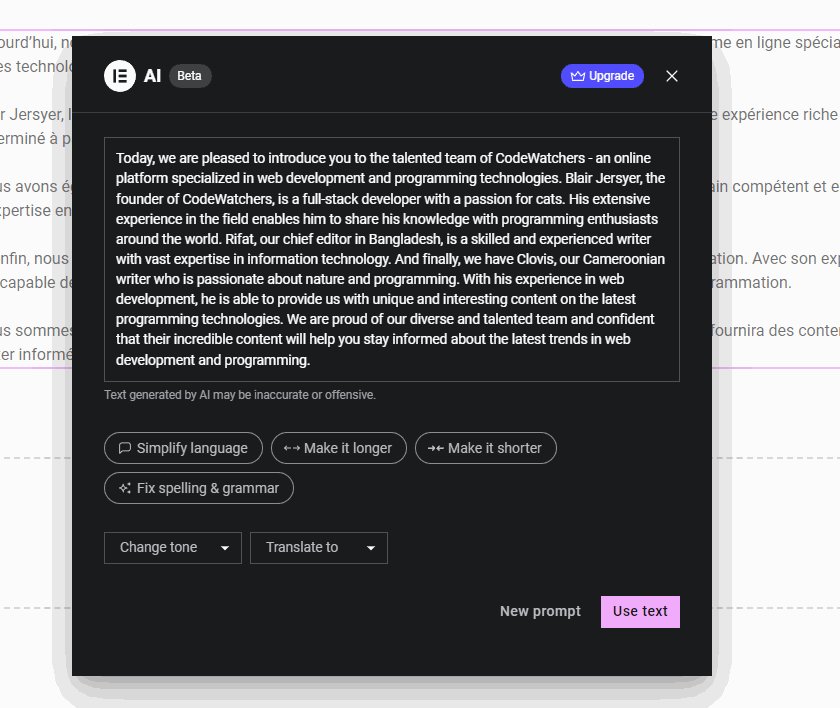
ตอนนี้เราจะเพิ่มวิดเจ็ตข้อความ โปรดทราบว่าหากต้องการใช้ Elementor AI คุณต้องลงชื่อเข้าใช้ Elementor.com ดังนั้น ไม่ต้องกังวลหากคุณเห็นว่าระบบขอให้คุณเข้าสู่ระบบ ตอนนี้ในขณะที่ใช้วิดเจ็ตข้อความ เราสามารถขอให้ Elementor AI Write เขียนคำอธิบายเล็กๆ น้อยๆ เกี่ยวกับเราได้

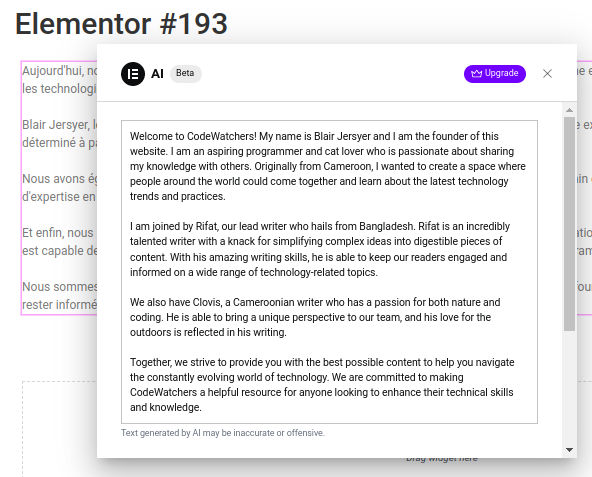
เราจะมีผลลัพธ์ของเนื้อหาที่เราสามารถใช้ได้โดยตรง

โปรดทราบว่าเนื้อหาที่ Elementor AI Write จะแบ่งปันกับเรานั้นจะไม่มีการจัดรูปแบบใดๆ ดังนั้นเราจะทำการปรับเปลี่ยนที่จำเป็นด้วยตนเอง
ตอนนี้เราสร้างโพสต์ของเราแล้ว เราต้องกำหนดหมวดหมู่ให้ถูกต้อง เนื่องจากโพสต์แรกเป็นภาษาอังกฤษ เราจะกำหนดโพสต์นั้นเป็นหมวดหมู่ "en"
แปล
ตอนนี้ สำหรับทุกหมวดหมู่ที่เราสร้างเป็นภาษาหลัก เราจะต้องสร้างเวอร์ชันแปลของหน้าที่เรามีเวอร์ชันภาษาอังกฤษ การดำเนินการต่อที่นี่ค่อนข้างง่ายเนื่องจาก Elementor ทำให้ง่ายด้วยปุ่มที่มองเห็นได้
ดังนั้น สิ่งที่เราจะทำคือทำ ซ้ำโพสต์ ที่เราสร้างไว้ก่อนหน้านี้ (เกี่ยวกับเรา) เราจะตรวจสอบจากรายการโพสต์เพื่อแก้ไข "slug" โดยแก้ไขชื่อโพสต์ที่คัดลอก ตอนนี้เราจะเริ่มต้นด้วยการแปลแต่ละวิดเจ็ตที่มีให้จากตัวแก้ไข Elementor

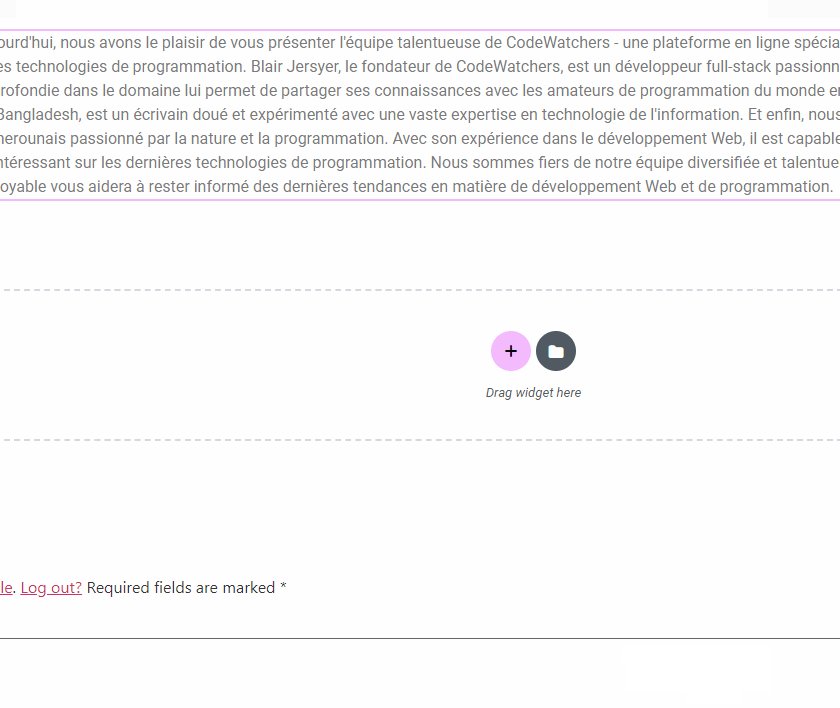
จากนั้นเราแค่คลิกที่ " ใช้ข้อความ " และเราได้แปลส่วนใหม่แล้ว ตอนนี้เราจะต้องทำเช่นนี้กับทุกวิดเจ็ตที่มีอยู่ในเพจของเรา เราทราบดีว่ากระบวนการนี้อาจใช้เวลานาน แต่เราเชื่อว่า Elementor จะปรับปรุงสิ่งนี้ในอนาคตอันใกล้
ตัวสลับภาษา
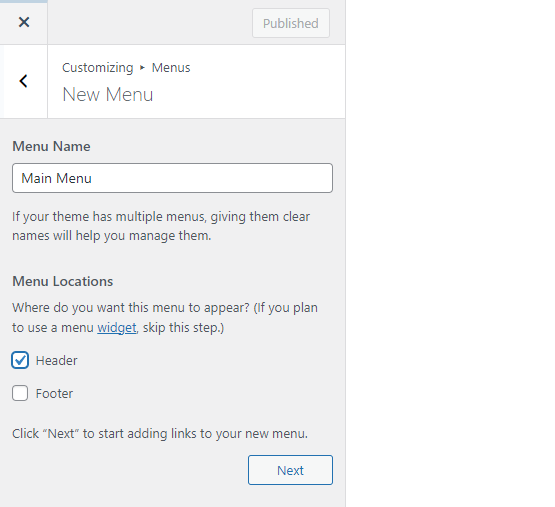
เพื่อให้เว็บไซต์ของเราเสร็จสมบูรณ์ เราต้องสร้างเมนูที่จะช่วยให้เปลี่ยนภาษาได้ง่ายขึ้น หากคุณยังไม่มี คุณจะไปที่เครื่องมือปรับแต่งและสร้างเมนูใหม่

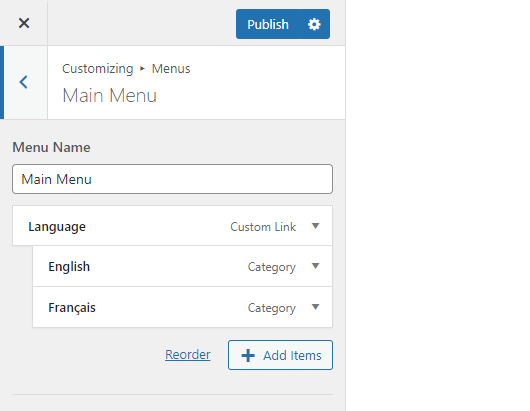
ตอนนี้ เราจะเพิ่มเมนูง่ายๆ (เมนูกำหนดเอง) ที่มี URL # และข้อความ " ภาษา " (คุณสามารถเปลี่ยนได้ตามต้องการ) ตอนนี้ เราจะเพิ่มหมวดหมู่ที่เราสร้างไว้ก่อนหน้านี้เป็นเมนูย่อย คุณควรได้ผลลัพธ์ดังนี้:

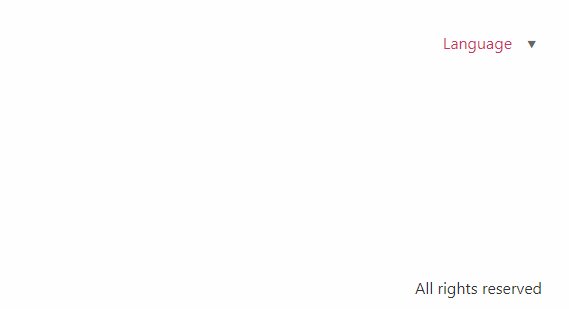
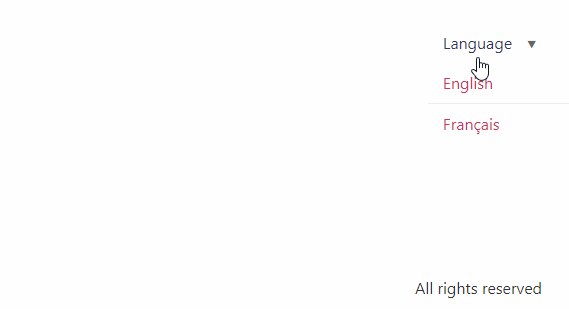
ในการใช้งานจริง ตัวสลับภาษาของคุณควรมีลักษณะดังนี้:

คำสุดท้าย
ดังที่คุณสังเกตเห็น เราได้สร้างเว็บไซต์ WordPress หลายภาษาที่ง่ายและฟรี คุณควรทราบที่นี่ว่าโซลูชันนี้อาจเหมาะสำหรับเว็บไซต์ขนาดเล็กและขนาดกลาง หากคุณมีบล็อกที่เผยแพร่บ่อยๆ อาจเป็นเรื่องยากที่จะทำซ้ำงานเหล่านั้น แต่ก็ยังเป็นไปได้
ด้วยความสามารถในการแปล คุณจะสามารถแปลเว็บไซต์ของคุณเป็น 29 ภาษา (อังกฤษ ฝรั่งเศส อิตาลี สเปน รัสเซีย ญี่ปุ่น จีน เกาหลี อาหรับ เยอรมัน ฮินดี อินโดนีเซีย โปรตุเกส มาเลย์ ฮังการี เวียดนาม ตุรกี , กรีก, ฮิบรู, โปแลนด์, สวีเดน, สโลวัก, นอร์เวย์, ดัตช์, เช็ก, ฟินแลนด์, โรมาเนีย, และอื่นๆ)
โปรดทราบว่าคุณอาจถูกจำกัดหากไม่เลือกใช้ Elementor Pro หรือ Elementor Hosting เนื่องจาก Elementor AI Write พร้อมใช้งานในเวอร์ชันพื้นฐานเท่านั้นเพื่อวัตถุประสงค์ในการทดสอบ




