มีหลายวิธีในการเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณ รูปภาพและเนื้อหาสื่ออื่นๆ เป็นสาเหตุที่พบบ่อยที่สุดของการโหลดช้า นั่นหมายความว่าการเพิ่มวิธีการเพิ่มประสิทธิภาพรูปภาพใดๆ รวมถึงการโหลดแบบ Lazy Loading อาจมีอิทธิพลอย่างมากต่อประสิทธิภาพของไซต์

แม้ว่าเราจะอธิบายไปแล้วว่าคุณสามารถ ใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพ ได้อย่างไร โพสต์นี้จะอธิบายหัวข้อเพิ่มเติมจากมุมที่ต่างออกไป จากนั้นเราจะพูดถึงวิธีการยอดนิยมบางส่วนในการเพิ่มการโหลดล่าช้าใน WordPress สำหรับรายการประเภทต่างๆ สุดท้าย เราจะพูดถึงข้อกังวลทางเทคนิคทั่วไปบางส่วนที่อาจนำมาซึ่งตัวเลือกนี้
มาเริ่มกันเลย!
Lazy Loading คืออะไร?
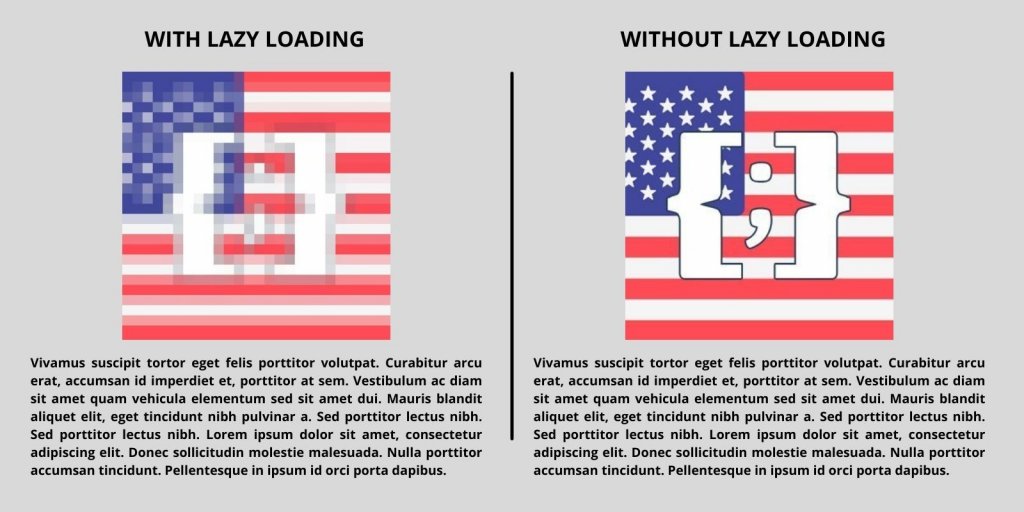
เมื่อคุณเรียกดูเว็บไซต์ องค์ประกอบทั้งหมดจะพยายามโหลดพร้อมกัน ทุกอย่างบนหน้าจะปรากฏอย่างครบถ้วนในเบราว์เซอร์ของคุณ หากหน้ามีเนื้อหาสื่อจำนวนมาก เช่น รูปภาพ เนื้อหาเหล่านั้นอาจทำให้โหลดช้าลงได้อย่างมาก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
มีหลายวิธีในการลดผลกระทบของภาพถ่ายต่อเวลาในการโหลดเว็บไซต์ การเพิ่มประสิทธิภาพรูปภาพ การแคชเบราว์เซอร์ การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) และการใช้ประเภทไฟล์ที่ต่ำกว่าล้วนเป็นตัวเลือกทั้งหมด คุณควรพยายามอย่างยิ่งยวดและใช้การเพิ่มประสิทธิภาพเหล่านั้นให้มากที่สุดเท่าที่จะเป็นไปได้ เนื่องจากไม่มีเว็บไซต์ที่เร็วเกินไป
การโหลดแบบ Lazy Loading ไม่มีผลต่อขนาดไฟล์ภาพหรือระยะเวลาที่ใช้ในการโหลดสำหรับผู้ใช้แต่ละราย ในทางกลับกัน การตั้งค่านี้อาจทำให้การโหลดแต่ละภาพล่าช้าจนกว่ามุมมองเบราว์เซอร์ของคุณจะไปถึงพื้นที่ของหน้าที่มีไฟล์นั้นอยู่
ประโยชน์ของ Lazy Loading ใน WordPress
เวลาในการโหลดเริ่มต้นสามารถลดลงได้โดยการชะลอการโหลด นี่เป็นสิ่งสำคัญเนื่องจากผู้คน 40% จะออกจากเว็บไซต์หากใช้เวลาในการโหลดนานกว่าสามวินาที ด้วยเหตุนี้ ตัวเลือกนี้สามารถกระตุ้นให้ผู้คนอยู่ในไซต์ของคุณและสำรวจเนื้อหาของคุณ
นอกจากนี้ การโหลดที่ล่าช้ายังช่วยลดแรงกดดันต่อหน่วยความจำและการจัดเก็บอีกด้วย ด้วยเหตุนี้ การใช้จึงทำให้คุณสามารถเลือกแพ็คเกจโฮสติ้งเว็บไซต์ที่มีราคาถูกลงได้
เป็นที่น่าสังเกตว่าใน WordPress 5.5 CMS มีตัวเลือกเริ่มต้นสำหรับการโหลดรูปภาพแบบขี้เกียจ อย่างไรก็ตาม มีการถกเถียงกันอย่างมากว่ากลยุทธ์เริ่มต้นสามารถทำลายคะแนน Core Web Vitals ได้หรือไม่
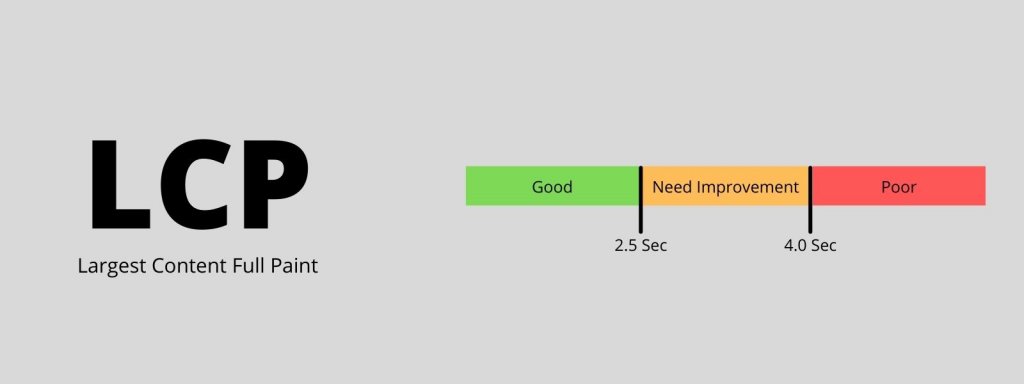
บนกระดาษ การโหลดที่ล่าช้าจะช่วยปรับปรุงเวลาในการโหลดตามค่าเริ่มต้น อย่างไรก็ตาม อาจส่งผลเสียต่อคะแนน Largest Contentful Paint (LCP)
LCP วัดระยะเวลาที่ใช้สำหรับรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดในหน้าใดๆ ที่จะโหลด:

สำหรับรูปภาพบนเว็บไซต์ของคุณ WordPress ใช้คุณสมบัติการโหลด HTML = ขี้เกียจ โดยทั่วไป นี่เป็นเทคนิคที่ง่ายที่สุดในการใช้การโหลดแบบเลื่อนเวลา อย่างไรก็ตาม คุณลักษณะดังกล่าวไม่รองรับเบราว์เซอร์ทั้งหมด
หากคุณต้องการปิดใช้งานการโหลดที่รอการตัดบัญชีสำหรับรูปภาพแต่ละรูป คุณต้องเปลี่ยนแอตทริบิวต์ด้วยตนเองโดยใช้ HTML อีกทางเลือกหนึ่งคือการใช้ปลั๊กอิน WordPress ที่ทำให้การโหลดล่าช้าในวิธีอื่น
ขี้เกียจโหลดองค์ประกอบอื่นๆ
ในทางเทคนิค ส่วนประกอบเกือบทั้งหมดบนเว็บไซต์อาจทำให้การโหลดล่าช้า การโหลดที่ล่าช้านั้นใช้งานได้ดีกับรูปภาพอย่างเหลือเชื่อและเป็นคุณสมบัติที่ยอดเยี่ยมสำหรับไฟล์วิดีโอด้วย
นอกจากไฟล์มีเดียแล้ว คุณสามารถเลื่อนการโหลดด้วยโค้ด เช่น JavaScript และ CSS ได้ อันที่จริง เราขอเสนอสคริปต์การเลื่อนซึ่งอาจป้องกันไม่ให้เว็บไซต์ของคุณแสดงผลเพื่อเพิ่มคะแนน First Contentful Paint (FCP) ของคุณ
จากนั้นคุณสามารถเลือกที่จะโหลดเนื้อหาข้อความแบบ Lazy Loading ได้ อย่างไรก็ตาม จากแง่มุมของความสามารถในการใช้งาน นี่ไม่ใช่แนวทางที่ดี นอกจากนี้ การแสดงเนื้อหาทั้งเล่มบนหน้าหนังสือก็ไม่ควรมีอิทธิพลอย่างมากต่อเวลาในการโหลด
การโหลดที่รอตัดบัญชีเหมาะอย่างยิ่งสำหรับเนื้อหาสื่อขนาดใหญ่ที่มีอิทธิพลอย่างมากต่อเวลาในการโหลด ในทางกลับกัน แกนหลักของ WordPress รองรับเฉพาะการโหลดรูปภาพช้าเท่านั้น หากคุณต้องการนำแนวทางนั้นไปใช้กับองค์ประกอบเพิ่มเติม คุณจะต้องหาวิธีอื่นในการทำเช่นนั้น นี่คือที่ที่ปลั๊กอินเข้ามาเล่น
เพิ่ม Lazy Loading ใน WordPress
คุณสามารถใช้ ปลั๊กอิน a3 เพื่อยกเว้นรูปภาพและหน้าเว็บบางหน้าจากการโหลดช้าได้ นอกจากนี้ยังมีการสตรีมวิดีโอบนเว็บไซต์ของคุณล่าช้า

ปลั๊กอินนี้รองรับการโหลดรูปภาพและวิดีโอภายนอกอย่างขี้เกียจ นั่นไม่ใช่สิ่งที่กลไกหลักของ WordPress ทำ
จากพื้นที่ผู้ดูแลระบบ WordPress ให้ติดตั้งและเปิดใช้งานปลั๊กอิน คุณสามารถเปลี่ยนคุณสมบัติของเครื่องมือได้แล้ว
ปรับการตั้งค่าปลั๊กอิน
จากนั้นไปที่การตั้งค่า
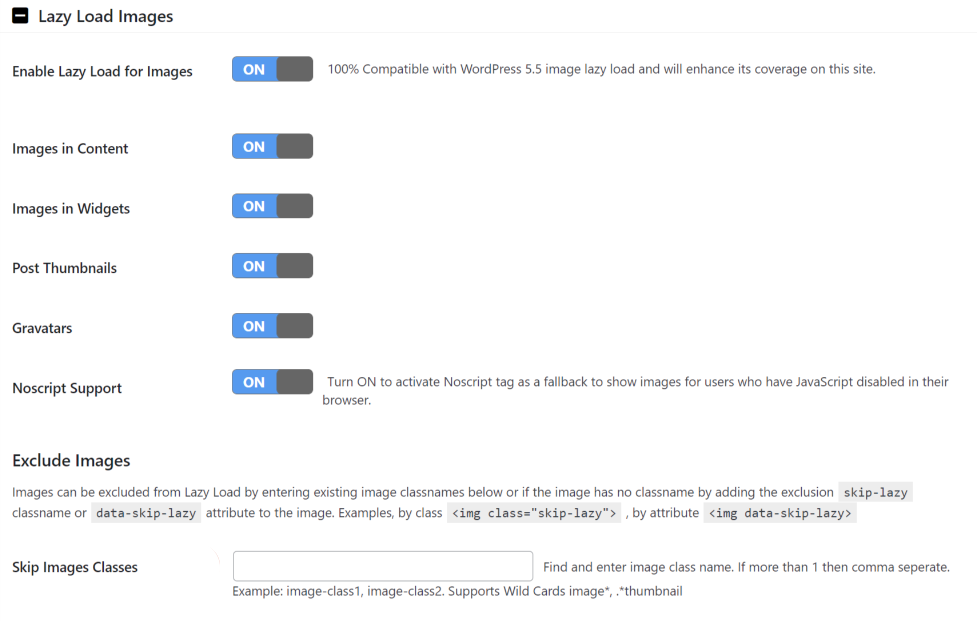
ไปที่แท็บ Lazy Load Images คุณสามารถเลือกรูปภาพที่จะหน่วงเวลาบนเว็บไซต์ของคุณและตั้งค่าทางเลือกสำหรับเบราว์เซอร์ที่ไม่รองรับ JavaScript คุณยังสามารถระบุคลาส CSS สำหรับรูปภาพที่คุณไม่ต้องการโหลดในภายหลัง

ทุกตัวเลือกถูกเปิดใช้งานโดยค่าเริ่มต้น ซึ่งเราแนะนำให้ปล่อยไว้ตามลำพัง สร้างคลาส CSS ที่จะช่วยให้คุณข้ามการโหลดที่รอตัดบัญชีสำหรับรูปภาพที่ต้องการได้
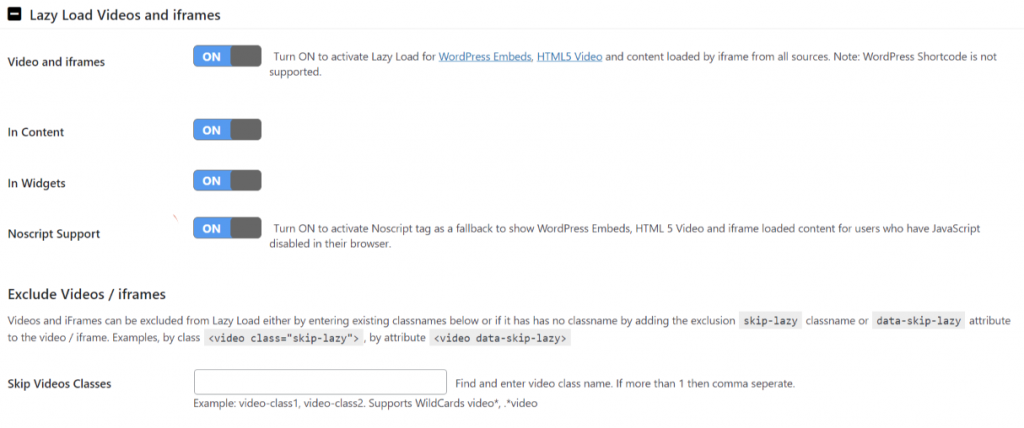
จากนั้นคลิกแท็บ Lazy Load Videos และ Iframes เช่นเดียวกับรูปภาพ ช่วยให้คุณตั้งค่าการโหลดล่าช้าสำหรับคลิปบางคลิปได้
ปลั๊กอินเปิดใช้งานวิดีโอในเนื้อหาและวิดเจ็ต และมีวิธีแก้ปัญหาสำหรับเบราว์เซอร์ที่บล็อก JavaScript:

คุณสามารถกำหนดคลาส CSS ที่จะลบวิดีโอบางรายการออกจากการโหลดล่าช้าในการตั้งค่าวิดีโอ คุณสามารถใช้คลาสเดียวกันกับที่คุณเลือกในส่วนรูปภาพเพื่อการตั้งค่าที่ง่ายขึ้น
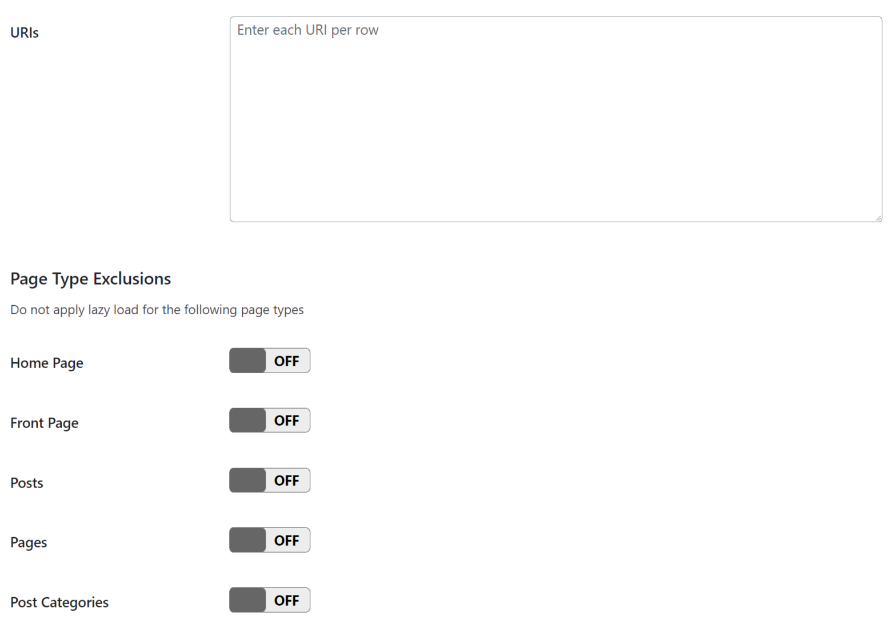
สุดท้าย ในแท็บ ยกเว้นตาม URL และ หมวดหมู่หน้า คุณสามารถหยุดการโหลดหน้าเว็บบางประเภทได้ล่าช้า คุณสามารถระบุได้ว่าไซต์หรือหมวดหมู่เนื้อหาใดไม่ควรใช้การโหลดแบบ Lazy Loading ที่นี่

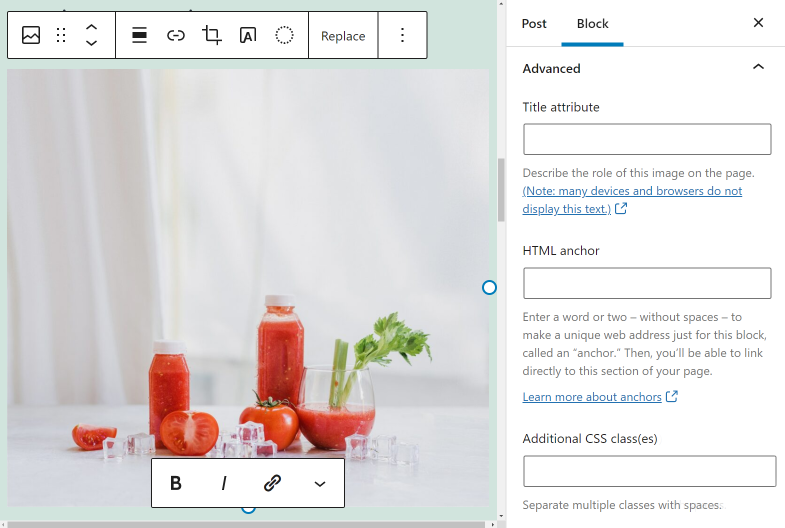
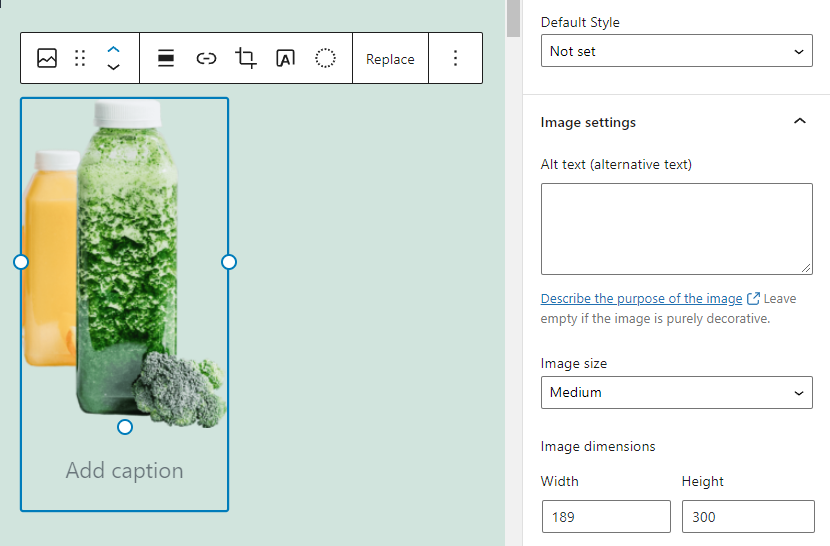
บันทึกการปรับเปลี่ยนของคุณไปที่การตั้งค่าของปลั๊กอิน เท่านี้ก็เสร็จเรียบร้อย หากต้องการปิดใช้งานการโหลดล่าช้าสำหรับองค์ประกอบเฉพาะ ให้เข้าสู่โปรแกรมแก้ไขและเลือกบล็อกรูปภาพหรือวิดีโอเพื่อปรับ
หากต้องการค้นหาช่อง CSS เพิ่มเติม ให้เปิดเมนูการตั้งค่าบล็อกและไปที่แท็บขั้นสูง

ฟิลด์นั้นสามารถใช้เพื่อเพิ่มคลาสการยกเว้นการโหลดแบบ lazy-loading ที่คุณสร้างขึ้นขณะกำหนดค่าปลั๊กอิน หากคุณทำเช่นนี้ เมื่อผู้ใช้เข้าชมไซต์ของคุณ รูปภาพจะโหลดทันที
การแก้ปัญหาการโหลดขี้เกียจ
แม้ว่าการโหลดที่ล่าช้าเป็นคุณสมบัติที่มีประโยชน์และจำเป็นของ WordPress แต่ก็สามารถทำให้เกิดปัญหามากมายบนเว็บไซต์ของคุณ ส่วนนี้จะอธิบายว่าปัญหาเหล่านั้นคืออะไรและจะแก้ไขอย่างไร
รูปภาพÂ ปัญหาครึ่งหน้าบน
โดยทั่วไป เราไม่แนะนำให้โหลดกราฟิกแบบ Lazy Loading ในครึ่งหน้าบน เมื่อเราพูดว่า "ครึ่งหน้าบน" เรากำลังพูดถึงวิวพอร์ตเริ่มต้นที่ผู้ใช้ของคุณจะเห็นเมื่อเข้าชมเว็บไซต์ของคุณ
การเลื่อนรูปภาพในช่วงครึ่งหน้าอาจส่งผลต่อคะแนน FCP ของคุณ นอกจากนี้ยังอาจมีผลกระทบต่อความคิดแรกของผู้ใช้เกี่ยวกับเว็บไซต์ของคุณ
คำตอบที่ตรงไปตรงมาคือหยุดการโหลดรูปภาพในส่วนหัวของหน้าและส่วนประกอบด้านบนอื่นๆ ที่ล่าช้า หากเราใช้หน้านี้เป็นตัวอย่าง เราจะแนะนำให้ปิดใช้งานการโหลดแบบ Lazy Loading สำหรับโลโก้และพื้นหลังของส่วนหัว

หากต้องการปิดใช้งานการโหลดช้าตามค่าเริ่มต้นของ WordPress คุณต้องเพิ่มโค้ดลงในเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดในการปิดการโหลดที่ล่าช้าสำหรับเนื้อหาสื่อแต่ละรายการคือการใช้ปลั๊กอิน เช่น a3 Lazy Load ซึ่งเราได้กล่าวถึงในส่วนที่แล้ว
เลย์เอาต์ขยับสำหรับ Lazy Loading
เมื่อคุณโหลดหน้า ส่วนประกอบจะเคลื่อนที่ไปมาเมื่อมองเห็นได้ ทำให้เกิดการเลื่อนเลย์เอาต์ Cumulative Layout Shift (CLS) เป็น Web Vital มาตรฐานที่วัดปริมาณการเปลี่ยนเลย์เอาต์ การดำเนินการโหลดแบบ Lazy Loading ที่ไม่ดีอาจส่งผลต่อการให้คะแนน CLS ของเว็บไซต์ของคุณได้ในหลายกรณี
รายการในหน้าไม่ได้โหลดพร้อมกันทั้งหมด แต่จะผ่านทีละอย่าง แม้ว่าขั้นตอนจะดูเหมือนเกือบจะในทันทีบนเบราว์เซอร์ก็ตาม เมื่อไฟล์รูปภาพโหลดตามองค์ประกอบอื่นๆ จะสามารถย้ายเนื้อหาเหล่านั้นไปรอบๆ ได้
เพื่อหลีกเลี่ยงปัญหานี้ หลีกเลี่ยงการใช้รูปภาพขนาดเต็มใน WordPress เมื่อคุณอัปโหลดภาพไปยัง WordPress CMS จะปรับขนาดภาพให้เป็นความละเอียดมาตรฐานสำหรับคุณ

แม้จะมีการโหลดที่ล่าช้า การใช้ความละเอียดมาตรฐานจะลดความเป็นไปได้ของการปรับเปลี่ยนเลย์เอาต์ที่รุนแรง คุณยังสามารถกำหนดขนาดภาพสำหรับแต่ละไฟล์ได้ด้วยตนเอง อย่างไรก็ตามนั่นเป็นการดำเนินการที่ใช้เวลานาน โดยสังเขป เราแนะนำเฉพาะสำหรับภาพถ่ายที่ต้องแสดงในขนาดที่กำหนดเท่านั้น
ปัญหาการโหลดและแคชปลั๊กอินที่ขี้เกียจ
ปลั๊กอินแคชมักทับซ้อนกับเครื่องมือโหลดแบบสันหลังยาว ปลั๊กอินแคชบางตัว เช่น WP Rocket มีความสามารถในการโหลดในตัวล่าช้า การใช้คุณสมบัตินั้นร่วมกับปลั๊กอินการโหลดที่เลื่อนออกไป เช่น a3 Lazy Load มักจะทำให้เกิดปัญหา
เพื่อหลีกเลี่ยงปัญหารูปภาพไม่แสดงเนื่องจากเครื่องมือที่แข่งขันกัน เราขอแนะนำให้ใช้ปลั๊กอินตระกูลเดียว หากคุณเปิดใช้งานทั้งปลั๊กอินการโหลดแบบ Lazy Loading และ Cache และมีปัญหา เราขอแนะนำให้คุณลบอันแรกก่อน

ลองดูว่ารูปภาพของคุณโหลดได้ถูกต้องหรือไม่หลังจากลบปลั๊กอินการโหลดแบบ Lazy Loading Plugin หากเป็นกรณีนี้ โซลูชันแคชของคุณน่าจะมีฟังก์ชันการโหลดที่ล่าช้า ซึ่งหมายความว่าคุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์เพิ่มเติมเพื่อใช้ประโยชน์จากคุณสมบัตินั้น
จบความคิด
แม้ว่าการโหลดแบบ Lazy Loading เป็นคุณสมบัติหลักของ WordPress แต่ก็มีวิธีที่จะเพิ่มประสิทธิภาพแอปพลิเคชันได้ หากต้องการควบคุมเพิ่มเติมเกี่ยวกับการโหลดล่าช้าบนไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน เช่น a3 Lazy Load คุณยังสามารถกำหนดค่าและปิดใช้งานการโหลดล่าช้าสำหรับองค์ประกอบภายนอกด้วยปลั๊กอินที่เหมาะสม
ขึ้นอยู่กับวิธีที่คุณจัดการกับการโหลดแบบ Lazy Loading ซึ่งควรลดเวลาในการโหลดหน้าเว็บลงอย่างมาก ยิ่งเว็บไซต์ของคุณมีสื่อจำนวนมากเท่าใด ผลลัพธ์ที่คุณจะได้รับก็จะสูงขึ้นเท่านั้น ในขณะที่ยังคงรักษาประสบการณ์ที่ดีของผู้ใช้ไว้ได้




