ส่วนฮีโร่ถือเป็นเครื่องมือที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชมเสมอ นอกจากนี้ยังสร้างเสียงให้กับเว็บไซต์โดยไม่รู้ตัว ดังนั้นการมีส่วนฮีโร่ที่สร้างสรรค์จึงเป็นพรสำหรับธุรกิจ Divi เป็นธีม WordPress ที่ยอดเยี่ยมและเครื่องมือสร้างเพจ และมอบโอกาสมากมายที่จะทำให้ส่วนฮีโร่ของเว็บไซต์ของคุณสวยงาม ก่อนหน้านี้เราได้เห็น วิธีออกแบบส่วนฮีโร่เหนียวบนสกรอลล์ แล้ว และวันนี้เราจะมาดูวิธีออกแบบส่วนฮีโร่ซึ่งจะมีตารางภาพลับที่จะเปิดเผยผ่านการเลื่อน ฟังดูน่าตื่นเต้นใช่มั้ย?

ให้กระโดดเข้าสู่บทช่วยสอน
แอบพีค
นี่จะเป็นการออกแบบที่เราจะสร้างในวันนี้และจะตอบสนองได้อย่างสมบูรณ์
มุมมองเดสก์ท็อป
ดูบนมือถือ
ส่วนการออกแบบฮีโร่
เปิดหน้าใหม่จากแดชบอร์ด WordPress ของคุณ ตั้งชื่อตามที่คุณต้องการและเปิดด้วยตัวสร้าง Divi
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เพิ่ม: มาตราใหม่
สีพื้นหลัง
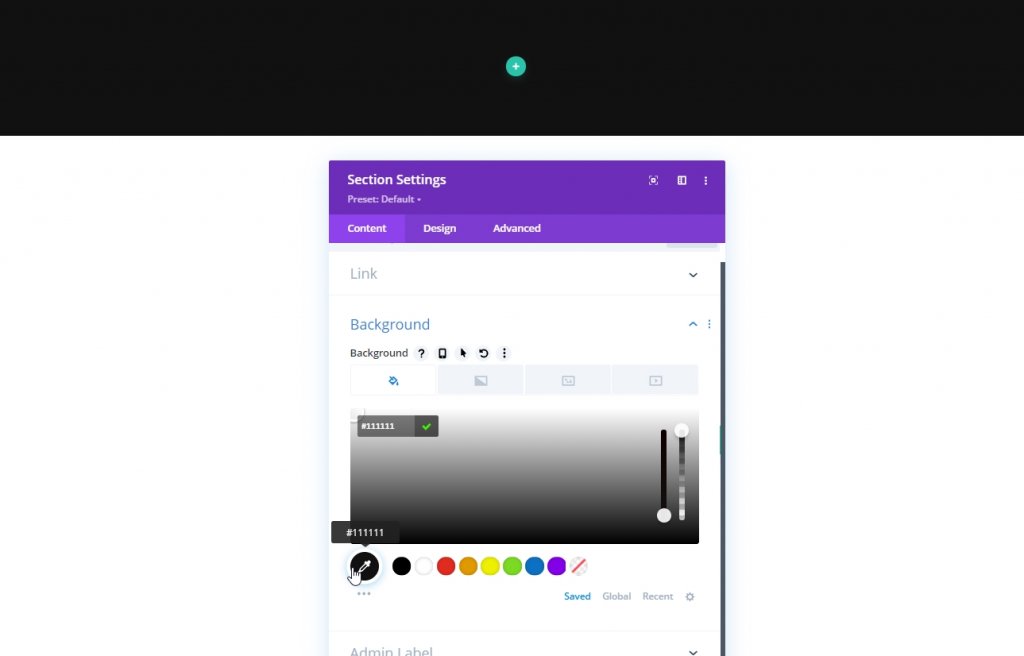
เราจะเพิ่มสีพื้นหลังในส่วนเริ่มต้นของเรา เปิดการตั้งค่าสำหรับส่วนและเพิ่มสีพื้นหลัง
- สีพื้นหลัง: #111111

ระยะห่าง
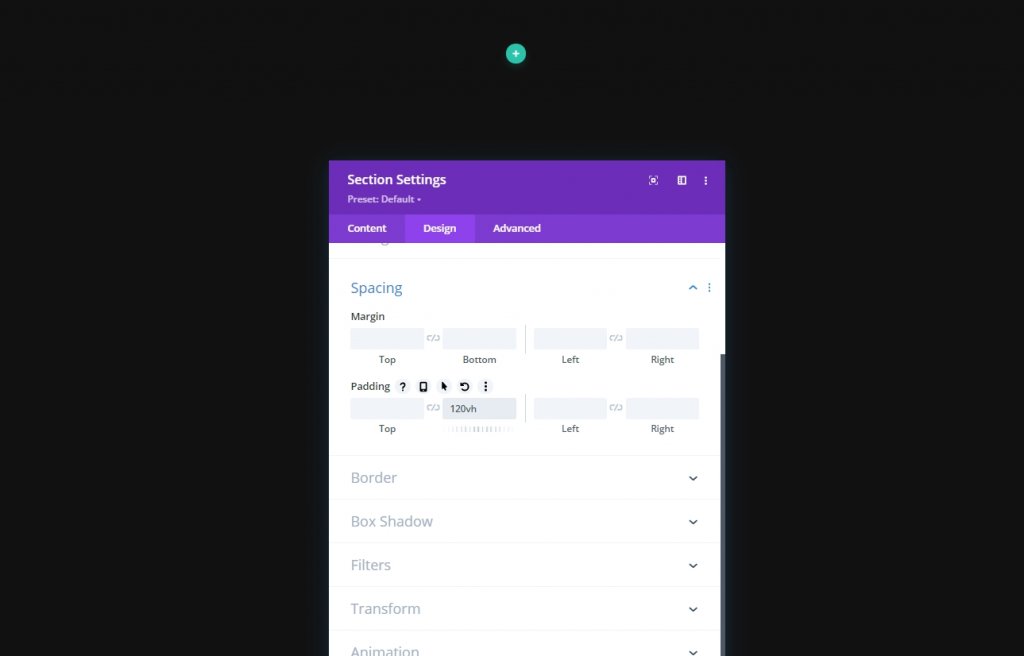
ตอนนี้ย้ายไปที่แท็บออกแบบของส่วนและทำการปรับเปลี่ยนบางอย่างในช่องว่างภายในด้านล่างเพราะจะทำให้เรามีพื้นที่มากขึ้นเพื่อประสบการณ์การเลื่อนที่ดีขึ้น
- แผ่นรองด้านล่าง: 120vh

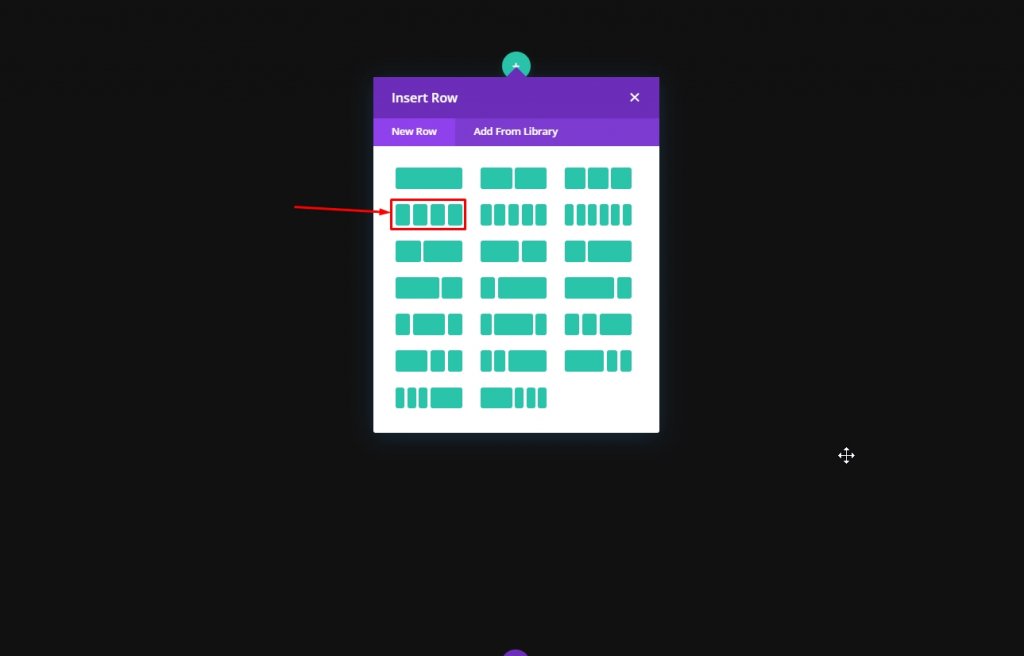
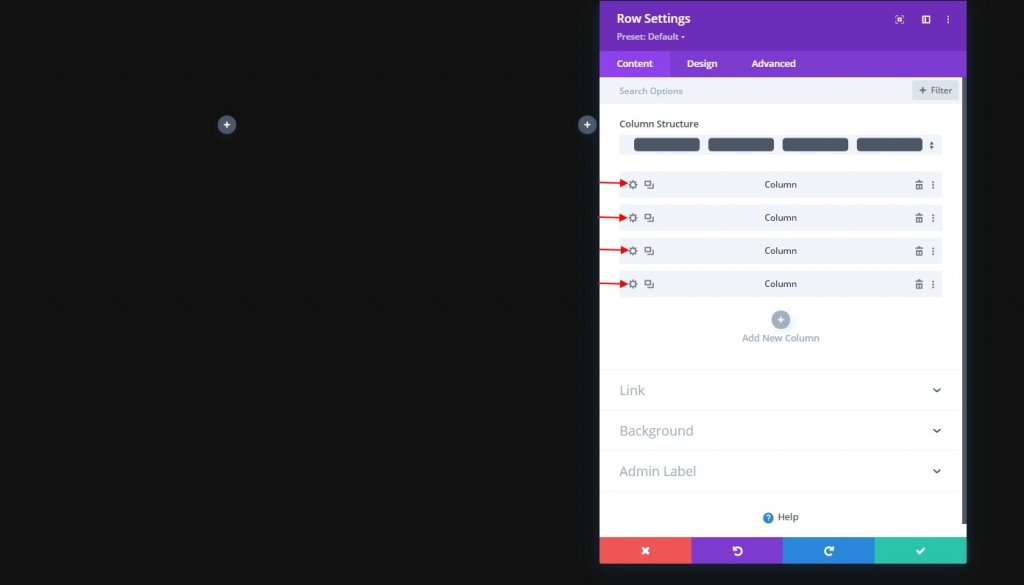
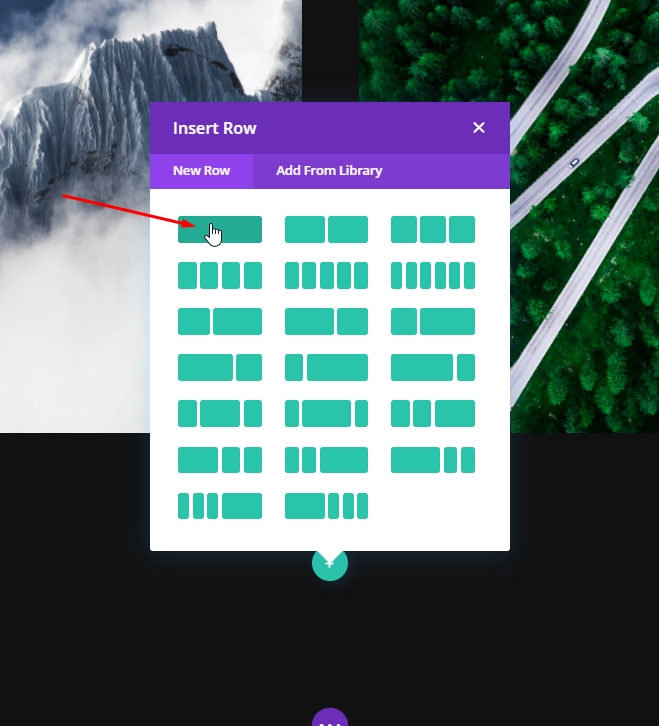
การเพิ่ม: แถวที่หนึ่ง
โครงสร้างคอลัมน์
ตอนนี้เราจะเพิ่มแถวใหม่ในส่วนที่เตรียมไว้ ทำตามโครงสร้างคอลัมน์ที่แสดง

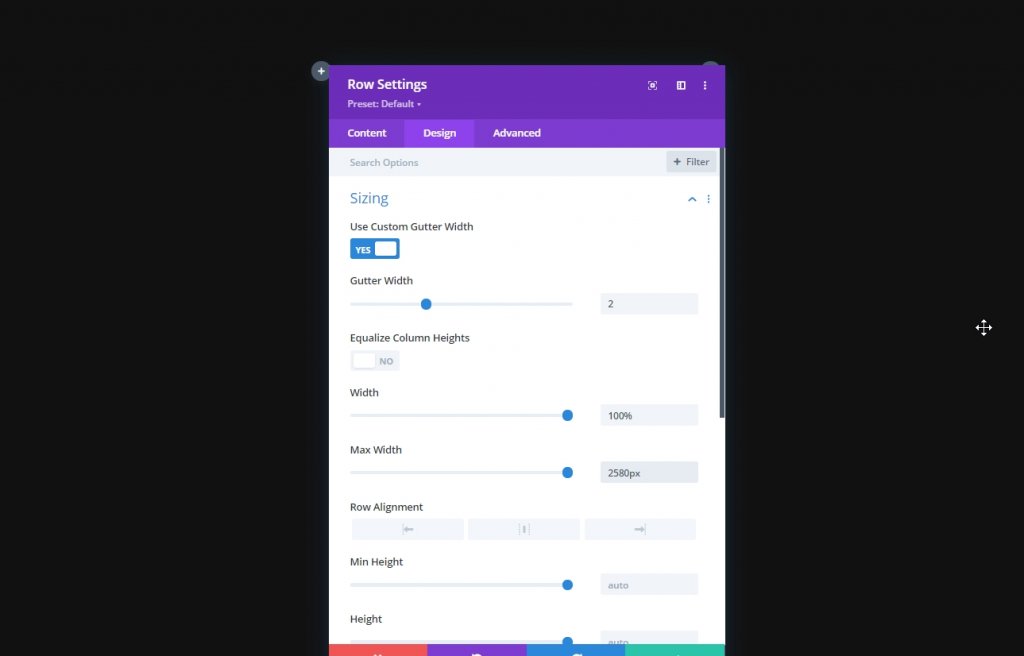
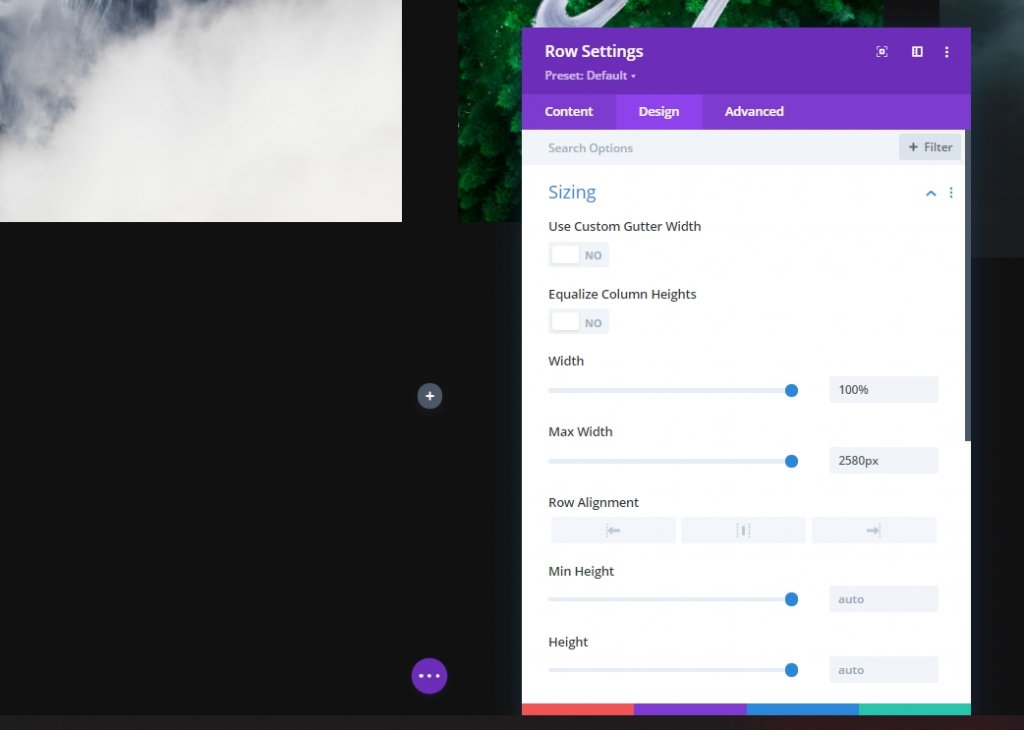
ขนาด
ก่อนที่เราจะเพิ่มโมดูลใดๆ อีก ให้เปิดการตั้งค่าแถวและเปลี่ยนค่าต่อไปนี้จากแท็บออกแบบ
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ความกว้าง: 100%
- ความกว้างสูงสุด: 2580px

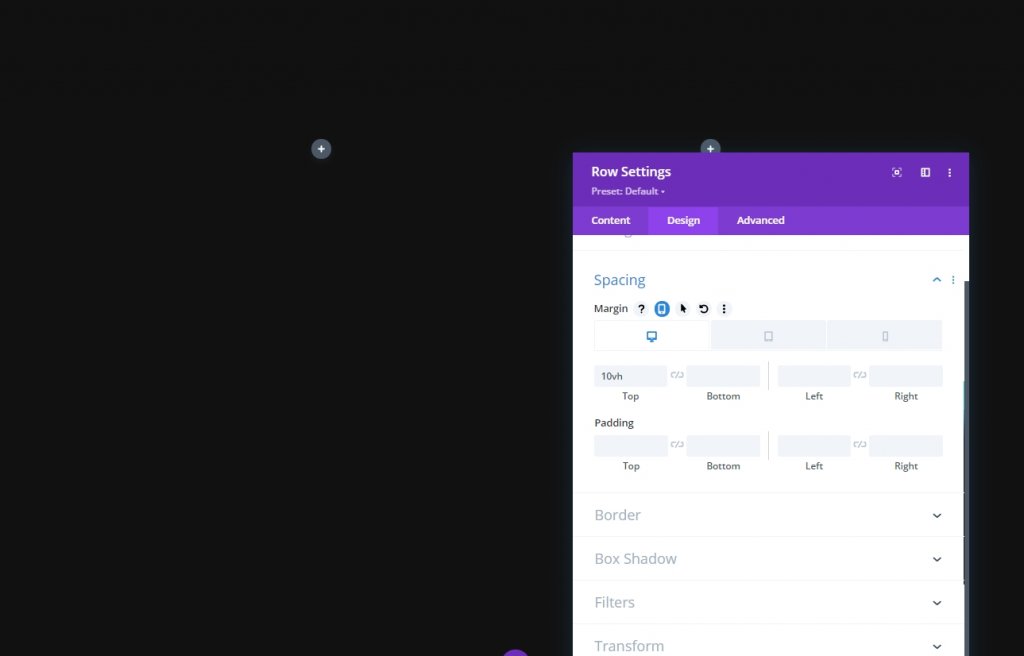
ระยะห่าง
ตอนนี้เพิ่มระยะขอบบางส่วนที่ด้านบน
- ขอบบน: เดสก์ท็อป: 10vh, แท็บเล็ตและโทรศัพท์: 5vh

ดัชนี Z
เพื่อรักษาลำดับการออกแบบของเรา เราต้องเก็บแถวนี้ไว้ด้านล่างแถวที่สอง นั่นเป็นเหตุผลที่เราจะเพิ่มค่าดัชนี Z บางค่า
- ดัชนี Z: 10

การตั้งค่าคอลัมน์ทั้งหมด
เมื่อตั้งค่าแถวที่ 1 เสร็จแล้ว ให้เปิดการตั้งค่าสำหรับแต่ละคอลัมน์และทำการเปลี่ยนแปลงตามที่อธิบายไว้ด้านล่าง

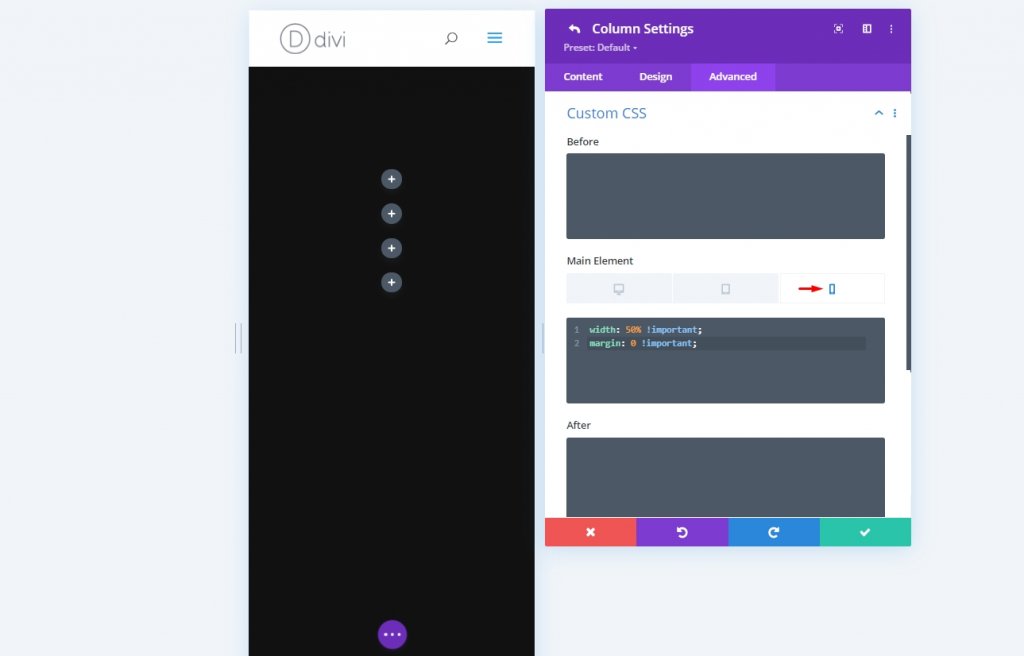
องค์ประกอบหลัก CSS
โค้ด CSS นี้มีไว้สำหรับอุปกรณ์เคลื่อนที่เท่านั้น ตรวจสอบให้แน่ใจว่าได้เพิ่มลงในแต่ละคอลัมน์ทีละรายการ
width: 50% !important;
margin: 0 !important;
การตั้งค่าคอลัมน์ 2
ดัชนี Z
จากนั้นเปิดการตั้งค่าคอลัมน์ 2 และเพิ่มค่าดัชนี Z ลงไป สิ่งนี้จะนำคอลัมน์มาทับคอลัมน์ถัดไป
- ดัชนี Z: 12

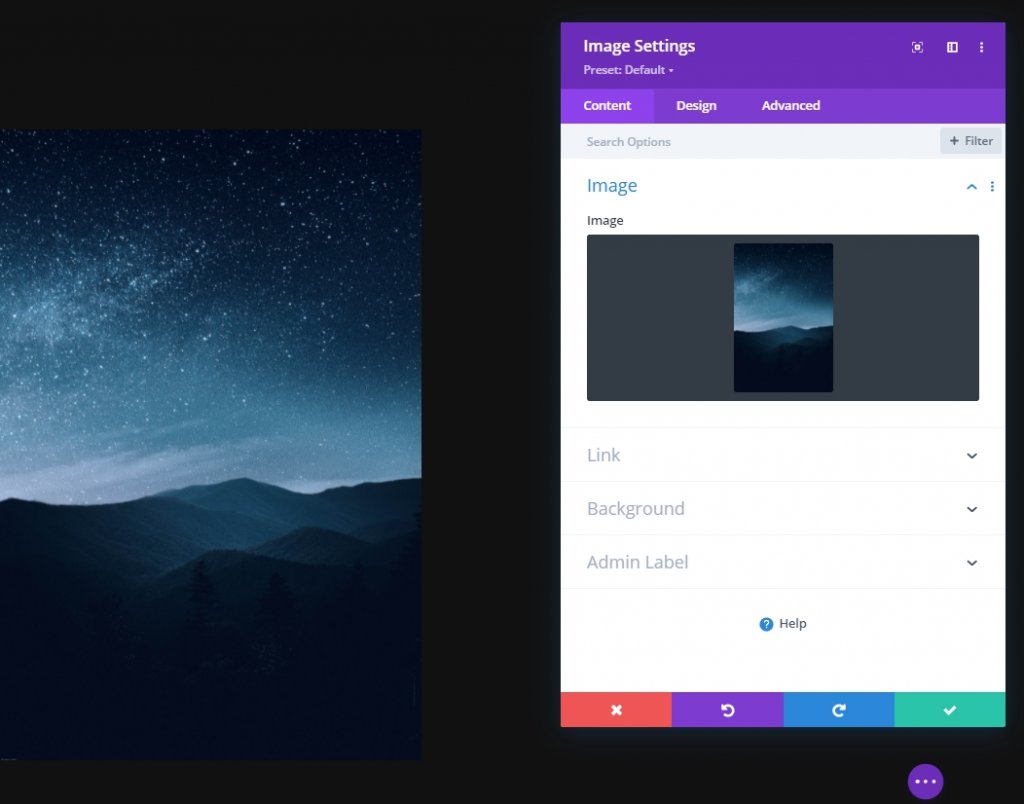
กำลังเพิ่ม: โมดูลรูปภาพในคอลัมน์ 1
อัพโหลดภาพ
ตอนนี้ เราจะเพิ่มโมดูลรูปภาพในคอลัมน์ 1 และอัปโหลดรูปภาพที่เราเลือก

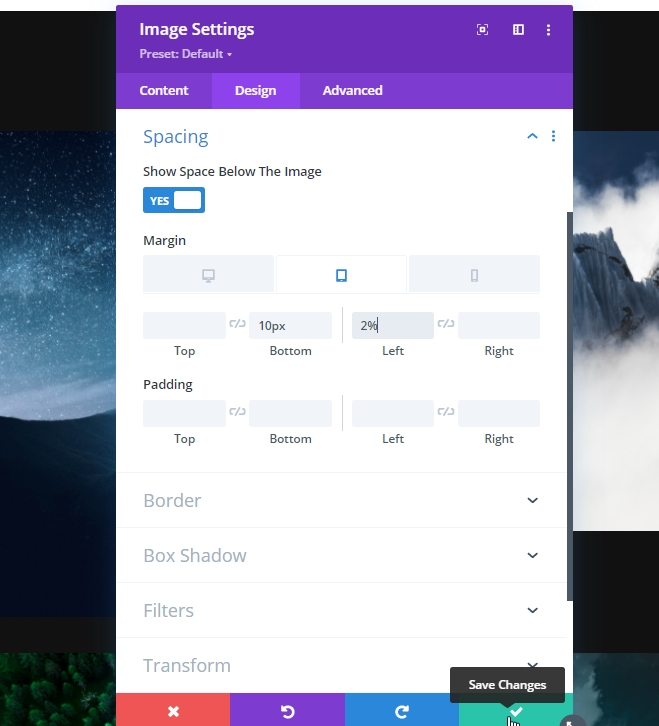
ระยะห่าง
จากแท็บการออกแบบโมดูลและเปลี่ยนการตั้งค่าระยะห่าง
- ขอบล่าง: แท็บเล็ตและโทรศัพท์: 10px
- ระยะขอบขวา: แท็บเล็ตและโทรศัพท์: 2%

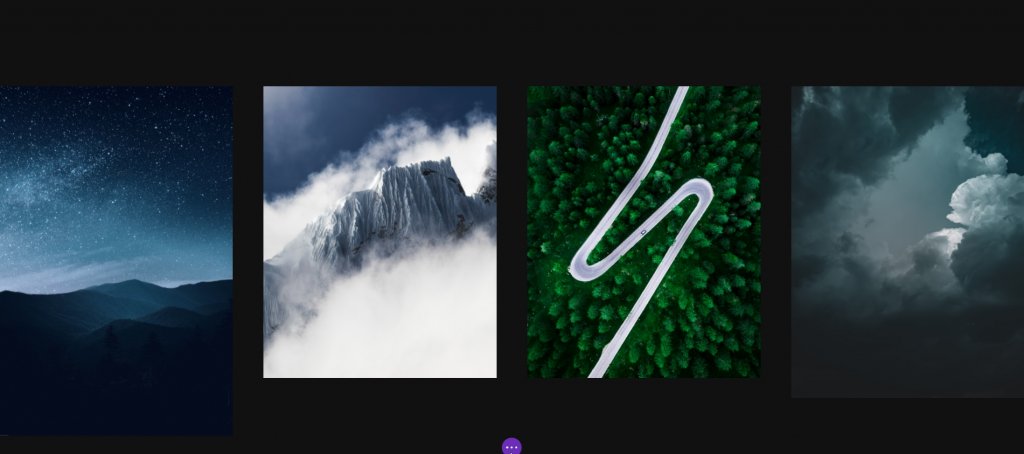
โคลนโมดูลรูปภาพและเติมคอลัมน์ที่เหลือ
เมื่อตั้งค่าโมดูลเสร็จแล้ว ให้ทำซ้ำโมดูลทั้งหมดสามครั้งแล้ววางลงในคอลัมน์ที่เหลือ

ตอนนี้เปลี่ยนรูปภาพจากคอลัมน์ที่เหลือ

เปลี่ยนการตั้งค่าระยะห่างสำหรับรูปภาพ 2 และ 4
จากนั้น เปิดการตั้งค่าของ Image Modules ในคอลัมน์ 2 และ 4 และใช้ค่าระยะห่างต่อไปนี้กับพวกเขา:
- ขอบล่าง: แท็บเล็ตและโทรศัพท์: 10px
- ระยะขอบซ้าย: แท็บเล็ตและโทรศัพท์: 2%
- ระยะขอบขวา: /

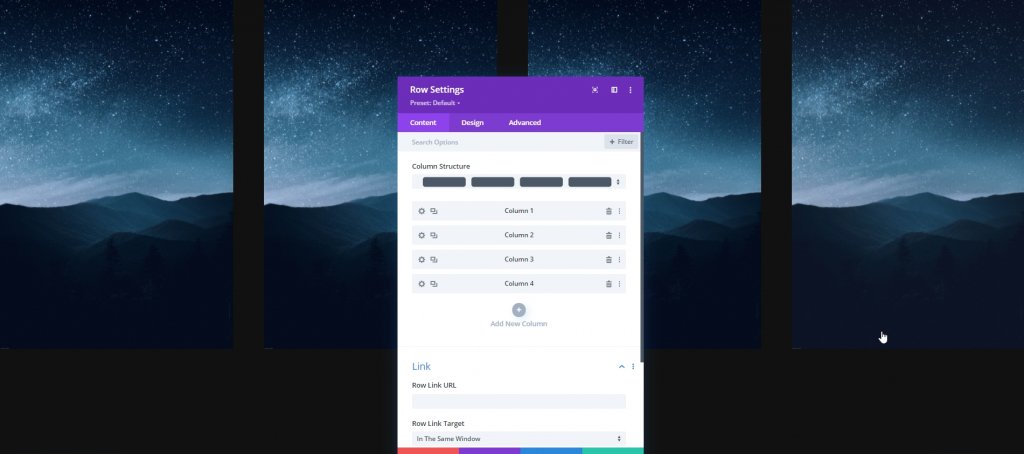
การเพิ่ม: แถวที่สอง
โครงสร้างคอลัมน์
ตอนนี้เพิ่มแถวใหม่ในส่วนหลักของเรา

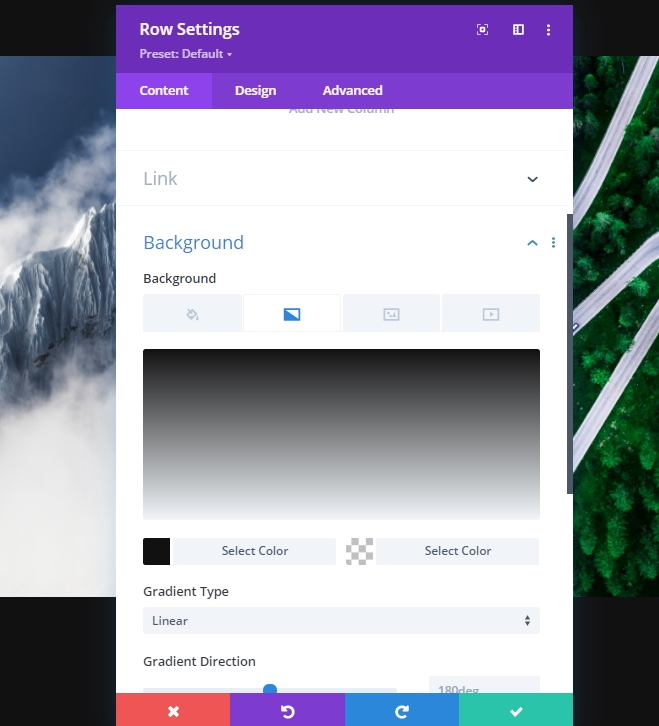
พื้นหลังไล่โทนสี
ตอนนี้เราจะใช้พื้นหลังแบบไล่ระดับสีกับแถวที่สร้างขึ้นใหม่นี้ ดังนั้น เปิดการตั้งค่าและใช้พื้นหลัง
- สี 1: #111111
- สี 2: rgba (255,255,255,0)

ขนาด
แก้ไขการตั้งค่าการปรับขนาดต่อไป
- ความกว้าง: 100%
- ความกว้างสูงสุด: 2580px

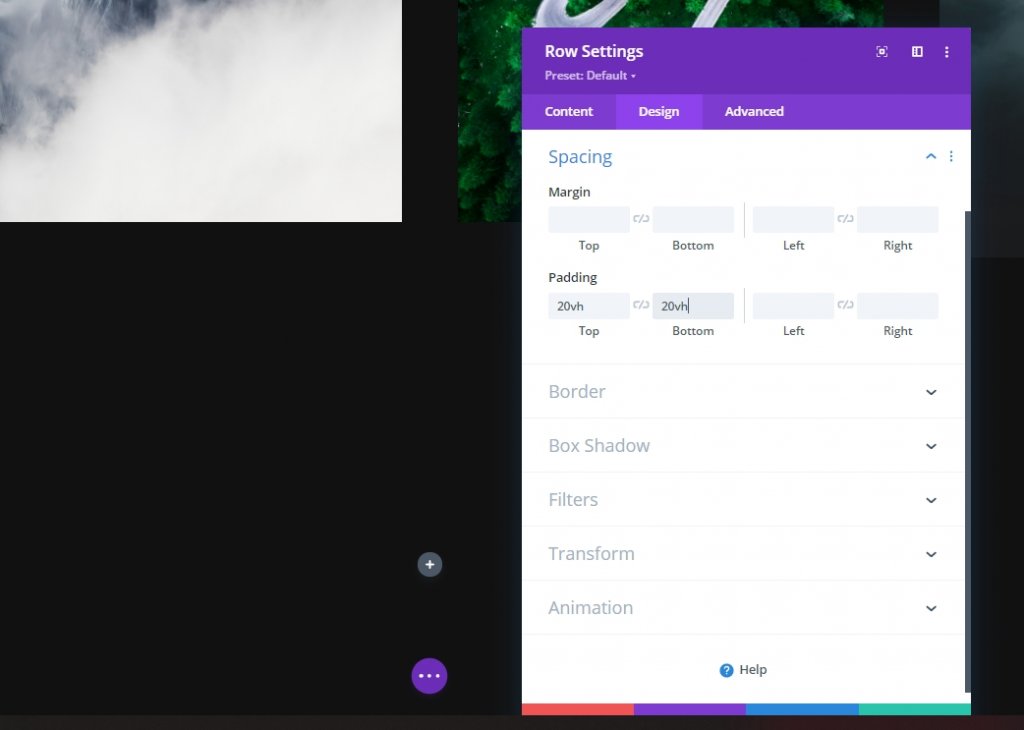
ระยะห่าง
จากนั้นจึงเพิ่ม padding ที่ด้านบนและด้านล่าง
- ช่องว่างภายในด้านบน: 20vh
- แผ่นรองด้านล่าง: 20vh

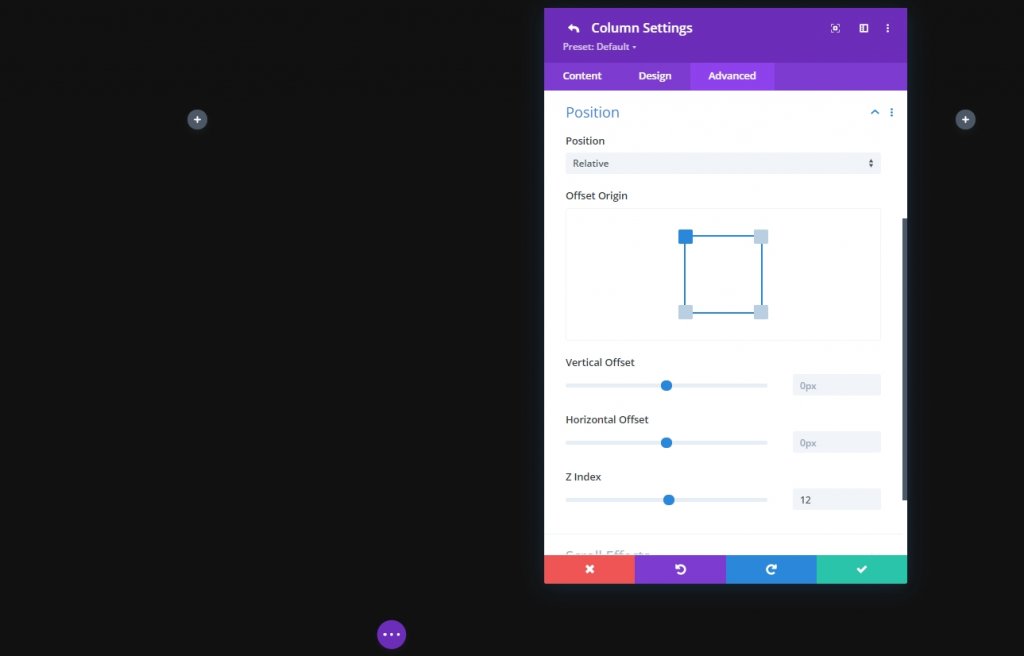
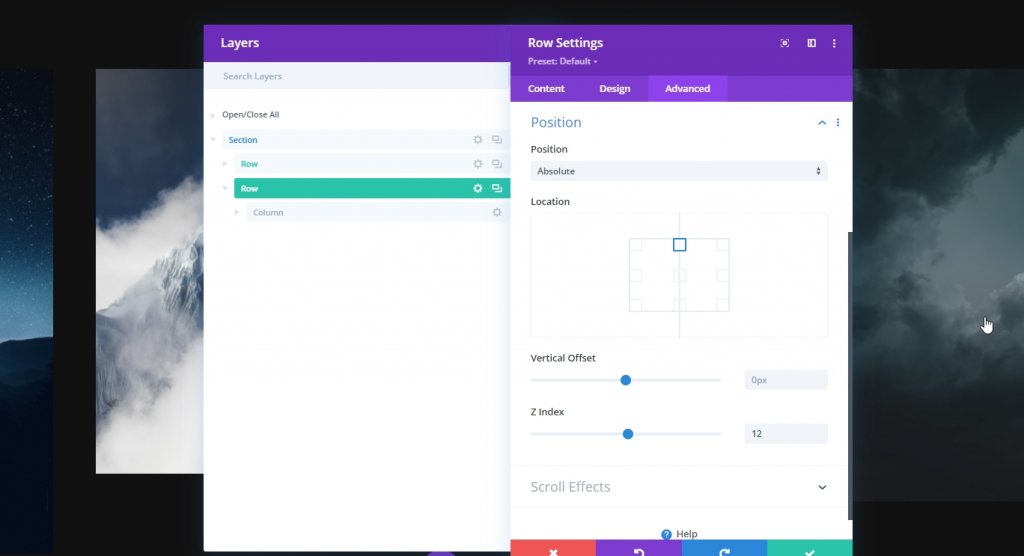
ตำแหน่ง
ในขณะที่เราต้องการวางแถวที่สองทับแถวแรก เราจำเป็นต้องตั้งค่าตำแหน่งให้สอดคล้องกัน
- ตำแหน่ง: Absolute
- ที่ตั้ง: ท็อปเซ็นเตอร์
- ดัชนี Z: 12

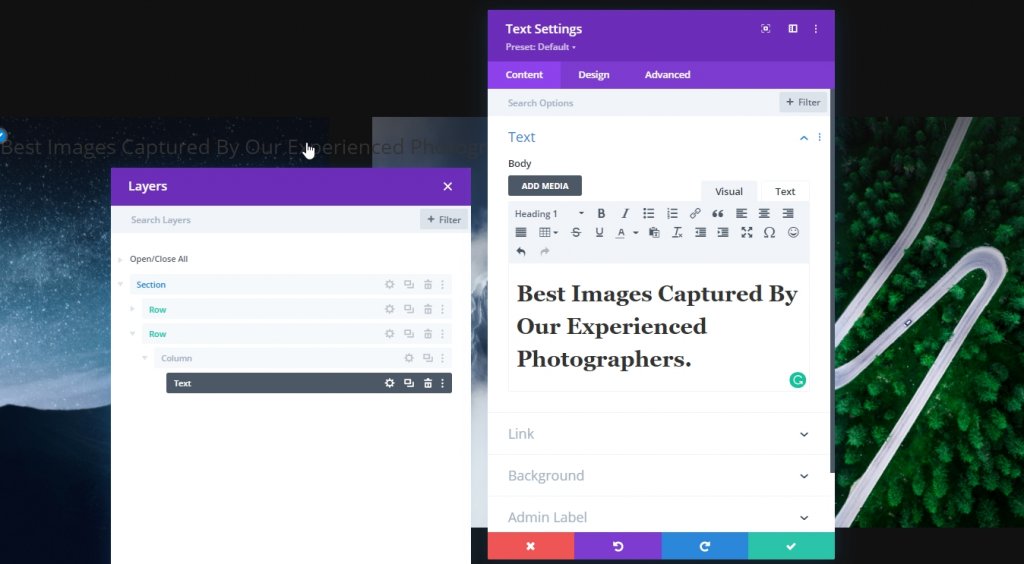
การเพิ่ม: โมดูลข้อความไปยังคอลัมน์
เพิ่มเนื้อหา H1
ตอนนี้เพิ่มโมดูลข้อความและเนื้อหาบางส่วนที่คุณเลือกลงในคอลัมน์

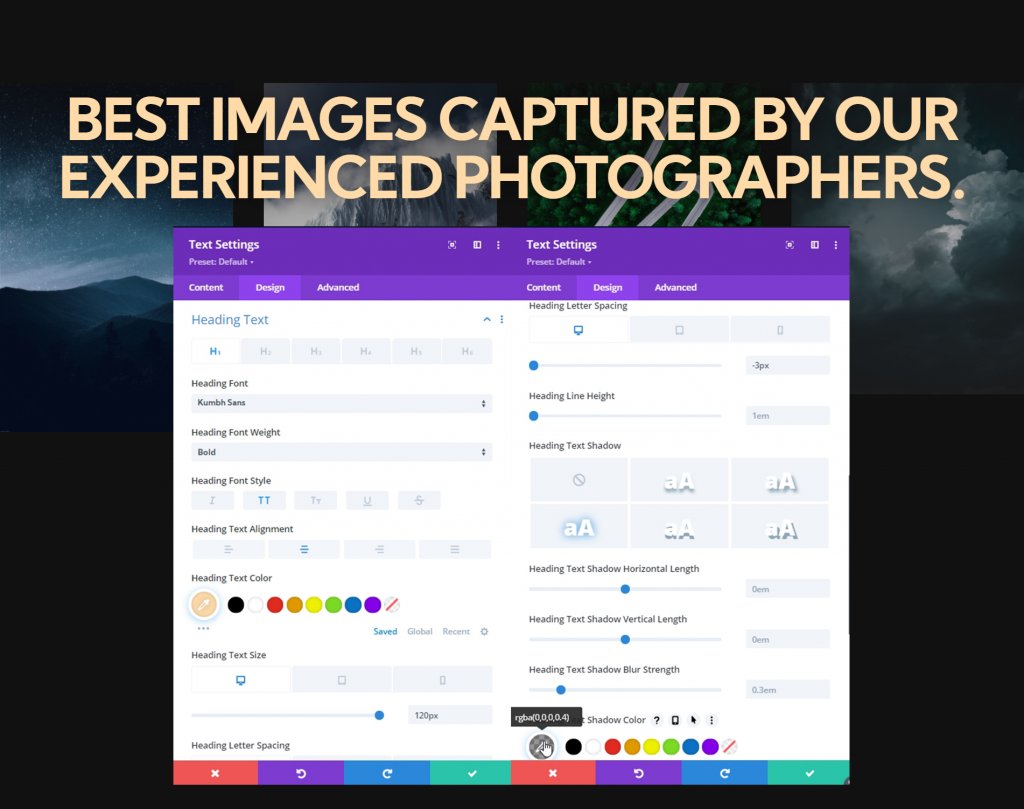
การตั้งค่าข้อความ H1
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าข้อความ H1 ตามลำดับ:
- แบบอักษรของหัวเรื่อง: Kumbh Sans
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- รูปแบบตัวอักษรของหัวเรื่อง: ตัวพิมพ์ใหญ่
- การจัดตำแหน่งข้อความหัวเรื่อง: Center
- หัวเรื่องสีข้อความ: #ffdbaa
- ขนาดข้อความของหัวเรื่อง: เดสก์ท็อป: 120px, แท็บเล็ต: 60px และโทรศัพท์: 40px
- ระยะห่างของตัวอักษรส่วนหัว: เดสก์ท็อป: -3px, แท็บเล็ตและโทรศัพท์: 0px
- หัวเรื่องข้อความเงา: เลือก: ตัวเลือกที่สามและสีของหัวเรื่องข้อความเงา: rgba(0,0,0,0.4)

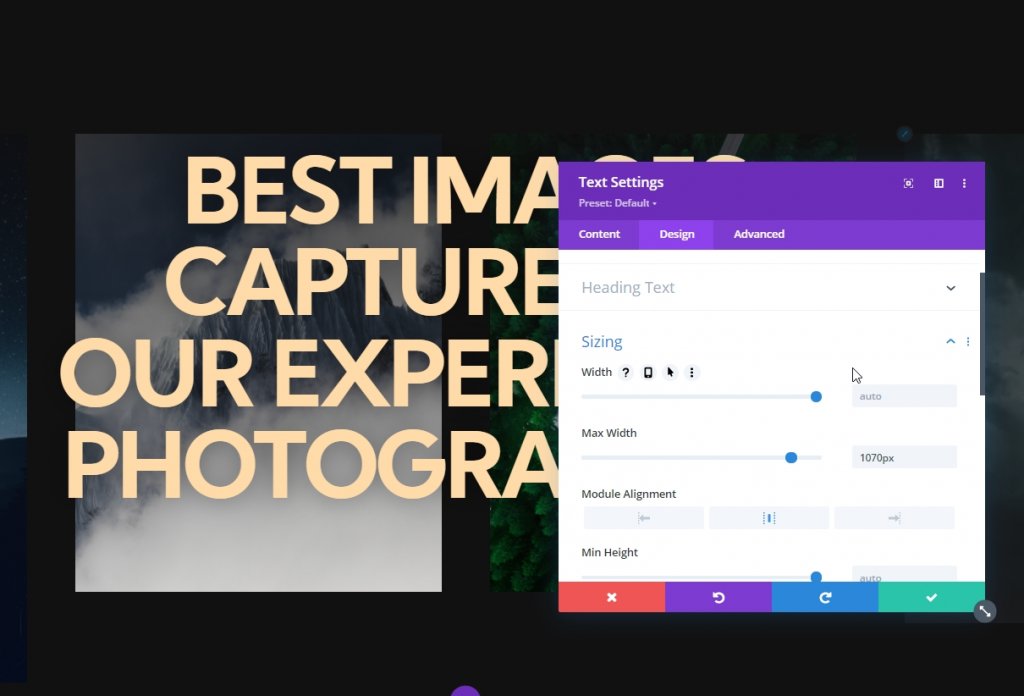
ขนาด
ตอนนี้ปรับการจัดตำแหน่งโมดูลและความกว้างสูงสุดจากการตั้งค่าการปรับขนาด
- ความกว้างสูงสุด: 1070px
- การจัดตำแหน่งโมดูล: ศูนย์

เพิ่ม:; โมดูลปุ่ม
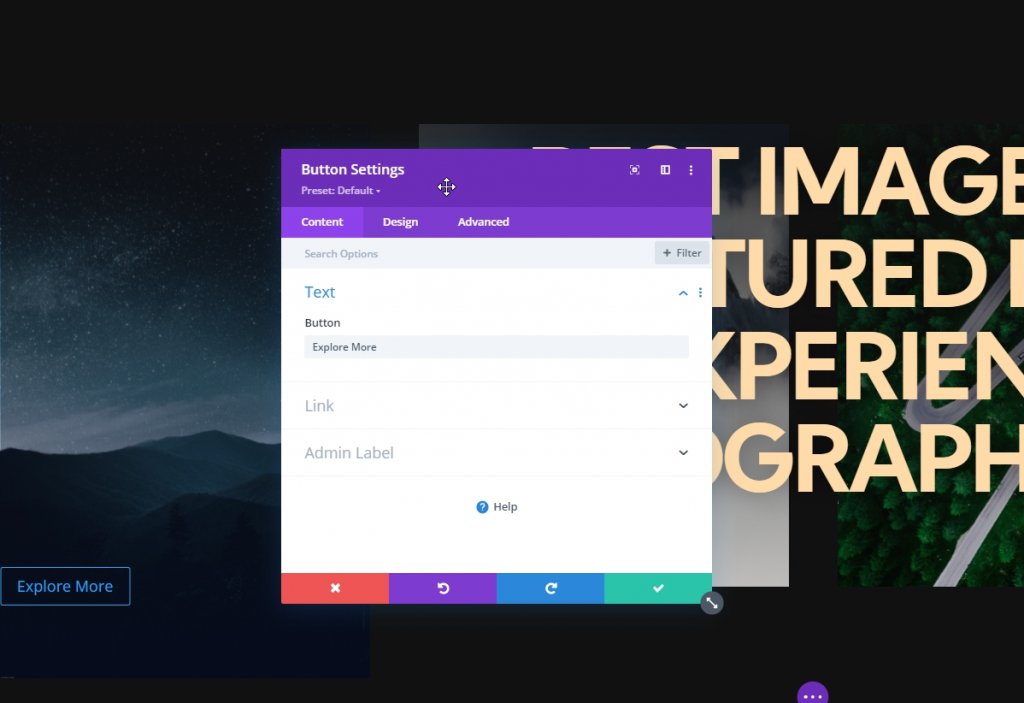
เพิ่มสำเนา
โมดูลสุดท้ายที่เราจะเพิ่มในแถวนี้คือโมดูล utton เขียนบางอย่างตามความต้องการของคุณ

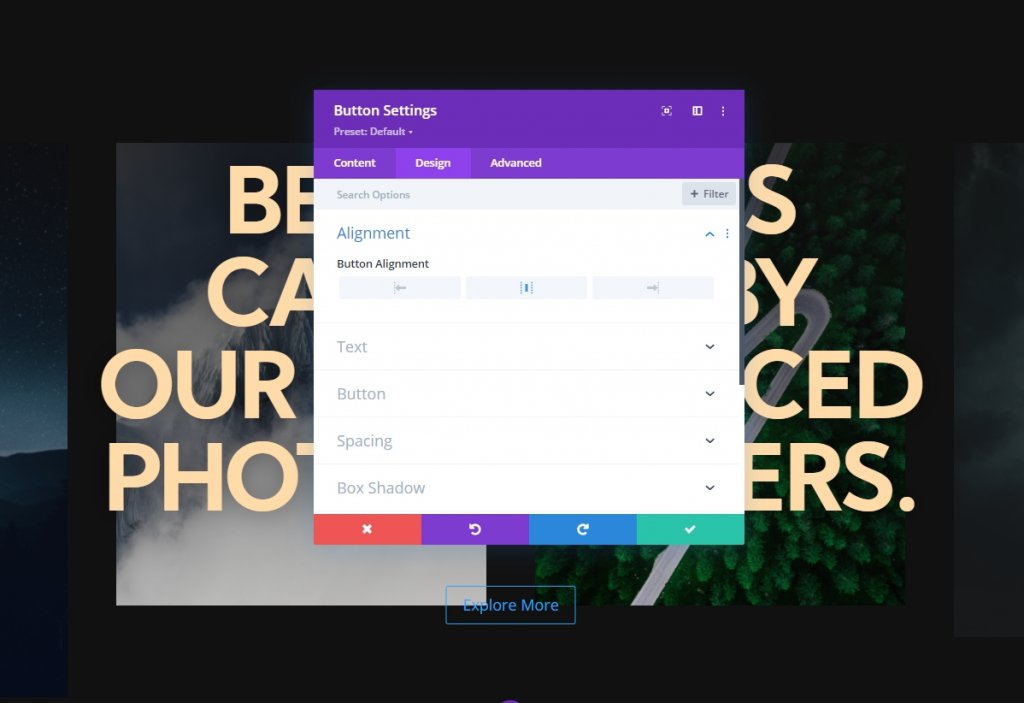
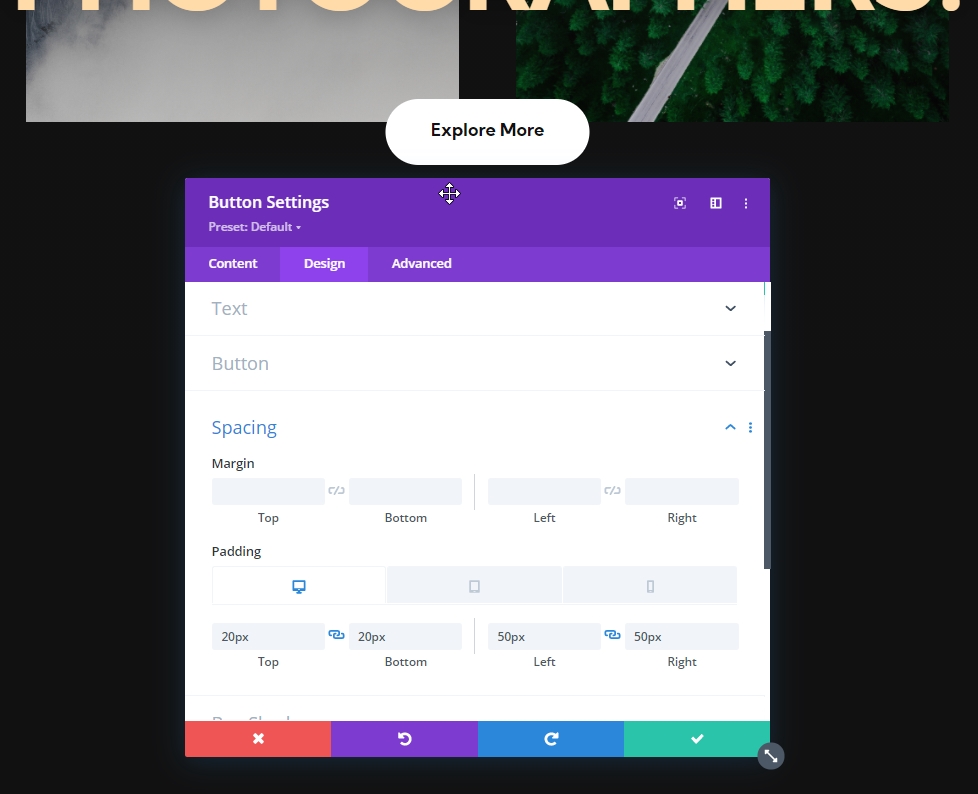
การจัดตำแหน่งปุ่ม
จากแท็บออกแบบและเปลี่ยนการจัดตำแหน่งปุ่ม
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

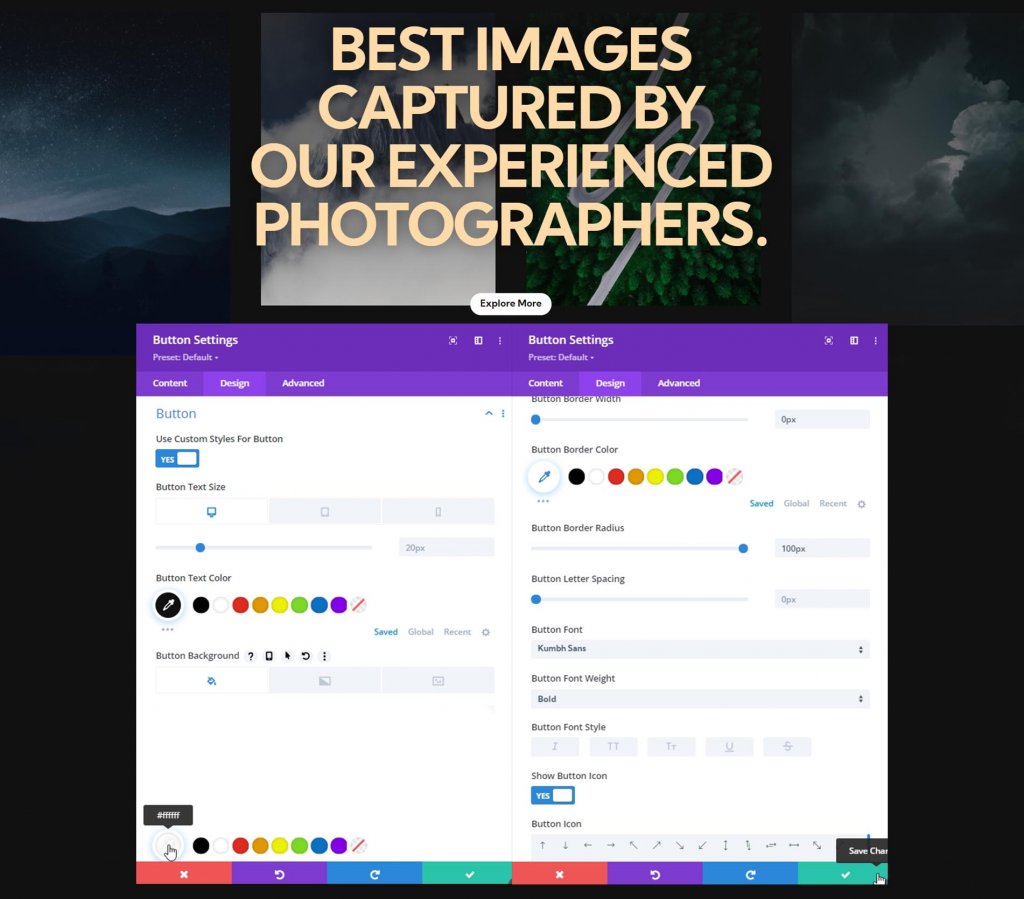
การตั้งค่าปุ่ม
จากนั้นจัดรูปแบบปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: เดสก์ท็อป: 20px, แท็บเล็ต: 16px และโทรศัพท์: 14px
- ขนาดข้อความของปุ่ม: #111111
- สีพื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 100px
- แบบอักษรของปุ่ม: Kumbh Sans
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา

ระยะห่าง
เพิ่มค่าช่องว่างภายในจากการตั้งค่าระยะห่าง
- ช่องว่างด้านบน: เดสก์ท็อปและแท็บเล็ต: 20px, โทรศัพท์: 15px.
- ช่องว่างภายใน: เดสก์ท็อปและแท็บเล็ต: 20px โทรศัพท์: 15px
- ช่องว่างภายในด้านซ้าย: เดสก์ท็อปและแท็บเล็ต: 50px โทรศัพท์: 40px
- ช่องว่างภายในด้านขวา: เดสก์ท็อปและแท็บเล็ต: 50px โทรศัพท์: 40px

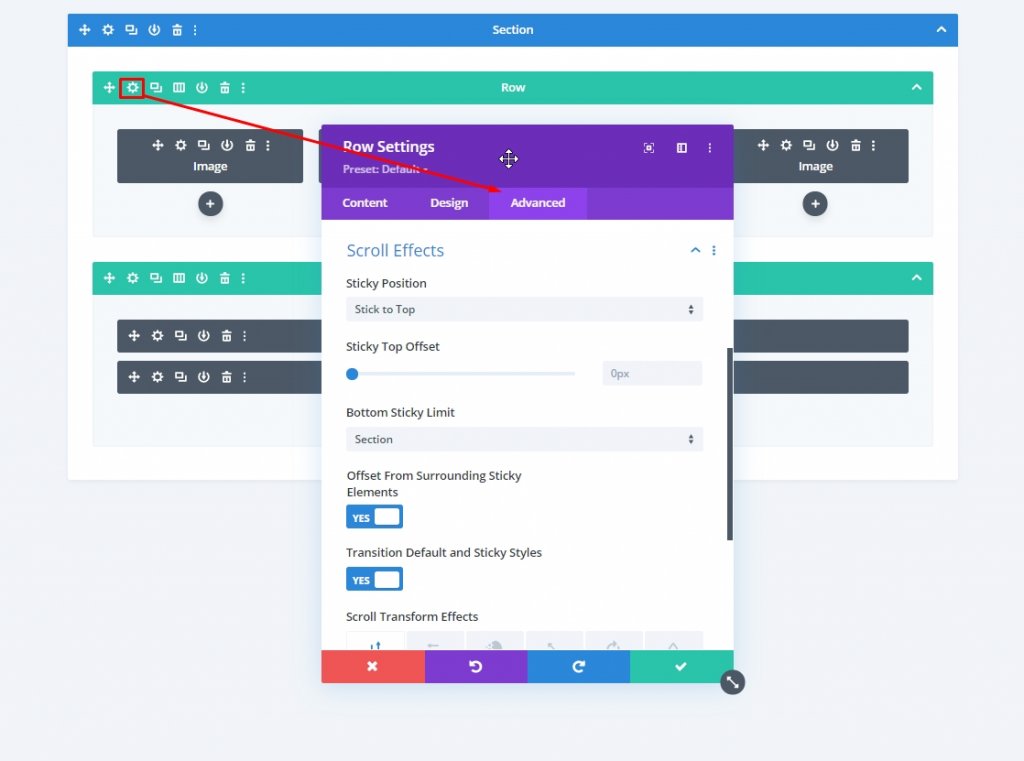
การตั้งค่าติดหนึบในส่วนฮีโร่
การตั้งค่า Sticky แถวที่หนึ่ง
ตอนนี้การออกแบบของเราเสร็จสิ้นแล้ว และได้เวลาโฟกัสไปที่การตั้งค่าแบบติดหนึบ การตั้งค่า Sticky ต่อไปนี้จะถูกนำไปใช้กับแถวแรก ดังนั้นให้เปิดการตั้งค่าแถวแรก
- ตำแหน่งติดหนึบ: Stick to Top
- ขีด จำกัด ติดหนึบด้านล่าง: Section
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

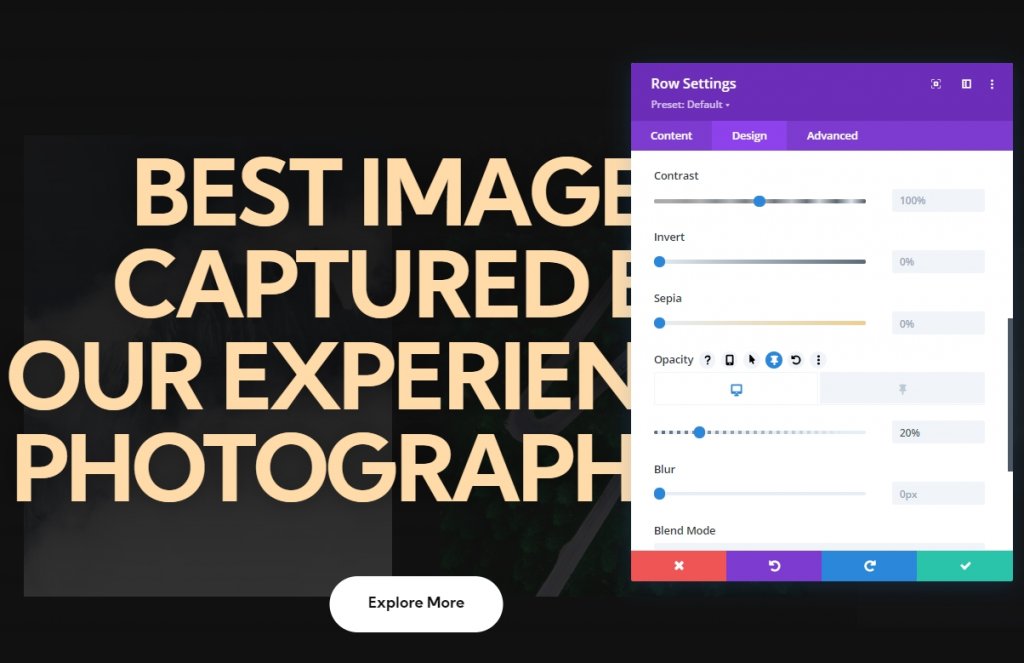
ความทึบเหนียว
จากนั้น เปลี่ยนความทึบในการตั้งค่าตัวกรอง
- ค่าเริ่มต้น: 20%
- เหนียว: 100%

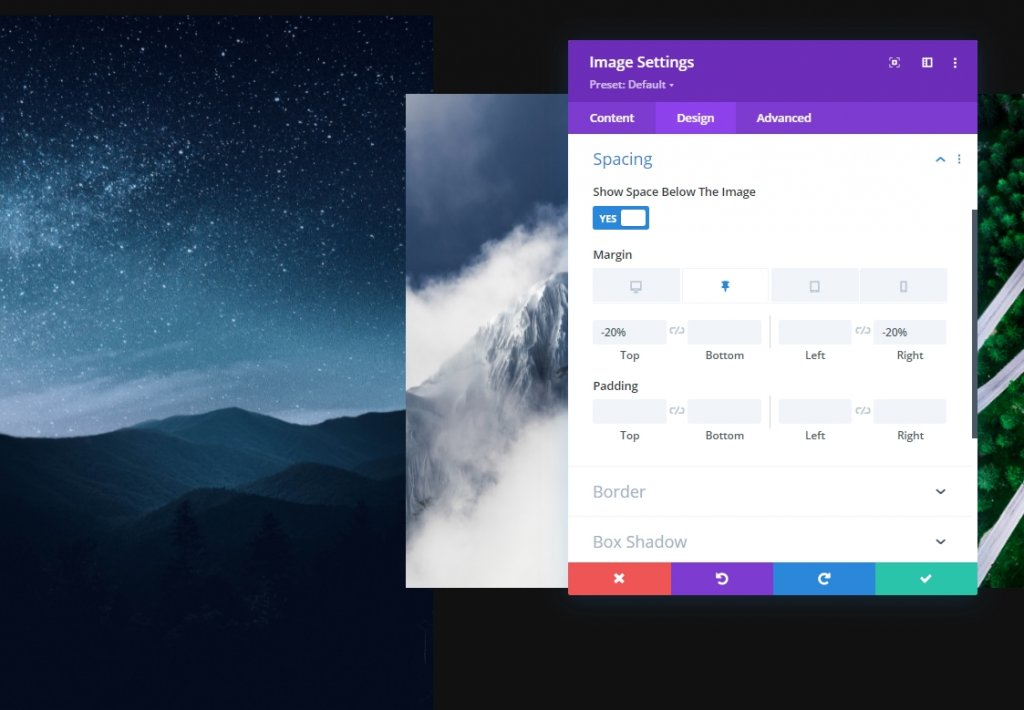
Image Module One Sticky Setting
ระยะห่าง
จากการตั้งค่าโมดูลรูปภาพ ให้ไปที่แท็บการออกแบบและเพิ่มระยะห่างแบบเหนียว
- ขอบบนเหนียว: -20%
- ขอบขวาเหนียว: -20%

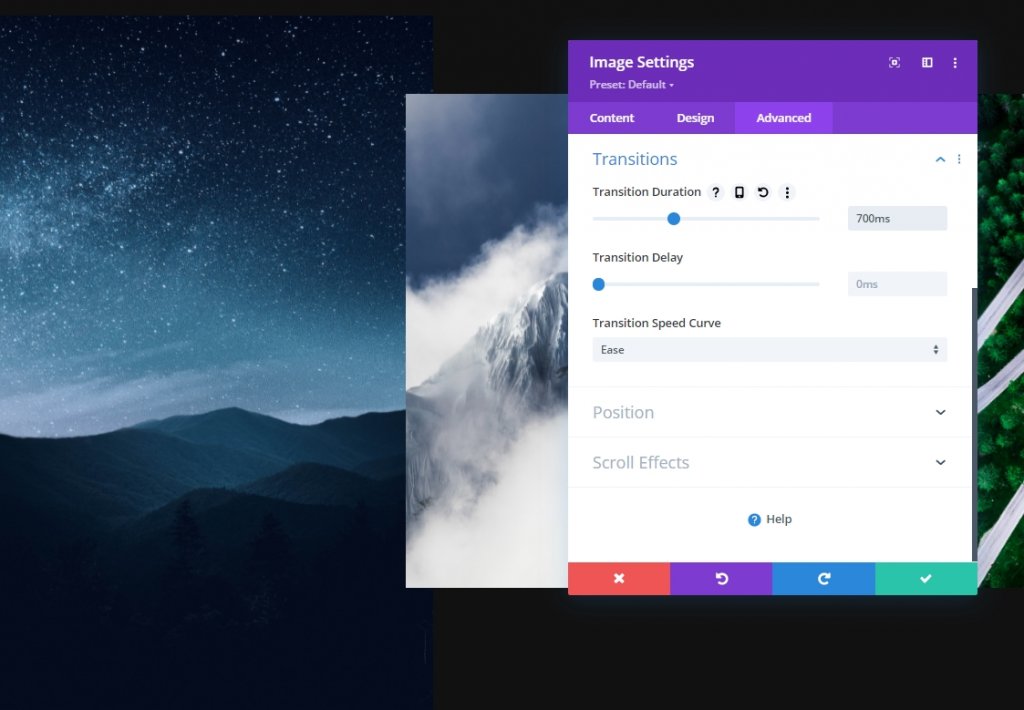
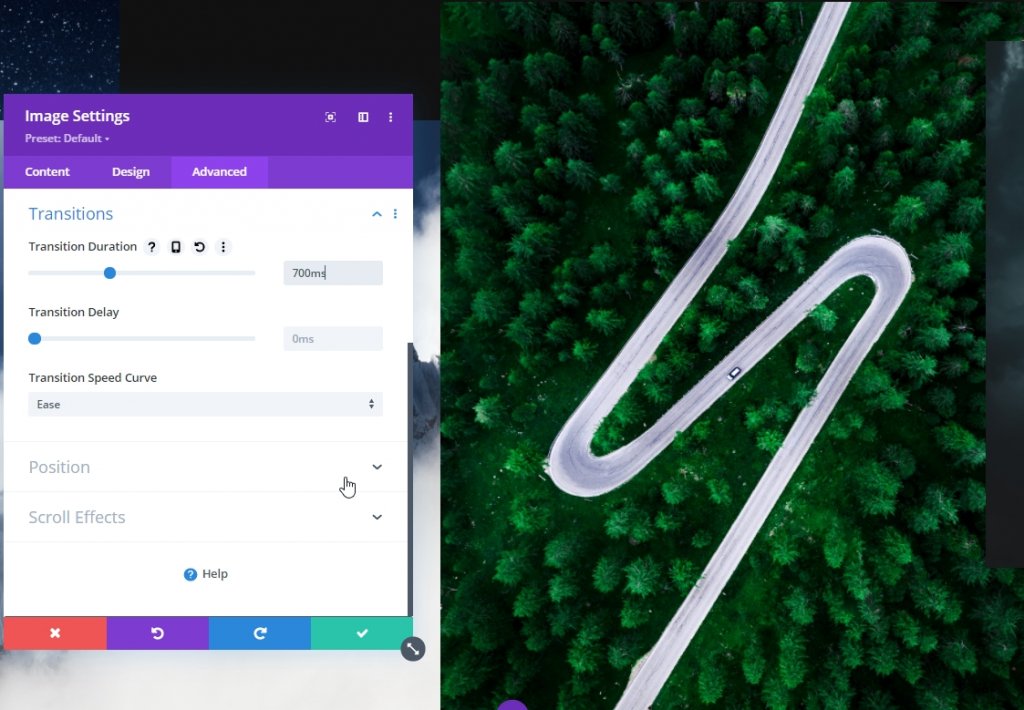
การเปลี่ยนผ่าน
เพิ่มระยะเวลาการเปลี่ยนภาพด้วย
- ระยะเวลาการเปลี่ยนภาพ: 700ms

ภาพโมดูลสองติดหนึบการตั้งค่า
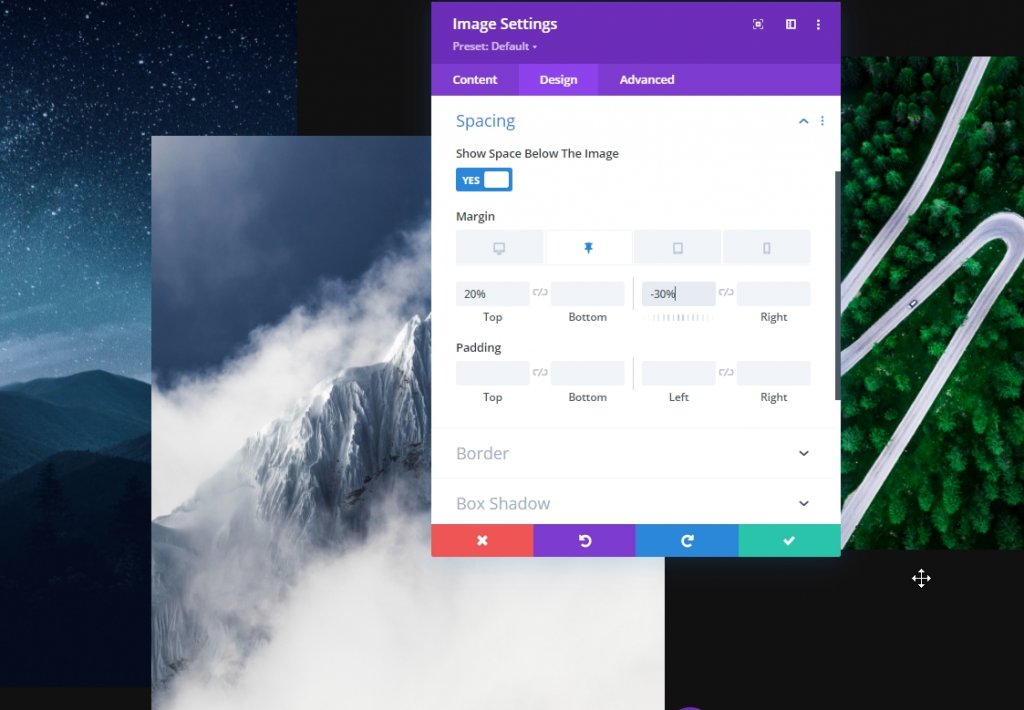
ระยะห่าง
จากการตั้งค่าโมดูลรูปภาพ 2 ให้ทำการปรับระยะห่างด้วย
- มาร์จิ้นติดหนึบ: 20%
- ระยะขอบซ้ายเหนียว: -30%

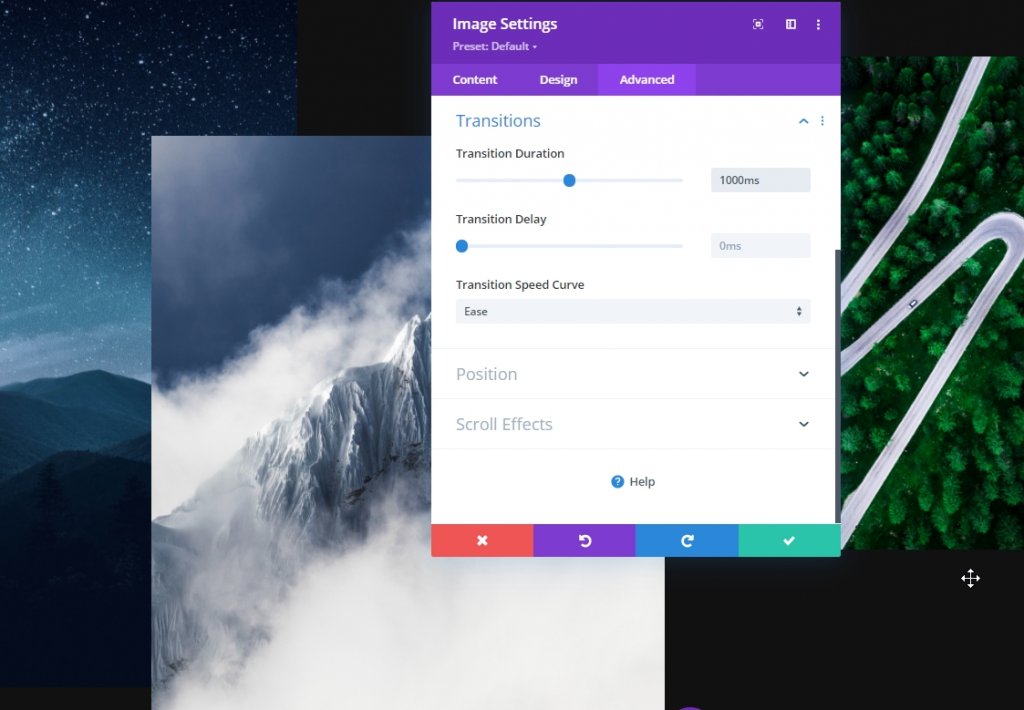
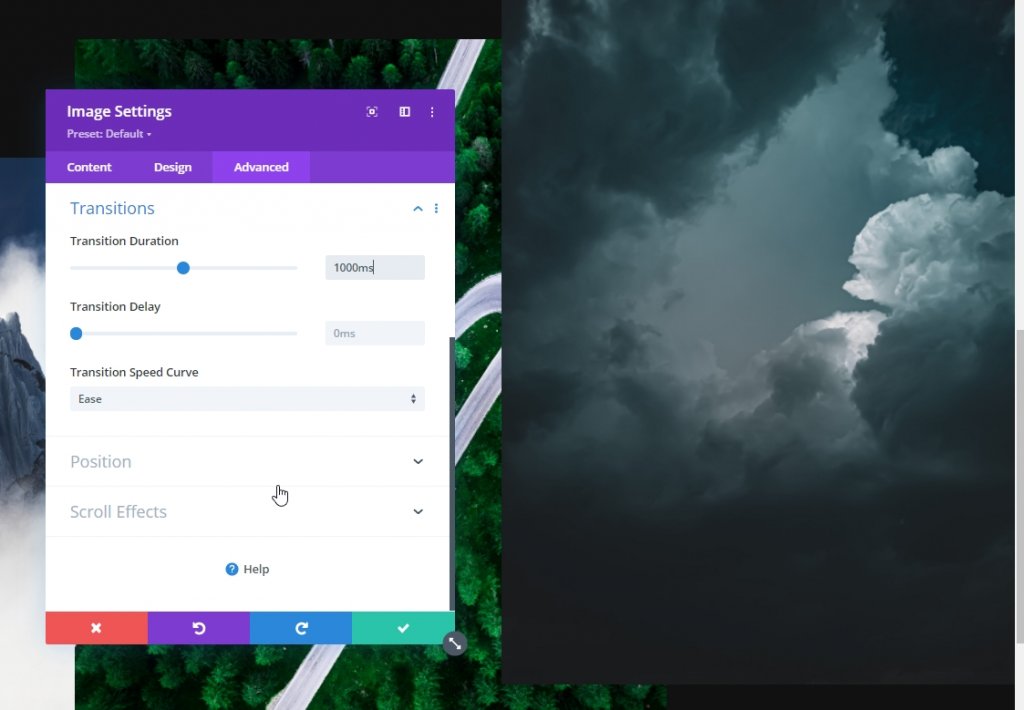
การเปลี่ยนผ่าน
เพิ่มระยะเวลาการเปลี่ยนแปลงที่นี่ด้วย
- ระยะเวลาการเปลี่ยนภาพ: 1000ms

ภาพโมดูล Three Sticky Spacing
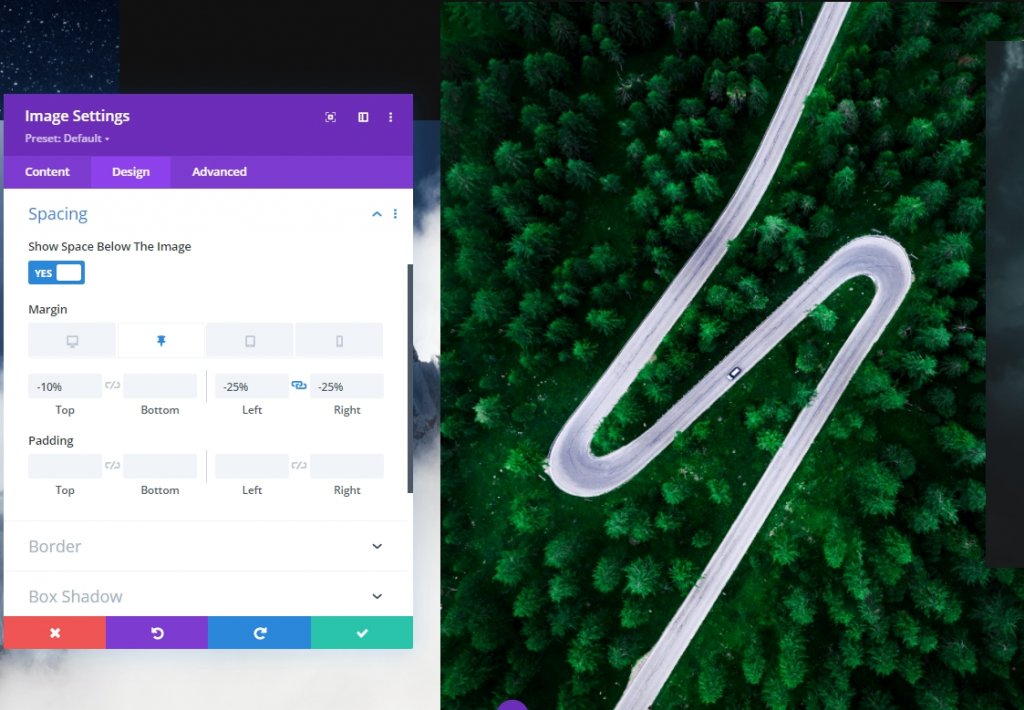
ระยะห่าง
ตอนนี้สำหรับโมดูลรูปภาพที่สาม ให้ใช้ค่าระยะห่างแบบติดหนึบต่อไปนี้:
- ขอบบนเหนียว: -10%
- ระยะขอบซ้ายติดหนึบ: -25%
- ขอบขวาติดหนึบ: -25%

การเปลี่ยนผ่าน
ปรับระยะเวลาการเปลี่ยนภาพตามลำดับ:
- ระยะเวลาการเปลี่ยนผ่าน: 700ms

โมดูลรูปภาพ Four Sticky Spacing
ระยะห่าง
ตอนนี้เปิดโมดูลรูปภาพสุดท้ายและทำการเปลี่ยนแปลง
- ขอบบนเหนียว: -20%
- ระยะขอบซ้ายเหนียว: -30%


การเปลี่ยนแปลง
เสร็จสิ้นงานของวันนี้ด้วยการเพิ่มระยะเวลาการเปลี่ยนภาพสำหรับโมดูลภาพที่สี่
- ระยะเวลาการเปลี่ยนภาพ: 1000ms

และเราเสร็จแล้ว! บันทึกและออกจากหน้าเพื่อดูผลงานการออกแบบของเราในปัจจุบัน
ลุคสุดท้าย
นี่คือการออกแบบของเราในปัจจุบัน พื้นหลังไล่ระดับของแถวที่สองเลื่อนขึ้นโดยการเลื่อนและรูปภาพจากแถวแรกปรากฏขึ้นเมื่อเราตั้งค่า วิธีนี้ทำให้ดูมีปฏิสัมพันธ์มากขึ้น
มุมมองเดสก์ท็อป
ดูบนมือถือ
บทสรุป
ในบทช่วยสอนวันนี้ เราพยายามแสดงให้คุณเห็นว่าคุณสามารถสร้างสรรค์สิ่งใหม่ๆ ในส่วนฮีโร่ของเว็บไซต์ได้อย่างสร้างสรรค์เพียงใดโดยใช้ตัวเลือกที่เหนียวแน่นของ Divi เราหวังว่าคุณจะพบว่าบทช่วยสอนมีประโยชน์ คุณสามารถแชร์โพสต์เพื่อให้ผู้อื่นสามารถใช้ประโยชน์จากโพสต์ได้ ขอบคุณที่อ่านโพสต์นี้




