ป๊อปอัป Elementor เป็นคุณลักษณะที่ต้องมีในการดึงดูดผู้เข้าชมไซต์ของคุณ

เมื่อผู้ใช้ดาวน์โหลดไฟล์จากเว็บไซต์ Elementor ของคุณ หน้าต่างป๊อปอัปจะปรากฏขึ้น สิ่งสำคัญคือต้องมอบบางสิ่งให้กับสมาชิกอีเมลของเว็บไซต์ของคุณหากคุณต้องการเพิ่มรายชื่อ การเพิ่มปุ่มดาวน์โหลดลงในเว็บไซต์ของคุณนั้นง่ายมาก หากคุณนำเสนอสินค้าดิจิทัลสำหรับขายที่นั่น หลังจากที่มีคนดาวน์โหลดไฟล์ คุณสามารถใช้ป๊อปอัปเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับพวกเขาหรือเพื่อโฆษณาผลิตภัณฑ์ วิดเจ็ตปุ่มใน Elementor ไม่อนุญาตให้เพิ่มลิงก์จำนวนมากเข้าไป คุณอาจเรียนรู้วิธีแสดงข้อความป๊อปอัปใน Elementor หลังจากดาวน์โหลดไฟล์ในโพสต์นี้
แสดงป๊อปอัปหลังจากดาวน์โหลดไฟล์ใน Elementor
ขั้นตอนแรกคือการสร้างป๊อปอัปที่จะแสดงเมื่อใดก็ตามที่มีคนดาวน์โหลดบางอย่างจากเว็บไซต์ของคุณ ดูคู่มือนี้หากคุณไม่คุ้นเคยกับวิธีสร้างเมนูป๊อปอัปใน Elementor: วิธีเพิ่มป๊อปอัปการเข้าสู่ระบบบน WordPress โดยใช้ Elementor
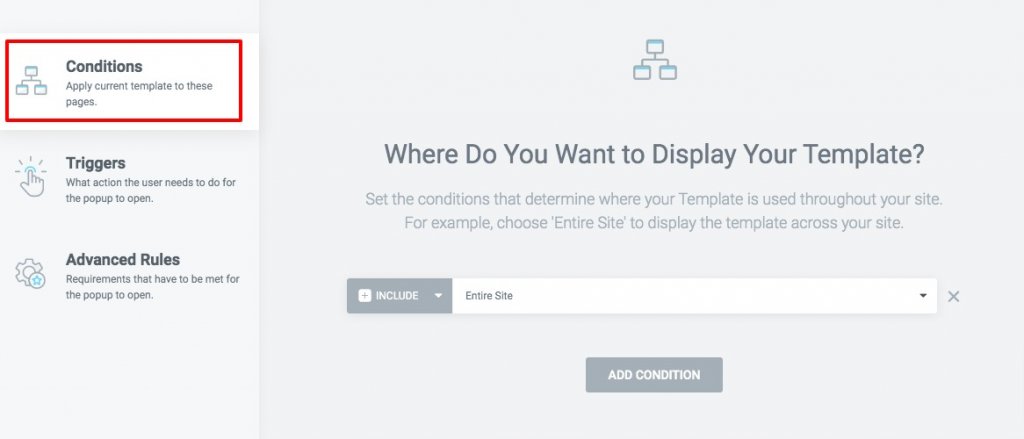
คุณไม่จำเป็นต้องตั้งค่าทริกเกอร์ใดๆ เมื่อป๊อปอัปของคุณเผยแพร่แล้ว ในส่วนนี้ คุณสามารถเลือกได้ว่าจะให้ป๊อปอัปของคุณปรากฏต่อผู้ใช้อย่างไร ตัวเลือกเงื่อนไขช่วยให้คุณระบุตำแหน่งที่จะใช้เทมเพลตป๊อปอัปบนเว็บไซต์ของคุณ จำเป็นต้องใช้ตัวเลือกทั้งไซต์หากคุณต้องการแสดงแบนเนอร์ป๊อปอัปบนเว็บไซต์ทั้งหมดของคุณ หากต้องการแสดงหรือปกปิดป๊อปอัป คุณสามารถรวมหรือยกเว้นบางส่วนของเว็บไซต์ของคุณได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
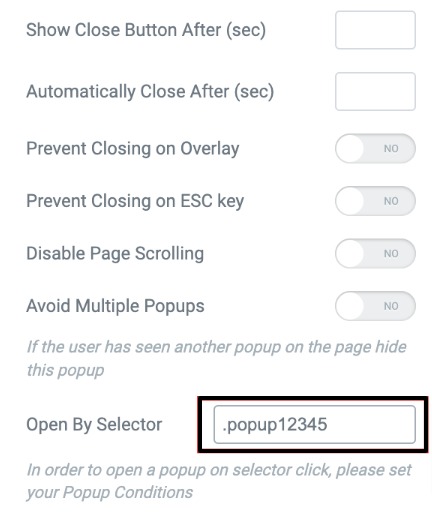
คุณสามารถใช้ตัวเลือก Open By Selector ในแผงการตั้งค่าป๊อปอัปเพื่อเพิ่มตัวเลือกหลังจากที่ป๊อปอัปของคุณพร้อม

การแก้ไขเทมเพลตหน้าเพื่อแสดงป๊อปอัป
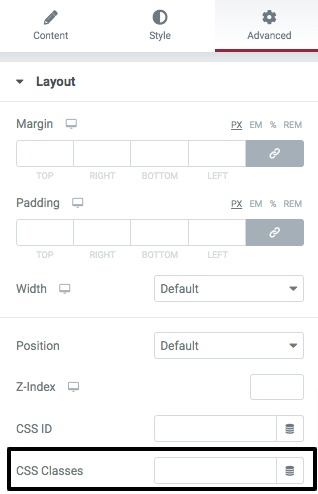
ในการแสดงป๊อปอัปของคุณ คุณต้องเลือกหน้าหรือเทมเพลตที่ป๊อปอัปจะปรากฏขึ้นก่อน หากต้องการตั้งค่าเป็นปุ่มดาวน์โหลด คุณต้องเปิดหน้าในตัวแก้ไข Elementor จากนั้นคลิกปุ่มนั้นเพื่อสร้างป๊อปอัป ดูแท็บขั้นสูงในแผงการตั้งค่าปุ่ม คุณสามารถดูฟิลด์ CSS Classes ได้จากแท็บเลย์เอาต์ เพิ่มตัวเลือกที่คุณสร้างไว้ก่อนหน้านี้ลงในฟิลด์ CSS Classes

หากต้องการบันทึกการแก้ไข ให้คลิกปุ่มเผยแพร่ ป๊อปอัปจะปรากฏขึ้นหลังจากดาวน์โหลดผลิตภัณฑ์แล้ว
คำพูดสุดท้าย
เมื่อใช้ฟังก์ชันป๊อปอัปของ Elementor คุณสามารถแสดงไฟล์ที่ดาวน์โหลดในหน้าต่างใหม่ได้แล้ว เราหวังว่าคุณจะพบว่าข้อมูลนี้มีประโยชน์ ให้เพื่อนของคุณรู้ว่าคุณคิดอย่างไรด้วยการแชร์โพสต์นี้ โปรดดู บทแนะนำ Elementor อื่น ๆ ด้วย




