ทุกวันนี้ มีเว็บไซต์ที่ยอดเยี่ยมมากมายบนอินเทอร์เน็ตที่มีภาพเคลื่อนไหวการเลื่อนปรากฏการณ์ทางแสงที่น่ากลัวทุกที่ที่พื้นหลังเคลื่อนที่ได้เร็วกว่าส่วนพื้นหน้าเพื่อถ่ายทอดความลึก จากบริษัทก่อสร้างและตัวแทนส่งเสริม ทุกคนใช้สถานที่นี้เพื่อสร้างพอร์ตโฟลิโอและได้รับความสนใจจากสาธารณชนเป็นจำนวนมาก

ผลกระทบของพารัลแลกซ์นั้นน่าตื่นเต้นอย่างไม่ต้องสงสัย และมันสามารถทำให้เว็บไซต์ของคุณโดดเด่นกว่ากลุ่มอื่นและให้รูปลักษณ์ที่มีความรู้ และคุณสามารถเพิ่มเอฟเฟกต์พารัลแลกซ์ให้กับเว็บไซต์ WordPress ของคุณโดยใช้ Elementor ในขณะที่ไม่มีความรู้ทางวิชาชีพมากมาย?
Parallax เป็นคุณสมบัติที่สำคัญอย่างแท้จริงใน Elementor Pro คุณสามารถสร้างเอฟเฟกต์พารัลแลกซ์ใน Elementor เวอร์ชันพรีเมียมได้ และเราจะพูดถึงมันในวันนี้ นอกจากนี้ คุณสามารถสร้างหน้าที่สวยงามด้วยคุณสมบัตินี้ใน Elementor เวอร์ชันฟรี
สิทธิพิเศษแบบพารัลแลกซ์คือมันดูเท่จริงๆ และยังช่วยเรื่องหมั้นของผู้ใช้งานได้อีกด้วย! หากคุณมีโอกาสทำการทดสอบ A/B ให้ตรวจสอบว่าการเพิ่มเอฟเฟกต์พารัลแลกซ์หลักในหน้าเว็บของคุณสามารถลดอัตราตีกลับและเพิ่มเวลาเฉลี่ยบนหน้าเว็บได้หรือไม่ การใช้พารัลแลกซ์เชิงกลยุทธ์ได้รับการพิสูจน์แล้วว่านำผู้เข้าชมไปสู่คำกระตุ้นการตัดสินใจของคุณ การเคลื่อนไหวของเอฟเฟกต์พารัลแลกซ์ดึงดูดสายตา ซึ่งหมายความว่าปุ่มหรือรูปแบบที่วางไว้อย่างระมัดระวังสามารถเพิ่มอัตราการแปลงโดยรวมของคุณได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเอฟเฟกต์พารัลแลกซ์ต่อองค์ประกอบ
ออกแบบเอฟเฟกต์พารัลแลกซ์บนหน้าเว็บของคุณอย่างที่ไม่เคยมีมาก่อน ไม่ต้องการธีม WordPress เฉพาะที่เข้ากันได้กับพารัลแลกซ์ โดย Elementor คุณสามารถสร้างเอฟเฟกต์แบบใดก็ได้โดยการลากและวางเครื่องมือสร้างหน้าเว็บเท่านั้น
ตกแต่งร้านค้าออนไลน์ของคุณหรือออกแบบเลย์เอาต์บล็อกที่น่าดึงดูด หรือสร้างหน้า Landing Page ที่ยอดเยี่ยม Elementor ช่วยคุณได้
เพียงทำตามขั้นตอนในบทความนี้และเริ่มสร้างเว็บไซต์พารัลแลกซ์ใหม่เอี่ยมของคุณ
หน้าที่มีพารัลแลกซ์ใน Elementor Pro
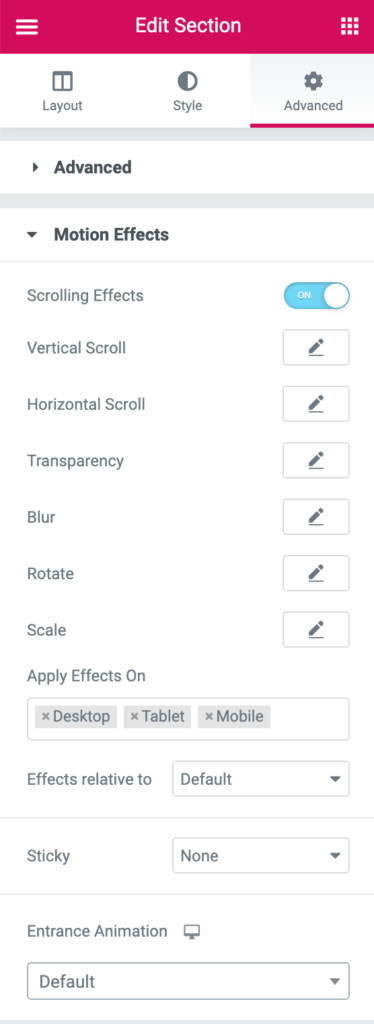
มาทำงานเพื่อนำเอฟเฟกต์พารัลแลกซ์มาสู่หน้าเว็บของเรากันเถอะ ขั้นแรก เลือก "Elementor Full Width" และสลับไปที่แท็บ Advanced แน่นอน หน้าของคุณต้องมีบางส่วนเนื่องจากความงามของเอฟเฟกต์พารัลแลกซ์ไม่สามารถสัมผัสได้บนหน้าว่าง เรามีส่วนตัวยึดตำแหน่ง และคุณสามารถใช้สิ่งที่คุณต้องการได้
หากต้องการตั้งค่าเอฟเฟกต์ ให้ไปที่ขั้นสูง 
แนวตั้ง
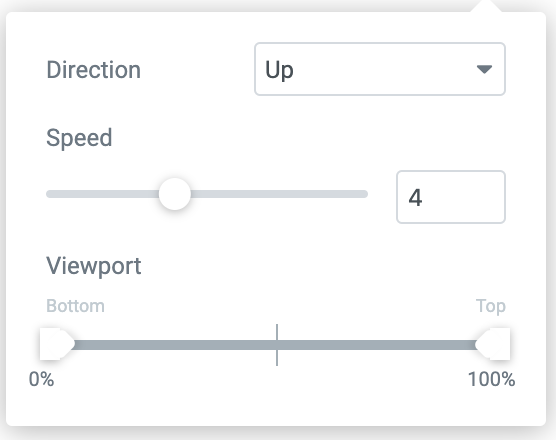
ตัวอย่างเช่น ฉันกำลังสร้างเกลียวส่วนที่สองด้วยความเร็วที่ต่างจากช่องฮีโร่ โปรดจำไว้ว่า คุณมีการตั้งค่าเพิ่มเติมที่คุณสามารถดำเนินการได้ ซึ่งใช้ได้กับเอฟเฟกต์การเลื่อนใดๆ ในการเลื่อนแนวตั้ง คุณสามารถเลือกให้องค์ประกอบวางขึ้นหรือลง เปลี่ยนอัตราที่มองเห็นได้ และสร้างผลกระทบที่สัมพันธ์กับวิวพอร์ตหรือทั้งหน้า
แนวนอน
เช่นเดียวกับการเลื่อนแนวตั้ง เราสามารถย้ายรูปภาพหรือส่วนในแนวนอนผ่านจอแสดงผลได้ ตัวเลือกของคุณที่นี่จะมองเห็นได้ทางซ้ายหรือขวา ความเร็ว และเปอร์เซ็นต์ที่มองเห็นได้จากด้านล่างและด้านบน
ความโปร่งใส
คุณจะได้ลุคเฟดที่มีเสน่ห์ได้โดยใช้เอฟเฟกต์การเคลื่อนไหวแบบโปร่งใส นอกจากนี้ยังมีแอนิเมชั่นการเปิดอยู่ตรงบริเวณนี้ที่ทำสิ่งเดียวกัน อย่างไรก็ตาม ผลกระทบของการเคลื่อนไหวที่โปร่งใสทำให้คุณมีการจัดการมากมาย และเมื่อมันปรากฏขึ้น สำหรับตัวเลือกนี้ คุณจะสามารถตัดสินใจได้ว่าต้องการให้เฟดอิน เปลี่ยนสถานะ เฟดเอาท์เข้าใน หรือเฟดอินแล้วค่อยออก คุณยังสามารถตั้งค่าระดับความโปร่งใสทั้งหมดเพิ่มเติมจากหนึ่งถึง 10
เบลอ
เอฟเฟกต์การเคลื่อนไหวเบลอช่วยให้คุณมีภาพที่เริ่มไม่ชัดเจนและพร้อมสำหรับการโฟกัสแบบระยะชัดลึก เริ่มภายในทิศทางและเริ่มเบลอเมื่อคุณเลื่อนผ่าน นี้ดูเย็นมาก เช่นเดียวกับเอฟเฟกต์โปร่งใส การเบลอช่วยให้คุณเลือกตัวเลือกต่างๆ เช่น เฟดเข้าหรือออกด้วยสไตล์ที่แตกต่างกัน
นี่คือผลกระทบทันทีที่คุณจะต้องดู ยังมีอีกมากที่ต้องพิจารณา เช่น การหมุนและสเกลแอนิเมชั่น รวมถึงตัวเลือกสไตล์ เอฟเฟกต์เมาส์ และเอฟเฟกต์ที่น่าประทับใจอื่นๆ มากมาย ที่จะช่วยให้องค์ประกอบเว็บไซต์ของคุณปรากฏขึ้น!
ขั้นตอนที่ 1: เพิ่มพารัลแลกซ์ในองค์ประกอบที่เลือก
ในการเพิ่มเอฟเฟกต์พารัลแลกซ์เวทย์มนตร์ให้กับเว็บไซต์ Elementor ของคุณ สิ่งแรกที่คุณต้องทำคือเลือกองค์ประกอบที่คุณต้องการเพิ่มเข้าไป อาจเป็นอะไรก็ได้ เช่น รูปภาพ ข้อความ วิดีโอ เป็นต้น
เริ่มต้นด้วยการคลิกที่วิดเจ็ตและย้ายไปยังส่วนแท็บขั้นสูง
ขั้นตอนที่ 2: ภายใต้การเคลื่อนไหวและเปลี่ยนเป็นเอฟเฟกต์การเลื่อน
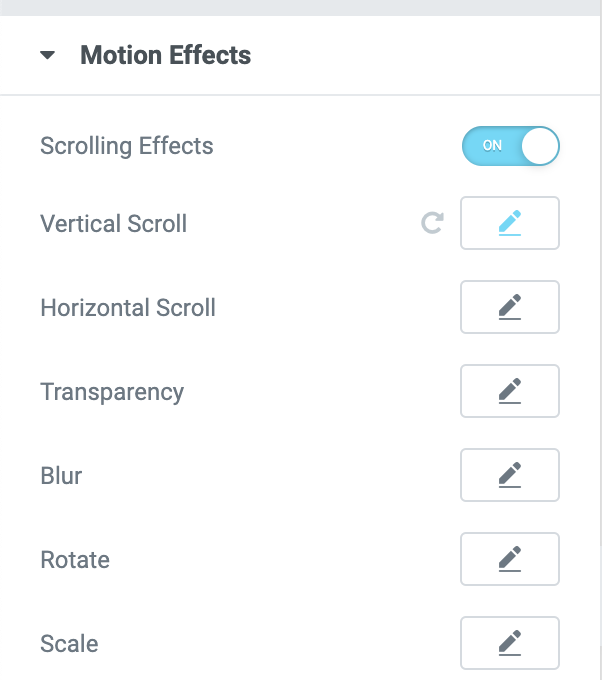
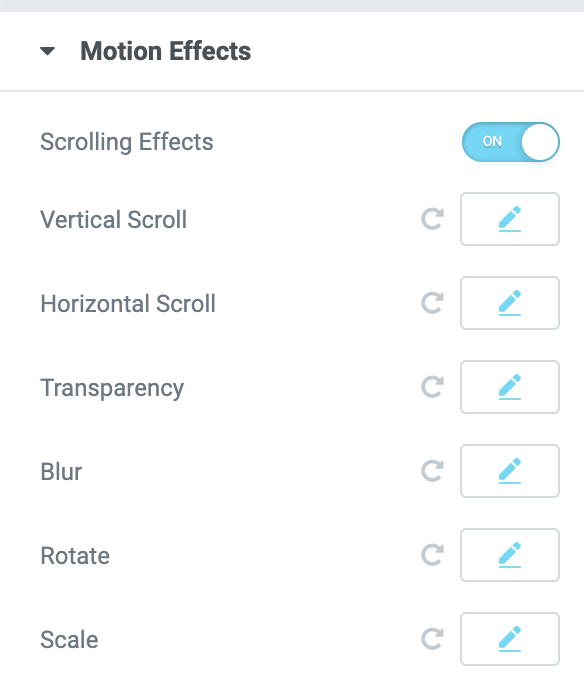
เมื่อคุณอยู่ในแท็บขั้นสูง คลิกเมนูดร็อปดาวน์ Motion Effect แล้วตั้งค่า Scrolling Effects เป็น On ปัจจุบัน คุณสามารถเลือกแอนิเมชั่นครึ่งโหลที่อาจทำให้เว็บไซต์ของคุณมีชีวิตชีวาได้

ขั้นตอนที่ 3: เปลี่ยนแอนิเมชั่นในขั้นตอนตามความต้องการของคุณ
คุณสามารถเปลี่ยนและปรับแต่งแต่ละผลกระทบเพื่อให้เกิดความเหมาะสม กดไอคอนดินสอ จากนั้นหน้าต่างจะเปิดขึ้นพร้อมตัวควบคุม
คุณสามารถปรับสิ่งต่างๆ เช่น ทิศทาง ความเร็ว และวิวพอร์ตสำหรับเอฟเฟกต์ {ทุกรายการ} ซึ่งจะควบคุมเมื่อแอนิเมชันเริ่มต้นและสิ้นสุด
นอกจากนี้ คุณสามารถร่างโครงร่างในมาตราส่วนวิวพอร์ตว่าส่วนใดของสกรอลล์เอฟเฟกต์ของคุณจะเริ่มต้นและบทบาทที่จะสิ้นสุด

ขั้นตอนที่ 4: ตัดสินใจเลือกแอนิเมชั่นหนึ่งรายการสำหรับหนึ่งองค์ประกอบ
สำหรับองค์ประกอบทั้งหมด คุณสามารถใช้เอฟเฟกต์ได้มากเท่าที่คุณต้องการ เพียงแค่ไม่ยืดมัน
การกดปุ่มตัวบ่งชี้ที่อยู่ถัดจากดินสอจะเป็นการเลิกทำแอนิเมชั่น คุณจึงรู้สึกสบายใจที่จะสำรวจและเล่นกับมันจนกว่าคุณจะทำให้มันสมบูรณ์แบบ

สำหรับตำแหน่งการหมุนและมาตราส่วน คุณสามารถเปลี่ยนจุดเกี่ยว "X" และ "Y" โดยวางแผนแกนรอบที่ชิ้นส่วนจะปรับขนาดหรือหมุน

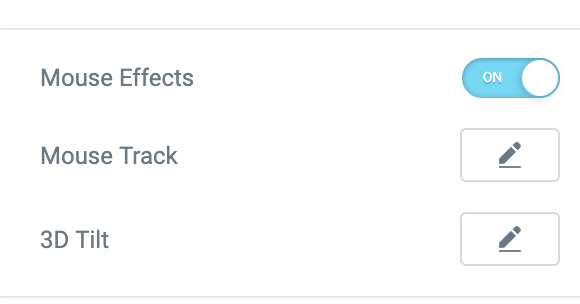
ขั้นตอนที่ 5: เพิ่ม Mouse Track และ 3D Tilt
อันนี้ทำงานเฉพาะบนอุปกรณ์เดสก์ท็อปเท่านั้น แต่คุณสามารถย้ายอนุภาคด้วยการเคลื่อนไหวของเมาส์ คิดว่าคุณชอบที่จะมีแสงระยิบระยับซ้อนทับ และคุณต้องการทำให้พวกเขาเชื่อมโยงกับเมาส์ของคุณ
ที่นี่ เรามีสองตัวเลือก: รางเมาส์ที่สร้างความรู้สึกลึกโดยทำให้องค์ประกอบเคลื่อนไหวที่เกี่ยวข้องกับการเคลื่อนไหวของเมาส์ของผู้เข้าชมและเอฟเฟกต์ 3D Tilt ที่เอียงส่วนประกอบตามแนวโน้มเดียวกันโดยตัวชี้

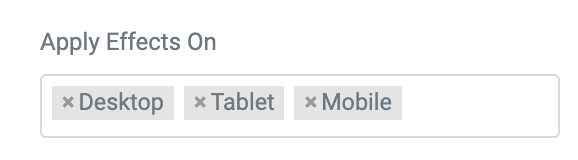
ขั้นตอนที่ 6: ใช้ Parallax (เฉพาะเอฟเฟกต์การเคลื่อนไหว) บนอุปกรณ์ต่างๆ
เอฟเฟกต์ที่เข้ากันได้ดีและดูดีบนเดสก์ท็อปจะไม่ได้ผลดีบนมือถืออย่างแน่นอน โชคดีที่ Elementor 2.5 ให้คุณเลือกอุปกรณ์ที่คุณต้องการปรับใช้ผลกระทบได้เช่นกัน

เอฟเฟกต์พารัลแลกซ์บนพื้นหลัง
ขั้นตอนที่ 1: ไปที่เว็บไซต์ Elementor ของคุณและทำเครื่องหมายที่ส่วนใดส่วนหนึ่งของเว็บไซต์
ตอนนี้ มาทำพารัลแลกซ์กับพื้นหลังกันเพื่อให้เว็บไซต์มีความลึกซึ้งยิ่งขึ้น ในการดำเนินการนี้ เราต้องเริ่มต้นด้วยส่วนสไตล์
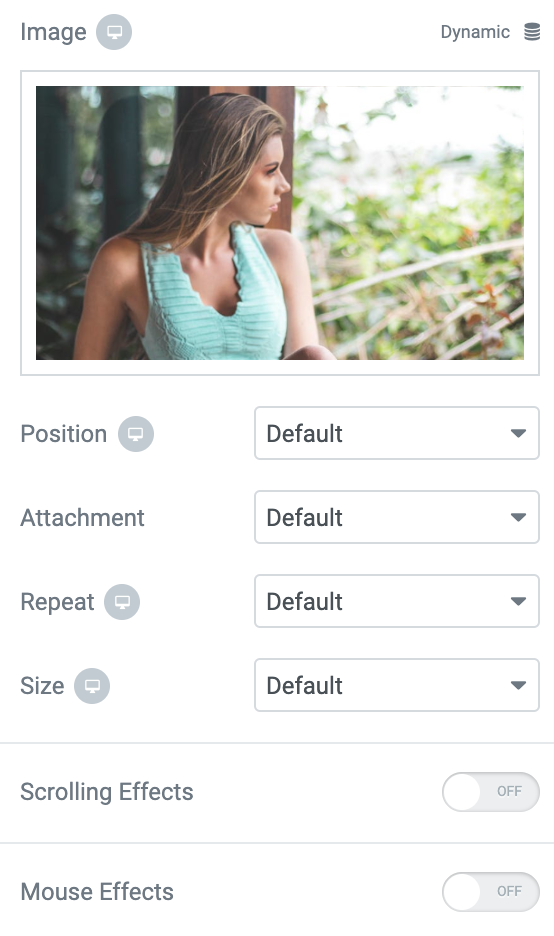
ขั้นตอนที่ 2: ด้านล่างส่วนพื้นหลัง ให้เลื่อนไปที่การเคลื่อนไหวหรือเอฟเฟกต์เมาส์
ตอนนี้ คุณสามารถเลือกระหว่างผลลัพธ์ที่แตกต่างกันสองแบบที่คุณสามารถนำไปใช้กับเลเยอร์ที่ลึกกว่าของคุณ: เอฟเฟกต์การเลื่อนและเอฟเฟกต์ของเมาส์

ขั้นตอนที่ 3: ทำซ้ำขั้นตอนที่ 3 ถึง 6
เอฟเฟกต์และการใช้งานเหมือนเดิมอย่างแม่นยำเหมือนเมื่อก่อน ตอนนี้เท่านั้นที่สามารถนำไปใช้กับพื้นหลังได้!
นี่คือวิธีการทำงาน:
บทสรุป
ฉันต้องบอกว่าขอบเขตเดียวของพารัลแลกซ์คือจิตใจ ผู้คนสร้างเอฟเฟกต์พารัลแลกซ์ที่ยอดเยี่ยมที่จะทำให้คุณประทับใจ และ Elementor pro เป็นปลั๊กอินที่มีประโยชน์ในการส่งจินตนาการนั้นไปยังหน้าเว็บ
ไม่ว่าเอฟเฟกต์นั้นจะดึงดูดผู้เยี่ยมชมของคุณอย่างไร นั่นคือสิ่งที่สร้างสรรค์และ Element Pro ของคุณมีประโยชน์




