การออกแบบพิเศษสำหรับเว็บไซต์ของคุณด้วย WordPress Block Theme นั้นง่ายกว่าที่คุณคิด ธีมประเภทนี้ได้รับความนิยมมากขึ้นตั้งแต่เปิดตัวครั้งแรกใน WordPress 5.9 และมีธีมสำเร็จรูปมากมายในร้านค้า WordPress หากคุณต้องการสร้างธีมเฉพาะของคุณเอง คุณสามารถทำได้อย่างรวดเร็วและง่ายดายด้วยปลั๊กอิน Create Block Theme คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อใช้งาน มันทำให้การสร้างชุดรูปแบบบล็อกที่กำหนดเองเป็นเรื่องง่าย คุณสามารถใช้มันเพื่อออกแบบพิเศษสำหรับส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณ

ในบทความนี้ เราจะแสดงให้คุณเห็นว่าเหตุใดการใช้ปลั๊กอิน Create Block Theme จึงเป็นความคิดที่ดี และวิธีสร้างธีมบล็อกของคุณเองด้วยการคลิกเพียงไม่กี่ครั้ง
รู้เบื้องต้นเกี่ยวกับ WordPress บล็อกธีม

ธีมบล็อก WordPress เป็นธีมประเภทหนึ่งที่ช่วยให้คุณสร้างเว็บไซต์ได้ง่ายโดยใช้บล็อก คุณสามารถเพิ่มข้อความ รูปภาพ และองค์ประกอบอื่นๆ ลงในเว็บไซต์ของคุณได้เพียงแค่ลากและวางลง คุณยังสามารถสร้างเทมเพลตแบบกำหนดเอง เช่น ส่วนหัวและส่วนท้าย โดยใช้เครื่องมือแก้ไขไซต์
ด้วยธีมบล็อก คุณไม่ต้องกังวลเกี่ยวกับการแก้ไขโค้ดเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ คุณสามารถเพิ่มสไตล์ที่กำหนดเองได้ง่ายๆ โดยแก้ไขเพียงไฟล์เดียวที่ชื่อ theme.json WordPress เชื่อว่าบล็อกธีมคืออนาคตของการสร้างเว็บไซต์ และมีประโยชน์มากมายในการใช้งาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยนอกจากนี้ เราจะใช้ปลั๊กอินใหม่ชื่อ Create Block Theme Plugin

Create Block Theme เป็นเครื่องมือที่คุณสามารถใช้ได้ฟรีจาก WordPress ช่วยให้คุณสร้างธีมใหม่หรือธีมลูกได้ง่าย คุณสามารถใช้แบบอักษรของ Google ได้โดยใช้เว็บไซต์พิเศษหรือเก็บแบบอักษรไว้ในคอมพิวเตอร์ของคุณ
ด้วย Create Block Theme คุณสามารถเตรียมธีมลูกให้พร้อมใช้งานได้ในเวลาเพียงไม่กี่นาที นี่คือสิ่งที่คุณต้องทำเพื่อเริ่มใช้งาน ปลั๊กอิน Create Block Theme เป็นเครื่องมือที่ช่วยให้สร้างธีมใหม่สำหรับเว็บไซต์ของคุณได้ง่ายและรวดเร็ว เพียงคลิกเดียว คุณก็สามารถสร้างบล็อกธีมลูกได้โดยไม่ต้องเขียนโค้ดอะไรให้ยุ่งยาก คุณยังสามารถคัดลอกธีมที่มีอยู่หรือสร้างธีมเปล่าก็ได้ นอกจากนี้คุณยังสามารถนำธีมบล็อก WordPress ไปใช้ในโครงการอื่นๆ ได้อีกด้วย และถ้าคุณต้องการเปลี่ยนรูปลักษณ์ของไซต์ คุณสามารถเพิ่มตัวเลือกสไตล์ใหม่ในตัวแก้ไขไซต์
วิธีสร้างธีมบล็อก WordPress
ก่อนใช้ปลั๊กอินเพื่อสร้างธีมบล็อก คุณต้องติดตั้งและเปิดใช้งานธีมบล็อกหลัก เราจะใช้ธีม Twenty Twenty-Three สำหรับบทช่วยสอนนี้
ธีมบล็อกผู้ปกครอง
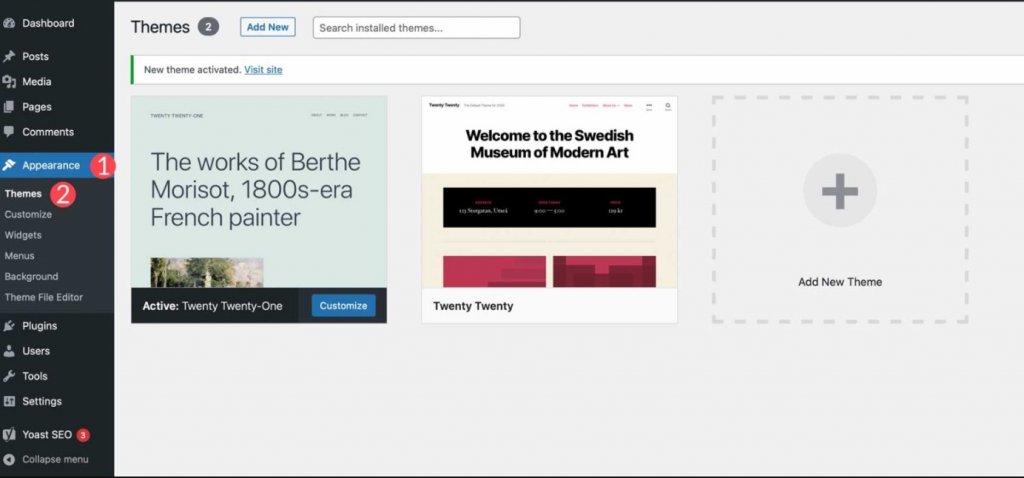
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณเพื่อเริ่มต้น จากนั้น เลือก ลักษณะที่ปรากฏ > ธีม จากเมนู

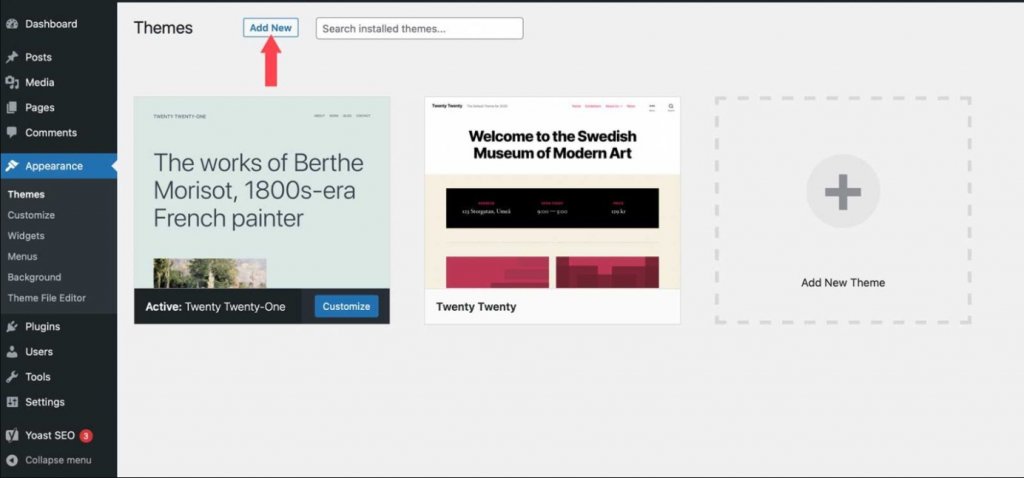
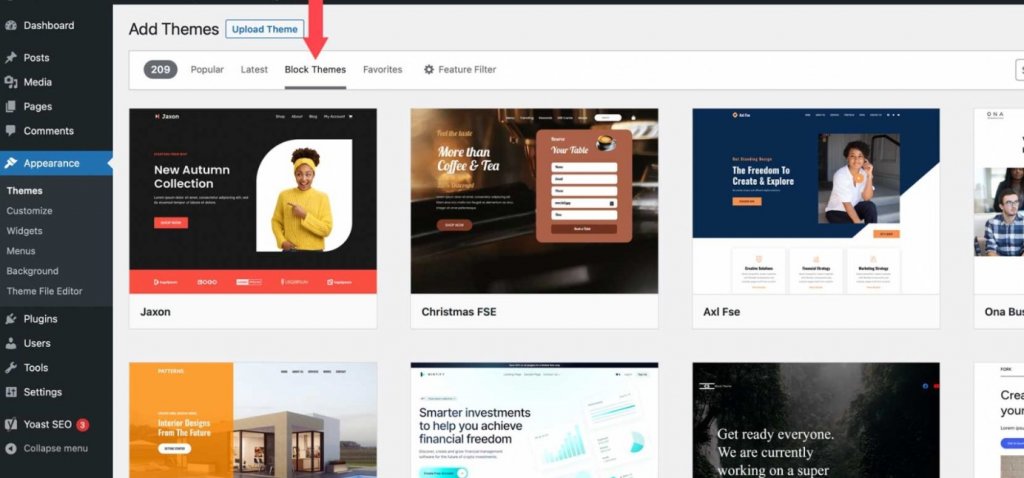
คุณสามารถเลือกธีมใดก็ได้ที่คุณต้องการ โดยต้องเป็นธีมบล็อก WordPress เริ่มต้นด้วยการคลิกปุ่มเพิ่มใหม่ในลักษณะที่ปรากฏ > ธีม หากคุณต้องการใช้ธีมบล็อกอื่นที่ไม่ใช่ Twenty Twenty-Three

คลิกแท็บธีมบล็อกเพื่อแสดงตัวเลือกธีมบล็อกที่มี

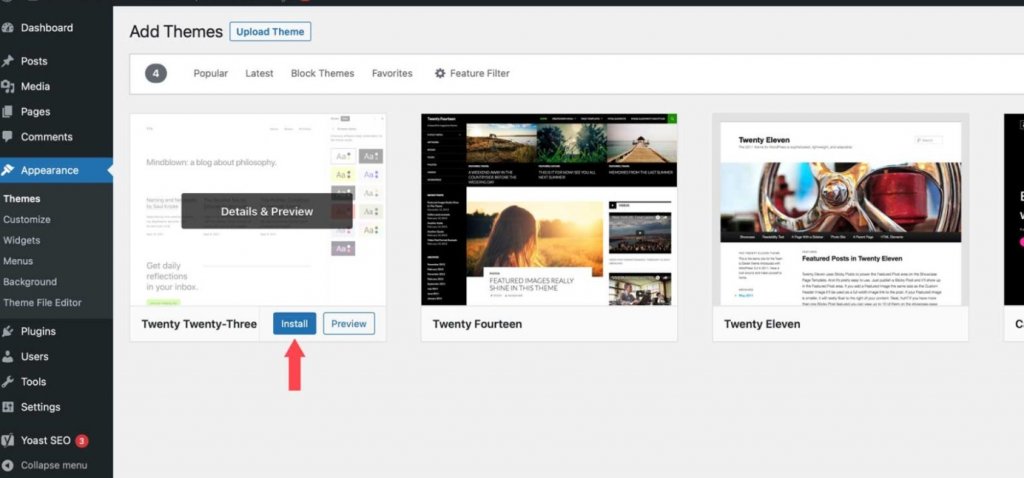
เมื่อคุณพบธีมที่ต้องการแล้ว ให้วางเมาส์เหนือธีมแล้วคลิกปุ่มติดตั้ง

ติดตั้งปลั๊กอินสร้างบล็อกธีม
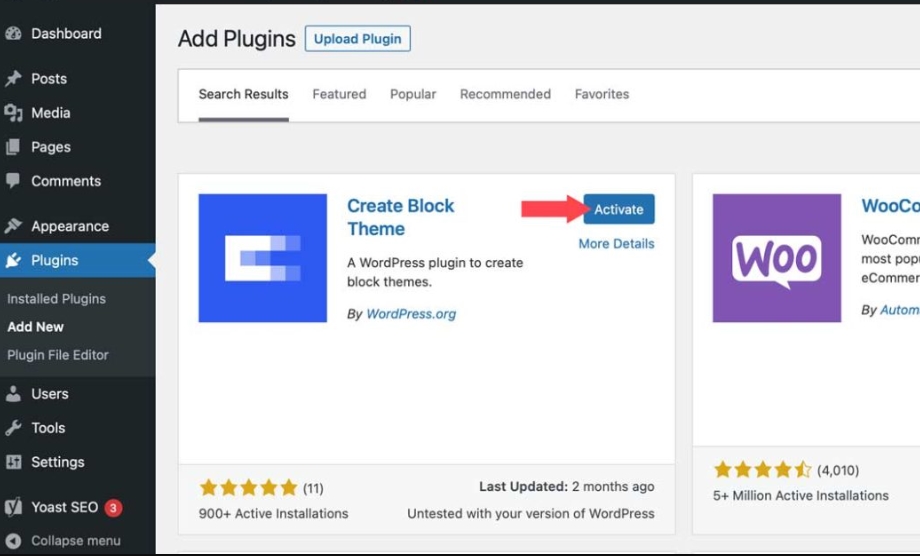
ต้องติดตั้งปลั๊กอิน Create Block Theme มีหลายวิธีในการติดตั้งปลั๊กอิน WordPress แต่วิธีนี้ทำได้ง่ายจากแดชบอร์ด เริ่มต้นด้วยการไปที่ปลั๊กอิน > เพิ่มใหม่ในแดชบอร์ด WordPress ของคุณ

กำหนดค่าปลั๊กอิน
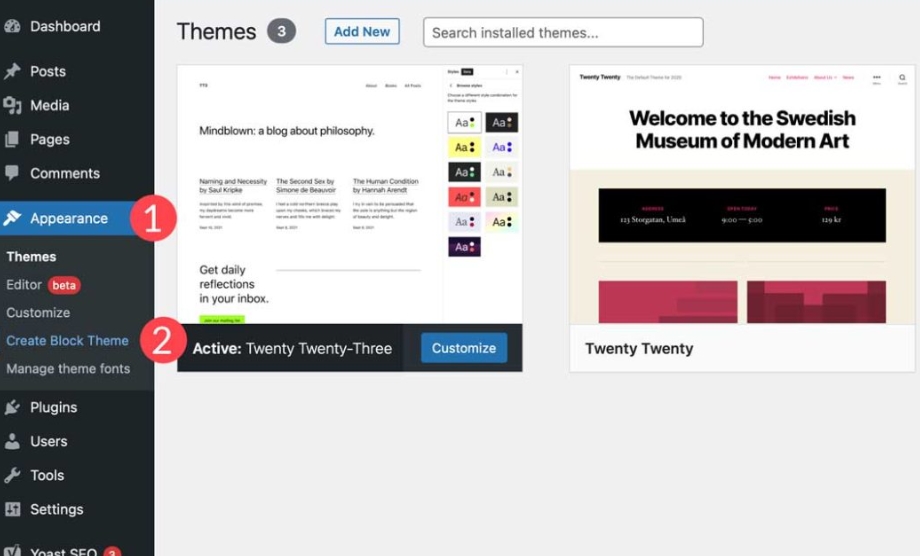
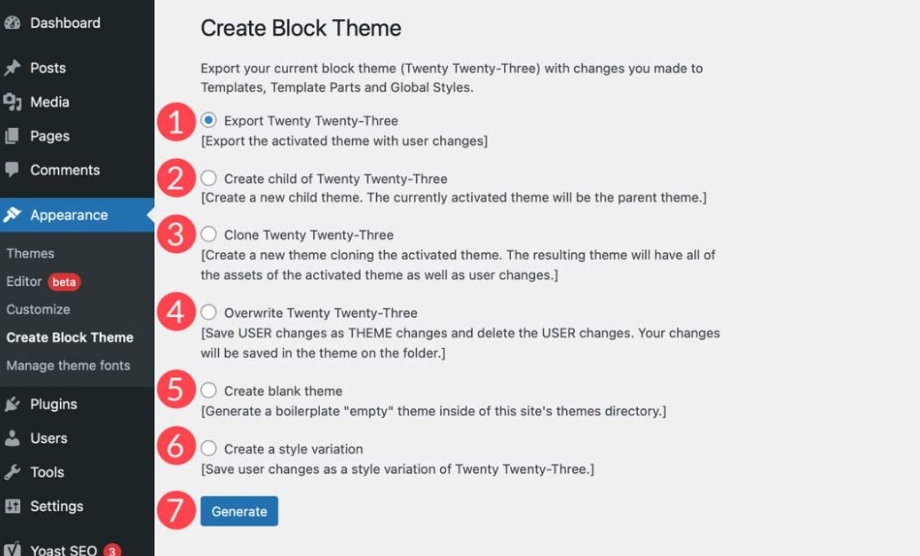
หลังจากที่คุณติดตั้งปลั๊กอินแล้ว ให้ไปที่ลักษณะที่ปรากฏ > สร้างบล็อกธีม

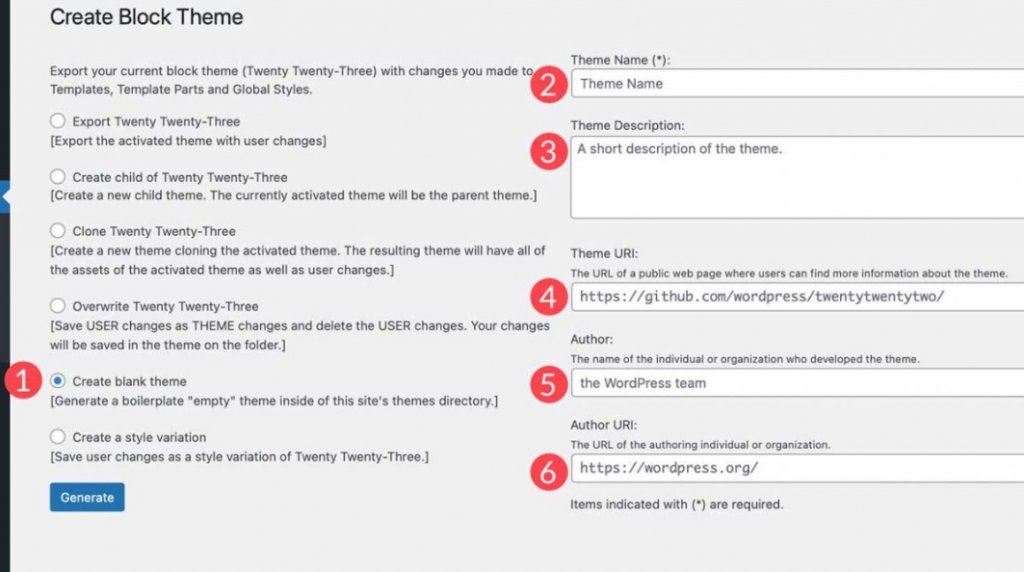
มีตัวเลือกบางอย่างในการตั้งค่าปลั๊กอิน:

- ส่งออก (ชื่อธีม)
- สร้างลูกของ (ชื่อธีม)
- โคลน (ชื่อธีม)
- เขียนทับ (ชื่อธีม)
- สร้างธีมเปล่า
- สร้างความแตกต่างของสไตล์
ส่งออกธีม
ตัวเลือกนี้ทำให้คุณสามารถส่งออกธีมที่ใช้งานอยู่ในปัจจุบัน รวมทั้งการเปลี่ยนแปลงใดๆ ที่คุณได้ทำลงไป จะมีเทมเพลต สไตล์โดยรวม ฟอนต์ หรือการเปลี่ยนแปลงโครงสร้างอื่นๆ คุณสามารถส่งออกธีมและใช้ในการติดตั้ง WordPress อื่นๆ ได้โดยใช้การตั้งค่านี้ ค่ากำหนดทั้งหมดของคุณจะยังคงอยู่
เลือกตัวเลือกการส่งออก จากนั้นคลิกปุ่มสร้างเพื่อส่งออกธีมที่ติดตั้งในปัจจุบันของคุณ ไฟล์จะถูกดาวน์โหลดเป็นไฟล์ zip ไปยังโฟลเดอร์ดาวน์โหลดของคุณ เช่นเดียวกับธีม WordPress อื่นๆ
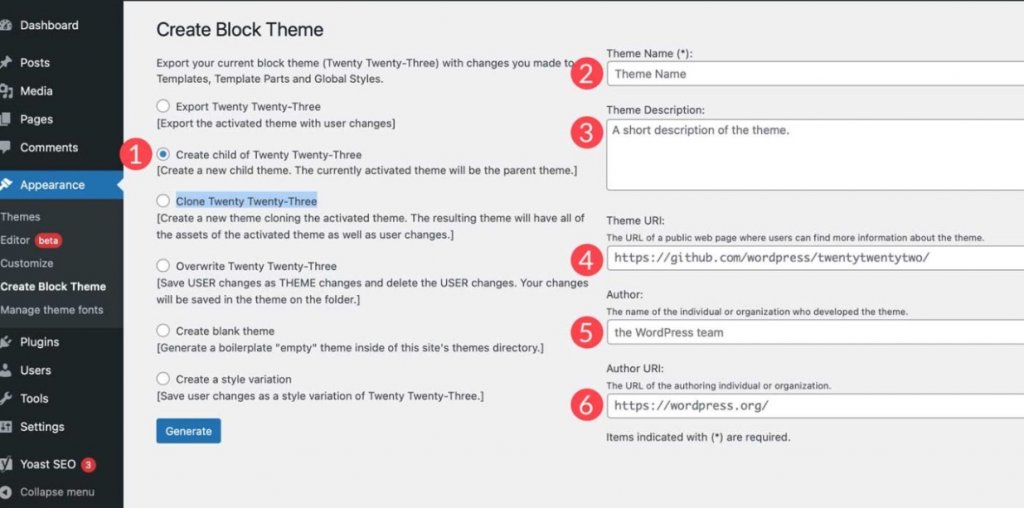
สร้างธีมลูก

คุณสามารถใช้ตัวเลือกนี้เพื่อสร้างธีมย่อยตามธีมหลักปัจจุบันของคุณ ก่อนสร้างธีมลูก ให้ตั้งชื่อ คำอธิบาย และ URL ของธีมของคุณ จดบันทึกผู้เขียน และหากต้องการ ให้ระบุ URL ของผู้เขียน เมื่อคุณกดปุ่มสร้าง ปลั๊กอินจะดาวน์โหลดธีมลูกของคุณเป็นไฟล์ซิป
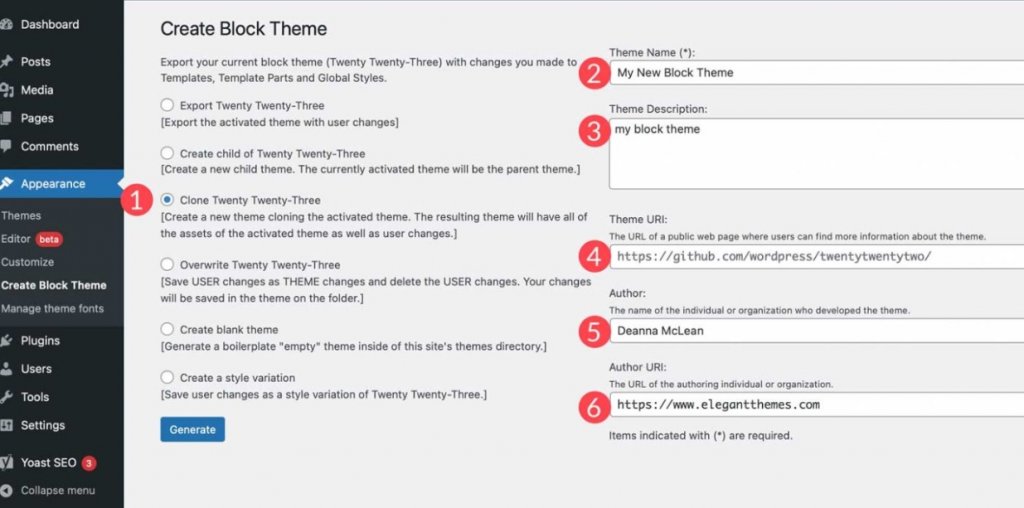
ธีมโคลน

ปลั๊กอินจะสร้างธีมใหม่เมื่อคุณโคลนธีมบล็อกของคุณ การโคลนจะเก็บเนื้อหาของธีมหลักไว้ทั้งหมด รวมถึงการเปลี่ยนแปลงใดๆ ของผู้ใช้ เช่นเดียวกับการสร้างธีมย่อย ให้ตั้งชื่อธีม คำอธิบาย และ URL ของธีม ผู้แต่ง และ URL ผู้เขียน
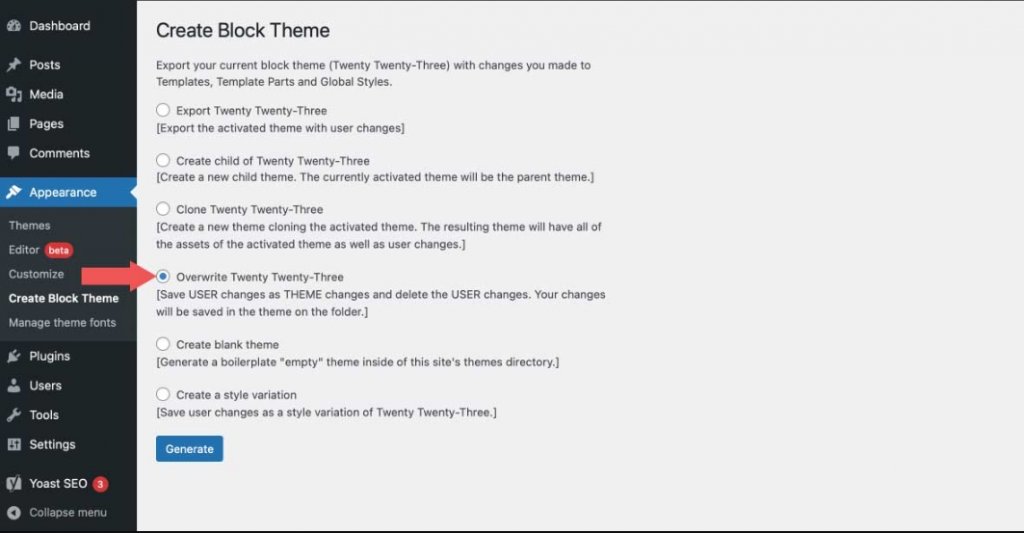
เขียนทับธีม

การเปลี่ยนแปลงของผู้ใช้ทั้งหมดจะถูกบันทึกและแปลงเป็นการเปลี่ยนแปลงธีมเมื่อคุณเขียนทับธีมบล็อกของคุณ เทมเพลตหรือการเปลี่ยนแปลงสไตล์ใดๆ ที่คุณทำจะถูกบันทึกลงในไฟล์ธีมและกลายเป็นส่วนถาวรของธีม
สร้างธีมเปล่า

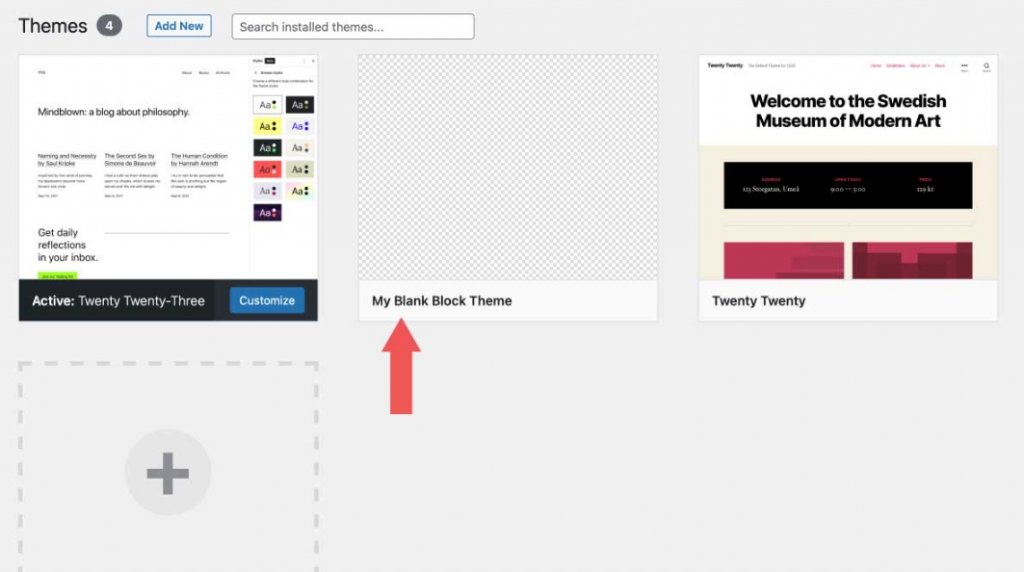
เมื่อคุณเลือกตัวเลือกนี้ ธีมเปล่าจะถูกสร้างขึ้นในไดเร็กทอรีธีมของเว็บไซต์ของคุณ ตั้งชื่อธีม คำอธิบาย และ URL ของธีมใหม่ (หากต้องการ) ก่อนสร้าง และจดบันทึกผู้เขียนและ URL ของผู้เขียน หลังจากคลิกปุ่มสร้าง ให้ไปที่ลักษณะที่ปรากฏ > ธีมเพื่อดูธีมเปล่าใหม่ของคุณ

สร้างการเปลี่ยนแปลงสไตล์
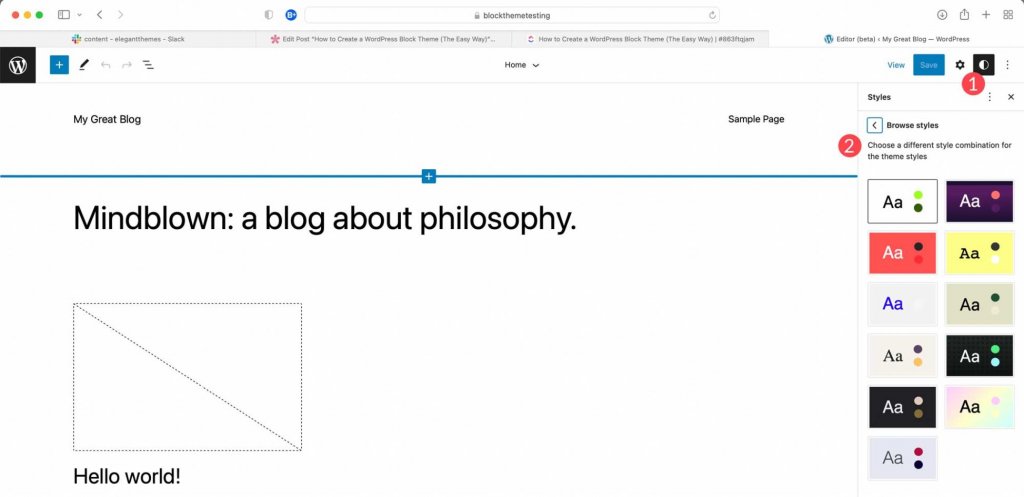
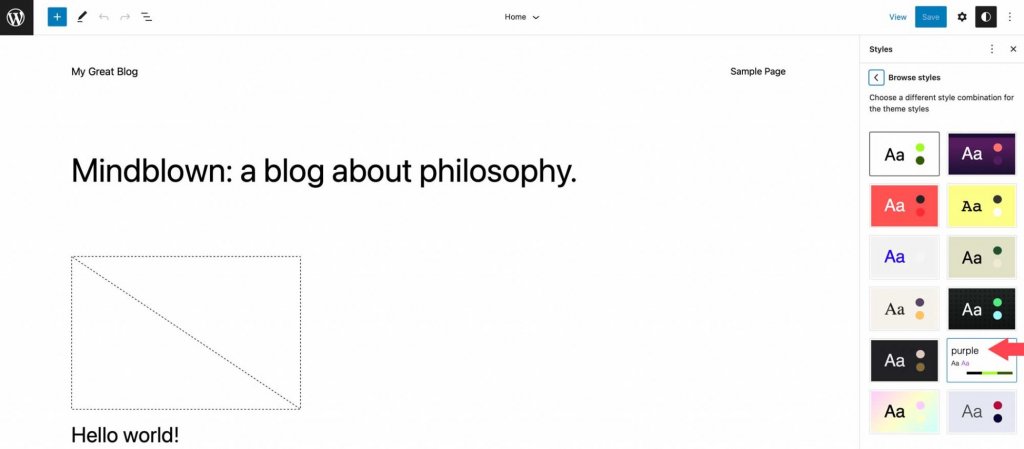
ลักษณะที่ปรากฏ > Editor มีรูปแบบต่างๆ หากต้องการค้นหา ให้ไปที่เครื่องมือแก้ไขธีมแล้วคลิกปุ่มสไตล์ที่มุมขวาบน คุณสามารถเปลี่ยนข้อความ สี และรูปแบบปุ่มได้ที่นั่น นอกจากนี้ยังมีตัวเลือกสไตล์เพิ่มเติมสำหรับบล็อกแต่ละบล็อก

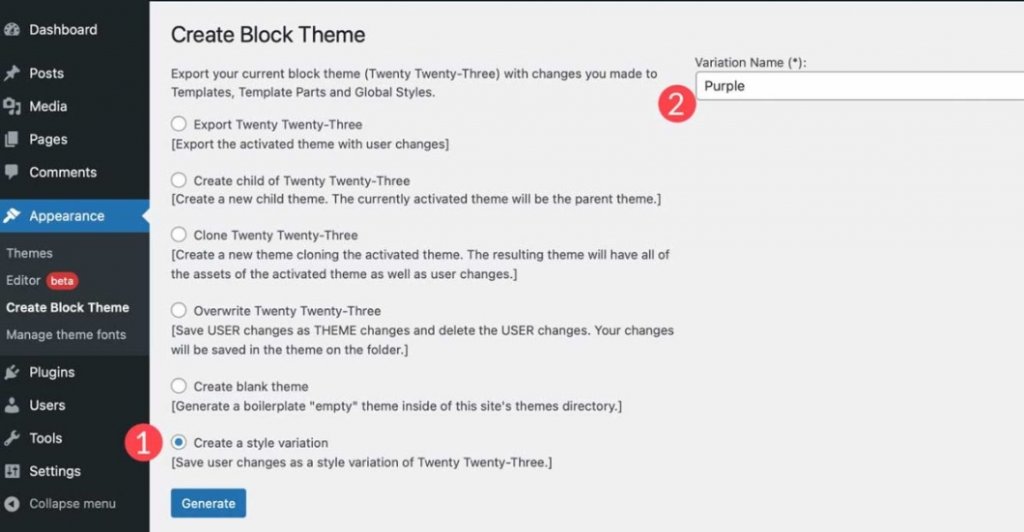
เมื่อคุณสร้างสไตล์แล้ว คุณสามารถใช้ปลั๊กอิน Create a Block Theme เพื่อสร้างรูปแบบต่างๆ โดยเลือกตัวเลือกสุดท้ายในการตั้งค่า ตั้งชื่อสไตล์ของคุณ จากนั้นกดปุ่มสร้าง

กลับไปที่ตัวแก้ไขลักษณะที่ปรากฏ > คลิกไอคอนลักษณะ แล้วเรียกดูลักษณะเพื่อดูลักษณะใหม่ของคุณ ที่นั่น คุณสามารถดูสไตล์ต่างๆ เพื่อค้นหาสไตล์ใหม่ที่คุณเพิ่งสร้างขึ้น

แบบอักษรของธีม
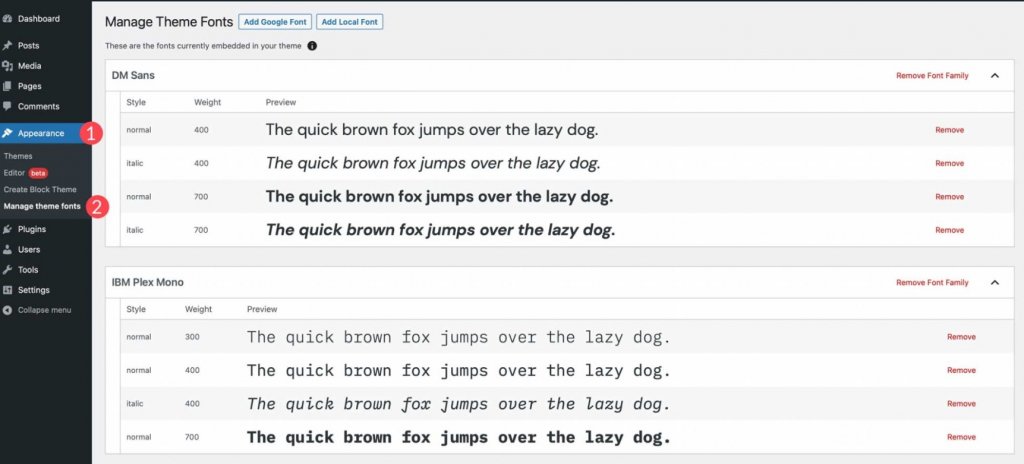
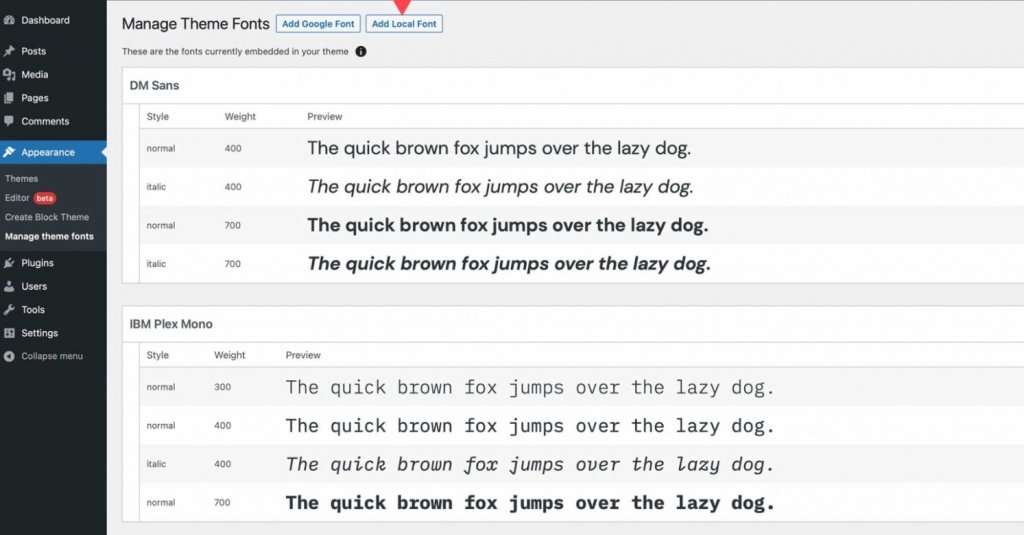
ไปที่ลักษณะที่ปรากฏ > จัดการฟอนต์ของธีมเพื่อจัดการฟอนต์ที่ติดตั้งในธีมของคุณ ที่นั่น คุณจะสามารถเห็นแบบอักษรทั้งหมดที่ติดตั้งในธีมของคุณ

ความสามารถในการจัดการฟอนต์ของธีมของคุณเป็นหนึ่งในคุณสมบัติที่น่าประหลาดใจและน่าทึ่งที่สุดของปลั๊กอิน Create Block Theme คุณสามารถลบตระกูลฟอนต์ทั้งหมดหรือรูปแบบเดียวในส่วนนี้ของปลั๊กอิน นอกจากนี้ คุณสามารถรวมแบบอักษรของ Google เข้ากับธีมของคุณได้ง่ายๆ โดยโฮสต์ไว้ภายในเครื่องหรือเรียกผ่าน Google Fonts CDN
หากต้องการลบตระกูลฟอนต์หรือรูปแบบฟอนต์ออกจากไซต์ของคุณ เพียงคลิกลิงก์ลบถัดจากตระกูลหรือรูปแบบที่คุณต้องการลบ
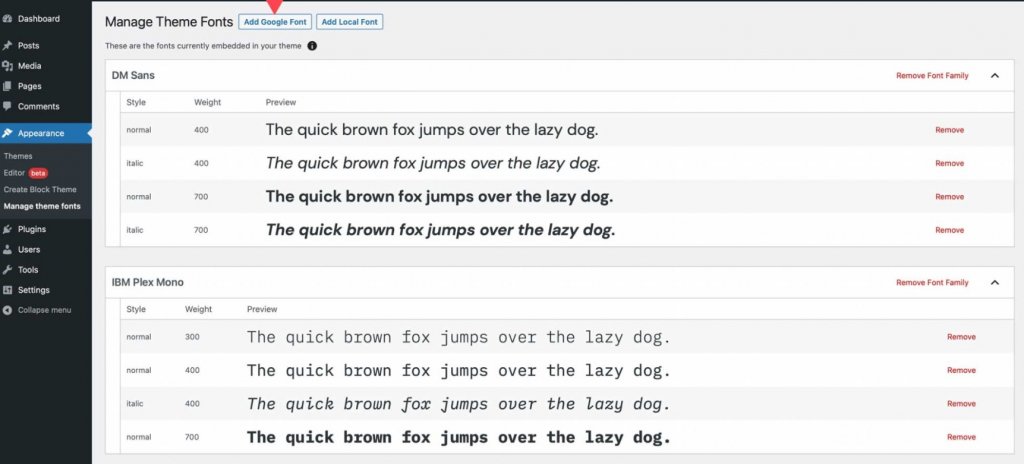
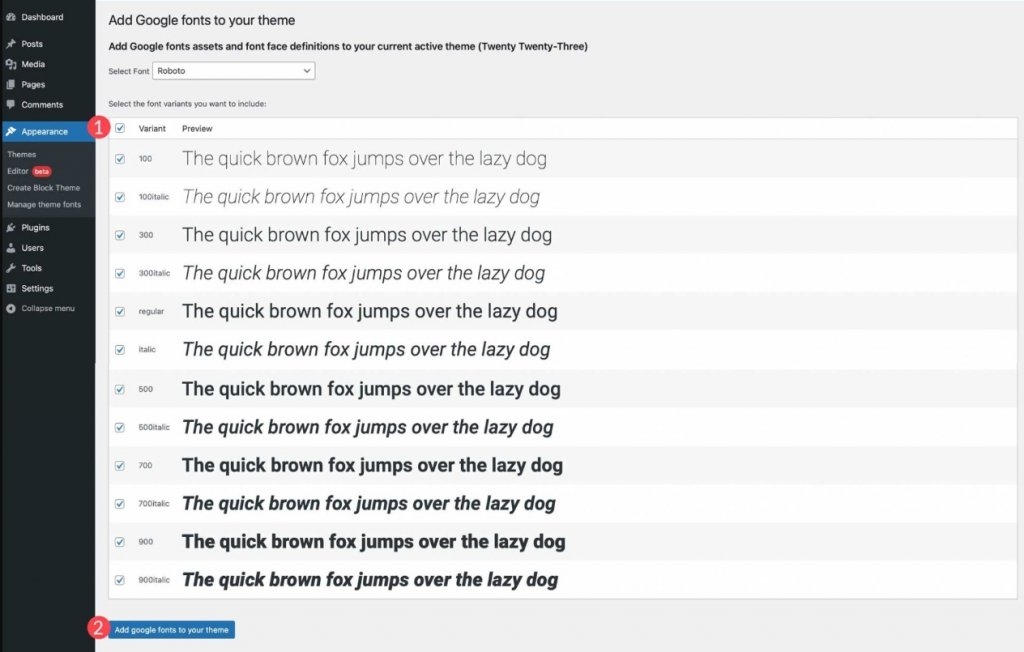
หากต้องการเริ่มเพิ่มแบบอักษรของ Google ให้คลิกปุ่มเพิ่มแบบอักษรของ Google ที่ด้านบนของหน้า

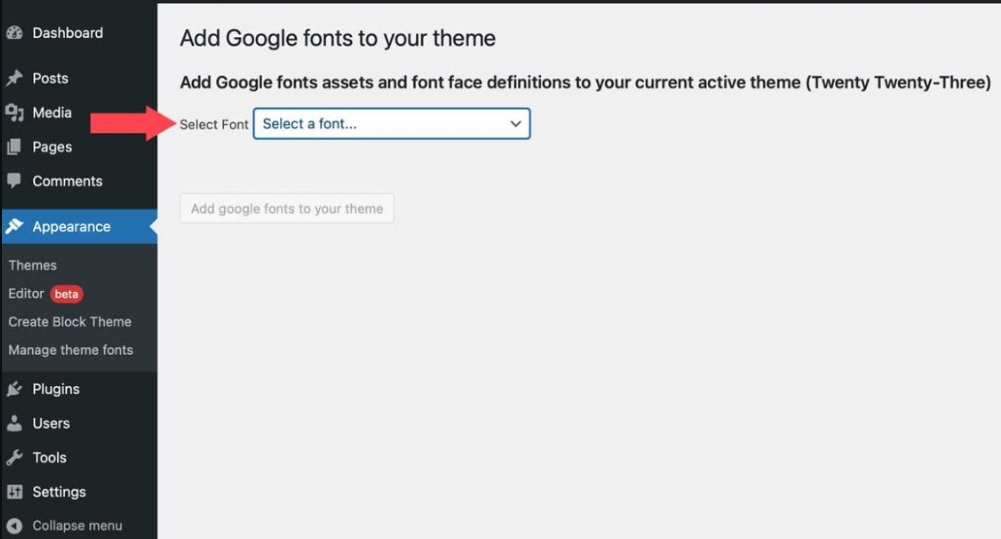
เมื่อหน้ารีเฟรช ให้เลือกแบบอักษรจากเมนูแบบเลื่อนลง คุณจะสามารถเลือกฟอนต์ใดก็ได้จากคลังฟอนต์ของ Google

หลังจากเลือกฟอนต์แล้ว คุณจะสามารถเลือกได้ว่าต้องการรวมฟอนต์ใด คุณสามารถเลือกทั้งหมดได้โดยคลิกช่องทำเครื่องหมายด้านบน หรือจะเลือกทีละรายการก็ได้ หลังจากที่คุณเลือกรูปแบบต่างๆ แล้ว ให้คลิกปุ่มเพิ่ม Google Fonts ในธีมของคุณ

คุณยังสามารถรวมแบบอักษรท้องถิ่นเข้ากับธีมของคุณได้อีกด้วย เริ่มต้นด้วยการเลือกตัวเลือกเพิ่มแบบอักษรในเครื่อง รองรับฟอนต์ในรูปแบบไฟล์ ttf, off และ woff2

อัปโหลดฟอนต์โดยเลือกไฟล์จากเครื่องของคุณ จากนั้นตั้งชื่อและเลือกรูปแบบและน้ำหนักของฟอนต์ สุดท้าย เลือกอัปโหลดฟอนต์ในเครื่องไปยังธีม
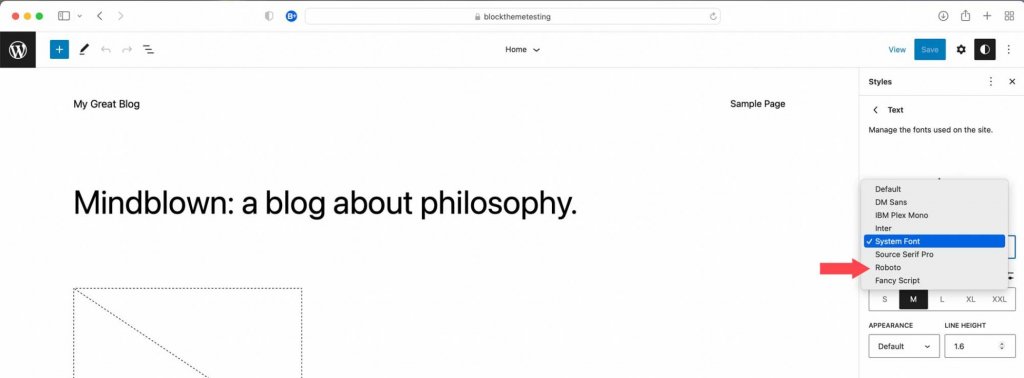
เมื่อติดตั้งแล้ว ฟอนต์สามารถจัดการและนำไปใช้กับสไตล์ในโปรแกรมแก้ไขไซต์ได้โดยใช้ปลั๊กอิน Create Block Theme

หลังจากเพิ่มฟอนต์แล้ว ให้กลับไปที่แท็บ Create Block Theme และเลือกหนึ่งในตัวเลือกเพื่อสร้างธีมย่อย ส่งออก ลอกแบบ หรือเขียนทับธีมปัจจุบันของคุณ ฟอนต์ รูปแบบต่างๆ และเทมเพลตทั้งหมดที่คุณสร้างขึ้นจะถูกรักษาไว้
ห่อ
ปลั๊กอิน Create Block Theme ทำให้การสร้างธีมที่กำหนดเองสำหรับเว็บไซต์ของคุณเป็นเรื่องง่าย คุณสามารถสร้างเทมเพลตของคุณเอง เพิ่มสไตล์ เปลี่ยนฟอนต์ หรือแม้แต่ใช้ธีมของคุณในโครงการอื่นๆ คุณไม่จำเป็นต้องรู้การเข้ารหัสหรือแก้ไขไฟล์ใดๆ ทุกอย่างเสร็จสิ้นด้วยการคลิกเพียงไม่กี่ครั้ง หากคุณต้องการเริ่มใช้ธีมบล็อกหรือทำให้จัดการได้ง่ายขึ้น ให้ลองใช้ปลั๊กอินสร้างบล็อกธีม
หากคุณใช้ตัวสร้างเพจ คุณสามารถสร้างธีมแบบกำหนดเองได้โดยใช้ตัวเลือกที่มีอยู่แล้วภายใน ตัวอย่างเช่น ด้วย ตัวสร้าง Divi คุณสามารถนำเข้าและส่งออกเทมเพลตและการออกแบบของคุณได้อย่างง่ายดายโดยใช้ตัวสร้างธีม และสำหรับ Elementor ก็เช่นเดียวกัน ซึ่งหมายความว่าคุณสามารถบันทึกรูปแบบเว็บไซต์ทั้งหมดของคุณและใช้เป็นธีมย่อยเพื่อเริ่มโครงการเว็บไซต์ใหม่ได้อย่างรวดเร็วด้วยการคลิกเพียงไม่กี่ครั้ง




